Du kan lägga till produkter i jämförelselistan med en lämplig jämförelsewidget. Det låter köparna jämföra dina WooCommerce-produkter genom att klicka på en knapp kopplad till en produkt. Du kan designa en anpassad sida och enkelt ställa in widgeten. ShopEngine har tagit med en så praktisk knappwidget för att ge dina kunder möjlighet att enkelt jämföra utvalda varor.
Så i den här dokumentationen kommer vi att berätta om arbetsprocessen för jämförelseknappwidgeten.
Arbeta med Comparison Button Widget #
Widgeten är en mycket användarvänlig funktion. Innan du börjar anpassa den måste du först aktivera modulen och widgeten. Låt oss se hela arbetsprocessen.
Första steget #
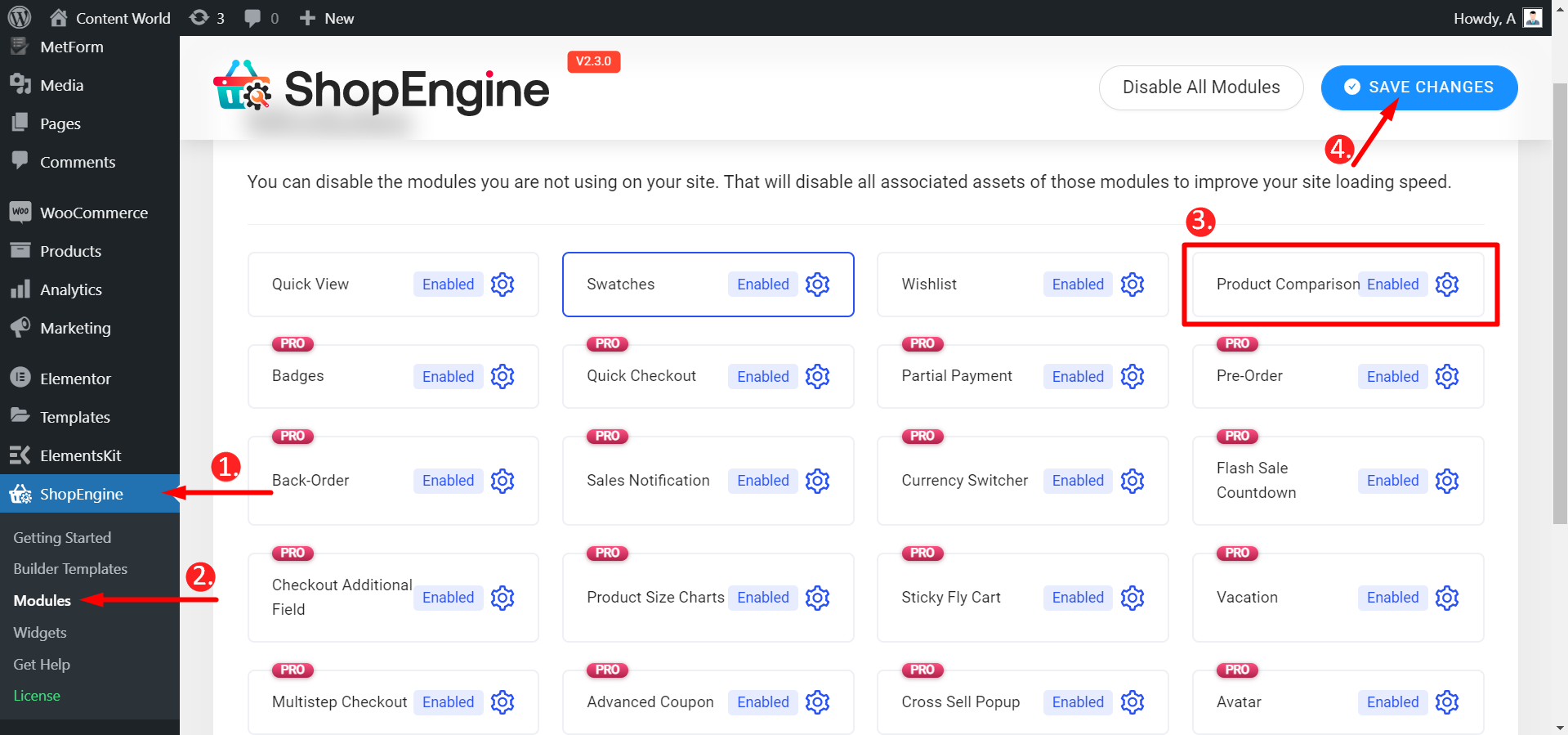
Hitta först modulen som heter Produktjämförelse från din instrumentpanel och aktivera det som bilden nedan.

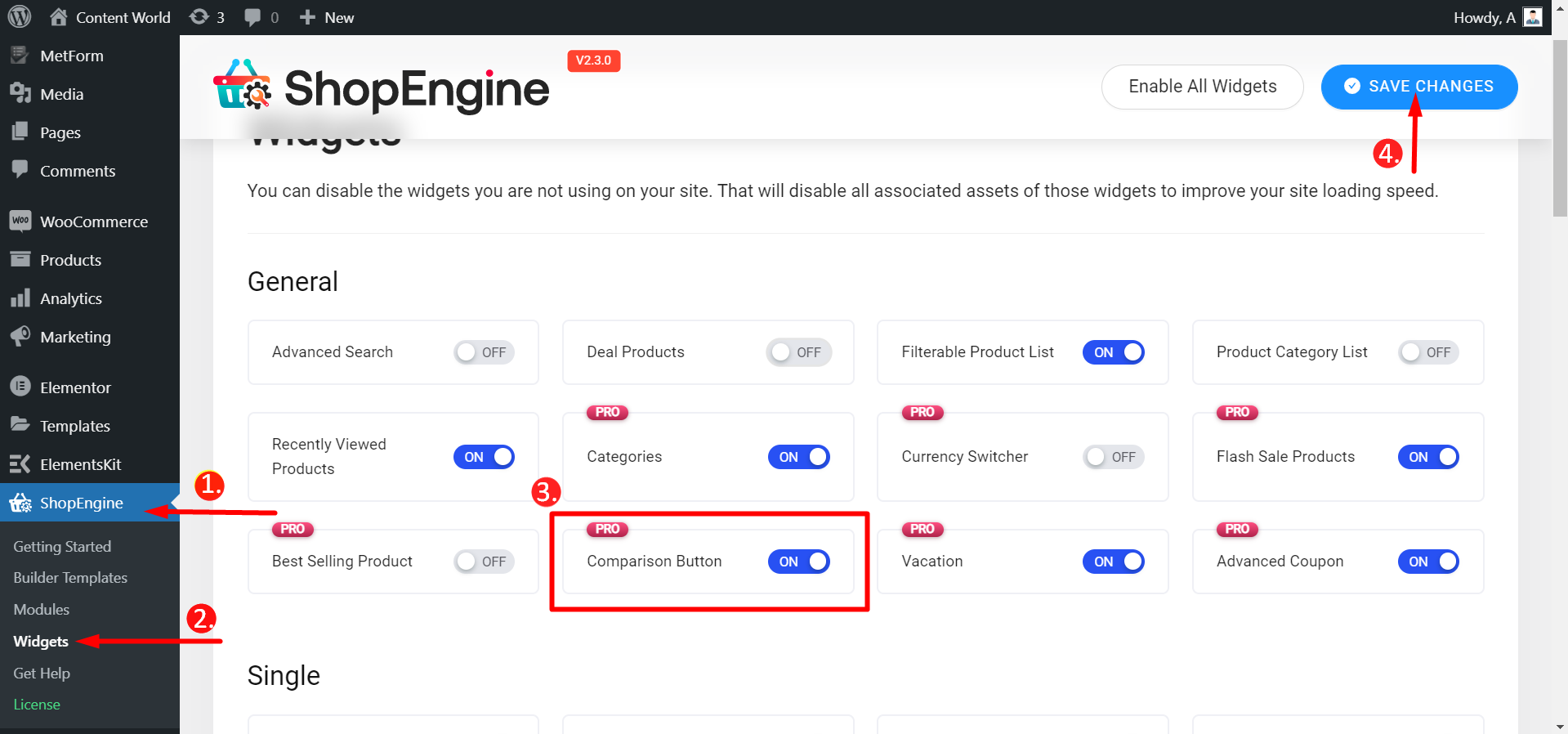
Gå sedan till widgets och aktivera jämförelseknappen på samma sätt visas bilden nedan.

