ElementsKit är allt-i-ett-lösningen som kommer med alla användbara funktioner för att bygga webbplatser med Elementor. Detta inkluderar en uppsättning widgets för sociala medier som du kan använda för att bädda in ditt sociala medieflöde på din webbplats. ElementsKit stöder för närvarande Twitter-flöde, Facebook-flöde, Instagram-flöde, Dribble-flöde, Behance-flöde och Pinterest-flödesintegration.
Hur man lägger till Pinterest Feed till WordPress med Elementor #
Att bädda in Pinterest-bilder till WordPress är enkelt med ElementsKit. Med hjälp av Pinterest-flödeswidgeten kan du enkelt lägga till Pinterest-flöde till WordPress och visa Pinterest-nålar och -tavlor på din webbplats med det högsta antalet anpassningsalternativ.
Läs den här dokumentationen för att lära dig hur du lägger till Pinterest-bilder till WordPress med hjälp av ElementsKit Pinterest Feed-widget för Elementor.
Steg-1: Aktivera Pinterest Feed-widgeten #
För att använda Pinterest Feed-widgeten för ElementsKit,
- Logga in på din WordPress-webbplats.
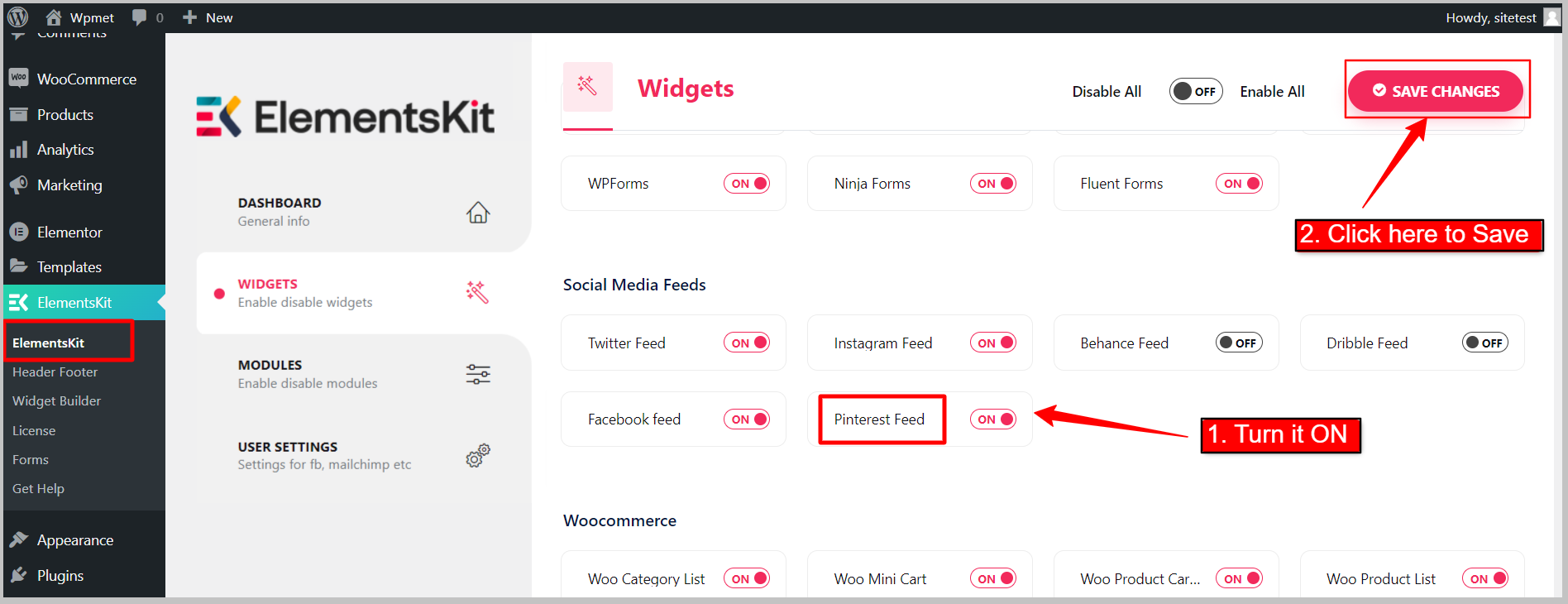
- Navigera till ElementsKit > WIDGETS från din WordPress-instrumentpanel.
- Scrolla ner till avsnittet Sociala medier och hitta Pinterest-flöde widget från listan.
- Aktivera widgeten genom att växla växlingsknappen till PÅ.
