Finalmente il conto alla rovescia è finito!
WordPress 6.2 (Dolphy) è stato rilasciato il 29 marzo 2023. E questa volta, gli sviluppatori di WordPress si sono concentrati principalmente dal livello root verso l'alto per eliminare le complessità!
Inoltre, l'obiettivo è semplificare la navigazione nei passaggi, nelle impostazioni e negli stili complicati per migliorare l'esperienza dell'utente.
Oltre a questi, WordPress 6.2 viene fornito con 11 nuove funzionalità dopo aver completato 4 versioni beta, 354 correzioni di bug per gli editor, 292 miglioramenti e oltre 195 ticket.
Nell'articolo di oggi fornirò una panoramica completa di cosa c'è di nuovo in WordPress 6.2 insieme alle principali introduzioni alle funzionalità e alle procedure di test.
Iniziamo!
11 Nuove Funzionalità di WordPress 6.2: Panoramica Completa

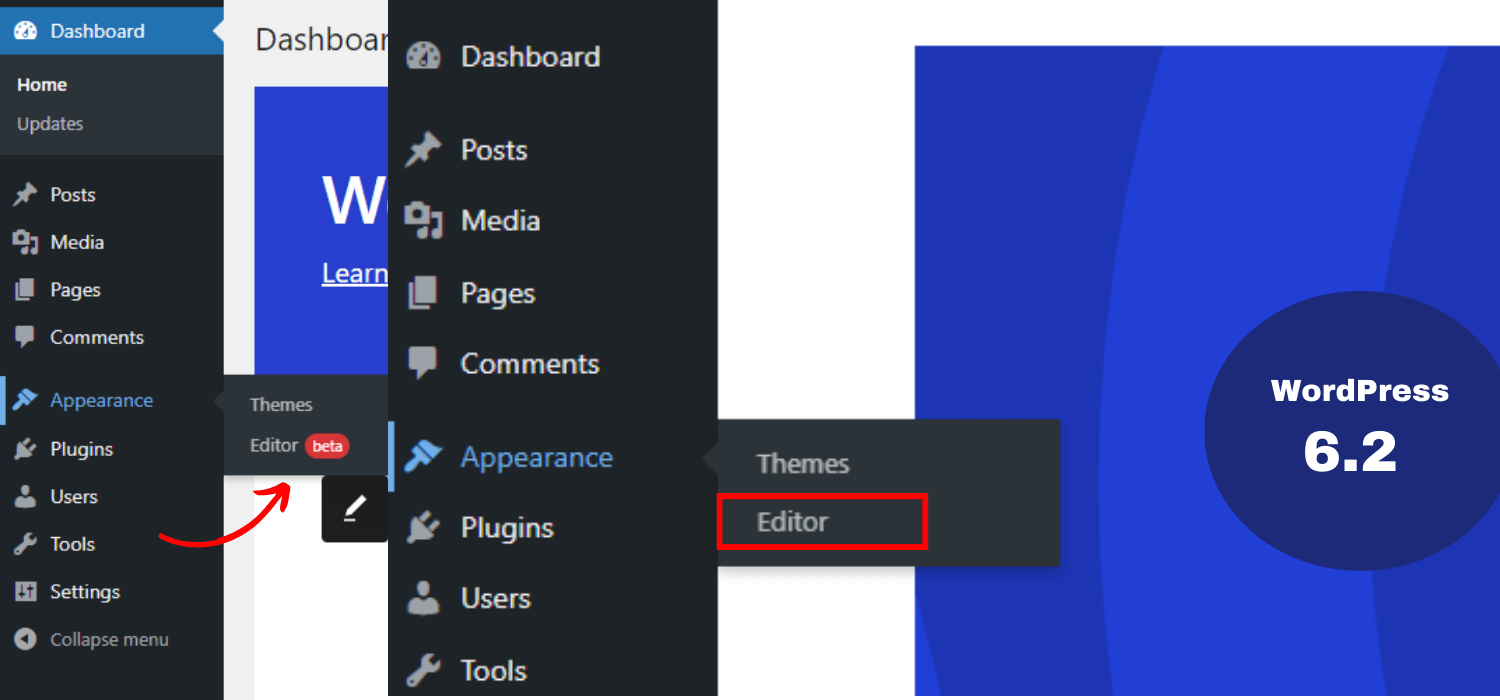
1. L'etichetta "Beta" è stata rimossa dall'editor del sito
La prima cosa che noti è l'editor senza l'etichetta 'beta'. Fino alla versione 6.1 di WordPress, navigavamo nell'editor come Aspetto -> Editor (beta).
E questa volta non si tratta solo di un cambio di nome, questo processo comporta discussioni approfondite e diversi rilasci a partire dalla versione 5.9. Ora stiamo ottenendo un editor completo ed elegante.
Inoltre, lo farai ricevere tutte le correzioni dei bug e miglioramenti per questo editor del sito come le altre parti di WordPress.

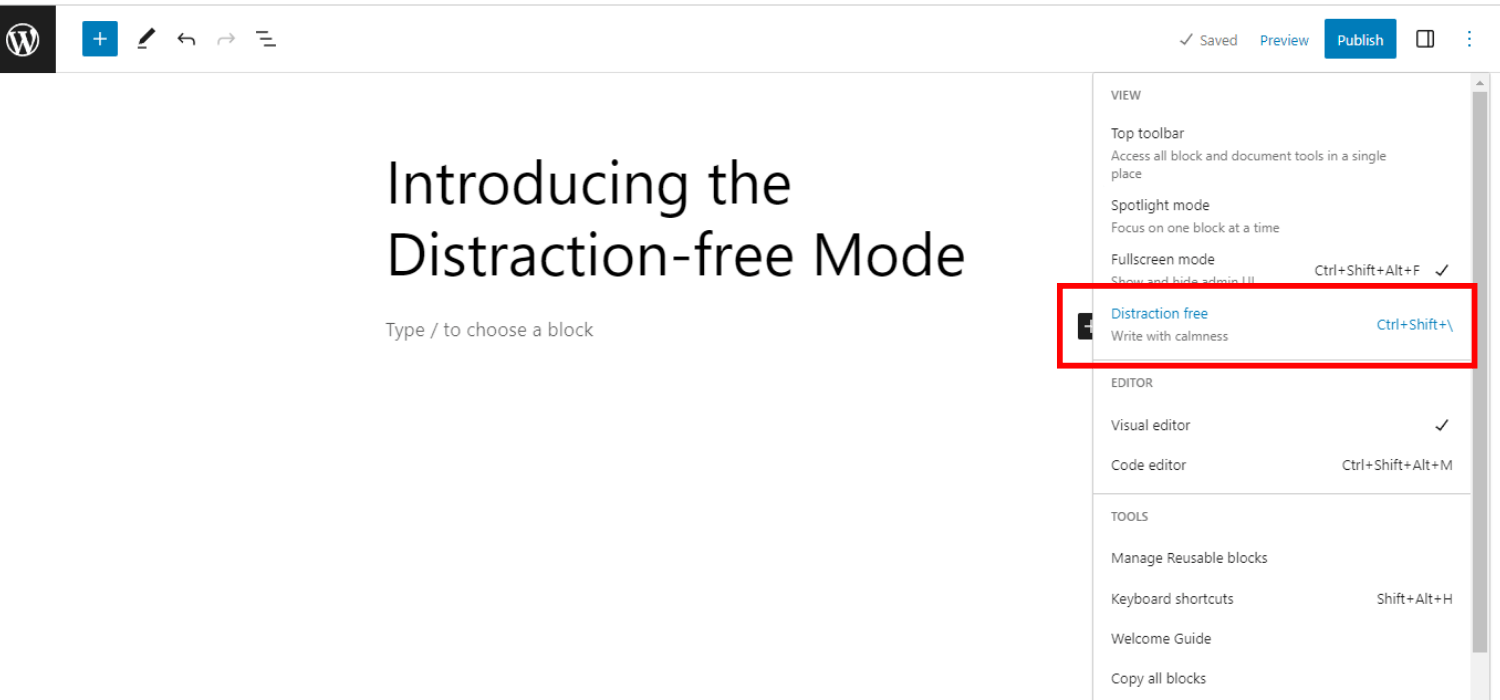
2. Presentazione della modalità senza distrazioni
Successivamente, questa versione introduce una modalità di scrittura senza distrazioni. Significa che puoi vedere l'editor a schermo intero con il titolo e il contenuto della pagina/post su cui stai lavorando.
Sebbene WordPress 5.4 abbia l'editor a schermo intero per impostazione predefinita, non ha la modalità senza distrazioni. Ecco perché WordPress 6.2 arriverà con questo interfaccia più pulita per la scrittura e la modifica.

