Selon ContentSqaure, le taux de rebond moyen des sites Web de tous les secteurs est de 45%. Si le taux de rebond de votre site Web est supérieur à cette fourchette, il risque d'être pénalisé dans les résultats de recherche, car le taux de rebond est un facteur de classement crucial. Essayer l’effet parallaxe de WordPress pourrait vous sauver.
Le effet de parallaxe est le plus approprié pour la page d’accueil ou une page de destination pour une meilleure expérience utilisateur. Cela fait une page Web dynamique. Alors, comment pouvez-vous ajouter un effet de parallaxe puisqu'il n'existe pas de telles fonctionnalités dans le WordPress par défaut tableau de bord?
Eh bien, c'est assez simple si vous connaissez le processus. Ne vous inquiétez pas. Dans cet article, je partage un guide détaillé avec le processus complet pour créer des effets de parallaxe dans 3 méthodes simples. Restez à l'écoute et parcourez l'article pour être un pro de l'effet parallaxe.
Qu’est-ce que l’effet parallaxe WordPress ?
L'effet parallaxe dans WordPress est une conception qui charge la page d'arrière-plan à un moment donné. rythme plus lent que le premier plan. C'est une sorte d'illusion qui ressemble à de la 3D mais qui se trouve en réalité sur une surface en 2D. De ce fait, lors du défilement de la souris, la page donne un effet visuel. C’est profond et immersif.
Le défilement Parallax WordPress est un technique de conception Web dans laquelle l'arrière-plan du site Web se déplace à un rythme plus lent que le premier plan.
-Wix
Pourquoi devriez-vous utiliser WordPress à effet parallaxe ?
Il ne fait aucun doute que l’effet de parallaxe est superbe lorsqu’il est ajouté de la bonne manière. Alors, est-il indispensable d'ajouter effets de parallaxe pour n'importe quel site Web? La réponse est non. Mais cela présente certains avantages –
Réduit le taux de rebond
Le taux de rebond a un impact significatif sur le Position dans le classement des moteurs de recherche (SERP). Un taux de rebond plus élevé indique que les utilisateurs ne sont pas intéressés par la page. L'ajout d'effets de parallaxe réduit le taux de rebond en offrant une ambiance immersive au visiteur dès la première impression.
Meilleure expérience utilisateur
Pourquoi les webmasters passent-ils des heures sur la conception de sites Web ? Pour offrir une bonne expérience utilisateur au visiteur, non ? L'effet de parallaxe WordPress fait parfaitement ce travail avec une interface utilisateur classique sur la page.
Plus d'engagement des utilisateurs
Est-ce que tu je veux encourager les utilisateurs doivent-ils entreprendre des actions sur la page ? Ce n’est possible que si vous parvenez à les convaincre. Cela nécessite une impression positive sur la page Web, et vous pouvez le faire parfaitement avec le effet de parallaxe.
Conseil de pro
Améliorez l'interface utilisateur (UI) pour attirer l'audience. Il stimule l’engagement des utilisateurs ainsi que le classement dans les résultats de recherche.
Types d'effets de parallaxe dans WordPress
Bien que le défilement de parallaxe de base est le même, il existe quelques variantes. Reflétant les styles des effets de défilement, il existe quatre types différents d’effets de parallaxe populaires pour les sites Web.
Sur l'effet de défilement
Le plus courant et un type attrayant d'effet de parallaxe est l'effet de défilement. Ici, l’image de fond donne une illusion visuelle en se chargeant plus lentement que le premier plan. Cependant, cela nécessite arrière-plans WordPress avancés pour montrer l'effet.
Animations simples
Il peut s'agir d'une simple animation comme un fondu entrant, un fondu sortant, un zoom avant, un zoom arrière, etc. Habituellement, il est idéal pour les images simples.
Effet d'inclinaison
C'est l'effet de parallaxe WordPress qui incline l'image sélectionnée vers la droite ou la gauche. En fonction de la Code CSS que vous utilisez, ou le plugin de création de page, cela peut varier.
Lors du déplacement de la souris
Comme son nom l'indique, l'effet fonctionne en fonction du mouvement de la souris. Lorsque le visiteur déplace la souris, l'image sélectionnée se déplacera en conséquence et montrer divers effets.
Comment ajouter un effet de parallaxe à n’importe quel thème WordPress ?
Vous pouvez utiliser trois manières différentes pour ajouter un effet de parallaxe dans WordPress :
- ✅ Avec un plugin WordPress parallaxe
- ✅ Ajout de CSS personnalisé
- ✅ Utiliser un thème WordPress avec effet parallaxe
Évidemment, chaque méthode ne conviendra pas à tout le monde. En particulier, si vous n’êtes pas codeur, vous devez rechercher le moyen le plus simple. Pour être honnête, la meilleure façon de montrer des effets de parallaxe avancés est : utiliser le Plugin ElementsKit. Le version mise à jour d'ElementsKit offre des tonnes de fonctionnalités en plus de l'effet de parallaxe avancé.
Vous vous demandez comment ? Consultez la partie suivante de cet article.
Pourquoi ElementsKit ?
Le module complémentaire ElementsKit avec le générateur de pages Elementor permet de concevoir n'importe quel site Web sans connaissances en codage.
Méthode 1 : ajouter un effet de parallaxe à l’aide du plugin WordPress Parallax ElementsKit
L’exécution de la tâche nécessite Elementor et ElementsKit. Donc, avant de commencer, installez ces plugins selon les instructions suivantes.
Étape 1 : Installez le générateur de pages Elementor
Ajoutez et installez le Générateur de pages Elementor avant d'installer le plugin Elements Kit. Si vous avez déjà installé Elementor, ignorez cette étape et passez à la suivante.
Accédez à votre tableau de bord WordPress. Gardez le curseur de la souris sur Plugins et l'option « Ajouter un nouveau » s'affichera.
Dans les options, cliquez sur ajouter un nouveau =>> Recherchez Elementor.

