Enfin, le compte à rebours est terminé !
WordPress 6.2 (Dolphy) est sorti le 29 mars 2023. Et cette fois, les développeurs WordPress se sont principalement concentrés du niveau racine vers le haut pour éliminer les complexités !
Et l’objectif est de faciliter la navigation dans les étapes, les paramètres et les styles complexes afin d’améliorer l’expérience utilisateur.
En plus de cela, WordPress 6.2 est livré avec 11 nouvelles fonctionnalités après avoir terminé 4 versions bêta, 354 corrections de bugs pour les éditeurs, 292 améliorations et plus de 195 tickets.
Dans l'article d'aujourd'hui, je donnerai un aperçu complet de quoi de neuf dans WordPress 6.2 ainsi que les principales introductions de fonctionnalités et procédures de test.
Commençons!
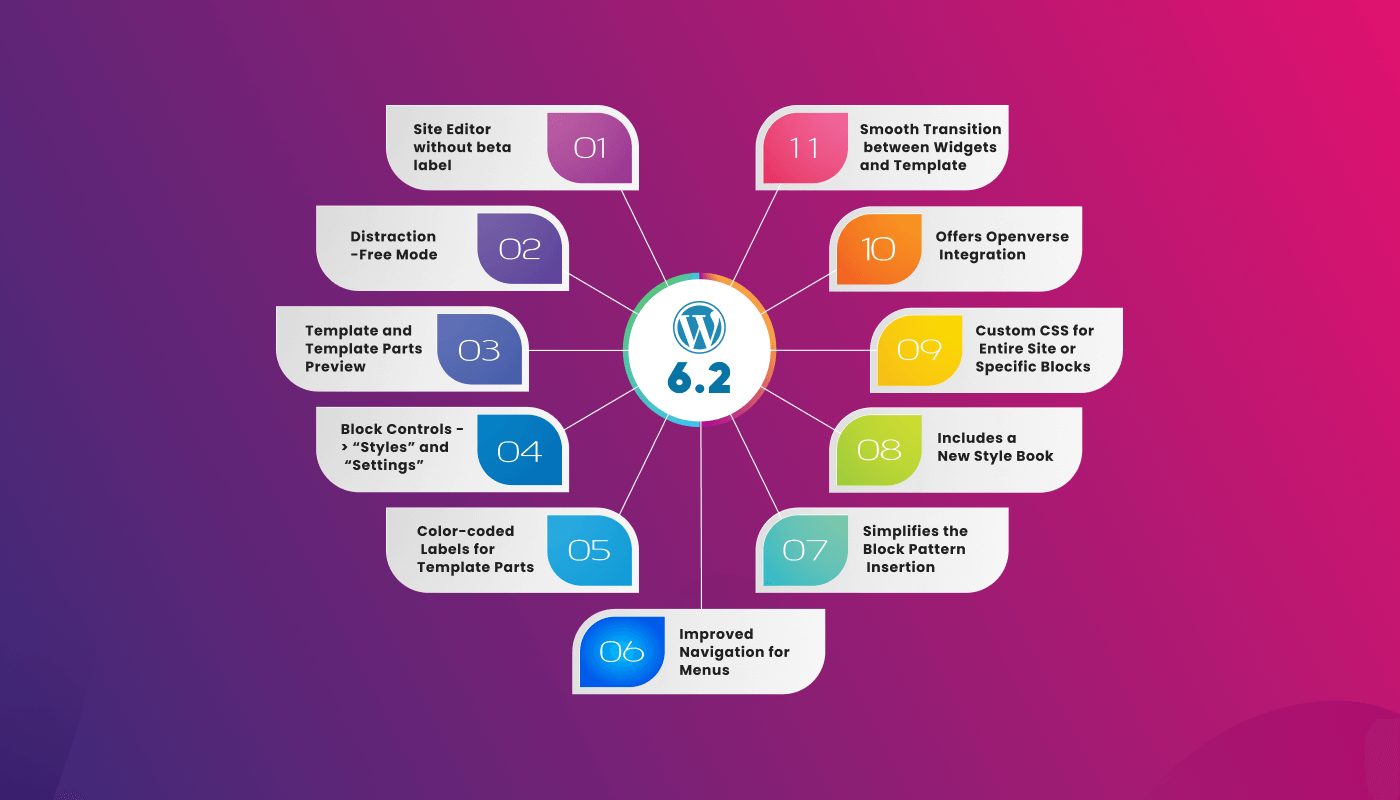
11 nouvelles fonctionnalités de WordPress 6.2 : aperçu complet

1. L'étiquette « bêta » est supprimée de l'éditeur de site.
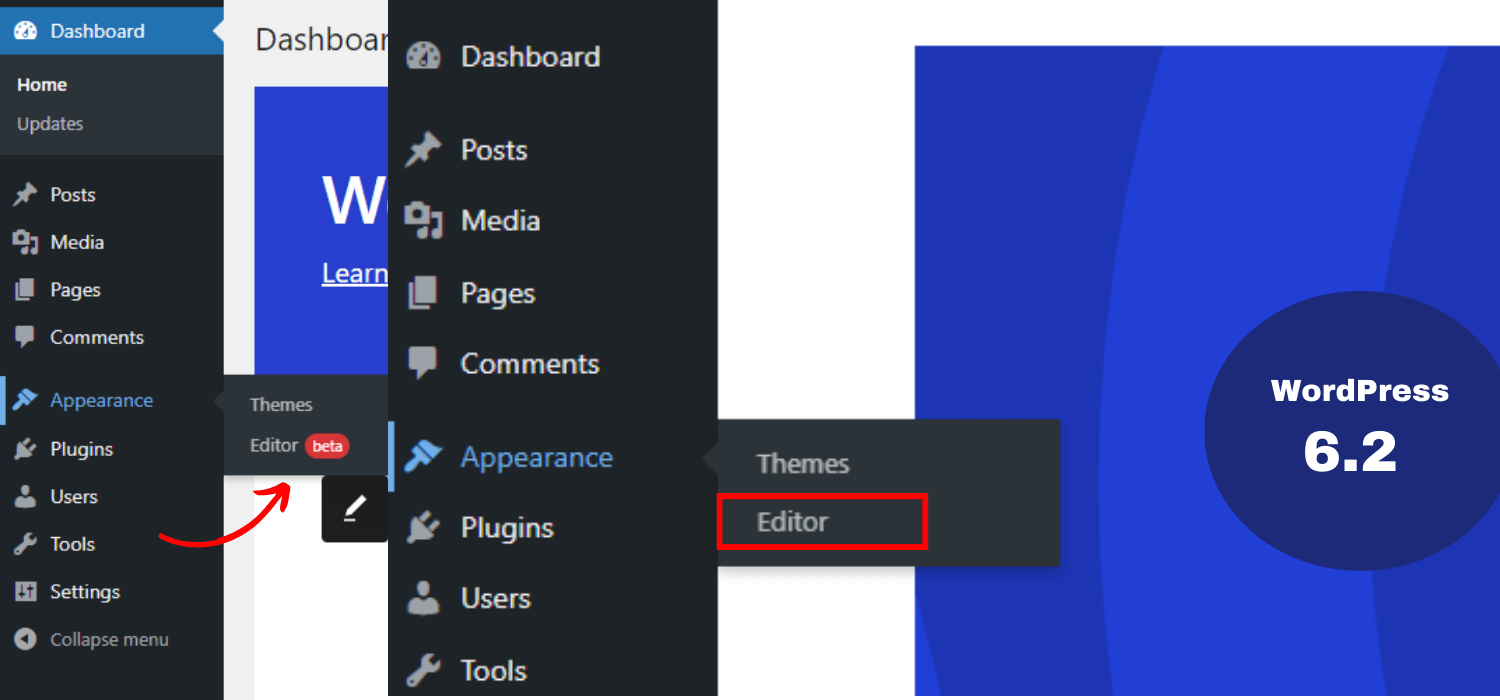
La première chose que vous remarquez est l'éditeur sans l'étiquette « bêta ». Jusqu'à la version WordPress 6.1, nous parcourions l'éditeur comme Apparence -> Éditeur (bêta).
Et cette fois, il ne s'agit pas seulement d'un changement de nom, ce processus implique de nombreuses discussions et plusieurs versions depuis la 5.9. Nous obtenons maintenant un éditeur complet et élégant.
En plus, tu le feras recevez toutes les corrections de bugs et des améliorations pour cet éditeur de site comme les autres parties de WordPress.