Quando abiliti questa modalità, nasconde tutti gli elementi di controllo dell'editor. Inoltre, tutte le barre degli strumenti saranno meno visibili per mantenere l'attenzione solo sul contenuto.
È possibile cambiare questa modalità acceso spento secondo le vostre esigenze. Nel complesso, questa modalità offre un'esperienza di scrittura chiara e mirata.
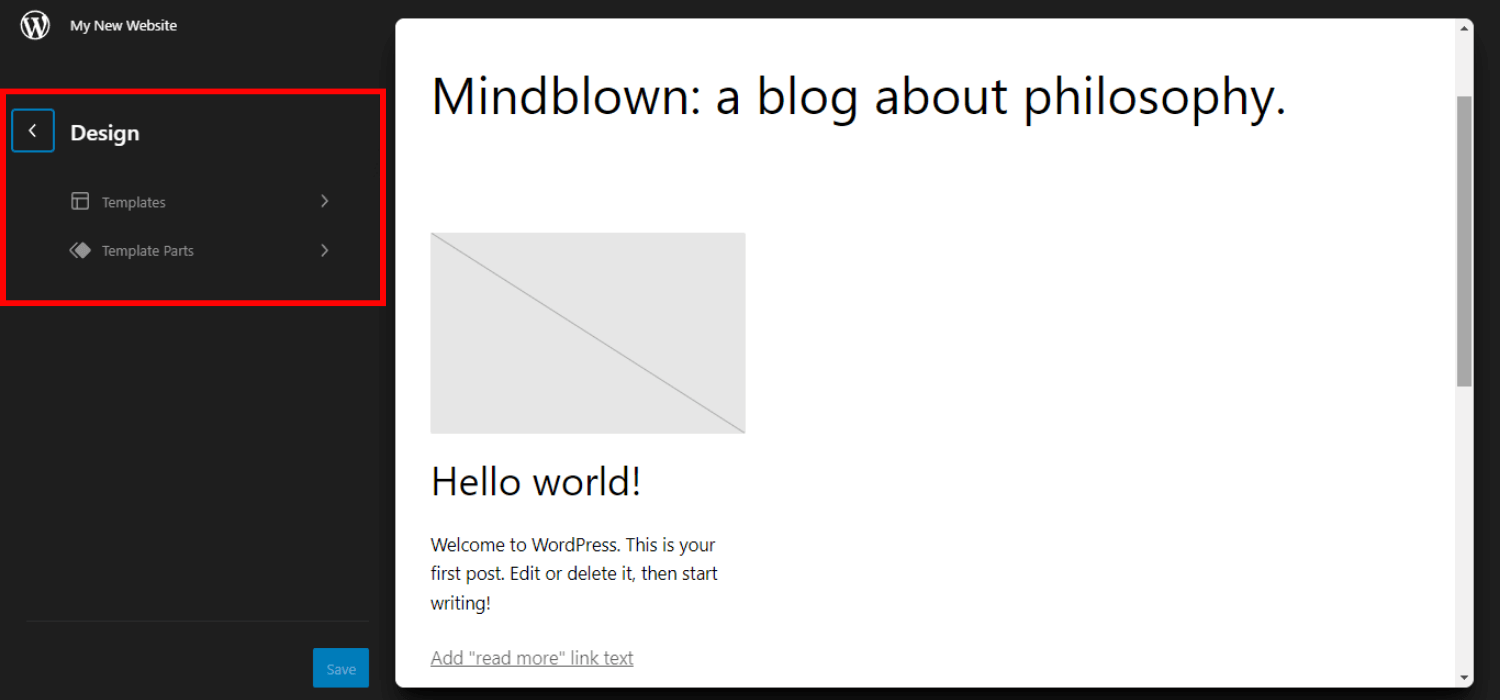
3. Mostrare prima l'anteprima del modello e delle parti del modello
Un'altra caratteristica impressionante di questa versione è mostrare prima l'anteprima dei modelli e delle parti del modello. Di conseguenza, puoi selezionare la parte/sezione esatta dove vuoi modificare.
Nelle versioni precedenti di WordPress questo non era possibile. L'editor del sito ha caricato il modello home come tema predefinito. E sembra difficile, soprattutto per il principiante che vuole modificare qualsiasi parte dei modelli.
Per eliminare questi problemi, WordPress 6.2 ti consente per caricare l'anteprima del modello prima la finestra. Di conseguenza, puoi sfogliare diversi modelli e ottenere una migliore comprensione per ulteriori modifiche.
Funziona così:
- Vai a Aspetto -> Editor
- Puoi vedere le opzioni per Modelli E Parti del modello
- Clicca sul "Modificare" pulsante selezionando il modello
- Trascina e rilascia le parti del modello
- Clicca su Salva dopo le modifiche necessarie per vedere l'anteprima dal vivo
- Clicca sul Logo WordPress(angolo in alto a sinistra) per caricare la barra laterale del browser dei modelli

🔥 Migliore navigazione dei pattern, modalità di sviluppo e altro ancora! 🔥
👉 Non dimenticare di dare un'occhiata “Novità in arrivo in WordPress 6.3?”
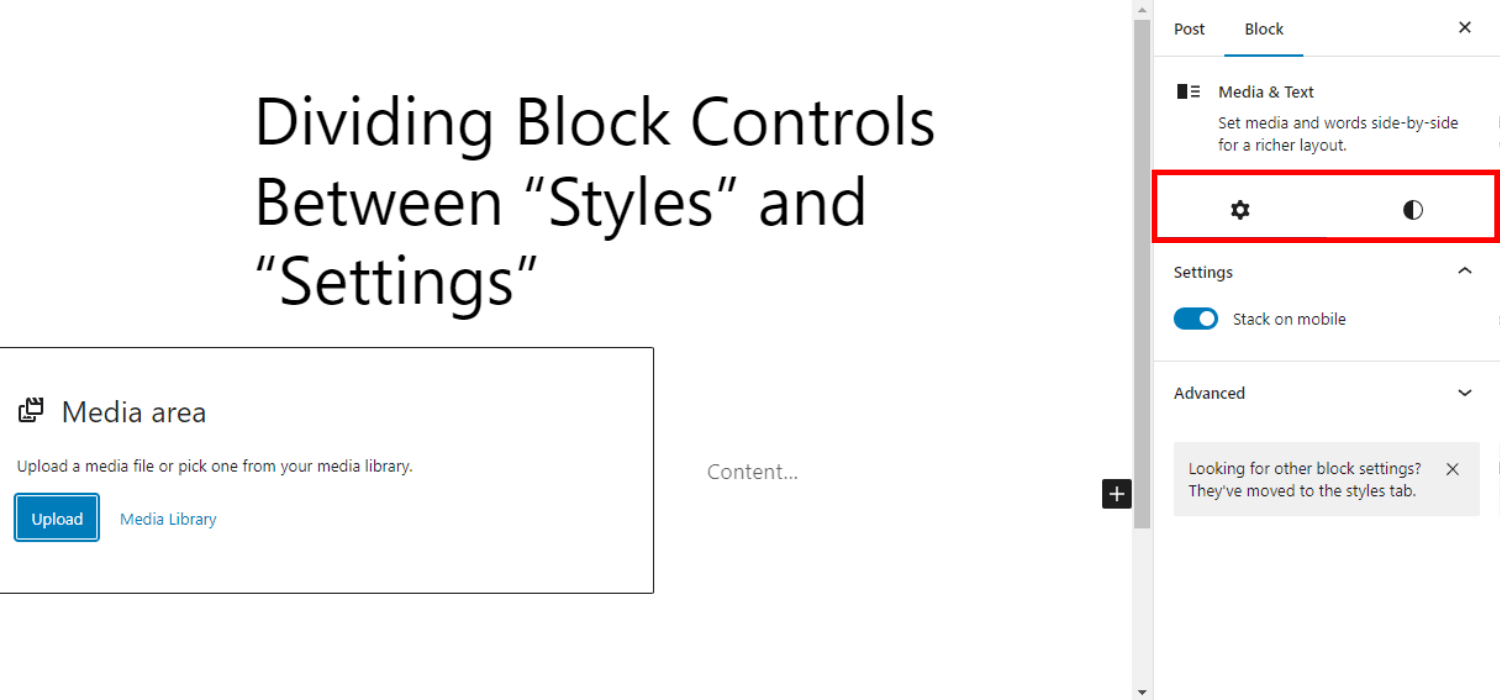
4. Dividere i controlli del blocco tra "Stili" e "Impostazioni"
Le impostazioni del blocco sono divise in due sottopannelli in WordPress 6.2. Puoi navigare nelle impostazioni del blocco come "Impostazioni" E “Stili”.
Nelle versioni precedenti, puoi navigare solo in un'impostazione di blocco. Pertanto, trovare le impostazioni o gli stili desiderati richiedeva molto tempo. Inoltre, sembrava difficile per i principianti conoscere tutti gli stili o impostare i controlli.
Ora, WordPress 6.2 li rende separati. E, per il 2 sottopannelli individuali, puoi vedere chiaramente tutto ciò che ogni blocco può fare. Inoltre, risparmia tempo riducendo lo scorrimento non necessario per trovare ciò che ti serve.
Nel complesso, dividerlo in due categorie consente di personalizzare e gestire le impostazioni di blocco in modo più preciso.

