Finalmente, a contagem regressiva acabou!
WordPress 6.2 (Dolphy) foi lançado em 29 de março de 2023. E desta vez, os desenvolvedores do WordPress se concentraram principalmente do nível raiz ao topo para eliminar complexidades!
E o objetivo é tornar as etapas, configurações e estilos complicados mais fáceis de navegar para aumentar a experiência do usuário.
Além disso, o WordPress 6.2 vem com 11 novos recursos após completar 4 versões beta, 354 correções de bugs para editores, 292 melhorias e mais de 195 tickets.
No artigo de hoje, fornecerei uma visão geral completa de o que há de novo no WordPress 6.2 junto com as principais introduções de recursos e procedimentos de teste.
Vamos começar!
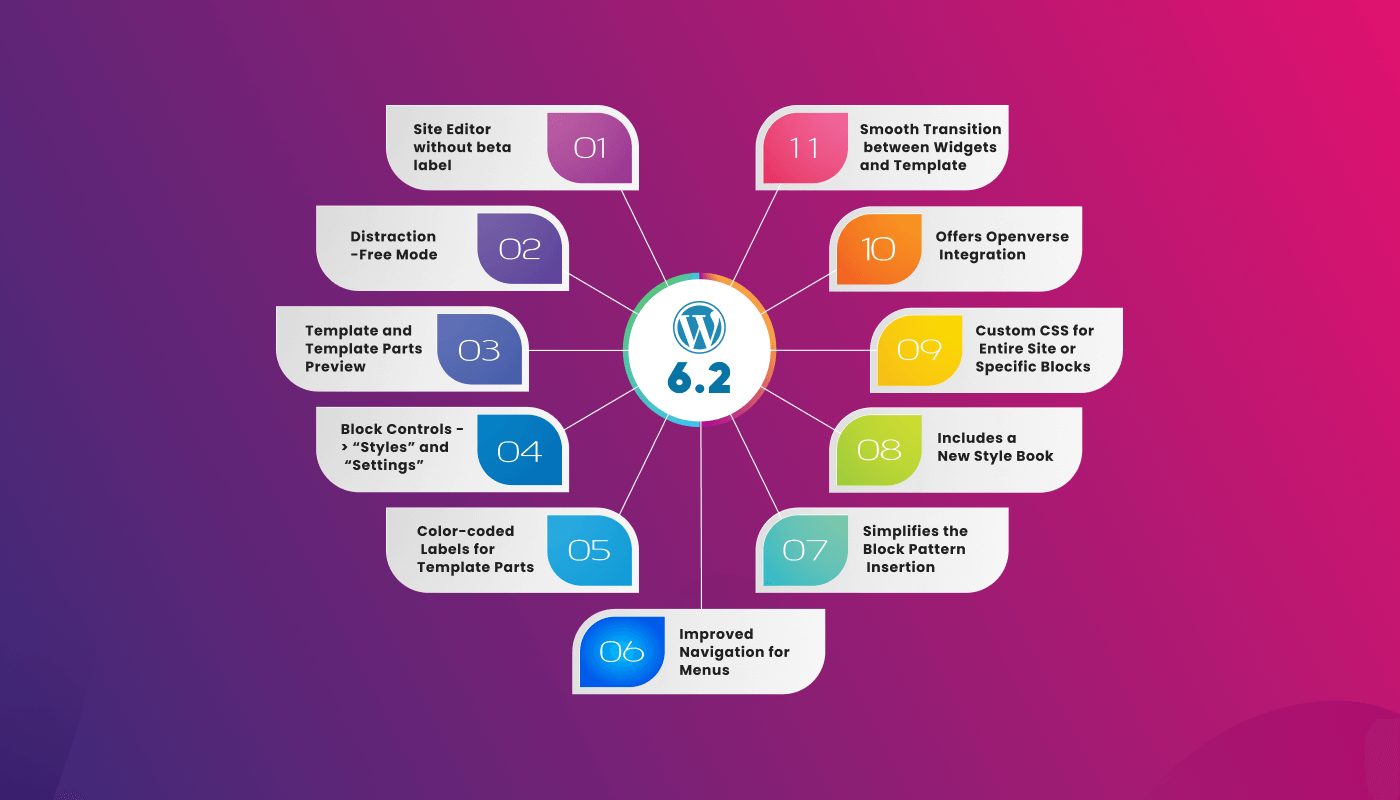
11 novos recursos no WordPress 6.2: visão geral completa

1. O rótulo 'Beta' foi removido do editor do site
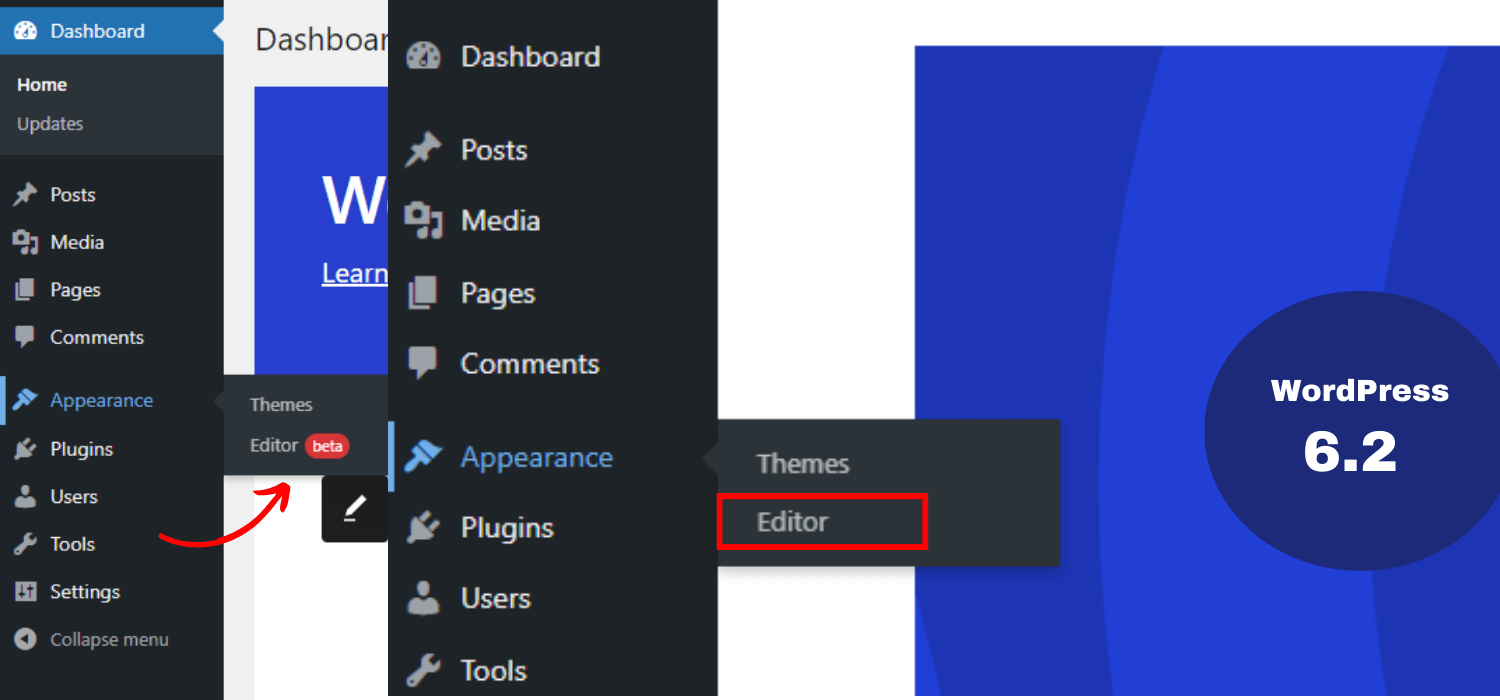
A primeira coisa que você nota é o Editor sem o rótulo ‘beta’. Até a versão WordPress 6.1, navegamos no editor como Aparência -> Editor (beta).
E desta vez não é apenas uma mudança de nome, este processo envolve ampla discussão e vários lançamentos desde 5.9. Agora estamos obtendo um editor completo e elegante.
Além disso, você vai receba todas as correções de bugs e melhorias para este editor de site, como as outras partes do WordPress.

