Finally, the countdown is over!
WordPress 6.2 (Dolphy) has released on March 29, 2023. And this time, WordPress developers primarily focused from the root level to the top to eliminate complexities!
And, the goal is to make the complicated steps, settings, and styles easier to navigate in order to increase user experience.
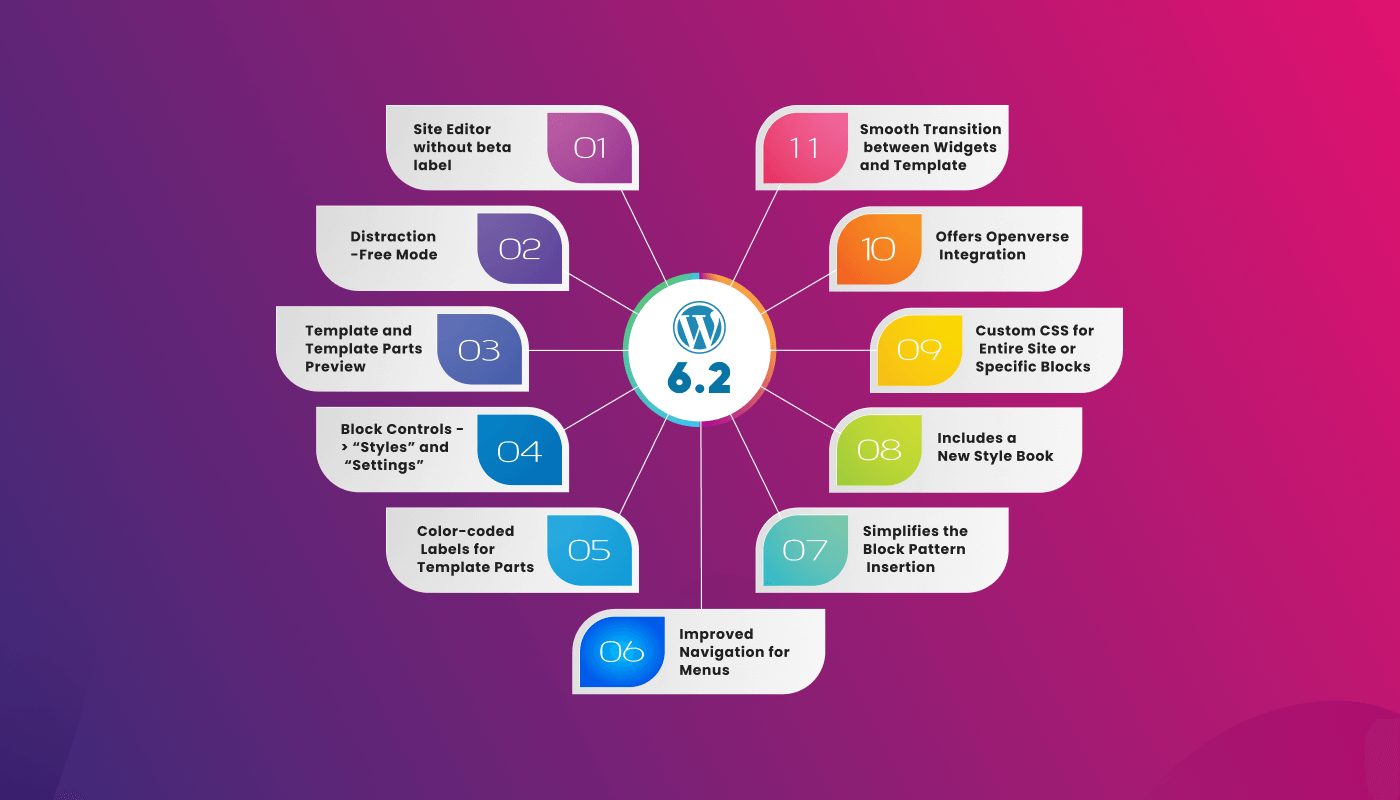
On top of these, WordPress 6.2 comes with 11 new features after completing 4 beta versions, 354 bug fixes for editors, 292 enhancements, and more than 195 tickets.
In today’s write-up, I will provide a complete overview of what’s new in WordPress 6.2 along with the major feature introductions and test procedures.
Let’s get started!
11 New Features in WordPress 6.2: Complete Overview

1. ‘Beta’ Label is Removed from the Site Editor
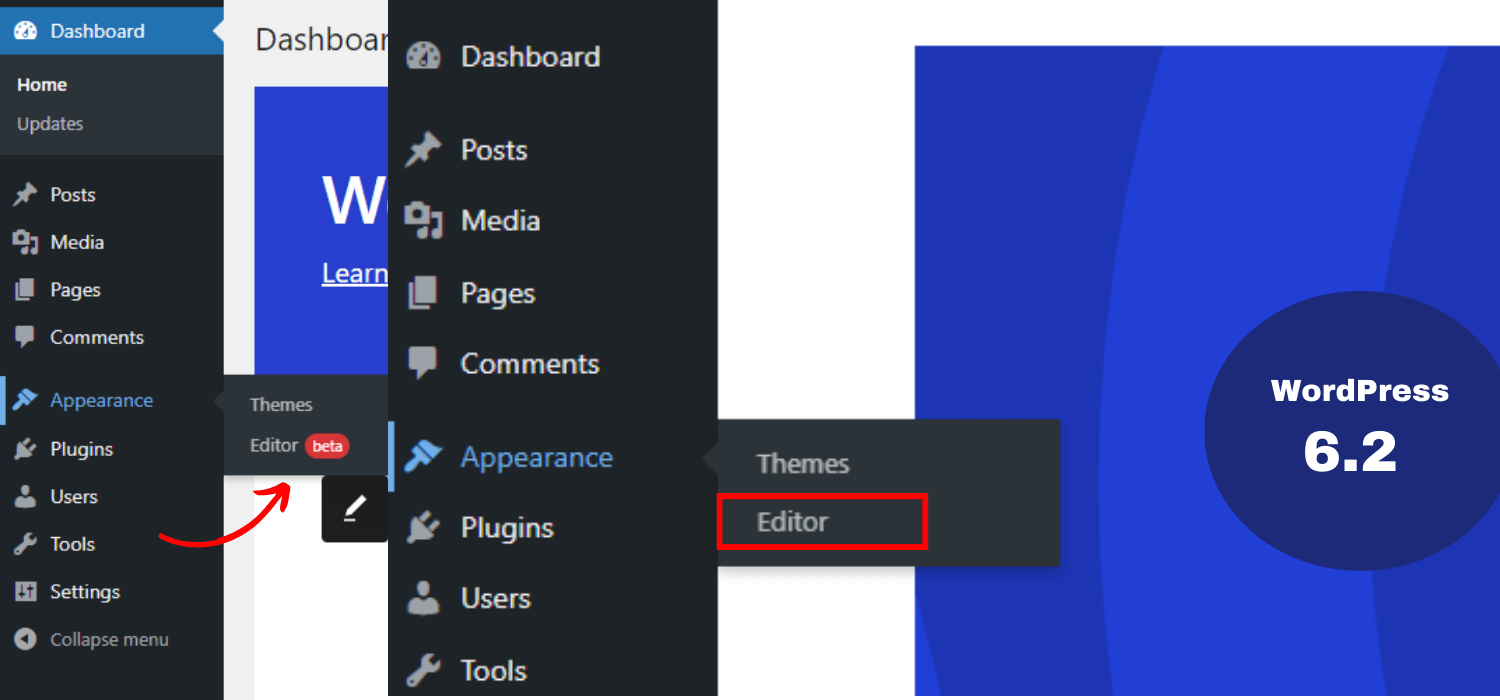
The first thing you notice is the Editor without the ‘beta’ label. Up until the WordPress 6.1 version, we’ve been navigating the editor as Appearance -> Editor (beta).
And this time, it’s not just a change of the name, this process involves extensive discussion and several releases since 5.9. Now we are getting a complete and sleek editor.
Besides, you will receive all bug fixes and enhancements for this site editor like the other parts of WordPress.