5. Etichette con codice colore per parti del modello e blocchi riutilizzabili
Indovina un po', la versione 6.2 di WordPress include anche distinti etichette con codice colore per parti modello e blocchi riutilizzabili per identificarli rapidamente!
Questa proprietà era assente nelle versioni precedenti di WordPress. Di conseguenza, dopo molto tempo era difficile comprendere le effettive modifiche apportate durante la navigazione.
Per facilitare il riconoscimento e prevenire eventuali modifiche indesiderate, la funzionalità delle etichette con codice colore di WordPress 6.2 può sicuramente aiutarti.

Le considerazioni sulla colorazione sono applicabili per:
- Visualizzazione elenco (stati attivi, a riposo, al passaggio del mouse)
- Intestazione/piè di pagina
- Tela (contorni/sovrapposizioni in modalità di selezione)
- Barra degli strumenti Blocca
- Inseritore (icona blocco)
- Ispettore (icona nella descrizione del Blocco)
✨✨ Curiosi di sapere il processo di rilascio di questa versione di WordPress?
👉👉 Puoi dare un'occhiata al Programma di rilascio di WordPress 6.2.
Questa versione di WordPress 6.2 si concentra anche sulla proprietà di navigazione del menu. Viene fornito con un miglioramento Menu di navigazione per creare e gestire le voci di menu in modo più efficiente.
In precedenza, gli utenti dovevano aggiungere i menu di navigazione nell'editor completo del sito. Per rendere questo processo più user-friendly, questa versione ha aggiunto un sottopannello sotto il blocco Navigazione.
Di conseguenza, puoi aggiungere nuove voci di menu e modificarle/rimuoverle da questo blocco di navigazione invece di modificare le voci di menu in linea.
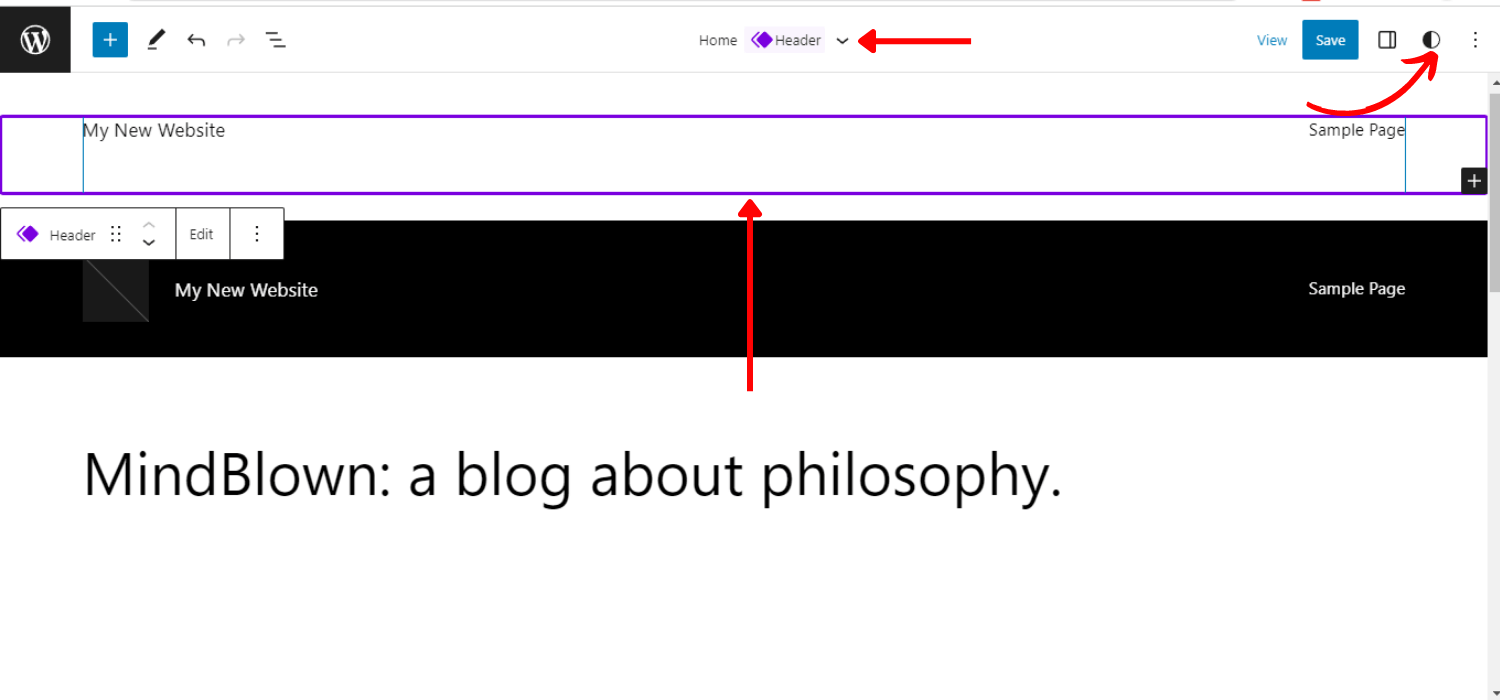
- Vai a Aspetto → Editor
- Seleziona il Modello di intestazione per la modifica
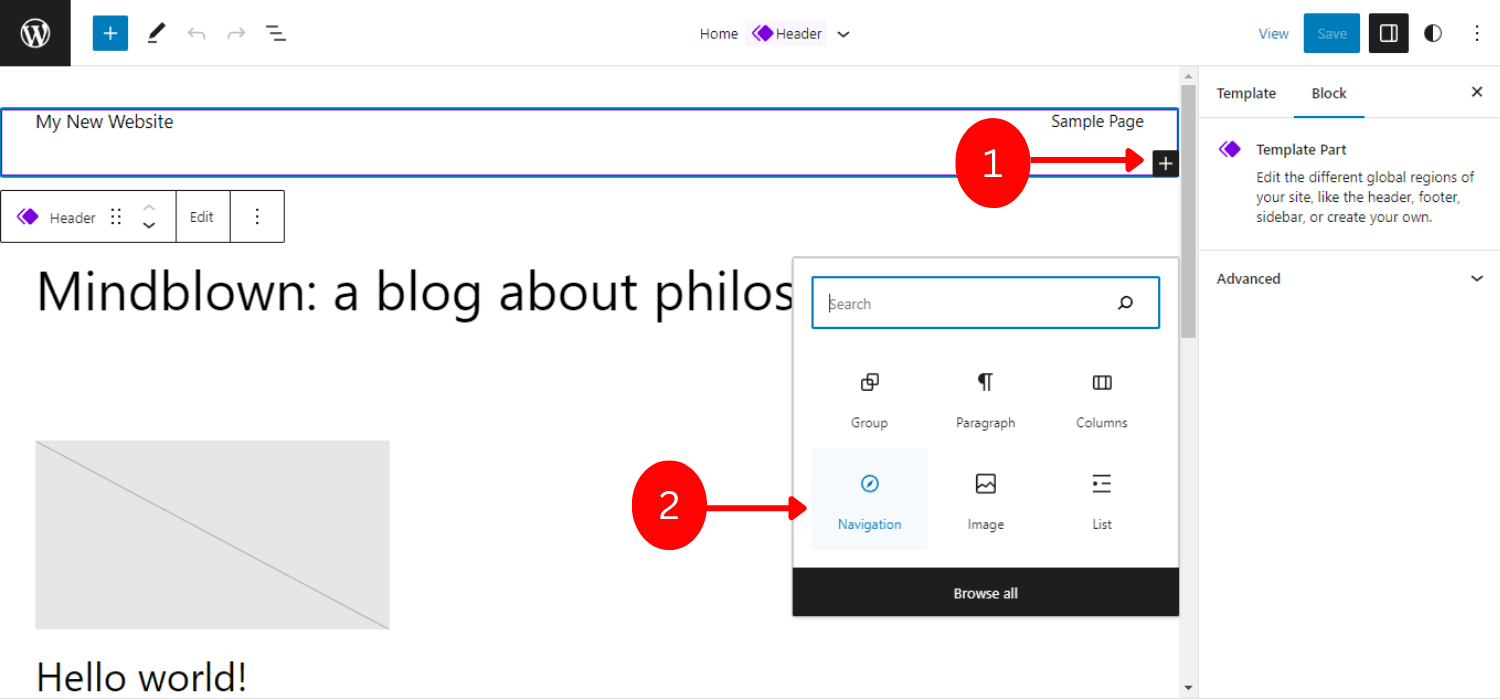
- Scegli il Navigazione bloccare

