Elementor-galleriet är en viktig del av alla webbplatser. Anledningarna är enkla, ett bildgalleri kan visa de senaste bilderna, händelseuppdateringar, affärskultur, portfolio och så vidare.
Det finns gott om bildgalleriwidgets tillgängliga på WordPress-marknaden för bildgallerier.
Du kan också dela senaste uppdateringarna genom att visa ett bildgalleri av dina Instagram-bilder på din webbplats.
Medan WordPress gör det enkelt att skapa ett galleri, är det begränsat när det gäller estetik och funktionalitet. Som ett resultat erbjuder vi Elementor galleri widget, vilket gör det enkelt att skapa fantastiska bildgallerier på nolltid.
Du kan konstruera ett grundläggande bildgalleri med den grundläggande Elementor-galleriwidgeten, dvs Fri.
Men för en mer avancerad Elementor-bildgallerivisning kan ElementsKit ge dig stor hjälp. Dess avancerad anpassning, hovringseffekter och rutnätslayouter hjälper dig att skapa ett av de bästa bildgallerierna.
Elementor Image Gallery Widget: Är det värt besväret?
Elementor vinner dragkraft bland webbdesigners och utvecklare, och det hjälper dem att ta deras Webbdesign företag till nästa nivå utan att ha någon kodkunskap.
Användare kan enkelt designa anpassade sidlayouter, sidhuvuden och sidfötter och anpassa praktiskt taget alla aspekter av sin webbplats med hjälp av Elementor (Pro). Bildgalleri-widgeten som tillhandahålls i Elementors Free- och Pro-versioner klarar jobbet, men den är inte särskilt spektakulär.
I Elementor, den Bildgalleriwidgeten har ett traditionellt tillvägagångssätt med begränsad design och kapacitets. Du kan till exempel skapa ett galleri, men inte en layout för Masonry Gallery eller ett filtrerbart galleri. Dessutom är stylingmöjligheterna begränsade.
Även Pro-versionen av Elementor saknar några verktyg som kan skapa hinder för din webbplatshastighet och optimera ditt arbetsflöde. Det är just därför du behöver Elementor-tillägg för att ta Elementor till nästa nivå.
Elementor bildgalleri-widget från ElementsKit ger en olika layout- och funktionsalternativ. Det finns många layoutmöjligheter, filter, bildtextstil, rutnätslayout och mycket mer! 😉
Hur man skapar och anpassar Elementor Gallery
Elementor har ett stort fanskare när det gäller WordPress design och utveckling av webbplatser. Det har också avsevärt minskat mängden tid och arbete som krävs.
Men med ElementsKit an allt-i-ett-tillägg för Elementors stora funktioner, alternativ och funktionalitet, även skapande en komplex designlayout blir en bris.
Elementor-galleriwidgeten från ElementsKit är ett flexibelt verktyg för att lösa kreativa utmaningar. Följande är de mest anmärkningsvärda aspekterna av denna widget:
- Rutnätslayout
- Filtrera galleri
- Elementor Masonry Gallery Layout
- Elementor Gallery med knappen Ladda mer
- Styling och anpassningsalternativ
Elementor är enkel att använda, men du kan uppnå ännu bättre resultat genom att kombinera alla Elementors dolda funktioner med ElementsKit.
Låt oss nu gå in på varje aspekt som kommer att göra ElementsKit till ett bättre alternativ för dig att skapa ett bildgalleri på nolltid.
Tänk på att ElementsKit-galleriwidgeten är tillgänglig med pro version.
Du kan skapa en ny sida och ändra den med Elementor för att komma igång. Du kan också göra ändringar på en befintlig sida. Dra bara bildgalleriets widget till en ny sektion.

I Elementor-galleriwidgeten ElementaKit hittar du 3 avsnitt: Innehåll, Layout, Avancerat– Enkelt och enkelt!
Ladda upp galleriinnehåll
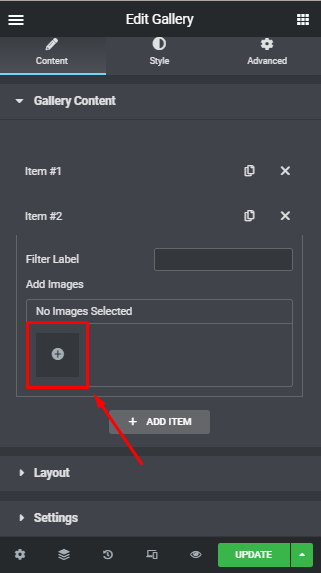
I den Galleri innehåll del, hittar du Artikel #1 och genom att klicka på den ser du filtrera etikett > lägg till bilder > lägg till objekt.

Ditt galleri har bara en flik som standard. Klicka bara på LÄGG TILL VARA för att skapa en ny flik. Kom ihåg det du kan lägga till flera bilder genom att klicka på pennikonen på höger sida av bilderna.
För att lägga till bilder kan du välja från din webbplats eller ladda upp bilder genom att bara klicka på '+' Box på lägga till bilder låda.