2. Introducing the Distraction-free Mode
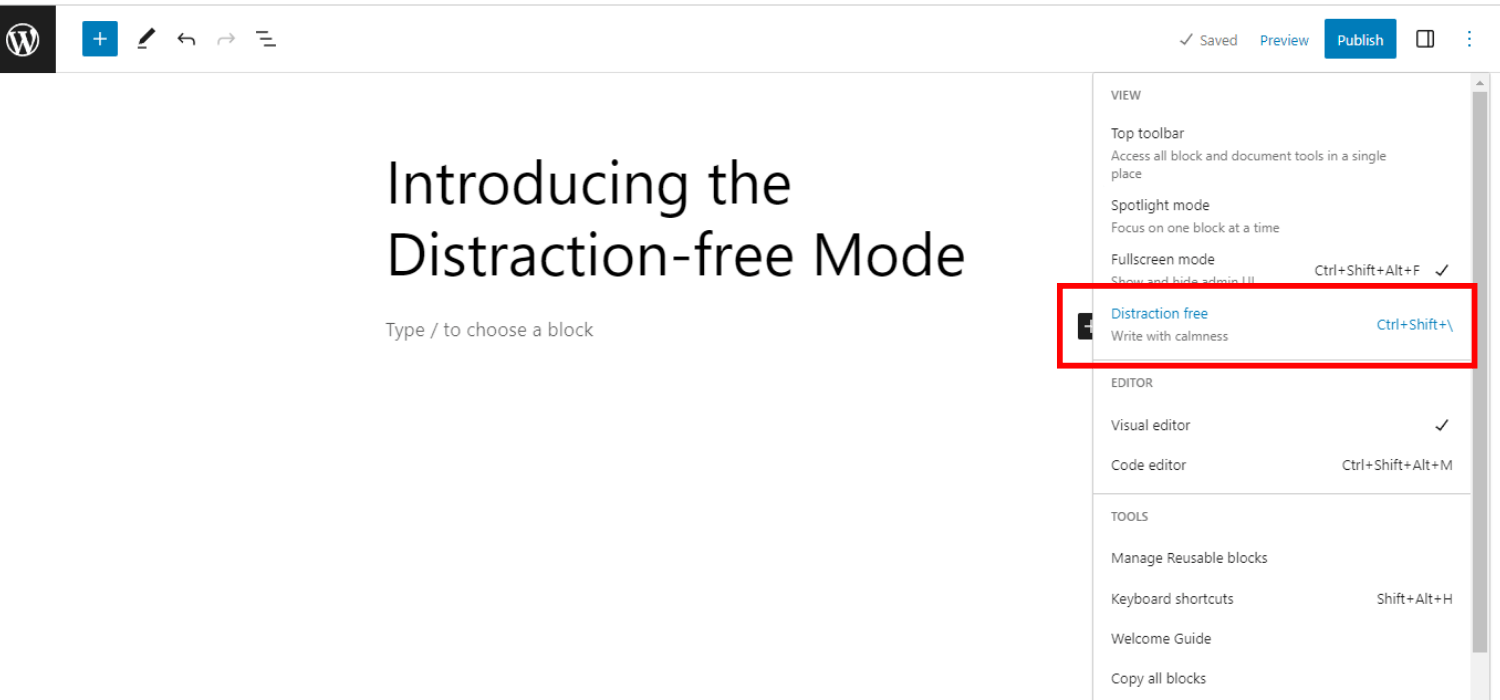
Next, this release introduces a distraction-free writing mode. It means you can see the full-screen editor with the title and content of the page/post you are working on.
Though WordPress 5.4 has the full-screen editor by default, it doesn’t have the distraction-free mode. That’s why WordPress 6.2 is coming with this cleaner interface for writing and editing.

When you enable this mode, it hides all editor control elements. And, all the toolbars will be less visible to keep your focus only on the content.
You can switch this mode on/off as per your requirement. Overall, this mode provides you with a clear and focused writing experience.
3. Showing Template and Template Parts Preview First
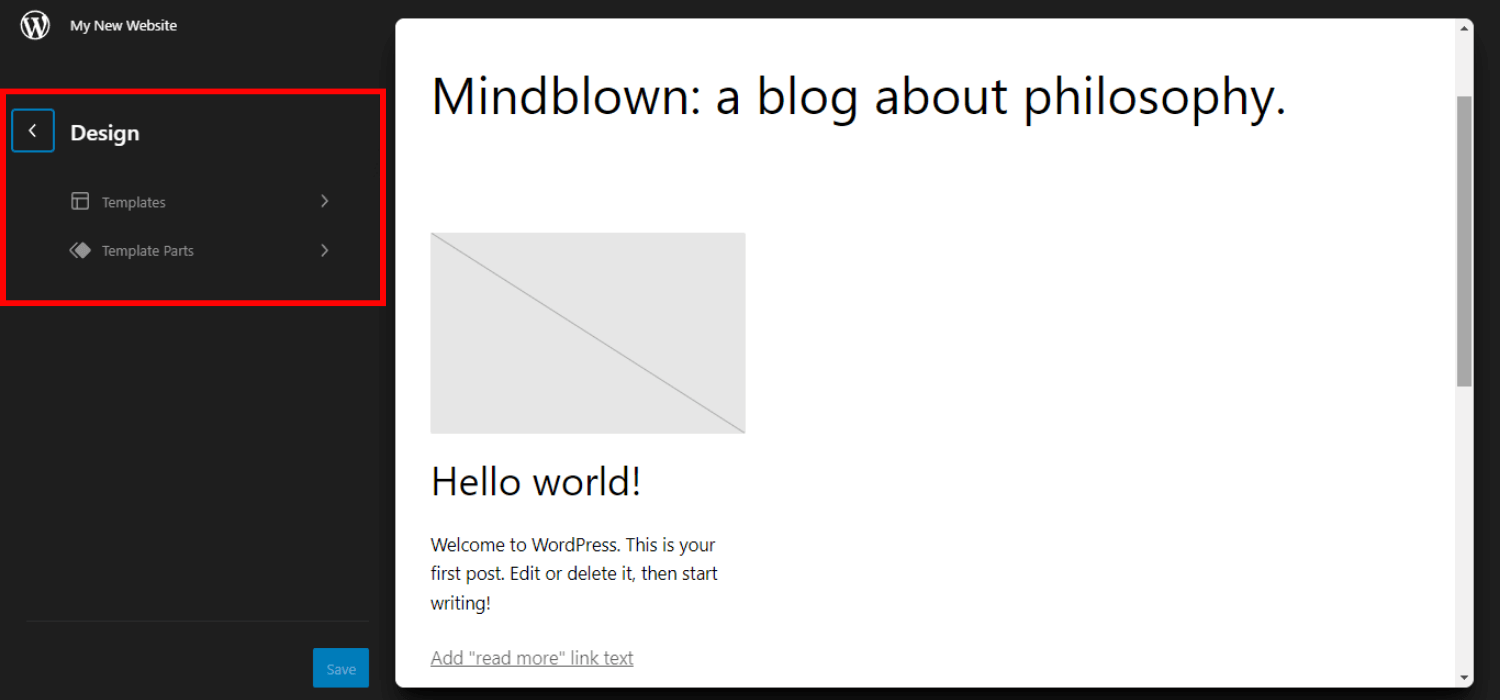
Another impressive feature of this release is to show the preview of the templates and template parts first. As a result, you can select the exact part/section where you want to edit.
In the previous versions of WordPress, it wasn’t possible. The site editor loaded the home template as the default theme. And it seems difficult, especially for the beginner who wants to edit any part of the templates.
To get rid of these issues, WordPress 6.2 allows you to load the template preview window first. As a result, you can browse several templates and get a better understanding for further editing.
It goes like this —
- Go to the Appearance -> Editor
- You can see the options for Templates and Template Parts
- Click on the “Edit” button by selecting the template
- Drag and drop the template parts
- Click on Save after necessary editing to see the live preview
- Click on the WordPress logo( upper-left corner) to load the sidebar of the template browser