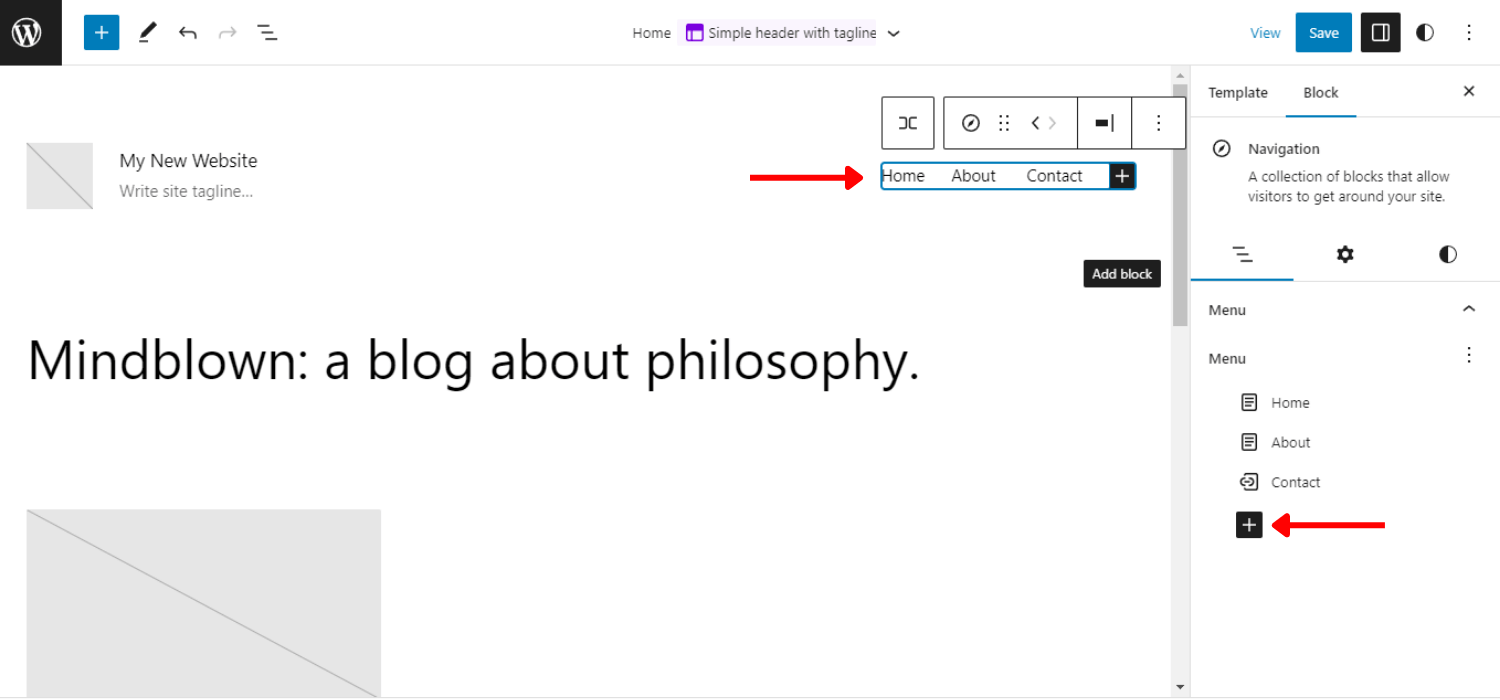
- Clicca su Aggiungi blocco (+) per aggiungere una nuova voce di menu
- Puoi aggiungere collegamenti alle pagine e collegamenti personalizzati
- Imposta le loro proprietà, modifica o riorganizza gli elementi
- Clicca su tre punti per creare un nuovo menu vuoto o ricaricare quello precedente

Per questa straordinaria funzionalità di navigazione nei menu, puoi creare, modificare e gestire dall'impostazione del blocco destro della barra delle applicazioni di WordPress.
✨✨ Vuoi creare un menù verticale?
👉👉 Dai un'occhiata a questo: Come creare un menu verticale in WordPress
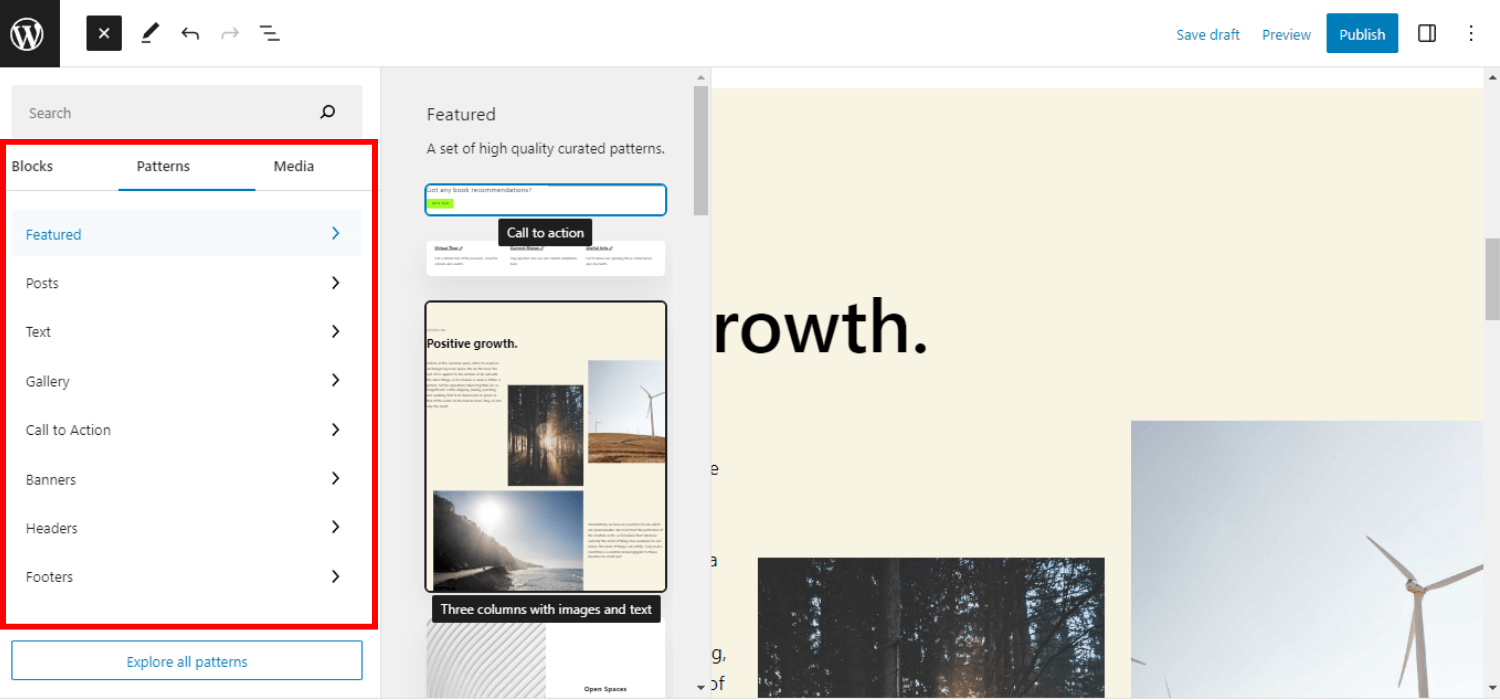
7. Inserimento di pattern di blocco semplificato
Semplificare l'inserimento del pattern di blocco è un'altra caratteristica degna di nota della versione WordPress 6.2.
I modelli di blocco sono gli elementi costitutivi per creare il layout del contenuto nei siti Web WordPress. Questi modelli di blocco hanno a interruttore a discesa tra le categorie di modelli. Ma questa interfaccia è stata modificata nelle note di rilascio della versione 6.2.
La versione 6.2 di WordPress semplifica il compito elencando i modelli. Di conseguenza, puoi vedere l'anteprima di un pattern prima di inserirlo nella tua pagina o nel tuo post.

