Laut ContentSqaure, Die durchschnittliche Absprungrate für Websites aller Branchen beträgt 45%. Wenn die Absprungrate Ihrer Website über diesem Bereich liegt, besteht die Gefahr, dass sie aus den Suchergebnissen ausgeschlossen wird, da die Absprungrate ein entscheidender Rankingfaktor ist. Der Versuch, den Parallaxeneffekt von WordPress auszuprobieren, könnte Sie retten.
Der Parallaxeneffekt eignet sich am besten für die Homepage oder eine Landingpage für ein besseres Benutzererlebnis. Es erstellt eine Webseite dynamisch. Wie können Sie also einen Parallaxeneffekt hinzufügen, da es in der Software keine derartigen Funktionen gibt? Standard-WordPress Armaturenbrett?
Nun, es ist ziemlich einfach, wenn Sie den Prozess kennen. Machen Sie sich keine Sorgen. In diesem Artikel teile ich eine detaillierte Anleitung mit dem gesamten Prozess zum Erstellen von Parallaxeneffekten 3 einfache Methoden. Bleiben Sie dran und lesen Sie den Artikel durch, um ein Profi im Parallaxeneffekt zu werden.
Was ist Parallax-Effekt WordPress?
Der Parallaxeneffekt in WordPress ist ein Design, das die Hintergrundseite bei einem lädt langsamer als der Vordergrund. Es ist eine Art Illusion, die sich wie 3D anfühlt, sich aber tatsächlich auf einer 2D-Oberfläche befindet. Dadurch erhält die Seite beim Scrollen mit der Maus einen visuellen Effekt. Es fühlt sich tief und eindringlich an.
Parallaxes WordPress-Scrollen ist ein Webdesign-Technik, bei der sich der Hintergrund der Website langsamer bewegt als der Vordergrund.
– Wix
Warum sollten Sie Parallax-Effekt-WordPress verwenden?
Es besteht kein Zweifel, dass der Parallaxeneffekt großartig aussieht, wenn er richtig hinzugefügt wird. Ist es also wichtig, etwas hinzuzufügen? Parallaxeneffekte für jede Website? Die Antwort ist nein. Aber es gibt gewisse Vorteile –
Reduziert die Absprungrate
Die Absprungrate hat einen erheblichen Einfluss auf die Suchmaschinen-Ranking-Position (SERP). Eine höhere Absprungrate signalisiert, dass Nutzer kein Interesse an der Seite haben. Das Hinzufügen von Parallaxeneffekten reduziert die Absprungrate, indem dem Besucher beim ersten Eindruck eine immersive Atmosphäre vermittelt wird.
Bessere Benutzererfahrung
Warum verbringen Webmaster Stunden mit dem Website-Design? Um dem Besucher ein gutes Benutzererlebnis zu bieten, oder? Der Parallax-WordPress-Effekt erledigt diesen Job perfekt mit einer klassischen Benutzeroberfläche auf der Seite.
Mehr Benutzerengagement
Tust du möchte ermutigen Sollen Benutzer auf der Seite Maßnahmen ergreifen? Es ist nicht möglich, es sei denn, Sie können sie überzeugen. Dies erfordert ein positives Gefühl auf der Webseite, und das können Sie mit dem perfekt erreichen Parallaxeneffekt.
Profi-Tipp
Verbessern Sie die Benutzeroberfläche (UI), um die Aufmerksamkeit des Publikums zu erregen. Es steigert das Nutzerengagement sowie das Ranking in den Suchergebnissen.