2. Apresentando o modo sem distrações
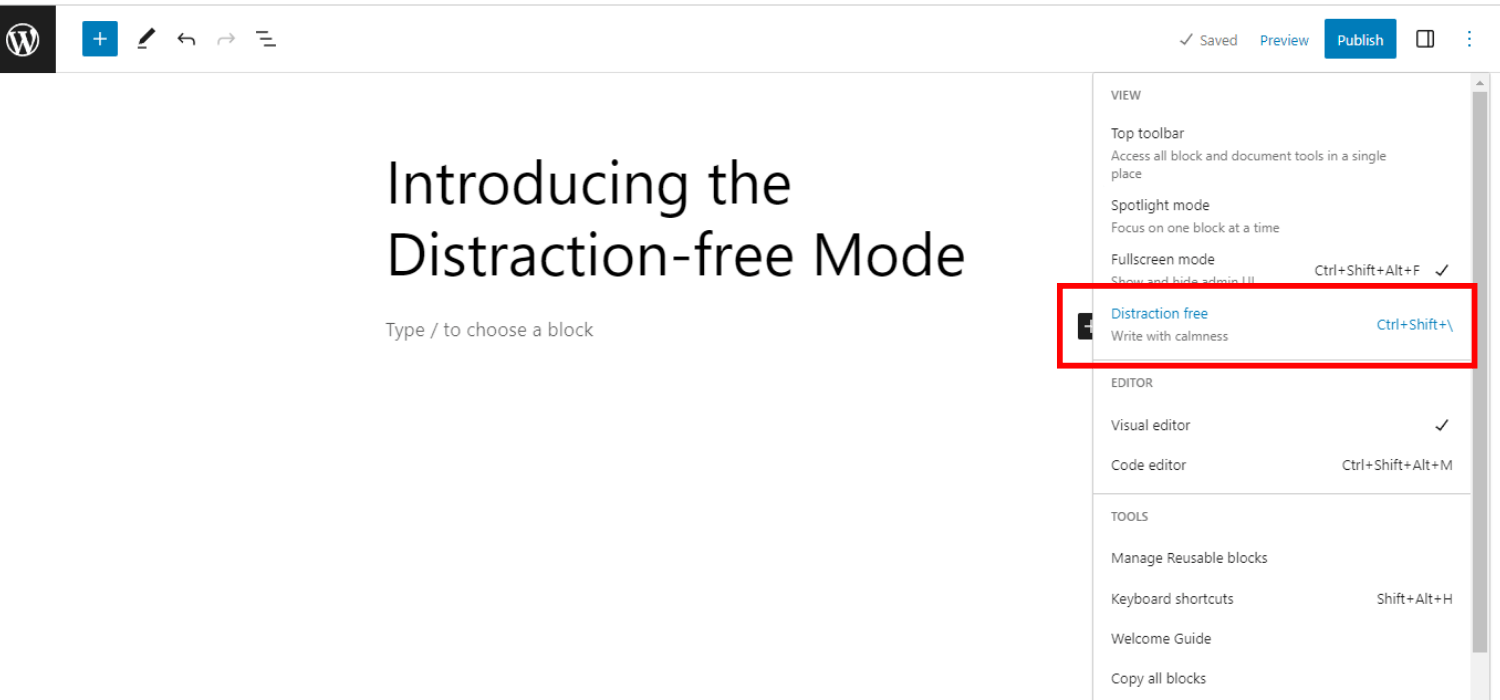
A seguir, esta versão apresenta um modo de escrita sem distrações. Isso significa que você pode ver o editor em tela inteira com o título e o conteúdo da página/postagem em que está trabalhando.
Embora o WordPress 5.4 tenha o editor de tela inteira por padrão, ele não possui o modo livre de distrações. É por isso que o WordPress 6.2 vem com isso interface mais limpa para escrever e editar.

Quando você ativa este modo, ele oculta todos os elementos de controle do editor. E todas as barras de ferramentas ficarão menos visíveis para manter seu foco apenas no conteúdo.
Você pode mudar este modo Ligado desligado conforme sua exigência. No geral, este modo oferece uma experiência de escrita clara e focada.
3. Mostrando primeiro o modelo e a visualização das partes do modelo
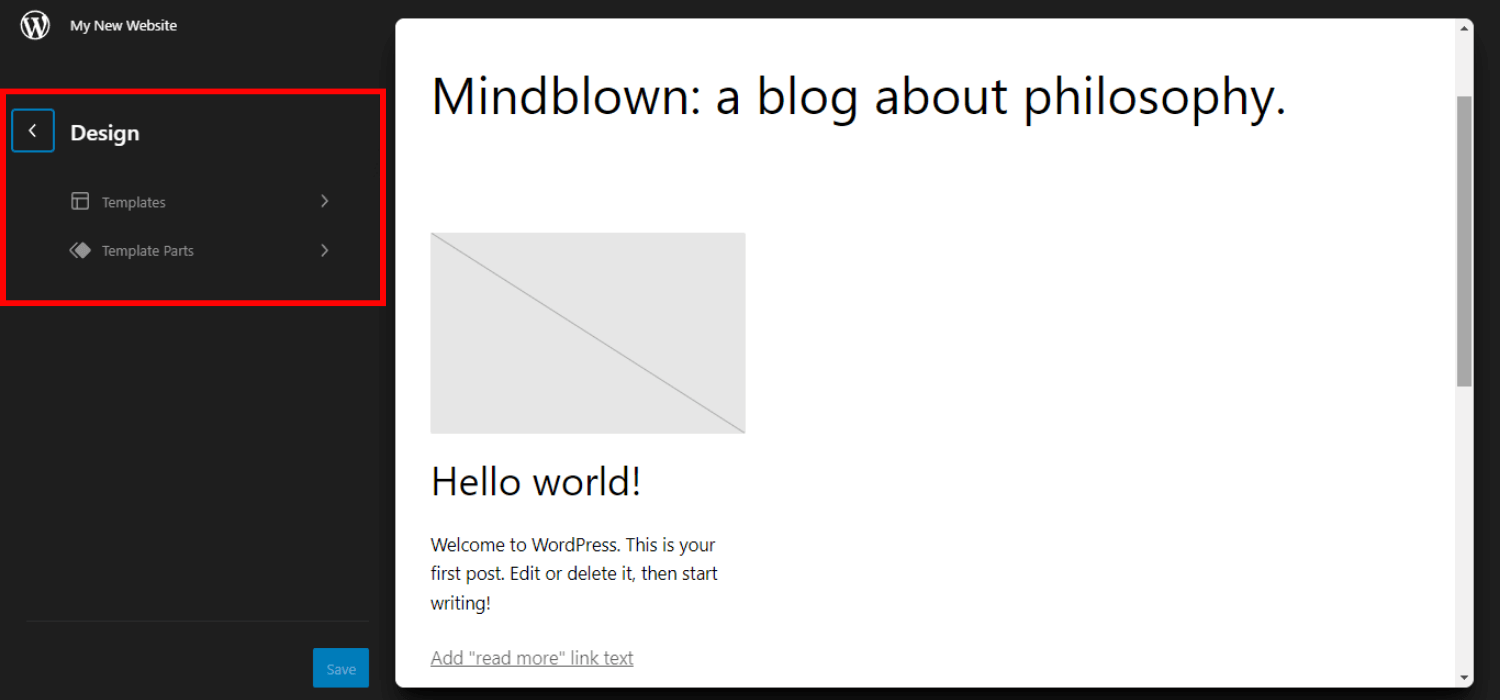
Outro recurso impressionante desta versão é mostrar primeiro a visualização dos modelos e partes do modelo. Como resultado, você pode selecione a parte/seção exata onde você deseja editar.
Nas versões anteriores do WordPress isso não era possível. O editor do site carregou o modelo inicial como tema padrão. E parece difícil, principalmente para o iniciante que deseja editar qualquer parte dos templates.
Para se livrar desses problemas, o WordPress 6.2 permite que você para carregar a visualização do modelo janela primeiro. Como resultado, você pode navegar por vários modelos e obter uma melhor compreensão para futuras edições.
É assim -
- Vou ao Aparência -> Editor
- Você pode ver as opções para Modelos e Partes do modelo
- Clique no "Editar" botão selecionando o modelo
- Arraste e solte as partes do modelo
- Clique em Salvar após a edição necessária para ver a visualização ao vivo
- Clique no Logotipo do WordPress(canto superior esquerdo) para carregar a barra lateral do navegador de modelos

