Según ContentSqaure, la tasa de rebote promedio para sitios web en todas las industrias es 45%. Si la tasa de rebote de su sitio web está por encima de este rango, corre el riesgo de ser penalizado en los resultados de búsqueda, ya que la tasa de rebote es un factor de clasificación crucial. Probar el efecto de paralaje de WordPress podría salvarte.
El efecto de paralaje es más adecuado para la página de inicio o una página de destino para una mejor experiencia de usuario. Hace una pagina web dinámica. Entonces, ¿cómo se puede agregar un efecto de paralaje si no existen tales características en el WordPress predeterminado ¿panel?
Bueno, es bastante sencillo si conoces el proceso. No te preocupes. En este artículo, comparto una guía detallada con el proceso completo para crear efectos de paralaje en 3 métodos fáciles. Mantente atento y lee el artículo para convertirte en un profesional del efecto de paralaje.
¿Qué es el efecto Parallax de WordPress?
El efecto de paralaje en WordPress es un diseño que carga la página de fondo en un ritmo más lento que el del primer plano. Es una especie de ilusión que parece 3D pero que en realidad está sobre una superficie 2D. Como resultado, al desplazarse con el mouse, la página produce un efecto visual. Se siente profundo e inmersivo.
El desplazamiento de Parallax en WordPress es una Técnica de diseño web en la que el fondo del sitio web se mueve a un ritmo más lento que el primer plano..
– Wix
¿Por qué debería utilizar WordPress con efecto Parallax?
No hay duda de que el efecto de paralaje luce fantástico cuando se añade de la manera correcta. Entonces, ¿es esencial agregar efectos de paralaje para cualquier sitio web? La respuesta es no. Pero tiene ciertos beneficios:
Reduce la tasa de rebote
La tasa de rebote tiene un impacto significativo en el Posición en el ranking de motores de búsqueda (SERP). Una tasa de rebote más alta indica que los usuarios no están interesados en la página. Agregar efectos de paralaje reduce la tasa de rebote al brindar una sensación de inmersión al visitante en la primera impresión.
Mejor experiencia de usuario
¿Por qué los webmasters dedican horas al diseño de sitios web? Para darle una buena experiencia de usuario al visitante, ¿verdad? El efecto de paralaje de WordPress hace este trabajo perfectamente con una interfaz de usuario clásica en la página.
Más participación del usuario
Tú quiero animar ¿Los usuarios pueden realizar alguna acción en la página? No es posible a menos que puedas convencerlos. Esto requiere una sensación positiva en la página web, y puedes hacerlo perfectamente con el efecto de paralaje.
Consejo profesional
Mejore la interfaz de usuario (UI) para captar la atracción de la audiencia. Aumenta la participación del usuario y la clasificación en los resultados de búsqueda.
Tipos de efectos de paralaje en WordPress
Aunque el desplazamiento de paralaje básico es el mismo, existen algunas variaciones. Como reflejo de los estilos de los efectos de desplazamiento, existen cuatro tipos diferentes de efectos de paralaje populares para sitios web.
En efecto de desplazamiento
Los más comunes y Un tipo atractivo de efecto de paralaje es el efecto de desplazamiento.. Aquí, la imagen de fondo da una ilusión visual al cargarse más lentamente que la de primer plano. Sin embargo, requiere fondos avanzados de WordPress para mostrar el efecto.
Animación sencilla
Podría ser una animación simple como aparecer, desaparecer, acercar, alejar y más. Por lo general, es ideal para imágenes simples.
Efecto de inclinación
Es el efecto de paralaje de WordPress que inclina la imagen seleccionada hacia la derecha o hacia la izquierda. Dependiendo de código CSS que está utilizando, o el complemento de creación de páginas, puede variar.
Al mover el mouse
Como sugiere el nombre, el efecto funciona según el movimiento del mouse. Cuando el visitante mueve el mouse, la imagen seleccionada se moverá en consecuencia y mostrar diversos efectos.
¿Cómo agregar un efecto de paralaje a cualquier tema de WordPress?
Puede utilizar tres formas diferentes de agregar efecto de paralaje en WordPress:
- ✅ Con un complemento de WordPress paralaje
- ✅ Agregar CSS personalizado
- ✅ Usar un tema de WordPress con efecto de paralaje
Obviamente, no todos los métodos son adecuados para todos. En particular, si no eres codificador, debes buscar la forma más sencilla. Para ser honesto, la mejor manera de mostrar efectos de paralaje avanzados es: usar el Complemento ElementsKit. El versión actualizada de ElementsKit ofrece toneladas de funciones además del efecto de paralaje avanzado.
¿Se pregunta cómo? Consulte la siguiente parte de este artículo.
¿Por qué ElementsKit?
El complemento ElementsKit con el creador de páginas Elementor permite diseñar cualquier sitio web sin conocimientos de codificación.
Método 1: agregar efecto Parallax usando el complemento Parallax de WordPress ElementsKit
Realizar la tarea requiere Elementor y Kit de elementos. Entonces, antes de comenzar, instale estos complementos según las siguientes instrucciones.
Paso 1: instale el generador de páginas Elementor
Agregue e instale el Creador de páginas Elementor antes de instalar el complemento Elements Kit. Si ya ha instalado Elementor, omita este paso y continúe con el siguiente.
Vaya a su panel de WordPress. Mantenga el cursor del mouse en Complementos y se mostrará la opción "Agregar nuevo".
De las opciones, haga clic en agregar nuevo = >> Elementor de búsqueda.

