¡Por fin la cuenta atrás ha terminado!
WordPress 6.2 (delfín) se lanzó el 29 de marzo de 2023. Y esta vez, los desarrolladores de WordPress se centraron principalmente desde el nivel raíz hasta la parte superior para eliminar las complejidades.
Y el objetivo es facilitar la navegación por los complicados pasos, configuraciones y estilos para mejorar la experiencia del usuario.
Además de esto, WordPress 6.2 viene con 11 nuevas características después de completar 4 versiones beta, 354 correcciones de errores para editores, 292 mejoras y más de 195 tickets.
En el artículo de hoy, proporcionaré una descripción completa de ¿Qué hay de nuevo en WordPress 6.2? junto con las principales presentaciones de funciones y procedimientos de prueba.
¡Empecemos!
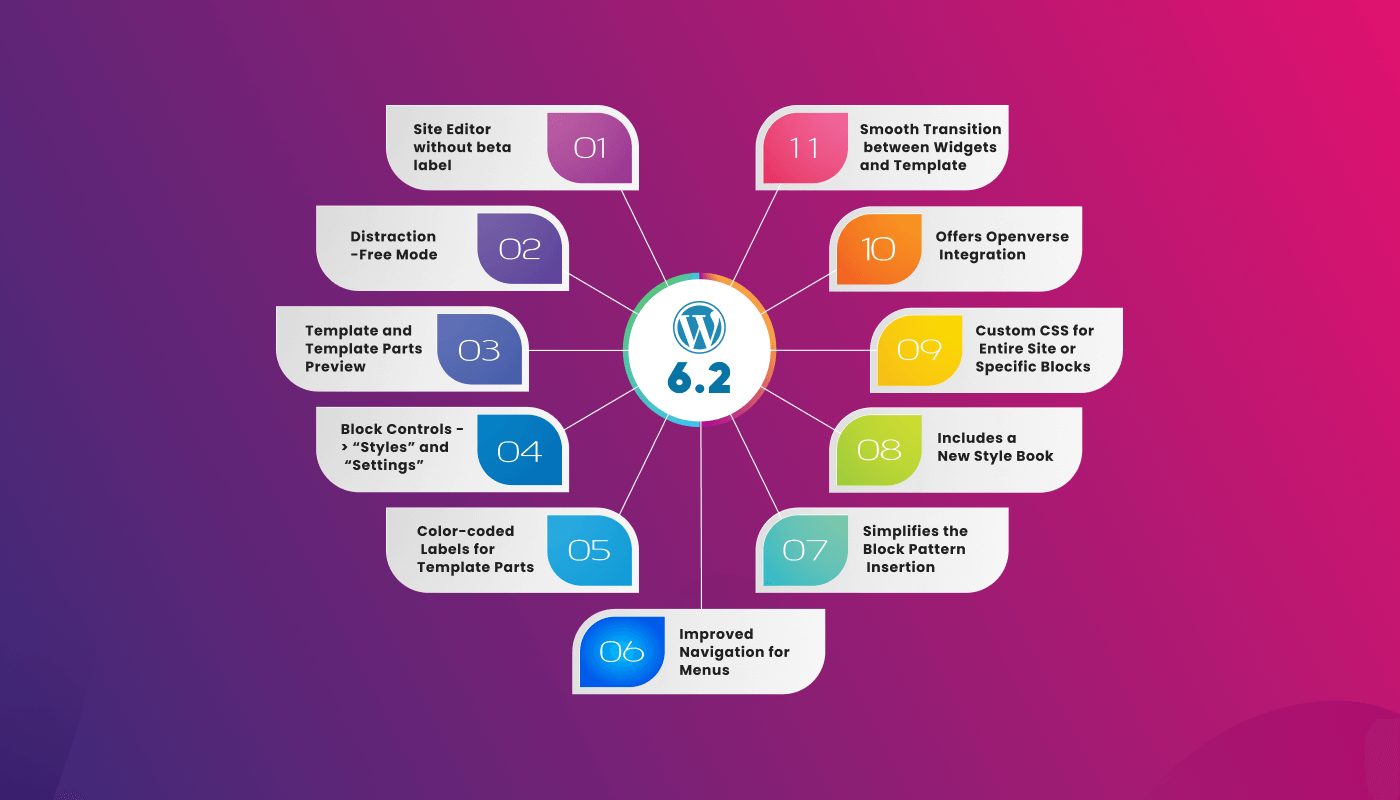
11 nuevas funciones en WordPress 6.2: descripción completa

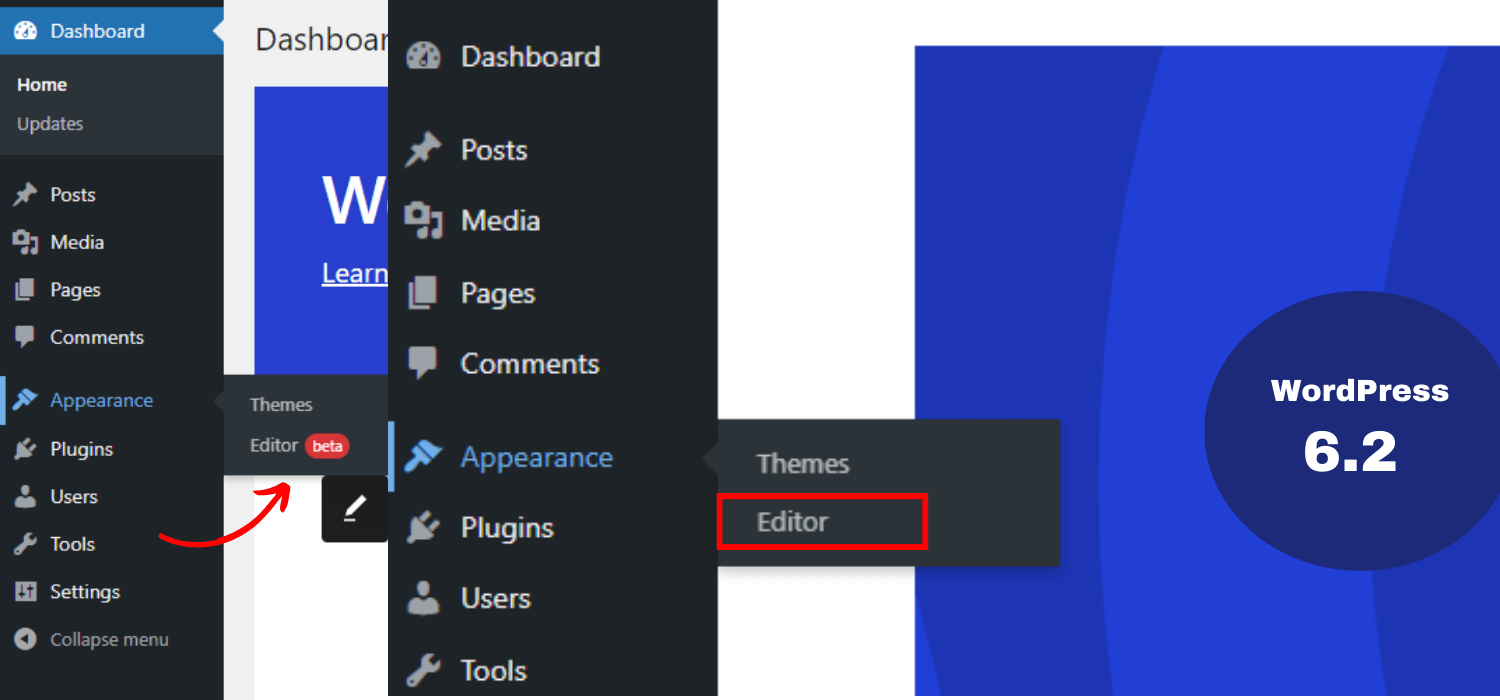
1. La etiqueta 'Beta' se elimina del editor del sitio
Lo primero que llama la atención es el Editor sin la etiqueta 'beta'. Hasta la versión 6.1 de WordPress, hemos estado navegando por el editor como Apariencia -> Editor (beta).
Y esta vez, no se trata sólo de un cambio de nombre, este proceso implica una extensa discusión y varios lanzamientos desde 5.9. Ahora tenemos un editor completo y elegante.
Además, lo harás recibir todas las correcciones de errores y mejoras para este editor de sitio como las otras partes de WordPress.

