Une barre de progression de lecture vous montre exactement jusqu'où vous avez parcouru un article et combien il en reste. GutenKit présente un bloc Reading Progress Bar qui vous aide à vous rappeler vos progrès en lecture et à rester motivé facilement.
Voyons comment fonctionne le bloc.
Barre de progression de lecture GutenKit #
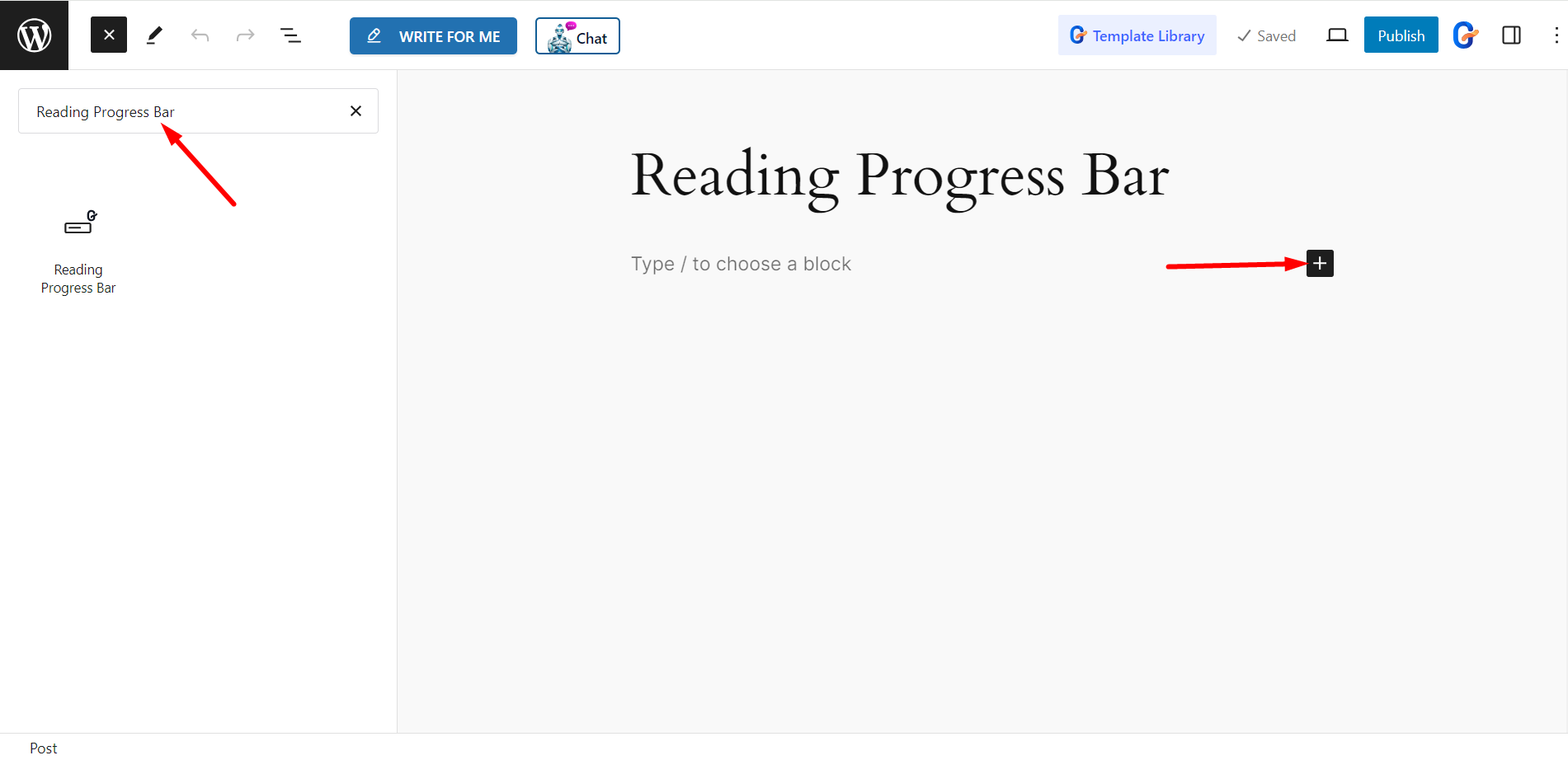
Depuis votre tableau de bord WordPress, ouvrez la page/article sur lequel vous souhaitez utiliser la barre de progression de lecture.
Maintenant, recherchez et cliquez/glissez simplement et déposez le bloc GutenKit Reading Progress Bar.

