De acordo com ContentSqaure, a taxa de rejeição média para sites em todos os setores é 45%. Se a taxa de rejeição do seu site estiver acima dessa faixa, ele corre o risco de ser penalizado no resultado da pesquisa, pois a taxa de rejeição é um fator crucial de classificação. Experimentar o efeito de paralaxe do WordPress pode salvar você.
O efeito de paralaxe é mais adequado para a página inicial ou página de destino para uma melhor experiência do usuário. Faz uma página da web dinâmico. Então, como você pode adicionar um efeito de paralaxe, já que não existem tais recursos no WordPress padrão painel?
Bem, é bastante simples se você conhece o processo. Não se preocupe. Neste artigo, estou compartilhando um guia detalhado com o processo completo para criar efeitos de paralaxe em 3 métodos fáceis. Fique ligado e leia o artigo para ser um profissional em efeito de paralaxe.
O que é WordPress com efeito paralaxe?
O efeito paralaxe no WordPress é um design que carrega a página de fundo em um taxa mais lenta do que o primeiro plano. É um tipo de ilusão que parece 3D, mas na verdade está em uma superfície 2D. Como resultado, ao rolar o mouse, a página dá um efeito visual. Parece profundo e envolvente.
A rolagem Parallax WordPress é um técnica de web design em que o plano de fundo do site se move em um ritmo mais lento do que o primeiro plano.
-Wix
Por que você deve usar o WordPress com efeito paralaxe?
Não há dúvida de que o efeito de paralaxe fica ótimo quando adicionado da maneira certa. Então, é essencial adicionar efeitos de paralaxe para qualquer site? A resposta é não. Mas há certos benefícios nisso -
Reduz a taxa de rejeição
A taxa de rejeição tem um impacto significativo no Posição de classificação no mecanismo de pesquisa (SERP). Uma taxa de rejeição mais alta sinaliza que os usuários não estão interessados na página. Adicionar efeitos de paralaxe reduz a taxa de rejeição, proporcionando uma vibração envolvente ao visitante na primeira impressão.
Melhor experiência do usuário
Por que os webmasters gastam horas no design de sites? Para dar uma boa experiência de usuário ao visitante, certo? O efeito de paralaxe do WordPress faz esse trabalho perfeitamente com uma interface de usuário clássica na página.
Mais envolvimento do usuário
Você quero encorajar os usuários realizem alguma ação na página? Não é possível a menos que você consiga convencê-los. Isso requer uma sensação positiva na página da web, e você pode fazer isso perfeitamente com o efeito de paralaxe.
Dica profissional
Melhore a interface do usuário (IU) para atrair a atração do público. Aumenta o envolvimento do usuário, bem como a classificação nos resultados de pesquisa.
Tipos de efeitos de paralaxe no WordPress
Embora o rolagem paralaxe básica é o mesmo, existem algumas variações para isso. Refletindo os estilos de efeitos de rolagem, existem quatro tipos diferentes de efeitos de paralaxe populares para sites.
Efeito de rolagem
O mais comum e tipo atraente de efeito de paralaxe é o efeito de rolagem. Aqui, a imagem de fundo dá uma ilusão visual ao carregar mais lentamente que o primeiro plano. No entanto, exige fundos avançados de WordPress para mostrar o efeito.
Animação Simples
Pode ser uma animação simples, como fade in, fade out, zoom in, zoom out e muito mais. Geralmente é ideal para imagens simples.
Efeito de inclinação
É o efeito de paralaxe do WordPress que inclina a imagem selecionada para a direita ou para a esquerda. Dependendo do Código CSS você está usando ou o plug-in do construtor de páginas, isso pode variar.
Ao mover o mouse
Como o nome sugere, o efeito funciona com base no movimento do mouse. Quando o visitante move o mouse, a imagem selecionada se moverá de acordo e mostrar vários efeitos.
Como adicionar um efeito de paralaxe a qualquer tema WordPress?
Você pode usar três maneiras diferentes de adicionar efeito de paralaxe no WordPress –
- ✅ Com um plugin WordPress paralaxe
- ✅ Adicionando CSS personalizado
- ✅ Usando um tema WordPress com efeito paralaxe
Obviamente, cada forma não irá agradar a todos. Principalmente, se você não é um programador, deve estar procurando a maneira mais simples. Para ser honesto, a melhor maneira de mostrar efeitos de paralaxe avançados é: usar o Plug-in ElementsKit. O versão atualizada do ElementsKit está oferecendo vários recursos além do efeito de paralaxe avançado.
Quer saber como? Confira a próxima parte deste artigo.
Por que ElementsKit?
O complemento ElementsKit com construtor de páginas Elementor torna possível projetar qualquer site sem conhecimento de codificação.
Método 1: adicionar efeito de paralaxe usando WordPress Parallax Plugin ElementsKit
Executar a tarefa requer Elementor e Kit de Elementos. Portanto, antes de começar, instale esses plug-ins conforme as instruções a seguir.
Etapa 1: instale o construtor de páginas Elementor
Adicione e instale o Construtor de páginas Elementor antes de instalar o plugin Elements Kit. Se você já instalou o Elementor, pule esta etapa e vá para a próxima.
Vá para o seu painel do WordPress. Mantenha o cursor do mouse sobre Plugins e aparecerá a opção ‘Adicionar Novo’.
Nas opções, clique em adicionar novo=>> Elemento de pesquisa.