Arten von Parallaxeneffekten in WordPress
Obwohl die Grundlegendes Parallaxen-Scrollen ist das Gleiche, es gibt einige Variationen dafür. Entsprechend den Stilen für Scrolleffekte gibt es vier verschiedene Arten beliebter Parallaxeneffekte für Websites.
Auf Scroll-Effekt
Die häufigsten und Eine der attraktivsten Arten des Parallaxeneffekts ist der Scroll-Effekt. Hier erzeugt das Hintergrundbild eine visuelle Illusion, da es langsamer lädt als das Vordergrundbild. Allerdings erfordert es Erweiterte WordPress-Hintergründe um die Wirkung zu zeigen.
Einfache Animation
Dabei kann es sich um einfache Animationen wie Einblenden, Ausblenden, Vergrößern, Verkleinern und mehr handeln. Normalerweise ist es ideal für einfache Bilder.
Kippeffekt
Es ist der Parallaxen-WordPress-Effekt, der das ausgewählte Bild nach rechts oder links neigt. Abhängig von CSS-Code Sie verwenden, oder das Page Builder-Plugin, es kann variieren.
Bei Mausbewegung
Wie der Name schon sagt, funktioniert der Effekt basierend auf der Mausbewegung. Wenn der Besucher die Maus bewegt, bewegt sich das ausgewählte Bild entsprechend und zeigen verschiedene Wirkungen.
Wie füge ich jedem WordPress-Theme einen Parallaxeneffekt hinzu?
Sie können drei verschiedene Möglichkeiten nutzen, um in WordPress einen Parallaxeneffekt hinzuzufügen:
- ✅ Mit einem WordPress-Plugin Parallaxe
- ✅ Hinzufügen von benutzerdefiniertem CSS
- ✅ Verwendung eines WordPress-Themes mit Parallax-Effekt
Offensichtlich ist nicht jeder Weg für jeden geeignet. Insbesondere wenn Sie kein Programmierer sind, müssen Sie nach dem einfachsten Weg suchen. Um ehrlich zu sein, ist der beste Weg, fortgeschrittene Parallaxeneffekte zu zeigen, die Verwendung von ElementsKit-Plugin. Der aktualisierte Version von ElementsKit bietet neben dem erweiterten Parallaxeneffekt jede Menge Funktionen.
Sie fragen sich, wie? Schauen Sie sich den nächsten Teil dieses Artikels an.
Warum ElementsKit?
Das ElementsKit-Add-on mit dem Elementor-Seitenersteller ermöglicht die Gestaltung jeder Website ohne Programmierkenntnisse.
Methode 1: Parallax-Effekt mit dem WordPress-Parallax-Plugin ElementsKit hinzufügen
Für die Ausführung der Aufgabe sind Elementor und erforderlich ElementsKit. Bevor Sie beginnen, installieren Sie diese Plugins gemäß den folgenden Anweisungen.
Schritt 1: Installieren Sie den Elementor Page Builder
Fügen Sie das hinzu und installieren Sie es Elementor-Seitenersteller bevor Sie das Elements Kit-Plugin installieren. Wenn Sie Elementor bereits installiert haben, überspringen Sie diesen Schritt und fahren Sie mit dem nächsten fort.
Gehen Sie zu Ihrem WordPress-Dashboard. Halten Sie den Mauszeiger auf „Plugins“ und die Option „Neu hinzufügen“ wird angezeigt.
Klicken Sie in den Optionen auf „Neu hinzufügen=>>“. Suchen Sie nach Elementor.