2. Présentation du mode sans distraction
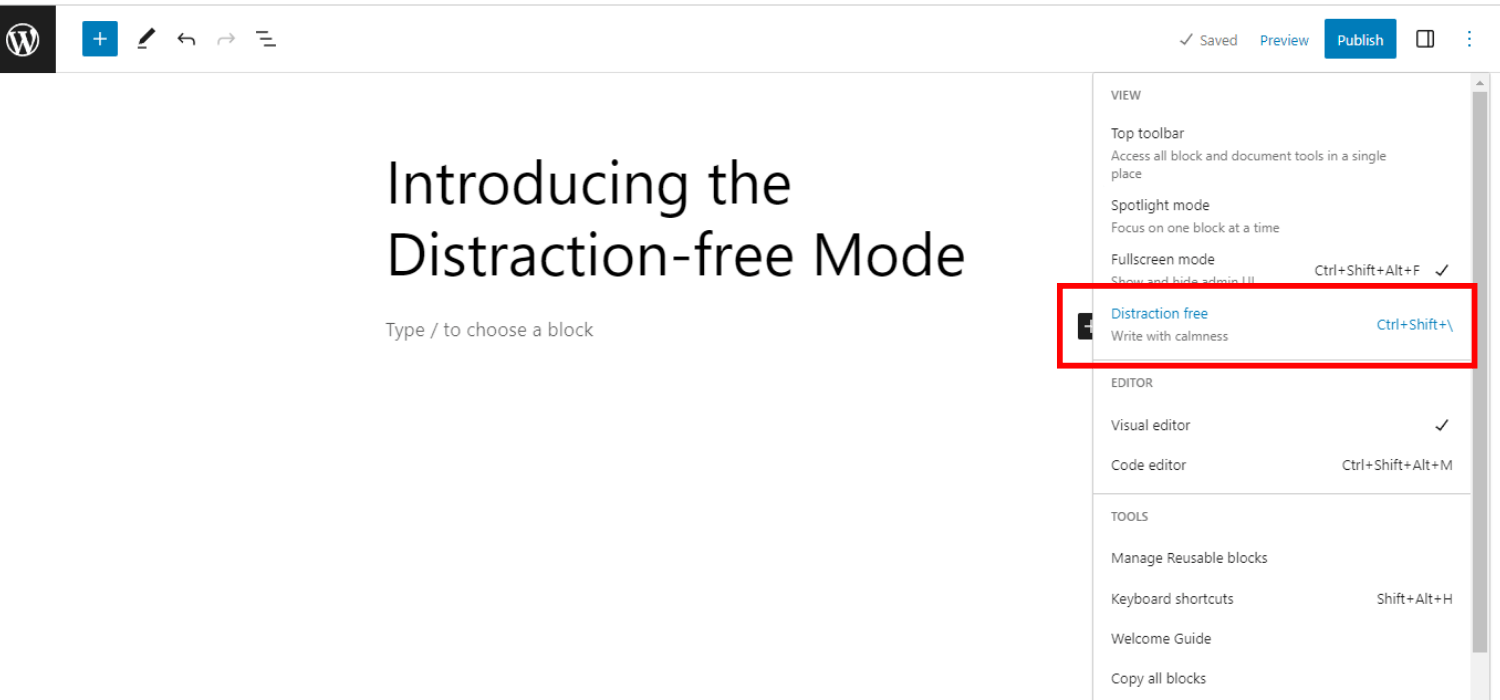
Ensuite, cette version introduit un mode d'écriture sans distraction. Cela signifie que vous pouvez voir l'éditeur plein écran avec le titre et le contenu de la page/de la publication sur laquelle vous travaillez.
Bien que WordPress 5.4 dispose par défaut de l'éditeur plein écran, il ne dispose pas du mode sans distraction. C'est pourquoi WordPress 6.2 vient avec ceci interface plus propre pour l'écriture et l'édition.

Lorsque vous activez ce mode, il masque tous les éléments de contrôle de l'éditeur. Et toutes les barres d’outils seront moins visibles pour vous concentrer uniquement sur le contenu.
Vous pouvez changer ce mode Allumé éteint selon votre condition. Dans l'ensemble, ce mode vous offre une expérience d'écriture claire et ciblée.
3. Afficher d'abord l'aperçu du modèle et des parties du modèle
Une autre fonctionnalité impressionnante de cette version est d'afficher en premier l'aperçu des modèles et des parties du modèle. En conséquence, vous pouvez sélectionnez la pièce/section exacte où vous souhaitez modifier.
Dans les versions précédentes de WordPress, cela n’était pas possible. L'éditeur du site a chargé le modèle d'accueil comme thème par défaut. Et cela semble difficile, surtout pour le débutant qui souhaite modifier n’importe quelle partie des modèles.
Pour vous débarrasser de ces problèmes, WordPress 6.2 vous permet pour charger l'aperçu du modèle fenêtre en premier. En conséquence, vous pouvez parcourir plusieurs modèles et mieux comprendre pour des modifications ultérieures.
Ça va comme ça -
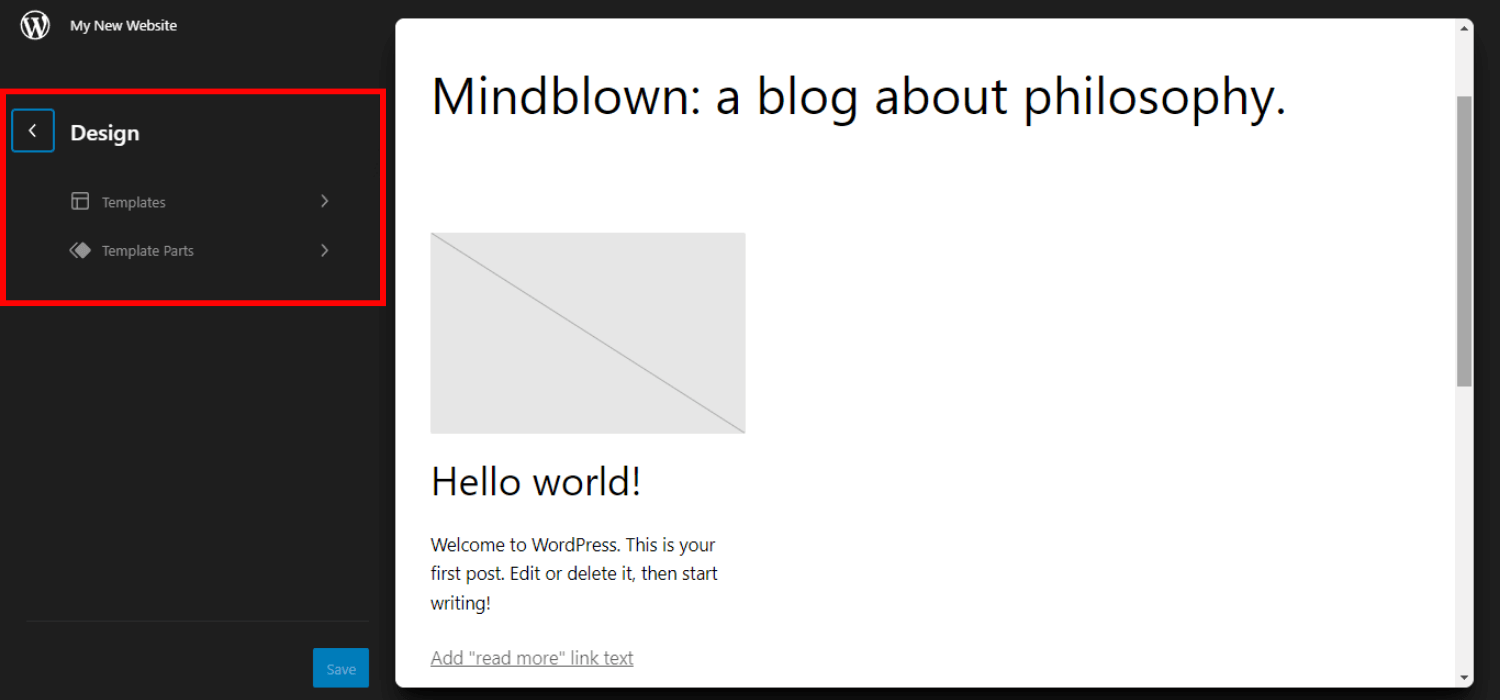
- Allez au Apparence -> Editeur
- Vous pouvez voir les options pour Modèles et Pièces de modèle
- Clique sur le "Modifier" bouton en sélectionnant le modèle
- Glissez et déposez les parties du modèle
- Cliquer sur Sauvegarder après les modifications nécessaires pour voir l'aperçu en direct
- Clique sur le Logo WordPress(coin supérieur gauche) pour charger la barre latérale du navigateur de modèles

