Creating your first website might feel a little daunting, especially if you’re not a tech-savvy person.
Well, you’re not alone, so don’t worry about that!
Here we have made the most detailed step-by-step tutorial on how to build a WordPress website from scratch without knowing how to code.
We genuinely believe that this tutorial will be highly beneficial to several people over there in creating their first website!
Here is a summary of every step we’ll take you through in this course, from beginning to end:
- Finding and registering a domain name without cost
- Get a free hosting provider
- How to install WordPress
- Installing a template and modifying the look of your website
- Using extensions and addons to personalize WordPress
- Resources to help you understand and use WordPress
To start, building a personalized website DOES NOT require you to be a web developer. Our non-technical user guide will demonstrate a no-code method for building a WordPress website.
❗❗ You must be wondering, is WordPress the only CMS platform on the internet?
Well, the answer is, NO!
There are several CMS (content management platforms) available on the internet but among all WordPress stands out to be the best and of course the most popular CMSs in the world.
🙄 What do you need to create a WordPress site?
The following 3 requirements must be met to launch your WordPress site.
- A domain name (such as google.com) is the address of your website.
- A hosting provider where your website’s files will be kept.
- Your complete attention for about 60 minutes.
Now, let’s get started! ✨
But first, let’s look into a quick introduction.
🧐 Why WordPress?