Inoltre, ci sono 2 nuove categorie per le sezioni di intestazione e piè di pagina che vengono aggiunte. Puoi vedere i modelli disponibili cliccando su queste categorie. E poi basta fare clic per inserire il modello nel tuo post.
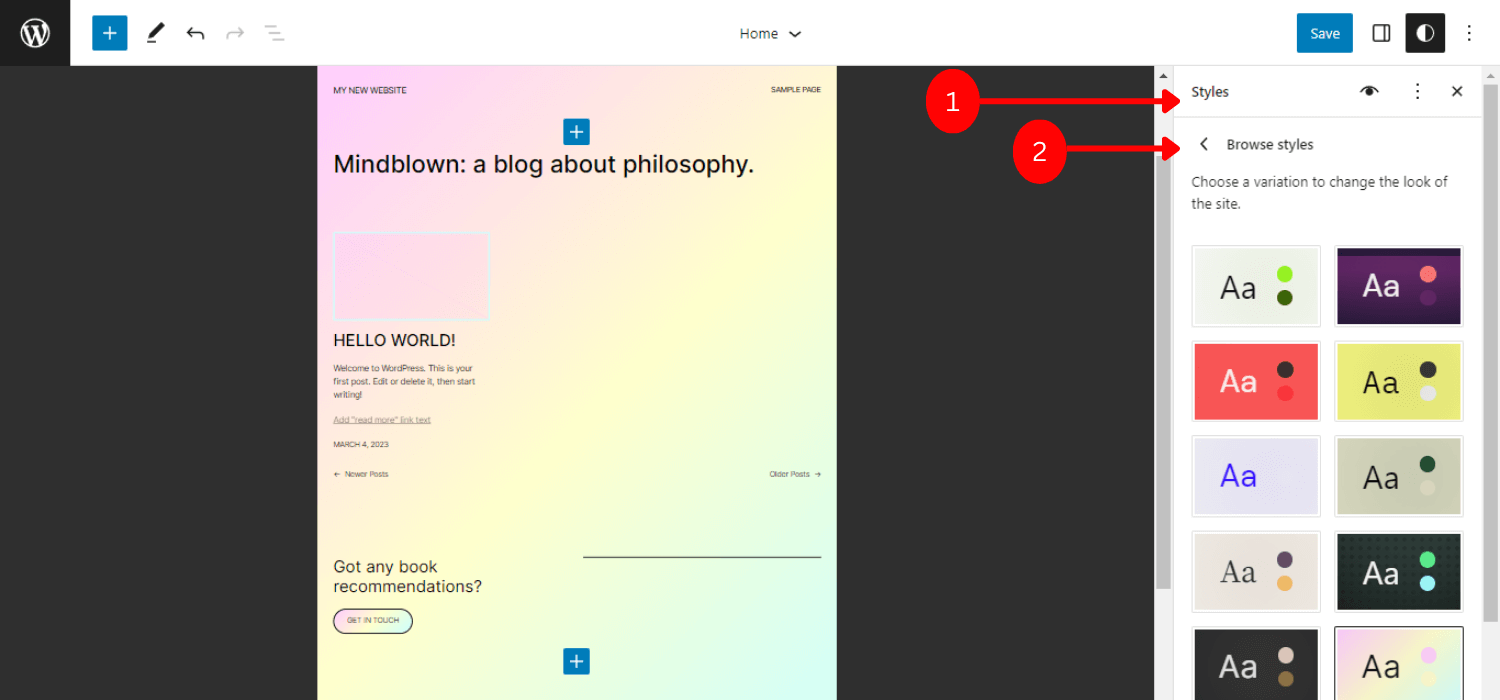
8. Aggiunta di un nuovo libro di stile
Insieme ad altre impostazioni e modifiche ai controlli, la versione WordPress 6.2 ha aggiunto anche un nuovo libro di stile per vedere un blocco con tutti gli stili insieme.
Per utilizzare il libro di stile, accedere a stili -> Sfoglia stili -> Scegli una variante per cambiare l'aspetto del sito.
L'obiettivo principale di questo libro di stile è aiutare gli utenti a comprendere gli effetti delle modifiche su un blocco. Inoltre, aiuta a farsi un'idea migliore degli stili di blocco per decidere quale stile o personalizzazione è adatto ai requisiti.
5 elementi dello Style Book:
- Tema - Mostra gli stili per il logo del sito, i cartigli e la navigazione nel sito
- Testo - Contiene lo stile del contenuto basato su testo come intestazioni, paragrafi, tabelle, ecc.
- mezzi di comunicazione – Mostra l'anteprima dei file multimediali inseriti, ad esempio immagini, video e audio.
- Progetto - Mostra i disegni di colonne, pulsanti e gruppi.
- Widget – Mostra le anteprime dei widget come calendari, elenchi di pagine, archivi, ecc.

Per questi elementi della funzionalità del libro di stile, puoi ottenere una panoramica completa del modello di progettazione e dei dettagli di stile del tuo sito web.
Di conseguenza, puoi essere in grado di crearne uno di più design curato e pulito oltre a renderli più efficienti da riutilizzare o modificare ulteriormente.
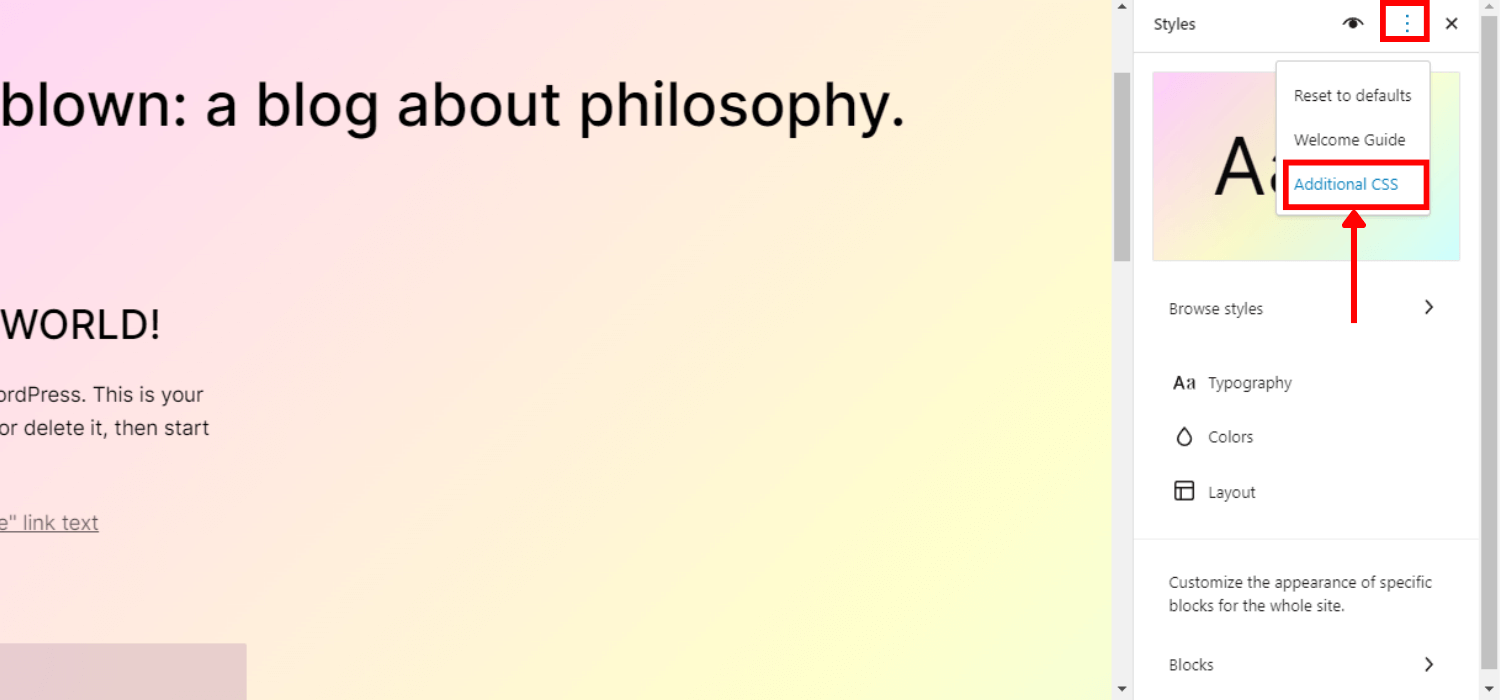
9. Inserimento di CSS personalizzati per l'intero sito o blocchi specifici
La versione 6.2 di WordPress ti consente di creare un file more design dinamico ed elegante aggiungendo CSS personalizzati per l'intero sito o un blocco specifico.
Puoi inserire CSS aggiuntivi in 2 modi dal menu Stili. Innanzitutto, puoi aggiungere CSS personalizzati per l'intero sito:
- Clicca sul “Più azioni sugli stili” elemento del menu
- Selezionare “CSS aggiuntivi”

