GutenKit Creative Button vous permet d'afficher un bouton interactif et attrayant sur votre site Web Gutenberg. Vous pouvez facilement appliquer des styles de survol amusants, insérer des icônes personnalisées et utiliser d'autres tonnes de fonctionnalités pour personnaliser un bouton attrayant pour guider vos visiteurs.
Passons en revue ce guide pour apprendre à utiliser le bloc GutenKit Creative Button sur votre site Web Gutenberg.

Comment utiliser le bloc de boutons créatifs GutenKit ? #
Assurez-vous que les versions gratuite et professionnelle de GutenKit sont installées sur votre site Web Gutenberg. Ensuite, suivez les étapes ci-dessous :
Étape 1 : Ajouter un bloc de boutons créatifs GutenKit #
Commencez par modifier une page ou une publication dans votre éditeur de blocs du site WordPress. Clique le "+" dans l'écran de l'éditeur et recherchez le Bouton créatif GutenKit bloc. Une fois que vous le voyez, faites-le glisser et déposez-le sur le tableau de bord de l'éditeur.
Étape 2 : Ajouter le contenu et les effets du bouton #
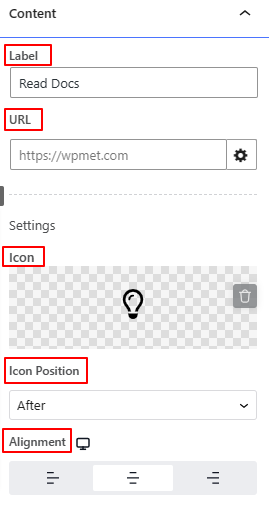
Après avoir inséré le bloc de boutons créatifs, accédez au Onglet Contenu et configurez le texte du bouton, la position et l'animation de survol.

Contenu,
- Étiquette: Saisissez le texte de votre bouton.
- URL: Insérez le lien de la page vers laquelle vous souhaitez rediriger vos visiteurs.
- Paramètres des icônes: Choisissez une icône dans la bibliothèque d'icônes ou téléchargez la vôtre. Et réglez-le avant ou après le texte.
- Alignement: Réglez la position horizontale du bouton.

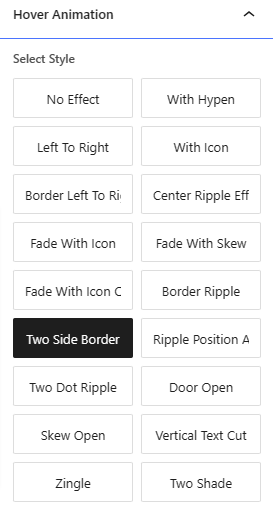
Animation de survol: Choisissez un effet d'animation de survol parmi plus de 19 options. Faites défiler le curseur de votre souris dessus pour voir comment ils agissent.
Étape 3 : Bouton de création de style #
Nous allons maintenant aborder les options de style du bloc de boutons créatifs. Allez au Onglet Style et ajustez les options suivantes.

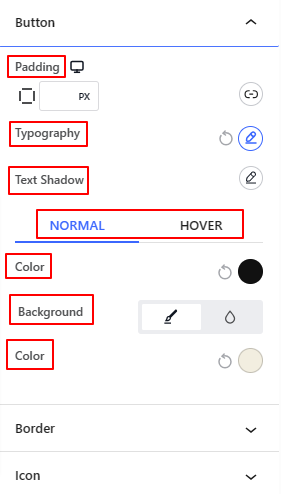
Bouton : obtenez tous les contrôles de style du bouton de création, tels que la typographie, les effets d'ombre du texte, la couleur du texte, la couleur d'arrière-plan et le remplissage.
Frontière: Ajustez la rondeur des bordures et les effets d’ombre. Définissez également la couleur et l’épaisseur.
Icône: À partir de là, vous pouvez personnaliser l'apparence de l'icône en modifiant sa couleur, sa taille, la couleur du survol et son remplissage.
C'est tout! C'est ainsi que vous pouvez utiliser le bloc GutenKit Creative Button.



