Enligt ContentSqaure, den genomsnittliga avvisningsfrekvensen för webbplatser i alla branscher är 45%. Om din webbplats avvisningsfrekvens ligger över detta intervall, riskerar den att bli straffad från sökresultatet eftersom avvisningsfrekvensen är en avgörande rankningsfaktor. Att prova parallaxeffekten WordPress kan rädda dig.
De parallaxeffekt är mest lämplig för hemsidan eller en målsida för en bättre användarupplevelse. Det gör en webbsida dynamisk. Så, hur kan du lägga till en parallaxeffekt eftersom det inte finns några sådana funktioner i standard WordPress instrumentbräda?
Tja, det är ganska enkelt om du känner till processen. Var inte orolig. I den här artikeln delar jag en detaljerad guide med hela processen för att skapa parallaxeffekter i 3 enkla metoder. Håll ögonen öppna och gå igenom artikeln för att bli ett proffs i parallaxeffekt.
Vad är Parallax Effect WordPress?
Parallaxeffekt i WordPress är en design som laddar bakgrundssidan vid en långsammare hastighet än förgrunden. Det är en sorts illusion som känns som 3D men som faktiskt är på en 2D-yta. Som ett resultat, vid musrullning, ger sidan en visuell effekt. Det känns djupt och uppslukande.
Parallax WordPress-rullning är en webbdesignteknik där webbplatsens bakgrund rör sig i en långsammare takt än förgrunden.
– Wix
Varför ska du använda Parallax Effect WordPress?
Det råder ingen tvekan om att parallaxeffekten ser bra ut när den läggs till på rätt sätt. Så är det viktigt att lägga till parallaxeffekter för vilken webbplats som helst? Svaret är nej. Men det finns vissa fördelar med det –
Minskar avvisningsfrekvensen
Avvisningsfrekvensen har en betydande inverkan på Sökmotorrankningsposition (SERP). En högre avvisningsfrekvens ger en signal om att användarna inte är intresserade av sidan. Att lägga till parallaxeffekter minskar avvisningsfrekvensen genom att ge besökaren en uppslukande atmosfär vid första intrycket.
Bättre användarupplevelse
Varför lägger webbansvariga timmar på webbdesign? För att ge en bra användarupplevelse till besökaren, eller hur? Parallax WordPress-effekten gör detta jobb perfekt med ett klassiskt användargränssnitt på sidan.
Mer användarengagemang
Gör du vill uppmuntra användare att vidta någon åtgärd på sidan? Det är inte möjligt om du inte kan övertyga dem. Detta kräver en positiv känsla på webbsidan, och du kan göra det perfekt med parallaxeffekt.
Proffstips
Förbättra användargränssnittet (UI) för att fånga publiken attraktion. Det ökar användarnas engagemang och rankas i sökresultaten.
Typer av parallaxeffekter i WordPress
Även om grundläggande parallax-rullning är densamma, det finns några varianter för det. Det återspeglar stilarna för rullningseffekter, det finns fyra olika typer av populära parallaxeffekter för webbplatser.
På Scroll-effekt
De vanligaste och attraktiv typ av parallaxeffekt är rullningseffekten. Här ger bakgrundsbilden en visuell illusion genom att laddas långsammare än förgrunden. Det kräver dock avancerade WordPress-bakgrunder för att visa effekten.
Enkel animering
Det kan vara enkel animering som tona in, tona ut, zooma in, zooma ut och mer. Vanligtvis är den idealisk för enkla bilder.
Lutningseffekt
Det är parallaxen WordPress-effekten som lutar den valda bilden åt höger eller vänster. Beroende på CSS-kod du använder, eller plugin-programmet för sidbyggare, kan det variera.
På musrörelse
Som namnet antyder fungerar effekten baserat på musrörelsen. När besökaren rör på musen kommer den valda bilden att flyttas därefter och visa olika effekter.
Hur lägger man till en parallaxeffekt till valfritt WordPress-tema?
Du kan använda tre olika sätt att lägga till parallaxeffekt i WordPress –
- ✅ Med ett WordPress-plugin parallax
- ✅ Lägga till anpassad CSS
- ✅ Använda ett WordPress-tema med parallaxeffekt
Uppenbarligen kommer inte varje sätt att passa alla. Särskilt om du inte är en kodare måste du leta efter det enklaste sättet. För att vara ärlig är det bästa sättet att visa avancerade parallaxeffekter: att använda ElementsKit-plugin. De uppdaterad version av ElementsKit erbjuder massor av funktioner förutom den avancerade parallaxeffekten.
Undrar hur? Kolla nästa del av den här artikeln.
Varför ElementsKit?
ElementsKit-tillägg med Elementor sidbyggare gör det möjligt att designa vilken webbplats som helst utan kunskap om kodning.
Metod 1: Lägg till Parallax-effekt med WordPress Parallax Plugin ElementsKit
För att utföra uppgiften krävs Elementor och ElementsKit. Så, innan du börjar, installera dessa plugins enligt följande instruktioner.
Steg 1: Installera Elementor Page Builder
Lägg till och installera Elementor sidbyggare innan du installerar insticksprogrammet Elements Kit. Om du redan har installerat Elementor, hoppa över det här steget och gå till nästa.
Gå till din WordPress Dashboard. Håll muspekaren på plugins så kommer alternativet "Lägg till nytt" att visas.
Från alternativen klickar du på lägg till ny=>> Sök efter Elementor.

