Ifølge ContentSqaure, den gennemsnitlige afvisningsprocent for websteder i alle brancher er 45%. Hvis din hjemmesides afvisningsprocent er over dette interval, risikerer den at blive straffet fra søgeresultatet, da afvisningsprocenten er en afgørende placeringsfaktor. At prøve parallakseeffekten WordPress kan redde dig.
Det parallakse effekt er bedst egnet til hjemmesiden eller en landingsside for en bedre brugeroplevelse. Det laver en webside dynamisk. Så hvordan kan du tilføje en parallakseeffekt, da der ikke er sådanne funktioner i standard WordPress dashboard?
Nå, det er ret ligetil, hvis du kender processen. Vær ikke bekymret. I denne artikel deler jeg en detaljeret guide med hele processen til at skabe parallakseeffekter i 3 nemme metoder. Hold dig opdateret og gå gennem artiklen for at være en pro i parallakseeffekt.
Hvad er Parallax Effect WordPress?
Parallax-effekt i WordPress er et design, der indlæser baggrundssiden på en langsommere hastighed end forgrunden. Det er en slags illusion, der føles som 3D, men som faktisk er på en 2D-overflade. Som følge heraf giver siden en visuel effekt ved muserulning. Det føles dybt og fordybende.
Parallax WordPress-rulning er en webdesignteknik, hvor hjemmesidens baggrund bevæger sig i et langsommere tempo end forgrunden.
– Wix
Hvorfor skal du bruge Parallax Effect WordPress?
Der er ingen tvivl om, at parallakseeffekten ser flot ud, når den tilføjes på den rigtige måde. Så er det vigtigt at tilføje parallakse effekter til enhver hjemmeside? Svaret er nej. Men der er visse fordele ved det –
Reducerer Bounce Rate
Afvisningsprocenten har en betydelig indflydelse på Search Engine Ranking Position (SERP). En højere afvisningsprocent giver et signal om, at brugerne ikke er interesserede i siden. Tilføjelse af parallakse-effekter reducerer afvisningsfrekvensen ved at give en fordybende stemning til den besøgende ved det første indtryk.
Bedre brugeroplevelse
Hvorfor bruger webmastere timer på hjemmesidedesign? For at give en god brugeroplevelse til den besøgende, ikke? Den parallakse WordPress-effekt klarer dette job perfekt med en klassisk brugergrænseflade på siden.
Mere brugerengagement
Gør du ønsker at opmuntre brugere at foretage sig noget på siden? Det er ikke muligt, medmindre du kan overbevise dem. Dette kræver en positiv fornemmelse på websiden, og du kan gøre det perfekt med parallakse effekt.
Pro tip
Forbedre brugergrænsefladen (UI) for at tiltrække publikum. Det øger brugerengagementet såvel som placeringen i søgeresultaterne.
Typer af parallakseeffekter i WordPress
Selvom grundlæggende parallakserulning er det samme, er der nogle variationer for det. Afspejler stilene til rulleeffekter, der er fire forskellige typer populære parallakseeffekter til websteder.
På rulleeffekt
De mest almindelige og attraktiv type parallakseeffekt er rulleeffekten. Her giver baggrundsbilledet en visuel illusion ved at indlæse langsommere end forgrunden. Det kræver dog avancerede WordPress-baggrunde for at vise effekten.
Simpel animation
Det kunne være simpel animation som fading ind, fading ud, zoom ind, zoom ud og mere. Normalt er den ideel til simple billeder.
Vippeeffekt
Det er parallaksen WordPress-effekten, der vipper det valgte billede til højre eller venstre. Afhængigt af CSS kode du bruger, eller sidebygger-plugin'et, kan det variere.
På musebevægelse
Som navnet antyder, virker effekten baseret på musebevægelsen. Når den besøgende bevæger musen, vil det valgte billede flytte sig tilsvarende og vise forskellige effekter.
Sådan tilføjes en parallakseeffekt til ethvert WordPress-tema?
Du kan bruge tre forskellige måder at tilføje parallakseeffekt i WordPress –
- ✅ Med et WordPress-plugin parallakse
- ✅ Tilføjelse af tilpasset CSS
- ✅ Brug af et WordPress-tema med parallakseeffekt
Det er klart, at hver vej ikke passer til alle. Især hvis du ikke er en koder, skal du lede efter den enkleste måde. For at være ærlig er den bedste måde at vise avancerede parallakse-effekter på: ved at bruge ElementsKit plugin. Det opdateret version af ElementsKit tilbyder tonsvis af funktioner udover den avancerede parallakse effekt.
Gad vide hvordan? Tjek næste del af denne artikel.
Hvorfor ElementsKit?
ElementsKit tilføjelse med Elementor sidebygger gør det muligt at designe ethvert websted uden kodningsviden.
Metode 1: Tilføj Parallax Effect ved hjælp af WordPress Parallax Plugin ElementsKit
Udførelse af opgaven kræver Elementor og ElementsKit. Så før du starter, skal du installere disse plugins i henhold til følgende instruktioner.
Trin 1: Installer Elementor Page Builder
Tilføj og installer Elementor sidebygger før du installerer Elements Kit-plugin'et. Hvis du allerede har installeret Elementor, skal du springe dette trin over og gå til det næste.
Gå til dit WordPress Dashboard. Hold musemarkøren på Plugins, og den vil vise 'Tilføj ny' mulighed.
Fra indstillingerne skal du klikke på Tilføj ny=>> Søg i Elementor.