WordPress is fundamentally the most straightforward and well-liked way to start your website or blog. In actuality, WordPress is used by more than 43.3% of websites on the Internet. Yes, WordPress is probably used by more than a quarter of the websites you visit.
A little more technically speaking, WordPress is an open-source content management system that is GPLv2 licensed, allowing anybody to use or modify the WordPress software without charge. A content management system is essentially a tool that makes it simple to manage crucial elements of your website, such as content, without having any programming knowledge.
As a result, WordPress enables anyone to create a website, including those who aren’t programmers.
⭐ A step-by-step guide to create a WordPress website from scratch:
Here is the step by step process on how to build a wordpress website in just seven simple steps!
⚡ Step #1: Setup domain and hosting plan
Building a website is pretty much the same as building a house 🏠
You have the land which is the hosting provider, it has multiple servers where you can keep and store your file in. Next, you have the address, where people will find you, which is your domain name.
Please try to follow the advice listed below while selecting a domain name for your website:
- Keep it simple to remember and declare
- Keep the name minimal and specific (For example, www.wpmet.com)
- Make sure there are no hyphens or numbers in it
Here are the top 3 hosting providers that you can choose from:
Now we would like to suggest you choose Bluehost as your hosting provider!
Well the reasons are simple, because:
✅ They’re an established hosting company
✅ They’ve got a great customer support
✅ Officially recommender by WordPress.org organization
✅ Get 70% off and a free domain
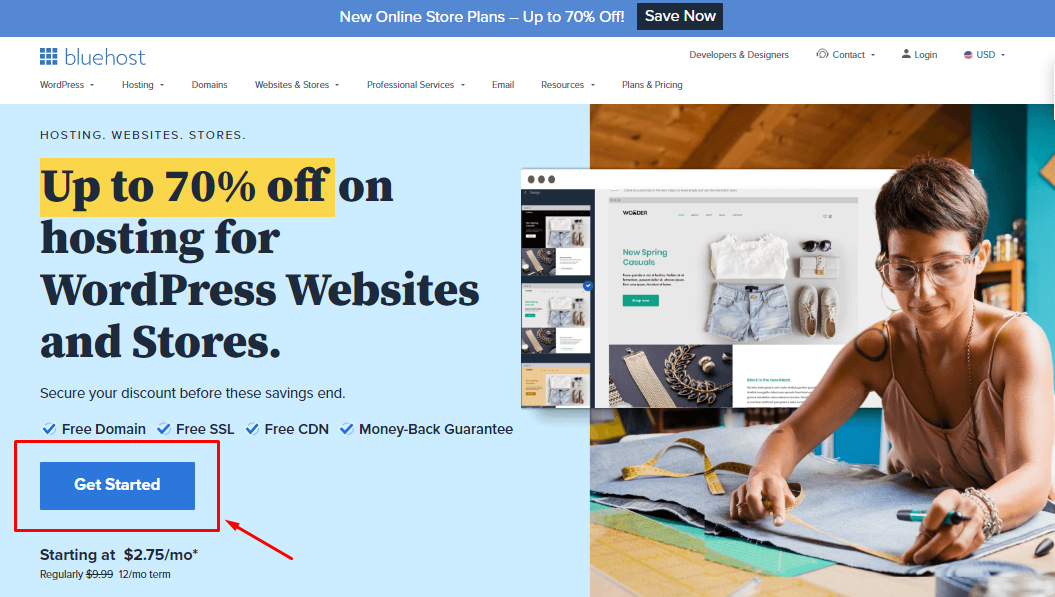
Moving on, to start up just click on the blue button below:
And you’ll endure Bluehost’s landing like this one below. Now you just need to click again on the blue button that says Getting Started.

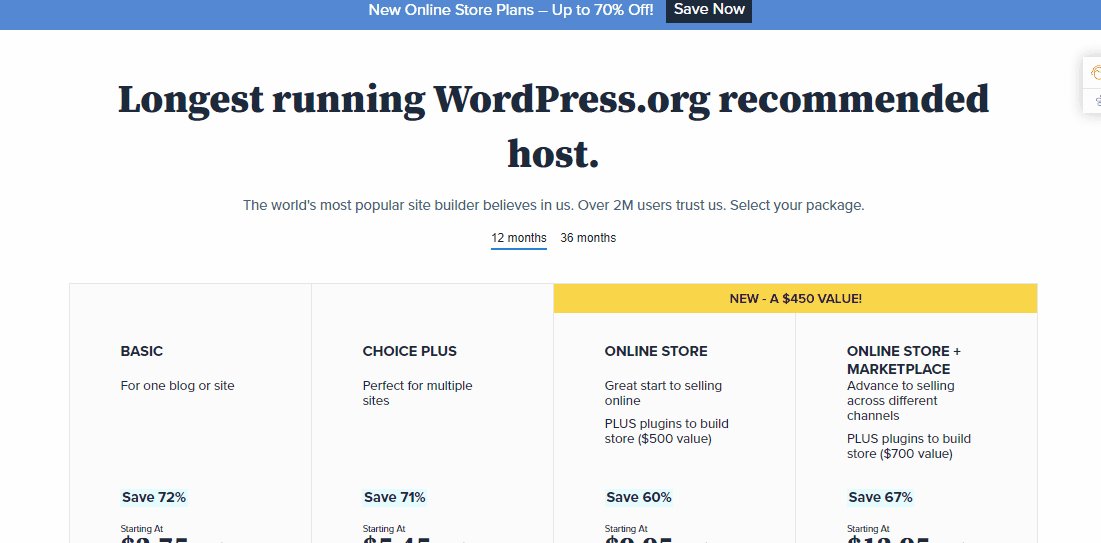
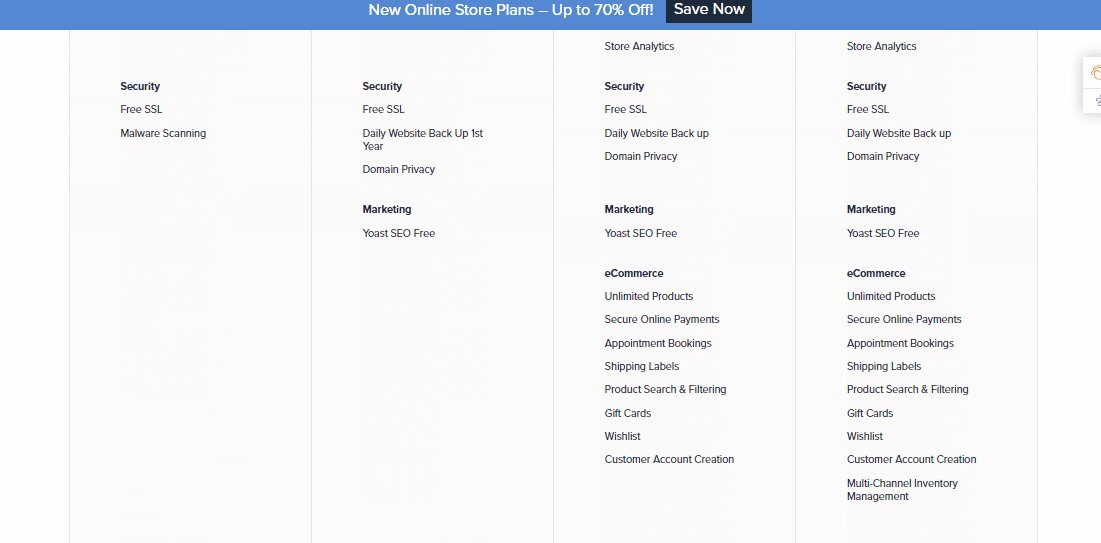
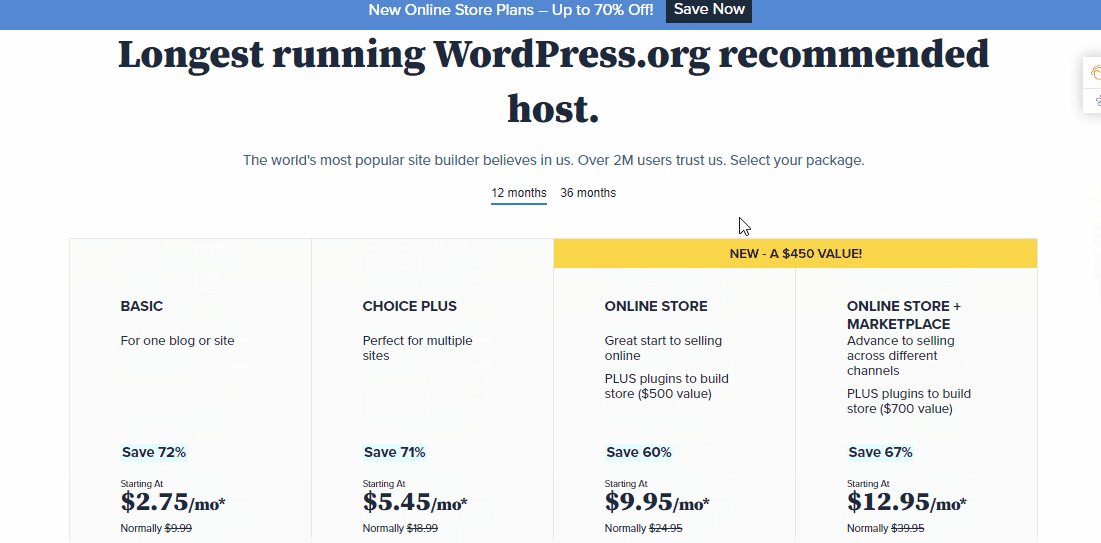
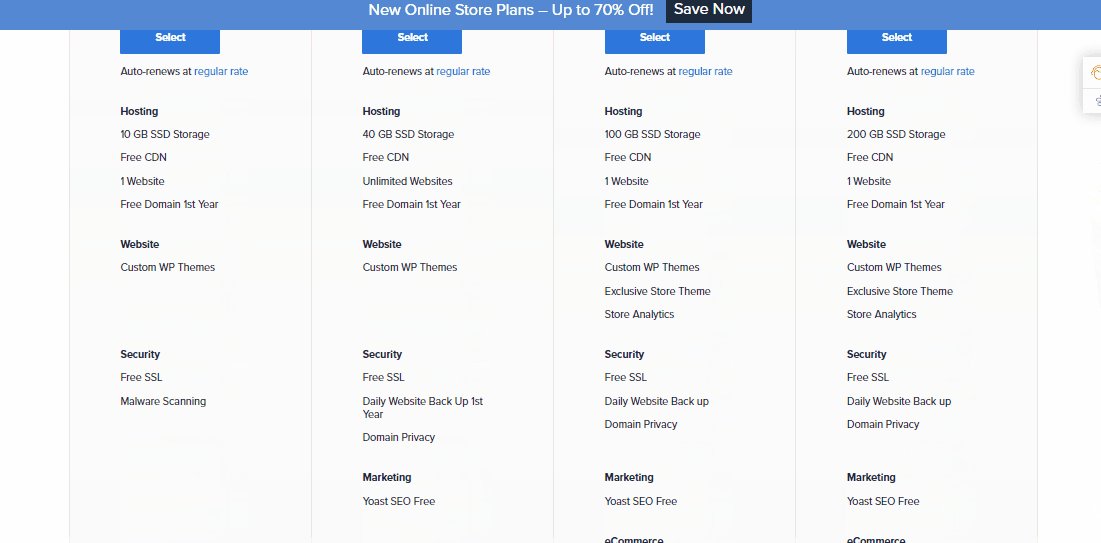
It will take you to select your plan page, like the image below.

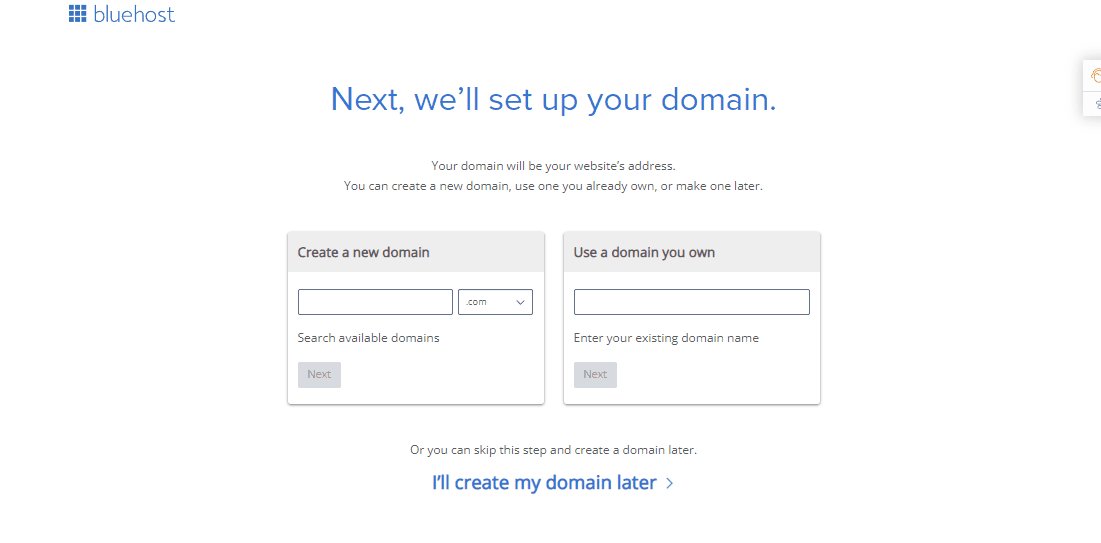
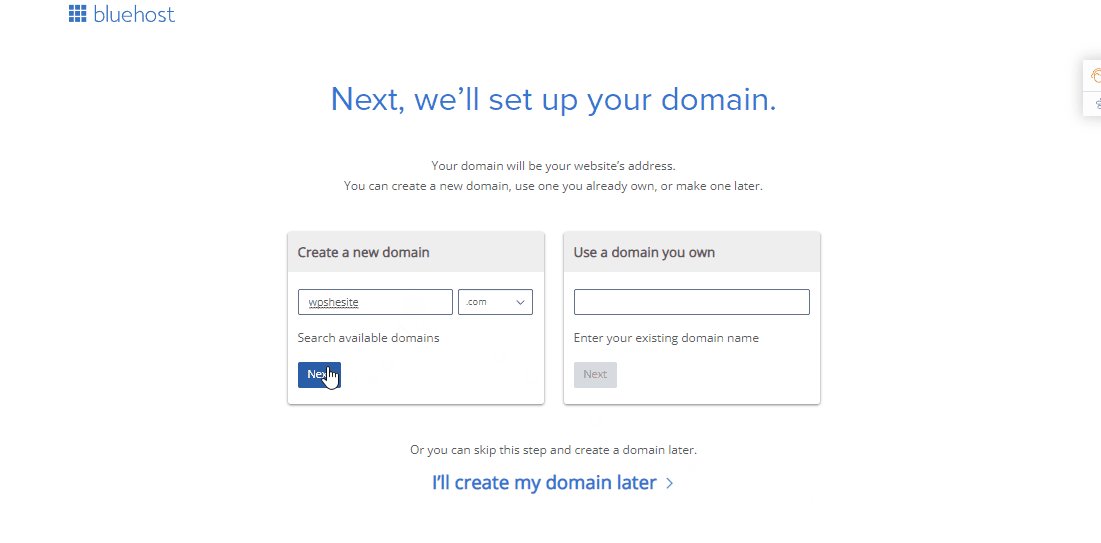
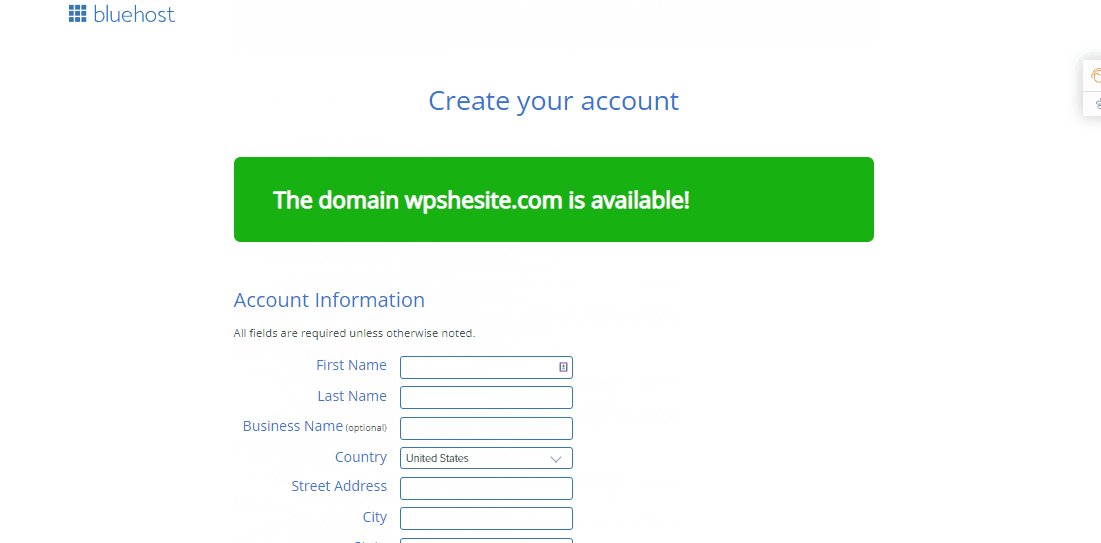
After you have chosen which setup you want, go ahead and signup with a Create a new domain name that your want (since it comes for free) and click Next. And check if the domain is available!
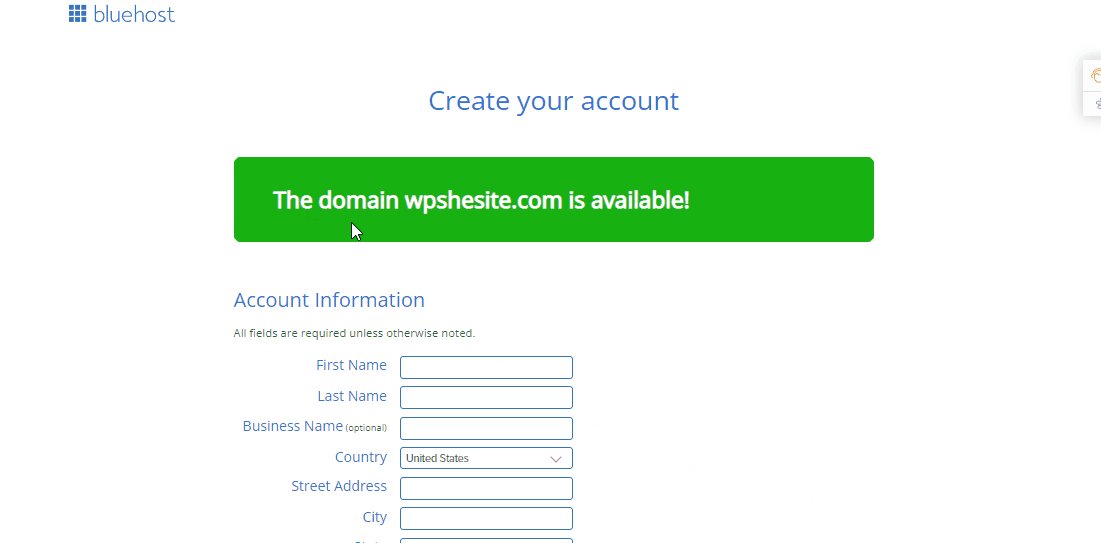
Once you get the green message that says Domain available, then from there you need to fill up your Account information.

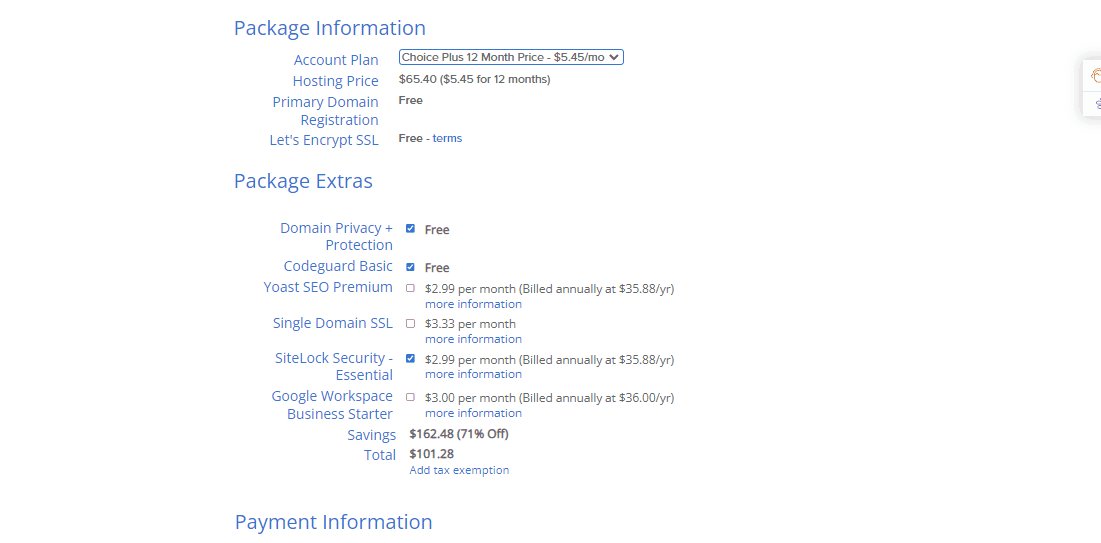
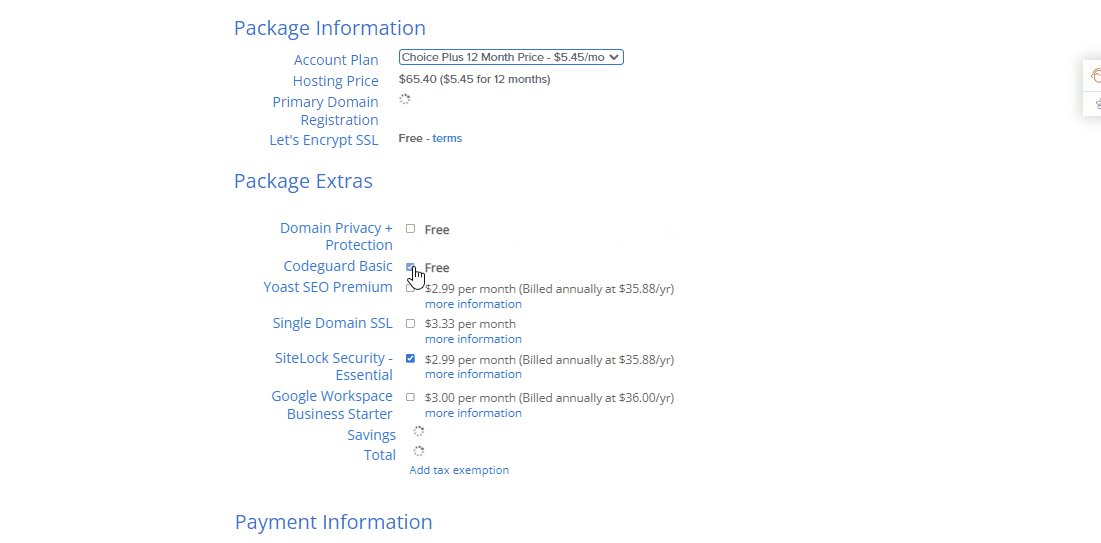
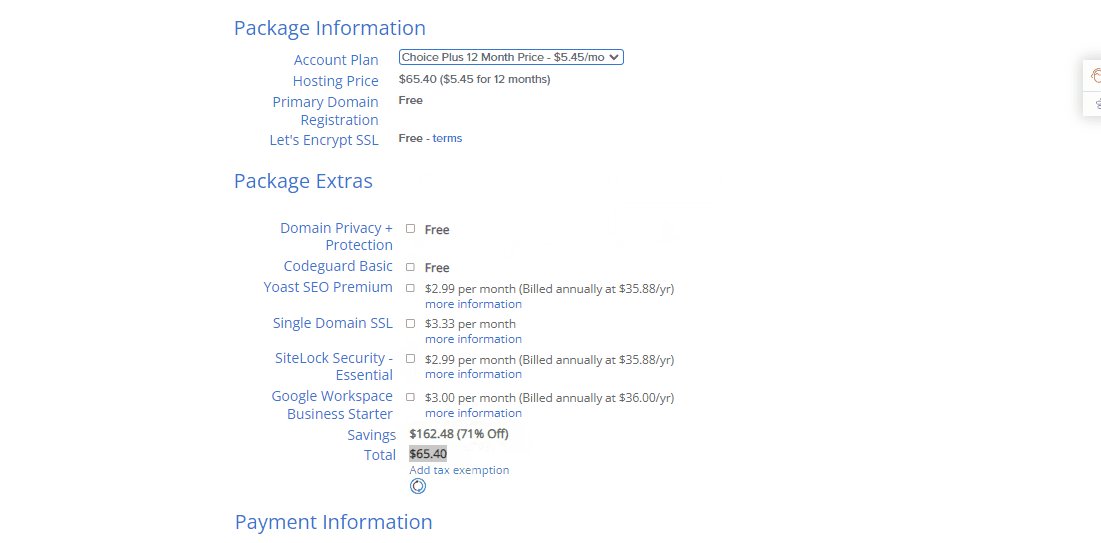
Down there you can verify your Package Information, we’ll suggest you untick the Domain Privacy + Protection we normally just turn that off.
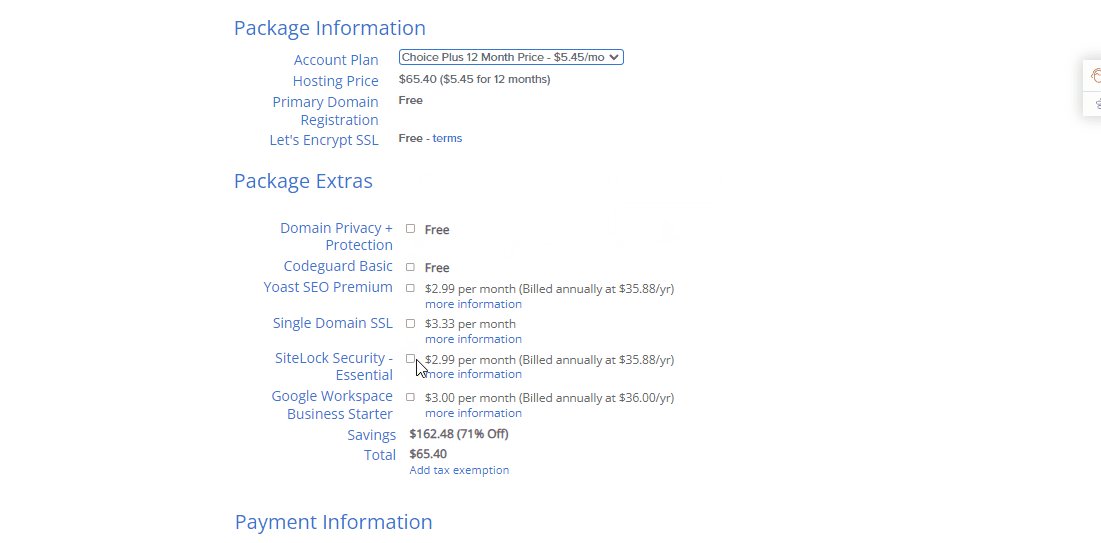
And things like Codeguard Basic and Sitelock Security there’re a lot of plugins and features available in WordPress, so you don’t need those either!

Once you configure all the information you’ll see the amount is been discounted. Then filling your Billing information, click the Submit button and you’ve your hosting account!
After signing up you’ll see a Congratulation message on your screen. Then click on Create your Password button. This password will be used to manage your hosting account.
⚡ Step #2: Welcome to WordPress!