🔥 Meilleure navigation dans les modèles, mode de développement et bien plus encore ! 🔥
👉N'oubliez pas de consulter «Quoi de neuf dans WordPress 6.3?"
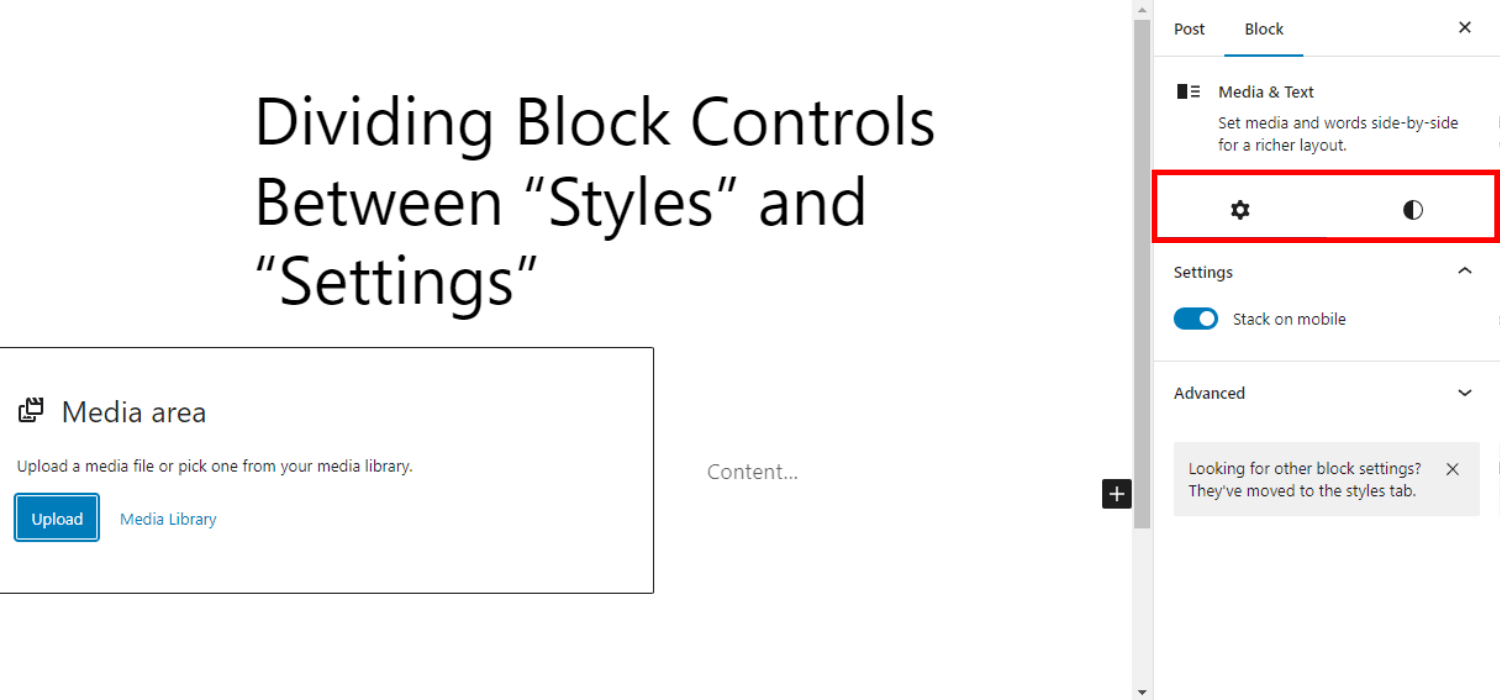
4. Division des contrôles de bloc entre « Styles » et « Paramètres »
Les paramètres de bloc sont divisés en deux sous-panneaux dans WordPress 6.2. Vous pouvez parcourir les paramètres de bloc comme "Paramètres" et "Modes".
Dans les versions précédentes, vous ne pouvez naviguer que dans un seul paramètre de bloc. Ainsi, trouver les paramètres ou les styles souhaités prenait beaucoup de temps. De plus, il semblait difficile pour les débutants de connaître tous les styles ou commandes de réglage.
Désormais, WordPress 6.2 les sépare. Et, pour le 2 sous-panneaux individuels, vous pouvez voir clairement tout ce que chaque bloc peut faire. Gagnez également du temps en réduisant le défilement inutile pour trouver ce dont vous avez besoin.
Globalement, le diviser en deux catégories vous permet de personnaliser et de gérer plus précisément les paramètres de blocage.

5. Étiquettes à code couleur pour les pièces de modèle et les blocs réutilisables
Devinez quoi, la version WordPress 6.2 comprend également des étiquettes à code couleur pour les pièces de gabarit et les blocs réutilisables pour les identifier rapidement !
Cette propriété était absente dans les versions précédentes de WordPress. En conséquence, il était difficile de comprendre les changements réels que vous apportiez lors de la navigation après une longue période.
Pour faciliter la reconnaissance et empêcher toute modification indésirable, la fonctionnalité d’étiquettes à code couleur de WordPress 6.2 peut certainement vous aider.

Les considérations de colorisation s'appliquent pour :
- Vue liste (états actifs, repos, survol)
- En-tête/pied de page
- Canvas (contours / superpositions en mode sélection)
- Barre d'outils de blocage
- Inséreur (icône de bloc)
- Inspecteur (icône dans la description du bloc)
✨✨ Curieux de connaître le processus de sortie de cette version de WordPress ?
👉👉 Vous pouvez consulter le Calendrier de sortie de WordPress 6.2.
Cette version de WordPress 6.2 se concentre également sur la propriété de navigation dans les menus. Il est livré avec une amélioration le menu de navigation pour créer et gérer les éléments de menu plus efficacement.
Auparavant, les utilisateurs devaient ajouter les menus de navigation dans l'éditeur complet du site. Pour rendre ce processus plus convivial, cette version a ajouté un sous-panneau sous le bloc Navigation.
Par conséquent, vous pouvez ajouter de nouveaux éléments de menu et les modifier/supprimer de ce bloc de navigation au lieu de modifier les éléments de menu en ligne.
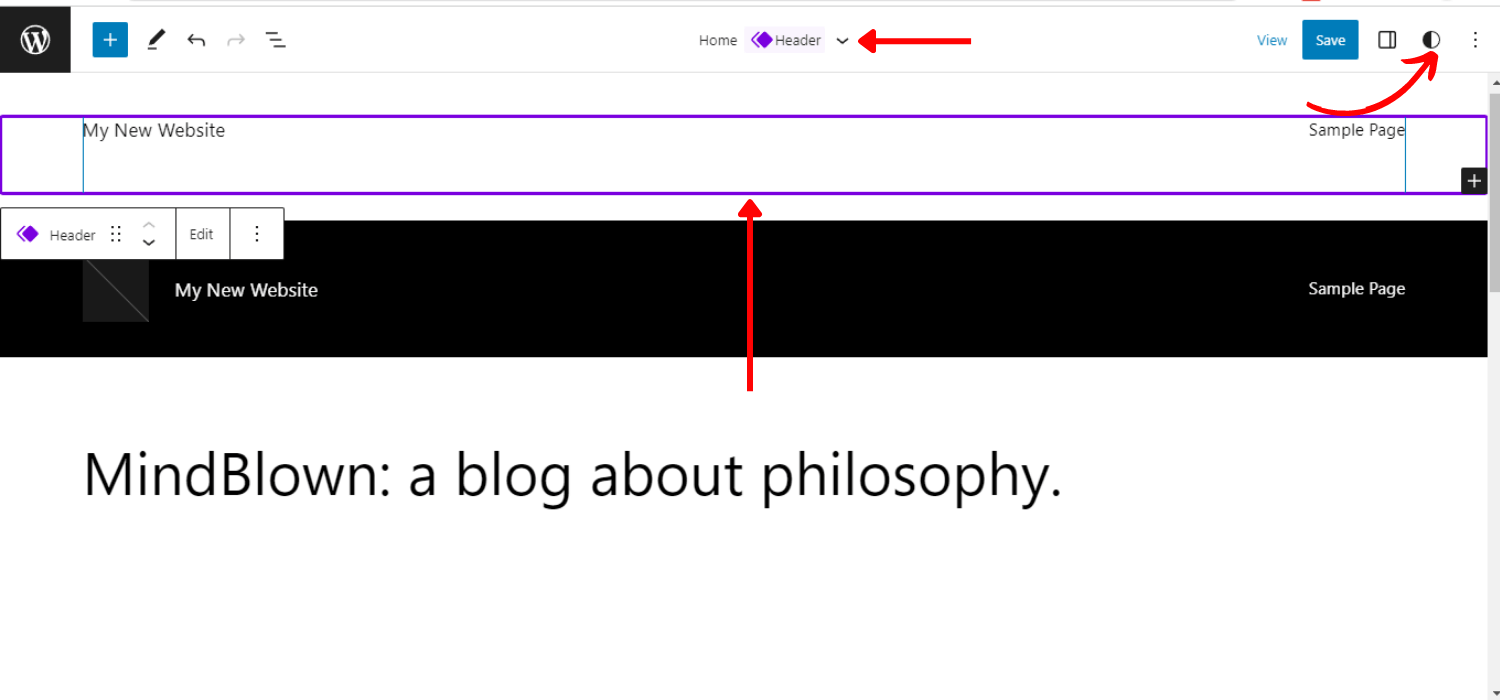
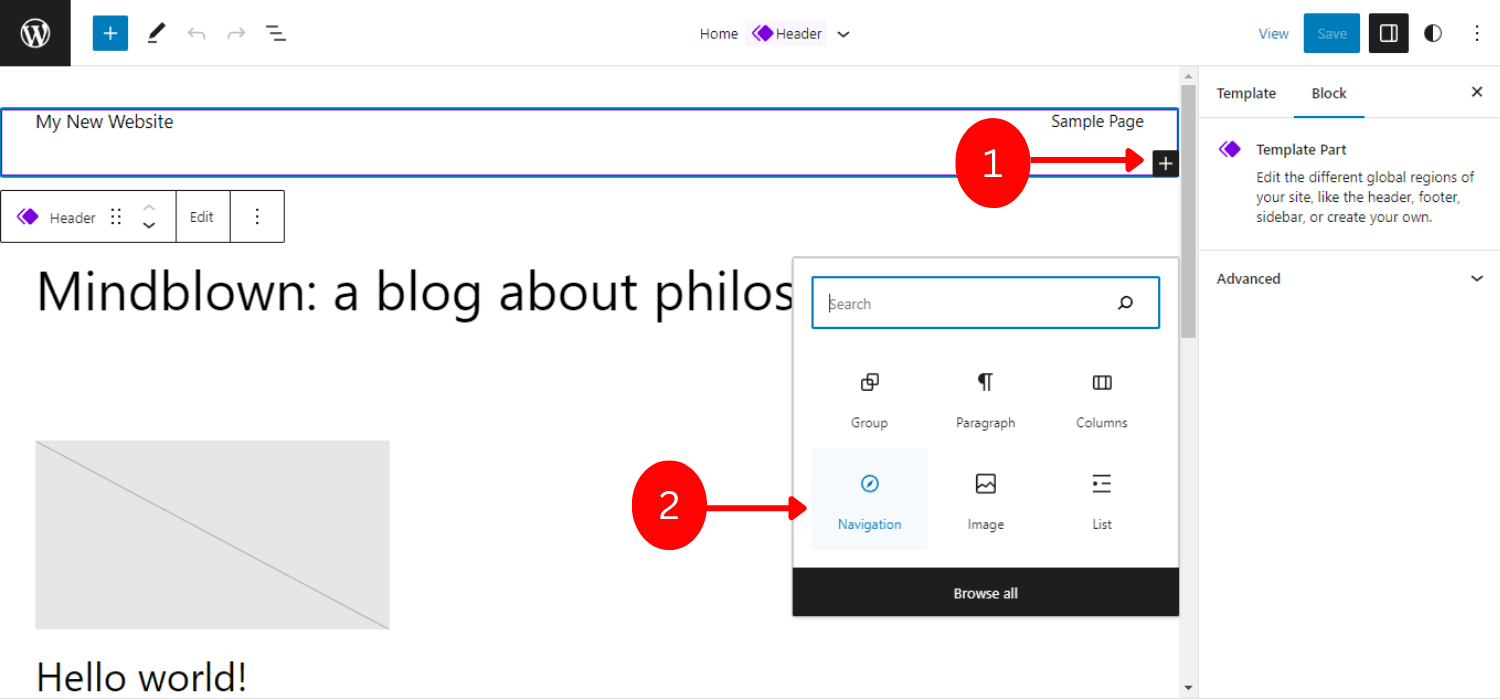
- Allez au Apparence → Éditeur
- Sélectionnez le Modèle d'en-tête pour l'édition
- Choisir la La navigation bloc