- Klicka på SPARA ÄNDRINGAR knapp.

Steg-2: Hur man använder Pinterest Feed-widget #
Nu kan du använda Pinterest Feed-widgeten. För att använda widgeten, följ följande steg.
2.1 Lägg till widgeten i din design: #
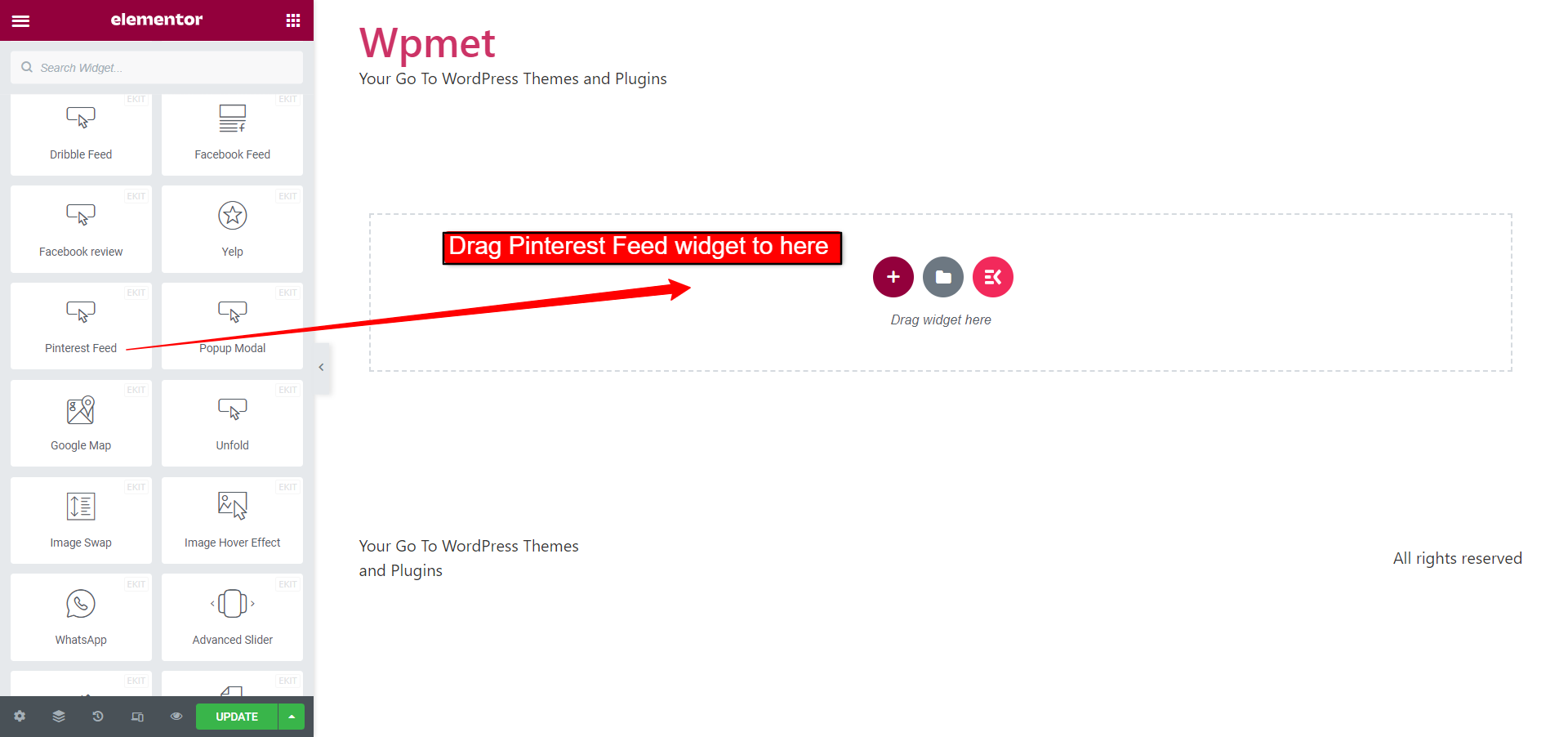
- Öppna en sida med Elementor-redigeraren.
- Hitta Pinterest-widgeten från den vänstra panelen.
- Dra och släpp widgeten i din design.