One of the great things about Bluehost is that now it helps to set up WordPress even easier. If you skip the theme selection part (which we will look into below), and after that, you’ll see that they’re automatically set up WordPress for you.
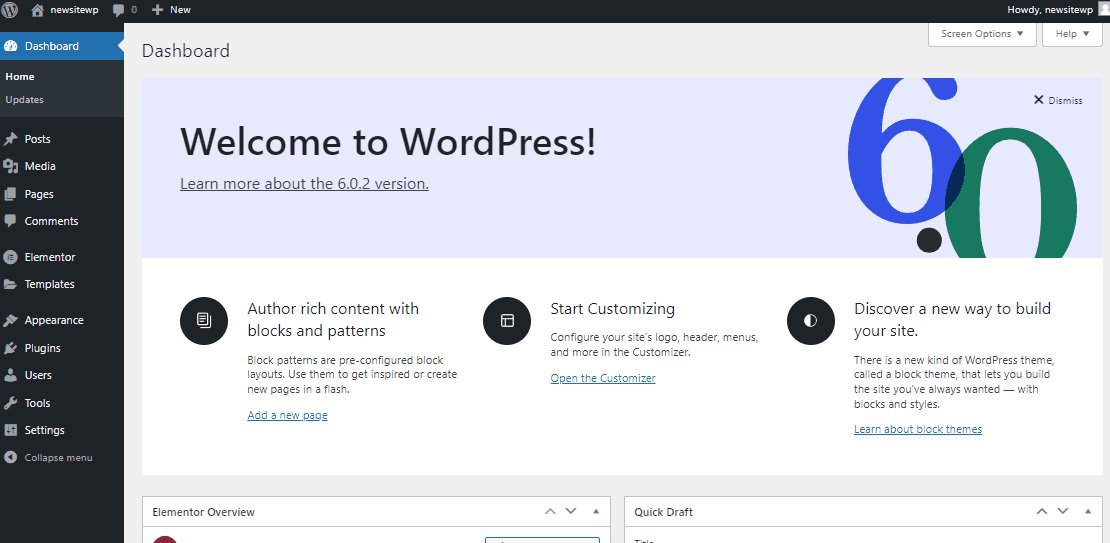
Once everything is set up just click on the Start Building button on your screen. And you’ll be taken to the backend of your WordPress account.
And welcome to WordPress 🎉
Moving on, let’s pick a theme for your website in the following step.
⚡ Step #3: Choose a perfect theme
A WordPress theme is in charge of your WordPress site’s visual design, that should complement your brand logo. You can download/purchase themes from Envato and ThemeForest too.
Though WordPress themes are templates that have been expertly created and that can be installed in just a click.
First hover over Appearance and click on Themes.
There you’ll find a handful of pre-installed themes. But if you click on the Add New button at the top left. You will see the vast number of themes from which you can choose one.
🤔 How to install a WordPress free theme?
Simple, just put your cursor on the theme you like, and you’ll see two buttons Install and Preview. We would suggest you check the Preview first and if you’re happy with the design click on Install and you’re all set!
Or if you already have a free or paid theme download on your PC, just upload it by clicking on the Upload theme button, then choose and upload your file.
Now it’s time to add up some fascinating WordPress add-ons which will enhance your website quality and will also help you create your site faster.
⚡ Step #4: Customize default WordPress pages
After adding up a new theme, you might need to look into the default web pages that come with a new WordPress website. However, you can customize and edit those pages anytime!