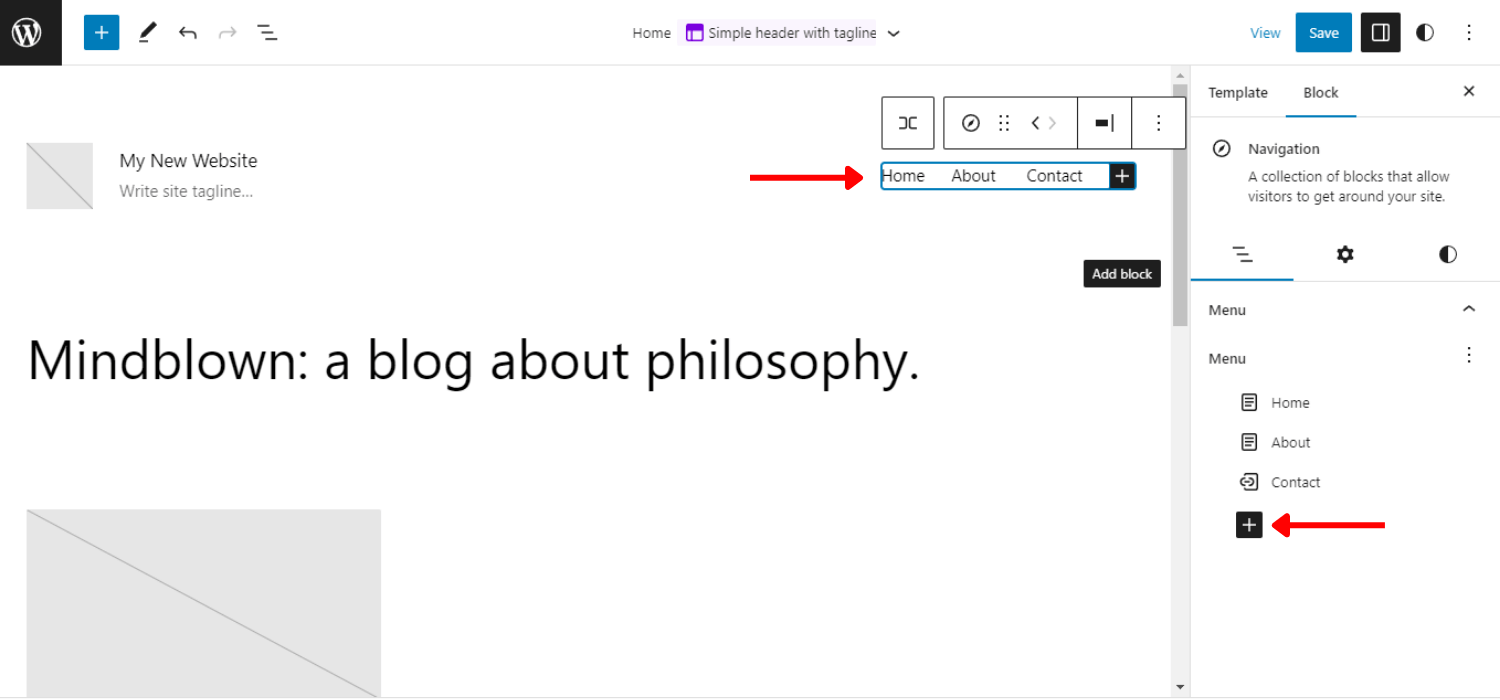
- Cliquer sur Ajouter un bloc (+) pour ajouter un nouvel élément de menu
- Vous pouvez ajouter liens de pages et liens personnalisés
- Définir leurs propriétés, modifier ou réorganiser les éléments
- Cliquer sur trois points pour créer un nouveau menu vierge ou recharger le précédent

Pour cette étonnante fonctionnalité de navigation dans les menus, vous pouvez créer, modifier et gérer à partir du paramètre de bloc droit de votre barre des tâches WordPress.
✨✨ Vous souhaitez créer un menu vertical ?
👉👉 Regardez ceci – Comment créer un menu vertical dans WordPress
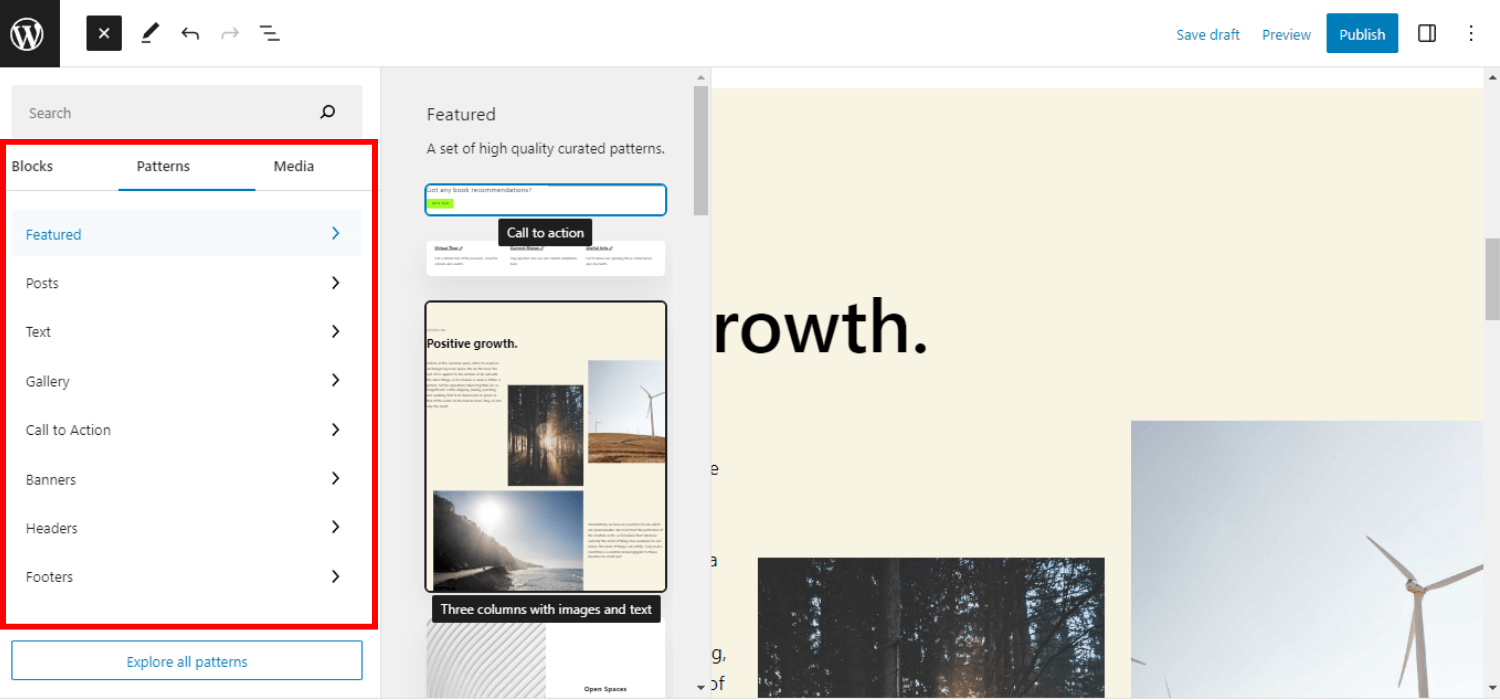
7. Insertion simplifiée de modèles de blocs
La simplification de l'insertion du modèle de bloc est une autre fonctionnalité remarquable de la version WordPress 6.2.
Les modèles de blocs sont les éléments de base permettant de créer la disposition du contenu sur les sites Web WordPress. Ces modèles de blocs ont un bascule déroulante entre les catégories de modèles. Mais cette interface est modifiée dans les notes de version 6.2.
La version WordPress 6.2 simplifie les choses en répertoriant les modèles. En conséquence, vous pouvez voir l'aperçu d'un modèle avant de l'insérer dans votre page ou votre publication.