🔥 Melhor navegação de padrões, modo de desenvolvimento e muito mais! 🔥
👉 Não se esqueça de conferir “O que há de novo no WordPress 6.3?”
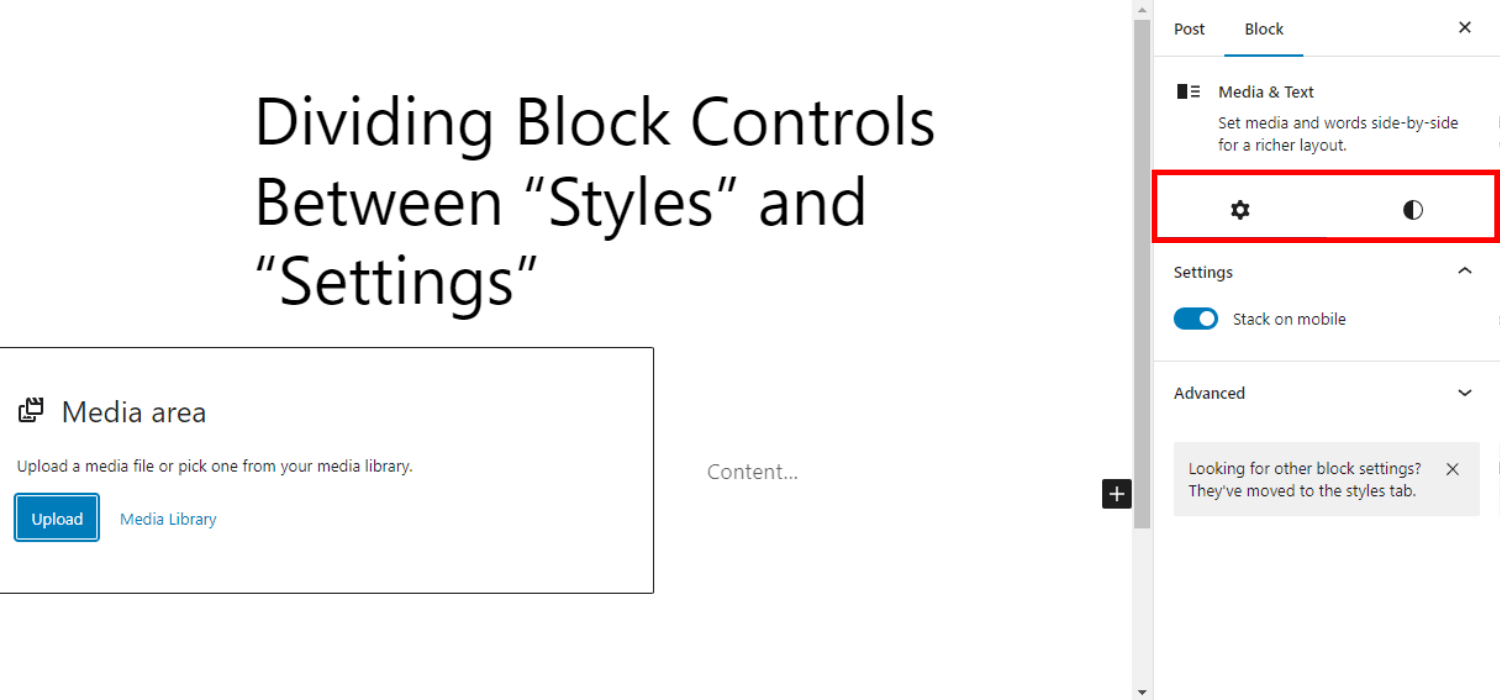
4. Dividindo os controles de bloco entre “Estilos” e “Configurações”
As configurações de bloco são divididas em dois subpainéis no WordPress 6.2. Você pode navegar pelas configurações de bloqueio como "Configurações" e “Estilos”.
Nas versões anteriores, você pode navegar apenas por uma configuração de bloco. Portanto, encontrar as configurações ou estilos desejados demorava muito. Além disso, parecia difícil para os iniciantes conhecer todos os estilos ou definir controles.
Agora, o WordPress 6.2 os separa. E, para o 2 subpainéis individuais, você pode ver claramente tudo o que cada bloco pode fazer. Além disso, economize seu tempo reduzindo a rolagem desnecessária para encontrar o que você precisa.
No geral, dividi-lo em duas categorias permite personalizar e gerenciar as configurações do bloco com mais precisão.

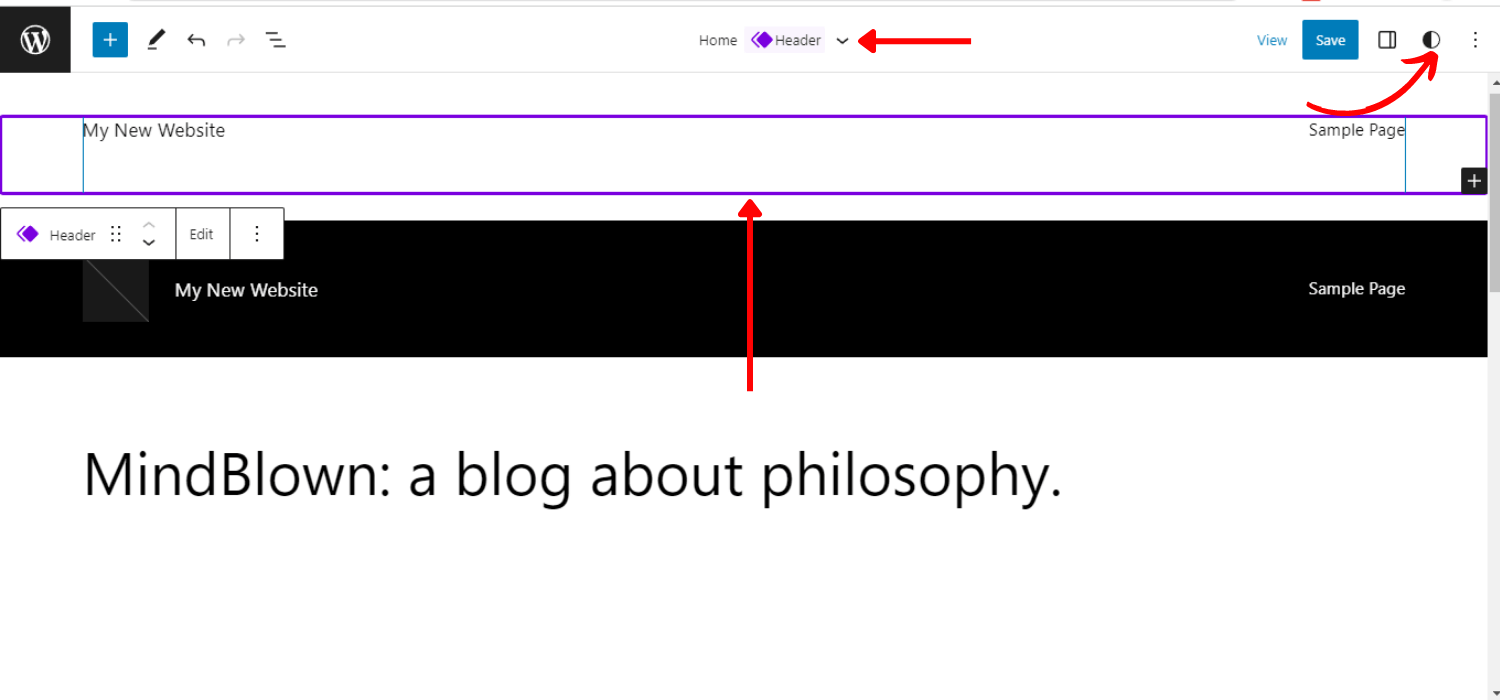
5. Etiquetas codificadas por cores para peças de modelo e blocos reutilizáveis
Adivinhe, a versão 6.2 do WordPress também inclui recursos distintos etiquetas codificadas por cores para peças de modelo e blocos reutilizáveis para identificá-los rapidamente!
Esta propriedade estava ausente nas versões anteriores do WordPress. Como resultado, era difícil entender as mudanças reais feitas ao navegar depois de muito tempo.
Para tornar mais fácil reconhecer e evitar alterações indesejadas, o recurso de rótulos codificados por cores do WordPress 6.2 pode definitivamente ajudá-lo.