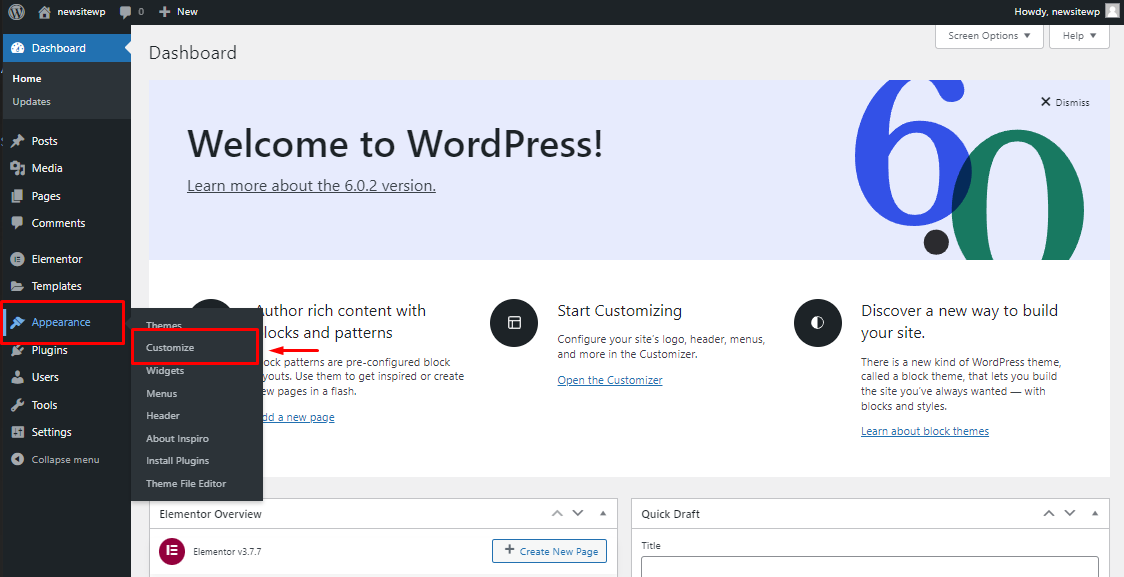
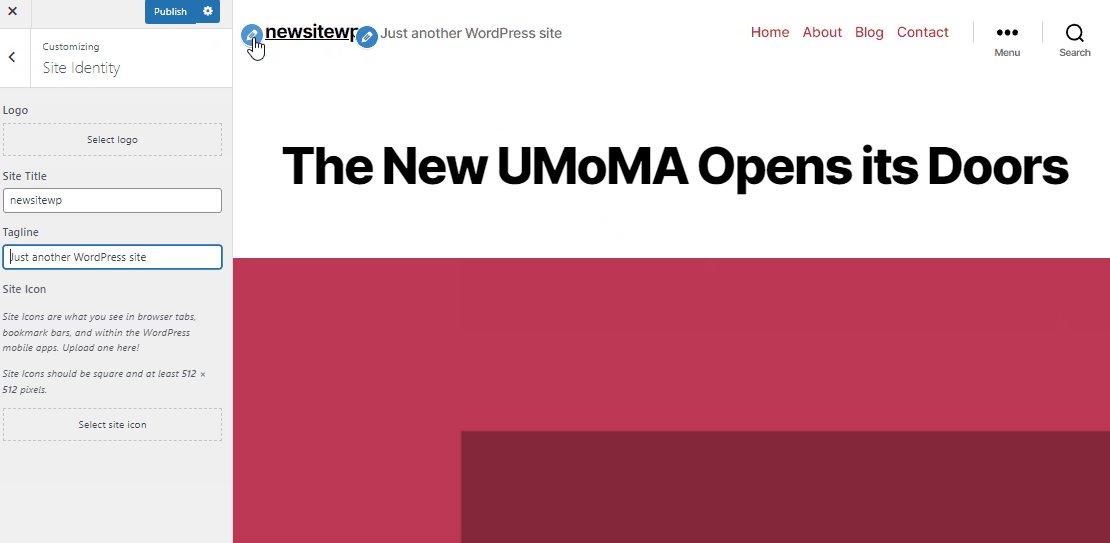
Just go to your WordPress dashboard and hover over Appearance > select Customize.

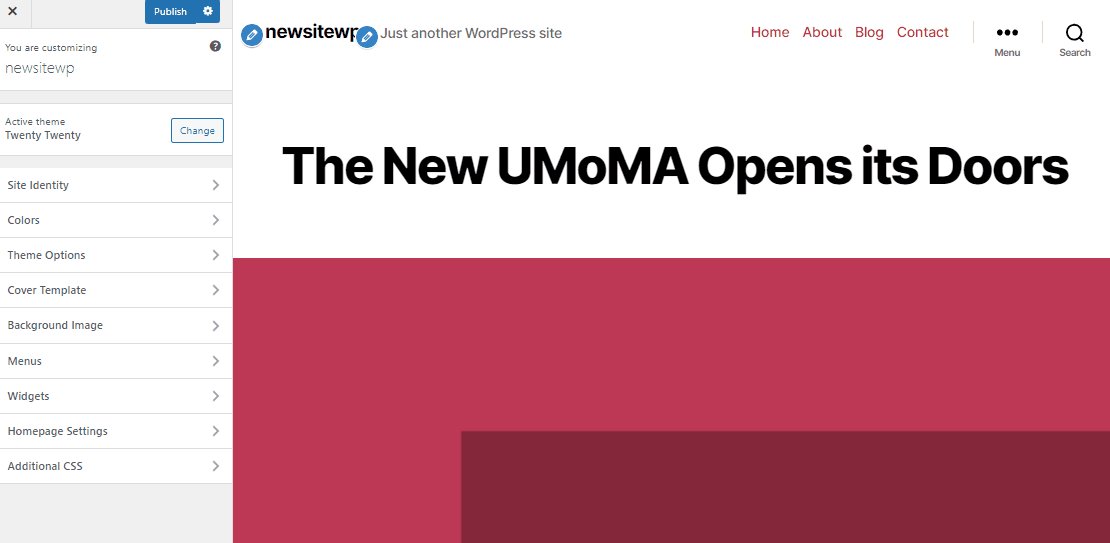
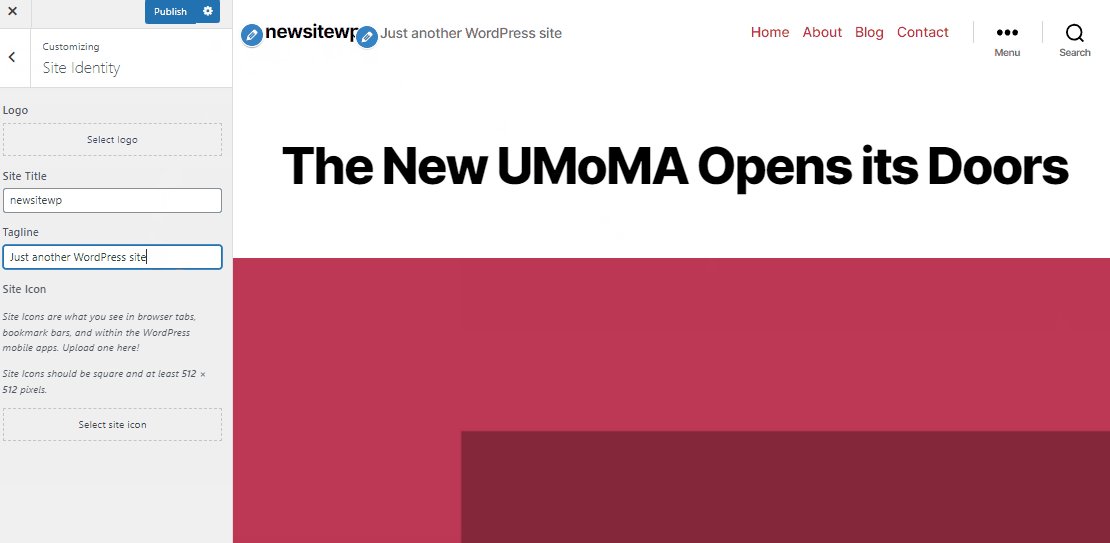
Then it will take you to your default WordPress website pages, where you can customize and overlook any aspects of your website. By clicking on the Pencil icon blue circle, you will be able to edit content,

You’ll be amazed at how advanced the WordPress version is now!
