Secondo ContentSqaure, la frequenza di rimbalzo media per i siti Web di tutti i settori è 45%. Se la frequenza di rimbalzo del tuo sito web è superiore a questo intervallo, corre il rischio di essere penalizzato dai risultati di ricerca poiché la frequenza di rimbalzo è un fattore di ranking cruciale. Provare l’effetto parallasse WordPress potrebbe salvarti.
IL effetto di parallasse è più adatto per la home page o una pagina di destinazione per una migliore esperienza utente. Crea una pagina web dinamico. Quindi, come puoi aggiungere un effetto di parallasse poiché non ci sono tali funzionalità nel file WordPress predefinito pannello di controllo?
Bene, è abbastanza semplice se conosci il processo. Non preoccuparti. In questo articolo, condivido una guida dettagliata con il processo completo per creare effetti di parallasse 3 metodi semplici. Resta sintonizzato e leggi l'articolo per diventare un professionista dell'effetto parallasse.
Cos'è l'effetto parallasse WordPress?
L'effetto parallasse in WordPress è un design che carica la pagina di sfondo in un attimo velocità più lenta rispetto al primo piano. È una sorta di illusione che sembra 3D ma in realtà è su una superficie 2D. Di conseguenza, durante lo scorrimento del mouse, la pagina dà un effetto visivo. Sembra profondo e coinvolgente.
Lo scorrimento Parallax WordPress è un tecnica di web design in cui lo sfondo del sito web si muove a un ritmo più lento rispetto al primo piano.
– Wix
Perché dovresti utilizzare WordPress con effetto parallasse?
Non c'è dubbio che l'effetto di parallasse sia eccezionale se aggiunto nel modo giusto. Quindi è essenziale aggiungere effetti di parallasse per qualsiasi sito web? La risposta è no. Ma ci sono alcuni vantaggi:
Riduce la frequenza di rimbalzo
La frequenza di rimbalzo ha un impatto significativo sul Posizione nel ranking dei motori di ricerca (SERP). Una frequenza di rimbalzo più elevata indica che gli utenti non sono interessati alla pagina. L'aggiunta di effetti di parallasse riduce la frequenza di rimbalzo fornendo al visitatore un'atmosfera coinvolgente alla prima impressione.
Migliore esperienza utente
Perché i webmaster dedicano ore alla progettazione di siti Web? Per offrire una buona esperienza utente al visitatore, giusto? L'effetto parallasse WordPress fa perfettamente questo lavoro con un'interfaccia utente classica sulla pagina.
Maggiore coinvolgimento degli utenti
Fai vuole incoraggiare agli utenti di eseguire qualsiasi azione sulla pagina? Non è possibile se non riesci a convincerli. Ciò richiede un'atmosfera positiva sulla pagina web e puoi farlo perfettamente con il effetto di parallasse.
Suggerimento professionale
Migliora l'interfaccia utente (UI) per attirare l'attenzione del pubblico. Aumenta il coinvolgimento degli utenti e il posizionamento nei risultati di ricerca.
Tipi di effetti di parallasse in WordPress
Sebbene il scorrimento parallasse di base è lo stesso, ci sono alcune varianti per questo. Riflettendo gli stili degli effetti di scorrimento, esistono quattro diversi tipi di effetti di parallasse popolari per i siti Web.
Sull'effetto di scorrimento
Il più comune e Un tipo interessante di effetto di parallasse è l'effetto di scorrimento. In questo caso, l'immagine di sfondo crea un'illusione visiva caricandosi più lentamente rispetto a quella in primo piano. Tuttavia, richiede sfondi WordPress avanzati per mostrare l'effetto.
Animazione semplice
Potrebbe trattarsi di una semplice animazione come dissolvenza in apertura, dissolvenza in chiusura, ingrandimento, rimpicciolimento e altro ancora. Di solito, è l'ideale per immagini semplici.
Effetto inclinabile
È l'effetto parallasse di WordPress che inclina l'immagine selezionata a destra o a sinistra. Dipende da Codice CSS che stai utilizzando o il plug-in per la creazione di pagine, potrebbe variare.
Al movimento del mouse
Come suggerisce il nome, l'effetto funziona in base al movimento del mouse. Quando il visitatore muove il mouse, l'immagine selezionata si sposterà di conseguenza e mostrano vari effetti.
Come aggiungere un effetto parallasse a qualsiasi tema WordPress?
Puoi utilizzare tre modi diversi per aggiungere l'effetto parallasse in WordPress:
- ✅ Con un plugin WordPress parallasse
- ✅ Aggiunta di CSS personalizzati
- ✅ Utilizzo di un tema WordPress con effetto parallasse
Ovviamente, ogni modo non andrà bene per tutti. In particolare, se non sei un programmatore, probabilmente stai cercando il modo più semplice. Ad essere onesti, il modo migliore per mostrare gli effetti di parallasse avanzati è: usare il file Plug-in ElementsKit. IL versione aggiornata di ElementsKit offre tantissime funzionalità oltre all'effetto di parallasse avanzato.
Ti chiedi come? Controlla la parte successiva di questo articolo.
Perchè ElementsKit?
Il componente aggiuntivo ElementsKit con il generatore di pagine Elementor consente di progettare qualsiasi sito Web senza conoscenze di codifica.
Metodo 1: Aggiungi l'effetto Parallax utilizzando il plugin Parallax ElementsKit di WordPress
L'esecuzione dell'attività richiede Elementor e ElementsKit. Quindi, prima di iniziare, installa questi plugin seguendo le seguenti istruzioni.
Passaggio 1: installa Elementor Page Builder
Aggiungi e installa il Generatore di pagine Elementor prima di installare il plugin Elements Kit. Se hai già installato Elementor, salta questo passaggio e vai al successivo.
Vai alla dashboard di WordPress. Mantieni il cursore del mouse su Plugin e verrà visualizzata l'opzione "Aggiungi nuovo".
Dalle opzioni, fare clic su aggiungi nuovo=>> Cerca Elementor.