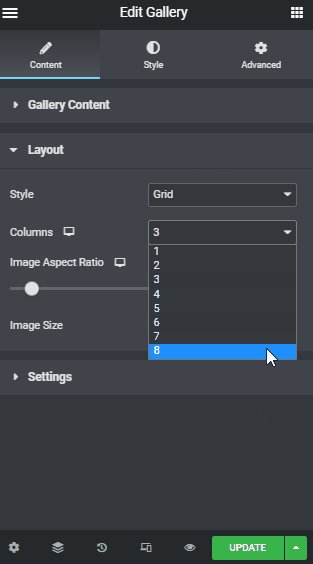
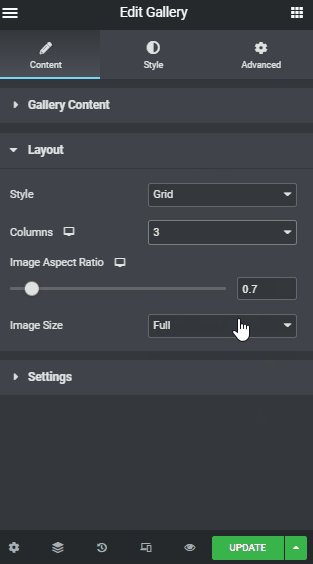
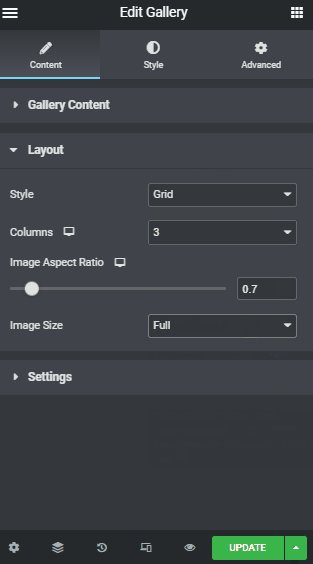
De Layout del handlar om bildplaceringar, där du kan anpassa din bild stil (Grid eller murverk). Du kan också välja antal kolumner du föredrar att ha tillsammans med bildformat och naturligtvis bildstorlek.

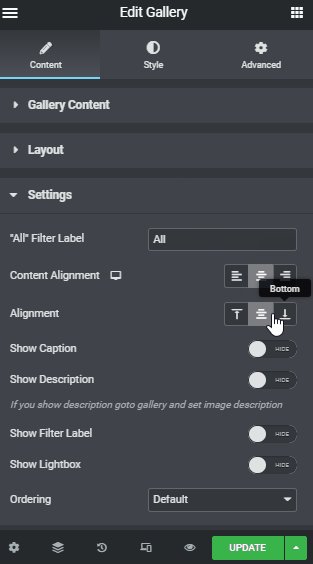
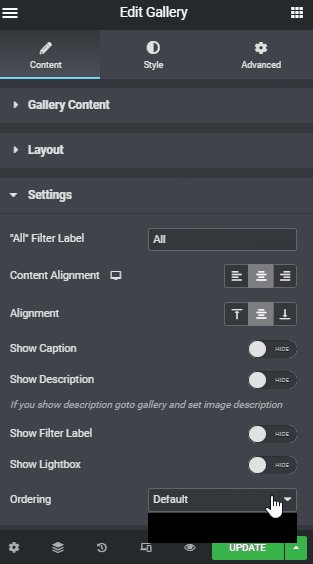
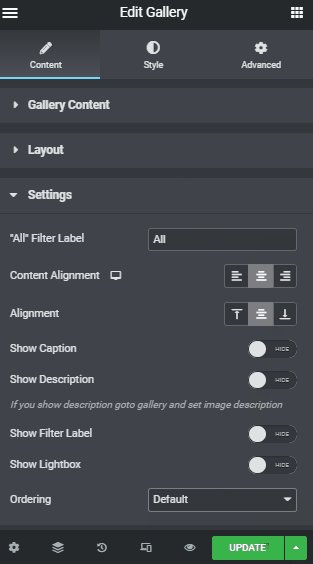
De inställningar sektionen är tillägnad att anpassa andra galleriperspektiv. I vilket du kommer att få innehållsjustering > bildjustering. Du kan också lägga till bildtexter och beskrivningar till bilderna.