I søgelisten vil du se Elementor som vist på billedet. Klik på installationsknappen, og aktiver derefter pluginnet.

Trin 2: Installer ElementsKit-plugin
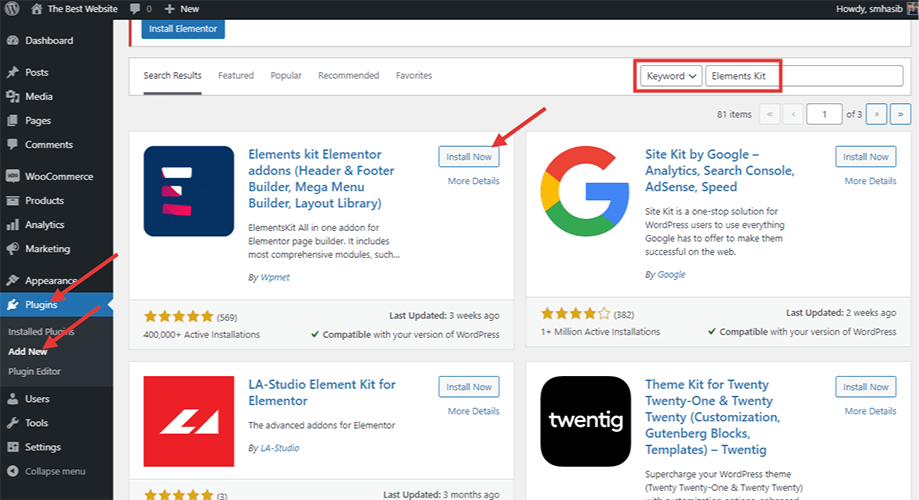
Ligesom det forrige trin, gå til Plugins > Tilføj nyt > Søg efter Elements Kit. Du vil se plugin'et på listen. Tryk på knappen 'Installer nu' og aktiver derefter plugin'et. Det er et WordPress-plugin til parallakse og mest avancerede funktioner.

Trin 3: Aktiver den avancerede Parallax-funktion i ElementsKit
Indlæsning af baggrunden langsommere end forgrunden kræver aktivering af ElementsKit Parallax Effect modul til Elementor. Fra WordPress-dashboardet, i højre bjælke, find ElementsKit og klik på det. Klik på moduler i indstillingspanelet.
Aktiver 'Parallax Effect' fra listen over moduler. Derefter gemme ændringerne.