As considerações de colorização são aplicáveis para:
- Visualização de lista (estados ativos, repouso, foco)
- Cabeçalho rodapé
- Tela (contornos/sobreposições no modo de seleção)
- Barra de ferramentas de bloqueio
- Insersor (ícone de bloco)
- Inspetor (ícone na descrição do bloco)
✨✨ Curioso sobre o processo de lançamento desta versão do WordPress?
👉👉 Você pode conferir o Cronograma de lançamento do WordPress 6.2.
Esta versão do WordPress 6.2 também se concentra na propriedade de navegação do menu. Ele vem com um melhorado menu de navegação para criar e gerenciar itens de menu com mais eficiência.
Anteriormente, os usuários tinham que adicionar os menus de navegação no editor completo do site. Para tornar esse processo mais fácil de usar, esta versão adicionou um subpainel no bloco Navegação.
Como resultado, você pode adicionar novos itens de menu e editá-los/removê-los deste bloco de navegação em vez de editar os itens de menu inline.
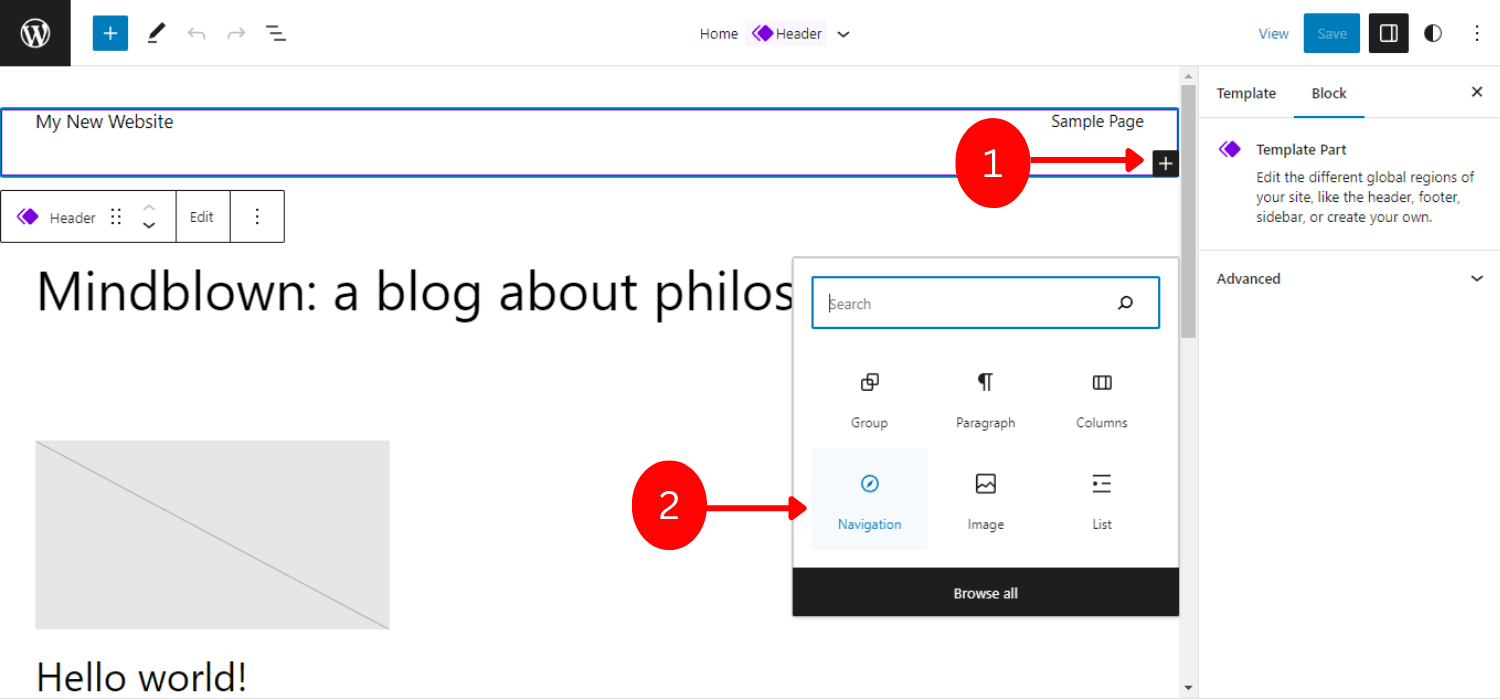
- Vou ao Aparência → Editor
- Selecione os Modelo de cabeçalho para edição
- Escolha o Navegação bloquear

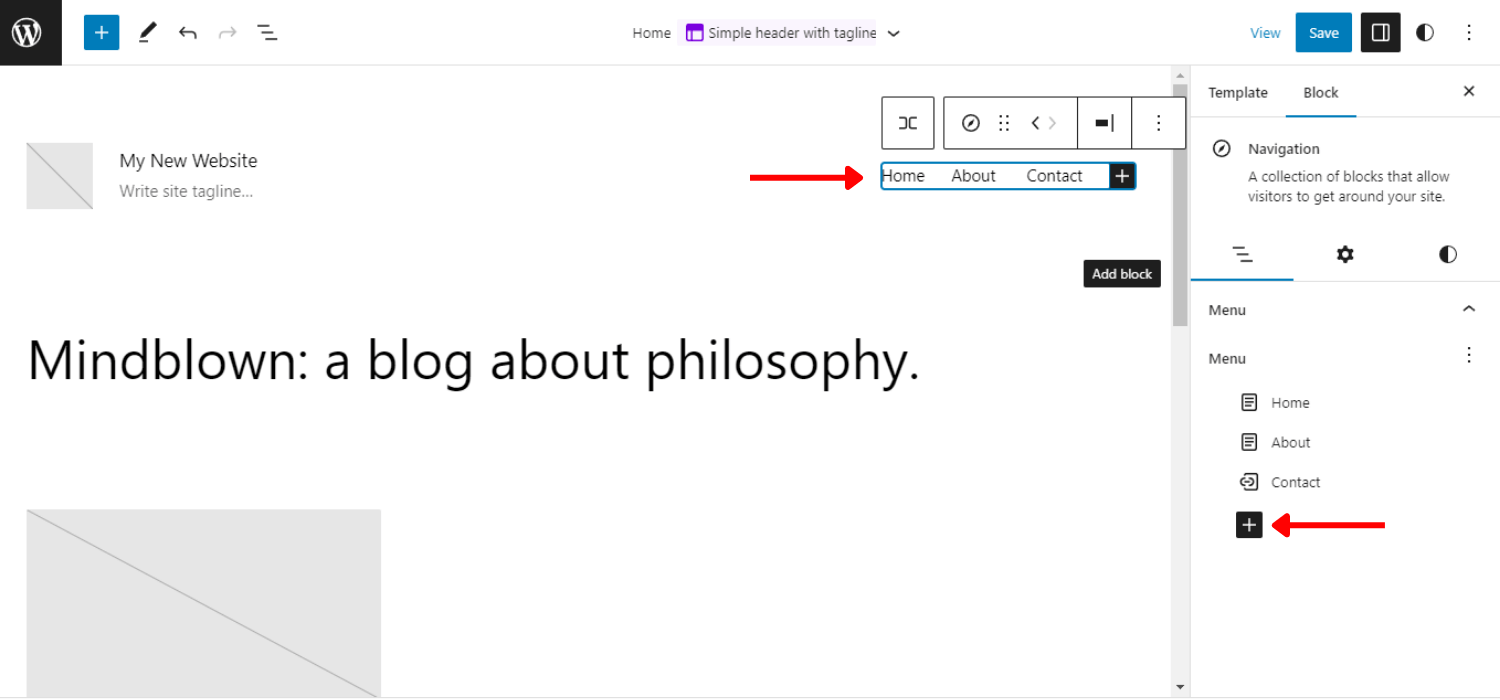
- Clique em Adicionar bloco (+) para adicionar um novo item de menu
- Você pode adicionar links de páginas e links personalizados
- Defina suas propriedades, edite ou reorganize os itens
- Clique em três pontos para criar um novo menu em branco ou recarregar o anterior

Para este incrível recurso de navegação de menu, você pode criar, editar e gerenciar a partir da configuração de bloco correta da barra de tarefas do WordPress.
✨✨ Quer criar um menu vertical?
👉👉 Confira isso - Como criar menu vertical no WordPress
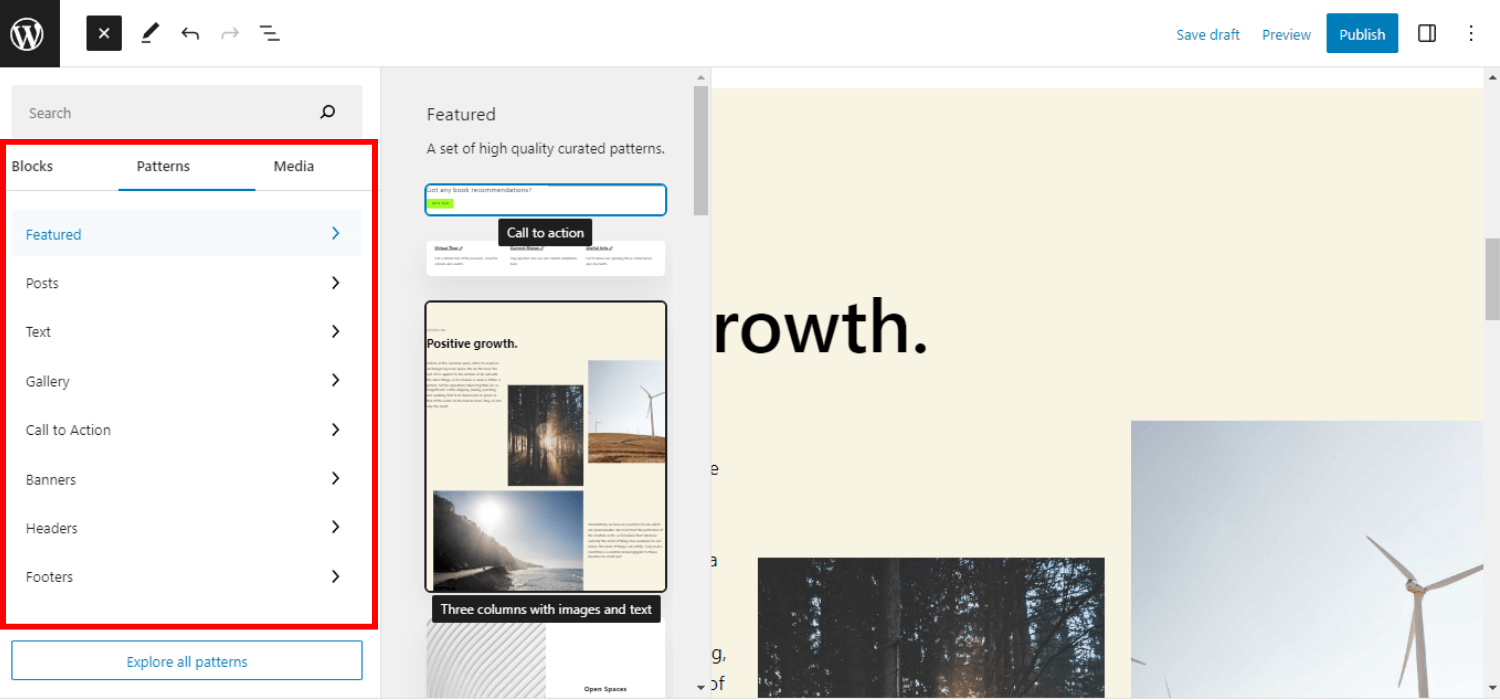
7. Inserção simplificada de padrão de bloco
Simplificar a inserção do padrão de bloco é outro recurso digno de nota da versão 6.2 do WordPress.
Os padrões de bloco são os blocos de construção para criar o layout do conteúdo em sites WordPress. Esses padrões de blocos têm um alternância suspensa entre as categorias de padrões. Mas esta interface foi alterada nas notas da versão 6.2.
A versão 6.2 do WordPress simplifica tudo listando os padrões. Como resultado, você pode visualizar um padrão antes de inseri-lo em sua página ou postagem.