D’ailleurs il y a 2 nouvelles catégories pour les sections d’en-tête et de pied de page qui sont également ajoutées. Vous pouvez voir les modèles disponibles en cliquant sur ces catégories. Et puis cliquez simplement pour insérer le modèle dans votre message.
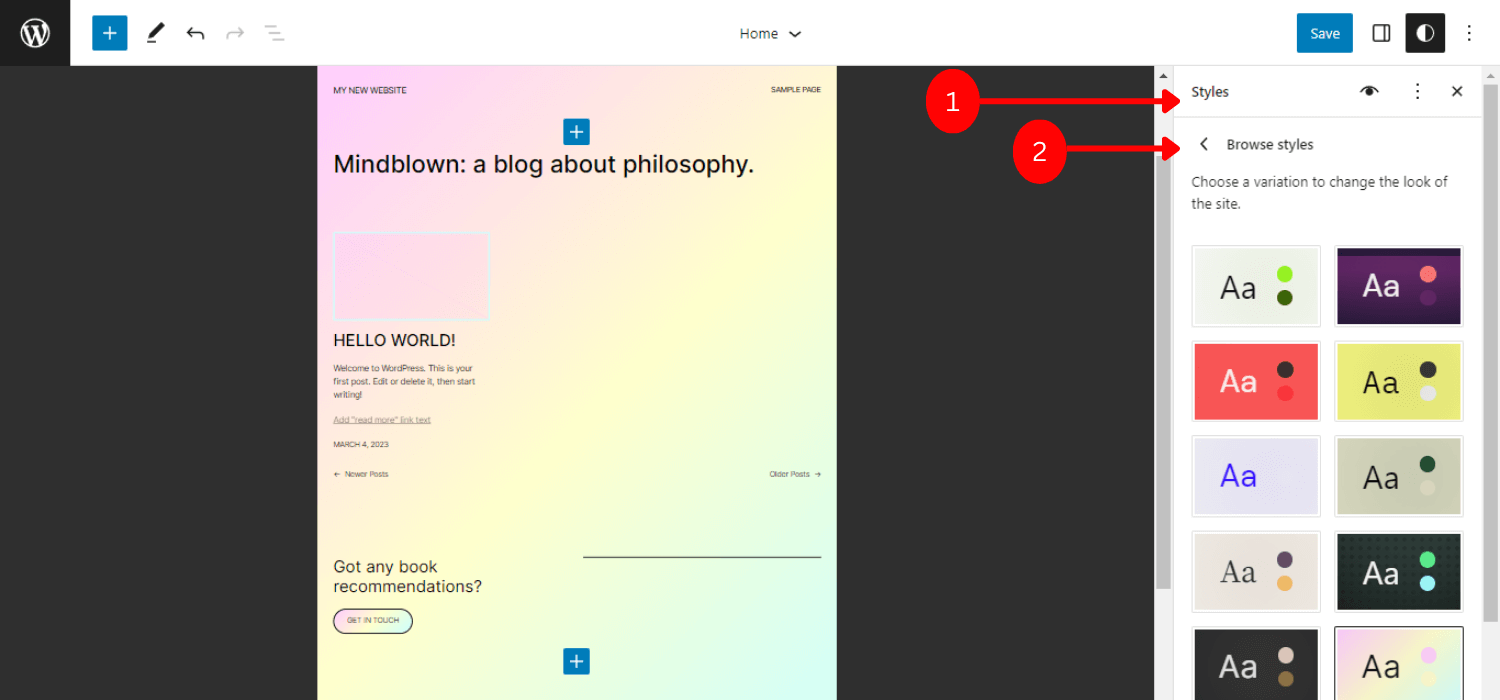
8. Ajout d'un nouveau livre de style
Avec d’autres paramètres et modifications de contrôle, la version WordPress 6.2 a également ajouté un nouveau livre de styles pour voir un bloc avec tous les styles ensemble.
Pour utiliser le livre de style, accédez à styles -> Parcourir les styles -> Choisissez une variante pour changer l'apparence du site.
L'objectif principal de ce livre de style est d'aider les utilisateurs à comprendre les effets des modifications apportées à un bloc. Cela permet également d'avoir une meilleure idée des styles de blocs pour décider quel style ou personnalisation répond aux exigences.
5 éléments du Style Book :
- Thème - Affiche les styles du logo du site, des blocs de titre et de la navigation sur le site
- Texte - Contient le style du contenu textuel tel que les titres, les paragraphes, les tableaux, etc.
- Médias - Affiche l'aperçu des fichiers multimédias insérés, par exemple des images, des vidéos et de l'audio.
- Conception - Représente les conceptions des colonnes, des boutons et des groupes.
- Widgets – Affiche les aperçus des widgets tels que les calendriers, les listes de pages, les archives, etc.

Pour ces éléments de la fonctionnalité de livre de style, vous pouvez obtenir un aperçu complet du modèle de conception et des détails de style de votre site Web.
En conséquence, vous pouvez être en mesure de créer un plus design soigné et épuré ainsi que les rendre plus efficaces pour les réutiliser ou les modifier davantage.
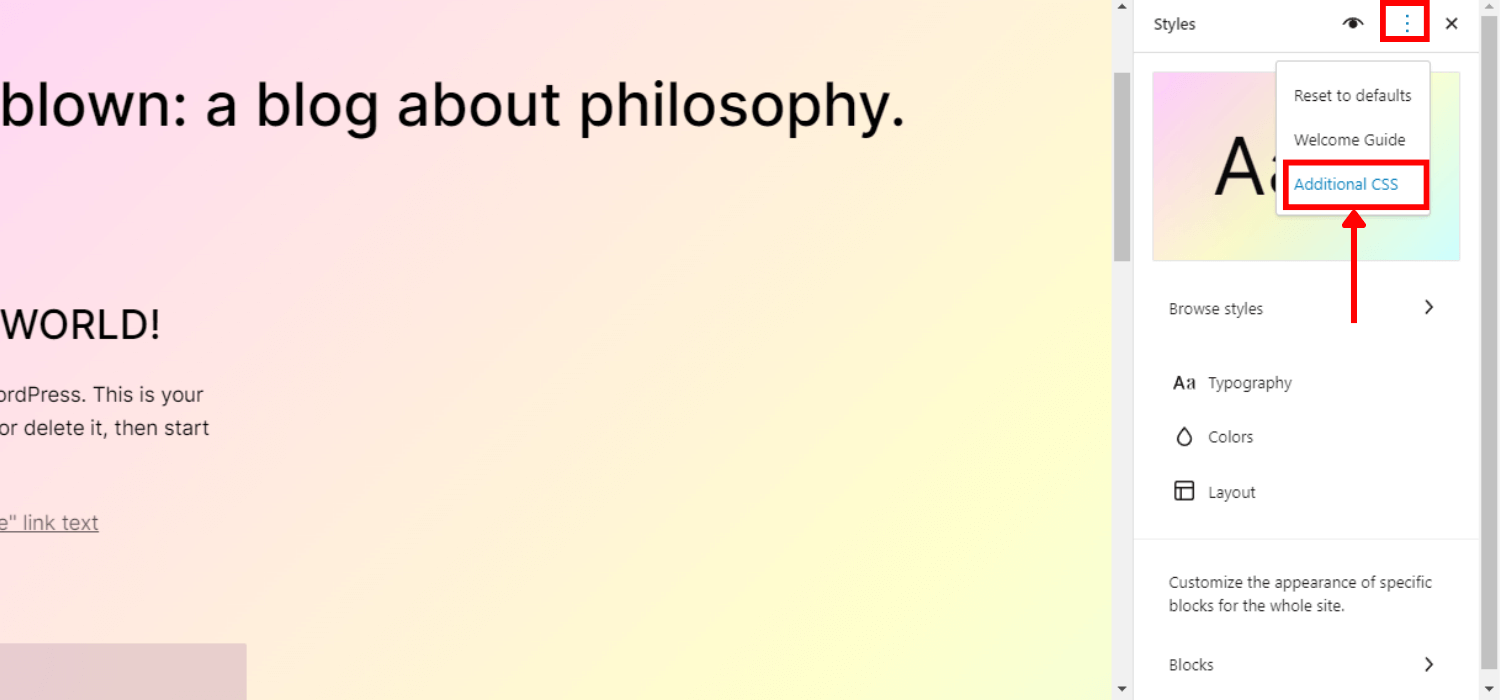
9. Insertion de CSS personnalisé pour un site entier ou des blocs spécifiques
La version WordPress 6.2 vous permet de créer un plus design dynamique et élégant en ajoutant du CSS personnalisé pour l'ensemble du site ou un bloc spécifique.
Vous pouvez insérer CSS supplémentaire de 2 manières dans le menu Styles. Tout d’abord, vous pouvez ajouter du CSS personnalisé pour l’ensemble de votre site :
- Clique sur le "Plus d'action sur les styles" élément du menu
- Sélectionner « CSS supplémentaire »