Nell'elenco di ricerca, vedrai Elementor come mostrato nell'immagine. Fare clic sul pulsante di installazione e quindi attivare il plug-in.

Passaggio 2: installa il plug-in ElementsKit
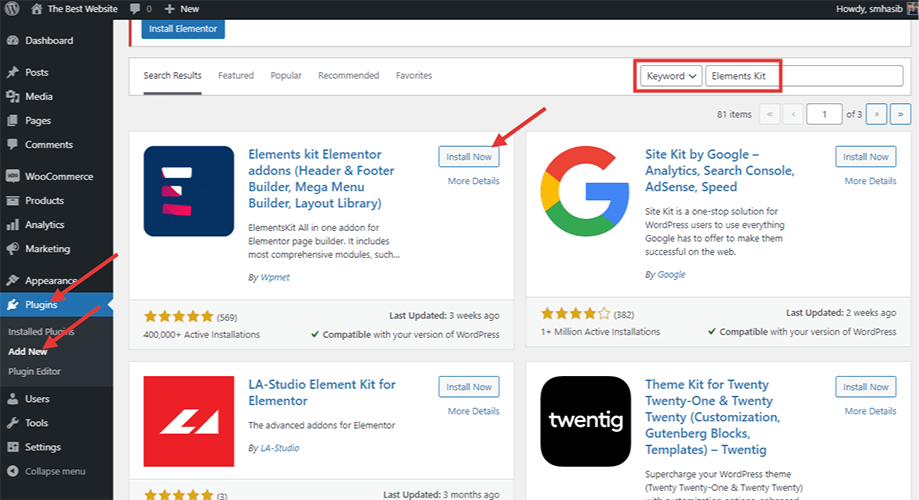
Come il passaggio precedente, vai a Plugin > Aggiungi nuovo > Cerca Elements Kit. Vedrai il plugin nell'elenco. Premi il pulsante "Installa ora" e quindi attiva il plug-in. È un plugin WordPress per parallasse e funzionalità più avanzate.

Passaggio 3: abilita la funzione parallasse avanzata in ElementsKit
Per caricare lo sfondo più lentamente del primo piano è necessario abilitare ElementsKit Modulo effetto parallasse per Elementor. Dalla dashboard di WordPress, nella barra di destra, trova ElementsKit e fai clic su di esso. Nel pannello delle opzioni, fai clic su moduli.
Dall'elenco dei moduli, abilita "Effetto parallasse". Poi salvare le modifiche.