Além disso, existem 2 novas categorias para seções de cabeçalho e rodapé que também são adicionadas. Você pode ver os padrões disponíveis clicando nessas categorias. E então é só clicar para inserir o padrão em sua postagem.
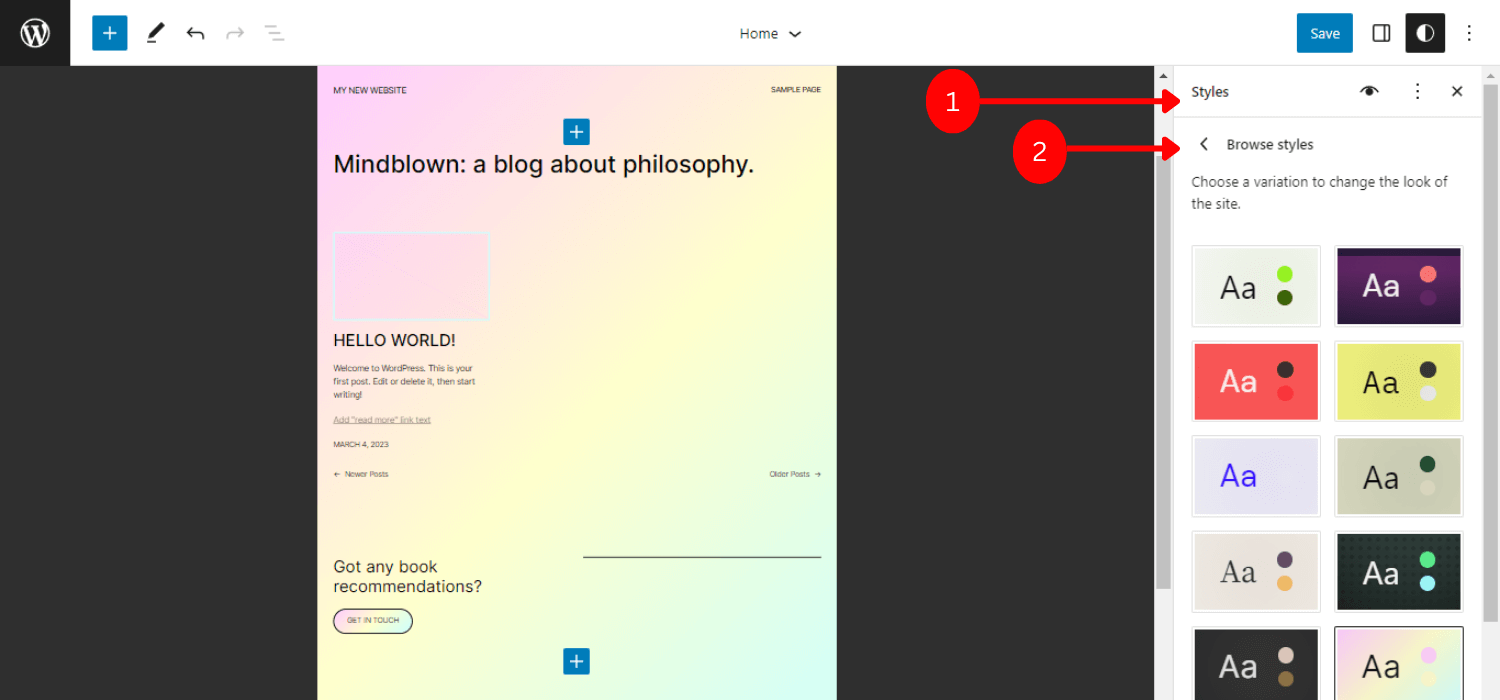
8. Adicionando um novo livro de estilo
Com outras configurações e modificações de controle, a versão 6.2 do WordPress também adicionou um novo livro de estilos para ver um bloco com todos os estilos juntos.
Para usar o livro de estilo, navegue até estilos -> Navegar pelos estilos -> Escolha uma variação para alterar a aparência do site.
O principal objetivo deste livro de estilo é ajudar os usuários a compreender os efeitos das alterações em um bloco. Além disso, ajuda a ter uma ideia melhor sobre os estilos de bloco para decidir qual estilo ou personalização atende aos requisitos.
5 elementos do Livro de Estilo:
- Tema - Mostra os estilos do logotipo do site, dos blocos de título e da navegação do site
- Texto - Contém o estilo de conteúdo baseado em texto, como títulos, parágrafos, tabelas, etc.
- Meios de comunicação - Mostra a visualização dos arquivos de mídia inseridos, por exemplo, imagens, vídeos e áudio.
- Projeto - Representa os designs de colunas, botões e grupos.
- Widgets – Mostra as visualizações de widgets como calendários, listas de páginas, arquivos, etc.

Para esses elementos do recurso de livro de estilo, você pode obter uma visão geral completa do padrão de design e detalhes de estilo do seu site.
Como resultado, você pode criar um ambiente mais design limpo e arrumado bem como torná-los mais eficientes para reutilização ou modificação adicional.
9. Inserção de CSS personalizado para todo o site ou blocos específicos
A versão 6.2 do WordPress permite que você crie um ambiente mais design dinâmico e elegante adicionando CSS personalizado para todo o site ou para um bloco específico.
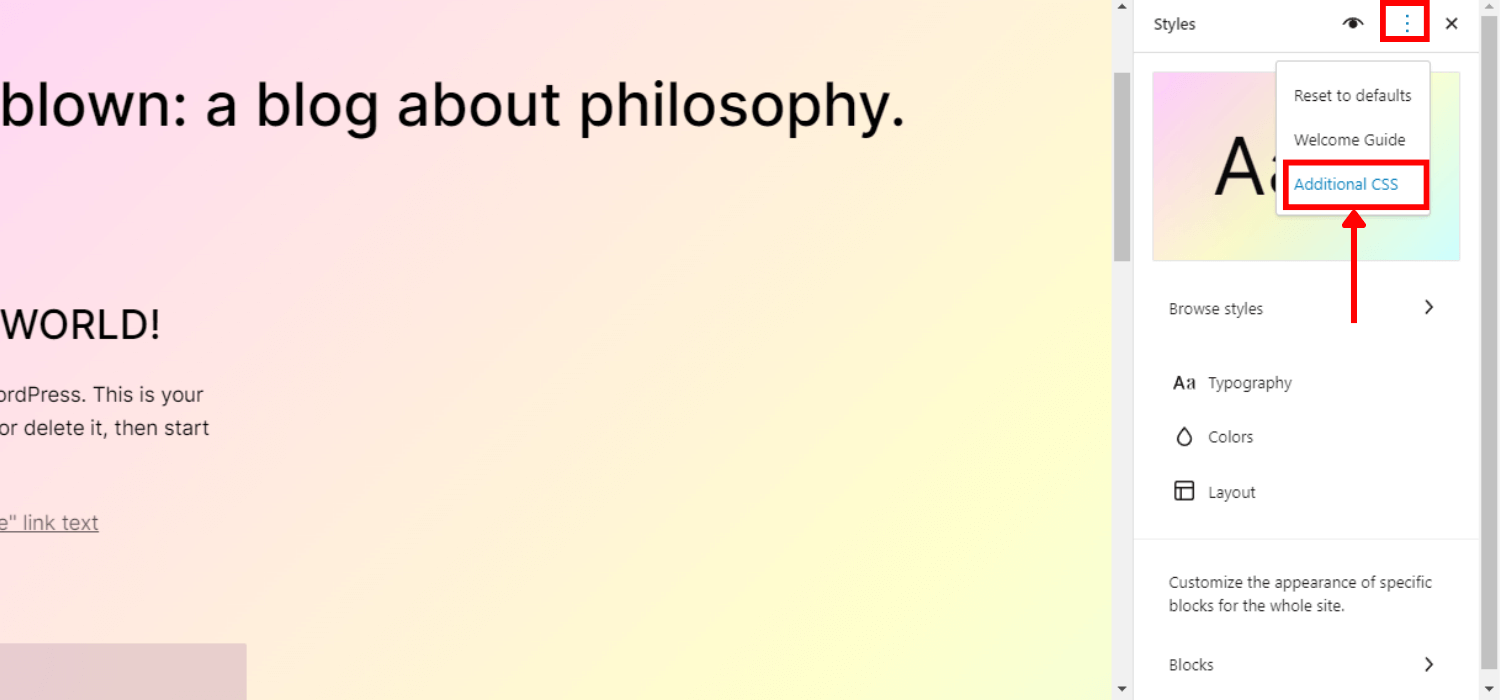
Você pode inserir CSS adicional de 2 maneiras no menu Estilos. Primeiro, você pode adicionar CSS personalizado para todo o site:
- Clique no “Mais estilos de ação” item do menu
- Selecione “CSS adicional”