Dans la liste de recherche, vous verrez Elementor comme indiqué dans l'image. Cliquez sur le bouton d'installation, puis activez le plugin.

Étape 2 : Installer le plugin ElementsKit
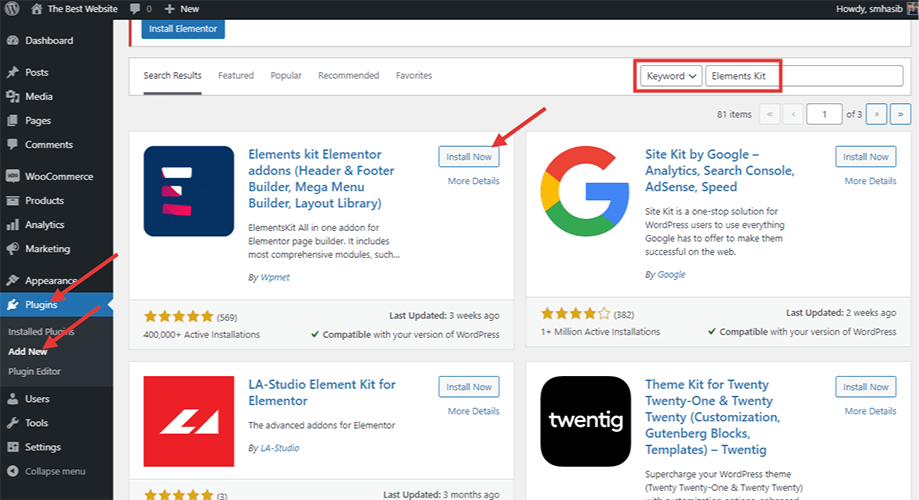
Comme à l'étape précédente, allez à Plugins > Ajouter un nouveau > Rechercher le kit d'éléments. Vous verrez le plugin dans la liste. Appuyez sur le bouton « Installer maintenant », puis activez le plugin. Il s'agit d'un plugin WordPress pour la parallaxe et les fonctionnalités les plus avancées.

Étape 3 : Activez la fonctionnalité Advanced Parallax dans ElementsKit
Le chargement de l'arrière-plan plus lent que celui du premier plan nécessite l'activation d'ElementsKit Module d'effet de parallaxe pour Elementor. Depuis le tableau de bord WordPress, dans la barre de droite, recherchez ElementsKit et cliquez dessus. Dans le panneau d'options, cliquez sur modules.
Dans la liste des modules, activez « Effet Parallax ». Alors enregistrer les modifications.