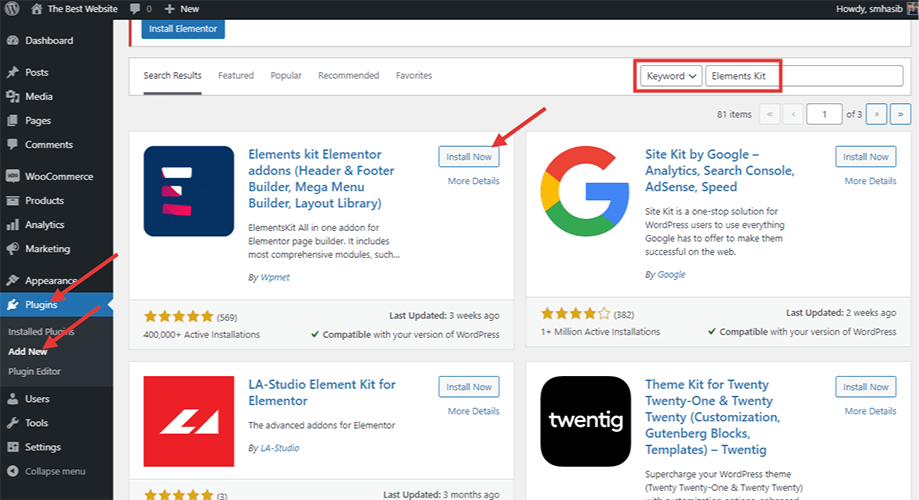
En la lista de búsqueda, verá Elementor como se muestra en la imagen. Haga clic en el botón de instalación y luego active el complemento.

Paso 2: Instale el complemento ElementsKit
Como en el paso anterior, vaya a Complementos > Agregar nuevo > Buscar kit de elementos. Verá el complemento en la lista. Presione el botón 'Instalar ahora' y luego active el complemento. Es un complemento de WordPress para paralaje y las funciones más avanzadas.

Paso 3: habilite la función Parallax avanzada en ElementsKit
Para cargar el fondo más lentamente que el primer plano es necesario habilitar ElementsKit Módulo de efecto de paralaje para Elementor. Desde el panel de WordPress, en la barra derecha, busque ElementsKit y haga clic en él. En el panel de opciones, haga clic en módulos.
De la lista de módulos, habilite 'Efecto Parallax'. Entonces guardar los cambios.