Andra steg #
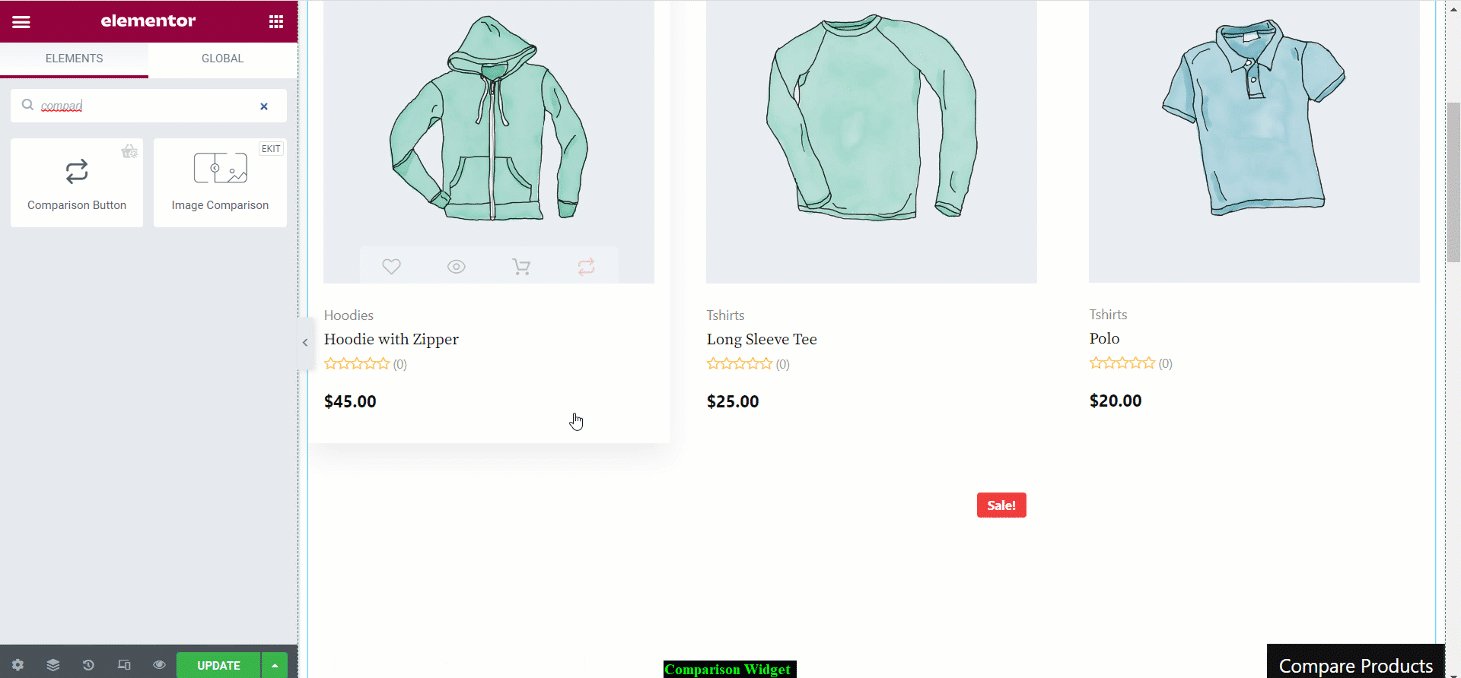
Innan du testar jämförelsewidgeten, se till att du har Produktlista-widget PÅ. Gör det på liknande sätt aktivera jämförelseknappen.