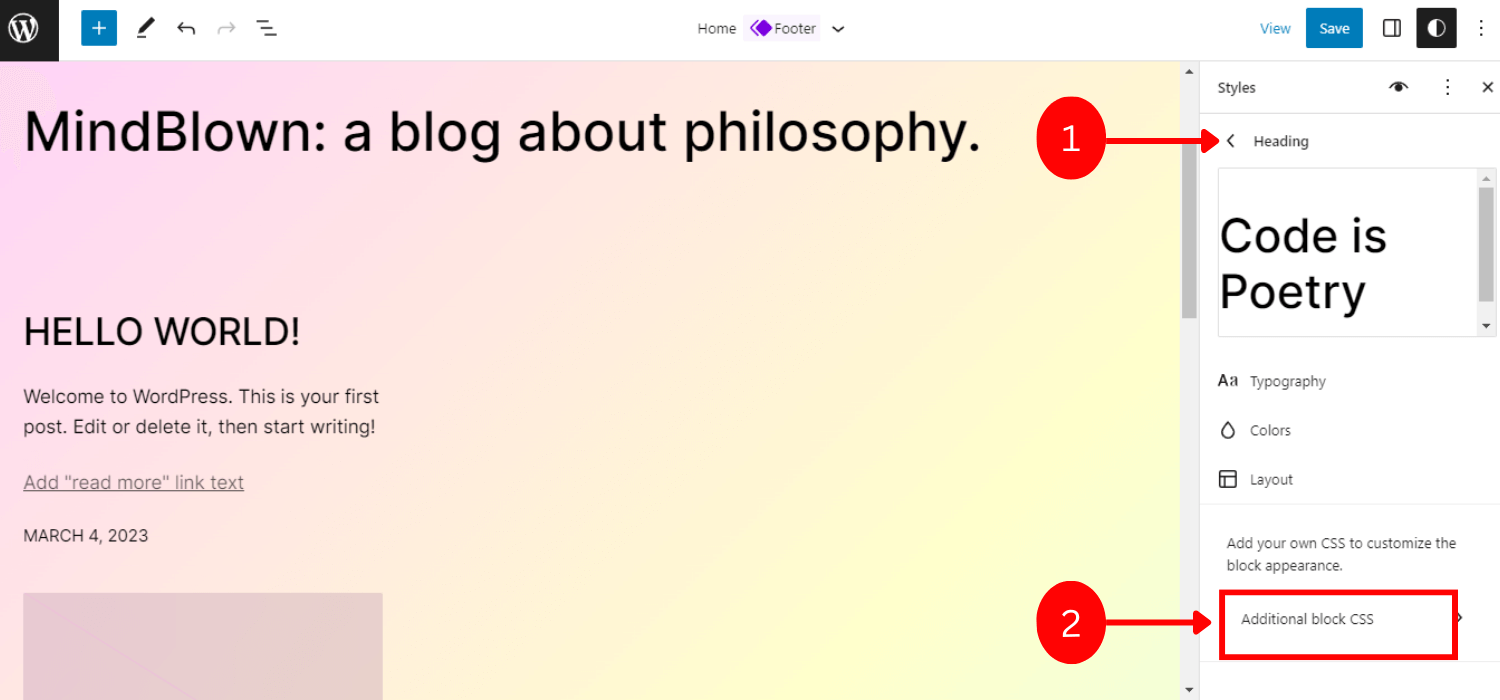
In alternativa, puoi applicare CSS personalizzati per i pre-blocchi per la personalizzazione:
- Navigare Stili -> Blocchi
- Seleziona un blocco a cui desideri aggiungere CSS personalizzato
- Aggiungi il codice CSS selezionando il file Campo CSS aggiuntivo

10. Offerta di integrazione Openverse
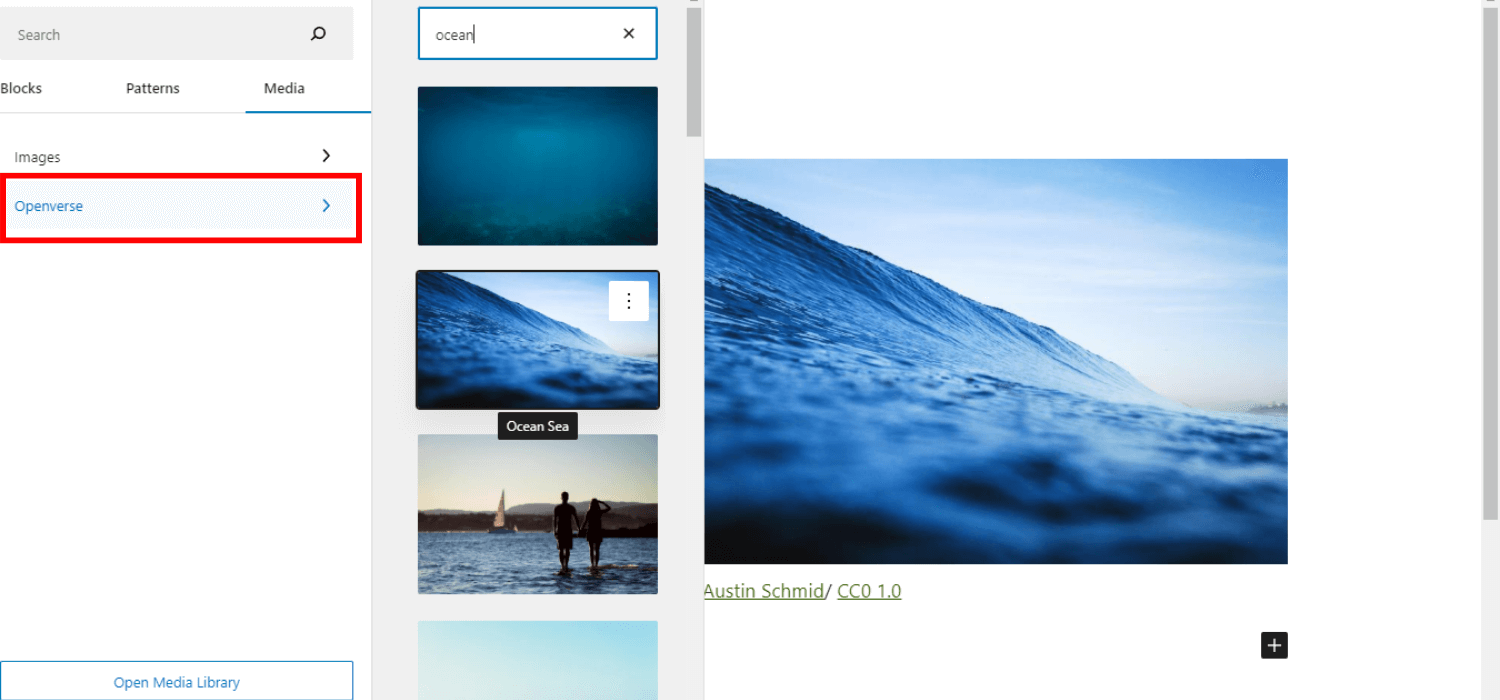
Includere l'integrazione di Openverse è davvero una funzionalità interessante in questa versione di WordPress 6.2. Fondamentalmente, Openverse è una fonte di foto e audio gratuiti.
Ora, questa versione ti consente di inserire oltre 300 milioni con licenza aperta così come immagini di pubblico dominio di Openverse sul tuo sito web.
Inserisci questi file multimediali gratuiti:
- Accedi all'amministratore WP, vai a Pagina/Articolo -> Aggiungi nuovo.
- Fare clic sull'inseritore di blocchi
- Quindi, scegline uno nuovo "Media" scheda
- Seleziona il Openverse
- Scorri o cerca i file multimediali desiderati
- Seleziona il file da inserire nel post