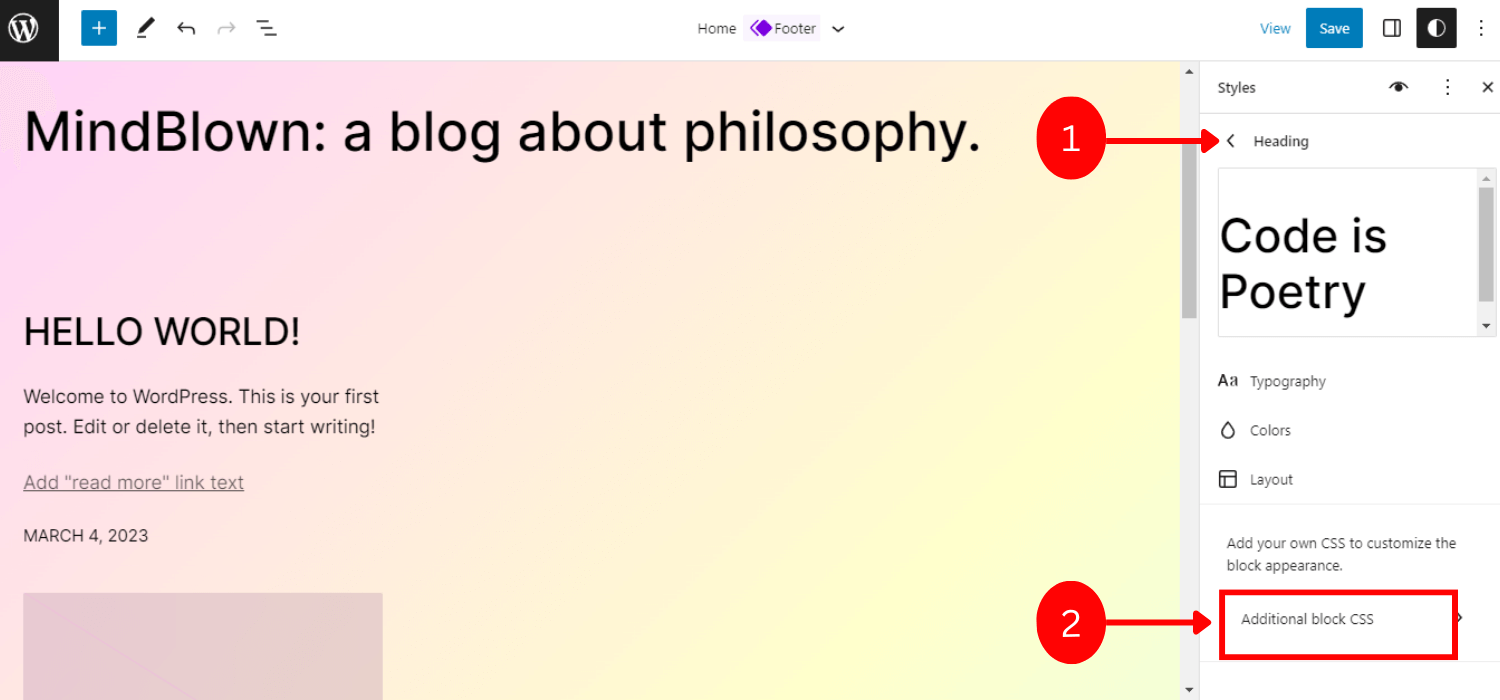
Alternativamente, você pode aplicar CSS personalizado para pré-blocos para personalização:
- Navegar Estilos -> Blocos
- Selecione um bloco ao qual deseja adicionar CSS personalizado
- Adicione o código CSS selecionando o Campo CSS adicional

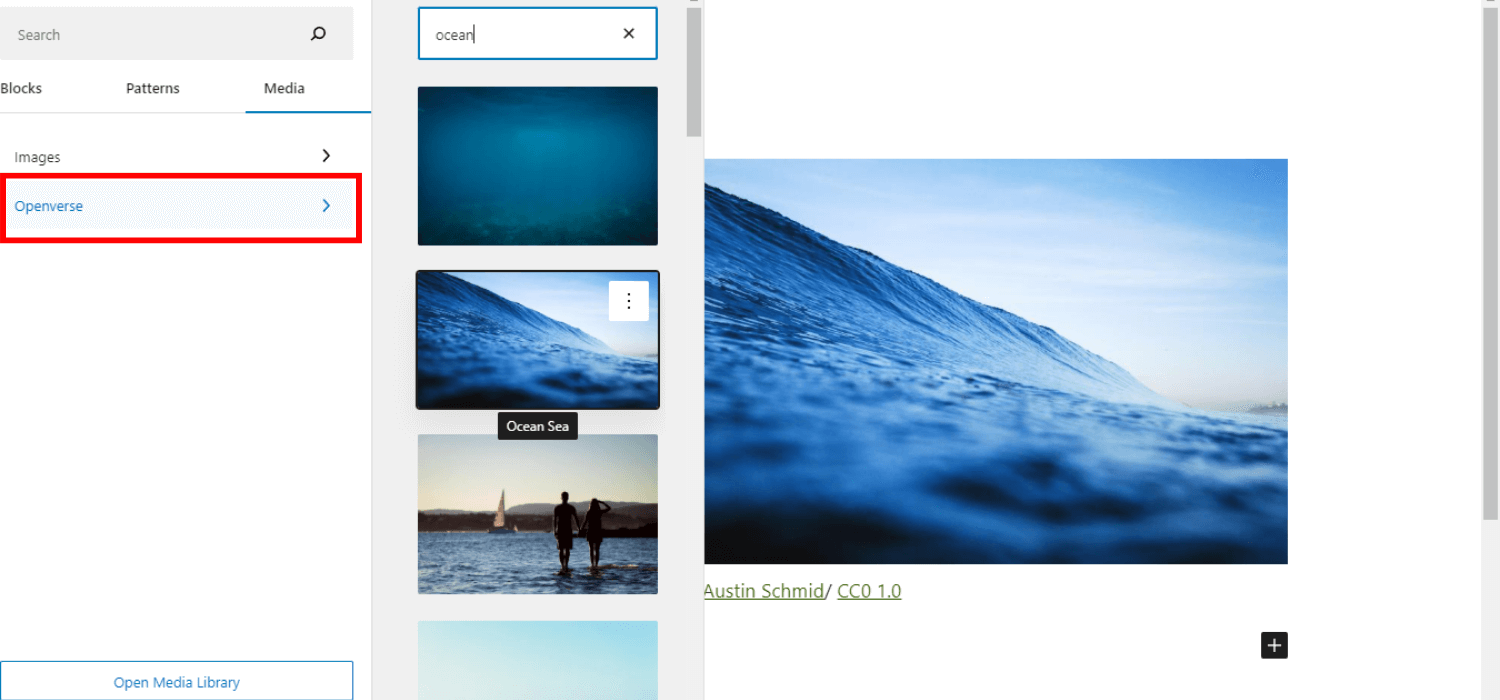
10. Oferecendo integração Openverse
Incluir a integração do Openverse é realmente um recurso interessante nesta versão do WordPress 6.2. Basicamente, Openverso é uma fonte de fotos e áudio gratuitos.
Agora, esta versão permite inserir mais de 300 milhões de licenças abertas bem como imagens de domínio público do Openverse para o seu site.
Você insere estes arquivos de mídia gratuitos:
- Faça login no administrador do WP, navegue até Página/Postagem -> Adicionar novo.
- Clique no insersor de bloco
- Em seguida, escolha um novo "Meios de comunicação" aba
- Selecione os Openverso
- Role ou pesquise os arquivos de mídia desejados
- Selecione o arquivo para inserir na postagem