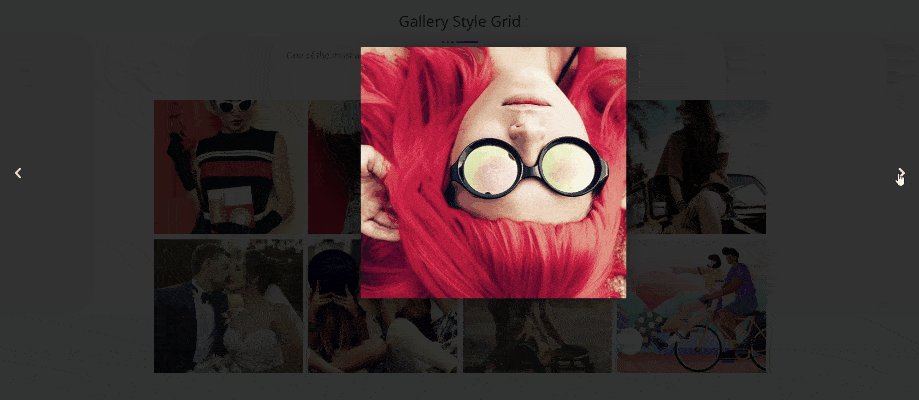
Om du nu föredrar att du lägger till bildbeskrivningar i ditt galleri så följer följande tre avsnitt: Visa filteretikett, Visa ljuslåda och Beställning är för dig.
Elementor Bildgalleri Styling
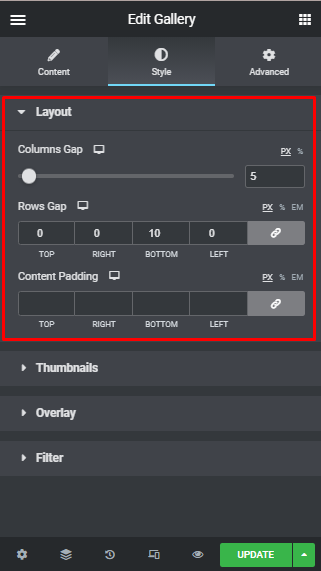
Här i Styling kategori, hittar du Fyra sektioner: Layout, Thumbnails, Overlay och Filtrera. I layoutsektionen kan du anpassa kolumngap, radavstånd, och innehållsutfyllnad. Du kan också lägga till en extern länk till radavstånd och kolumnutfyllnad.

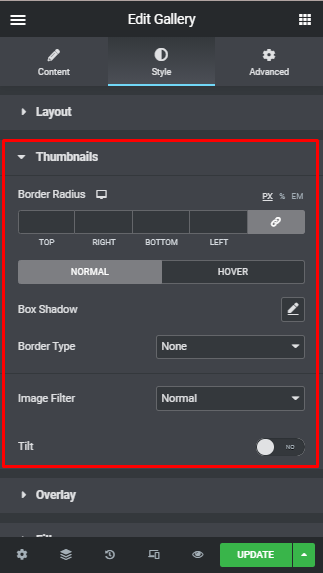
De Miniatyr en del är till för att göra om ditt galleri till mer professionell klädsel. I det här segmentet kan du redigera kant-radie normal eller svävningsanimering, box-skugga, kanttyp, lägga till bildfilter och du kan lägga till en lutningseffekt till dina bilder också.

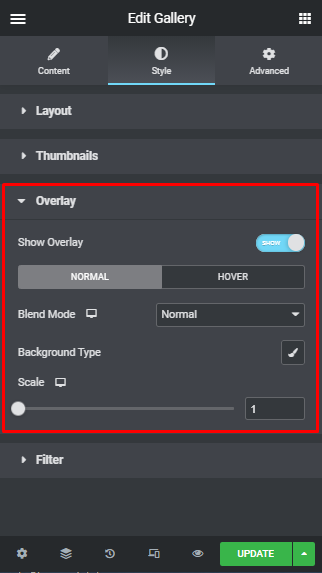
Nu i Täcka över område kan du visa eller dölja täcka över, som inkluderar normal eller svävande animering. Du kan också redigera blandningsläge, bakgrundstyp, och bild skala.

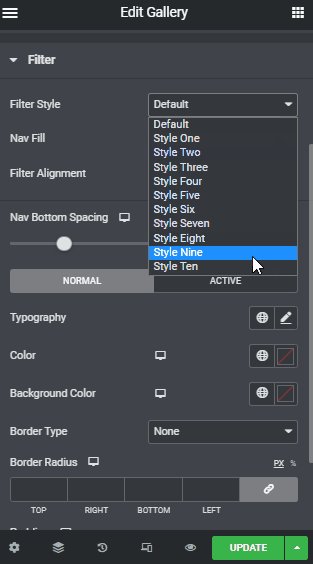
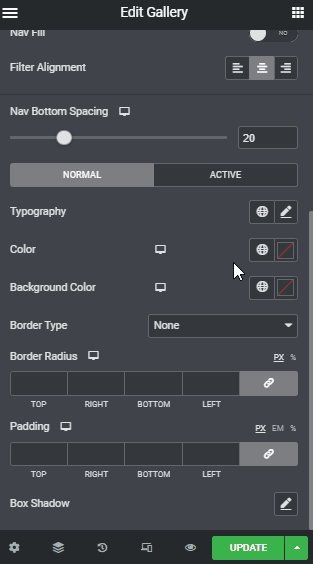
Slutligen, i filtrera del, här får du alla möjliga stileffekter som tar ditt Elementor-bildgalleri till en helt ny nivå.
I det här segmentet kan du välja din filterstil, Gör det möjligt nav fyllning, filterinriktning, Nav bottenavstånd, typografi, Färg, mellanrum, gräns färg, stoppning, och vad inte.