2.2 Konfigurera Pinterest-flödesinställningen: #
För att konfigurera Pinterest-flödesinställningen,
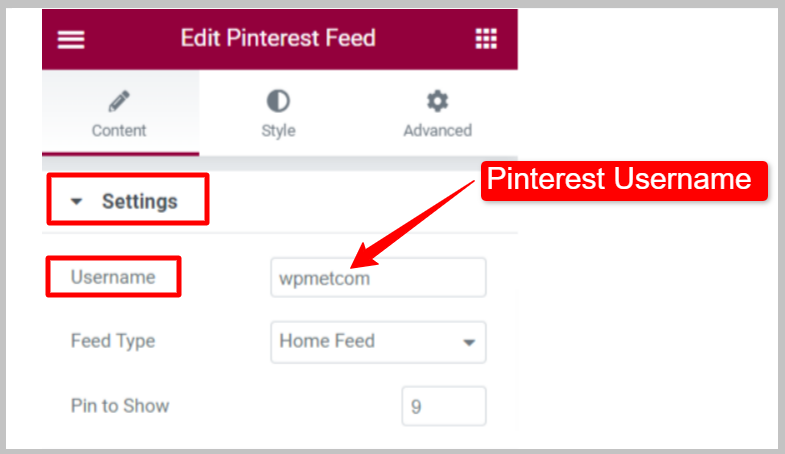
- Gå till Miljö under fliken innehåll.
- Ange din Pinterest Användarnamn.

Välj Matningstyp för att välja om du vill visa stiften eller brädorna på hemsidan.
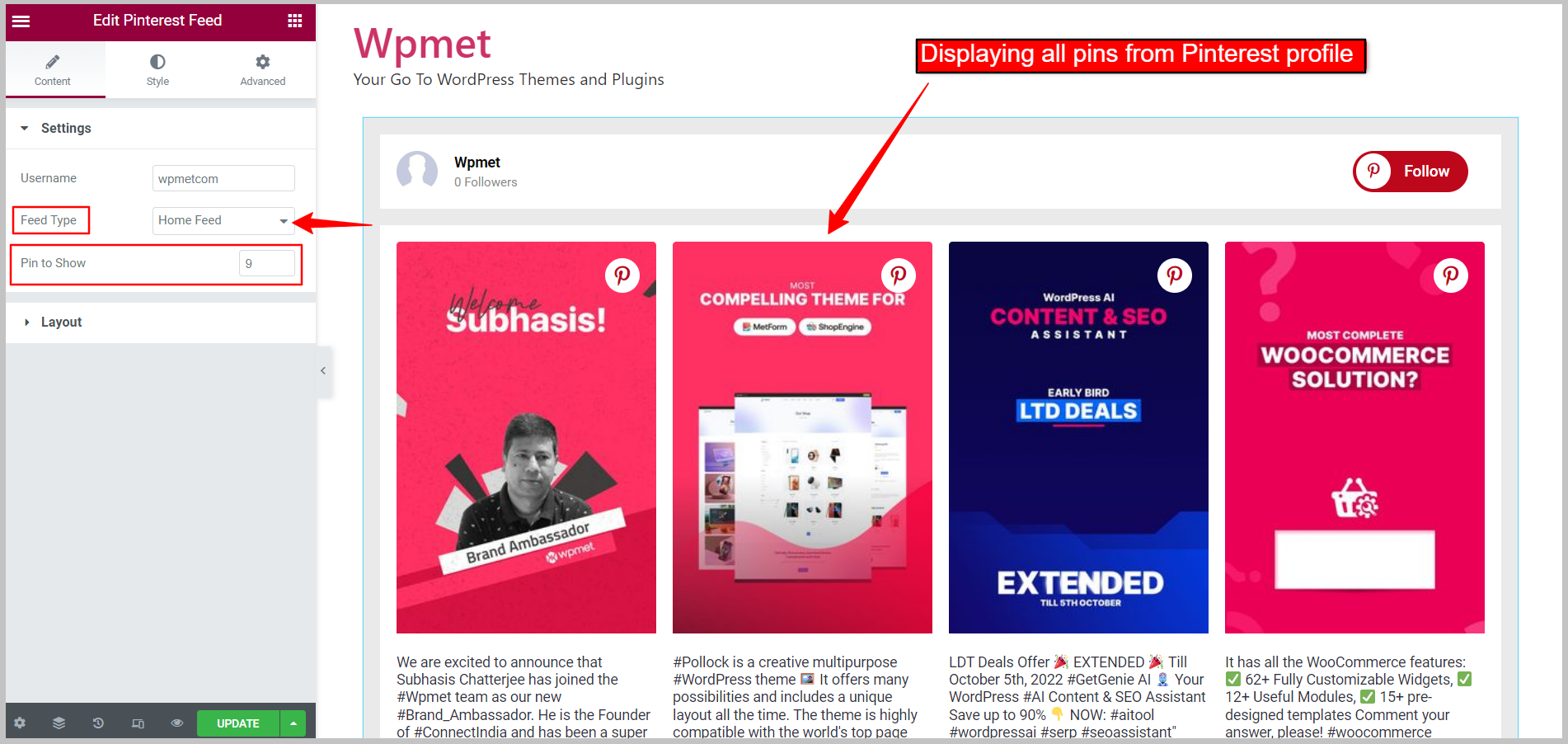
Matningstyp: Hemmatning #
Visar Pins från profilens hemflöde.