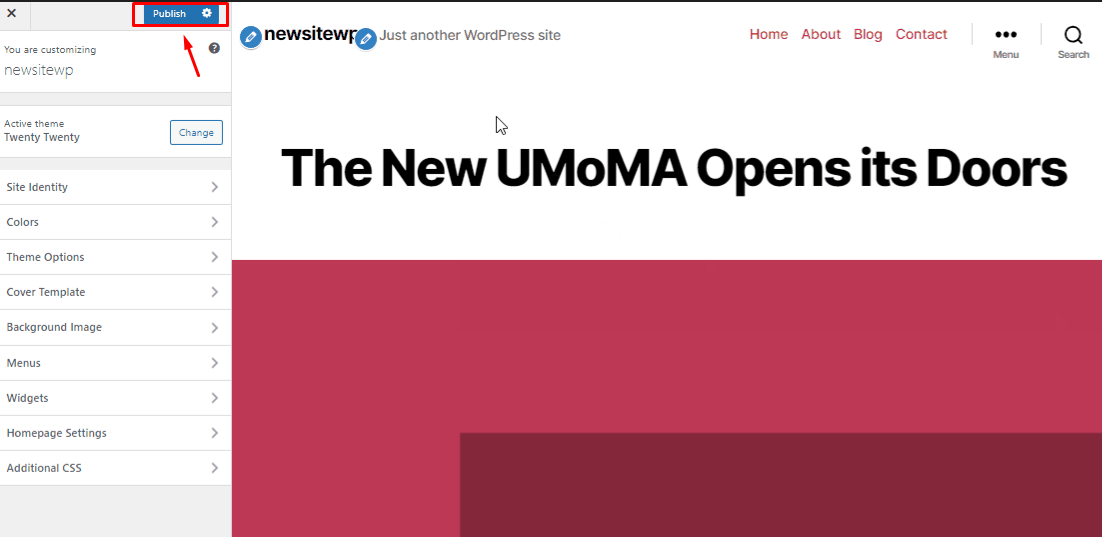
You will find, a set of pages integrated with your theme and all you need to do is click on the Publish button to update those pages on your site.
🧐 Can I edit my website pages later?
Of course, you can add, edit, and customize as you like to any page/s of your site anytime you like.
We will look into that below!

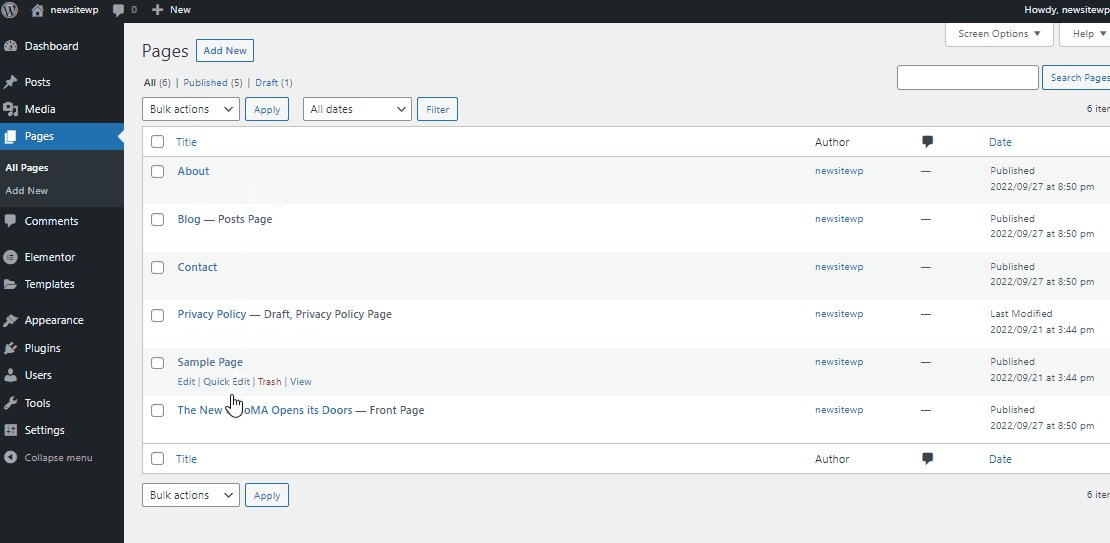
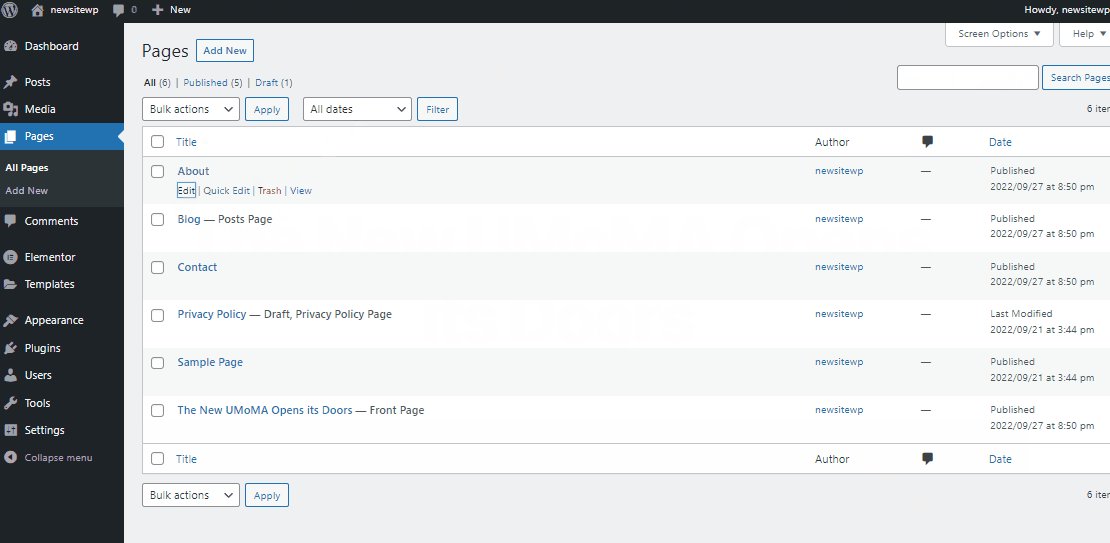
Now your pages have been added, it’s time to edit those pages individually. To do that you need, to go back to your WP Admin Dashboard and hover over Page > All Pages.
You’ll see all the pages separately there, just click on Edit from the underneath options.

