Według ContentSqaure, średni współczynnik odrzuceń dla stron internetowych ze wszystkich branż wynosi 45%. Jeśli współczynnik odrzuceń Twojej witryny przekracza ten zakres, istnieje ryzyko, że zostanie ona ukarana w wynikach wyszukiwania, ponieważ współczynnik odrzuceń jest kluczowym czynnikiem rankingowym. Wypróbowanie efektu paralaksy WordPress może Cię uratować.
The efekt paralaksy jest najbardziej odpowiedni dla strony głównej lub strony docelowej, aby zapewnić lepsze doświadczenie użytkownika. Tworzy stronę internetową dynamiczny. Jak więc dodać efekt paralaksy, skoro nie ma takich funkcji w domyślny WordPress panel?
Cóż, jest to całkiem proste, jeśli znasz proces. Nie martw się. W tym artykule udostępniam szczegółowy przewodnik przedstawiający cały proces tworzenia efektów paralaksy 3 proste metody. Bądź na bieżąco i zapoznaj się z artykułem, aby zostać profesjonalistą w zakresie efektu paralaksy.
Co to jest WordPress z efektem paralaksy?
Efekt paralaksy w WordPress to projekt, który ładuje stronę w tle o godz wolniej niż na pierwszym planie. Jest to rodzaj iluzji, która sprawia wrażenie 3D, ale w rzeczywistości znajduje się na powierzchni 2D. Dzięki temu przy przewijaniu myszką strona daje efekt wizualny. Sprawia wrażenie głębokiego i wciągającego.
Przewijanie paralaksy w WordPressie to technika projektowania stron internetowych, w której tło strony internetowej porusza się wolniej niż pierwszy plan.
– Wix
Dlaczego warto używać WordPressa z efektem paralaksy?
Nie ma wątpliwości, że efekt paralaksy wygląda świetnie, jeśli zostanie dodany w odpowiedni sposób. Czy zatem konieczne jest dodanie efekty paralaksy dla dowolnej witryny internetowej? Odpowiedź brzmi nie. Ale są z tego pewne korzyści –
Zmniejsza współczynnik odrzuceń
Współczynnik odrzuceń ma znaczący wpływ na Pozycja w rankingu wyszukiwarki (SERP). Wyższy współczynnik odrzuceń daje sygnał, że użytkownicy nie są zainteresowani stroną. Dodanie efektów paralaksy zmniejsza współczynnik odrzuceń, zapewniając odwiedzającemu wciągającą atmosferę już przy pierwszym wrażeniu.
Lepsze doświadczenie użytkownika
Dlaczego webmasterzy spędzają godziny na projektowaniu stron internetowych? Aby zapewnić odwiedzającemu dobre doświadczenia, prawda? Efekt paralaksy WordPress doskonale radzi sobie z tym zadaniem dzięki klasycznemu interfejsowi użytkownika na stronie.
Większe zaangażowanie użytkowników
Czy ty chcę zachęcić użytkownikom podjęcie jakichkolwiek działań na stronie? Nie jest to możliwe, jeśli ich nie przekonasz. Wymaga to pozytywnego wyczucia strony internetowej i możesz to zrobić doskonale za pomocą efekt paralaksy.
Wskazówka dla profesjonalistów
Ulepsz interfejs użytkownika (UI), aby przyciągnąć uwagę odbiorców. Zwiększa zaangażowanie użytkowników i pozycję w wynikach wyszukiwania.
Rodzaje efektów paralaksy w WordPress
Chociaż podstawowe przewijanie paralaksy jest taki sam, istnieją pewne różnice. Odzwierciedlając style efektów przewijania, istnieją cztery różne typy popularnych efektów paralaksy dla stron internetowych.
Efekt przewijania
Najczęstsze i atrakcyjnym typem efektu paralaksy jest efekt przewijania. Tutaj obraz tła daje iluzję wizualną, ładując się wolniej niż pierwszy plan. Wymaga to jednak zaawansowane tła WordPress żeby pokazać efekt.
Prosta animacja
Może to być prosta animacja, taka jak pojawianie się, zanikanie, powiększanie, pomniejszanie i inne. Zwykle jest idealny do prostych obrazów.
Efekt pochylenia
Jest to efekt paralaksy WordPress, który przechyla wybrany obraz w prawo lub w lewo. W zależności od Kod CSS używasz, lub wtyczki do tworzenia stron, może się to różnić.
Podczas ruchu myszy
Jak sama nazwa wskazuje, efekt działa w oparciu o ruch myszą. Kiedy odwiedzający porusza myszą, wybrany obraz zostanie odpowiednio przesunięty i pokazać różne efekty.
Jak dodać efekt paralaksy do dowolnego motywu WordPress?
Możesz użyć trzech różnych sposobów dodania efektu paralaksy w WordPress –
- ✅ Z wtyczką WordPress paralaksa
- ✅ Dodanie niestandardowego CSS
- ✅ Korzystanie z motywu WordPress z efektem paralaksy
Wiadomo, że nie każdy sposób będzie odpowiedni dla każdego. Zwłaszcza jeśli nie jesteś programistą, musisz szukać najprostszego sposobu. Szczerze mówiąc, najlepszym sposobem na pokazanie zaawansowanych efektów paralaksy jest: użycie Wtyczka ElementsKit. The zaktualizowana wersja ElementsKit oferuje mnóstwo funkcji oprócz zaawansowanego efektu paralaksy.
Zastanawiasz się jak? Sprawdź dalszą część tego artykułu.
Dlaczego ElementsKit?
Dodatek ElementsKit do narzędzia do tworzenia stron Elementor umożliwia zaprojektowanie dowolnej witryny internetowej bez znajomości kodowania.
Metoda 1: Dodaj efekt paralaksy za pomocą wtyczki WordPress Parallax ElementsKit
Wykonanie zadania wymaga Elementora i Zestaw elementów. Zatem zanim zaczniesz, zainstaluj te wtyczki zgodnie z poniższymi instrukcjami.
Krok 1: Zainstaluj narzędzie do tworzenia stron Elementor
Dodaj i zainstaluj Kreator stron Elementora przed zainstalowaniem wtyczki Elements Kit. Jeśli masz już zainstalowany Elementor, pomiń ten krok i przejdź do następnego.
Przejdź do panelu WordPress. Trzymaj kursor myszy na wtyczkach, a wyświetli się opcja „Dodaj nową”.
W opcjach kliknij dodaj nowy=>> Wyszukaj Elementora.