Kort sagt, alla typer av filteralternativ är tillgängliga i den här galleriwidgetdelen. Vilket hjälper dig att skapa det bästa bildgalleriet.
Avancerad anpassning
I denna Avancerad kategori, hittar du alla möjliga moderna alternativ i denna ElementsKit allt-i-ett pro Elementor-galleriwidget. Här är listan över alla avancerade alternativ du kan lägga till dina bilder:
- Avancerad marginal, utfyllnad, Z-index, CSS ID, CSS-klasser.
- ElementsKit-villkor, effekter, klibbiga, avancerat verktygstips.
- Rörelseeffekter, bakgrundseffekter (normal eller hovra), bakgrundstyp.
- Kantstil (normal eller svävande), kanttyp, kantradie, kantskugga.
- Aktivera/inaktivera alternativ för mask, positionering och enhetsrespons.

Du kan använda all styling och avancerade alternativ när du har lagt upp alla bilder i layouten för att förbättra utseendet och känslan. Denna Elementor Image Gallery-widget kommer med en uppsjö av stilalternativ för att anpassa varje del av widgeten.

Vissa ElementsKit-bildlayoutstilar
ElementsKit, ett allt-i-ett-tillägg, erbjuder några fantastiska bildgallerilayouter. Här är några exempel på ElementsKit Elementor-galleridisplaydesigner:
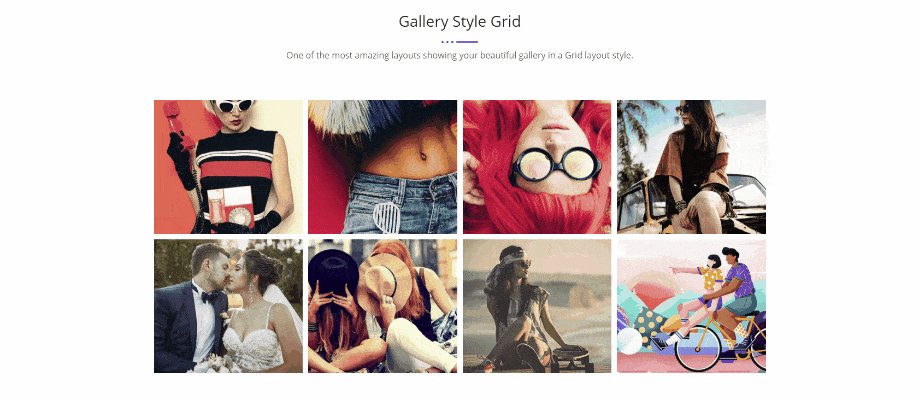
Galleri stil rutnät:

En av de mest fantastiska layouterna som visar ditt vackra galleri i en Grid-layoutstil. Enkel och lättillgänglig för dina webbbesökare.
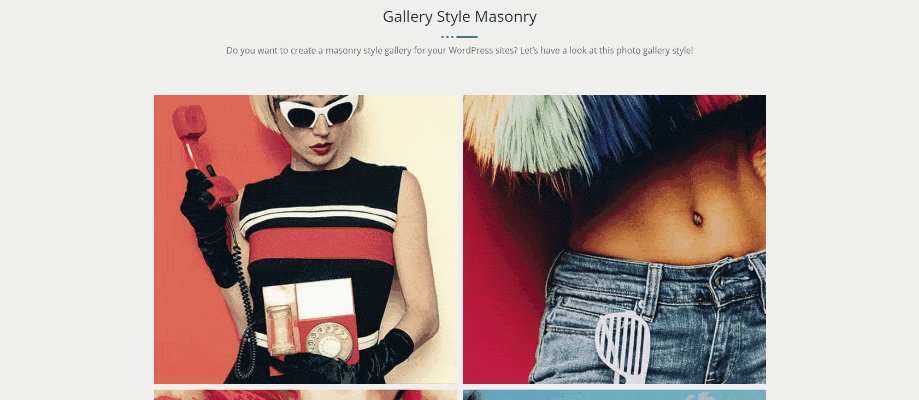
Elementor Masonry Gallery Style:

Vill du skapa ett galleri i murverksstil för dina WordPress-webbplatser? Låt oss ta en titt på denna Elementors fotogalleristil! Supertrendig och attraktiv layoutdesign för att presentera dina önskade bilder.
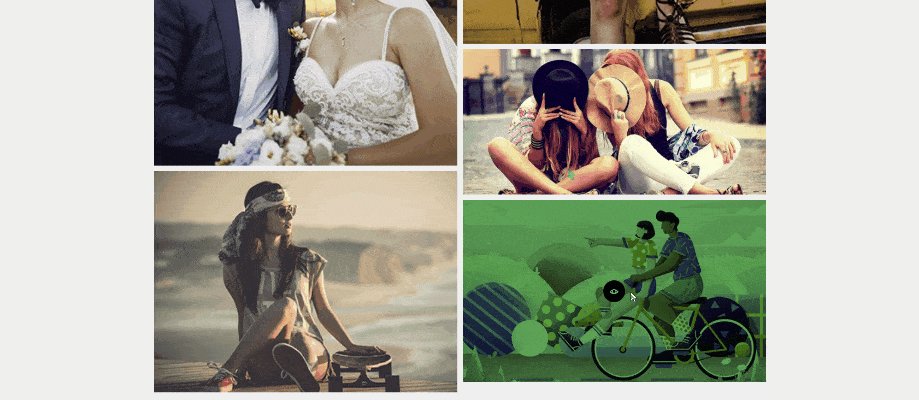
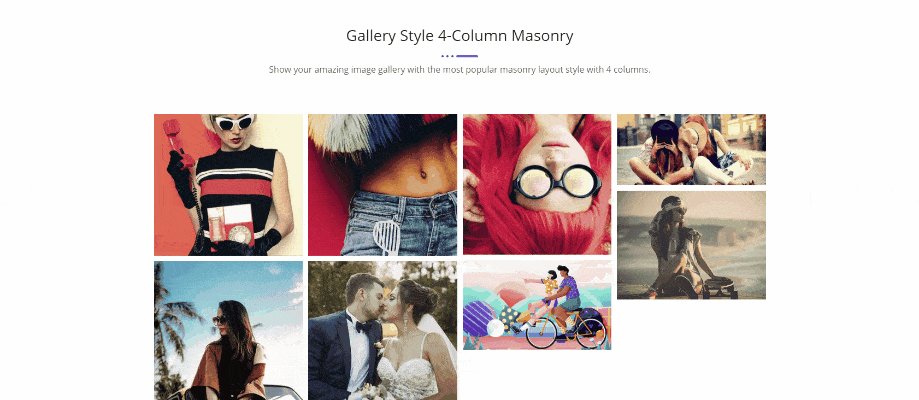
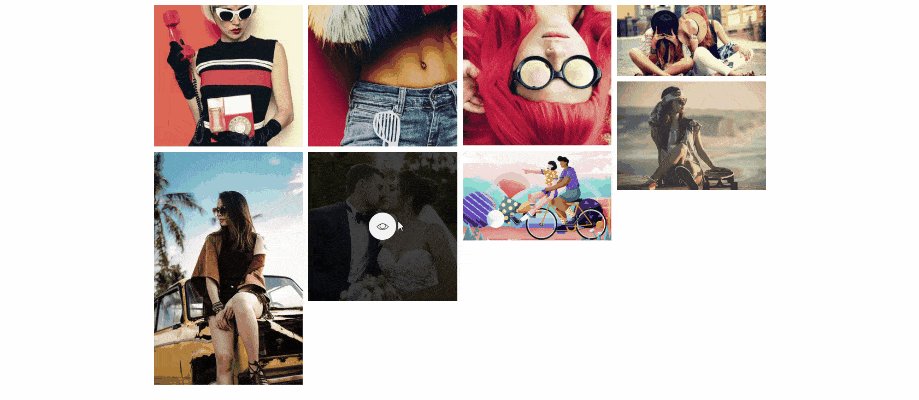
Galleri Style 4 Kolumn Murverk:

Visa ditt fantastiska bildgalleri med den mest populära murverkslayoutstilen med 4 kolumner. För att vara mer specifik kan du lägga till så många kolumner du vill. Men de fyra kolumnerna ser bedårande ut, tycker du inte?
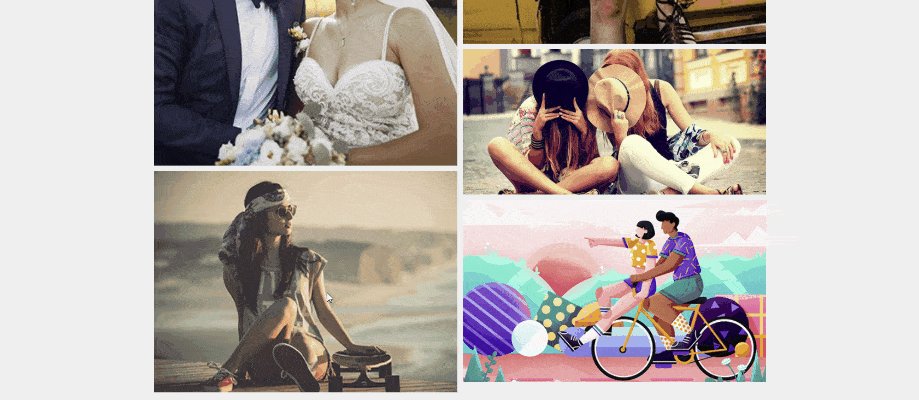
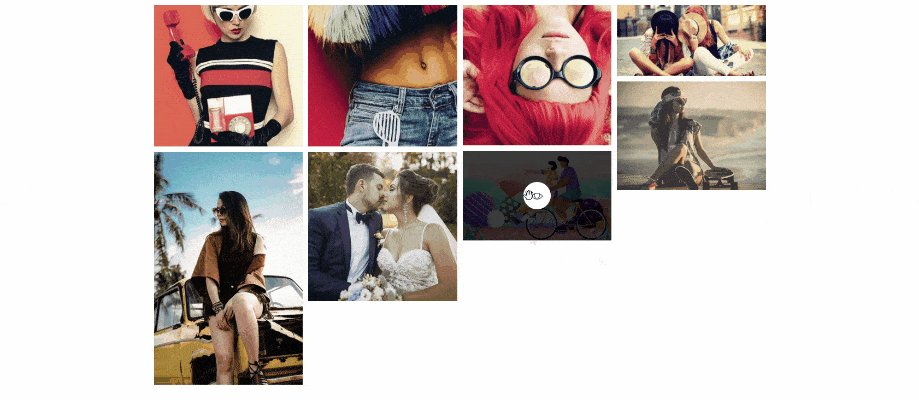
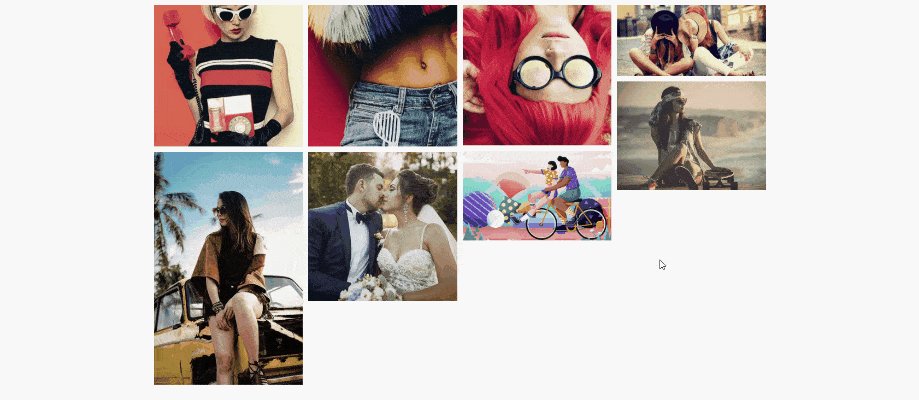
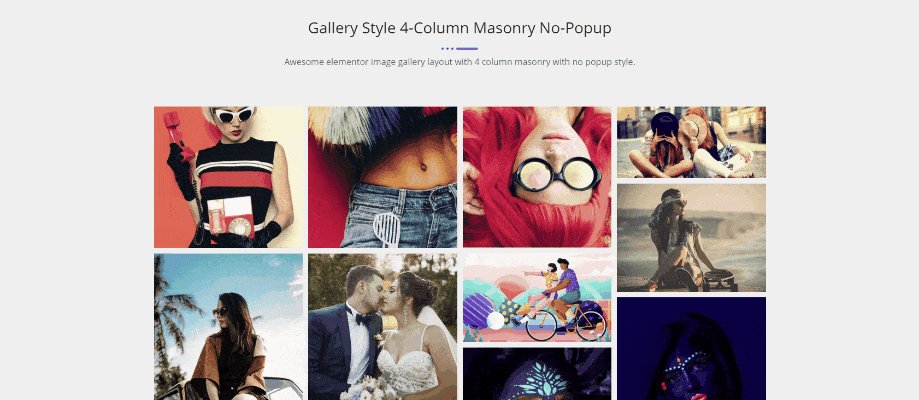
Galleri Style 4 Column Masonry (No-Popup):