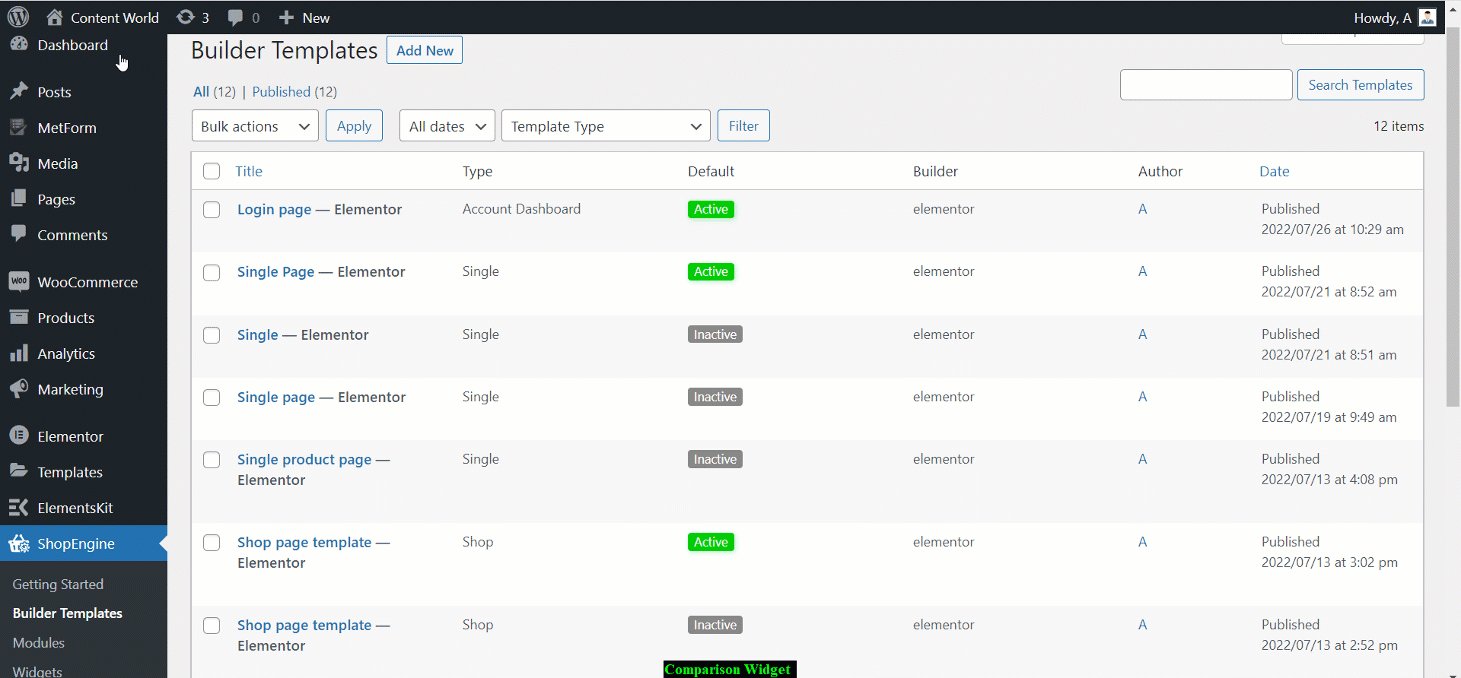
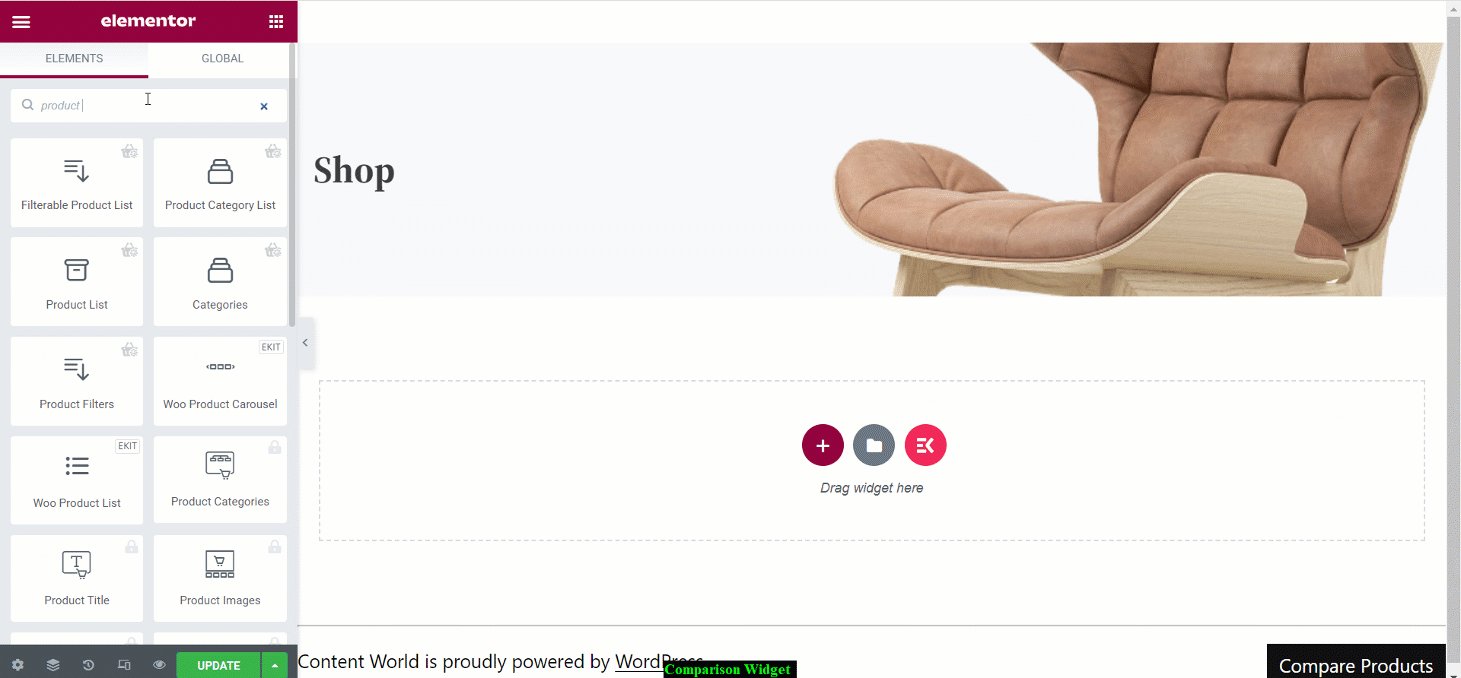
Navigera till: Dashboard -> ShopEngine -> Builder-mallar -> Skapa eller öppna en enskild sida -> Redigera med Elementor -> Hitta produktlista-widget -> Hitta jämförelsewidget

Redigera widgeten #
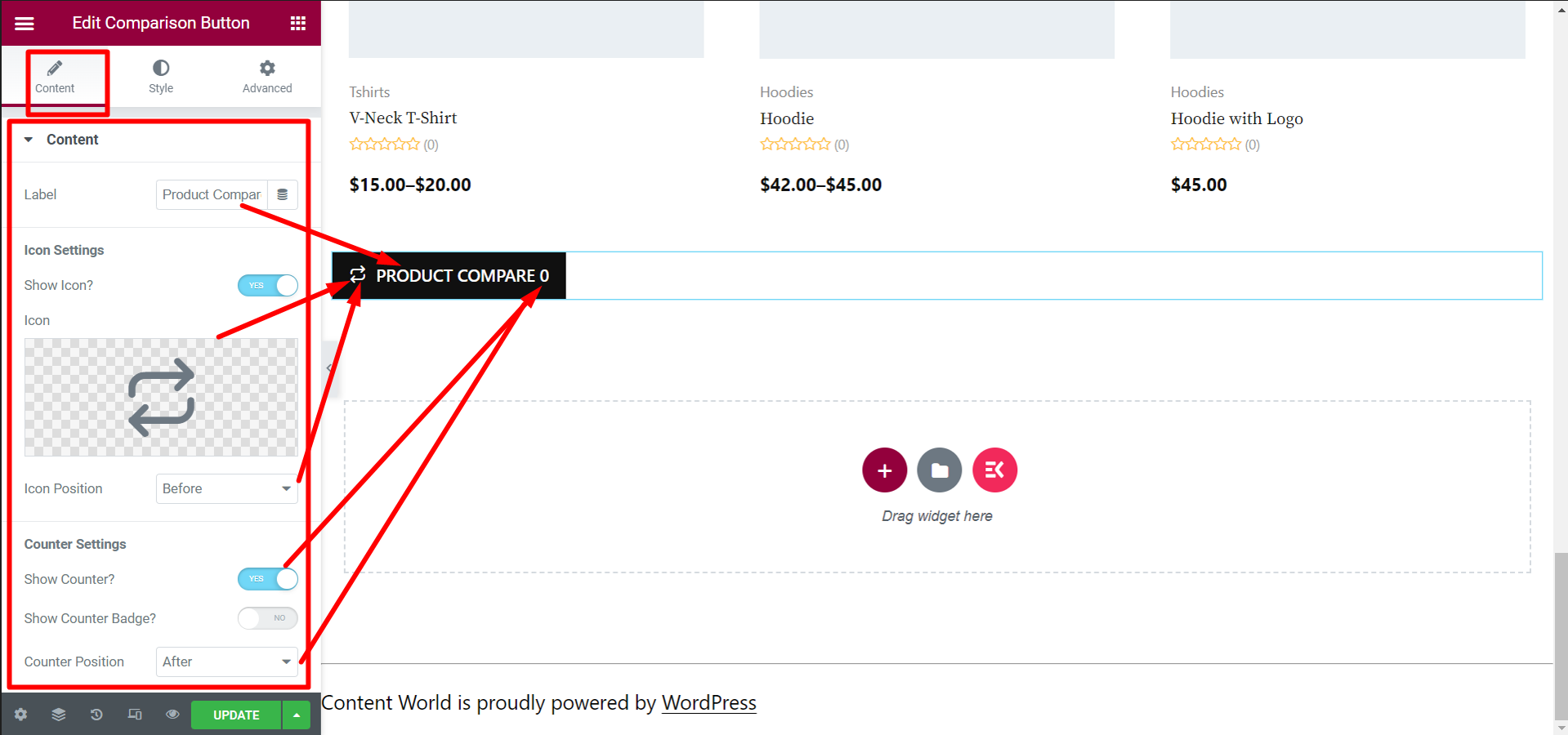
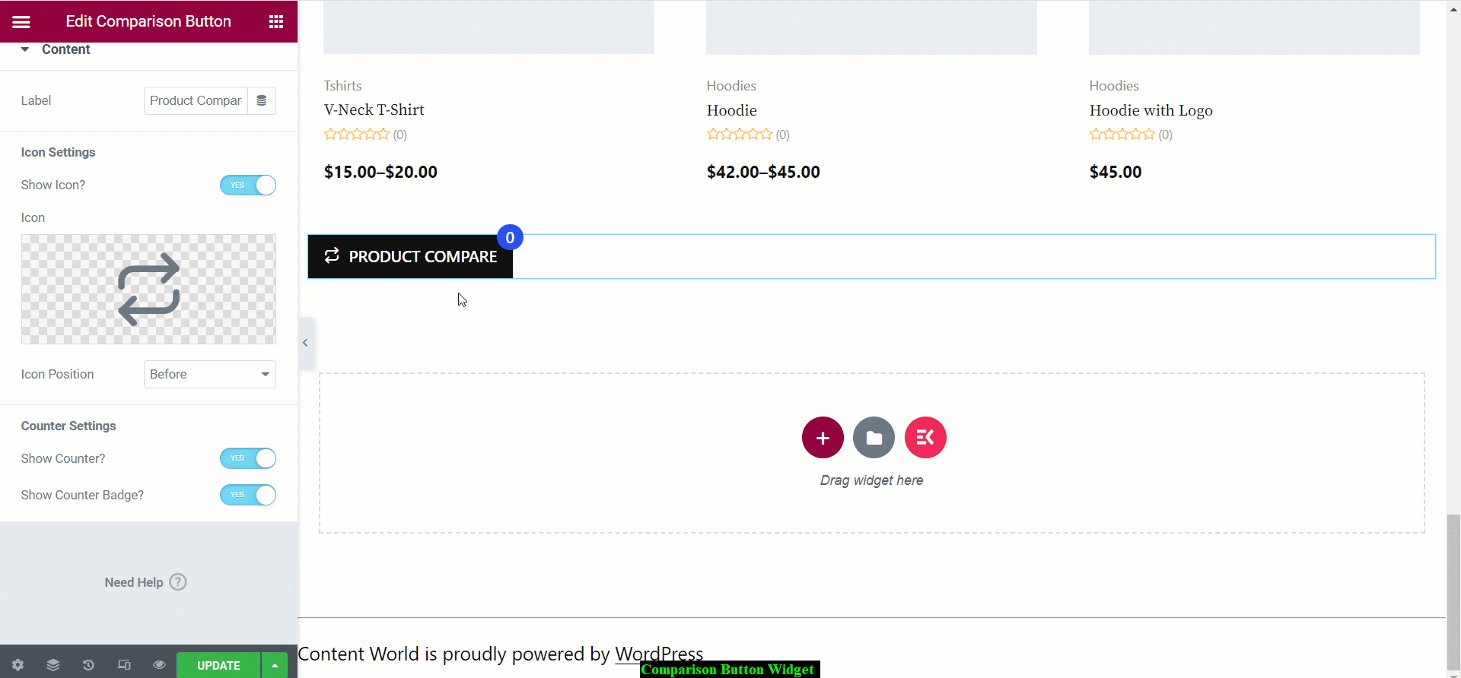
I den Innehållssektion, redigeringsalternativen du får för att anpassa widgeten är,
- Etikett- Skriv etikettnamnet du vill visa på knappen.
Ikoninställningar
- Visa ikon - Ställ omkopplaren till 'JA' om du vill visa ikonen annars 'NEJ'.
- Ikon - Välj en ikon från ikonbiblioteket eller ladda upp SVG om du har någon.
- Ikonposition - Välj positionen för ikonen här.