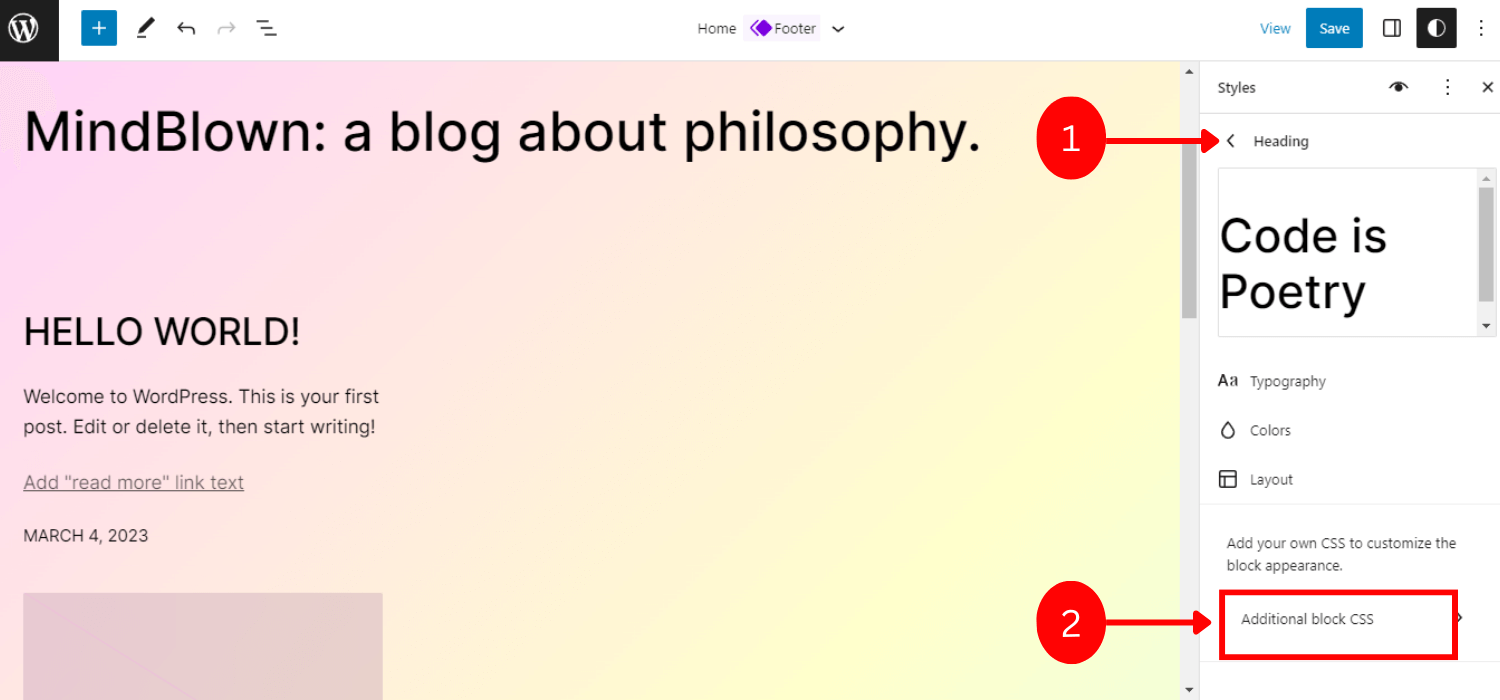
Alternativement, vous pouvez appliquer du CSS personnalisé pour les pré-blocs à des fins de personnalisation :
- Naviguer Styles -> Blocs
- Sélectionnez un bloc auquel vous souhaitez ajouter du CSS douanier
- Ajoutez le code CSS en sélectionnant le Champ CSS supplémentaire

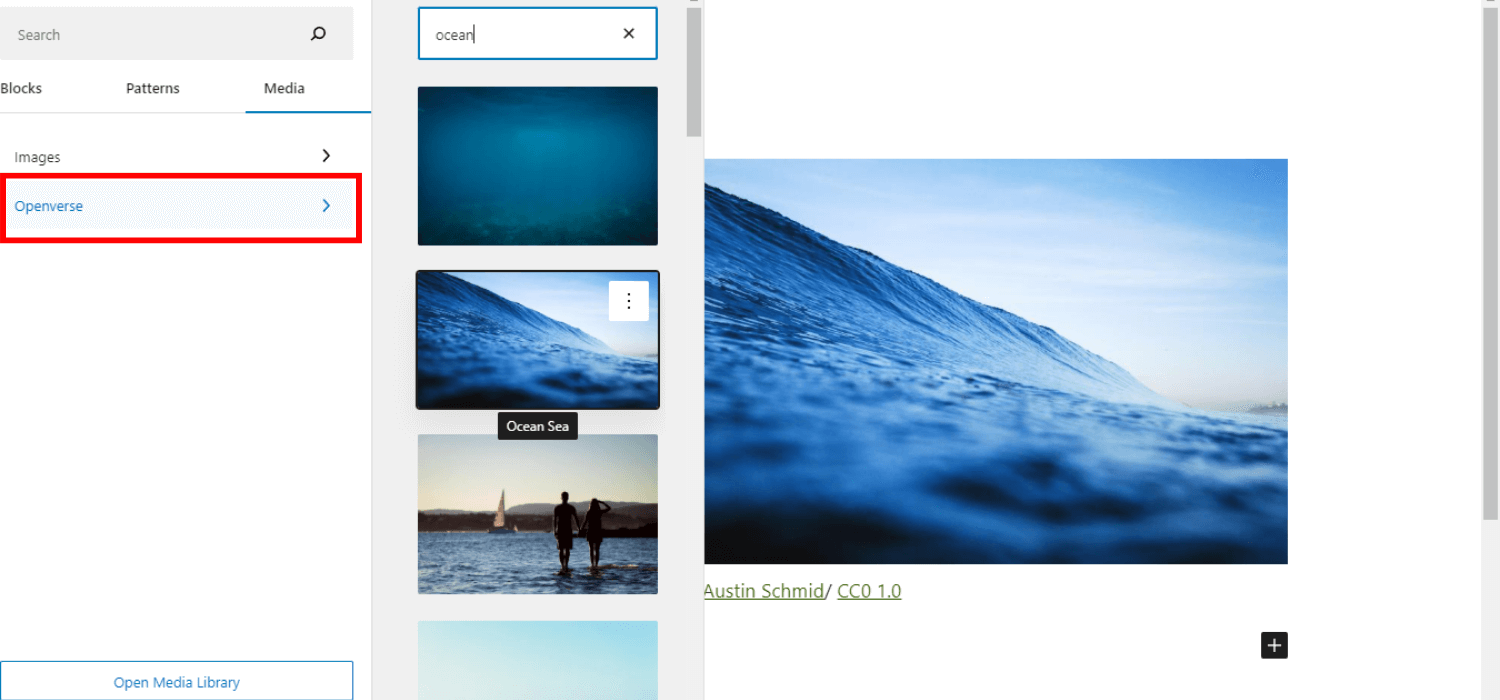
10. Offrir l'intégration Openverse
L'intégration d'Openverse est vraiment une fonctionnalité intéressante dans cette version de WordPress 6.2. Essentiellement, Openverse est une source de photos et d'audio gratuits.
Désormais, cette version vous permet d'insérer plus de 300 millions de licences ouvertes ainsi que des images du domaine public d'Openverse sur votre site Web.
Vous insérez ces fichiers multimédias gratuits :
- Connectez-vous à l'administrateur WP, accédez à Page/Publication -> Ajouter un nouveau.
- Cliquez sur l'inserteur de blocs
- Ensuite, choisissez un nouveau "Médias" languette
- Sélectionnez le Openverse
- Faites défiler ou recherchez les fichiers multimédias souhaités
- Sélectionnez le fichier à insérer dans la publication