Paso 4: cree una nueva página para agregar efecto de paralaje
Desde el panel de WordPress, vaya a apariencia > Páginas > Agregar nuevo. Haga clic en el botón Agregar nuevo y se creará una nueva página.

Seleccionar 'Editar con Elementor' desde la parte superior.

Paso 5: agregue la imagen de fondo de WordPress con efecto de paralaje
En la edición de páginas, puede utilizar fondos avanzados de WordPress para el efecto de paralaje. Para agregar la imagen de fondo, seleccione el widget de imagen en la barra izquierda. Arrastre y suelte el widget en el editor de páginas.

En la cima del widget de imagen, encontrarás puntos como se muestra en la imagen. Haz clic en él y luego ve a Pestaña de estilo. Elija un fondo y luego elija el tipo de fondo. Seleccione una imagen como fondo para que puedas agregar una imagen de fondo.

Elija la imagen de la biblioteca multimedia de WordPress que desea mostrar en la parte posterior.

Paso 6: agregar una nueva imagen en la página
Añade una imagen adicional en el pantalla con efectos de ElementsKit. Para realizar la tarea, haga clic en el icono de la imagen. Elija la imagen que desea mostrar con animación.

Después de agregar la nueva imagen, puede agregar el tamaño de la miniatura de la imagen desde la barra izquierda como se muestra en la siguiente imagen.

Para agregar animación para la nueva imagen, vaya a la pestaña avanzada en el panel de opciones y haga clic en ElementosEfectos del kit. Elija el tipo de efecto en el menú desplegable.
Encontrarás cuatro opciones diferentes. Elige uno que quieras.

Hay toneladas de opciones de personalización en el panel de opciones. Revise uno por uno y obtenga una vista previa de los efectos.
Para conocer más detalles, lea el Documentación del módulo de efecto de paralaje de ElementsKit para Elementor.
Finalmente, en la parte inferior izquierda hay un botón de vista previa. Pulsa el botón y obtén una vista previa del efecto de fondo.

También puedes consultar la vista previa para dispositivos móviles. ElementsKit optimiza las páginas deben responder para que los usuarios de dispositivos móviles y los usuarios de pestañas experimenten lo mismo.
Si todo va bien y los efectos añadidos funcionan como desea, publique la página en su sitio web de WordPress.
Método 2: agregar efecto de paralaje usando CSS personalizado
Si puede codificar y desea agregar el efecto de desplazamiento manualmente, agregue CSS personalizado es suficiente. Pero todo el proceso necesita un manual de operación.
Primero, vaya a la biblioteca multimedia de WordPress y agregue la imagen para el efecto de paralaje. Allí obtendrás un URL de la imagen de paralaje. Copie la URL para el siguiente paso.
En el área de publicaciones del panel de WordPress, haga clic en agregar nuevo. Aparecerá una nueva publicación. Haga clic en el ícono '+' en el lado derecho y luego haga clic en Examinar todo.

Allí, publique el siguiente código:
<div class="parallax">
<div class="parallax-content">
Tu contenido principal
</div>
</div>
Ahora necesitas agregar el CSS personalizado. Para esto, vaya a Apariencia desde el Panel de WordPress. Seleccione Personalizar.

Luego elija CSS adicional.

Ahora habrá una sección para el código CSS personalizado.