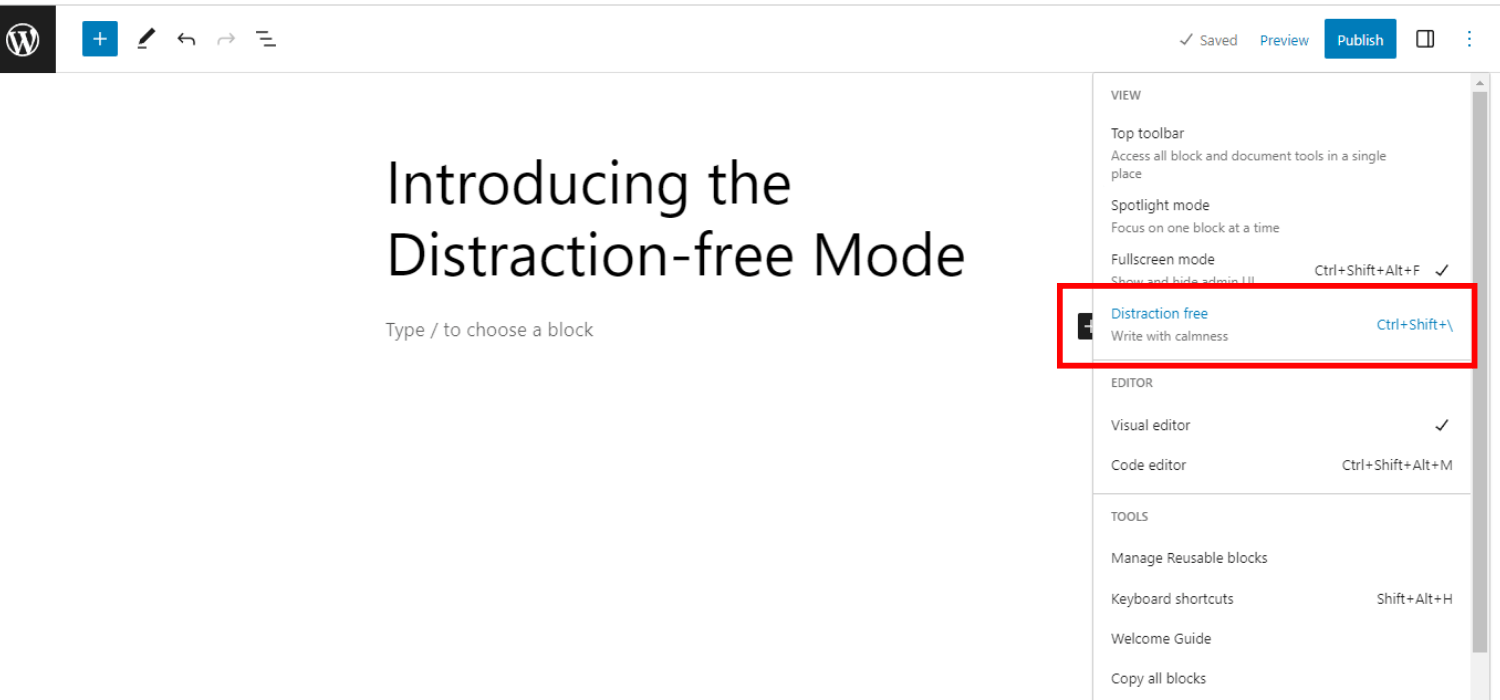
2. Presentamos el modo sin distracciones
A continuación, esta versión presenta un modo de escritura sin distracciones. Significa que puedes ver el editor en pantalla completa con el título y el contenido de la página/publicación en la que estás trabajando.
Aunque WordPress 5.4 tiene el editor de pantalla completa de forma predeterminada, no tiene el modo sin distracciones. Es por eso que WordPress 6.2 viene con esto interfaz más limpia para escribir y editar.

Cuando habilita este modo, oculta todos los elementos de control del editor. Y todas las barras de herramientas serán menos visibles para mantener su atención sólo en el contenido.
Puedes cambiar este modo encendido apagado según su requerimiento. En general, este modo le brinda una experiencia de escritura clara y enfocada.
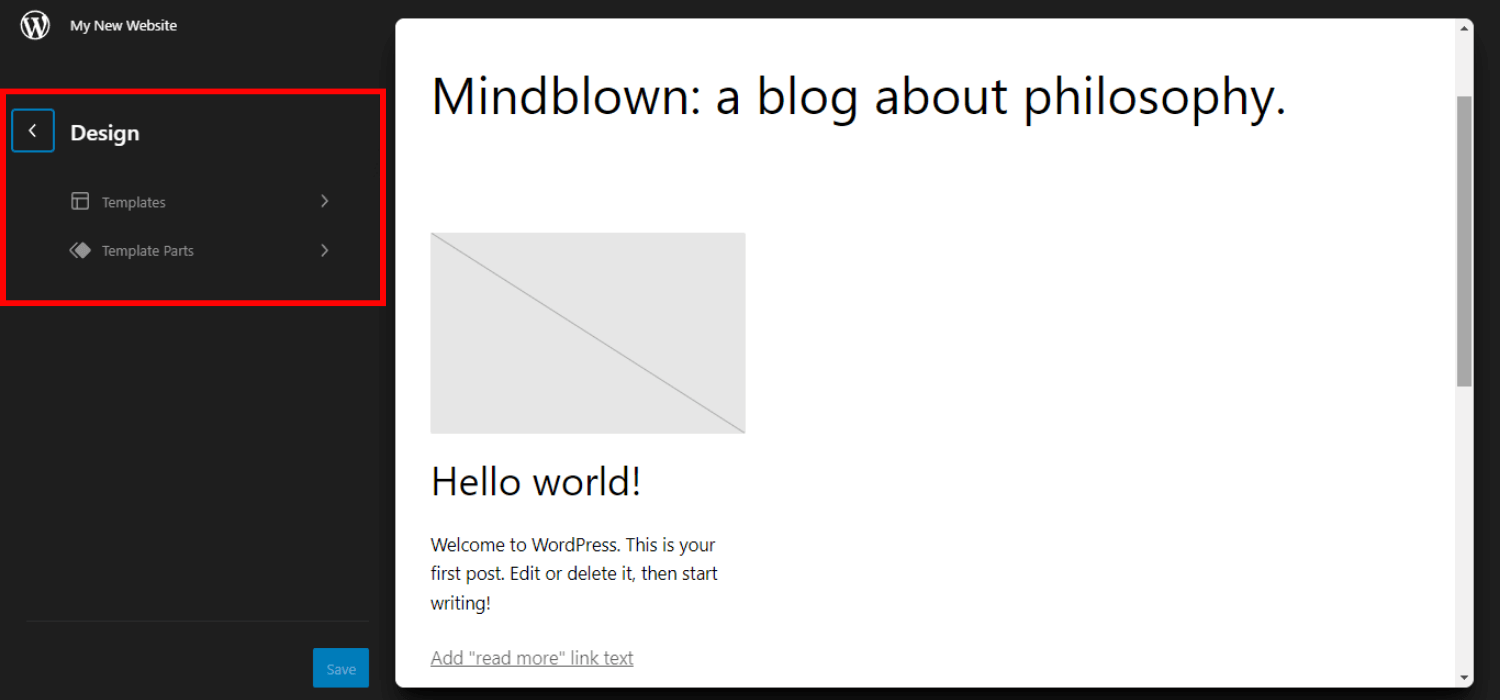
3. Mostrar primero la plantilla y la vista previa de las piezas de la plantilla
Otra característica impresionante de esta versión es mostrar primero la vista previa de las plantillas y las partes de la plantilla. Como resultado, puedes seleccione la parte/sección exacta donde desea editar.
En las versiones anteriores de WordPress no era posible. El editor del sitio cargó la plantilla de inicio como tema predeterminado. Y parece difícil, especialmente para el principiante que quiere editar cualquier parte de las plantillas.
Para deshacerse de estos problemas, WordPress 6.2 le permite para cargar la vista previa de la plantilla ventana primero. Como resultado, puede explorar varias plantillas y comprenderlas mejor para editarlas más.
Dice así -
- Ve a la Apariencia -> Editor
- Puedes ver las opciones para Plantillas y Piezas de plantilla
- Clickea en el "Editar" botón seleccionando la plantilla
- Arrastra y suelta las partes de la plantilla.
- Haga clic en Ahorrar después de la edición necesaria para ver la vista previa en vivo
- Clickea en el logotipo de WordPress(esquina superior izquierda) para cargar la barra lateral del navegador de plantillas