Jusqu'à présent, cette fonctionnalité fantastique vous permet afficher des images directement sur votre site Internet. Cela peut rendre votre site Web plus élégant et dynamique tout en gagnant du temps pour rechercher les images appropriées.
11. Implémentation d'une transition fluide entre les widgets et le modèle
Dernière fonctionnalité mais non la moindre de ces notes de version de WordPress 6.2 : vous pouvez importer des widgets comme éléments de modèle dans des thèmes de blocs.
Dans les versions précédentes de WordPress, les utilisateurs perdaient leurs anciens widgets lorsqu’ils passaient au thème de bloc.
Pour résoudre ce problème, la version 6.2 de WordPress propose une solution de repli agréable et fluide pour convertir l'ancien widget en parties de vos thèmes.
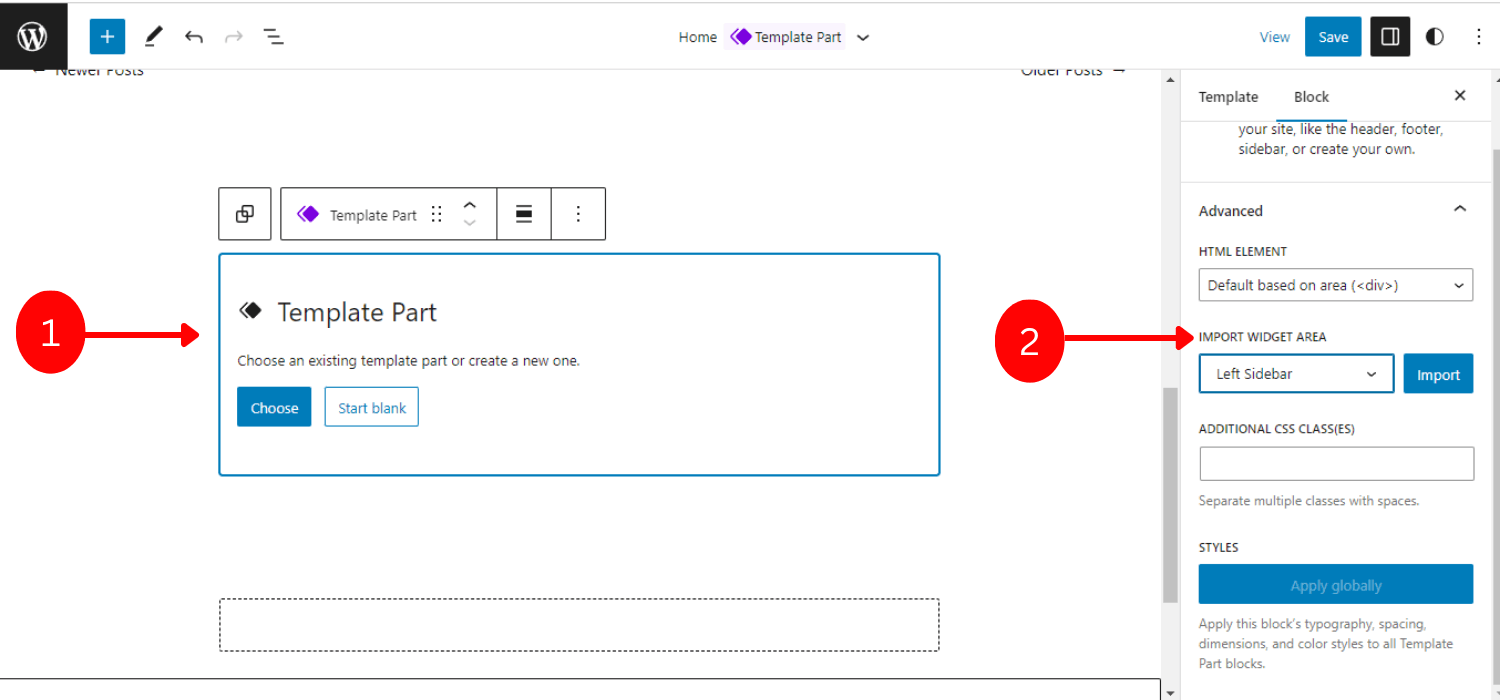
Pour importer des widgets classiques dans une partie du thème Template Part in Block :
- Naviguer Apparence -> Editeur de site -> Bloc de pièces de modèle
- Créer un nouveau Partie du modèle ou choisissez une pièce par défaut
- Sélectionnez les paramètres de bloc et accédez au "Avancé" section.
- Sélectionnez le widget sous « ZONE D'IMPORTATION DE WIDGET »
- Cliquez sur "Importer"

Vous êtes prêt à partir! Dans l’ensemble, ce processus consistant à devenir des éléments de modèle à partir d’un widget est extrêmement fluide et flexible.
WordPress 6.2 – 5 fonctionnalités supplémentaires
Outre ces 11 versions de fonctionnalités majeures, WordPress 6.2 comprend également 5 fonctionnalités supplémentaires intéressantes telles que :
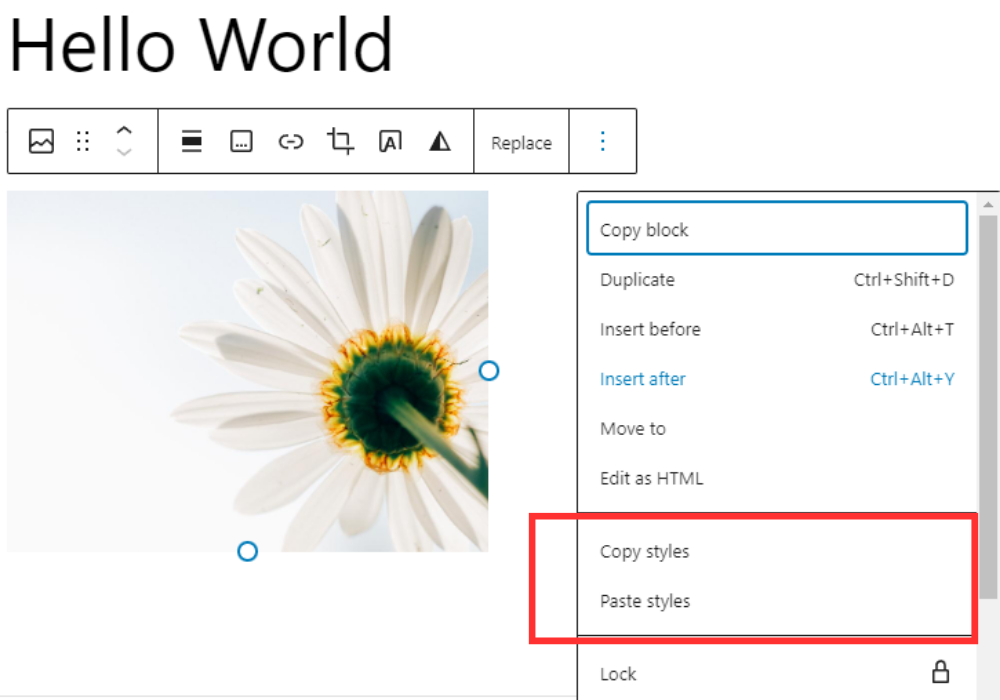
Copier/Coller les styles de bloc
Si vous souhaitez appliquer le même style à un autre bloc, vous deviez auparavant dupliquer le bloc entier pour copier les styles.
Mais désormais, la version 6.2 rend le processus plus simple et plus flexible. Tu peux copiez simplement n'importe quel style à partir d'un bloc et pâte les dans un autre bloc.