Até agora, esse recurso fantástico permite que você exibir imagens diretamente no seu site. Isso pode tornar seu site mais elegante e dinâmico ao mesmo tempo que economiza tempo para procurar as imagens apropriadas.
11. Implementando uma transição suave entre widgets e modelo
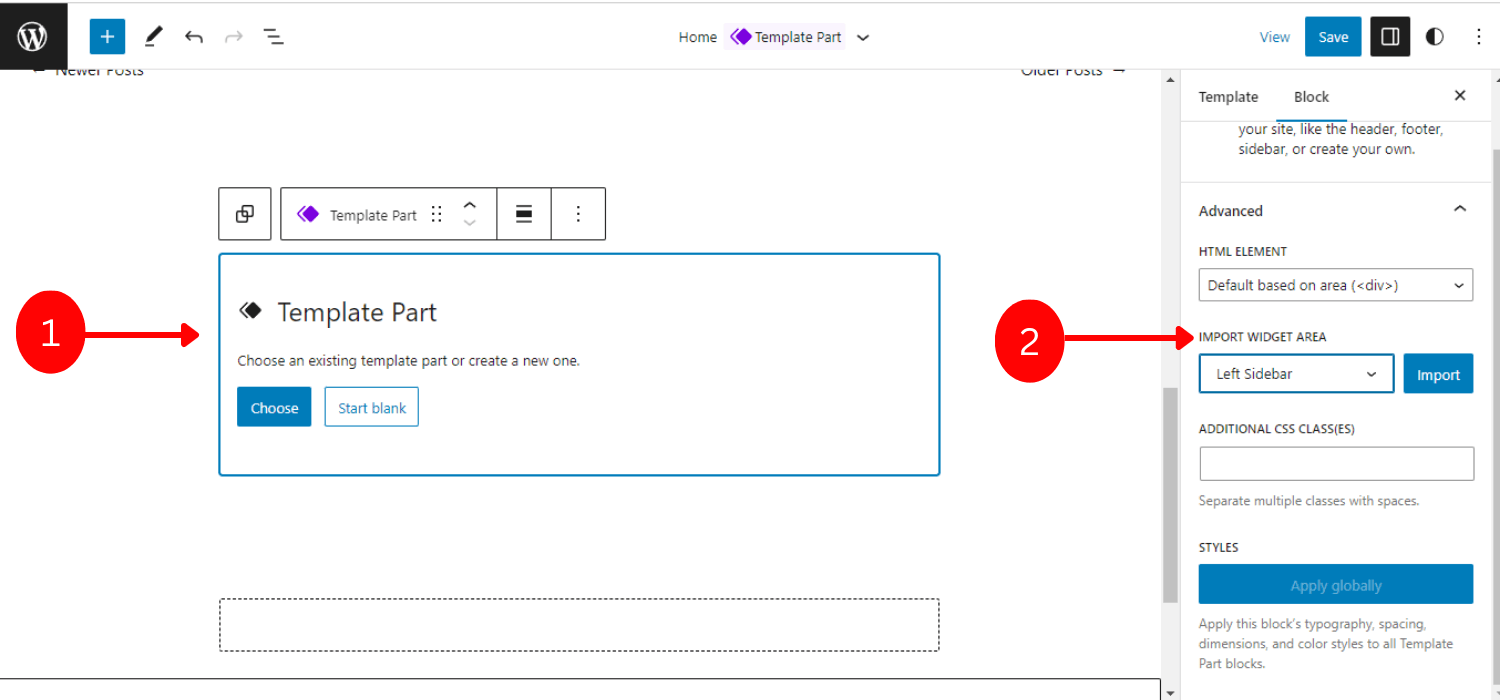
Por último, mas não menos importante, recurso destas notas de versão do WordPress 6.2 - você pode importar widgets como partes de modelo em temas de bloco.
Nas versões anteriores do WordPress, os usuários perdiam seus widgets legados ao mudar para o tema de bloco.
Para resolver esse problema, o WordPress versão 6.2 oferece um substituto agradável e suave para converter o widget legado em partes de seus temas.
Para importar widgets clássicos para uma parte do tema Template Part in Block:
- Navegar Aparência -> Editor do Site -> Bloco de peças do modelo
- Crie um novo Parte do modelo ou escolha uma parte padrão
- Selecione as configurações de bloqueio e navegue até o “Avançado” seção.
- Selecione o widget em “ÁREA DE WIDGET DE IMPORTAÇÃO”
- Clique "Importar"

Você está pronto para ir! No geral, esse processo de transformação de peças de modelo a partir de um widget é super suave e flexível.
WordPress 6.2 – 5 recursos adicionais
Além desses 11 lançamentos de recursos principais, o WordPress 6.2 também inclui 5 recursos adicionais interessantes, como:
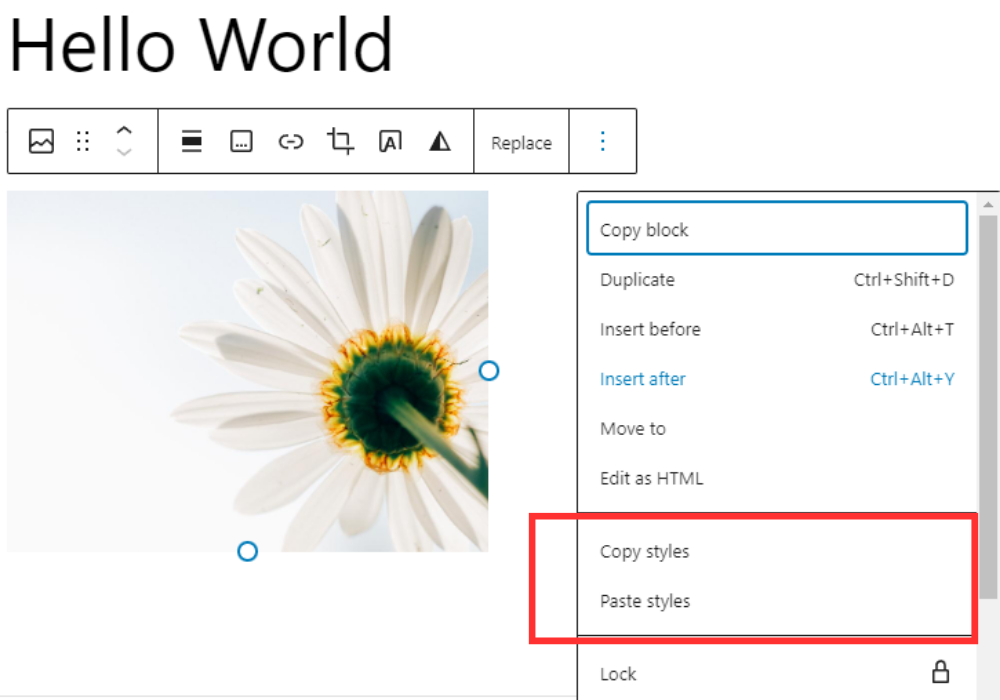
Copie/cole os estilos de bloco
Se você quiser aplicar o mesmo estilo para outro bloco, anteriormente você teria que duplicar o bloco inteiro para copiar os estilos.
Mas agora, a versão 6.2 torna o processo mais fácil e flexível. Você pode simplesmente copie qualquer estilo de um bloco e colar -los em outro bloco.