Fantastisk Elementor-bildgallerilayout med 4-kolumns murverk utan popup-stil. Subtila och eleganta Elementor-galleridesignexempel för att porträttera bilder för en fullständig överblick över ditt företag.
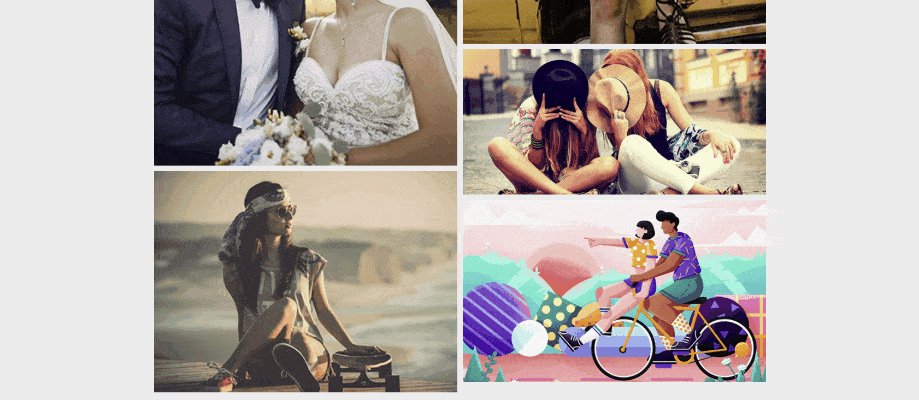
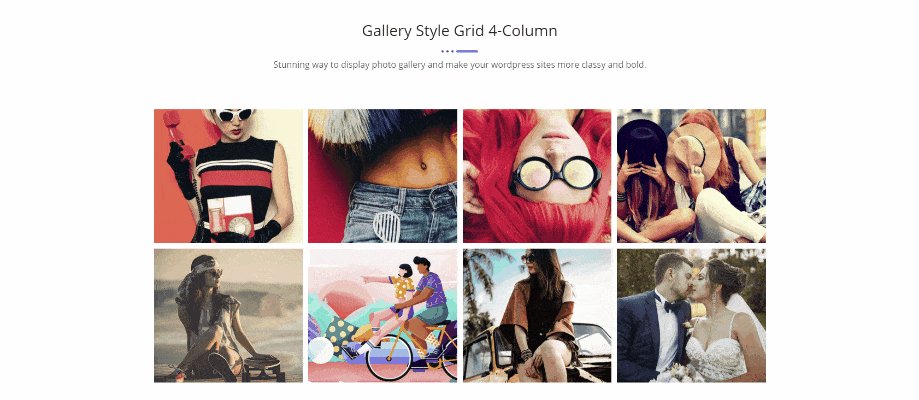
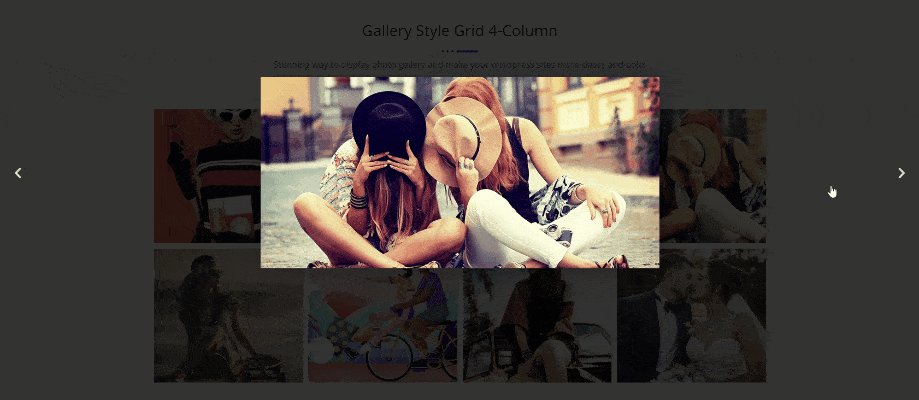
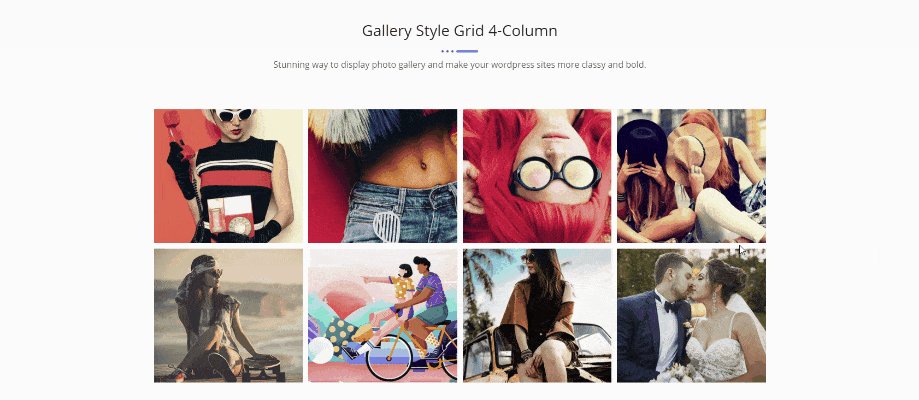
Galleri Style Grid 4 Kolumn i Galleri Widget:

Ett fantastiskt sätt att visa Elementors fotogallerier och göra dina WordPress-webbplatser mer eleganta och djärva. Det är också en av användarens favoriter!
✅ Läs upp hur man skapar flipbox-överlägg och hovrar i WordPress.
Bästa bildgalleristillägg för dig
Här är en lista över topp 5 bildgalleri tillägg i WordPress. Du kan kolla in deras hemsida genom att klicka på titlarna eller bilderna.
1. ElementsKit
ElementsKit allt-i-ett-tillägg för Elementor har ökat sin popularitet ända sedan den kom in på denna WordPress-marknad. Vi har alltid och kommer alltid att titta på våra användares krav och arbetar ständigt för att göra saker bättre!