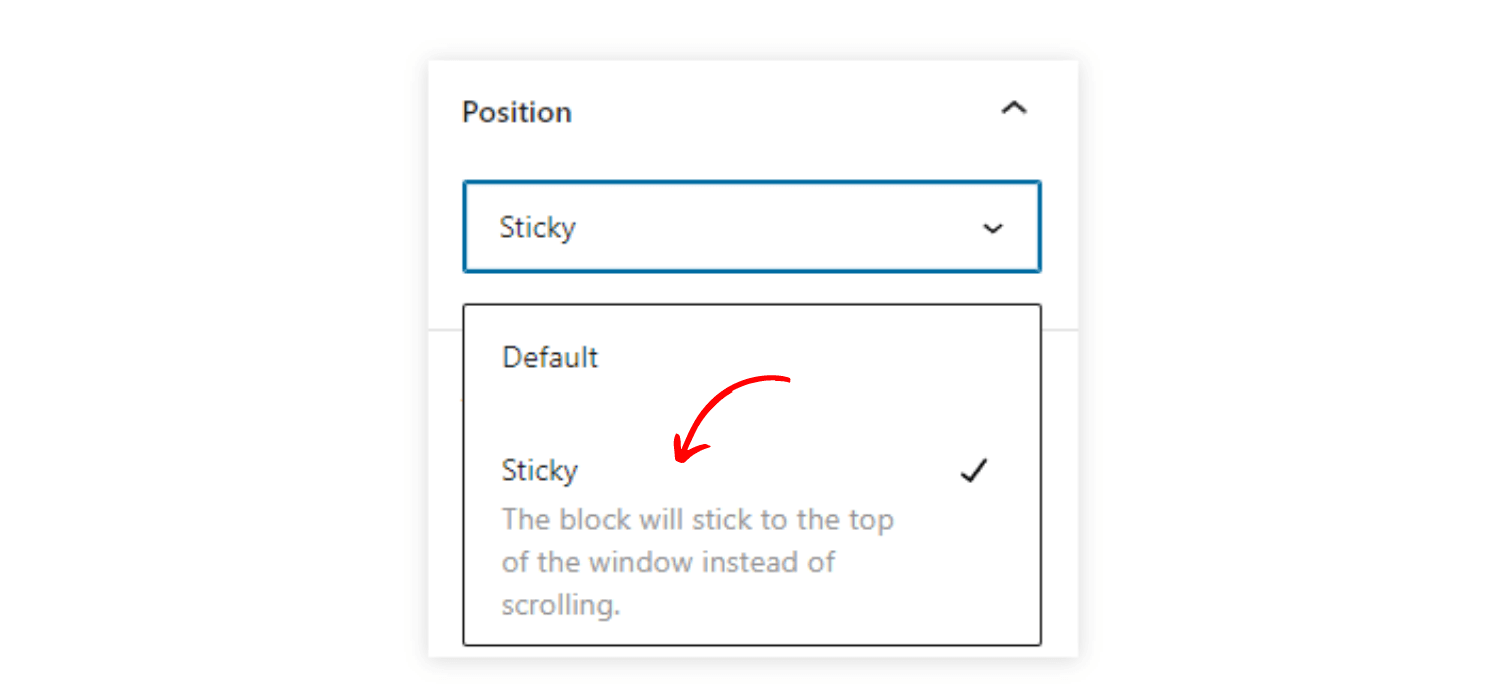
Positionnement collant
Le support du bloc Position dispose désormais de l'option « Sticky ». Cela peut faire un bloc visible dans le point de vue et pourtant, l'utilisateur peut faire défiler le contenu. Ainsi, ces fonctionnalités sont utiles pour présenter le compte à rebours, les messages de statut ou les promotions.
La meilleure partie est que cette fonctionnalité « Sticky » est compatible avec l’éditeur de blocs ainsi qu’avec le frontal offrant une véritable expérience WYSIWYG.

Style de bloc global
En implémentant le style de bloc global pour les sites WordPress, vous pouvez mettre à jour tous les blocs en un seul clic.
Pour activer cette fonctionnalité, accédez au "Avancé" paramètres, puis cliquez sur "Publier". Vous pouvez voir l'option permettant de publier tous les styles qui ont été poussés. Cette fonctionnalité rend le processus de mise à jour du style plus simple et plus efficace.
Téléchargez le lien pour les fichiers multimédias
Montre un lien de téléchargement du fichier dans l’écran multimédia lors de la navigation dans la vue liste.
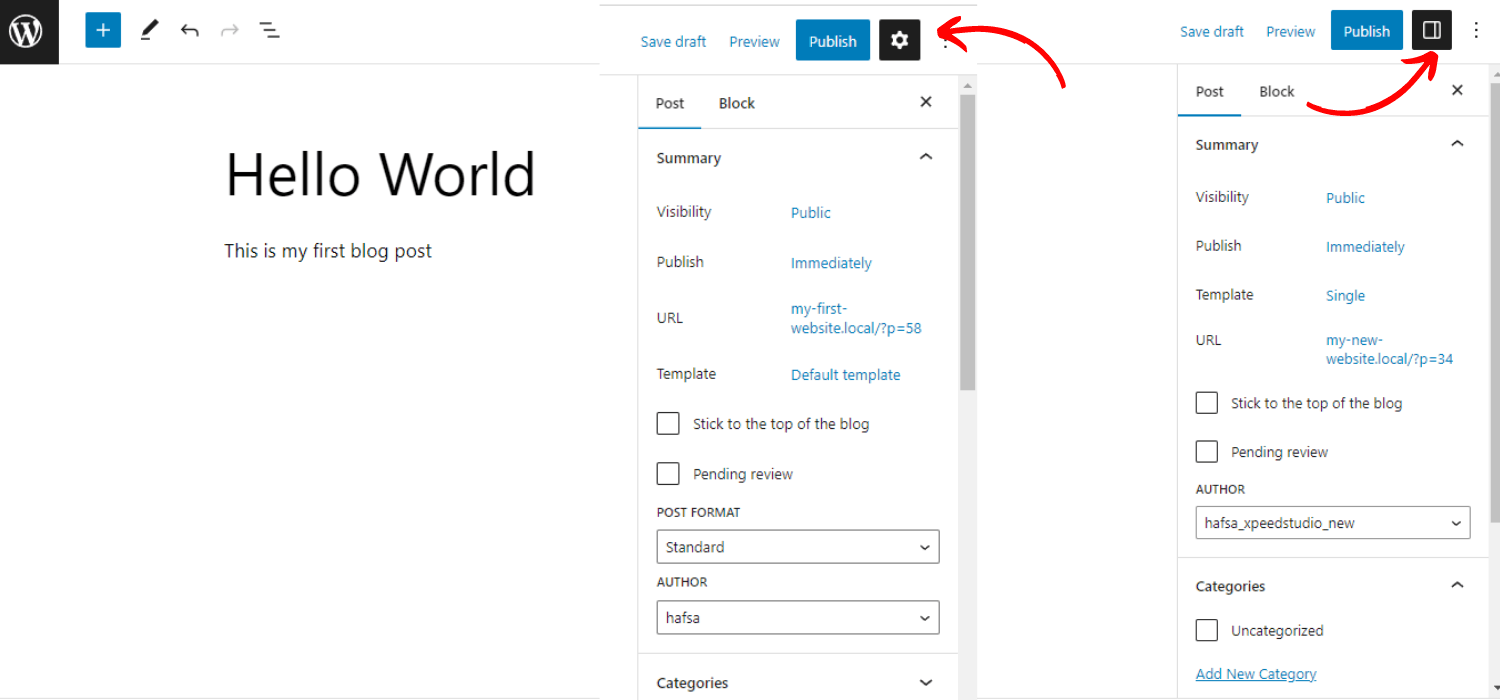
Nouvelle icône pour les paramètres de bloc
L'icône d'engrenage du panneau de paramètres a changé. Maintenant, montrant une nouvelle icône élégante pour indiquer les paramètres.

Comment tester WordPress 6.2
La version WordPress 6.2 étant déjà publiée, vous pouvez la tester de 3 manières différentes avant de mettre à niveau la version.
Option 1 : Installer et activer le plugin Beta Tester
Vous devez installer et activer le Bêta-testeur WordPress brancher.
- Accédez à Outils-> Tests bêta.
- Choisir la "Bord de saignement" options et sélectionnez « Bêta/RC uniquement ».
- Enregistrez les modifications
- Naviguer dans le tableau de bord -> Mises à jour
- Mettre à jour la dernière version bêta
Une fois mis à jour, ce plugin vous permettra d'explorer votre site avec toutes les fonctionnalités de la version bêta.
Option 2 : Téléchargez directement la version bêta 1 (zip)
Celui-ci est assez similaire au 1er procédé, il suffit de télécharger le version bêta 1 zip fichier et activez-le sur votre site local.
Option 3 : utilisez la commande WP-CLI :
Vous pouvez utiliser cette commande intégrer la version bêta 1 sur votre site Web local.
- wp core update –version=6.2-bêta
✔️ ✔️️ Note importante
N'oubliez pas de sauvegarder votre site avant de tester et de mettre à jour. Et testez cette version bêta dans un thème local ou enfant.
Comment mettre à jour mon WordPress vers la nouvelle version 6.2
Vous pouvez mettre à jour votre version précédente de WordPress vers WordPress 6.2 en suivant ces étapes simples :
- Connectez-vous à votre tableau de bord d'administration WordPress
- Tu peux voir le notification automatiquement sur la barre supérieure pour la mise à jour de la version 6.2
- Cliquer sur « Veuillez mettre à jour maintenant »
- Il lance la mise à jour du site Web et vous amène au Mettre à jour WordPress page
- Cliquer sur le "Mettez à jour maintenant" bouton
Cela prendra quelques secondes et vous êtes prêt à explorer les caractéristiques et fonctionnalités étonnantes de WordPress 6.2.
✔️ ✔️ Vous pouvez télécharger la version 6.2 depuis le archives des versions et installez-le.
Quoi de neuf dans WordPress 6.2 : la note de fin
Dans l'ensemble, WordPress 6.2 (Dolphy) Cette version est livrée avec les meilleures fonctionnalités et améliorations jamais conçues pour améliorer l'expérience utilisateur. De plus, cela peut rendre les sites Web WordPress plus élégants et plus faciles à naviguer.
Alors, êtes-vous prêt à découvrir cette sortie massive dans le monde WordPress ? Et quelle fonctionnalité vous semble la plus utile ?
N'hésitez pas à nous faire part de votre avis et de vos suggestions !
Merci d'avoir lu, restez à l'écoute !


Laisser un commentaire