🔥 Better Pattern Navigation, Development Mode, and More! 🔥
👉 Don’t forget to check out “What’s Coming New in WordPress 6.3?”
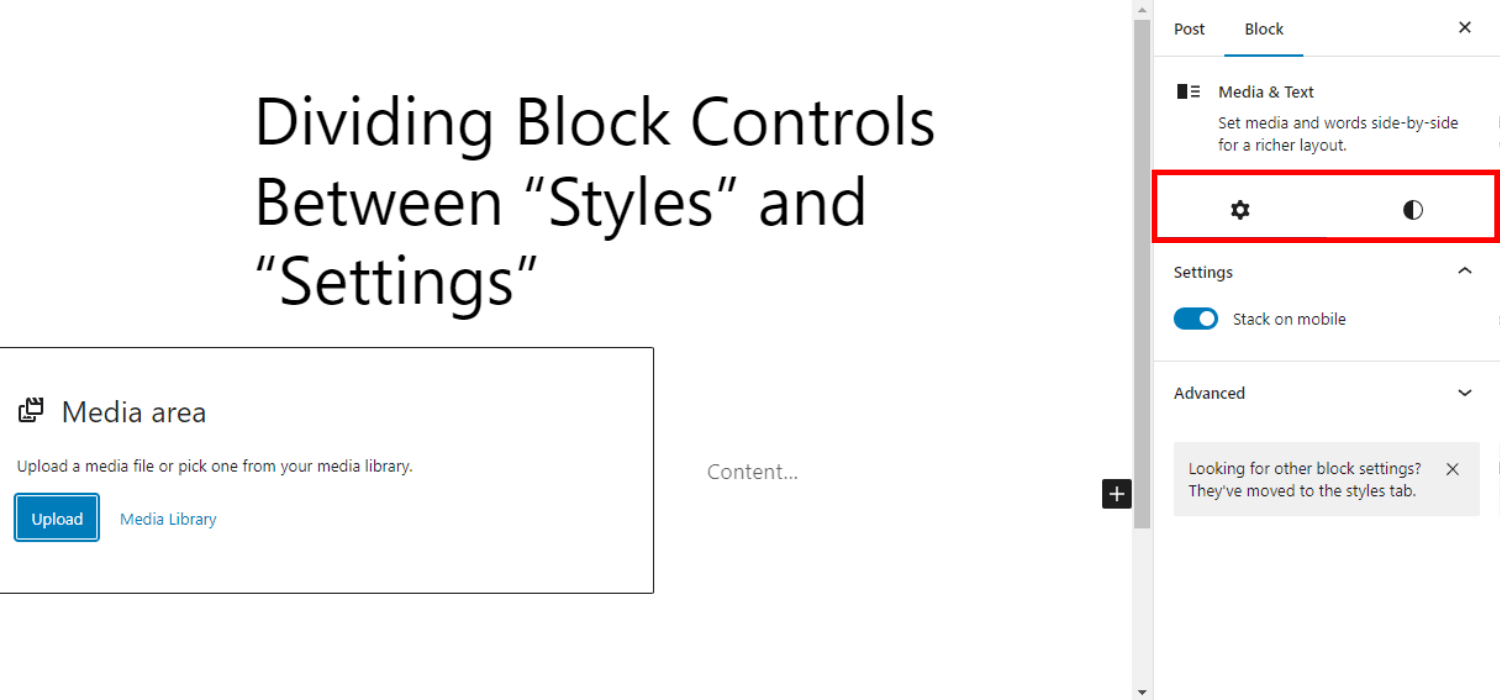
4. Dividing Block Controls Between “Styles” and “Settings”
The block settings are divided into two sub-panels in WordPress 6.2. You can navigate the block settings as “Settings” and “Styles”.
In the previous versions, you can navigate only one block setting. So, finding the desired settings or styles was time-consuming. Also, it seemed difficult for beginners to know all styles or setting controls.
Now, WordPress 6.2 makes them separate. And, for the 2 individual sub-panels, you can see everything clearly that each block can do. Also, save your time by reducing unnecessary scrolling to find what you need.
Overall, splitting it into two categories allows you to customize and manage the block settings more precisely.

5. Color-coded Labels for Template Parts and Reusable Blocks
Guess what, WordPress 6.2 release also includes distinct color-coded labels for template parts and reusable blocks to identify them quickly!
This property was absent in the previous WordPress versions. As a result, it was difficult to understand the actual changes you made when navigating after a long time.
To make it easier to recognize and prevent any unwanted changes, WordPress 6.2 color-coded labels feature can definitely help you.

Colorization considerations is applicable for:
- List view (active states, resting, hover )
- Header/footer
- Canvas (outlines / overlays in select mode)
- Block Toolbar
- Inserter (block icon)
- Inspector (icon in the Block description)
✨✨ Curious about the release process of this version of WordPress?
👉👉 You can check out the WordPress 6.2 release schedule.
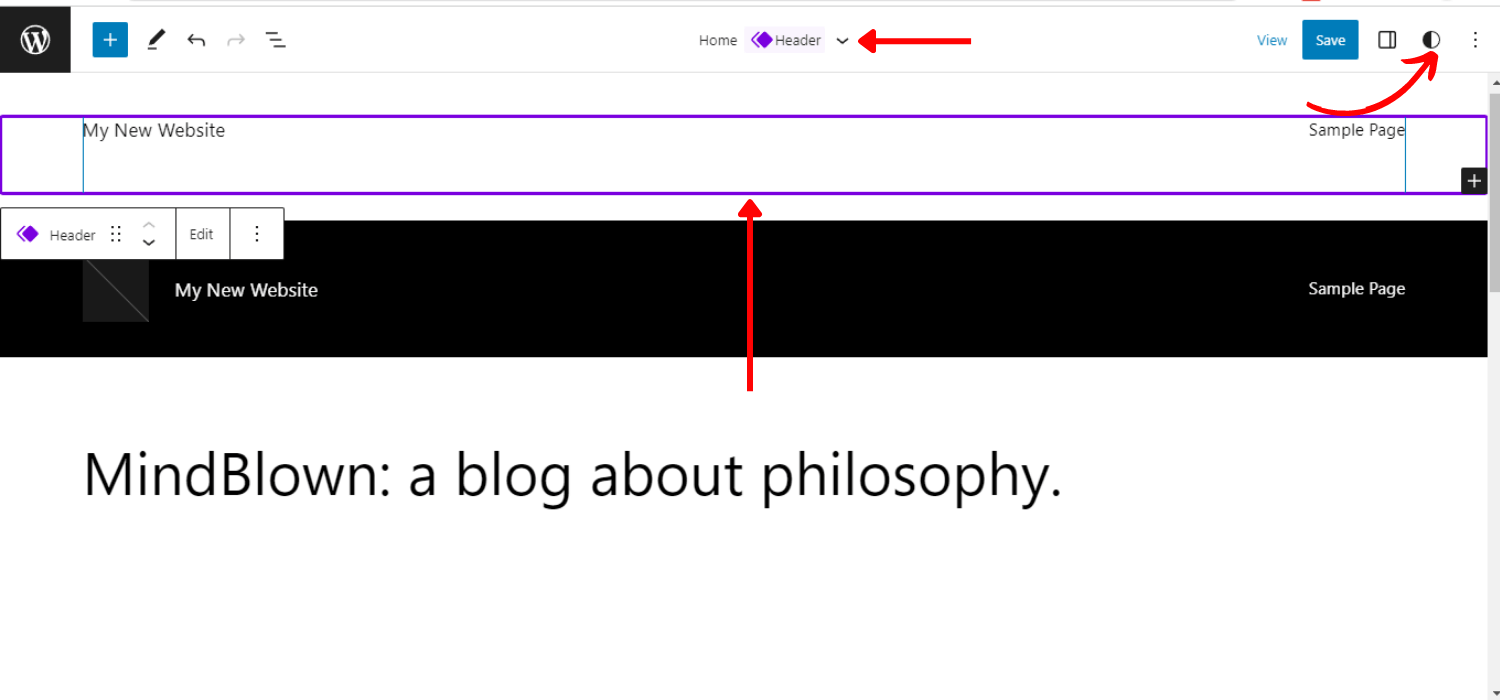
This WordPress 6.2 release also focuses on the menu navigation property. It comes with an improved Navigation Menu to create and manage menu items more efficiently.
Previously, users had to add the navigation menus in the full site editor. To make this process more user-friendly, this release added a subpanel under the Navigation block.
As a result, you can add new menu items, and edit/remove them from this navigation block instead of editing the menu items inline.
- Go to the Appearance → Editor
- Select the Header template for editing
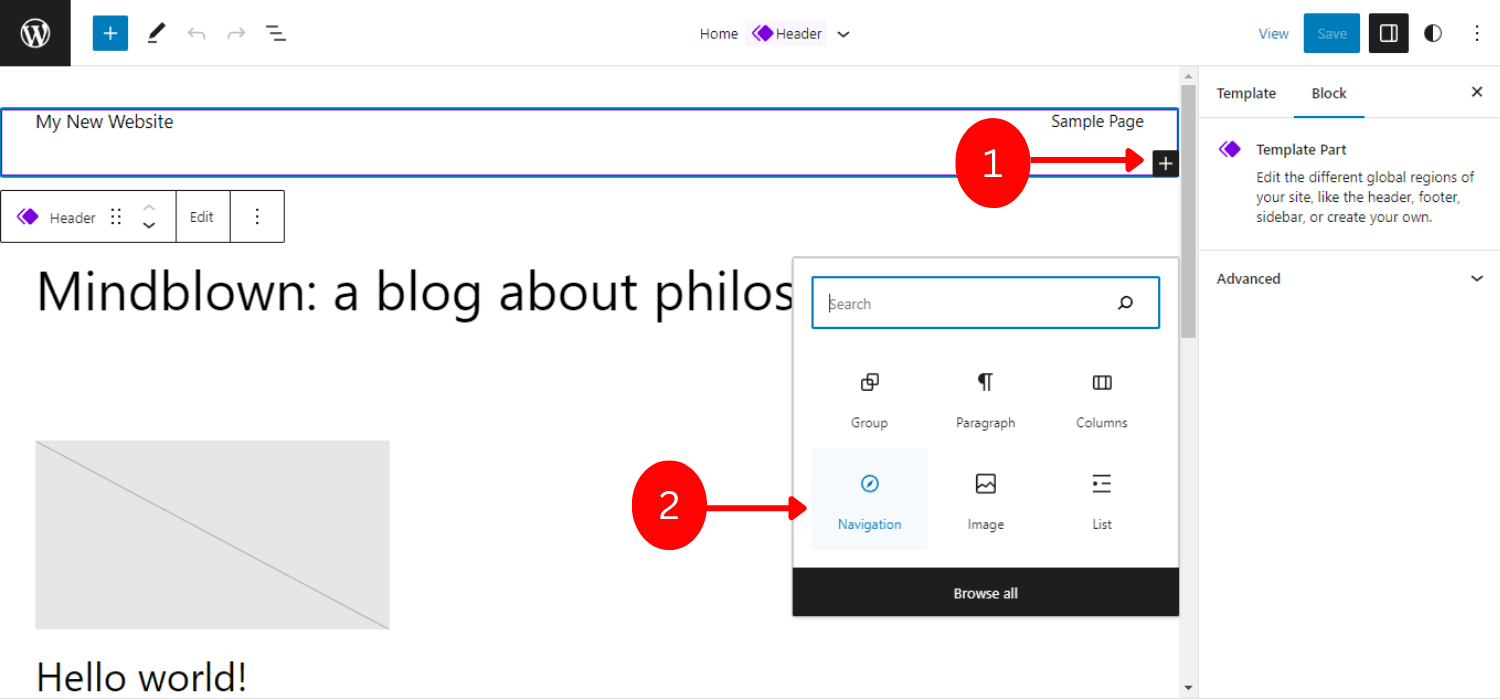
- Choose the Navigation block