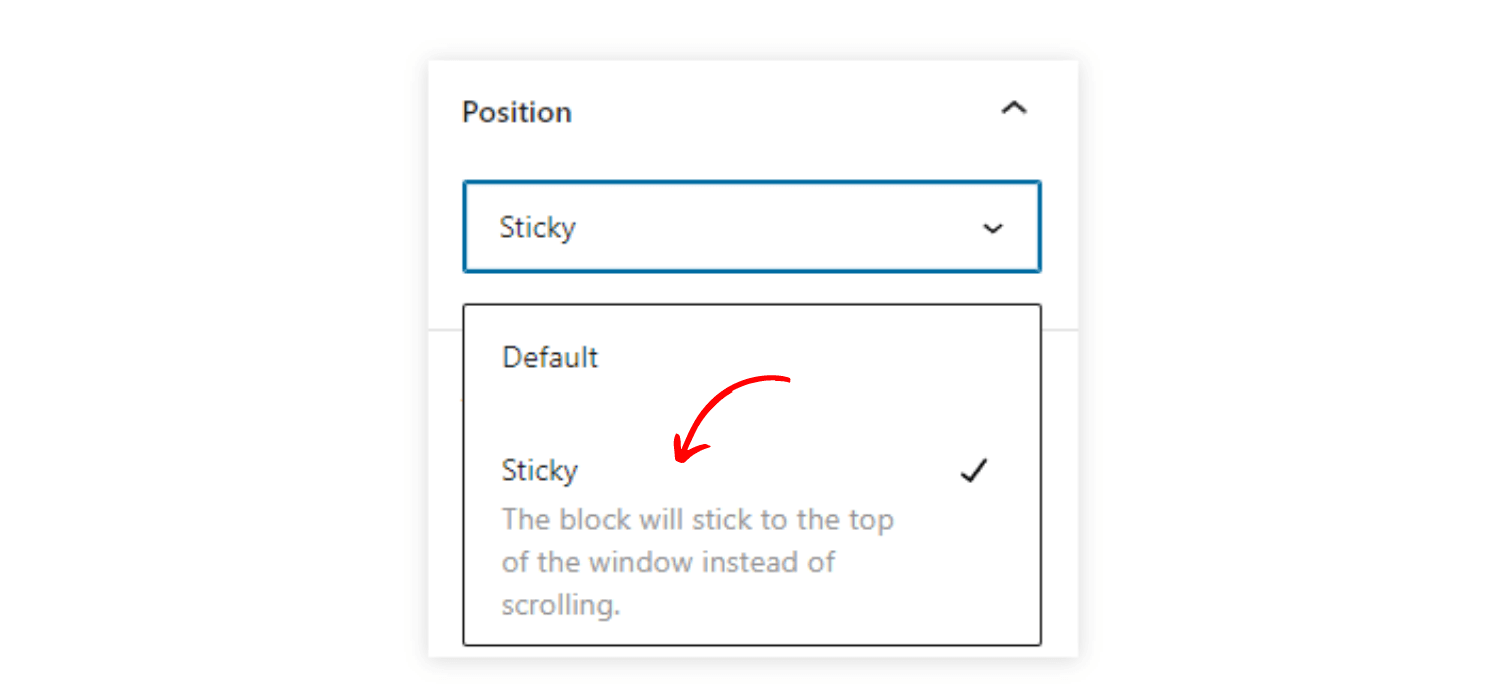
Posicionamento pegajoso
O suporte do bloco Position agora possui a opção “Sticky”. Pode fazer um bloqueio visível dentro do ponto de vista e ainda assim, o usuário pode percorrer o conteúdo. Portanto, esses recursos são benéficos para mostrar contagem regressiva, mensagens de status ou promoções.
A melhor parte é que esse recurso “Sticky” é compatível com o editor de blocos e também com o front end, proporcionando a verdadeira experiência WYSIWYG.

Estilo de bloco global
Implementando o estilo de bloco global para sites WordPress, você pode atualizar todos os blocos com apenas um clique.
Para ativar esse recurso, navegue até o “Avançado” configurações e clique em "Publicar". Você pode ver a opção de publicar todos os estilos que foram enviados. Este recurso torna o processo de atualização de estilo mais simples e eficiente.
Baixe o link para arquivos de mídia
Programas um link de arquivo para download na tela de mídia ao navegar na visualização de lista.
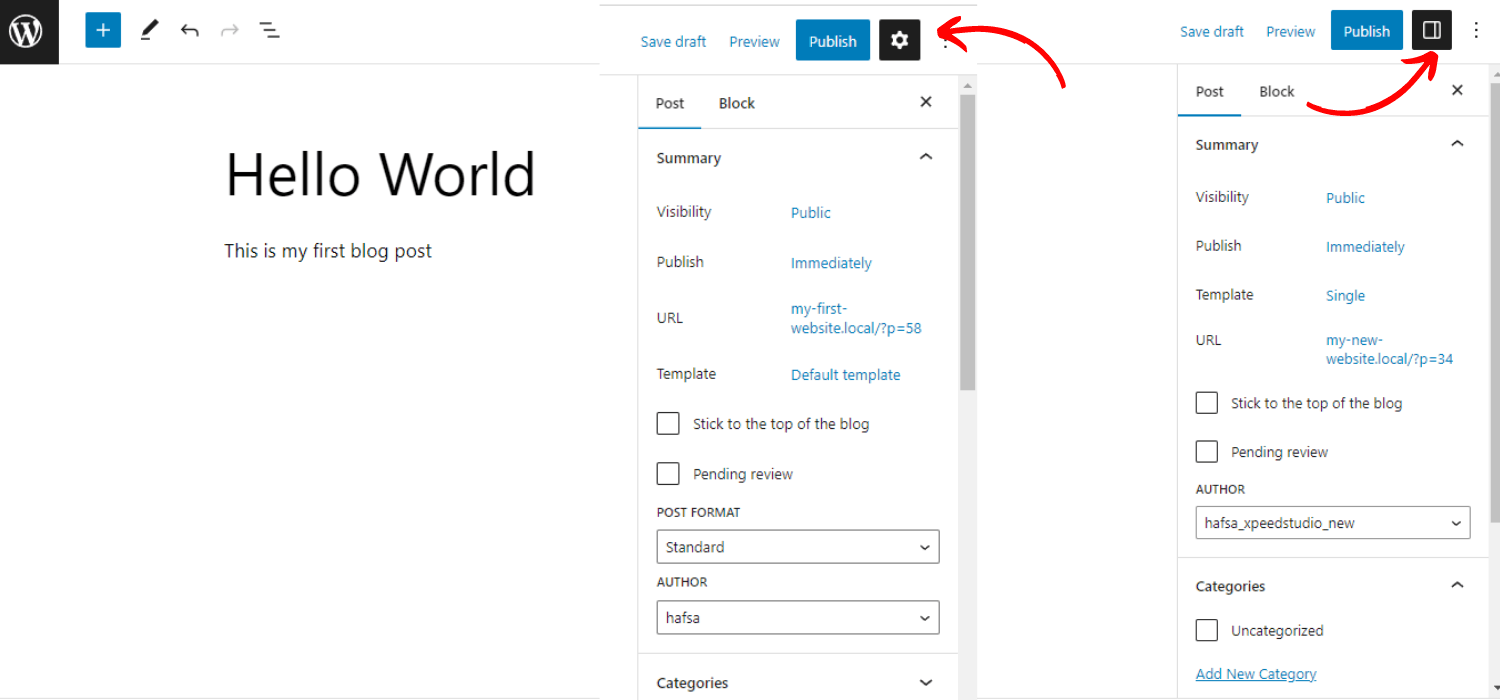
Novo ícone para as configurações de bloqueio
O ícone de engrenagem do painel de configurações mudou. Em exibição um novo ícone elegante para indicar as configurações.

Como testar o WordPress 6.2
Como a versão 6.2 do WordPress já foi lançada, você pode testá-la de 3 maneiras diferentes antes de atualizar a versão.
Opção 1: instalar e ativar o plugin Beta Tester
Você precisa instalar e ativar o Testador beta do WordPress plugar.
- Vá para Ferramentas-> Teste Beta.
- Escolha o “Borda sangrenta” opções e selecione “Apenas Beta/RC”.
- Salve as alterações
- Navegue no painel -> Atualizações
- Atualize a versão beta mais recente
Depois de atualizado, este plugin permitirá que você explore seu site com todos os recursos da versão beta.
Opção 2: Baixe a versão Beta 1 (zip) diretamente
Este é bastante semelhante ao 1º processo, basta baixar o zip da versão beta 1 arquivo e ative-o em seu site local.
Opção 3: use o comando WP-CLI:
Você pode usar este comando integrar a versão beta 1 em seu site local.
- atualização principal do wp –versão = 6.2-beta
✔️✔️ Nota importante
Não se esqueça de fazer backup do seu site antes de testar e atualizar. E teste esta versão beta em um tema local ou infantil.
Como atualizo meu WordPress para a nova versão 6.2
Você pode atualizar sua versão anterior do WordPress para WordPress 6.2 seguindo estas etapas simples:
- Faça login no painel de administração do WordPress
- Você pode ver o notificação automaticamente na barra superior para a atualização da versão 6.2
- Clique em “Por favor, atualize agora”
- Ele inicia a atualização do site e leva você para o Atualizar WordPress página
- Clique em o “Atualizar agora” botão
Levará alguns segundos e você estará pronto para explorar os incríveis recursos e funcionalidades do WordPress 6.2
✔️✔️ Você pode baixar a versão 6.2 no arquivo de lançamento e instale-o.
O que há de novo no WordPress 6.2: a nota final
Geral, WordPress 6.2 (Dolphy) A versão vem com os melhores recursos e melhorias de todos os tempos para aprimorar a experiência do usuário. Além disso, pode tornar os sites WordPress mais elegantes e fáceis de navegar.
Então, você está pronto para experimentar este grande lançamento no mundo WordPress? E qual recurso parece mais útil para você?
Não hesite em partilhar connosco a sua opinião e sugestões!
Obrigado pela leitura, fique ligado!


Deixe um comentário