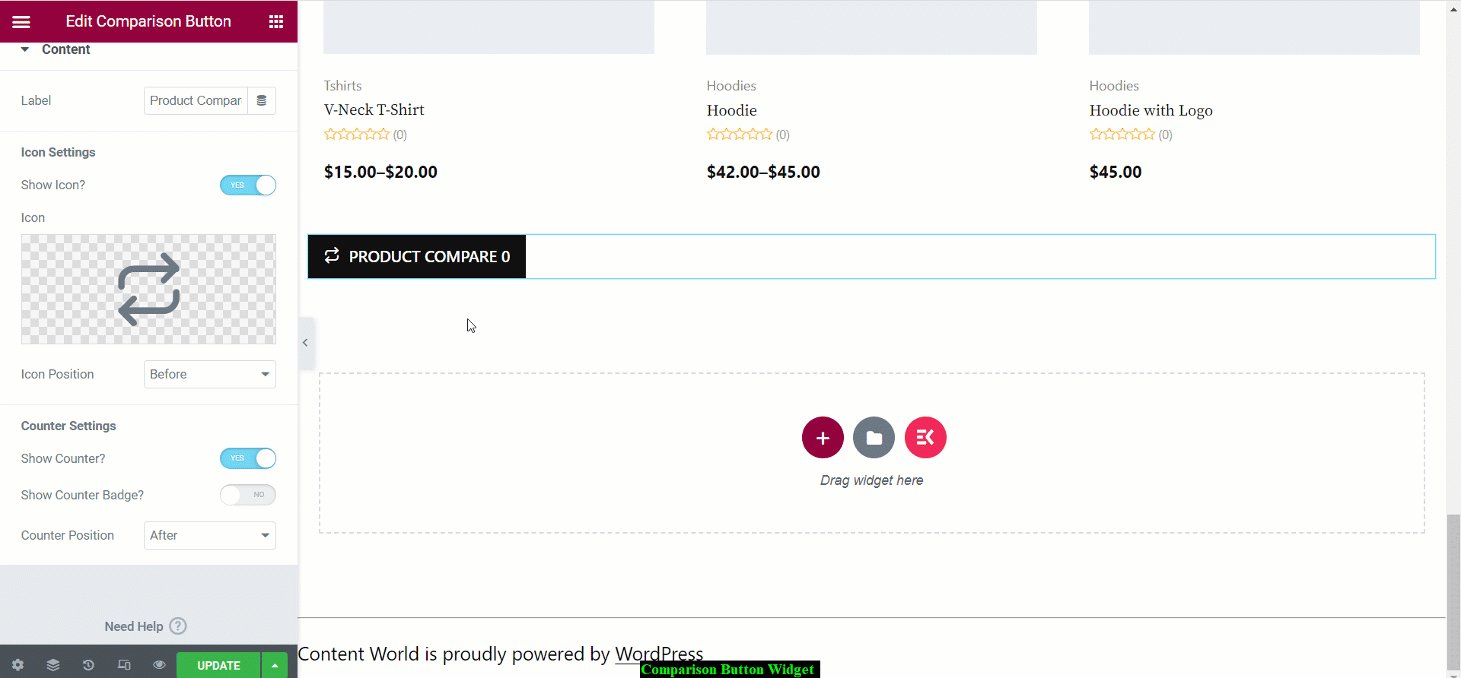
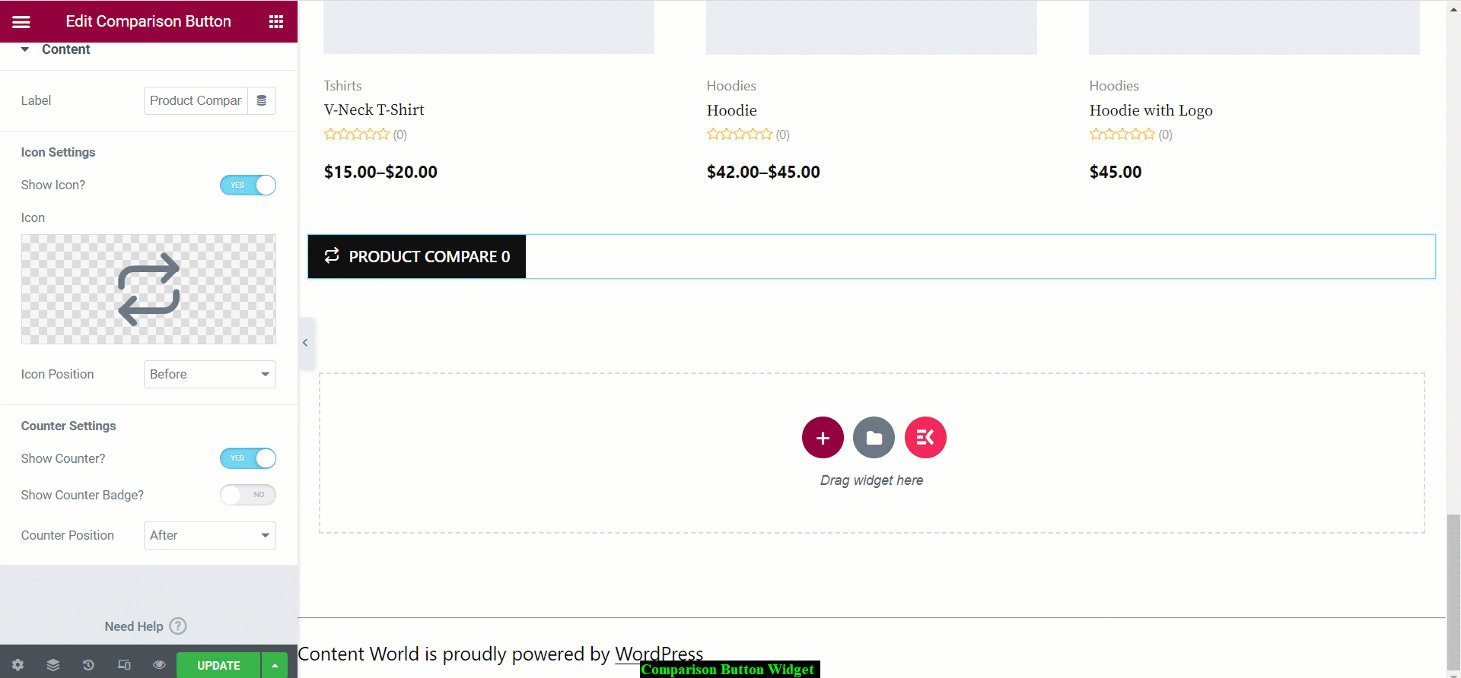
Räknarinställningar
- Visa räknare?- Om du vill visa antalet produkter, växla det här alternativet till JA, annars NEJ.
- Räknarposition - Ställ in var du vill visa räknaren.

- Visa räknemärke?- Om du aktiverar det här alternativet kommer räkneverket att ses som ett märke överst på knappen.