🔥 ¡Mejor navegación de patrones, modo de desarrollo y más! 🔥
👉 No olvides consultar “Lo nuevo que viene en WordPress 6.3?”
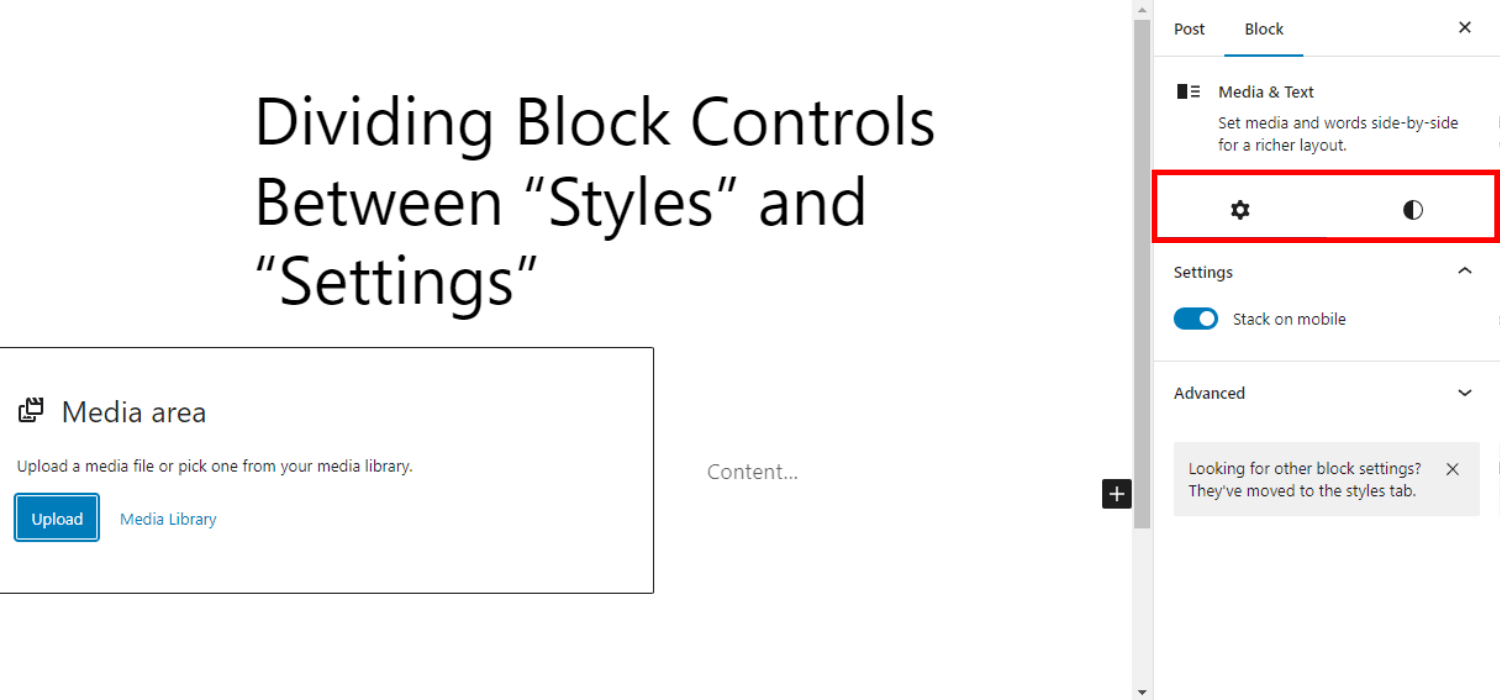
4. Dividir los controles de bloque entre "Estilos" y "Configuraciones"
La configuración del bloque se divide en dos subpaneles en WordPress 6.2. Puede navegar por la configuración del bloque como "Ajustes" y “Estilos”.
En las versiones anteriores, solo puede navegar por una configuración de bloque. Por lo tanto, encontrar la configuración o los estilos deseados requería mucho tiempo. Además, parecía difícil para los principiantes conocer todos los estilos o configurar controles.
Ahora, WordPress 6.2 los separa. Y, para el 2 subpaneles individuales, podrás ver claramente todo lo que puede hacer cada bloque. Además, ahorre tiempo al reducir el desplazamiento innecesario para encontrar lo que necesita.
En general, dividirlo en dos categorías le permite personalizar y administrar la configuración del bloque con mayor precisión.

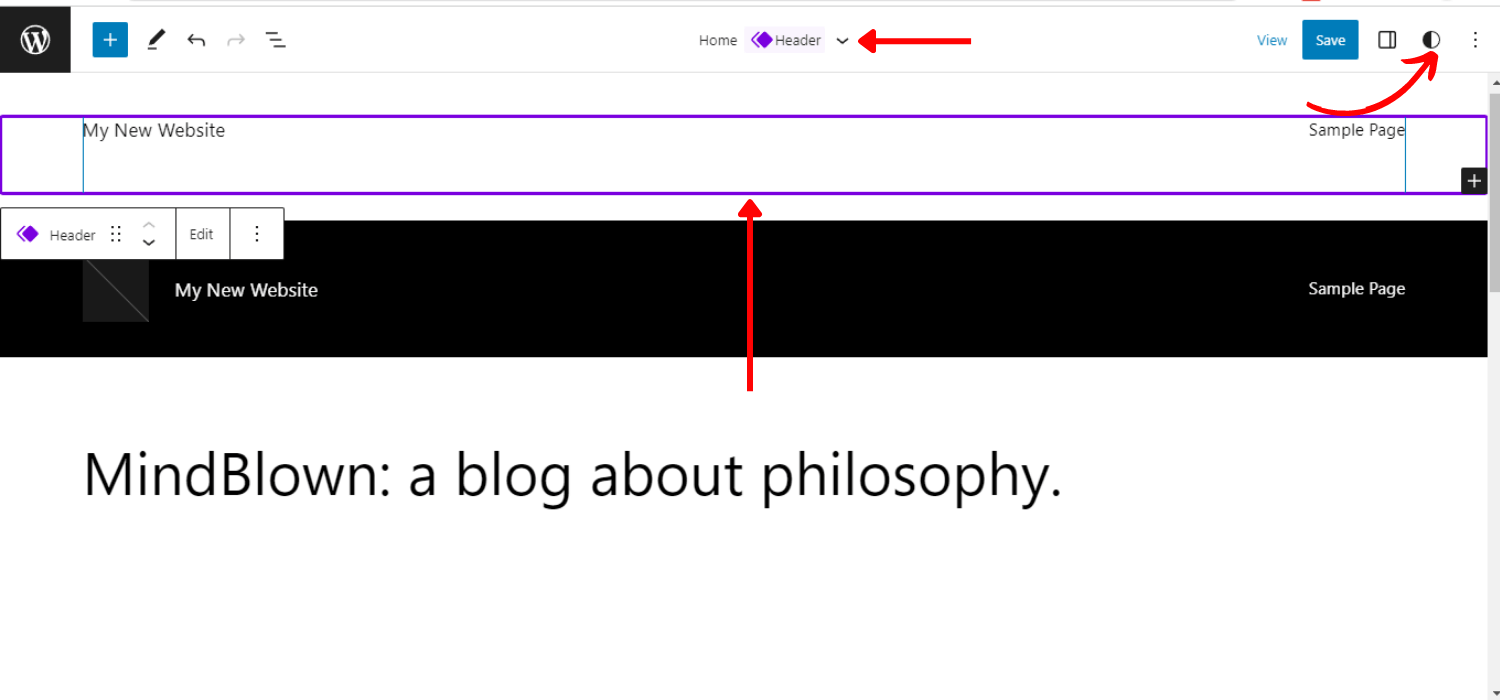
5. Etiquetas codificadas por colores para piezas de plantilla y bloques reutilizables
Adivina qué, la versión WordPress 6.2 también incluye distintos etiquetas codificadas por colores ¡Para piezas de plantilla y bloques reutilizables para identificarlos rápidamente!
Esta propiedad estaba ausente en las versiones anteriores de WordPress. Como resultado, fue difícil comprender los cambios reales que realizó al navegar después de mucho tiempo.
Para que sea más fácil reconocer y evitar cambios no deseados, la función de etiquetas codificadas por colores de WordPress 6.2 definitivamente puede ayudarlo.