In der Suchliste sehen Sie Elementor wie im Bild gezeigt. Klicken Sie auf die Schaltfläche „Installieren“ und aktivieren Sie dann das Plugin.

Schritt 2: Installieren Sie das ElementsKit-Plugin
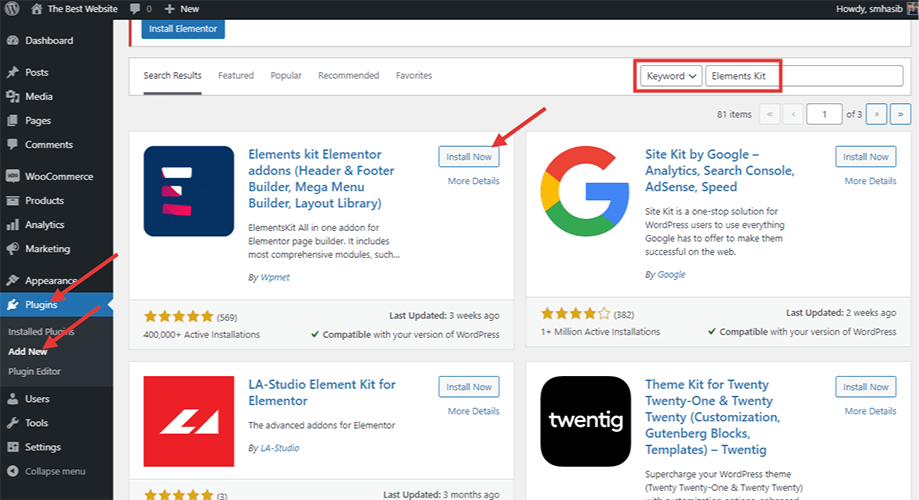
Gehen Sie wie im vorherigen Schritt zu Plugins > Neu hinzufügen > Nach Elements Kit suchen. Sie sehen das Plugin in der Liste. Klicken Sie auf die Schaltfläche „Jetzt installieren“ und aktivieren Sie dann das Plugin. Es ist ein WordPress-Plugin für Parallaxe und die fortschrittlichsten Funktionen.

Schritt 3: Aktivieren Sie die erweiterte Parallaxenfunktion in ElementsKit
Das Laden des Hintergrunds ist langsamer als das Laden des Vordergrunds. Hierzu muss das ElementsKit aktiviert werden. Parallax-Effektmodul für Elementor. Suchen Sie im WordPress-Dashboard in der rechten Leiste nach ElementsKit und klicken Sie darauf. Klicken Sie im Optionsfeld auf Module.
Aktivieren Sie in der Liste der Module „Parallax-Effekt“. Dann Speichern Sie die Änderungen.

Schritt 4: Erstellen Sie eine neue Seite, um den Parallax-Effekt hinzuzufügen
Gehen Sie im WordPress-Dashboard zu Darstellung > Seiten > Neu hinzufügen. Klicken Sie auf die Schaltfläche „Neu hinzufügen“ und eine neue Seite wird erstellt.

Wählen 'Bearbeiten mit Elementor' von oben.

Schritt 5: Fügen Sie das Parallax-Effekt-WordPress-Hintergrundbild hinzu
Bei der Seitenbearbeitung können Sie verwenden Erweiterte WordPress-Hintergründe für den Parallaxeneffekt. Um das Hintergrundbild hinzuzufügen, wählen Sie das Bild-Widget in der linken Leiste aus. Ziehen Sie das Widget per Drag & Drop in den Seiteneditor.

Oben auf dem Bild-Widget, finden Sie Punkte wie im Bild gezeigt. Klicken Sie darauf und gehen Sie dann zu Registerkarte „Stil“.. Wählen Sie einen Hintergrund und dann den Hintergrundtyp. Wählen Sie ein Bild als aus Hintergrund damit Sie ein Hintergrundbild hinzufügen können.

Wählen Sie aus der WordPress-Medienbibliothek das Bild aus, das Sie hinten anzeigen möchten.

Schritt 6: Neues Bild auf der Seite hinzufügen
Fügen Sie ein zusätzliches Bild hinzu Bildschirm mit ElementsKit-Effekten. Um die Aufgabe auszuführen, klicken Sie auf das Bildsymbol. Wählen Sie das Bild aus, das Sie mit Animation anzeigen möchten.

Nachdem Sie das neue Bild hinzugefügt haben, können Sie die Miniaturbildgröße des Bildes in der linken Leiste hinzufügen, wie im folgenden Bild gezeigt.

Um eine Animation für das neue Bild hinzuzufügen, gehen Sie im Optionsfeld zur Registerkarte „Erweitert“ und klicken Sie auf ElementetsKit-Effekte. Wählen Sie den Effekttyp aus dem Dropdown-Menü.
Sie finden vier verschiedene Optionen. Wählen Sie eines aus, das Sie möchten.