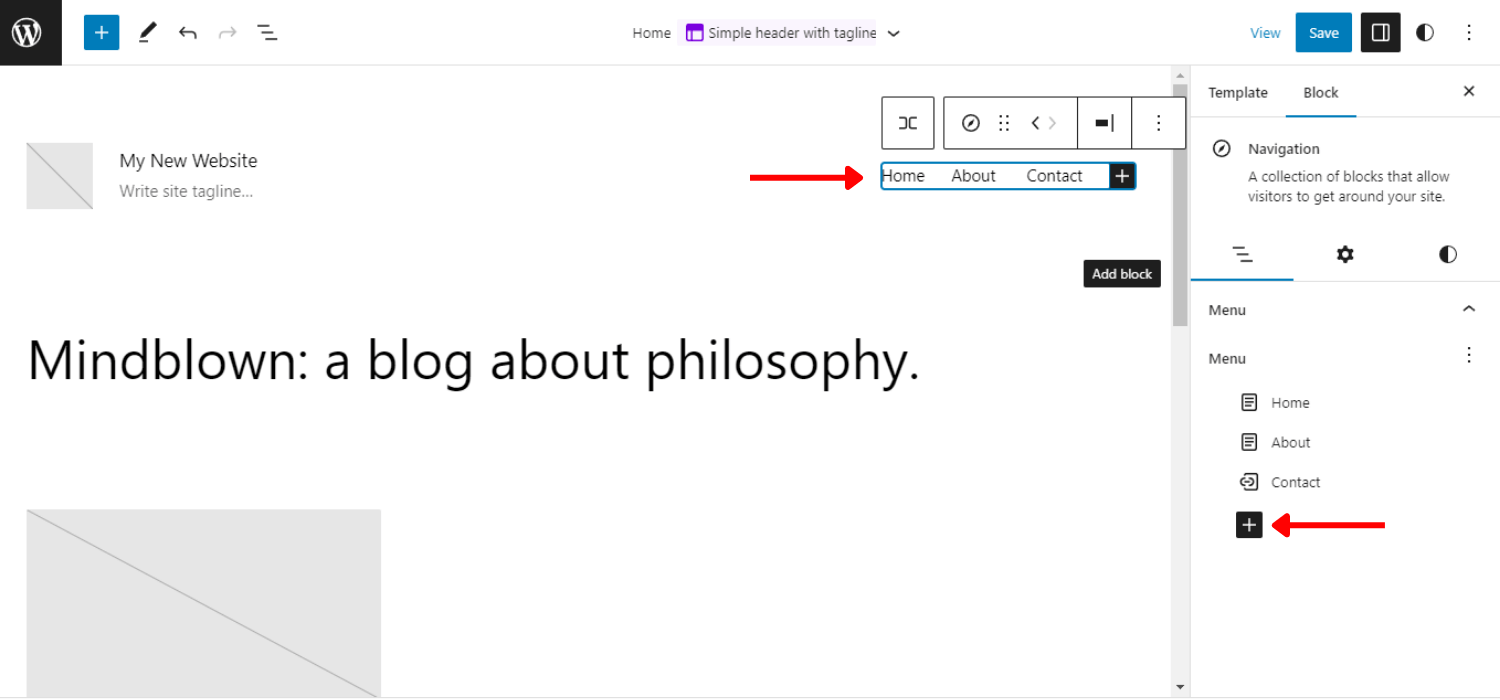
- Click on Add block (+) to add a new menu item
- You can add page links and custom links
- Set their properties, edit or rearrange the items
- Click on three-dot to create a new blank menu or reload the previous one

For this amazing menu navigation feature, you can create, edit and manage from the right block setting of your WordPress taskbar.
✨✨ Want to create a vertical menu?
👉👉 Check out this – How to Create Vertical Menu in WordPress
7. Simplified Block Pattern Insertion
Simplifying the block pattern insertion is another noteworthy feature of the WordPress 6.2 release.
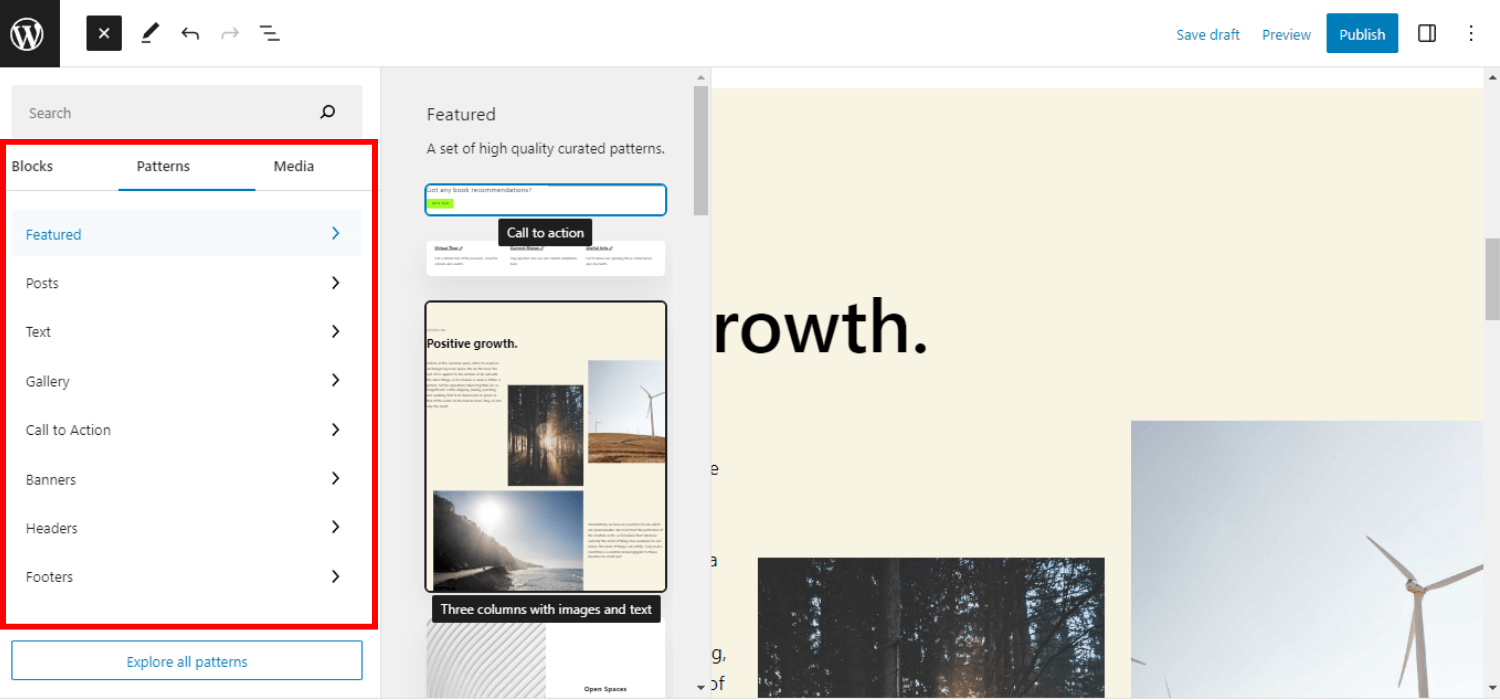
Block patterns are the building blocks to create the content layout in WordPress websites. These block patterns have a drop-down toggle between the pattern categories. But this interface is changed in the 6.2 release notes.
WordPress 6.2 release makes it simple by listing the patterns. As a result, you can see the preview of a pattern before inserting it into your page or post.