I söklistan ser du Elementor som visas på bilden. Klicka på installationsknappen och aktivera sedan plugin-programmet.

Steg 2: Installera ElementsKit Plugin
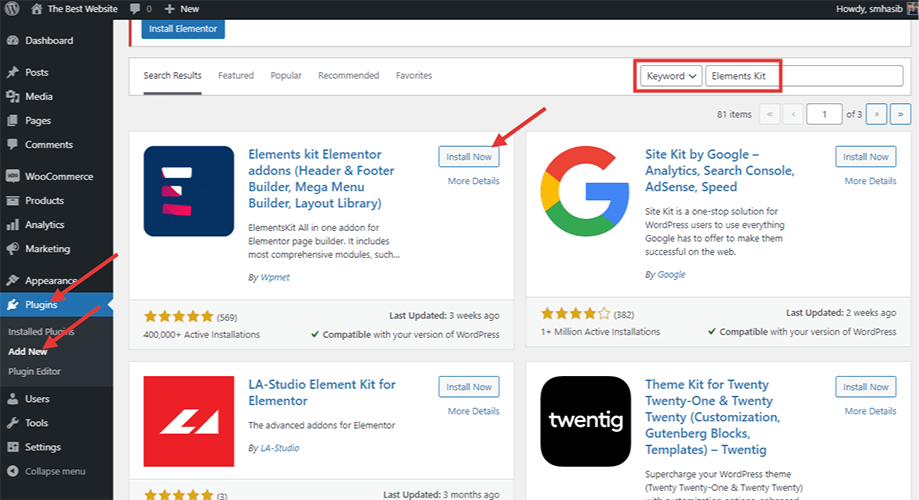
Liksom föregående steg, gå till Plugins > Lägg till nytt > Sök efter Elements Kit. Du kommer att se plugin-programmet i listan. Tryck på "Installera nu"-knappen och aktivera sedan plugin-programmet. Det är ett WordPress-plugin för parallax och mest avancerade funktioner.

Steg 3: Aktivera den avancerade parallaxfunktionen i ElementsKit
Att ladda bakgrunden långsammare än förgrunden kräver att ElementsKit aktiveras Parallaxeffektmodul för Elementor. Från WordPress-instrumentpanelen, i den högra raden, hitta ElementsKit och klicka på den. Klicka på moduler i alternativpanelen.
Från listan över moduler, aktivera 'Parallax Effect'. Sedan spara ändringarna.

Steg 4: Skapa en ny sida för att lägga till parallaxeffekt
Från WordPress-instrumentpanelen, gå till utseende > Sidor > Lägg till nytt. Klicka på knappen Lägg till ny så skapas en ny sida.

Välj 'Redigera med Elementor' från toppen.

Steg 5: Lägg till WordPress-bakgrundsbilden för parallaxeffekten
I sidredigering kan du använda avancerade WordPress-bakgrunder för parallaxeffekten. För att lägga till bakgrundsbilden, välj bildwidgeten från det vänstra fältet. Dra och släpp widgeten till sidredigeraren.

På toppen av bildwidget, hittar du prickar som visas på bilden. Klicka på den och gå sedan till Fliken Stil. Välj en bakgrund och välj sedan bakgrundstyp. Välj en bild som bakgrund så att du kan lägga till en bakgrundsbild.

Välj den bild från WordPress mediebibliotek som du vill visa på baksidan.

Steg 6: Lägg till ny bild på sidan
Lägg till ytterligare en bild på skärm med ElementsKit-effekter. För att utföra uppgiften, klicka på bildikonen. Välj den bild som du vill visa med animering.

När du har lagt till den nya bilden kan du lägga till bildens miniatyrstorlek från den vänstra fältet som visas i följande bild.

För att lägga till animering för den nya bilden, gå till fliken Avancerat i alternativpanelen och klicka ElementsKit-effekter. Välj effekttyp från rullgardinsmenyn.
Du hittar fyra olika alternativ. Välj en som du vill ha.

Det finns massor av anpassningsalternativ i alternativpanelen. Gå igenom en efter en och förhandsgranska effekterna.
För mer information, läs dokumentation av ElementsKit Parallax Effect-modulen för Elementor.
Till sist, längst ner till vänster, finns det en förhandsgranskningsknapp. Tryck på knappen och förhandsgranska bakgrundseffekten.

Du kan också kontrollera förhandsvisningen för mobila enheter. ElementsKit optimerar sidorna ska vara responsiva så att mobilanvändarna och flikanvändarna upplever detsamma.
Om allt går bra och de tillagda effekterna fungerar som du vill, publicera sidan på din WordPress-webbplats.
Metod 2: Lägg till parallaxeffekt med anpassad CSS
Om du kan koda och vill lägga till rullningseffekten manuellt, lägg till Anpassad CSS är nog. Men hela processen behöver en manuell operation.
Gå först till WordPress mediebibliotek och lägg till bilden för parallaxeffekten. Där får du en URL för parallaxbilden. Kopiera URL:en för nästa steg.
Klicka på lägg till nytt i inläggsområdet på WordPress-instrumentpanelen. Ett nytt inlägg kommer att dyka upp. Klicka på ikonen '+' på höger sida och klicka sedan på bläddra bland alla.