Modification de la partie contenu #
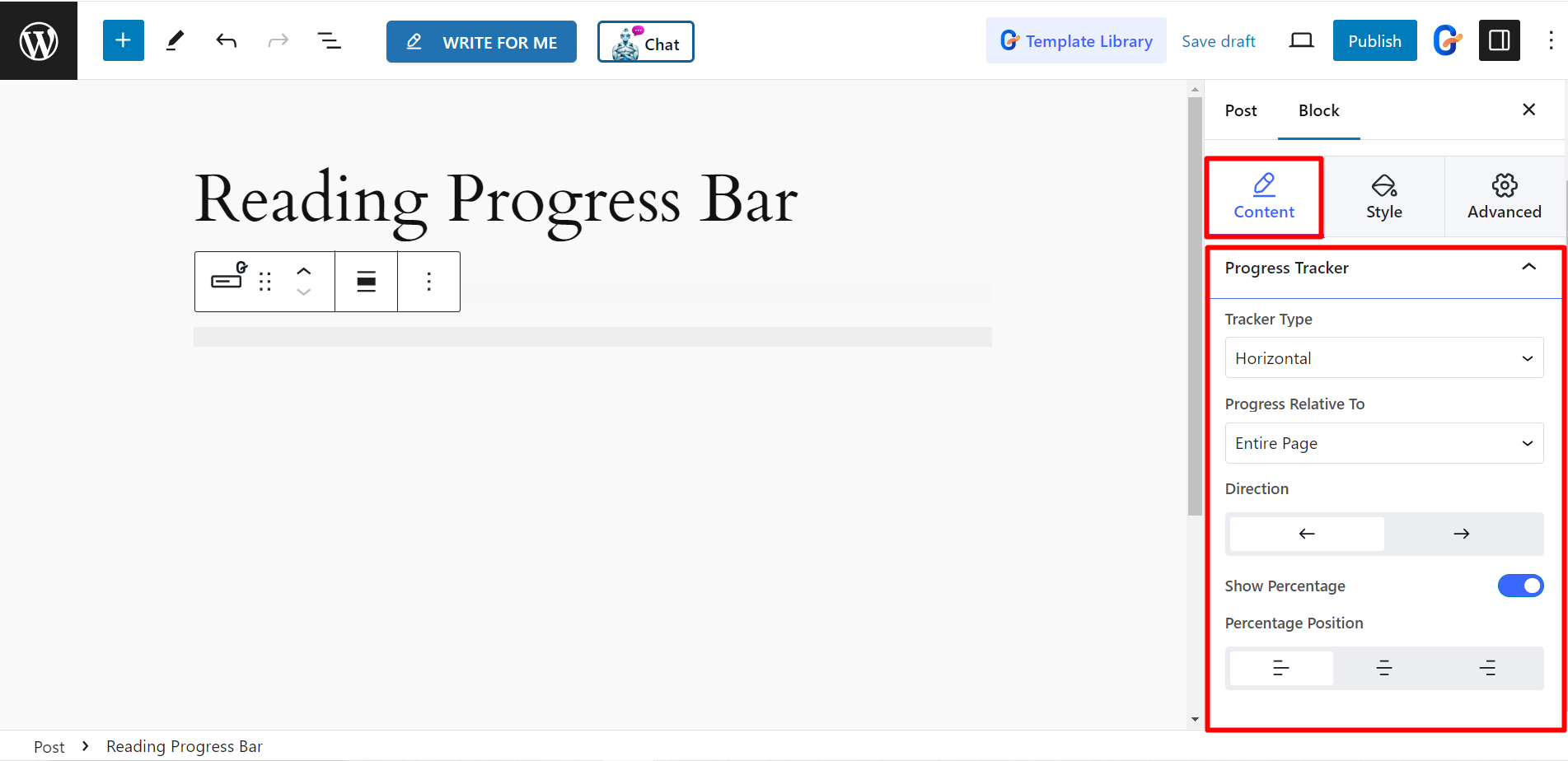
Suivi des progrès : Pour modifier le suivi de progression, utilisez la fonctionnalité ci-dessous.
- Type de suivi – Vous pouvez afficher la barre sous forme de forme horizontale ou circulaire.
- Progrès liés à – La progression peut être liée à la page entière, au contenu de la publication ou au sélecteur.
- Sélecteur- Si vous choisissez le sélecteur, vous devez ajouter l'identifiant CSS ou la classe de l'élément spécifique pour suivre sa progression séparément.
- Direction - Vous pouvez définir la direction de progression sur Gauche ou Droite.