Étape 4 : Créer une nouvelle page pour ajouter un effet de parallaxe
Depuis le tableau de bord WordPress, accédez à Apparence > Pages > Ajouter un nouveau. Cliquez sur le bouton Ajouter un nouveau et une nouvelle page sera créée.

Sélectionner 'Modifier avec Elementor' du haut.

Étape 5 : ajouter l'image d'arrière-plan WordPress à effet parallaxe
En édition de page, vous pouvez utiliser arrière-plans WordPress avancés pour l'effet parallaxe. Pour ajouter l'image d'arrière-plan, sélectionnez le widget d'image dans la barre de gauche. Faites glisser et déposez le widget dans l'éditeur de page.

Au sommet du widget d'images, vous trouverez des points comme indiqué sur l'image. Cliquez dessus puis allez dans Onglet Style. Choisissez un arrière-plan, puis choisissez le type d'arrière-plan. Sélectionnez une image comme arrière-plan afin que vous puissiez ajouter une image de fond.

Choisissez l'image de la médiathèque WordPress que vous souhaitez afficher à l'arrière.

Étape 6 : ajouter une nouvelle image sur la page
Ajoutez une image supplémentaire sur le écran avec effets ElementsKit. Pour effectuer la tâche, cliquez sur l'icône de l'image. Choisissez l'image que vous souhaitez afficher avec une animation.

Après avoir ajouté la nouvelle image, vous pouvez ajouter la taille de la vignette de l'image à partir de la barre de gauche, comme indiqué dans l'image suivante.

Pour ajouter une animation pour la nouvelle image, accédez à l'onglet avancé du panneau d'options et cliquez sur Effets ElementetsKit. Choisissez le type d'effet dans le menu déroulant.
Vous trouverez quatre options différentes. Choisissez-en un que vous voulez.

Il y en a des tonnes options de personnalisation dans le panneau des options. Parcourez-les un par un et prévisualisez les effets.
Pour en savoir plus, lisez le documentation du module Effet de parallaxe d'ElementsKit pour Elementor.
Enfin, en bas à gauche, il y a un bouton d'aperçu. Appuyez sur le bouton et prévisualisez l'effet d'arrière-plan.

Vous pouvez également consulter l'aperçu pour les appareils mobiles. ElementsKit optimise les pages doivent être réactives afin que les utilisateurs mobiles et les utilisateurs d'onglets vivent la même expérience.
Si tout se passe bien et que les effets ajoutés fonctionnent comme vous le souhaitez, publiez la page sur votre site WordPress.
Méthode 2 : ajouter un effet de parallaxe à l'aide d'un CSS personnalisé
Si vous pouvez coder et souhaitez ajouter l'effet de défilement manuellement, en ajoutant CSS personnalisé est assez. Mais l'ensemble du processus nécessite un opération manuelle.
Tout d’abord, accédez à la médiathèque WordPress et ajoutez l’image pour l’effet parallaxe. Là, vous obtiendrez un URL de l'image de parallaxe. Copiez l'URL pour l'étape suivante.
Dans la zone de publication du tableau de bord WordPress, cliquez sur Ajouter un nouveau. Un nouveau message apparaîtra. Cliquez sur l'icône « + » sur le côté droit, puis cliquez sur Parcourir tout.

Là, postez le code suivant –
<div class="parallax">
<div class="parallax-content">
Votre contenu principal
</div>
</div>
Maintenant tu dois ajouter le CSS personnalisé. Pour cela, accédez à Apparence depuis le tableau de bord WordPress. Sélectionnez Personnaliser.

Choisissez ensuite du CSS supplémentaire.

Il y aura maintenant une section pour le code CSS personnalisé.