Passaggio 4: crea una nuova pagina per aggiungere l'effetto parallasse
Dalla dashboard di WordPress, vai su Aspetto > Pagine > Aggiungi nuovo. Fare clic sul pulsante Aggiungi nuovo e verrà creata una nuova pagina.

Selezionare 'Modifica con Elementor' dall'alto.

Passaggio 5: aggiungi l'immagine di sfondo WordPress con effetto parallasse
Nella modifica della pagina, puoi utilizzare sfondi WordPress avanzati per l'effetto di parallasse. Per aggiungere l'immagine di sfondo, seleziona il widget immagine dalla barra di sinistra. Trascina e rilascia il widget nell'editor della pagina.

Sulla parte superiore del widget di immagini, troverai i punti come mostrato nell'immagine. Fare clic e quindi andare a Scheda Stile. Scegli uno sfondo, quindi scegli il tipo di sfondo. Seleziona un'immagine come sfondo in modo da poter aggiungere un'immagine di sfondo.

Scegli l'immagine dalla libreria multimediale di WordPress che desideri mostrare sul retro.

Passaggio 6: aggiungi una nuova immagine alla pagina
Aggiungi un'immagine aggiuntiva su schermo con effetti ElementsKit. Per eseguire l'attività, fare clic sull'icona dell'immagine. Scegli l'immagine che vuoi mostrare con l'animazione.

Dopo aver aggiunto la nuova immagine, puoi aggiungere la dimensione della miniatura dell'immagine dalla barra di sinistra come mostrato nell'immagine seguente.

Per aggiungere l'animazione per la nuova immagine, vai alla scheda avanzata nel pannello delle opzioni e fai clic Effetti ElementetsKit. Scegli il tipo di effetto dal menu a discesa.
Troverai quattro diverse opzioni. Scegli quello che desideri.

Ce ne sono tonnellate opzioni di personalizzazione nel pannello delle opzioni. Sfogliali uno per uno e visualizza in anteprima gli effetti.
Per saperne di più, leggi il documentazione del modulo ElementsKit Parallax Effect per Elementor.
Infine, in basso a sinistra, c'è un pulsante di anteprima. Premi il pulsante e visualizza l'anteprima dell'effetto di sfondo.

Puoi anche controllare l'anteprima per i dispositivi mobili. ElementsKit ottimizza le pagine devono essere reattive in modo che gli utenti mobili e gli utenti delle schede abbiano la stessa esperienza.
Se tutto va bene e gli effetti aggiunti funzionano come desideri, pubblica la pagina sul tuo sito WordPress.
Metodo 2: aggiungi l'effetto parallasse utilizzando CSS personalizzato
Se puoi codificare e desideri aggiungere manualmente l'effetto di scorrimento, aggiungendo CSS personalizzato è abbastanza. Ma l'intero processo necessita di a operazione manuale.
Innanzitutto, vai alla libreria multimediale di WordPress e aggiungi l'immagine per l'effetto parallasse. Lì otterrai un URL per l'immagine parallasse. Copia l'URL per il passaggio successivo.
Nell'area post della dashboard di WordPress, fai clic su aggiungi nuovo. Apparirà un nuovo post. Fare clic sull'icona "+" sul lato destro, quindi fare clic su Sfoglia tutto.

Lì, pubblica il seguente codice:
<div class="parallax">
<div class="parallax-content">
Il tuo contenuto principale
</div>
</div>
Adesso devi farlo aggiungi il CSS personalizzato. Per questo, vai su Aspetto dalla dashboard di WordPress. Seleziona Personalizza.

Quindi scegli CSS aggiuntivi.

Ora ci sarà una sezione per il codice CSS personalizzato.