Trin 4: Opret en ny side for at tilføje parallakseeffekt
Fra WordPress-dashboardet skal du gå til udseende > Sider > Tilføj nyt. Klik på knappen Tilføj ny, og en ny side oprettes.

Vælg 'Rediger med Elementor' fra toppen.

Trin 5: Tilføj parallakseeffekten WordPress-baggrundsbillede
I sideredigering kan du bruge avancerede WordPress-baggrunde for parallakseeffekten. For at tilføje baggrundsbilledet skal du vælge billedwidgetten fra venstre bjælke. Træk og slip widgetten til sideeditoren.

På toppen af billedwidget, vil du finde prikker som vist på billedet. Klik på den, og gå derefter til Fanen Stil. Vælg en baggrund, og vælg derefter baggrundstypen. Vælg et billede som baggrund så du kan tilføje et baggrundsbillede.

Vælg det billede fra WordPress-mediebiblioteket, som du vil vise bagerst.

Trin 6: Tilføj nyt billede på siden
Tilføj et ekstra billede på skærm med ElementsKit-effekter. For at udføre opgaven skal du klikke på billedikonet. Vælg det billede, du vil vise med animation.

Når du har tilføjet det nye billede, kan du tilføje størrelsen på miniaturebilledet fra venstre bjælke som vist på det følgende billede.

For at tilføje animation til det nye billede skal du gå til fanen avanceret i indstillingspanelet og klikke ElementerKit effekter. Vælg effekttype fra rullemenuen.
Du finder fire forskellige muligheder. Vælg en, du ønsker.

Der er tonsvis af tilpasningsmuligheder i indstillingspanelet. Gå igennem en efter en og se en forhåndsvisning af effekterne.
For at lære flere detaljer, læs dokumentation af ElementsKit Parallax Effect modul til Elementor.
Til sidst, nederst til venstre, er der en forhåndsvisningsknap. Tryk på knappen og se en forhåndsvisning af baggrundseffekten.

Du kan også tjekke forhåndsvisningen for mobile enheder. ElementsKit optimerer siderne for at være responsive, så mobilbrugerne og fanebrugerne oplever det samme.
Hvis alt går godt, og de tilføjede effekter virker, som du ønsker, skal du offentliggøre siden på dit WordPress-websted.
Metode 2: Tilføj parallakseeffekt ved hjælp af brugerdefineret CSS
Hvis du kan kode og ønsker at tilføje rulleeffekten manuelt, tilføjer du tilpasset CSS er nok. Men hele processen har brug for en manuel betjening.
Først skal du gå til WordPress mediebibliotek og tilføje billedet til parallakseeffekten. Der får du en URL for parallaksebilledet. Kopiér URL'en til næste trin.
I postområdet på WordPress dashboard skal du klikke på Tilføj ny. Der vises et nyt indlæg. Klik på '+'-ikonet i højre side, og klik derefter på gennemse alle.

Der, post følgende kode -
<div class="parallax">
<div class="parallax-content">
Dit hovedindhold
</div>
</div>
Nu skal du tilføje den tilpassede CSS. For at gøre dette skal du gå til Udseende fra WordPress Dashboard. Vælg Tilpas.

Vælg derefter yderligere CSS.

Nu vil der være en sektion for den brugerdefinerede CSS-kode.