Es gibt Unmengen davon Anpassungsmöglichkeiten im Optionsfeld. Gehen Sie die einzelnen Schritte einzeln durch und sehen Sie sich die Effekte in der Vorschau an.
Weitere Einzelheiten finden Sie im Dokumentation des ElementsKit Parallax Effect-Moduls für Elementor.
Unten links gibt es eine Schaltfläche „Vorschau“. Klicken Sie auf diese Schaltfläche, um eine Vorschau des Hintergrundeffekts anzuzeigen.

Sie können die Vorschau auch für mobile Geräte überprüfen. ElementsKit optimiert Die Seiten müssen responsiv sein, damit mobile Benutzer und Tab-Benutzer das gleiche Erlebnis haben.
Wenn alles gut geht und die hinzugefügten Effekte wie gewünscht funktionieren, veröffentlichen Sie die Seite auf Ihrer WordPress-Website.
Methode 2: Parallaxeneffekt mit benutzerdefiniertem CSS hinzufügen
Wenn Sie programmieren können und den Bildlaufeffekt manuell hinzufügen möchten, fügen Sie hinzu Benutzerdefinierte CSS reicht. Aber der ganze Prozess braucht eine Handbetrieb.
Gehen Sie zunächst zur WordPress-Medienbibliothek und fügen Sie das Bild für den Parallaxeneffekt hinzu. Dort erhalten Sie eine URL für das Parallaxenbild. Kopieren Sie die URL für den nächsten Schritt.
Klicken Sie im Beitragsbereich des WordPress-Dashboards auf „Neu hinzufügen“. Es erscheint ein neuer Beitrag. Klicken Sie auf das „+“-Symbol auf der rechten Seite und dann auf „Alle durchsuchen“.

Veröffentlichen Sie dort den folgenden Code:
<div class="parallax">
<div class="parallax-content">
Ihr Hauptinhalt
</div>
</div>
Jetzt müssen Sie es tun Fügen Sie das benutzerdefinierte CSS hinzu. Gehen Sie dazu im WordPress-Dashboard auf „Darstellung“. Wählen Sie Anpassen.

Wählen Sie dann zusätzliches CSS.

Jetzt gibt es einen Abschnitt für den benutzerdefinierten CSS-Code.