Incolla quanto segue Codice per aggiungere l'effetto di parallasse –
.parallax { immagine di sfondo: url("https://your_ background_image_url_for_parallax_effect"); altezza: 100%; allegato in background: risolto; posizione dello sfondo: centro; ripetizione in background: nessuna ripetizione; dimensione dello sfondo: copertina; margine sinistro:-410px; margine destro: -410px; } .parallax-content { larghezza:50%; margine:0 automatico; colore:#FFF; imbottitura superiore:50px; }
Sostituisci il collegamento con il collegamento dell'immagine e salva. Ora controlla l'anteprima e vedrai l'effetto. Tuttavia, qualsiasi la personalizzazione richiede una codifica di livello avanzato. Suggeriamo di guardarne alcuni Tutorial video di WordPress prima di aggiungere qualsiasi codice personalizzato.
Metodo 3: aggiungere l'effetto parallasse all'immagine di sfondo utilizzando temi WordPress parallasse
Puoi creare effetti di parallasse anche utilizzando alcuni temi WordPress. Il processo funziona effettivamente con i modelli. Diversi temi WordPress offrire di importare il contenuto demo direttamente nel sito Web WordPress. Quindi, se stai appena iniziando un sito Web WordPress e stai pensando aggiungendo l'effetto parallasse, controlla le pagine demo. Se trovi un modello con la funzionalità, importalo.
Dopo aver importato il modello, rimuovi l'immagine di sfondo demo e le altre sezioni. Sostituisci gli altri contenuti con i tuoi e poi premi il pulsante di anteprima. Avrai la possibilità di farlo controlla l'effetto.
Ricorda, le opzioni con funzionalità integrate sono limitate e non puoi effettuare molte personalizzazioni. Inoltre, difficilmente troverai un tema WordPress gratuito che offra l'effetto parallasse.
Domande frequenti
Puoi aggiungere l'effetto parallasse usando solo Elementor?
Sì, se hai il Versione Elementor Pro. Altrimenti, avrai bisogno di un CSS personalizzato o di un plugin parallasse WordPress per aggiungere l'effetto. Tuttavia, con il modelli incorporati disponibile nella versione gratuita, puoi mostrare alcuni effetti di base.
Perché ElementsKit mentre ci sono altri plugin?
Bene, ci sono tonnellate di plugin là fuori che potrebbero avere il file effetto di parallasse come funzionalità integrata. Ma ElementsKit ti permetterà di percorrere qualche chilometro in più. Oltre a caricare lo sfondo più lentamente rispetto al primo piano, puoi utilizzare animazioni per singole immagini. Esistono funzionalità altamente personalizzabili per gli utenti.
Quali sono i vantaggi dell'effetto parallasse in WordPress?
Quindi, abbiamo già menzionato alcuni dei vantaggi di sfondi di parallasse. Crea un interfaccia intuitiva in un sito WordPress. L'opzione di personalizzazione in ElementsKit consente di catturare l'attrazione del pubblico alla prima impressione.
Lo scorrimento parallasse è dannoso per la SEO?
BENE, se consideri un post sul blog, non dovresti usare l'effetto parallasse. Perché? Rende difficile l’ottimizzazione delle parole chiave per il post. D'altra parte, per le pagine di destinazione o i siti Web WordPress di una pagina, utilizzare l'effetto parallasse non sarà una cattiva idea per quanto riguarda la SEO.
Posso aggiungere uno sfondo WordPress avanzato con il plugin ElementsKit?
Sì, è possibile aggiungere a sfondo personalizzato e avanzato con il plugin ElementsKit. Dall'opzione ElementsKit Effect, scopri tutte le funzionalità personalizzabili e scegli quella giusta di cui hai bisogno.
Dovrei utilizzare un tema WordPress con scorrimento parallasse integrato?
Bene, puoi installare a tema WordPress parallasse con l'effetto di parallasse predefinito. Ma non sarà un’idea realizzabile. Aggiunta di immagini di sfondo avanzate potrebbe essere difficile con le funzionalità predefinite. Inoltre, potresti dover sacrificare alcune altre funzionalità essenziali solo per ottenere l'effetto di scorrimento.
Parole finali
Se hai letto attentamente questo post, ora è facile per te aggiungere l'effetto parallasse WordPress a qualsiasi sito web. Sebbene abbiamo condiviso tre metodi diversi, utilizzando il file Il plugin ElementsKit è l'idea migliore. ElementsKit ha funzionalità altamente personalizzabili per l'effetto di scorrimento.
Aggiunta CSS personalizzato potrebbe anche essere la soluzione, ma ciò richiede una profonda conoscenza della codifica. COSÌ, installare ElementsKit Collega ed esplora nuove opportunità per la progettazione del sito web.


Lascia un commento