Las consideraciones de coloración son aplicables para:
- Vista de lista (estados activos, en reposo, flotante)
- Encabezado/pie de página
- Lienzo (contornos/superposiciones en modo de selección)
- Barra de herramientas de bloque
- Insertador (icono de bloque)
- Inspector (icono en la descripción del bloque)
✨✨ ¿Tienes curiosidad por el proceso de lanzamiento de esta versión de WordPress?
👉👉 Puedes consultar el Calendario de lanzamiento de WordPress 6.2.
Esta versión de WordPress 6.2 también se centra en la propiedad de navegación del menú. Viene con un mejorado Menú de Navegación para crear y administrar elementos de menú de manera más eficiente.
Anteriormente, los usuarios tenían que agregar los menús de navegación en el editor completo del sitio. Para que este proceso sea más fácil de usar, esta versión agregó un subpanel debajo del bloque de Navegación.
Como resultado, puede agregar nuevos elementos de menú y editarlos/eliminarlos de este bloque de navegación en lugar de editar los elementos de menú en línea.
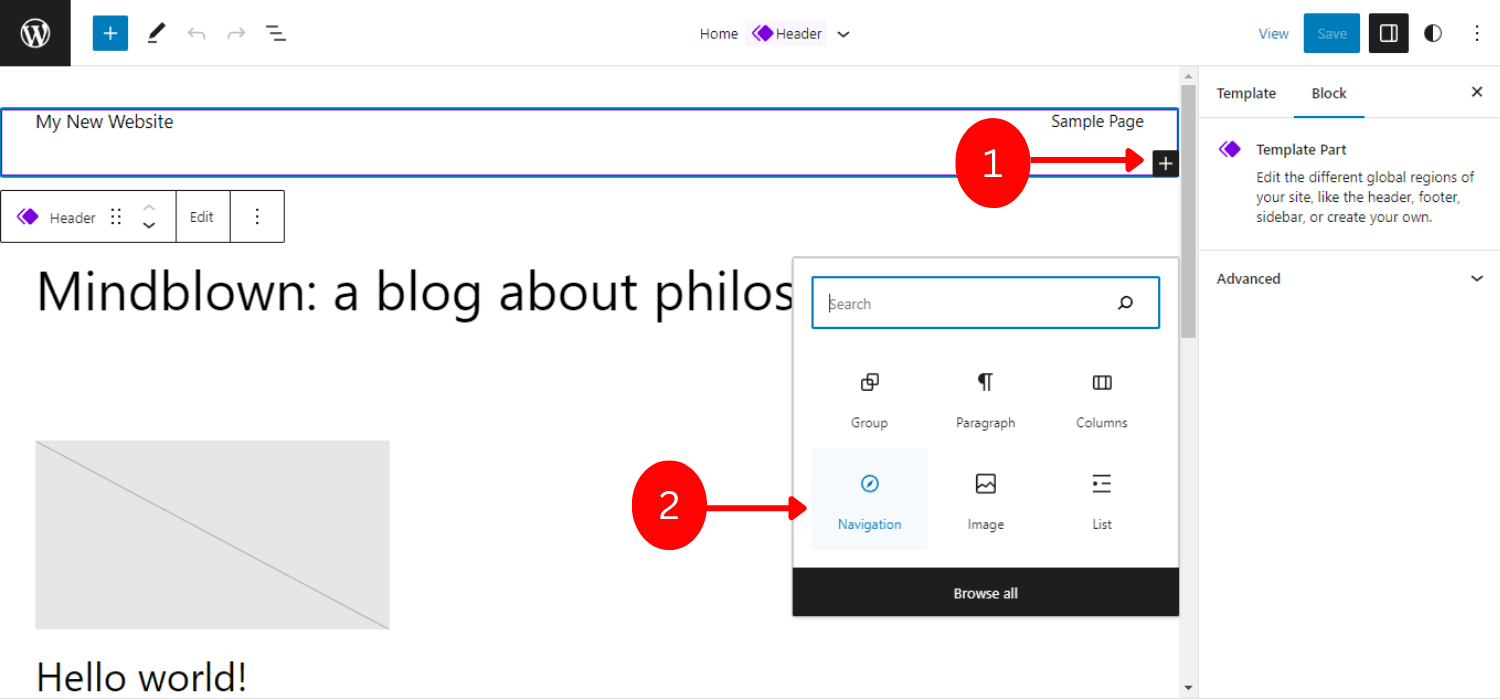
- Ve a la Apariencia → Editor
- Selecciona el Plantilla de encabezado para editar
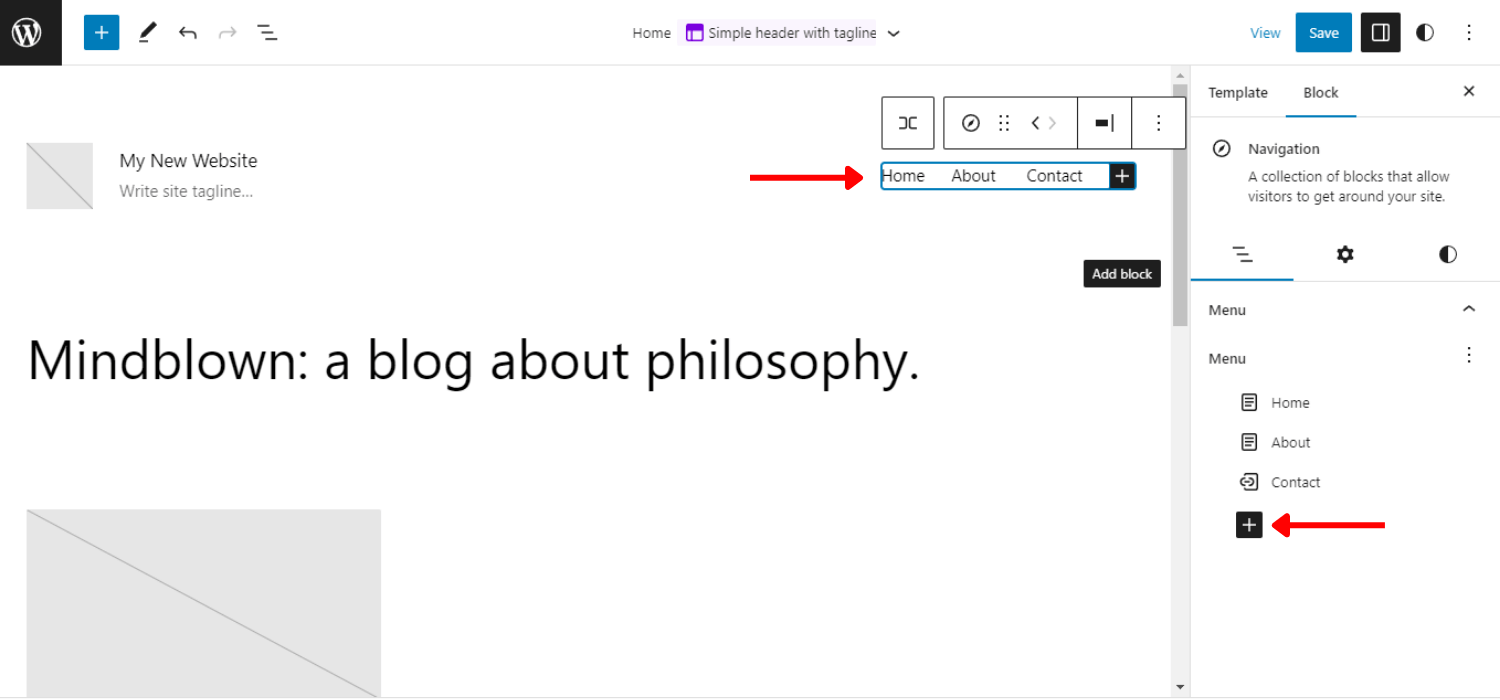
- Elegir el Navegación bloquear

- Haga clic en Agregar bloque (+) para agregar un nuevo elemento de menú
- Puedes añadir enlaces de pagina y enlaces personalizados
- Establece sus propiedades, edita o reorganiza los elementos.
- Haga clic en tres puntos para crear un nuevo menú en blanco o recargar el anterior

Para esta increíble función de navegación de menú, puede crear, editar y administrar desde la configuración de bloque derecha de su barra de tareas de WordPress.
✨✨ ¿Quieres crear un menú vertical?
👉👉 Mira esto - Cómo crear un menú vertical en WordPress
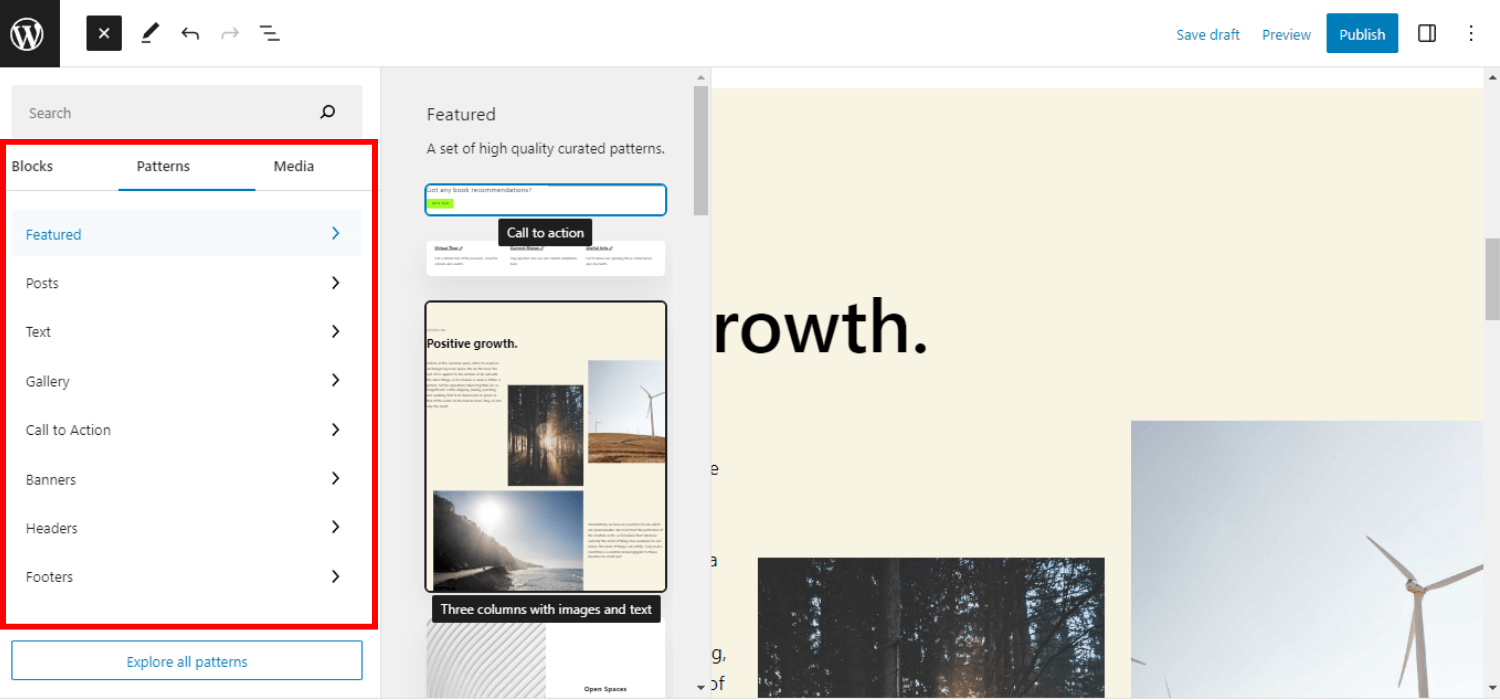
7. Inserción de patrón de bloques simplificada
La simplificación de la inserción de patrones de bloques es otra característica notable de la versión WordPress 6.2.
Los patrones de bloques son los componentes básicos para crear el diseño del contenido en los sitios web de WordPress. Estos patrones de bloques tienen un palanca desplegable entre las categorías de patrones. Pero esta interfaz se cambia en las notas de la versión 6.2.
La versión WordPress 6.2 lo simplifica al enumerar los patrones. Como resultado, puedes ver la vista previa de un patrón antes de insertarlo en tu página o publicación.