Besides, there are 2 new categories for header and footer sections that are also added. You can see the available patterns by clicking on these categories. And then just click to insert the pattern to your post.
8. Adding a New Style Book
With other settings and control modifications, WordPress 6.2 release also added a new style book to see a block with all styles together.
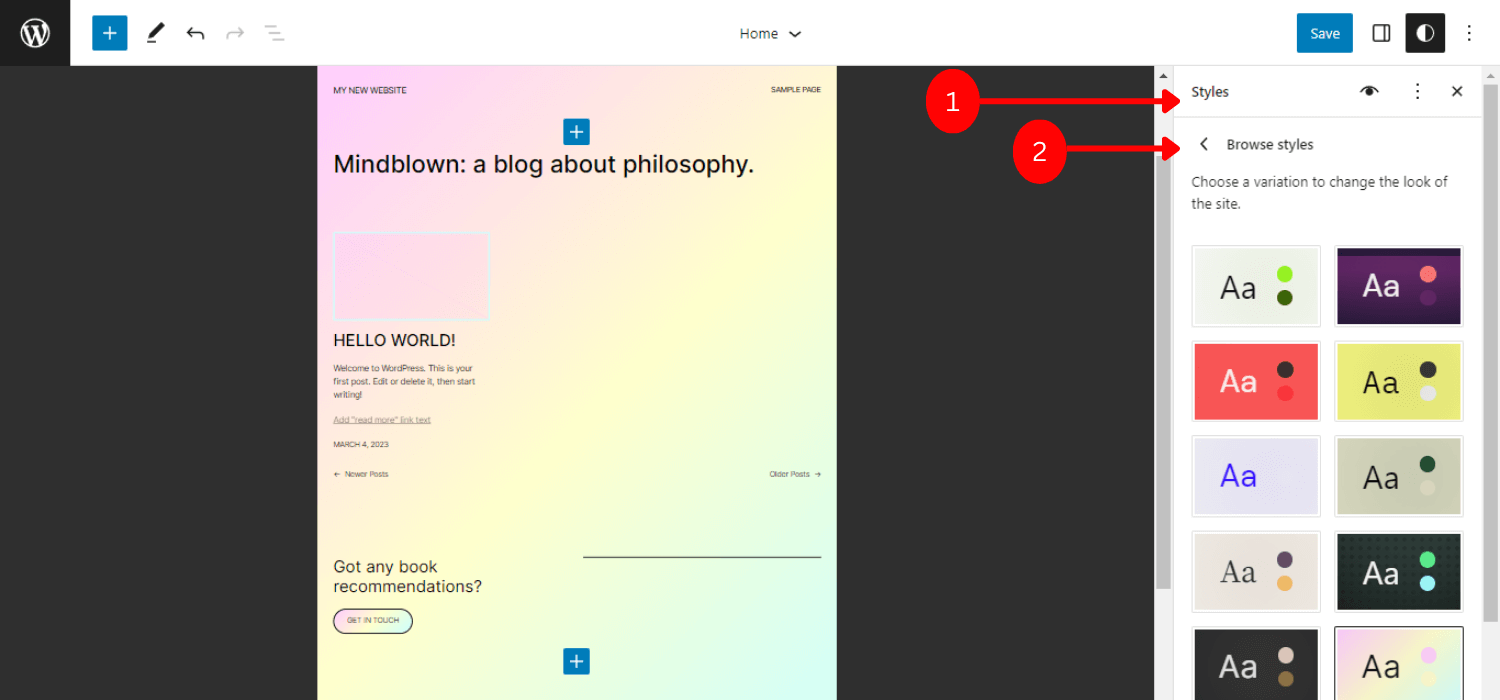
To use the style book, navigate to styles -> Browse Styles -> Choose a variation to change the look of the site.
The main objective of this style book is to help users to understand the effects of changes for a block. Also, helps to get a better idea about block styles to decide which style or customization is suit the requirements.
5 elements of the Style Book:
- Theme – Shows the styles for the site logo, title blocks, and site navigation
- Text – Contains the style of text-based content such as headings, paragraphs, tables, etc.
- Media – Shows the preview of inserted media files e.g. images, videos, and audio.
- Design – Depicts the designs of columns, buttons, and groups.
- Widgets – Shows the previews of widgets such as calendars, page lists, archives, etc.

For these elements of the style book feature, you can get a complete overview of your website’s design pattern and style details.
As a result, you can be able to create a more neat and clean design as well as make them more efficient to reuse or further modify.
9. Inserting Custom CSS for Entire Site or Specific Blocks
WordPress 6.2 release allows you to create a more dynamic and elegant design by adding custom CSS for the entire site or a specific block.
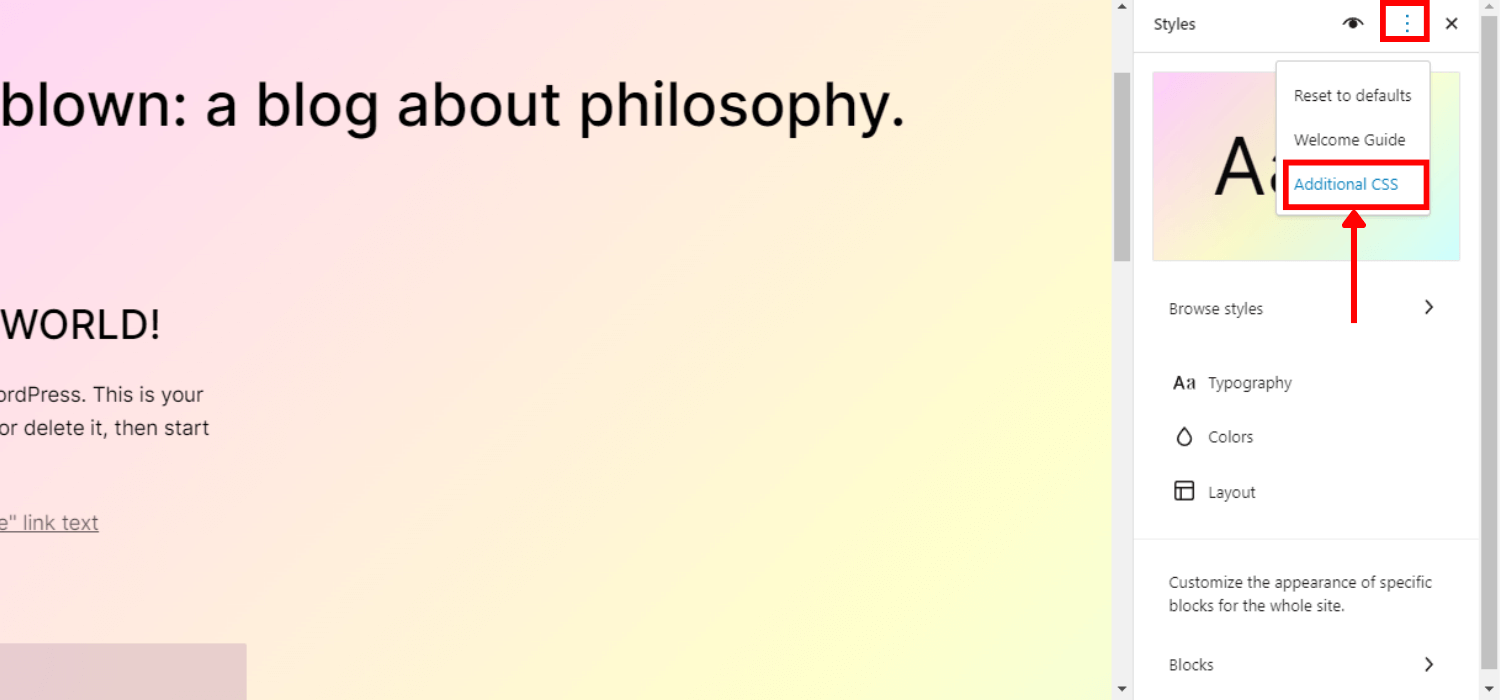
You can insert additional CSS in 2 ways from the Styles menu. First, you can add custom CSS for your whole site:
- Click on the “More Styles Action” menu item
- Select “Additional CSS”