Na liście wyszukiwania zobaczysz Elementor, jak pokazano na obrazku. Kliknij przycisk instalacji, a następnie aktywuj wtyczkę.

Krok 2: Zainstaluj wtyczkę ElementsKit
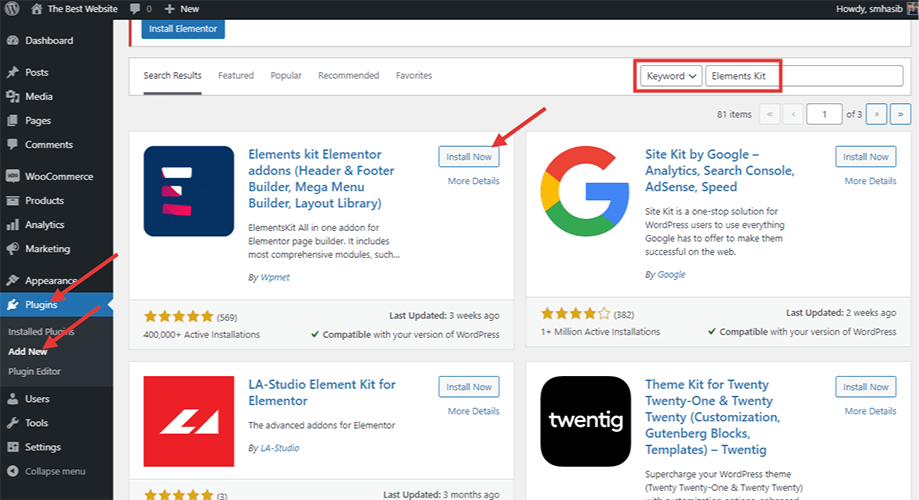
Podobnie jak w poprzednim kroku, przejdź do Wtyczki > Dodaj nowe > Wyszukaj zestaw Elements. Zobaczysz wtyczkę na liście. Naciśnij przycisk „Zainstaluj teraz”, a następnie aktywuj wtyczkę. Jest to wtyczka WordPress obsługująca paralaksę i najbardziej zaawansowane funkcje.