Además, hay 2 nuevas categorías para las secciones de encabezado y pie de página que también se agregan. Puedes ver los patrones disponibles haciendo clic en estas categorías. Y luego simplemente haga clic para insertar el patrón en su publicación.
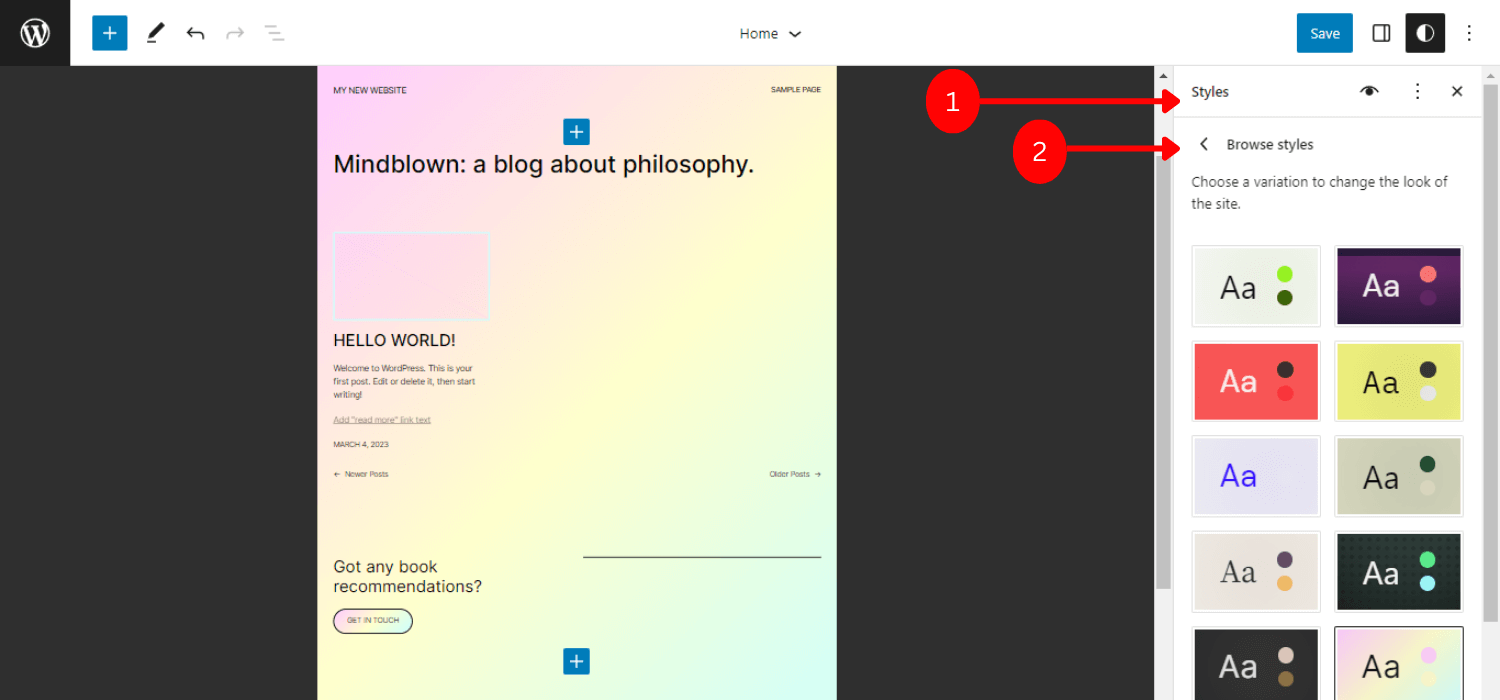
8. Agregar un nuevo libro de estilo
Con otras configuraciones y modificaciones de control, la versión WordPress 6.2 también agregó un nuevo libro de estilos para ver un bloque con todos los estilos juntos.
Para utilizar el libro de estilos, navegue hasta estilos -> Explorar estilos -> Elija una variación para cambiar el aspecto del sitio.
El objetivo principal de este libro de estilo es ayudar a los usuarios a comprender los efectos de los cambios en un bloque. Además, ayuda a tener una mejor idea sobre los estilos de bloque para decidir qué estilo o personalización se adapta a los requisitos.
5 elementos del Libro de Estilo:
- Tema - Muestra los estilos para el logotipo del sitio, los bloques de título y la navegación del sitio.
- Texto - Contiene el estilo del contenido basado en texto, como títulos, párrafos, tablas, etc.
- Medios – Muestra la vista previa de los archivos multimedia insertados, por ejemplo, imágenes, vídeos y audio.
- Diseño - Representa los diseños de columnas, botones y grupos.
- Aparatos – Muestra las vistas previas de widgets como calendarios, listas de páginas, archivos, etc.

Para estos elementos de la función del libro de estilo, puede obtener una descripción completa del patrón de diseño y los detalles de estilo de su sitio web.
Como resultado, podrá crear un entorno más diseño limpio y ordenado así como hacerlos más eficientes para reutilizarlos o modificarlos aún más.
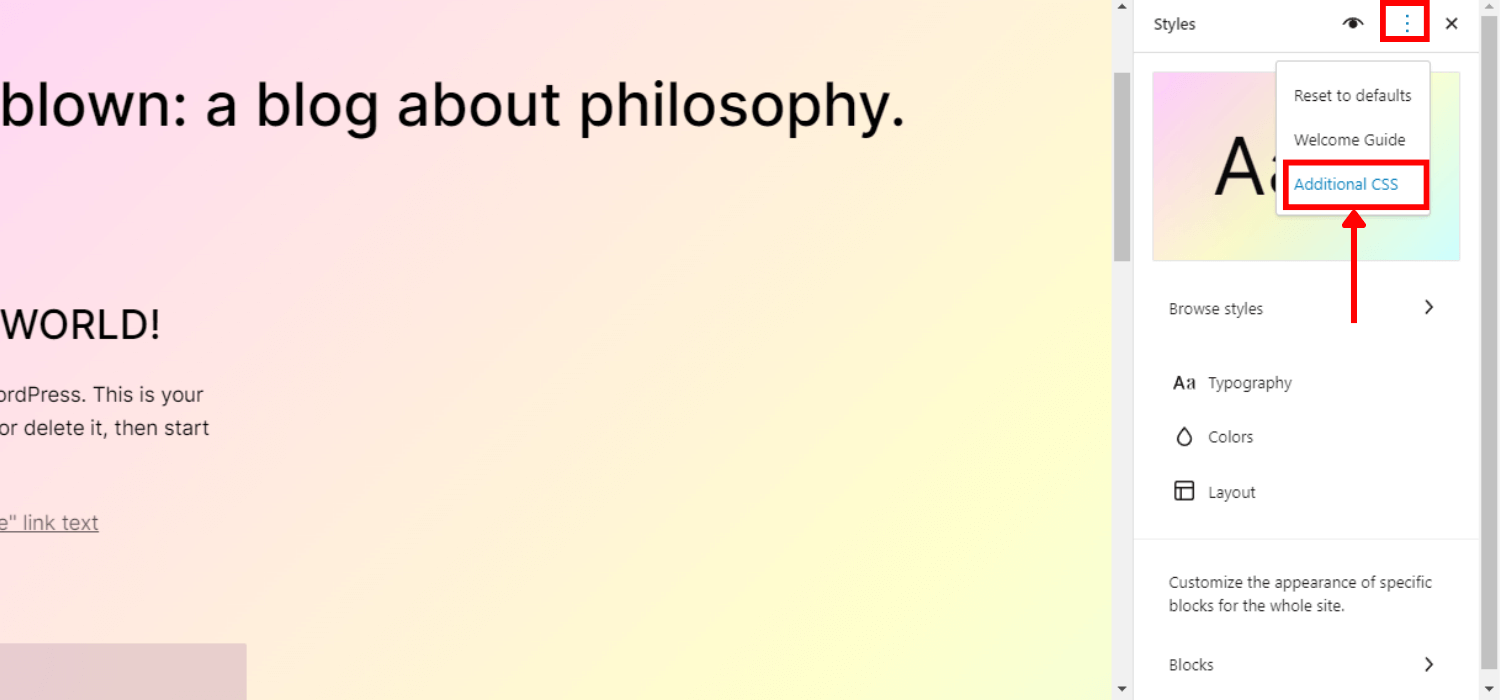
9. Insertar CSS personalizado para todo el sitio o bloques específicos
La versión WordPress 6.2 le permite crear una versión más diseño dinámico y elegante agregando CSS personalizado para todo el sitio o un bloque específico.
puedes insertar CSS adicional de 2 maneras desde el menú Estilos. Primero, puedes agregar CSS personalizado para todo tu sitio:
- Clickea en el “Más estilos de acción” opción del menú
- Seleccionar “CSS adicional”