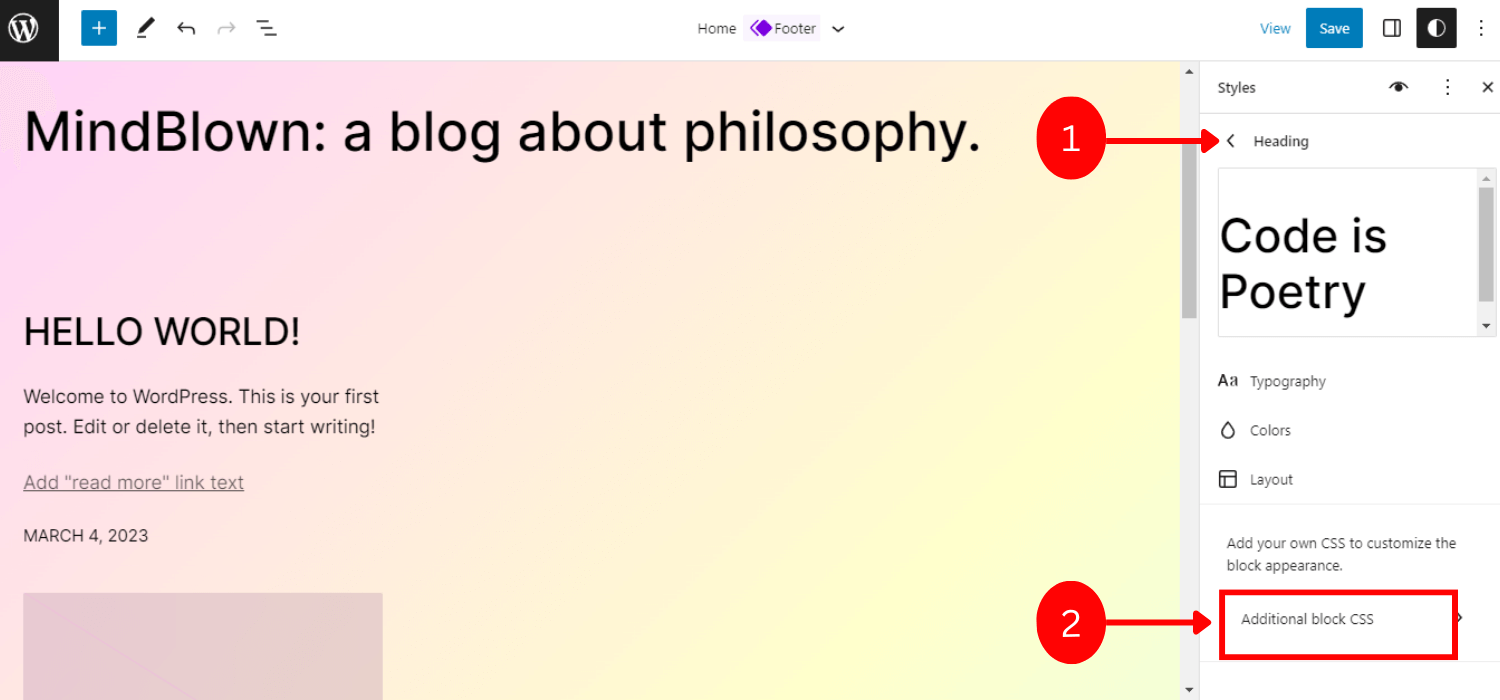
Alternatively, you can apply custom CSS for pre-blocks for customization:
- Navigate Styles -> Blocks
- Select a block you want to add customs CSS
- Add the CSS code by selecting the Additional CSS field

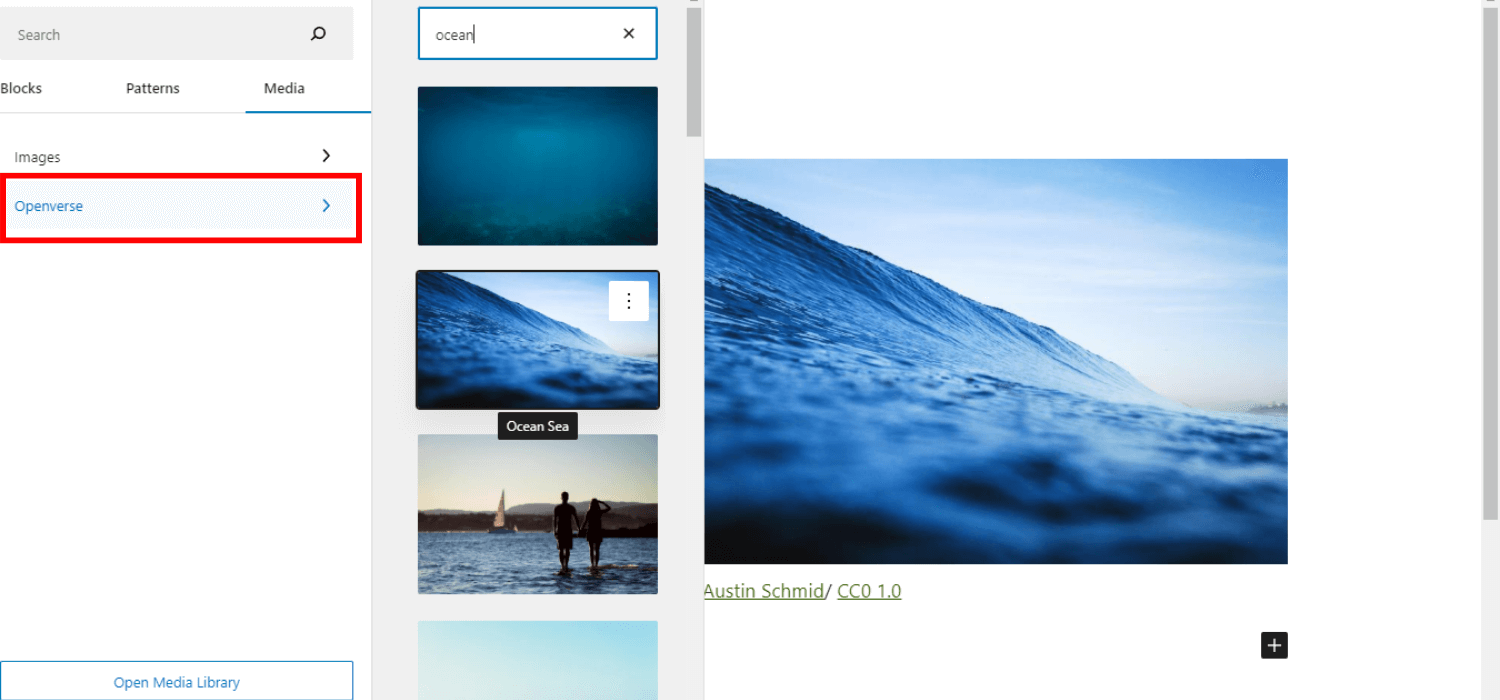
10. Offering Openverse Integration
Including Openverse integration is truly an exciting feature in this WordPress 6.2 release. Basically, Openverse is a source of free photos and audio.
Now, this release allows you to insert over 300 million openly licensed as well as public domain images of Openverse to your website.
You insert these free media files:
- Log in to WP admin, navigate to Page/Post -> Add New.
- Click the block inserter
- Next, choose a new “Media” tab
- Select the Openverse
- Scroll or search for your desired media files
- Select the file to insert into the post