- Afficher le pourcentage – Si vous souhaitez afficher le pourcentage de progression de la lecture, vous pouvez activer le bouton.
- Position en pourcentage – Définissez la position en pourcentage à gauche, Venter ou droite.

Style #
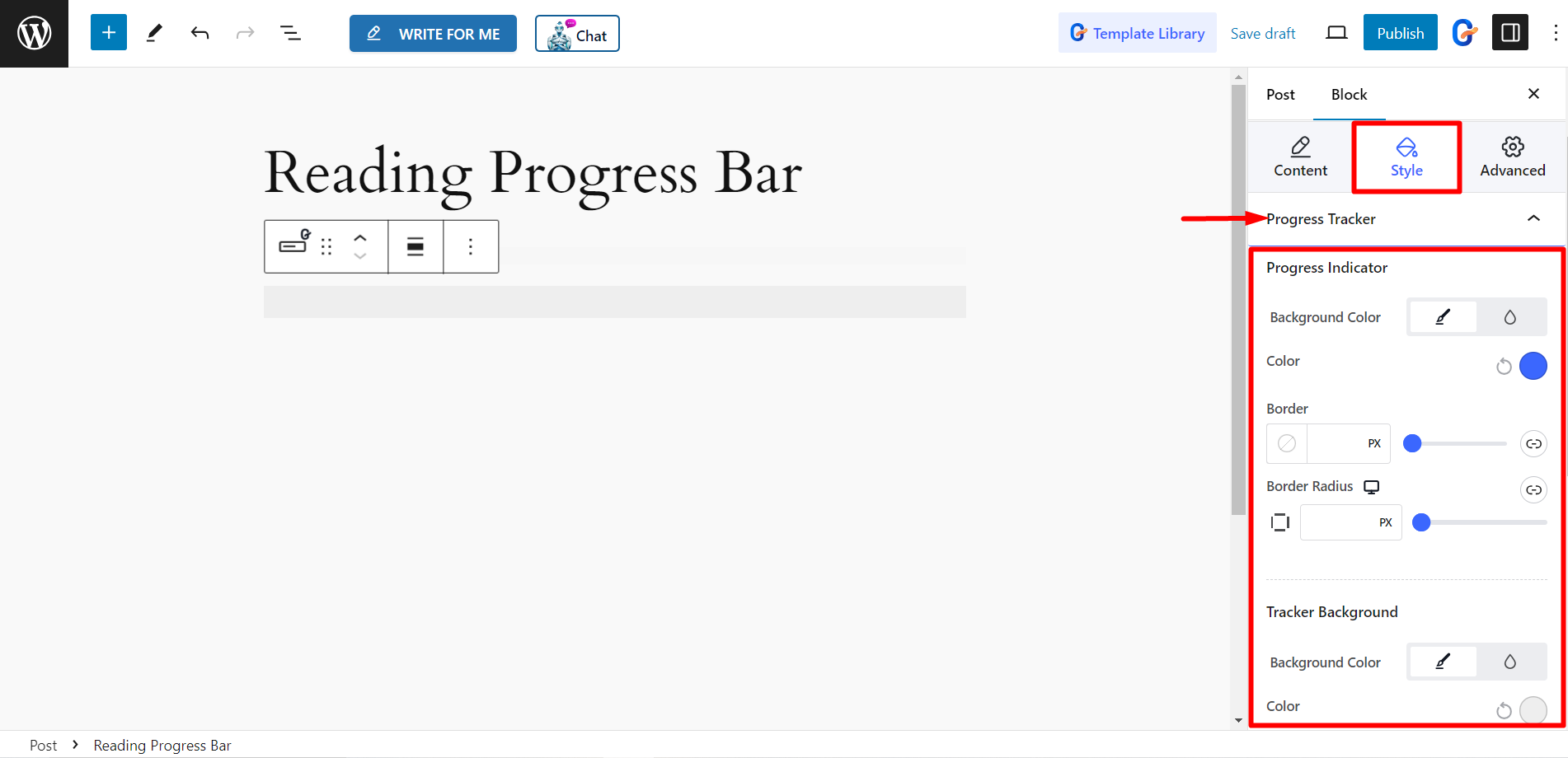
Indicateur de progrès : Si vous souhaitez styliser l'indicateur de progression, vous pouvez le faire à partir d'ici.
- Couleur de l'arrière plan - Modifiez la couleur d'arrière-plan de l'indicateur selon vos préférences.
- Couleur - Choisissez n'importe quelle couleur qui convient à l'indicateur.