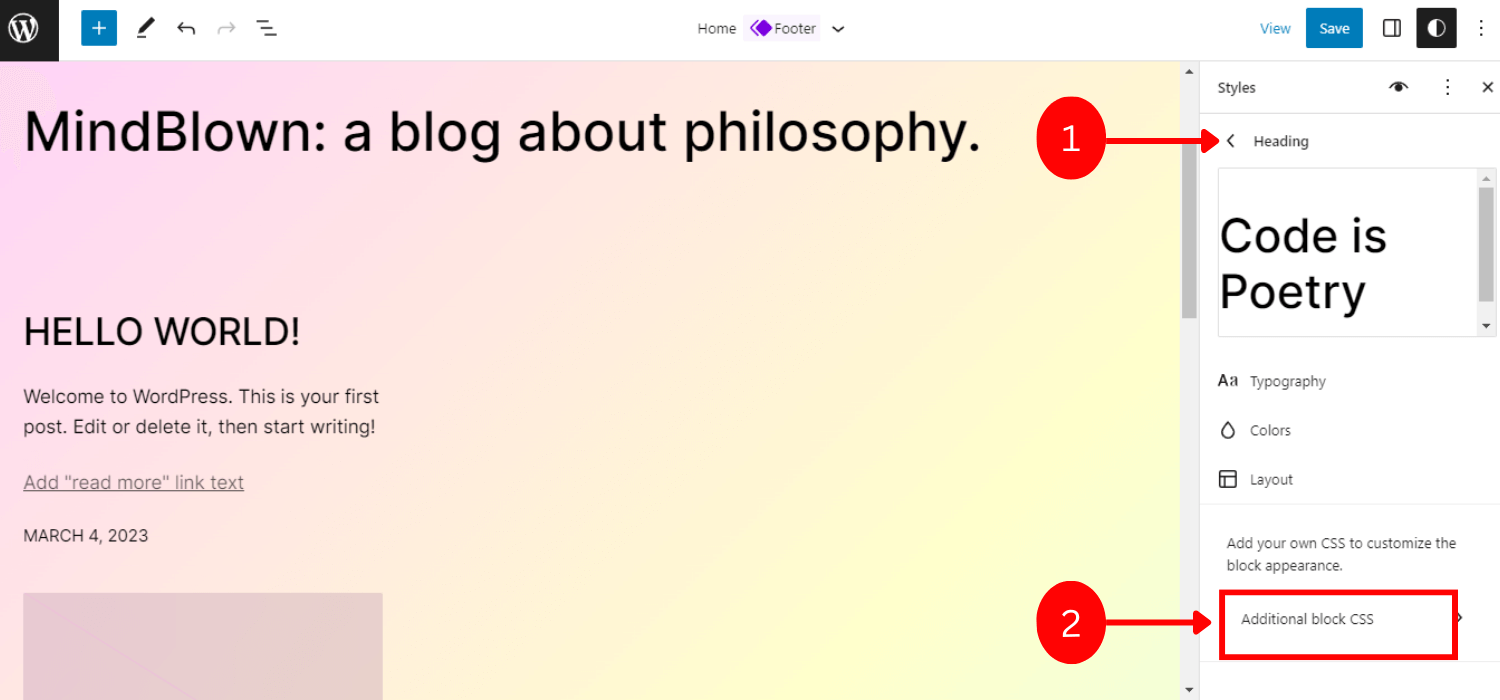
Alternativamente, puede aplicar CSS personalizado para prebloques para personalización:
- Navegar Estilos -> Bloques
- Seleccione un bloque al que desee agregar CSS personalizado
- Agregue el código CSS seleccionando el Campo CSS adicional

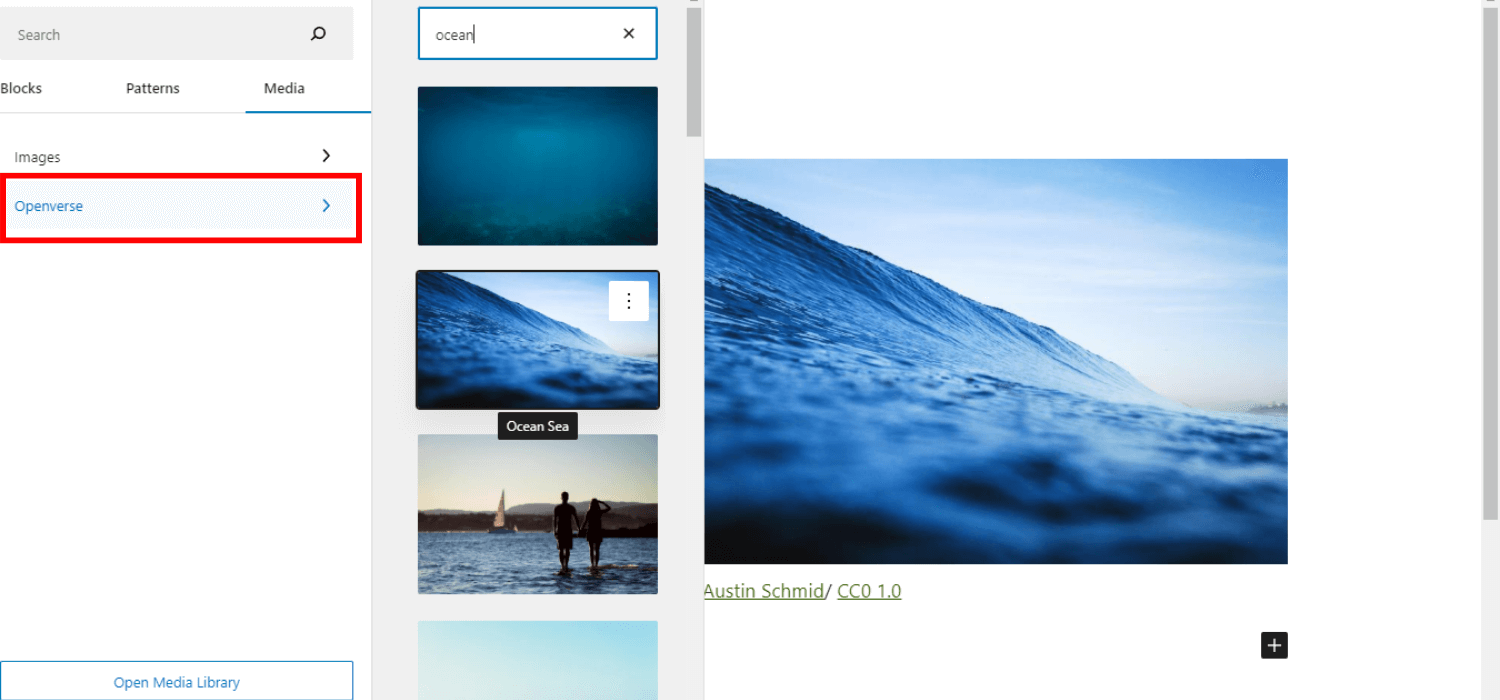
10. Ofrecer integración Openverse
Incluir la integración de Openverse es realmente una característica interesante en esta versión de WordPress 6.2. Básicamente, Abiertoverso es una fuente de fotos y audio gratuitos.
Ahora, esta versión le permite insertar más de 300 millones con licencia abierta así como imágenes de dominio público de Openverse a su sitio web.
Insertas estos archivos multimedia gratuitos:
- Inicie sesión en el administrador de WP, navegue hasta Página/Publicación -> Agregar nuevo.
- Haga clic en el insertador de bloques
- A continuación, elija un nuevo "Medios de comunicación" pestaña
- Selecciona el Abiertoverso
- Desplácese o busque los archivos multimedia que desee
- Seleccione el archivo para insertar en la publicación.