Collez ce qui suit Code pour ajouter un effet de parallaxe –
.parallax { background-image: url("https://your_background_image_url_for_parallax_effect"); hauteur : 100% ; pièce jointe d'arrière-plan : corrigé ; position d'arrière-plan : centre ; répétition d'arrière-plan : pas de répétition ; taille de l'arrière-plan : couverture ; marge gauche : -410px ; marge droite : -410px ; } .parallax-content { largeur:50%; marge : 0 automatique ; couleur : #FFF ; rembourrage supérieur : 50 px ; }
Remplacez le lien par le lien image et enregistrez. Vérifiez maintenant l'aperçu et vous verrez l'effet. Cependant, n'importe quel la personnalisation nécessite un codage de niveau avancé. Nous vous suggérons de regarder quelques Tutoriels vidéo WordPress avant d'ajouter un code personnalisé.
Méthode 3 : ajouter un effet de parallaxe dans l’image d’arrière-plan à l’aide des thèmes WordPress Parallax
Vous pouvez également créer des effets de parallaxe en utilisant certains thèmes WordPress. Le processus fonctionne réellement avec les modèles. Différents thèmes WordPress proposent d’importer le contenu de la démo directement dans le site WordPress. Donc, si vous débutez tout juste un site Web WordPress et que vous envisagez ajouter l'effet de parallaxe, consultez les pages de démonstration. Si vous trouvez un modèle avec cette fonctionnalité, importez-le.
Après avoir importé le modèle, supprimez l'image d'arrière-plan de démonstration et les autres sections. Remplacez les autres contenus par le vôtre, puis appuyez sur le bouton Aperçu. Vous aurez la possibilité de vérifier l'effet.
N'oubliez pas que les options avec des fonctionnalités intégrées sont limitées et que vous ne pouvez pas effectuer beaucoup de personnalisation. De plus, vous trouverez difficilement un thème WordPress gratuit offrant l’effet parallaxe.
Questions fréquemment posées
Pouvez-vous ajouter un effet de parallaxe en utilisant uniquement Elementor ?
Oui, si vous avez le Version Elementor Pro. Sinon, vous avez besoin d'un plugin de parallaxe CSS ou WordPress personnalisé pour ajouter l'effet. Cependant, avec le modèles intégrés disponible dans la version gratuite, vous pouvez afficher quelques effets de base.
Pourquoi ElementsKit alors qu’il existe d’autres plugins ?
Eh bien, il existe des tonnes de plugins qui pourraient avoir le effet de parallaxe en tant que fonctionnalité intégrée. Mais ElementsKit vous permettra de parcourir quelques kilomètres supplémentaires. En plus de charger l'arrière-plan plus lentement que le premier plan, vous pouvez utiliser des animations pour des images individuelles. Il existe des fonctionnalités hautement personnalisables pour les utilisateurs.
Quels sont les avantages de l’effet parallaxe dans WordPress ?
Nous avons donc déjà mentionné certains des avantages de arrière-plans de parallaxe. Cela crée un interface conviviale dans un site WordPress. L'option de personnalisation d'ElementsKit permet de capter l'attraction du public dès la première impression.
Le défilement parallaxe est-il mauvais pour le référencement ?
Bien, si vous envisagez un article de blog, vous ne devriez pas utiliser l'effet parallaxe. Pourquoi? Cela rend l’optimisation des mots clés difficile pour la publication. En revanche, pour les landing pages ou les sites WordPress one page, utiliser l’effet parallaxe ne sera pas une mauvaise idée en matière de SEO.
Puis-je ajouter un arrière-plan WordPress avancé avec le plugin ElementsKit ?
Oui, il est possible d'ajouter un arrière-plan personnalisé et avancé avec le plugin ElementsKit. À partir de l'option ElementsKit Effect, découvrez toutes les fonctionnalités personnalisables et choisissez celle qui convient à vos besoins.
Dois-je utiliser un thème WordPress doté d’un défilement parallaxe intégré ?
Eh bien, vous pouvez installer un thème WordPress de parallaxe avec l'effet de parallaxe par défaut. Mais ce ne sera pas une idée réalisable. Ajout d'images d'arrière-plan avancées cela pourrait être difficile avec les fonctionnalités par défaut. En outre, vous devrez peut-être sacrifier certaines autres fonctionnalités essentielles simplement pour profiter de l'effet de défilement.
Derniers mots
Si vous avez étudié attentivement cet article, il vous est désormais facile d’ajouter l’effet parallaxe WordPress à n’importe quel site Web. Bien que nous ayons partagé trois méthodes différentes, en utilisant le Le plugin ElementsKit est la meilleure idée. ElementsKit possède des fonctionnalités hautement personnalisables pour l'effet de défilement.
Ajouter CSS personnalisé pourrait aussi être la solution, mais cela nécessite une connaissance approfondie du codage. Donc, installer le ElementsKit Connectez-vous et explorez de nouvelles opportunités pour la conception de sites Web.




Laisser un commentaire