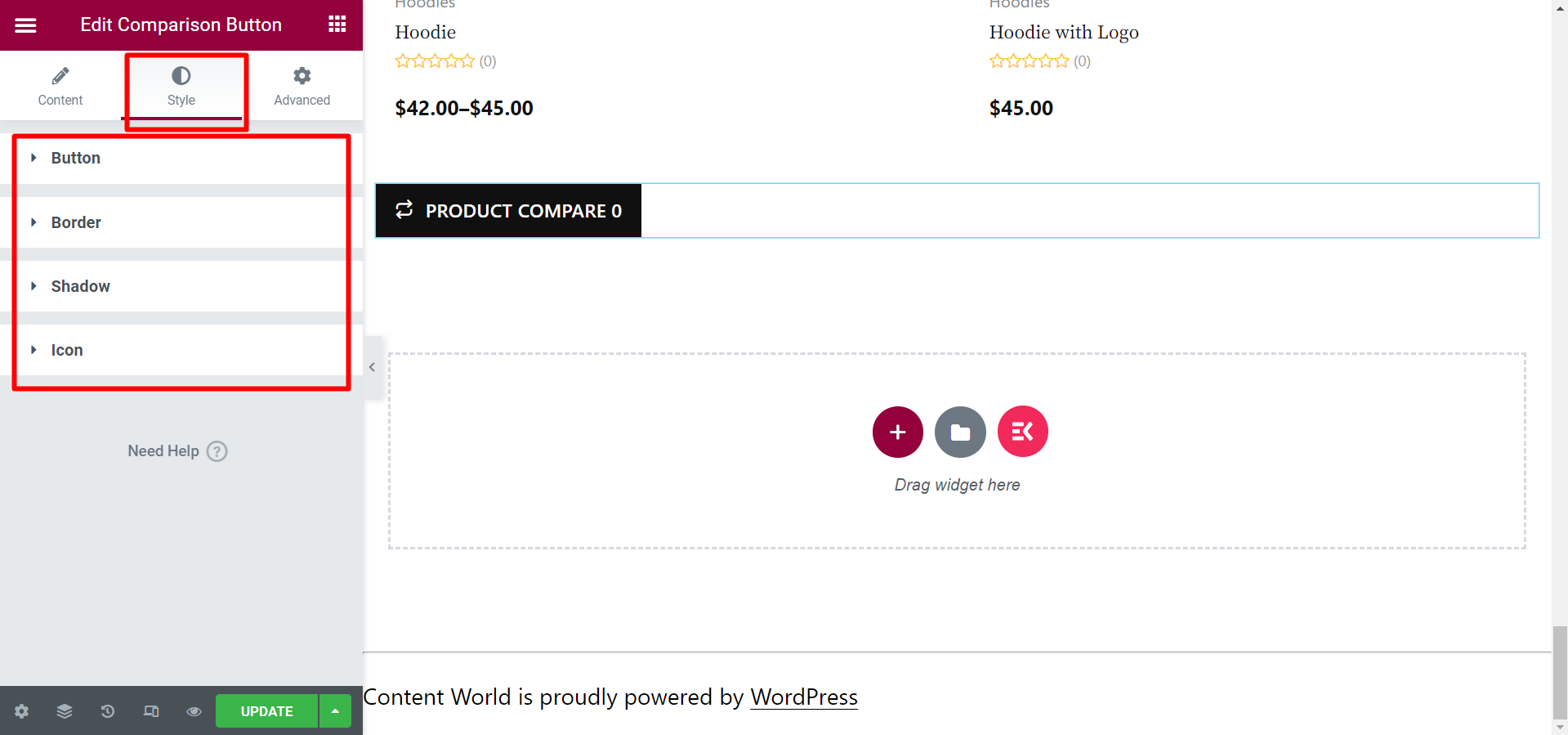
Nästa, i Stilsektion, det finns fler alternativ för att redigera den specifika vyn av knappen. Redigeringsalternativen är- Knapp, kantlinje, skugga och ikon. Här kan du redigera knappens bakgrundsfärg, typografi, justering, kantfärg, ställ in skuggeffekt, ikonavstånd, märkesbakgrundsfärg, etc.