Hasta ahora, esta fantástica característica te permite mostrar imágenes directamente en su sitio web. Puede hacer que su sitio web sea más elegante y dinámico y al mismo tiempo ahorra tiempo para buscar las imágenes adecuadas.
11. Implementar una transición fluida entre widgets y plantillas
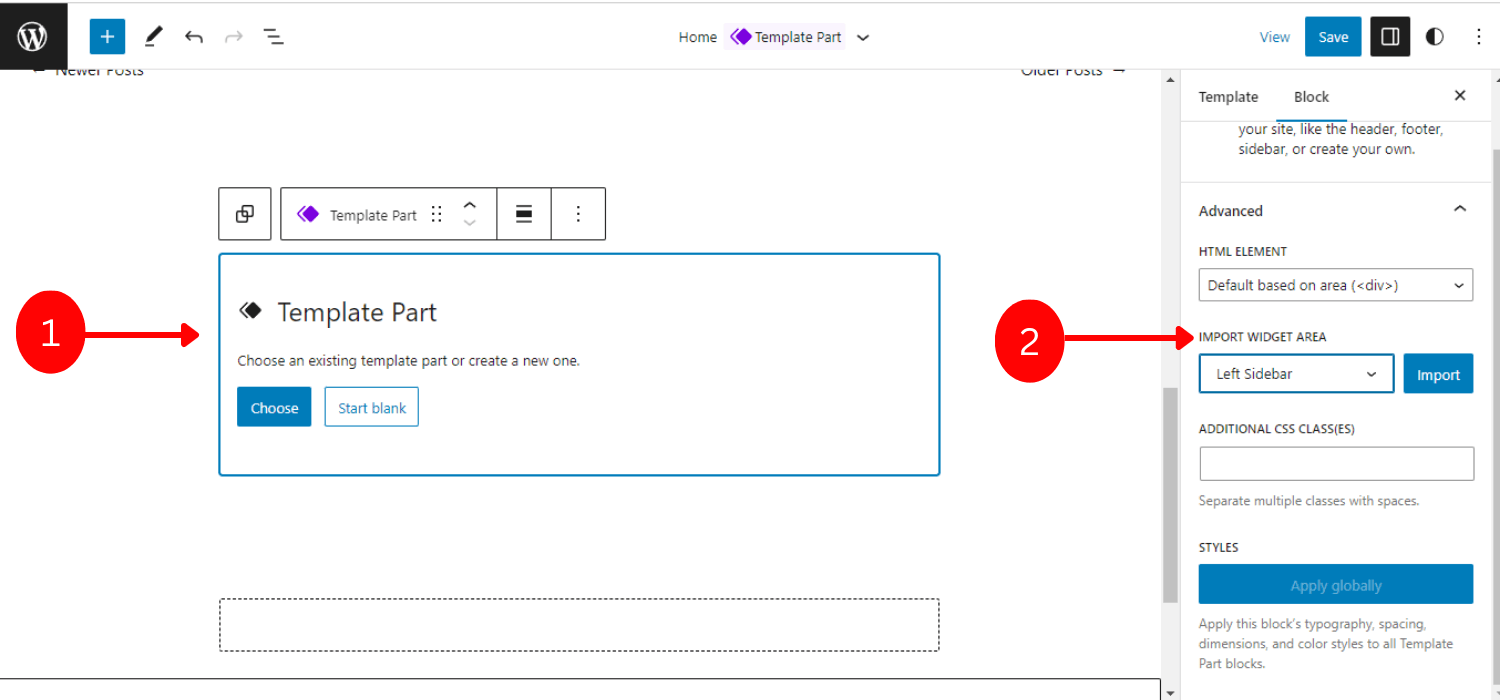
Última característica, pero no menos importante, de estas notas de la versión de WordPress 6.2: puede importar widgets como partes de plantilla en temas de bloques.
En las versiones anteriores de WordPress, los usuarios solían perder sus widgets heredados al cambiar al tema de bloque.
Para resolver este problema, la versión 6.2 de WordPress ofrece una alternativa agradable y sencilla para convertir el widget heredado en partes de sus temas.
Para importar widgets clásicos a una parte de la pieza de plantilla en el tema Bloque:
- Navegar Apariencia -> Editor del sitio -> Bloque de piezas de plantilla
- Crear un nuevo Parte de la plantilla o elige una pieza predeterminada
- Seleccione la configuración del bloque y navegue hasta la "Avanzado" sección.
- Seleccione el widget debajo “IMPORTAR ÁREA DE WIDGET”
- Hacer clic "Importar"

¡Estás listo para partir! En general, este proceso de convertirse en partes de una plantilla a partir de un widget es súper sencillo y flexible.
WordPress 6.2 – 5 características adicionales
Además de estos 11 lanzamientos de funciones principales, WordPress 6.2 también incluye 5 funciones interesantes adicionales como:
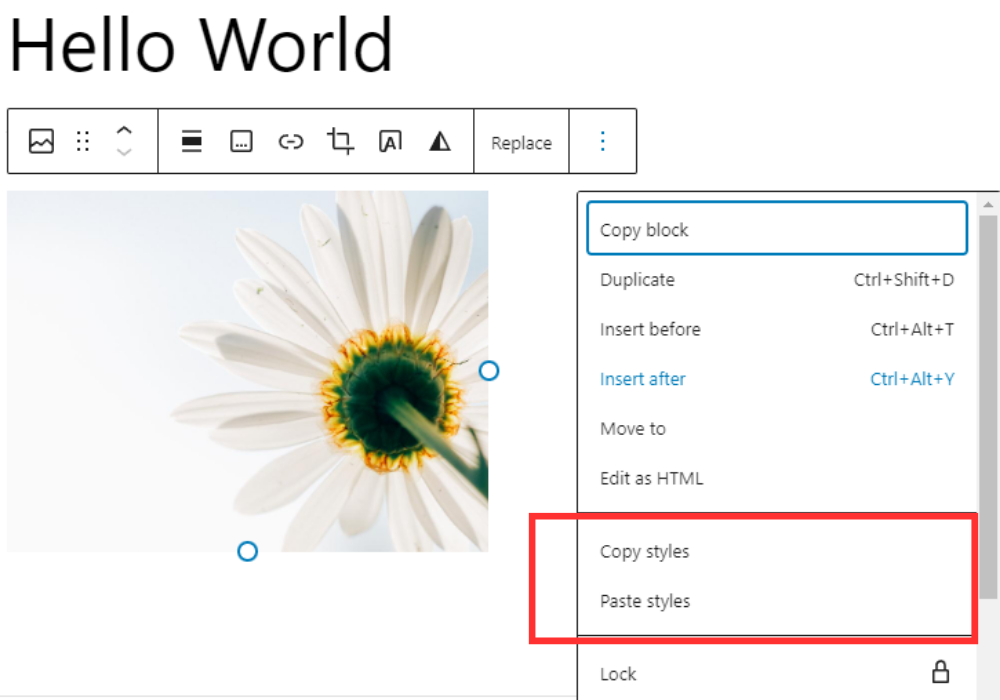
Copiar/pegar los estilos de bloque
Si deseas aplicar el mismo estilo a otro bloque, previamente tendrías que duplicar todo el bloque para copiar los estilos.
Pero ahora, la versión 6.2 hace que el proceso sea más fácil y flexible. Puede simplemente copia cualquier estilo de un bloque y pegar en otro bloque.