Pega lo siguiente Código para agregar efecto de paralaje –
.parallax {imagen de fondo: url("https://tu_imagen_de_fondo_url_for_parallax_effect"); altura: 100%; adjunto de fondo: fijo; posición de fondo: centro; repetición de fondo: no repetición; tamaño de fondo: portada; margen izquierdo: -410px; margen derecho: -410px; } .parallax-content { ancho: 50%; margen:0 automático; color:#FFF; relleno superior: 50 px; }
Reemplace el enlace con el enlace de la imagen y guárdelo. Ahora revisa la vista previa y verás el efecto. Sin embargo, cualquier la personalización requiere codificación de nivel avanzado. Sugerimos ver algunos Vídeotutoriales de WordPress antes de agregar cualquier código personalizado.
Método 3: agregar efecto Parallax en la imagen de fondo usando temas Parallax WordPress
También puedes crear efectos de paralaje usando algunos temas de WordPress. En realidad, el proceso funciona con las plantillas. Diferentes temas de WordPress ofrecemos importar el contenido de demostración directamente al sitio web de WordPress. Entonces, si recién está comenzando un sitio web de WordPress y está pensando en añadiendo el efecto de paralaje, consulte las páginas de demostración. Si encuentra una plantilla con la función, impórtela.
Después de importar la plantilla, elimine la imagen de fondo de demostración y otras secciones. Reemplace otros contenidos con el suyo y luego presione el botón de vista previa. Tendrás la opción de comprobar el efecto.
Recuerde, las opciones con funciones integradas son limitadas y no puede realizar mucha personalización. Además, difícilmente encontrarás un tema gratuito de WordPress que ofrezca el efecto de paralaje.
Preguntas frecuentes
¿Se puede agregar un efecto de paralaje usando solo Elementor?
Sí, si tienes el Versión Elementor Pro. De lo contrario, necesitará un complemento de paralaje CSS o WordPress personalizado para agregar el efecto. Sin embargo, con el plantillas incorporadas Disponible en la versión gratuita, puedes mostrar algunos efectos básicos.
¿Por qué ElementsKit si bien existen otros complementos?
Bueno, existen toneladas de complementos que podrían tener la efecto de paralaje como característica incorporada. Pero ElementsKit le permitirá recorrer algunos kilómetros más. Además de cargar el fondo más lento que el primer plano, puedes usar animaciones para imágenes individuales. Hay funciones altamente personalizables para los usuarios.
¿Cuáles son los beneficios del efecto Parallax en WordPress?
Entonces, ya hemos mencionado algunos de los beneficios de fondos de paralaje. Crea un interfaz amigable en un sitio de WordPress. La opción de personalización en ElementsKit permite captar la atracción de la audiencia desde la primera impresión.
¿El desplazamiento de paralaje es malo para el SEO?
Bien, Si consideras una publicación de blog, no deberías usar el efecto de paralaje.. ¿Por qué? Dificulta la optimización de palabras clave para la publicación. Por otro lado, para páginas de destino o sitios web de WordPress de una página, utilizar el efecto de paralaje no será una mala idea en términos de SEO.
¿Puedo agregar un fondo avanzado de WordPress con el complemento ElementsKit?
Sí, es posible agregar un fondo personalizado y avanzado con el complemento ElementsKit. Desde la opción Efecto ElementsKit, descubra todas las funciones personalizables y elija la que necesite.
¿Debería utilizar un tema de WordPress que tenga desplazamiento Parallax incorporado?
Bueno, puedes instalar un tema de WordPress de paralaje con el efecto de paralaje predeterminado. Pero esa no será una idea factible. Agregar imágenes de fondo avanzadas Podría ser difícil con las funciones predeterminadas. Además, es posible que tengas que sacrificar algunas otras funciones esenciales sólo para aprovechar el efecto de desplazamiento.
Ultimas palabras
Si ha leído detenidamente esta publicación, ahora le resultará fácil agregar el efecto de paralaje de WordPress a cualquier sitio web. Aunque hemos compartido tres métodos diferentes, utilizando el El complemento ElementsKit es la mejor idea. ElementsKit tiene funciones altamente personalizables para el efecto de desplazamiento.
Añadiendo CSS personalizado También podría ser la solución, pero eso requiere un conocimiento profundo de codificación. Entonces, instalar el kit de elementos Conecte y explore nuevas oportunidades para el diseño de sitios web.


Deja una respuesta