Sista steget #
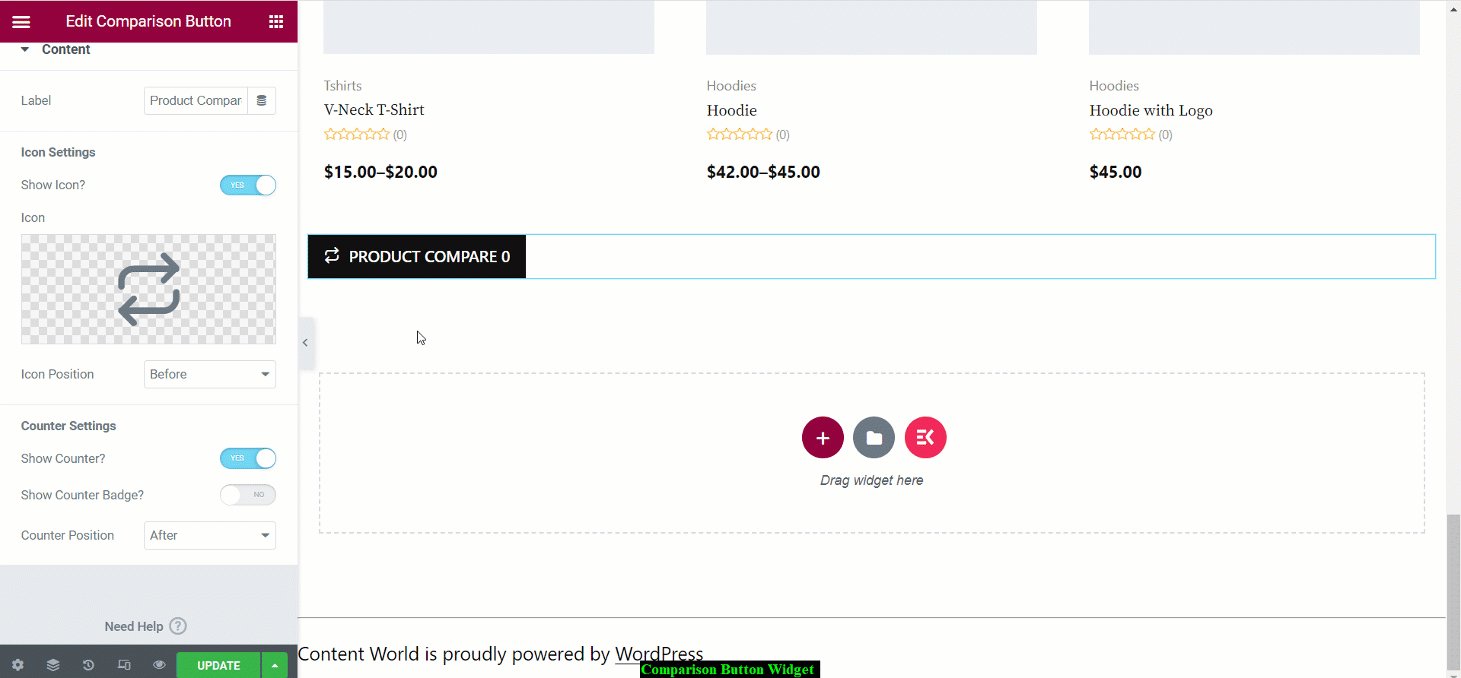
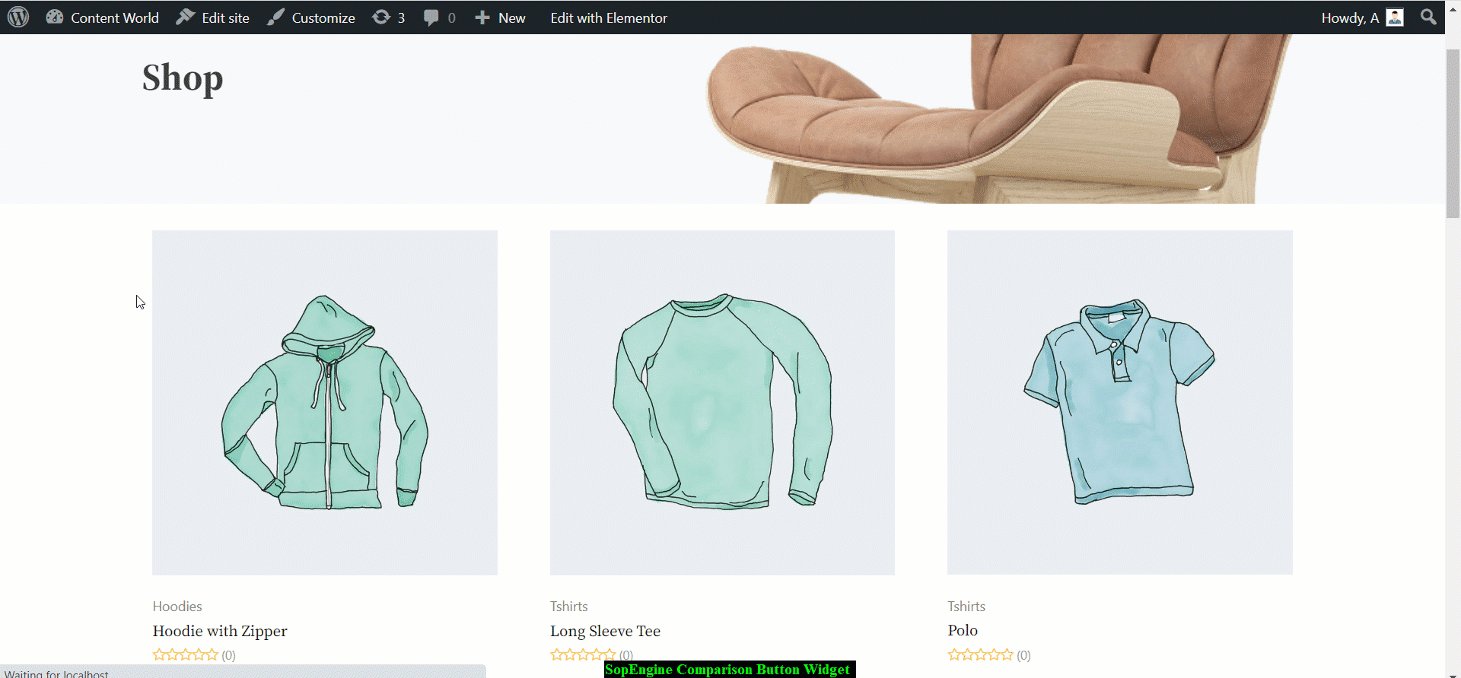
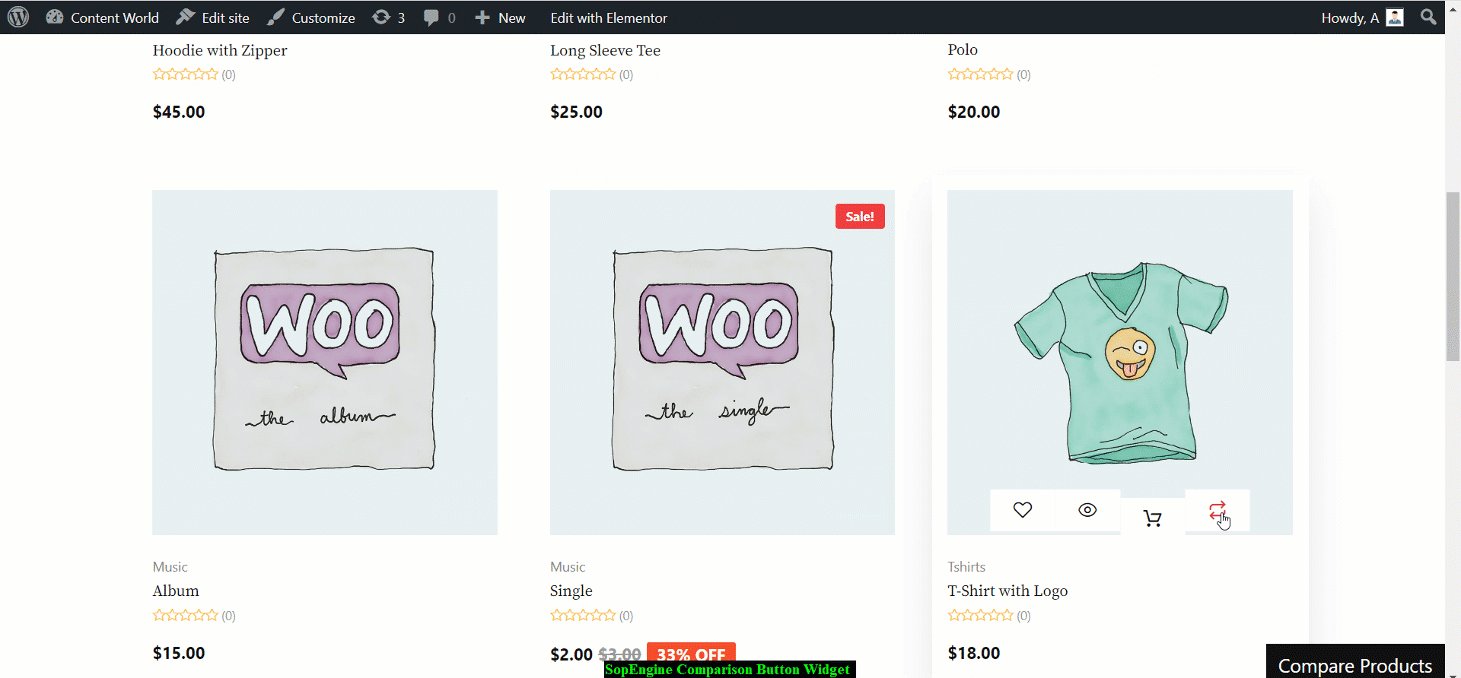
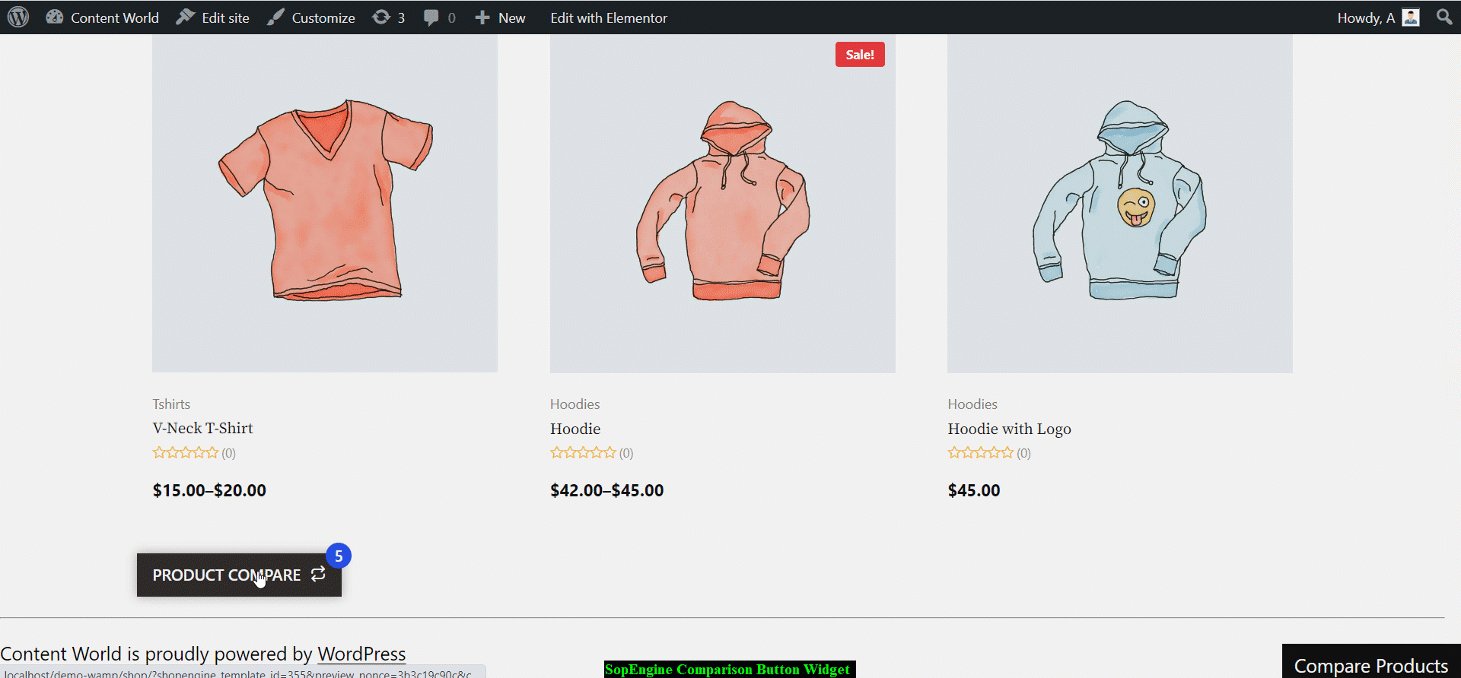
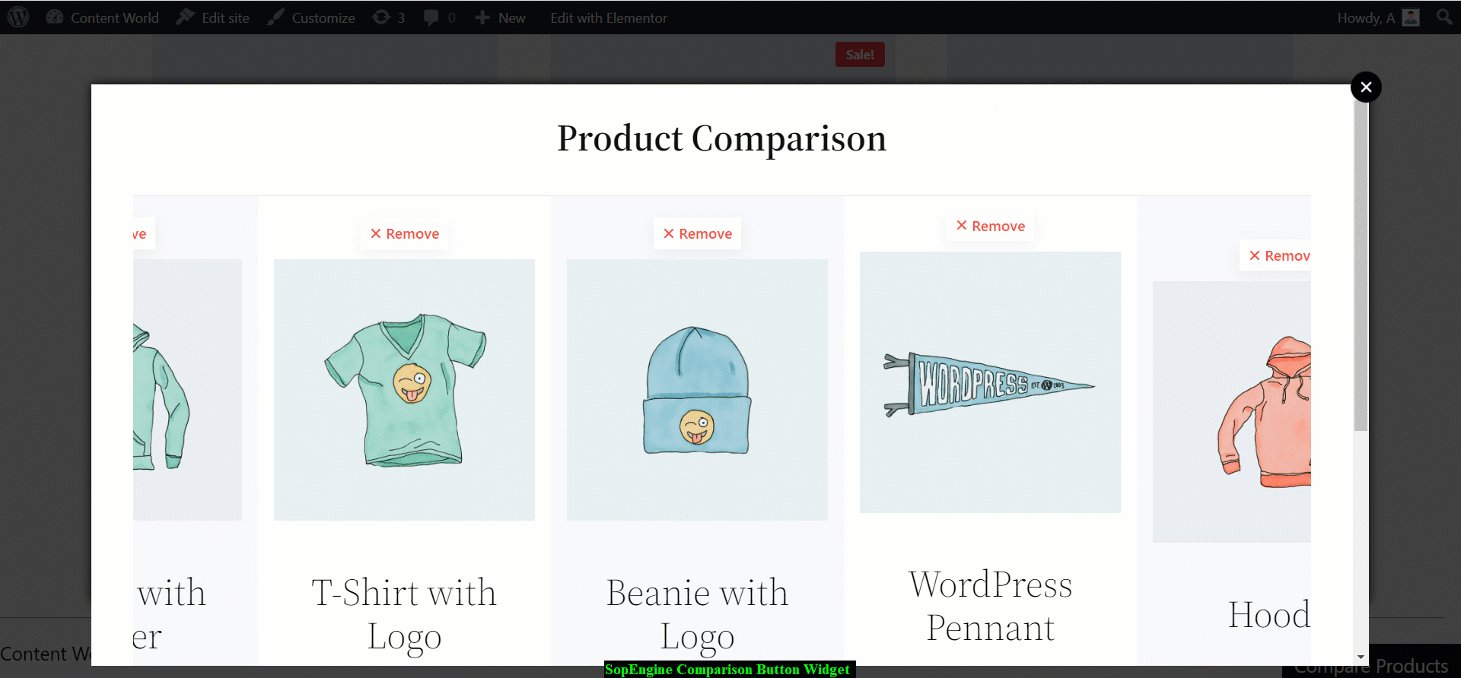
Efter att ha redigerat och designat knappen måste du uppdatera eller publicera sidan. Slutligen kommer det att fungera och se ut som GIF nedan.

Hoppas, dokumentationen är till hjälp. Som du har sett är widgeten välorganiserad och enkel. Så lägg till en jämförelseknappswidget och låt dina kunder jämföra produkter med några få klick.