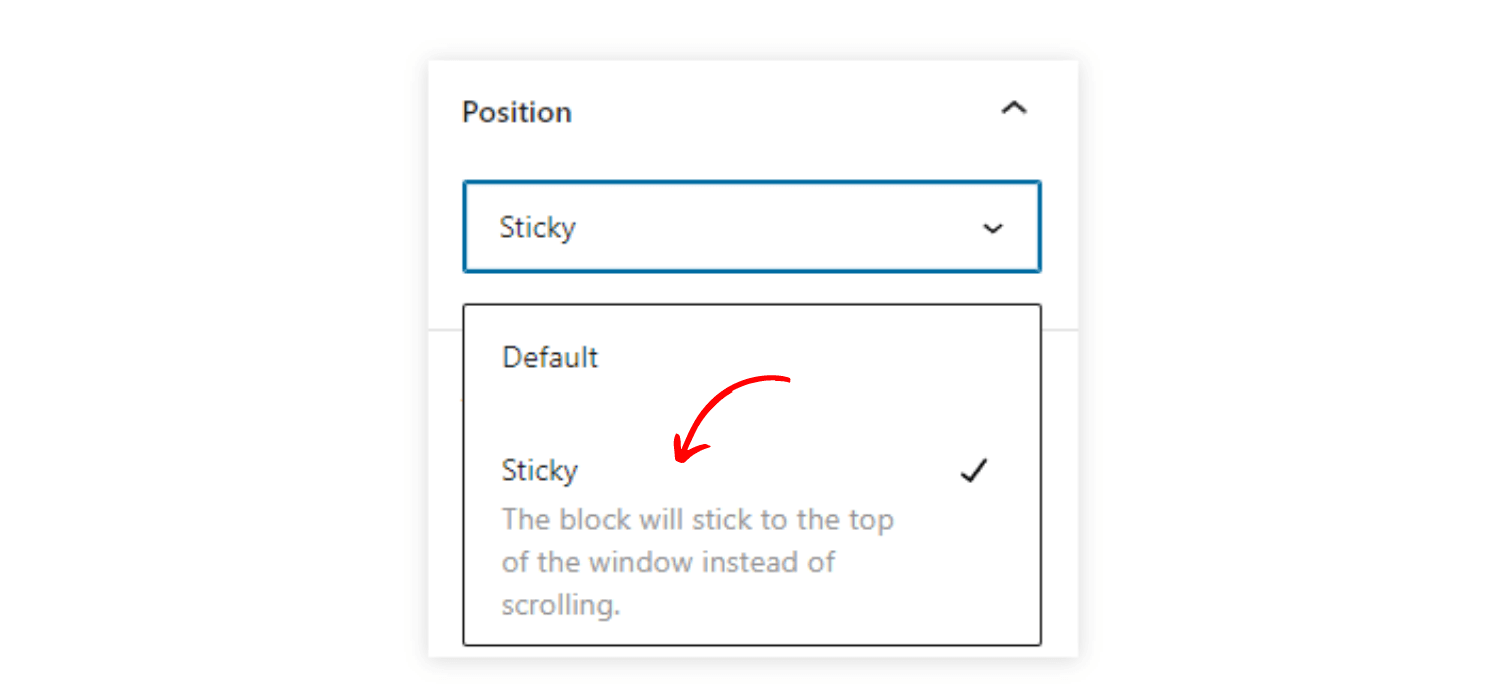
Posicionamiento pegajoso
El soporte del bloque de Posición ahora tiene la opción "Sticky". Puede hacer un bloque visible dentro del mirador y aún así, el usuario puede desplazarse por el contenido. Por lo tanto, estas funciones son beneficiosas para mostrar cuentas regresivas, mensajes de estado o promociones.
La mejor parte es que esta función "Sticky" es compatible con el editor de bloques y con la interfaz, lo que brinda una experiencia WYSIWYG real.

Estilo de bloque global
Al implementar el estilo de bloque global para sitios de WordPress, puede actualizar todos los bloques con un solo clic.
Para habilitar esta función, navegue hasta la "Avanzado" configuración, luego haga clic en "Publicar". Puede ver la opción para publicar todos los estilos que se enviaron. Esta característica hace que el proceso de actualización de estilo sea más simple y eficiente.
Descargue el enlace para archivos multimedia
Espectáculos un enlace de archivo de descarga en la pantalla multimedia al navegar en la vista de lista.
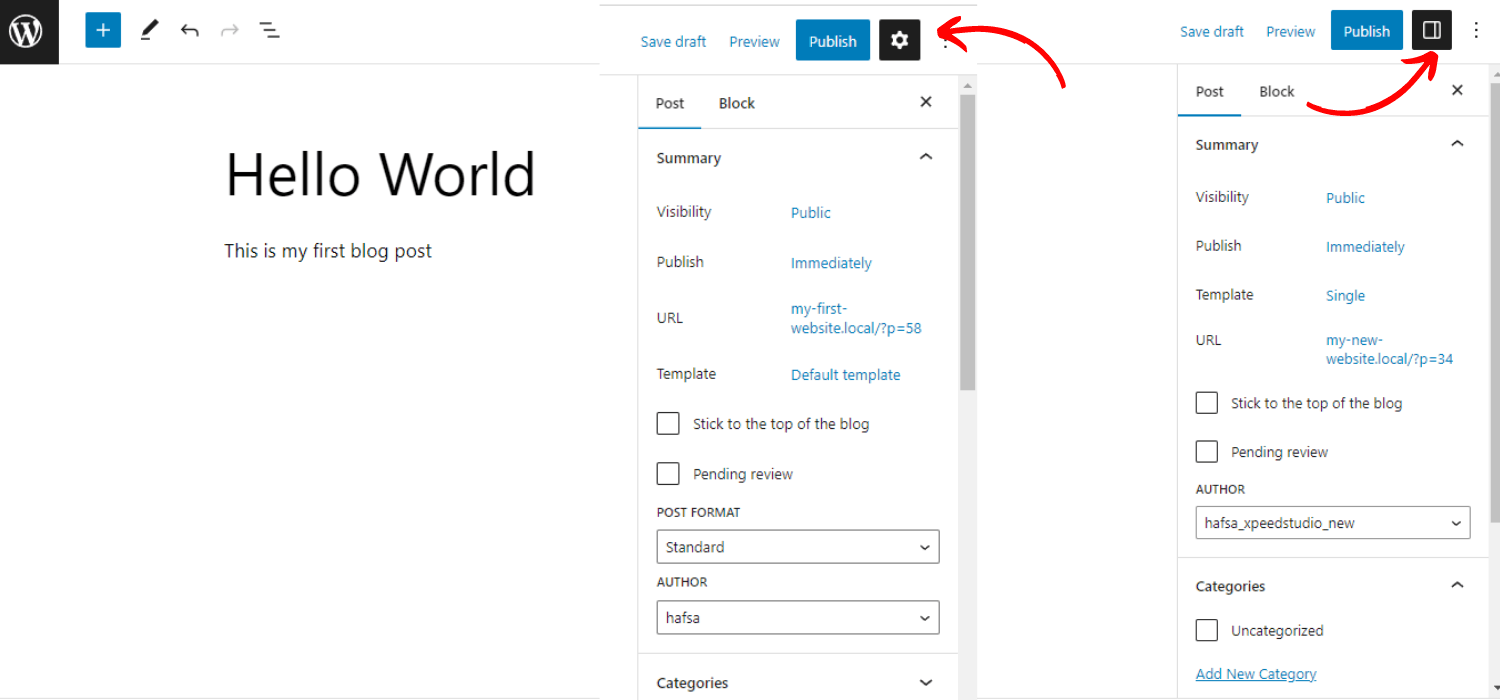
Nuevo icono para la configuración del bloque
El ícono de ajustes para el panel de configuración ha cambiado. Exhibiendo un nuevo ícono elegante para indicar la configuración.

Cómo probar WordPress 6.2
Como ya se lanzó la versión 6.2 de WordPress, puede probarla de 3 maneras diferentes antes de actualizar la versión.
Opción 1: instalar y activar el complemento Beta Tester
Necesitas instalar y activar el Probador Beta de WordPress enchufar.
- Vaya a Herramientas-> Pruebas Beta.
- Elegir el "Filo sangriento" opciones y seleccione “Solo Beta/RC”.
- guardar los cambios
- Navegar por el panel -> Actualizaciones
- Actualiza la última versión beta
Una vez actualizado, este complemento le permitirá explorar su sitio con todas las funciones de la versión beta.
Opción 2: Descargar la Versión Beta 1 (zip) directamente
Este es bastante similar al 1er proceso, solo tienes que descargar el versión beta 1 zip archivo y actívelo en su sitio local.
Opción 3: use el comando WP-CLI:
Puedes usar este comando integrar la versión beta 1 en su sitio web local.
- Actualización del núcleo de wp –versión=6.2-beta
✔️✔️ Nota IMPORTANTE
No olvide hacer una copia de seguridad de su sitio antes de probarlo y actualizarlo. Y pruebe esta versión beta en un tema local o secundario.
¿Cómo actualizo mi WordPress a la nueva versión 6.2?
Puede actualizar su versión anterior de WordPress a WordPress 6.2 siguiendo estos sencillos pasos:
- Inicie sesión en su panel de administración de WordPress
- Puedes ver el notificación automáticamente en la barra superior para la actualización de la versión 6.2
- Haga clic en "Actualice ahora"
- Inicia la actualización del sitio web y lo lleva a la Actualizar WordPress página
- Haga clic en el "Actualizar ahora" botón
Le llevará unos segundos y estará listo para explorar las increíbles características y funcionalidades de WordPress 6.2.
✔️✔️ Puedes descargar la versión 6.2 desde archivo de lanzamiento e instalarlo.
Novedades de WordPress 6.2: la nota final
En general, WordPress 6.2 (Dolphy) La versión viene con las mejores funciones y mejoras para mejorar la experiencia del usuario. Además, puede hacer que los sitios web de WordPress sean más elegantes y fáciles de navegar.
Entonces, ¿estás listo para experimentar este lanzamiento masivo en el mundo de WordPress? ¿Y qué característica te parece más útil?
¡No dudes en compartir tu opinión y sugerencias con nosotros!
Gracias por leer, ¡estad atentos!


Deja una respuesta