Finora, questa fantastica funzionalità te lo consente visualizzare le immagini direttamente sul tuo sito web. Può rendere il tuo sito web migliore elegante e dinamico risparmiando anche tempo nella ricerca delle immagini appropriate.
11. Implementazione di una transizione graduale tra widget e modello
Ultima ma non meno importante caratteristica delle note sulla versione di WordPress 6.2: puoi importare widget come parti del modello nei temi a blocchi.
Nelle versioni precedenti di WordPress, gli utenti perdevano i widget legacy quando passavano al tema a blocchi.
Per risolvere questo problema, la versione 6.2 di WordPress offre un metodo di fallback piacevole e fluido per convertire il widget legacy nelle parti dei tuoi temi.
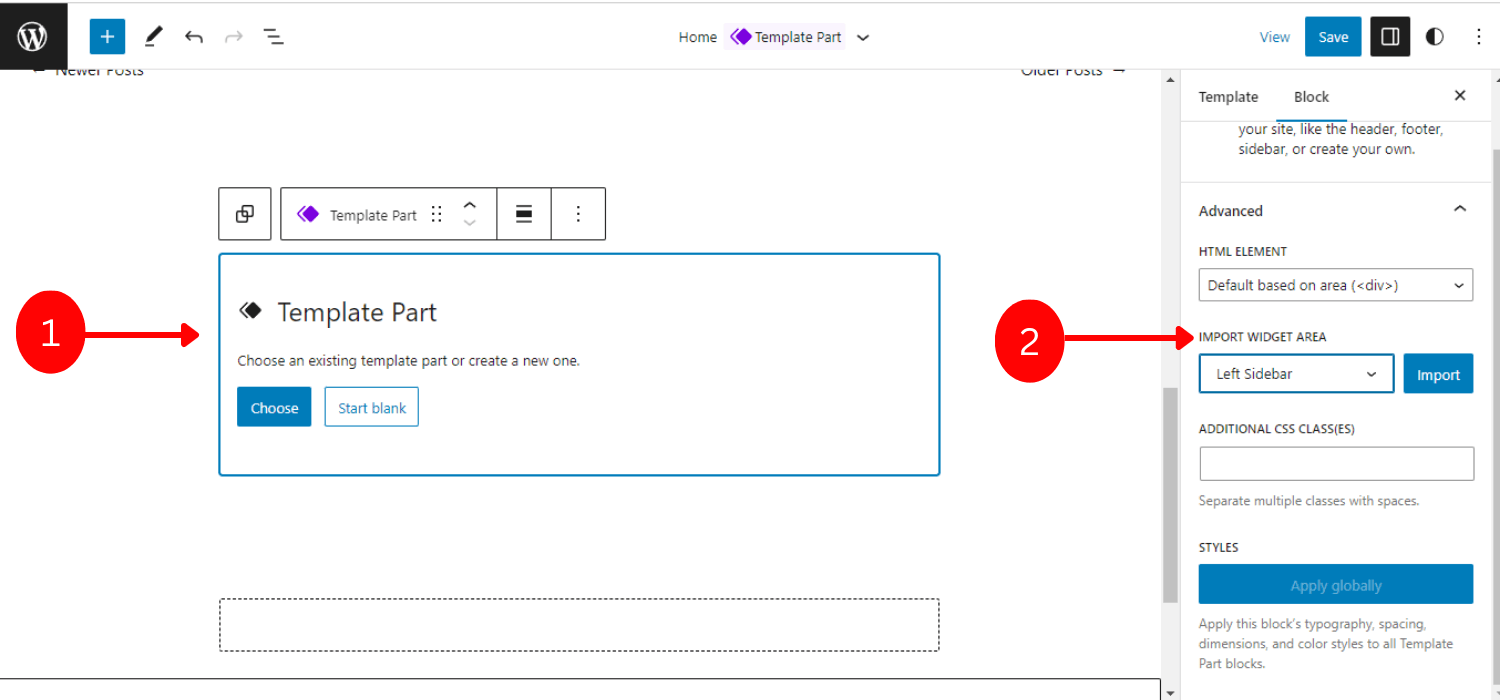
Per importare i widget classici in una parte della parte modello nel tema Blocco:
- Navigare Aspetto -> Editor del sito -> Blocco Parti del modello
- Creane uno nuovo Parte del modello o scegli una parte predefinita
- Seleziona le impostazioni di blocco e vai al file "Avanzate" sezione.
- Seleziona il widget qui sotto “AREA WIDGET IMPORTA”
- Clic "Importare"

Sei pronto per andare! Nel complesso, il processo di trasformazione di parti di modello da un widget è estremamente fluido e flessibile.
WordPress 6.2 – 5 Funzionalità aggiuntive
Oltre a queste 11 versioni principali di funzionalità, WordPress 6.2 include anche 5 funzionalità interessanti aggiuntive come:
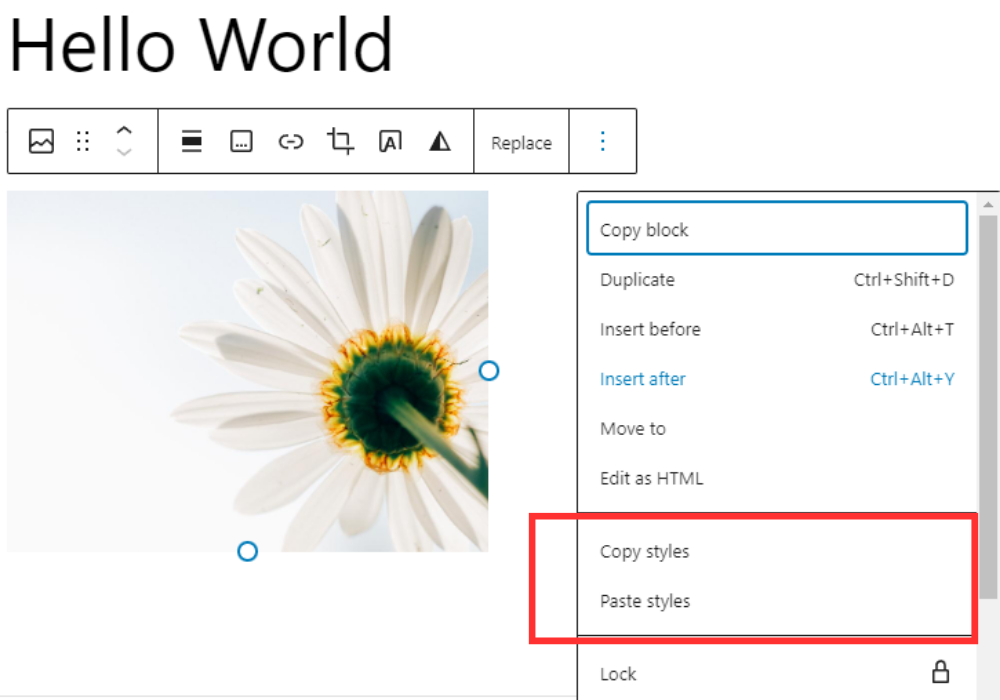
Copia/incolla gli stili di blocco
Se desideri applicare lo stesso stile a un altro blocco, in precedenza dovevi duplicare l'intero blocco per copiare gli stili.
Ma ora la versione 6.2 rende il processo più semplice e flessibile. Puoi semplicemente copia qualsiasi stile da un blocco e impasto in un altro blocco.

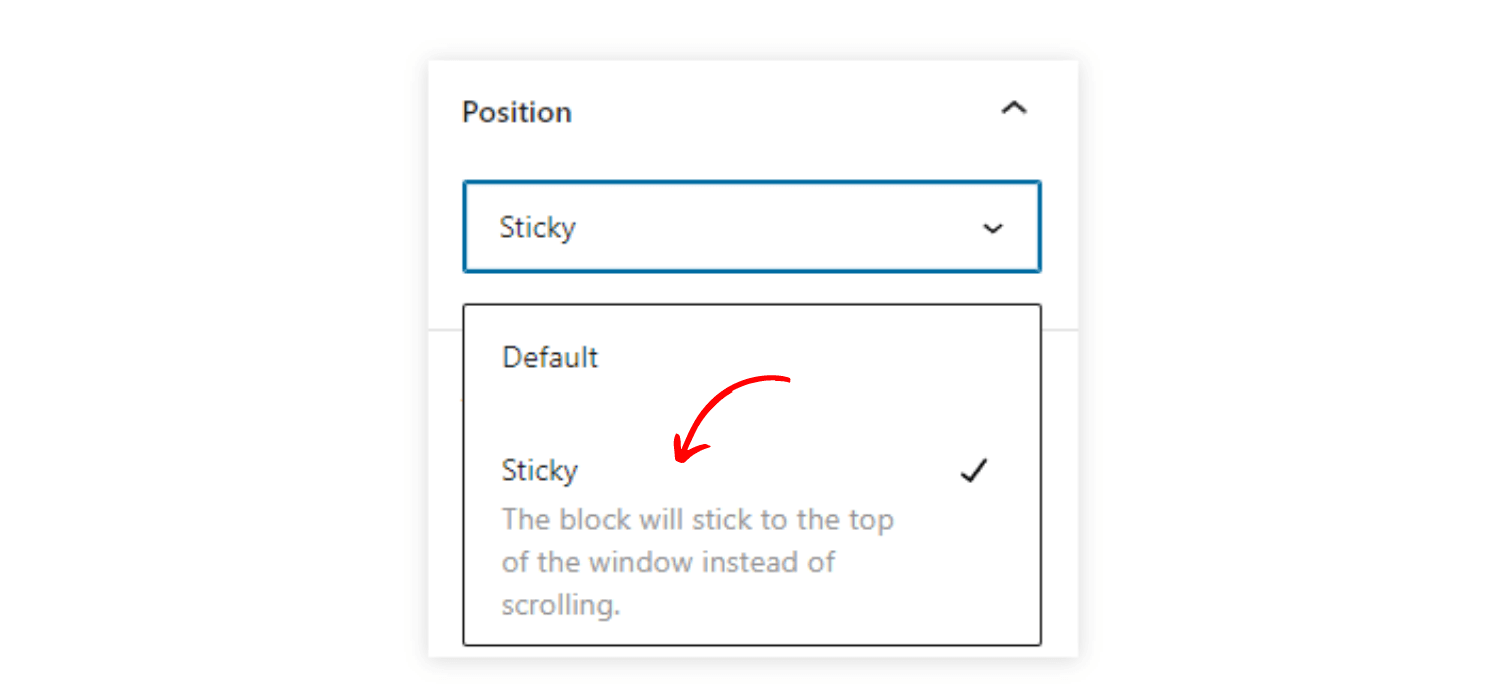
Posizionamento appiccicoso
Il supporto del blocco di posizione ora ha l'opzione "Sticky". Può creare un blocco visibile all'interno del punto di vista e tuttavia, l'utente può scorrere il contenuto. Pertanto, queste funzionalità sono utili per mostrare il conto alla rovescia, i messaggi di stato o le promozioni.
La parte migliore è che questa funzione "Sticky" è compatibile con l'editor di blocchi e con il front-end fornendo la vera esperienza WYSIWYG.