Na lista de pesquisa, você verá Elementor conforme mostrado na imagem. Clique no botão instalar e ative o plugin.

Etapa 2: instalar o plug-in ElementsKit
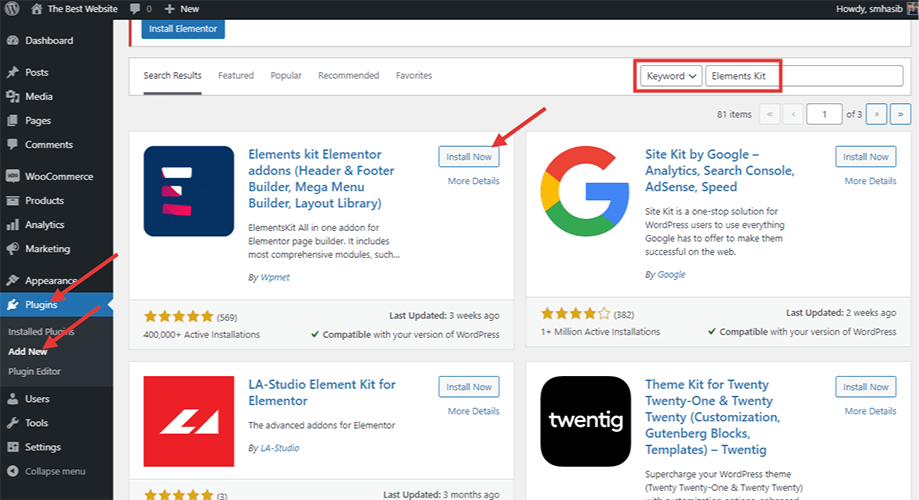
Como na etapa anterior, vá para Plug-ins > Adicionar novo > Kit de pesquisa de elementos. Você verá o plugin na lista. Clique no botão ‘Instalar agora’ e ative o plugin. É um plugin WordPress para paralaxe e recursos mais avançados.

Etapa 3: ativar o recurso de paralaxe avançado no ElementsKit
Carregar o fundo mais lentamente do que o primeiro plano requer a ativação do ElementsKit Módulo de efeito paralaxe para Elementor. No painel do WordPress, na barra direita, encontre ElementsKit e clique nele. No painel de opções, clique em módulos.
Na lista de módulos, habilite 'Efeito Parallax'. Então salve as alterações.

Etapa 4: crie uma nova página para adicionar efeito de paralaxe
No painel do WordPress, vá para aparência > Páginas > Adicionar novo. Clique no botão adicionar novo e uma nova página será criada.

Selecione 'Editar com Elementor' do topo.

Etapa 5: adicionar a imagem de fundo do WordPress com efeito paralaxe
Na edição de páginas, você pode usar fundos avançados de WordPress para o efeito de paralaxe. Para adicionar a imagem de fundo, selecione o widget de imagem na barra esquerda. Arraste e solte o widget no editor de páginas.

No topo do widget de imagem, você encontrará pontos conforme mostrado na imagem. Clique nele e vá para o Aba Estilo. Escolha um plano de fundo e, em seguida, escolha o tipo de plano de fundo. Selecione uma imagem como fundo para que você possa adicionar uma imagem de fundo.

Escolha a imagem da biblioteca de mídia do WordPress que deseja mostrar no verso.

Etapa 6: adicionar nova imagem na página
Adicione uma imagem adicional no tela com efeitos ElementsKit. Para realizar a tarefa, clique no ícone da imagem. Escolha a imagem que deseja mostrar com animação.

Depois de adicionar a nova imagem, você pode adicionar o tamanho da miniatura da imagem na barra esquerda, conforme mostrado na imagem a seguir.

Para adicionar animação à nova imagem, vá até a aba avançada no painel de opções e clique em Efeitos do ElementetsKit. Escolha o tipo de efeito no menu suspenso.
Você encontrará quatro opções diferentes. Escolha um que você deseja.

Existem toneladas de opções de personalização no painel de opções. Percorra um por um e visualize os efeitos.
Para saber mais detalhes, leia o documentação do módulo ElementsKit Parallax Effect para Elementor.
Por fim, no canto inferior esquerdo, há um botão de pré-visualização. Aperte o botão e pré-visualize o efeito de fundo.