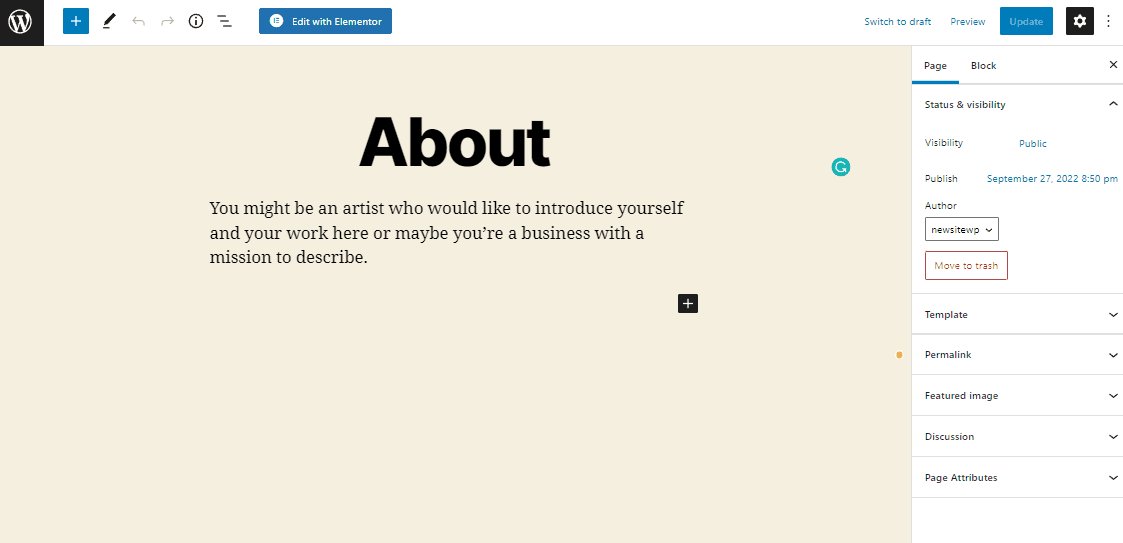
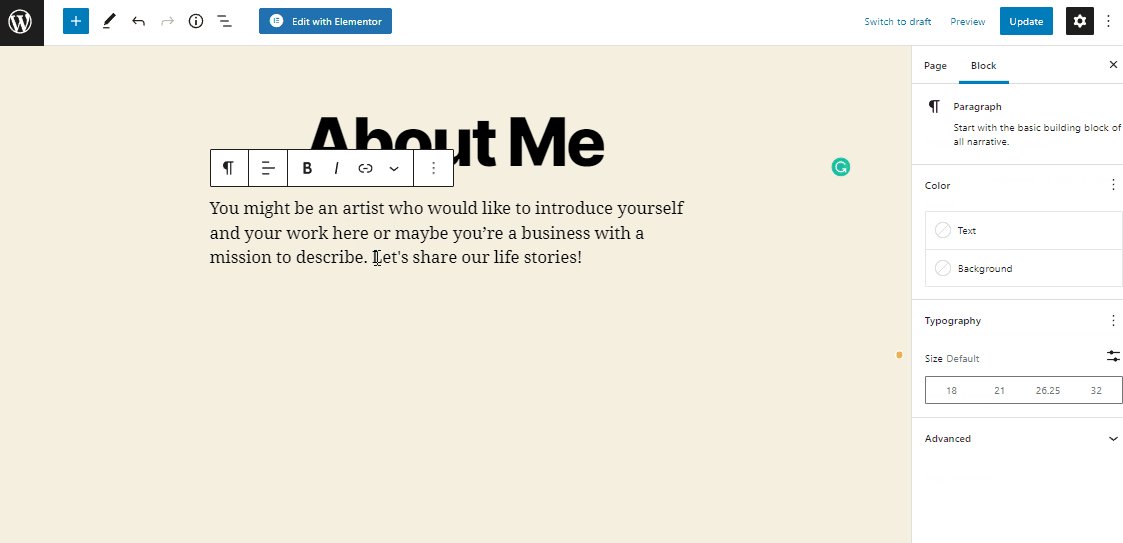
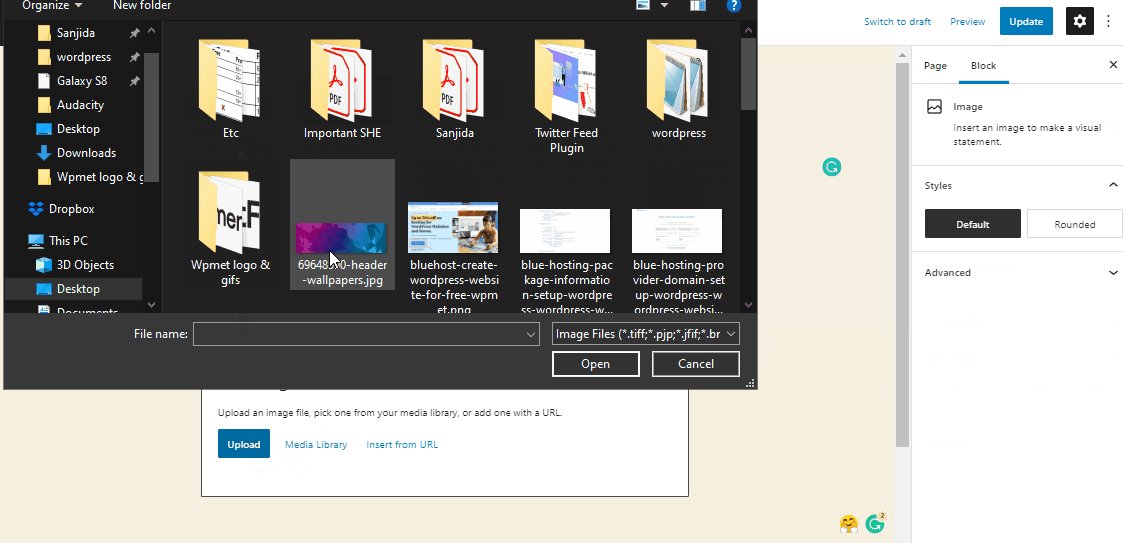
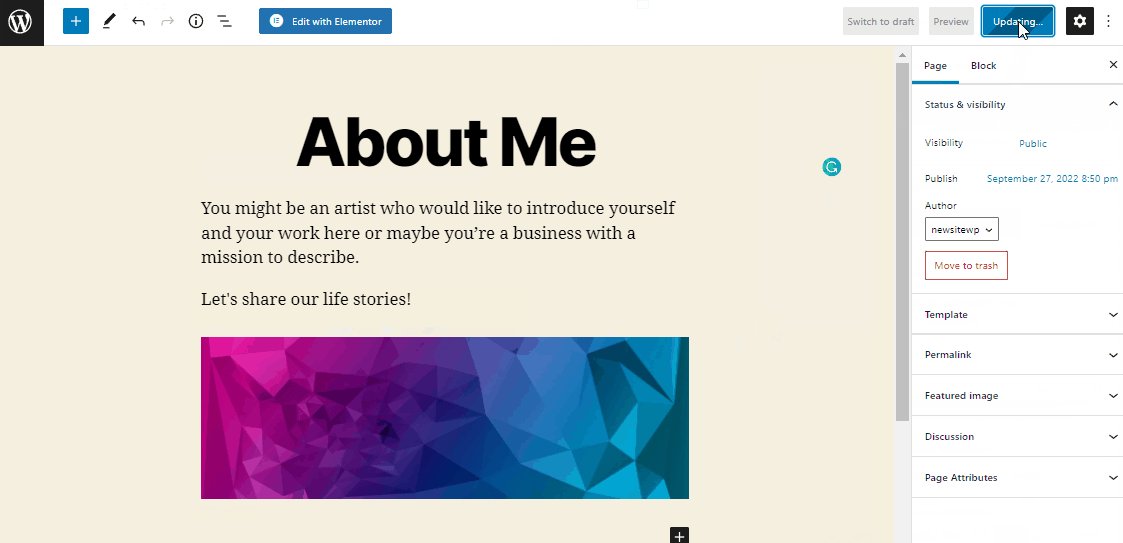
Here you can easily edit, add and customize literally, EVERYTHING! Just by clicking on the plus sign, you will be to multiple features and at the end hit the Update.