So far, this fantastic feature lets you display images on your website directly. It can make your website more elegant and dynamic while also saving time to search for the appropriate images.
11. Implementing a Smooth Transition between Widgets and Template
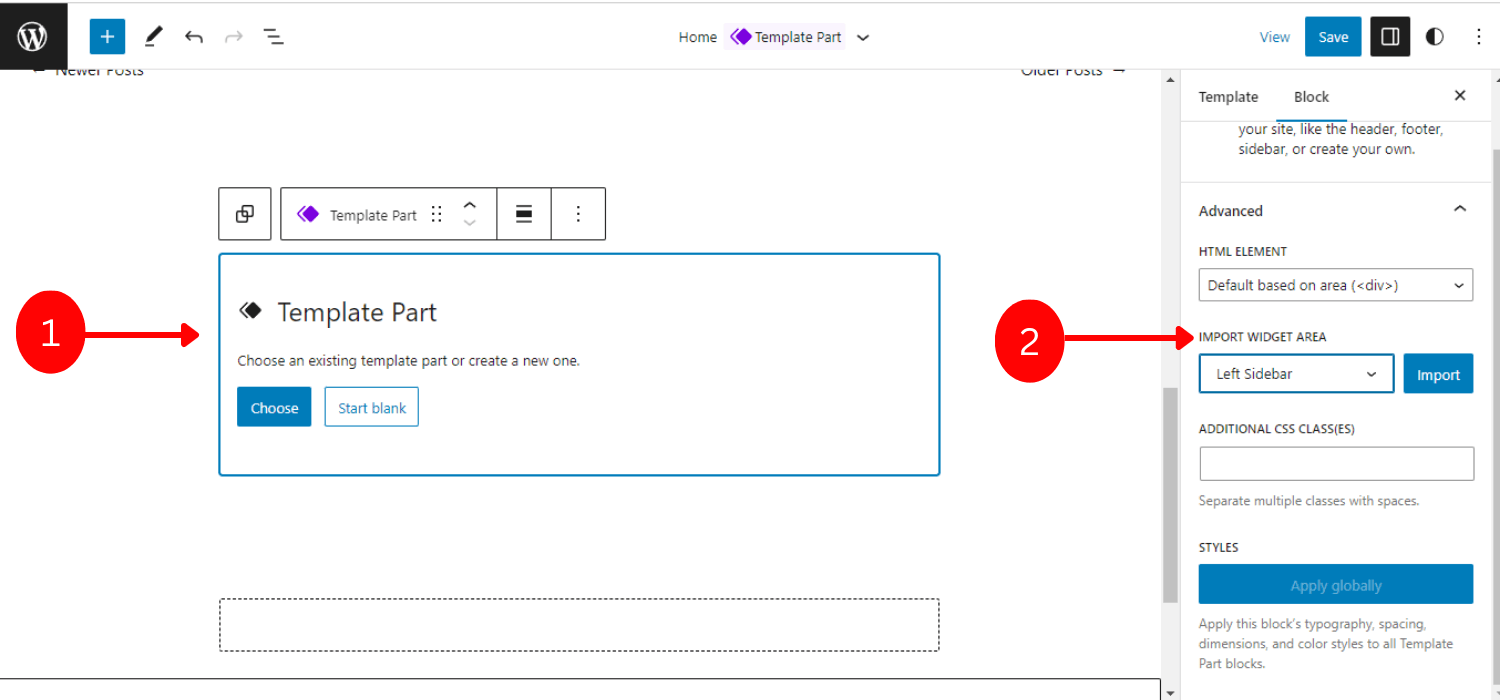
Last but not least feature of this WordPress 6.2 release notes — you can import widgets as template parts in block themes.
In the previous versions of WordPress, users used to lose their legacy widgets when switching to the block theme.
To solve this issue, WordPress version 6.2 offers a nice and smooth fallback to convert the legacy widget into the parts of your themes.
To import classic widgets into a part of Template Part in Block theme:
- Navigate Appearance -> Site Editor -> Template Parts block
- Create a new Template Part or choose a default part
- Select the block settings and navigate to the “Advanced” section.
- Select the widget under “IMPORT WIDGET AREA”
- Click “Import”

You are ready to go! Overall, this process of becoming template parts from a widget is super smooth and flexible.
WordPress 6.2 – 5 Additional Features
Apart from these 11 major feature releases, WordPress 6.2 also includes 5 additional interesting features such as:
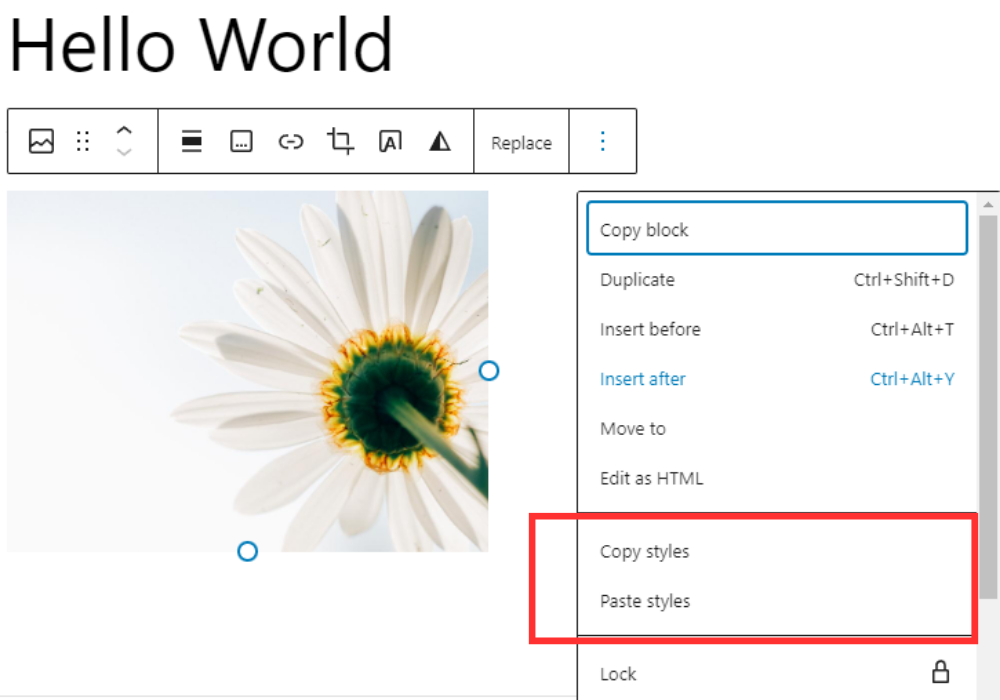
Copy/Paste the Block Styles
If you want to apply the same style for another block, previously you’d have to duplicate the entire block to copy the styles.
But now, the 6.2 version makes the process easier and more flexible. You can simply copy any style from a block and paste them into another block.