Você também pode verificar a visualização para dispositivos móveis. ElementsKit otimiza as páginas sejam responsivas para que os usuários móveis e usuários de guias tenham a mesma experiência.
Se tudo correr bem e os efeitos adicionados funcionarem como você deseja, publique a página no seu site WordPress.
Método 2: adicionar efeito de paralaxe usando CSS personalizado
Se você sabe codificar e deseja adicionar o efeito de rolagem manualmente, adicione CSS customizado basta. Mas todo o processo precisa de um operação manual.
Primeiro, vá para a biblioteca de mídia do WordPress e adicione a imagem para o efeito de paralaxe. Lá você receberá um URL para a imagem de paralaxe. Copie o URL para a próxima etapa.
Na área de postagem do painel do WordPress, clique em adicionar novo. Uma nova postagem aparecerá. Clique no ícone '+' no lado direito e clique em procurar tudo.

Lá, poste o seguinte código –
<div class="parallax">
<div class="parallax-content">
Seu conteúdo principal
</div>
</div>
Agora você precisa adicione o CSS personalizado. Para isso, vá para Aparência no painel do WordPress. Selecione Personalizar.

Em seguida, escolha CSS adicional.

Agora haverá uma seção para o código CSS personalizado.

Cole a seguinte Código para adicionar efeito de paralaxe –
.parallax {imagem de fundo: url("https://your_background_image_url_for_parallax_effect"); altura: 100%; anexo de fundo: fixo; posição de fundo: centro; repetição em segundo plano: sem repetição; tamanho do fundo: capa; margem esquerda: -410px; margem direita: -410px; } .parallax-content { largura:50%; margem:0 automático; cor:#FFF; preenchimento superior: 50px; }
Substitua o link pelo link da imagem e salve. Agora verifique a visualização e você verá o efeito. No entanto, qualquer a personalização requer codificação de nível avançado. Sugerimos assistir alguns Tutoriais em vídeo WordPress antes de adicionar qualquer código personalizado.
Método 3: adicionar efeito de paralaxe na imagem de fundo usando temas WordPress de paralaxe
Você também pode criar efeitos de paralaxe usando alguns temas do WordPress. O processo realmente funciona com os modelos. Diferentes temas WordPress ofereça-se para importar o conteúdo de demonstração diretamente para o site WordPress. Então, se você está apenas começando um site WordPress e pensando em adicionando o efeito de paralaxe, verifique as páginas de demonstração. Se você encontrar um modelo com o recurso, importe-o.
Após importar o modelo, remova a imagem de fundo de demonstração e outras seções. Substitua outros conteúdos pelos seus e clique no botão de visualização. Você terá a opção de verifique o efeito.
Lembre-se de que as opções com recursos integrados são limitadas e você não pode fazer muita personalização. Além disso, dificilmente você encontrará um tema WordPress gratuito que ofereça o efeito de paralaxe.
perguntas frequentes
Você pode adicionar efeito de paralaxe usando apenas Elementor?
Sim, se você tiver o Versão Elementor Pro. Caso contrário, você precisará de um plugin de paralaxe CSS personalizado ou WordPress para adicionar o efeito. Contudo, com o modelos integrados disponível na versão gratuita, você pode mostrar alguns efeitos básicos.
Por que ElementsKit embora existam outros plug-ins?
Bem, existem muitos plug-ins por aí que podem ter o efeito de paralaxe como um recurso integrado. Mas ElementsKit permitirá que você percorra alguns quilômetros extras. Além de carregar o fundo mais lentamente que o primeiro plano, você pode usar animações para imagens individuais. Existem recursos altamente personalizáveis para os usuários.
Quais são os benefícios do efeito paralaxe no WordPress?
Então, já mencionamos alguns dos benefícios do fundos de paralaxe. Isso cria um interface amigável em um site WordPress. A opção de personalização no ElementsKit permite atrair a atração do público na primeira impressão.
A rolagem paralaxe é ruim para SEO?
Bem, se você considerar uma postagem de blog, não deverá usar o efeito de paralaxe. Por que? Isso dificulta a otimização de palavras-chave para a postagem. Por outro lado, para landing pages ou sites WordPress de uma página, usar o efeito paralaxe não será uma má ideia em relação ao SEO.
Posso adicionar plano de fundo avançado do WordPress com o plug-in ElementsKit?
Sim, é possível adicionar um plano de fundo personalizado e avançado com o plugin ElementsKit. Na opção ElementsKit Effect, descubra todos os recursos personalizáveis e escolha o que você precisa.
Devo usar um tema WordPress com rolagem paralaxe integrada?
Bem, você pode instalar um tema WordPress de paralaxe com o efeito de paralaxe padrão. Mas essa não será uma ideia viável. Adicionando imagens de fundo avançadas pode ser difícil com recursos padrão. Além disso, talvez você precise sacrificar alguns outros recursos essenciais apenas para obter o efeito de rolagem.
Palavras Finais
Se você leu esta postagem detalhadamente, agora é fácil adicionar o efeito de paralaxe do WordPress a qualquer site. Embora tenhamos compartilhado três métodos diferentes, usando o O plugin ElementsKit é a melhor ideia. ElementsKit possui recursos altamente personalizáveis para o efeito de rolagem.
Adicionando CSS customizado também poderia ser a solução, mas isso requer um profundo conhecimento de codificação. Então, instale o ElementsKit Conecte-se e explore novas oportunidades para o design do site.


Deixe um comentário