Krok 3: Włącz zaawansowaną funkcję paralaksy w ElementsKit
Ładowanie tła wolniej niż pierwszego planu wymaga włączenia ElementsKit Moduł efektu paralaksy dla Elementora. W panelu WordPress, na prawym pasku, znajdź ElementsKit i kliknij go. W panelu opcji kliknij moduły.
Na liście modułów włącz opcję „Efekt paralaksy”. Następnie zapisz zmiany.

Krok 4: Utwórz nową stronę, aby dodać efekt paralaksy
Z panelu WordPress przejdź do wyglądu > Strony > Dodaj nowy. Kliknij przycisk Dodaj nową, a zostanie utworzona nowa strona.

Wybierać 'Edytuj za pomocą Elementora' z góry.

Krok 5: Dodaj obraz tła WordPress z efektem paralaksy
Podczas edycji strony możesz użyć zaawansowane tła WordPress dla efektu paralaksy. Aby dodać obraz tła, wybierz widżet obrazu z lewego paska. Przeciągnij i upuść widżet do edytora stron.

Na górze widżet obrazu, znajdziesz kropki, jak pokazano na obrazku. Kliknij go, a następnie przejdź do Karta Styl. Wybierz tło, a następnie wybierz typ tła. Wybierz obraz jako tło aby móc dodać obraz tła.

Wybierz obraz z biblioteki multimediów WordPress, który chcesz wyświetlić z tyłu.

Krok 6: Dodaj nowy obraz na stronie
Dodaj dodatkowy obraz na ekran z efektami ElementsKit. Aby wykonać zadanie, kliknij ikonę obrazu. Wybierz obraz, który chcesz pokazać z animacją.

Po dodaniu nowego obrazu możesz dodać rozmiar miniatury obrazu z lewego paska, jak pokazano na poniższym obrazku.

Aby dodać animację do nowego obrazu, przejdź do zakładki zaawansowane w panelu opcji i kliknij Efekty ElementenetKit. Wybierz typ efektu z menu rozwijanego.
Znajdziesz cztery różne opcje. Wybierz ten, który chcesz.

Jest mnóstwo opcje dostosowywania w panelu opcji. Przechodź jeden po drugim i przeglądaj efekty.
Aby dowiedzieć się więcej szczegółów, przeczytaj dokumentacja modułu ElementsKit Parallax Effect dla Elementora.
Na koniec, w lewym dolnym rogu, znajduje się przycisk podglądu. Naciśnij przycisk i zobacz podgląd efektu tła.

Możesz także sprawdzić podgląd na urządzenia mobilne. ElementsKit optymalizuje strony powinny być responsywne, aby użytkownicy mobilni i użytkownicy kart mogli cieszyć się tym samym.
Jeśli wszystko pójdzie dobrze, a dodane efekty działają tak, jak chcesz, opublikuj stronę na swojej stronie WordPress.
Metoda 2: Dodaj efekt paralaksy za pomocą niestandardowego CSS
Jeśli potrafisz kodować i chcesz ręcznie dodać efekt przewijania, dodaj niestandardowe CSS wystarczy. Ale cały proces wymaga ręczna obsługa.
Najpierw przejdź do biblioteki multimediów WordPress i dodaj obraz dla efektu paralaksy. Tam dostaniesz Adres URL obrazu paralaksy. Skopiuj adres URL następnego kroku.
W obszarze postów panelu WordPress kliknij dodaj nowy. Pojawi się nowy post. Kliknij ikonę „+” po prawej stronie, a następnie kliknij przeglądaj wszystko.

Tam wklej następujący kod –
<div class="parallax">
<div class="parallax-content">
Twoja główna treść
</div>
</div>
Teraz musisz dodaj niestandardowy CSS. W tym celu przejdź do Wygląd z panelu WordPress. Wybierz opcję Dostosuj.

Następnie wybierz dodatkowy CSS.

Teraz będzie sekcja niestandardowego kodu CSS.