Där, posta följande kod –
<div class="parallax">
<div class="parallax-content">
Ditt huvudsakliga innehåll
</div>
</div>
Nu måste du lägg till den anpassade CSS. För detta, gå till Utseende från WordPress Dashboard. Välj Anpassa.

Välj sedan ytterligare CSS.

Nu kommer det att finnas ett avsnitt för den anpassade CSS-koden.

Klistra in följande Koda för att lägga till parallaxeffekt –
.parallax { bakgrundsbild: url("https://din_bakgrundsbild_url_för_parallaxeffekt"); höjd: 100%; bakgrund-attachment: fast; bakgrundsposition: mitten; bakgrundsupprepning: ingen upprepning; bakgrundsstorlek: omslag; margin-left:-410px; margin-right:-410px; } .parallax-content { width:50%; margin:0 auto; färg:#FFF; padding-top:50px; }
Ersätt länken med bildlänken och spara. Kontrollera nu förhandsgranskningen så ser du effekten. Däremot någon anpassning kräver kodning på avancerad nivå. Vi föreslår att du tittar på några WordPress video tutorials innan du lägger till någon anpassad kod.
Metod 3: Lägg till Parallax-effekt i bakgrundsbild med Parallax WordPress-teman
Du kan skapa parallaxeffekter med vissa WordPress-teman också. Processen fungerar faktiskt med mallarna. Olika WordPress-teman erbjuda dig att importera demoinnehållet direkt till WordPress-webbplatsen. Så, om du precis har börjat en WordPress-webbplats och funderar på lägga till parallaxeffekten, kolla efter demosidorna. Om du hittar en mall med funktionen, importera den.
Efter att ha importerat mallen, ta bort demobakgrundsbilden och andra avsnitt. Ersätt annat innehåll med ditt och tryck sedan på förhandsgranskningsknappen. Du kommer att ha möjlighet att kontrollera effekten.
Kom ihåg att alternativen med inbyggda funktioner är begränsade och du kan inte göra mycket anpassning. Dessutom kommer du knappast att hitta ett gratis WordPress-tema som erbjuder parallaxeffekten.
Vanliga frågor
Kan du lägga till parallaxeffekt med endast Elementor?
Ja, om du har Elementor Pro version. Annars behöver du antingen en anpassad CSS eller WordPress parallax plugin för att lägga till effekten. Men med inbyggda mallar tillgänglig i gratisversionen, kan du visa några grundläggande effekter.
Varför ElementsKit medan det finns andra plugins?
Tja, det finns massor av plugins där ute som kan ha det parallaxeffekt som en inbyggd funktion. Men ElementsKit låter dig gå några extra mil. Förutom att ladda bakgrunden långsammare än förgrunden kan du använda animationer för enskilda bilder. Det finns mycket anpassningsbara funktioner för användare.
Vilka är fördelarna med Parallax Effect i WordPress?
Så vi har redan nämnt några av fördelarna med parallax bakgrunder. Det skapar en användarvänligt gränssnitt på en WordPress-webbplats. Anpassningsalternativet i ElementsKit gör att du kan fånga publiken vid ett första intryck.
Är parallax-rullning dåligt för SEO?
Väl, om du överväger ett blogginlägg bör du inte använda parallaxeffekten. Varför? Det gör sökordsoptimering svårt för inlägget. Å andra sidan, för målsidor eller WordPress-webbplatser på en sida, är det ingen dålig idé att använda parallaxeffekten när det gäller SEO.
Kan jag lägga till avancerad WordPress-bakgrund med ElementsKit-plugin?
Ja, det är möjligt att lägga till en anpassad och avancerad bakgrund med insticksprogrammet ElementsKit. Ta reda på alla anpassningsbara funktioner från alternativet ElementsKit Effect och välj rätt som du behöver.
Ska jag använda ett WordPress-tema som har inbyggd Parallax-rullning?
Tja, du kan installera en parallax WordPress-tema med standardparallaxeffekten. Men det kommer inte att vara en genomförbar idé. Lägga till avancerade bakgrundsbilder kan vara svårt med standardfunktioner. Dessutom kan du behöva offra några andra viktiga funktioner bara för att fånga rullningseffekten.
Slutord
Om du har gått igenom det här inlägget noggrant är det nu enkelt för dig att lägga till parallaxeffekten WordPress på vilken webbplats som helst. Även om vi har delat tre olika metoder, använder vi ElementsKit-plugin är den bästa idén. ElementsKit har mycket anpassningsbara funktioner för rullningseffekten.
Lägger till Anpassad CSS kan också vara lösningen, men det kräver en djup kunskap om kodning. Så, installera ElementsKit Plugga in och utforska nya möjligheter för webbdesign.


Lämna ett svar