- Matningstyp: Ställ in på hemflöde.
- Pins att visa: Ställ in antalet Pinterest-nålar som ska visas på webbsidan.

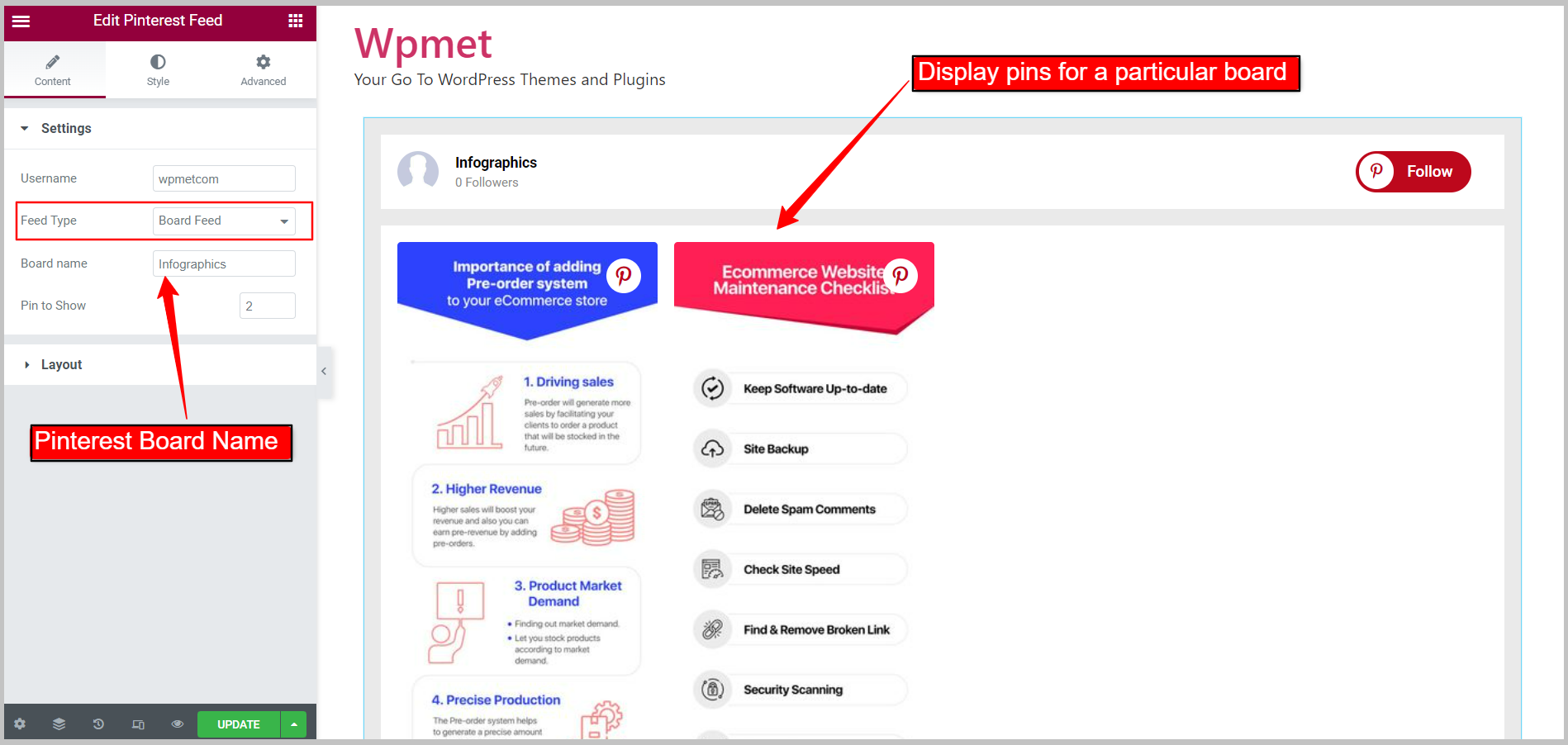
Matningstyp: Brädematning #
Visar en viss tavla från din Pinterest-profil.