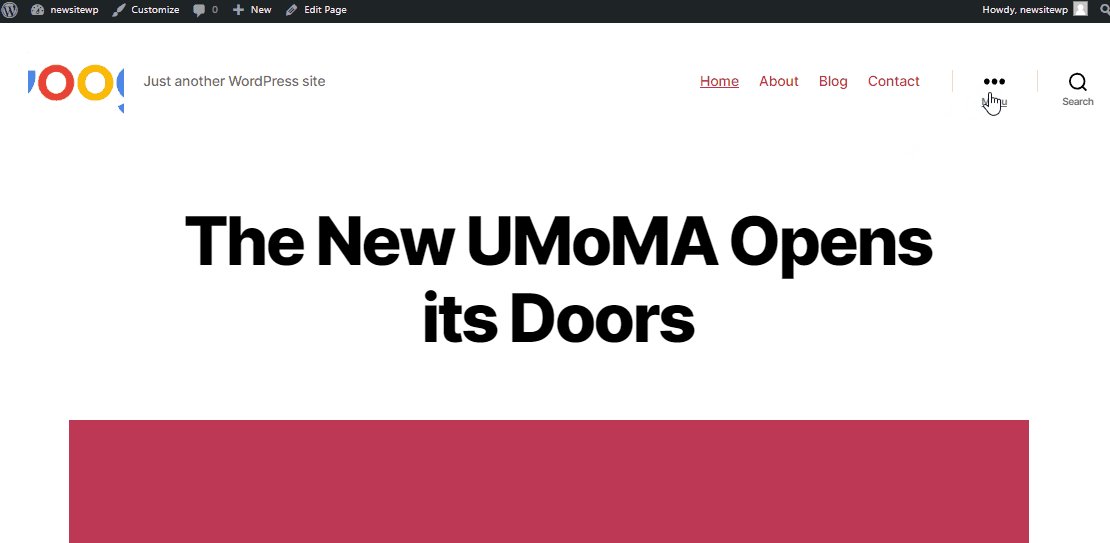
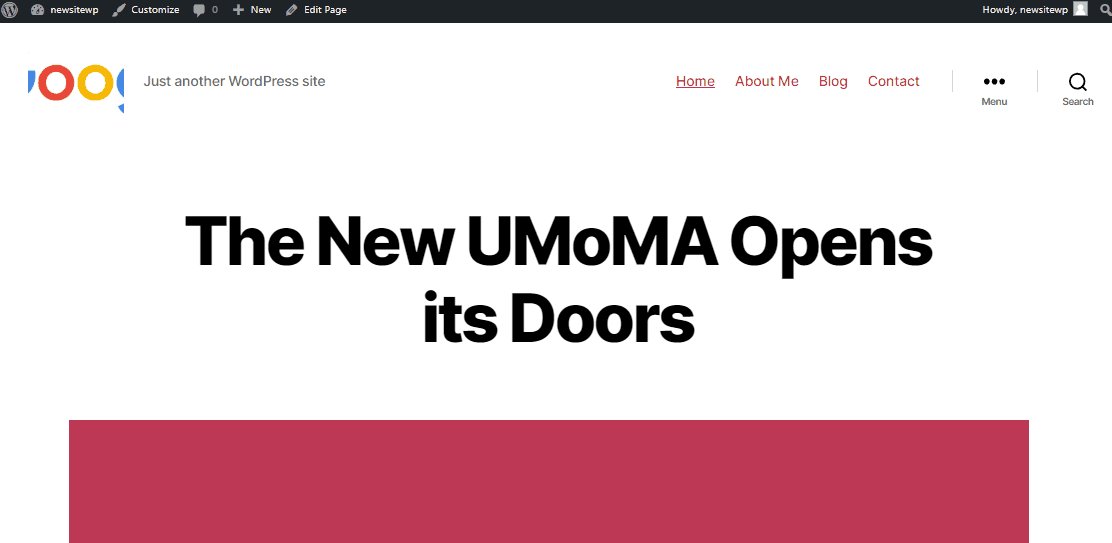
Then visit your site to check the frontend output!

And there it is, easy-peasy, right? 👌
Just like this one you can edit every single WordPress site page/s of your site separately and with multiple features and customization.
🔔 Tips:
You can easily add up limitless features, modules, and pre-built themes with ElementsKit your all-in-one addon for Elementor.
More details on this addon are below 👇
⚡ Step #5: Plugins installation in WordPress
The equivalent of apps for your WordPress site is plugins. You may add features and make adjustments to your WordPress site with them. You might consider a contact form or photo galleries, too.
Just hover over Plugins and click on Add New option on your WordPress dashboard, you can add any plugin/s.
💪 WordPress Facts!
In WordPress, there are currently more than 59,000 free plugins available. Additionally, some developers and websites sell paid plugins.
One of the essential plugins you should get at first is Elementor. It is the most popular WordPress website-building platform for professionals.
To install Elementor on your WordPress site, just hover over Plugins and click on Add New.
Then Search Elementor on the search bar. Click on Install and after that Activate it.
WordPress is a user-friendly CMS (content management system) that is also incredibly effective. You could occasionally find yourself in need of some immediate WordPress assistance.
Some incredible WordPress addon plugins will let you build any site by putting in the minimum effort and time (also you’ll find them available in both free and premium versions).
✨ Introducing ElementsKit your All-in-One Addon for Elementor!
ElementsKit is a sophisticated Elementor addon that provides comprehensive capabilities for developing websites, with Elementor. A powerful freemium plugin with a variety of practicals and functional features.
Besides these, ElementsKit has many unique features that give you a competitive edge while designing your website. The features include:
✅ Megamenu builder
✅ Header-footer builder
✅ Ready templates and 500+ blocks
✅ Social feeds
✅ Advanced table… and many remarkable features!
You can start with the free version too. Even that one comes with tons of widgets, extensions, and services that will surprise you. There are 42 free widgets and extensions, templates and section blocks, and regular updates.
Apart from all these beautiful widgets and features, ElementsKit for Elementor is fully compatible with any theme and plugin. It also has a 24/7 support center that will assist you anywhere, anytime | 👉 Learn more
Check out 👉 How to create a travel booking site in WordPress.
To create the header footer for your website you need to install ElemntsKit (just the same way you installed Elementor).
With ElementsKit all-in-one add-on for Elementor includes tons of elementor widgets, modules, and features that are enough to give you the most advanced, yet user-friendly site-making experience that you have ever had.
🤷♀️ Why do I need a header footer on my website?
The header and footer are essential components of every website design. It is not an overstatement to claim that they play a significant role in establishing a positive user experience by facilitating website navigation. Not only that, but they’re also useful for promoting the website’s brand and displaying CTAs | Learn more 👉 here
To create the best mega menu for your website check out this video for a step-by-step tutorial:
Do keep in mind, that with Elementor’s free version you can create and customize your website surely! However, with ElementsKit all-in-one addon for Elementor will assist you in taking your WordPress website to an advanced professional level. Learn more about ElementsKit Below:
⚡ Step #7: Want to take a step further
Up to this point, we’ve demonstrated to you how to create a WordPress website, add a new theme, and install the necessary plugins.
Do you want to go a little further?
You can build strong specialty websites using WordPress that are capable of much more. Read the related tutorial blogs below:
Read 👉 How to Set Up WooCommerce in WordPress
Read 👉 How to Increase WordPress Memory Limit
Read 👉 WooCommerce vs Shopify
Read 👉 How to Create a Fundraising Website
Read 👉 How to Customize WooCommerce My Account Page
Read 👉 How to Create and Customize Header-Footer
Read 👉 How to Create a Table with TablePress
🤔 Frequently Asked Question (FAQ)
We have provided answers to several questions after assisting thousands of people in creating websites. The most typical queries about building a website are addressed below.
🔍 Can I create a free website only on WordPress?
Yes! we’ve already demonstrated the whole process above.
Though there are many more website builders available, including Web.com, Hubspot, Wix, GoDaddy, and others. But we think WordPress is the greatest and most straightforward platform for creating a website that functions on both desktop and mobile platforms.
However, 43% of the website on the internet is indeed created with WordPress.
🔍 How can I check my WordPress site PHP version?
PHP version can be checked and updated in a few mins, by just login into your hosting admin dashboard. Check out our blog on, How to check and update the PHP version in WordPress.
🔍 Where can I find the best hosting provider?
There are several paid hosting providers. Here in this blog, we’ve summed up the seven best hosting providers in detailed information. Don’t forget to check it out!
🔍 How can I post a blog on my WordPress website?
You can easily show your blog post-listing on your website. After you have dragged the Blog posts widget on your page, the widget automatically displays all published blog posts. Check out our exclusive documentation on How to add/display a blog on your site.
🔍 How can I add an Instagram feed to my WordPress site?
You can increase brand recognition and sales could increase social feeds can always help people connect with you on both platforms by displaying the Instagram feed on the WordPress website. Check out our dedicated blog on How to embed Instagram on your site.
🔍 Can I create a WordPress dropshipping website?
Like any business, learning how to launch a dropshipping website is not simple. But it’s still a significant first step into the realm of entrepreneurship. We have a full-detailed blog on How to create a dropshipping website.
🔍 Can I create forms on my WordPress site?
Of course, you can. There are plenty of form builder plugins available in the WordPress repository. To learn more on WordPress form builders here is a blog on Best WordPress Contact Form Plugins.
For more reads and updates on your WordPress and its plugins, please visit Wpmet and subscribe to our newsletters.
Conclusion
We hope and truly believe that this tutorial has shown you how to create a website without overspending or employing a web designer. Now, you can create any WordPress website like a non-profit website.
If you have any queries or confusion do let us know in the comment section below.


Leave a Reply