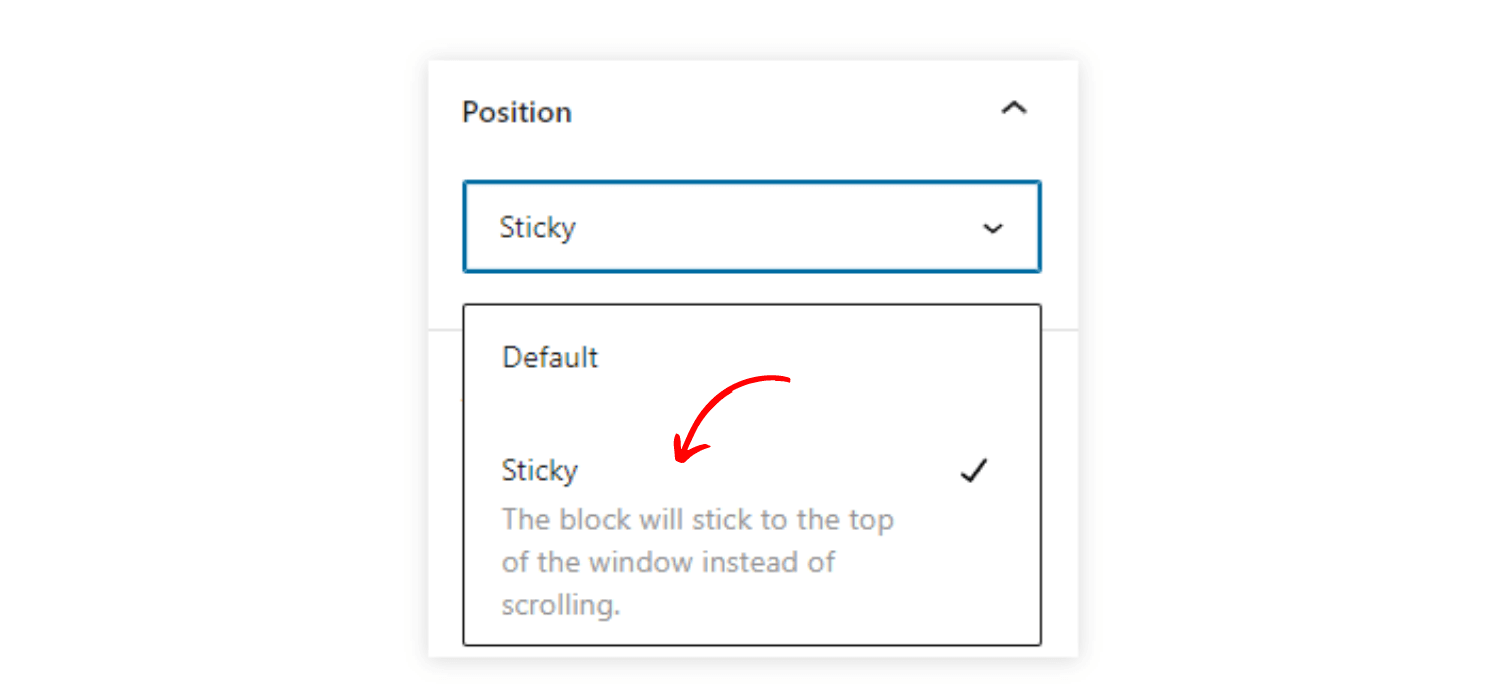
Sticky Positioning
The Position block support now has the “Sticky” option. It can make a block visible within the viewpoint and still, the user can scroll through the content. So, these features are beneficial to showcase countdown, status messages, or promotions.
The best part is, this “Sticky” feature is compatible with the block editor as well as the front end providing the real WYSIWYG experience.

Global Block Style
Implementing the global block style for WordPress sites, you can update all blocks with just one click.
To enable this feature, navigate to the “Advanced” settings, then click on “Publish”. You can see the option to publish all the styles that were pushed. This feature makes the style updating process simpler and more efficient.
Download the Link for Media Files
Shows a download file link in the media screen when navigating in the list view.
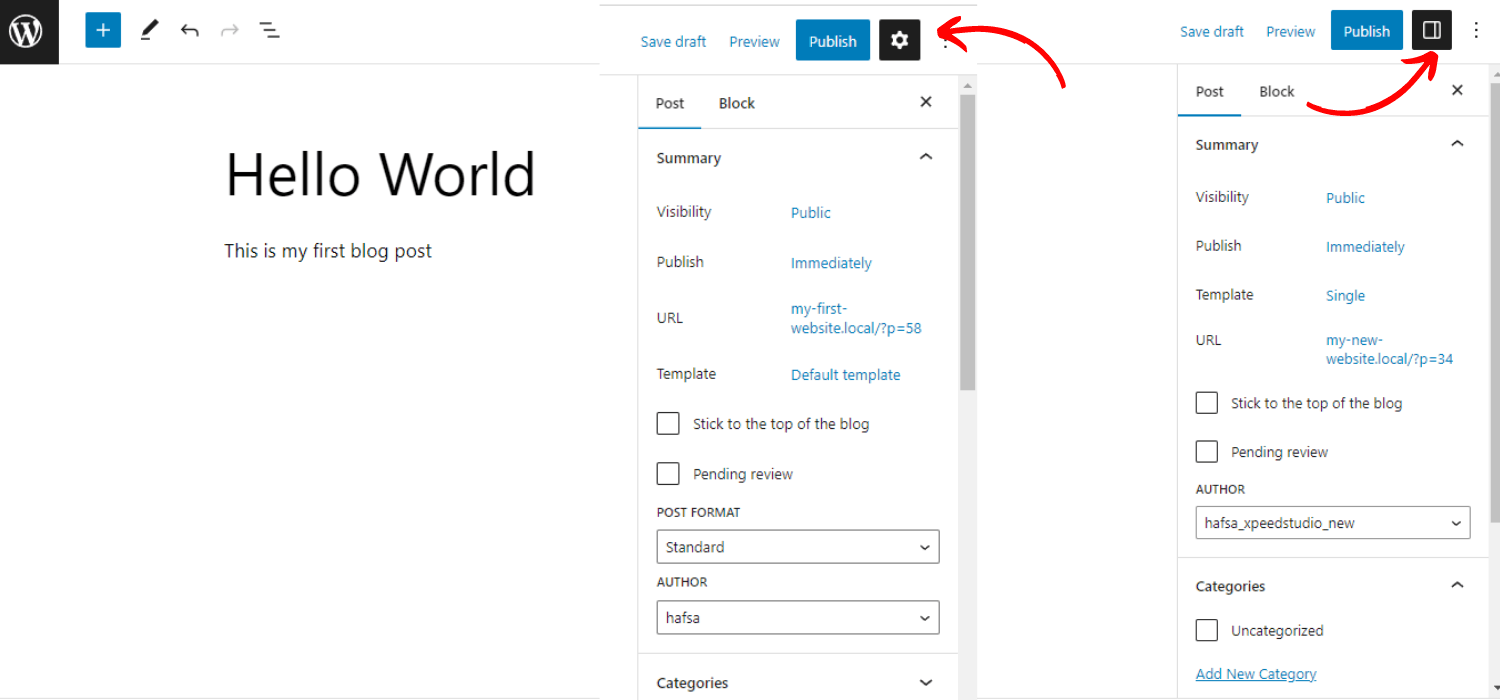
New Icon for the Block Settings
The gear icon for the settings panel has changed. Now, showing a new sleek icon to indicate the settings.

How to Test WordPress 6.2
As WordPress 6.2 version is released already, you can test it in 3 different ways before upgrading the version.
Option 1: Install & Activate the Beta Tester plugin
You need to install and activate the WordPress Beta Tester plugin.
- Go to Tools-> Beta Testing.
- Choose the “Bleeding edge” options and select “Beta/RC Only”.
- Save the changes
- Navigate Dashboard -> Updates
- Update the latest beta version
Once updated, this plugin will enable you to explore your site with all the features of the beta release.
Option 2: Download the Beta 1 Version (zip) directly
This one is quite similar to the 1st process, you just have to download the beta 1 version zip file and activate it on your local site.
Option 3: Use the WP-CLI command:
You can use this command to integrate the beta 1 version into your local website.
- wp core update –version=6.2-beta
✔️✔️ Important Note
Don’t forget to back up your site before testing and updating. And, test this beta version in a local or child theme.
How Do I Update My WordPress to the New 6.2 Version
You can update your previous WordPress version to WordPress 6.2 by following these simple steps:
- Log in to your WordPress admin dashboard
- You can see the notification automatically on the top bar for the 6.2 version update
- Click on “Please Update Now”
- It initiates the website update and takes you to the Update WordPress page
- Click on the “Update Now” button
It will take a few seconds and you are ready to explore the amazing features and functionalities of WordPress 6.2
✔️✔️ You can download the 6.2 version from the release archive and install it.
What’s New in WordPress 6.2: The End Note
Overall, WordPress 6.2 (Dolphy) release comes with the best-ever features and improvements to enhance the user experience. Plus, it can make WordPress websites more elegant and easy to navigate.
So, are you ready to experience this massive release in the WordPress world? And which feature seems more useful for you?
Don’t hesitate to share your opinion and suggestions with us!
Thanks for reading, stay tuned!


Leave a Reply