- Frontière - Personnalisez la bordure avec une belle couleur et un style à partir d'ici.
- Rayon de frontière – Il vous permet d'ajuster le rayon de bordure de l'indicateur.
Contexte du traqueur : Cette option vous permet de personnaliser la couleur d'arrière-plan, la couleur, la hauteur, la bordure, le rayon de la bordure, l'ombre de la boîte et le remplissage du tracker.

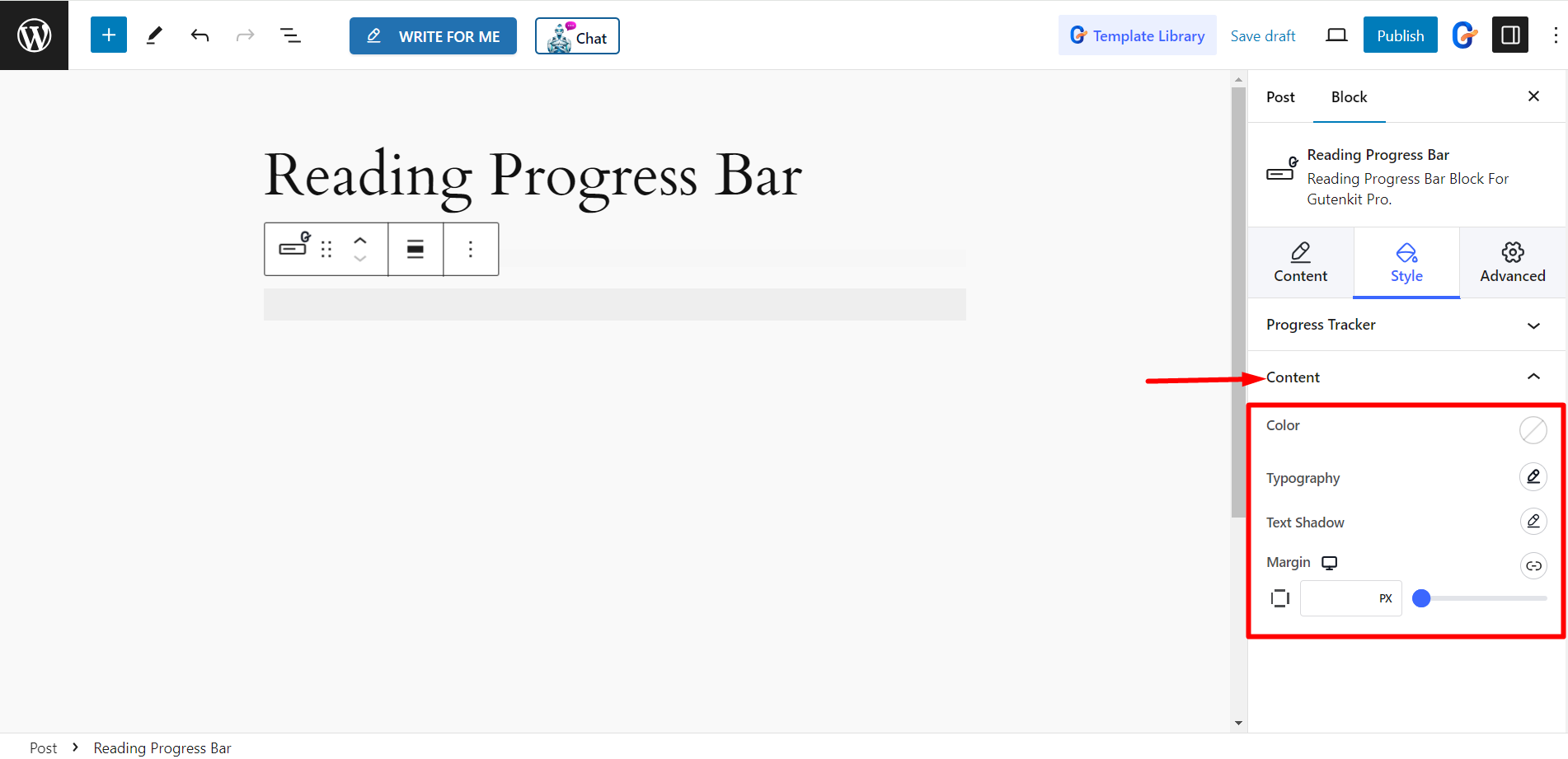
Contenu: Ici, vous pouvez modifier le contenu Couleur, Typographie, Ombre du texte et Marge.

Perspectives finales #
Une barre de progression de lecture personnalisée.