Stile blocco globale
Implementando lo stile di blocco globale per i siti WordPress, puoi aggiornare tutti i blocchi con un solo clic.
Per abilitare questa funzione, vai a "Avanzate" impostazioni, quindi fare clic su "Pubblicare". Puoi vedere l'opzione per pubblicare tutti gli stili che sono stati inviati. Questa funzionalità rende il processo di aggiornamento dello stile più semplice ed efficiente.
Scarica il collegamento per i file multimediali
Spettacoli un collegamento al file per il download nella schermata multimediale durante la navigazione nella visualizzazione elenco.
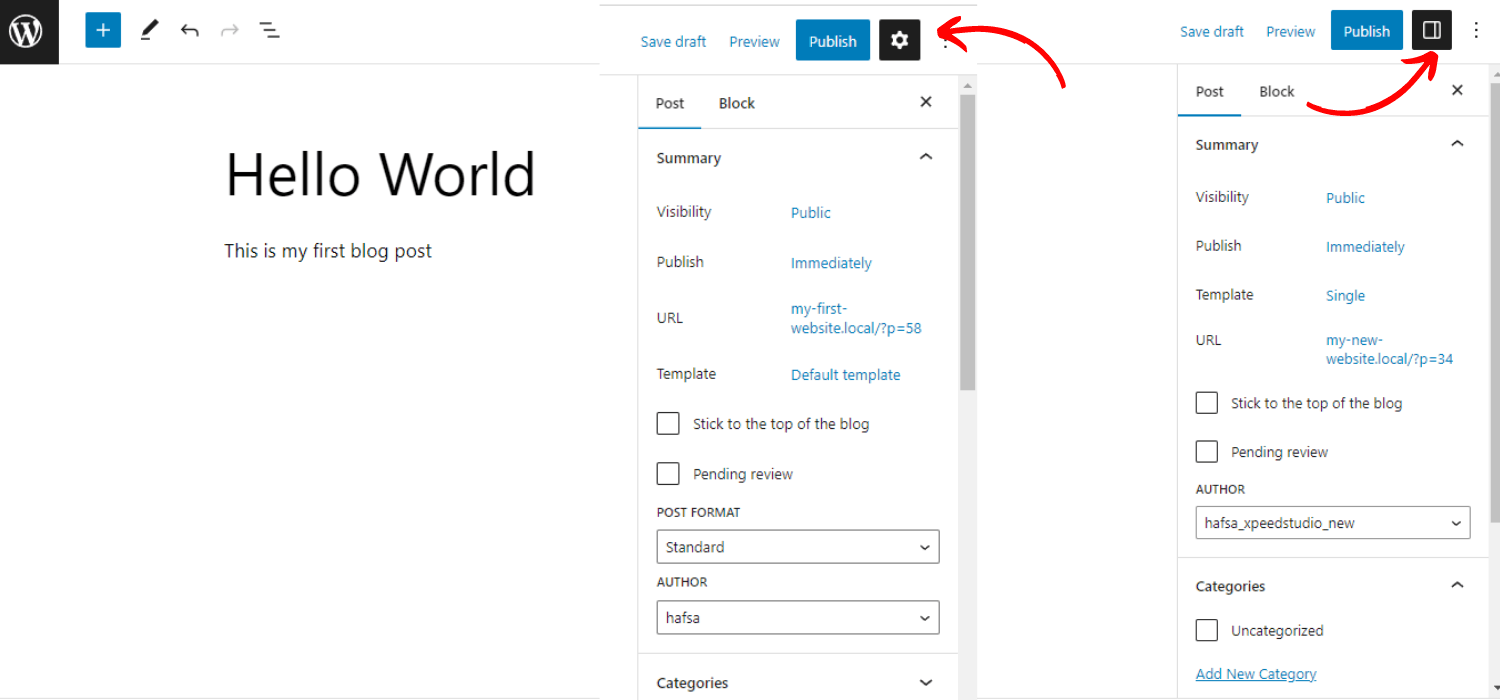
Nuova icona per le impostazioni di blocco
L'icona a forma di ingranaggio per il pannello delle impostazioni è cambiata. Ora, mostrando una nuova icona elegante per indicare le impostazioni.

Come testare WordPress 6.2
Poiché la versione 6.2 di WordPress è già stata rilasciata, puoi testarla in 3 modi diversi prima di aggiornare la versione.
Opzione 1: installa e attiva il plug-in Beta Tester
È necessario installare e attivare il file Beta tester di WordPress collegare.
- Vai su Strumenti-> Beta Test.
- Scegli il “Bordo sanguinante” opzioni e selezionare “Solo Beta/RC”.
- Salva le modifiche
- Naviga nella dashboard -> Aggiornamenti
- Aggiorna l'ultima versione beta
Una volta aggiornato, questo plugin ti consentirà di esplorare il tuo sito con tutte le funzionalità della versione beta.
Opzione 2: scarica direttamente la versione Beta 1 (zip).
Questo è abbastanza simile al primo processo, devi solo scaricare il file versione beta 1 zip file e attivarlo sul tuo sito locale.
Opzione 3: utilizzare il comando WP-CLI:
Puoi usare questo comando per integrare la versione beta 1 nel tuo sito web locale.
- aggiornamento core wp –version=6.2-beta
✔️ ✔️ Nota importante
Non dimenticare di eseguire il backup del tuo sito prima di testarlo e aggiornarlo. Inoltre, prova questa versione beta in un tema locale o secondario.
Come faccio ad aggiornare il mio WordPress alla nuova versione 6.2
Puoi aggiornare la versione precedente di WordPress a WordPress 6.2 seguendo questi semplici passaggi:
- Accedi al pannello di amministrazione di WordPress
- Puoi vedere il notifica automaticamente sulla barra superiore per l'aggiornamento alla versione 6.2
- Clicca su “Si prega di aggiornare ora”
- Avvia l'aggiornamento del sito Web e ti porta al file Aggiorna WordPress pagina
- Clicca su IL "Aggiorna ora" pulsante
Ci vorranno pochi secondi e sarai pronto per esplorare le straordinarie caratteristiche e funzionalità di WordPress 6.2
✔️ ✔️ Puoi scaricare la versione 6.2 dal archivio di rilascio e installarlo.
Novità di WordPress 6.2: la nota finale
Complessivamente, WordPress 6.2 (Dolphy) La versione include le migliori funzionalità e miglioramenti in assoluto per migliorare l'esperienza dell'utente. Inoltre, può rendere i siti Web WordPress più eleganti e facili da navigare.
Allora, sei pronto a sperimentare questo enorme rilascio nel mondo WordPress? E quale funzionalità ti sembra più utile?
Non esitate a condividere con noi la vostra opinione e i vostri suggerimenti!
Grazie per aver letto, restate sintonizzati!


Lascia un commento