Wklej poniższe Kod aby dodać efekt paralaksy –
.parallax { obraz tła: url("https://your_background_image_url_for_parallax_effect"); wysokość: 100%; załącznik w tle: naprawiony; pozycja tła: środek; powtarzanie w tle: brak powtórzeń; rozmiar tła: okładka; margines po lewej stronie: -410px; margines prawy: -410px; } .paralaksa-zawartość { szerokość:50%; margines:0 automatyczny; kolor: #FFF; górna część dopełnienia: 50px; }
Zastąp link linkiem do obrazu i zapisz. Teraz sprawdź podgląd, a zobaczysz efekt. Jednakże jakikolwiek dostosowywanie wymaga kodowania na poziomie zaawansowanym. Sugerujemy obejrzenie niektórych Samouczki wideo dotyczące WordPressa przed dodaniem dowolnego niestandardowego kodu.
Metoda 3: Dodaj efekt paralaksy do obrazu tła za pomocą motywów WordPress Paralaksa
Możesz także tworzyć efekty paralaksy, używając niektórych motywów WordPress. Proces faktycznie działa z szablonami. Różne motywy WordPressa zaoferuj import treści demonstracyjnych bezpośrednio do witryny WordPress. Tak więc, jeśli dopiero zaczynasz tworzyć witrynę WordPress i myślisz o dodanie efektu paralaksy, sprawdź strony demonstracyjne. Jeśli znajdziesz szablon z tą funkcją, zaimportuj go.
Po zaimportowaniu szablonu usuń obraz tła demonstracyjnego i inne sekcje. Zastąp inną zawartość swoją, a następnie naciśnij przycisk podglądu. Będziesz miał taką możliwość sprawdź efekt.
Pamiętaj, że opcje z wbudowanymi funkcjami są ograniczone i nie można zbyt wiele dostosować. Ponadto prawie nie znajdziesz darmowego motywu WordPress oferującego efekt paralaksy.
Często Zadawane Pytania
Czy możesz dodać efekt paralaksy, używając tylko Elementora?
Tak, jeśli posiadasz Wersja Elementora Pro. W przeciwnym razie potrzebujesz niestandardowej wtyczki paralaksy CSS lub WordPress, aby dodać efekt. Jednak z wbudowane szablony dostępne w wersji darmowej, możesz pokazać kilka podstawowych efektów.
Dlaczego ElementsKit, skoro istnieją inne wtyczki?
Cóż, istnieje mnóstwo wtyczek, które mogą mieć tę funkcję efekt paralaksy jako funkcja wbudowana. Ale ElementsKit pozwoli Ci pokonać kilka dodatkowych mil. Oprócz ładowania tła wolniej niż pierwszego planu, możesz zastosować animacje dla poszczególnych obrazów. Użytkownicy mają do dyspozycji funkcje, które można w dużym stopniu dostosowywać.
Jakie są zalety efektu paralaksy w WordPress?
Wspomnieliśmy już o niektórych zaletach tła paralaksy. Tworzy Przyjazny dla użytkownika interfejs w witrynie WordPress. Opcja dostosowywania w ElementsKit pozwala przyciągnąć uwagę odbiorców już od pierwszego wrażenia.
Czy przewijanie paralaksy jest szkodliwe dla SEO?
Dobrze, jeśli rozważasz wpis na blogu, nie powinieneś używać efektu paralaksy. Dlaczego? Utrudnia to optymalizację słów kluczowych w poście. Z drugiej strony, w przypadku stron docelowych lub jednostronicowych witryn WordPress, użycie efektu paralaksy nie będzie złym pomysłem pod względem SEO.
Czy mogę dodać zaawansowane tło WordPress za pomocą wtyczki ElementsKit?
Tak, istnieje możliwość dodania niestandardowe i zaawansowane tło z wtyczką ElementsKit. W opcji Efekt ElementsKit odkryj wszystkie konfigurowalne funkcje i wybierz tę, której potrzebujesz.
Czy powinienem używać motywu WordPress z wbudowanym przewijaniem paralaksy?
Cóż, możesz zainstalować paralaksa motyw WordPress z domyślnym efektem paralaksy. Ale to nie będzie realny pomysł. Dodawanie zaawansowanych obrazów tła może być trudne w przypadku funkcji domyślnych. Być może będziesz musiał poświęcić inne istotne funkcje, aby uzyskać efekt przewijania.
Ostatnie słowa
Jeśli dokładnie przeczytałeś ten post, teraz z łatwością możesz dodać efekt paralaksy WordPress do dowolnej witryny internetowej. Chociaż udostępniliśmy trzy różne metody, używając metody Wtyczka ElementsKit to najlepszy pomysł. ElementsKit ma wysoce konfigurowalne funkcje efektu przewijania.
Dodawanie niestandardowe CSS może być również rozwiązaniem, ale wymaga to głębokiej wiedzy na temat kodowania. Więc, zainstaluj ElementsKit Podłącz wtyczki i odkryj nowe możliwości projektowania stron internetowych.




Dodaj komentarz