Med rutmönster, murverk, rörig kolumn, karusal, filteralternativ, bildtext, typografi och många fler listalternativ, ElementsKit-galleriwidget levererar underbart kreativa och kraftfulla gallerier som någonsin har byggts för Elementor Plugin.
- Grid, Masonry, Metro och Carousel
- Flera anpassningsalternativ
- Speciell stylingfunktion
- Obegränsade möjligheter
För dina bildgallerier ger Elementor Image Gallery Widget vackra mönster. Du kan använda filter för att göra dina gallerier mer tillgängliga för dina webbplatsanvändare och visa fotografier i en vacker galleristil.
2. Viktiga tillägg
Visa allt ditt innehåll i vackra och interaktiva mönster med EA Dynamic Gallery. Välj mellan en fantastisk rutmönster eller en attraktiv Elementors murverksdesign. Förvåna dina läsare med svävande animationer och lägg till en popup för att göra dina inlägg verkligt dynamiska.

Essential Addons levererar det mest kreativa och kraftfulla bildgalleriet som någonsin utvecklats för WordPresss Elementor-plugin.
Med flera rutnätsgallerialternativ kan du visa upp ditt blogginnehåll fantastiskt i en attraktiv stil. Lägg till filterkontroller för enklare navigering och svävningsanimering för att få dina inlägg att sticka ut.
3. Nätdel
PowerPack har fantastiska stylingalternativ tillgängliga i Elementor Gallery Widget, kan du skapa fascinerande och funktionella bildgallerier på Elementors webbplatser.

Bygg uppseendeväckande bildgallerier med PowerPack-widgeten som stöder standard WP-galleriet och erbjuder de mest avancerade styling- och anpassningsalternativen.
Denna PowerPack-widget erbjuder ett galleri med rutnät, murverk och rättfärdigade layouter för dina bildgallerier. Varje design anpassas enkelt med standardalternativen som finns tillgängliga i widgeten.
4. CrocoBlock
Om du letar efter ett sätt att visa din portfölj eller skapa ett galleri av ditt arbete, JetElements plugins bildgalleri-widget är verktyget för dig! Det representerar en hel del att visa upp bilderna kreativt i Elementors sidbyggare.

Om du behöver visa upp ditt kreativa arbete, kommer JetElements-plugins Portfolio-widget vara användbar. Den är idealisk för att visa upp fotografier för fotografer, modeller, fastighetsmäklare, designers, målare och arkitekter, bland andra.
5. Premium-tillägg
Med Premium Grid Widget för Elementor kan du skapa interaktiva bilder och videogallerier med ett brett utbud av estetiska och anpassningsalternativ. Du kan konstruera praktiskt taget vilken metrolayout du kan tänka dig med upp till 12 kolumner, och den är 100%-lyhörd.

Du kan göra fantastiska videoshowreels med Media Grid Widget för Elementor Page Builder och bädda in YouTube- och Vimeo-videor, eller så kan du ladda upp din video till WordPress Media Gallery genom att välja videoalternativet "Self Hosted".
FAQ
Murverk innebär att placera bilder vertikalt samtidigt som den ursprungliga höjden på dessa bilder bibehålls. Genom den här murade layouten kan du optimera avståndet mellan bilderna och passa dem på ditt galleri utan att ändra deras höjd och bredd.
ElementsKit är en allt-i-ett och robust lösning som låter dig lägga till olika murverksgallerier till din WordPress-webbplats. Eftersom det stöder Elementors dra-och-släpp-gränssnitt, står det på en helt användarvänlig webbplatsbyggande modell.
Det finns huvudsakligen tre typer av gallerilayouter i Elementor. Den ena är en rutnätsstil som kan ändras genom bildförhållande. Den andra är motiverad genom vilken du kan fixa höjd per rad och justera bredder för varje bild. Slutligen håller murverk bredden fast samtidigt som olika bildhöjder bibehålls.
Slutgiltiga tankar
Slutligen skapas ElementsKit av ett team av WP-specialister, och det får regelbundna uppgraderingar, utmärkta supporttjänster och detaljerad dokumentation.
Med ElementsKit kan du lägga till och anpassa ditt Elementor-galleri professionellt och på nolltid. Allt du behöver göra är att skapa ett galleri i din föredragna stil och sedan använda Elementors bildgalleri-widget för att lägga till det på en sida.
Det tar bara några minuter att lägga till ett galleri i ditt arbetsflöde. ElementsKit kan hjälpa dig att förbättra din webbplats i varje enskild aspekt också.
Slutligen hoppas jag att artikeln var tillräckligt användbar för att ge dig en tydlig bild av Elementors bildgalleri. Om ja, glöm inte att lämna din feedback i kommentarsfältet nedan.



Lämna ett svar