Indsæt følgende Kode for at tilføje parallakse effekt –
.parallax { baggrundsbillede: url("https://dit_baggrundsbillede_url_til_parallakseeffekt"); højde: 100%; baggrundsvedhæftning: fast; baggrundsposition: center; baggrund-gentag: ingen-gentagelse; baggrundsstørrelse: cover; margin-venstre:-410px; margin-right:-410px; } .parallax-content { width:50%; margin:0 auto; farve:#FFF; polstring-top:50px; }
Erstat linket med billedlinket og gem. Tjek nu forhåndsvisningen, og du vil se effekten. Dog kan evt tilpasning kræver kodning på avanceret niveau. Vi foreslår, at du ser nogle WordPress video tutorials før du tilføjer en brugerdefineret kode.
Metode 3: Tilføj Parallax-effekt i baggrundsbillede ved hjælp af Parallax WordPress-temaer
Du kan også oprette parallakseeffekter ved hjælp af nogle WordPress-temaer. Processen fungerer faktisk med skabelonerne. Forskellige WordPress-temaer tilbyde at importere demoindholdet direkte til WordPress-webstedet. Så hvis du lige er begyndt på et WordPress-websted og tænker på tilføjelse af parallakseeffekten, tjek efter demosiderne. Hvis du finder en skabelon med funktionen, skal du importere den.
Efter import af skabelonen skal du fjerne demobaggrundsbilledet og andre sektioner. Erstat andet indhold med dit, og tryk derefter på forhåndsvisningsknappen. Du vil have mulighed for at tjek effekten.
Husk, at muligheder med indbyggede funktioner er begrænsede, og du kan ikke lave meget tilpasning. Desuden vil du næppe finde et gratis WordPress-tema, der tilbyder parallakseeffekten.
Ofte stillede spørgsmål
Kan du tilføje parallakseeffekt ved kun at bruge Elementor?
Ja, hvis du har Elementor Pro version. Ellers har du enten brug for et tilpasset CSS eller WordPress parallax plugin for at tilføje effekten. Dog med indbyggede skabeloner tilgængelig i den gratis version, kan du vise nogle grundlæggende effekter.
Hvorfor ElementsKit, mens der er andre plugins?
Nå, der er tonsvis af plugins derude, der måske har det parallakse effekt som en indbygget funktion. Men ElementsKit giver dig mulighed for at gå et par ekstra miles. Udover at indlæse baggrunden langsommere end forgrunden, kan du bruge animationer til individuelle billeder. Der er meget tilpasselige funktioner til brugere.
Hvad er fordelene ved Parallax Effect i WordPress?
Så vi har allerede nævnt nogle af fordelene ved parallakse baggrunde. Det skaber en brugervenlig grænseflade på et WordPress-websted. Tilpasningsmuligheden i ElementsKit giver mulighed for at fange publikums tiltrækning ved et første indtryk.
Er parallaksescrolling dårligt for SEO?
Godt, hvis du overvejer et blogindlæg, bør du ikke bruge parallakseeffekten. Hvorfor? Det gør søgeordsoptimering vanskelig for indlægget. På den anden side, for landingssider eller WordPress-websteder på én side, vil det ikke være en dårlig idé at bruge parallakseeffekten med hensyn til SEO.
Kan jeg tilføje avanceret WordPress-baggrund med ElementsKit-plugin'et?
Ja, det er muligt at tilføje en tilpasset og avanceret baggrund med ElementsKit plugin. Fra ElementsKit Effect-indstillingen, find ud af alle de brugerdefinerbare funktioner og vælg den rigtige, som du har brug for.
Skal jeg bruge et WordPress-tema, der har indbygget parallakserulning?
Nå, du kan installere en parallax WordPress-tema med standard parallakse effekt. Men det vil ikke være en gennemførlig idé. Tilføjelse af avancerede baggrundsbilleder kan være svært med standardfunktioner. Du skal muligvis også ofre nogle andre vigtige funktioner bare for at få fat i rulleeffekten.
Afsluttende ord
Hvis du er gået grundigt til dette indlæg, er det nu nemt for dig at tilføje parallakseeffekten WordPress til enhver hjemmeside. Selvom vi har delt tre forskellige metoder, bruger vi ElementsKit plugin er den bedste idé. ElementsKit har meget tilpasselige funktioner til rulleeffekten.
Tilføjelse tilpasset CSS kunne også være løsningen, men det kræver et dybt kendskab til kodning. Så, installer ElementsKit Plugin og udforsk nye muligheder for hjemmesidedesignet.


Skriv et svar