Fügen Sie Folgendes ein Code um einen Parallaxeneffekt hinzuzufügen –
.parallax {Hintergrundbild: url("https://your_background_image_url_for_parallax_effect"); Höhe: 100%; Hintergrundanhang: behoben; Hintergrundposition: Mitte; Hintergrundwiederholung: keine Wiederholung; Hintergrundgröße: Cover; margin-left:-410px; Rand rechts: -410px; } .parallax-content { width:50%; Rand:0 automatisch; Farbe: #FFF; padding-top:50px; }
Ersetzen Sie den Link durch den Bildlink und speichern Sie. Schauen Sie sich nun die Vorschau an und Sie werden den Effekt sehen. Allerdings jede Die Anpassung erfordert eine fortgeschrittene Codierung. Wir empfehlen, einige davon anzuschauen WordPress-Video-Tutorials bevor Sie benutzerdefinierten Code hinzufügen.
Methode 3: Parallax-Effekt im Hintergrundbild mithilfe von Parallax-WordPress-Themes hinzufügen
Mit einigen WordPress-Themes können Sie auch Parallaxeneffekte erstellen. Der Prozess funktioniert tatsächlich mit den Vorlagen. Verschiedene WordPress-Themes bieten an, den Demo-Inhalt direkt in die WordPress-Website zu importieren. Wenn Sie also gerade erst mit einer WordPress-Website beginnen und darüber nachdenken Hinzufügen des Parallaxeneffekts, suchen Sie nach den Demoseiten. Wenn Sie eine Vorlage mit der Funktion finden, importieren Sie sie.
Entfernen Sie nach dem Importieren der Vorlage das Demo-Hintergrundbild und andere Abschnitte. Ersetzen Sie andere Inhalte durch Ihre eigenen und klicken Sie dann auf die Schaltfläche „Vorschau“. Sie haben die Möglichkeit dazu Überprüfen Sie die Wirkung.
Denken Sie daran, dass die Optionen mit integrierten Funktionen begrenzt sind und Sie nicht viele Anpassungen vornehmen können. Außerdem werden Sie kaum ein kostenloses WordPress-Theme finden, das den Parallaxeneffekt bietet.
Häufig gestellte Fragen
Können Sie einen Parallaxeneffekt nur mit Elementor hinzufügen?
Ja, wenn Sie das haben Elementor Pro-Version. Andernfalls benötigen Sie entweder ein benutzerdefiniertes CSS oder ein WordPress-Parallax-Plugin, um den Effekt hinzuzufügen. Allerdings mit dem integrierte Vorlagen In der kostenlosen Version verfügbar, können Sie einige grundlegende Effekte zeigen.
Warum ElementsKit, obwohl es andere Plugins gibt?
Nun, es gibt Unmengen von Plugins, die das haben könnten Parallaxeneffekt als integrierte Funktion. Aber Mit ElementsKit können Sie ein paar zusätzliche Kilometer zurücklegen. Neben dem langsameren Laden des Hintergrunds als dem Vordergrund können Sie auch Animationen für einzelne Bilder verwenden. Es gibt hochgradig anpassbare Funktionen für Benutzer.
Was sind die Vorteile des Parallax-Effekts in WordPress?
Daher haben wir bereits einige der Vorteile erwähnt Parallaxen-Hintergründe. Es entsteht ein Benutzerfreundliches Bedienfeld in einer WordPress-Site. Die Anpassungsoption in ElementsKit ermöglicht es, beim ersten Eindruck die Anziehungskraft des Publikums zu wecken.
Ist Parallax-Scrolling schlecht für SEO?
Also, Wenn Sie einen Blogbeitrag in Betracht ziehen, sollten Sie den Parallaxeneffekt nicht nutzen. Warum? Dies erschwert die Keyword-Optimierung für den Beitrag. Andererseits ist die Verwendung des Parallaxeneffekts für Landingpages oder einseitige WordPress-Websites aus SEO-Sicht keine schlechte Idee.
Kann ich mit dem ElementsKit-Plugin einen erweiterten WordPress-Hintergrund hinzufügen?
Ja, es ist möglich, eine hinzuzufügen benutzerdefinierter und erweiterter Hintergrund mit dem ElementsKit-Plugin. Informieren Sie sich über die Option „ElementsKit-Effekt“ über alle anpassbaren Funktionen und wählen Sie je nach Bedarf die richtige aus.
Sollte ich ein WordPress-Theme mit integriertem Parallax-Scrolling verwenden?
Nun, Sie können a installieren Parallax-WordPress-Theme mit dem Standard-Parallaxeneffekt. Aber das wird keine realisierbare Idee sein. Hinzufügen erweiterter Hintergrundbilder könnte mit Standardfunktionen schwierig sein. Außerdem müssen Sie möglicherweise auf einige andere wichtige Funktionen verzichten, um den Scrolleffekt nutzen zu können.
Letzte Worte
Wenn Sie diesen Beitrag gründlich gelesen haben, ist es für Sie jetzt einfach, den Parallax-Effekt von WordPress zu jeder Website hinzuzufügen. Obwohl wir drei verschiedene Methoden geteilt haben, verwenden wir die Das ElementsKit-Plugin ist die beste Idee. ElementsKit verfügt über hochgradig anpassbare Funktionen für den Scrolleffekt.
Hinzufügen Benutzerdefinierte CSS könnte auch die Lösung sein, aber das erfordert tiefe Programmierkenntnisse. Also, Installieren Sie das ElementsKit Plug-in und entdecken Sie neue Möglichkeiten für das Website-Design.




Schreibe einen Kommentar