- Matningstyp: Ställ in på Board Feed.
- Styrelsens namn: Ange namnet på Pinterest-tavlan du vill visa.
- Pins att visa: Ställ in antalet Pinterest-nålar som ska visas på webbsidan.

2.3 Konfigurera Pinterest-flödeslayouten: #
Gå till Layoutsektion under fliken innehåll. Widgeten har två tillgängliga layoutstilar.
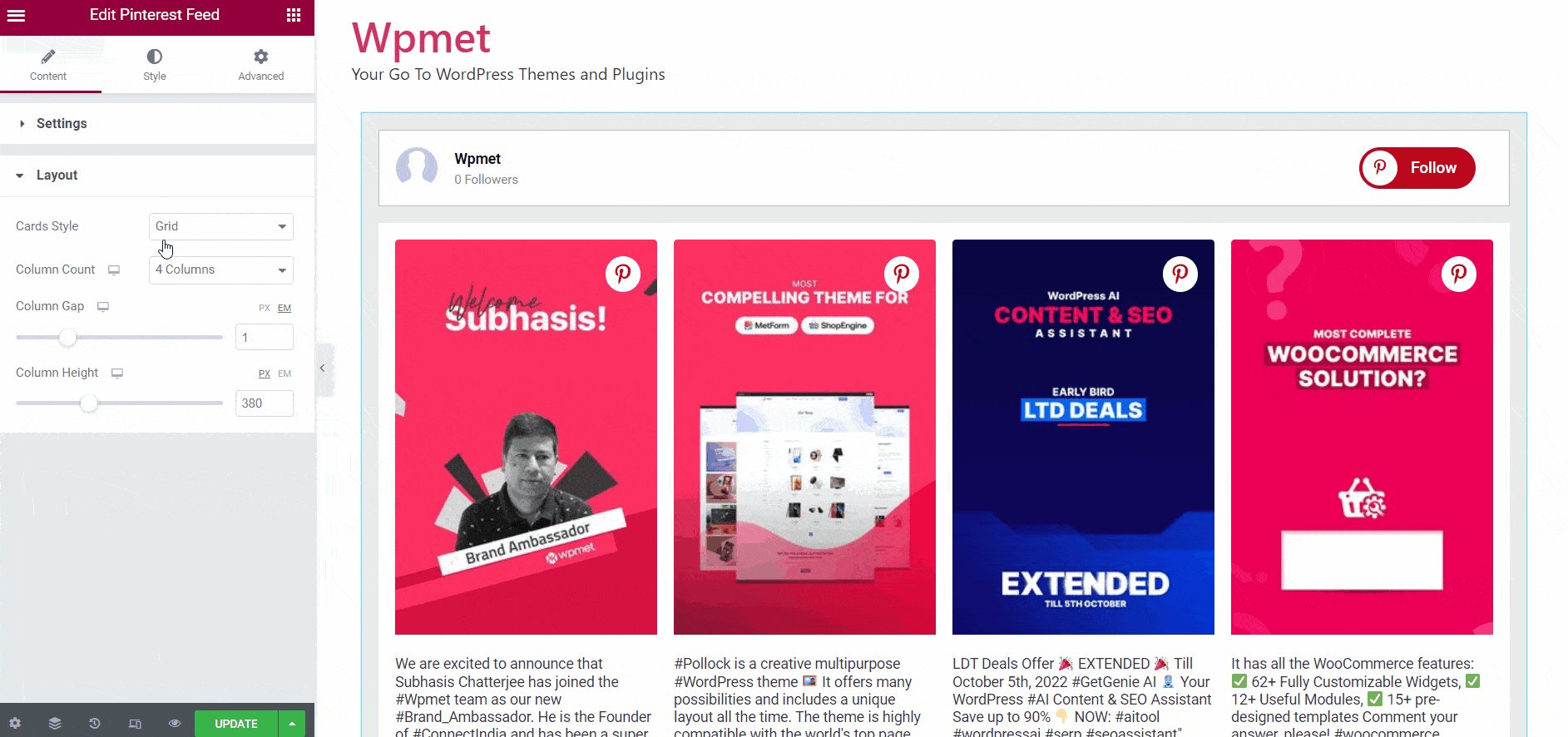
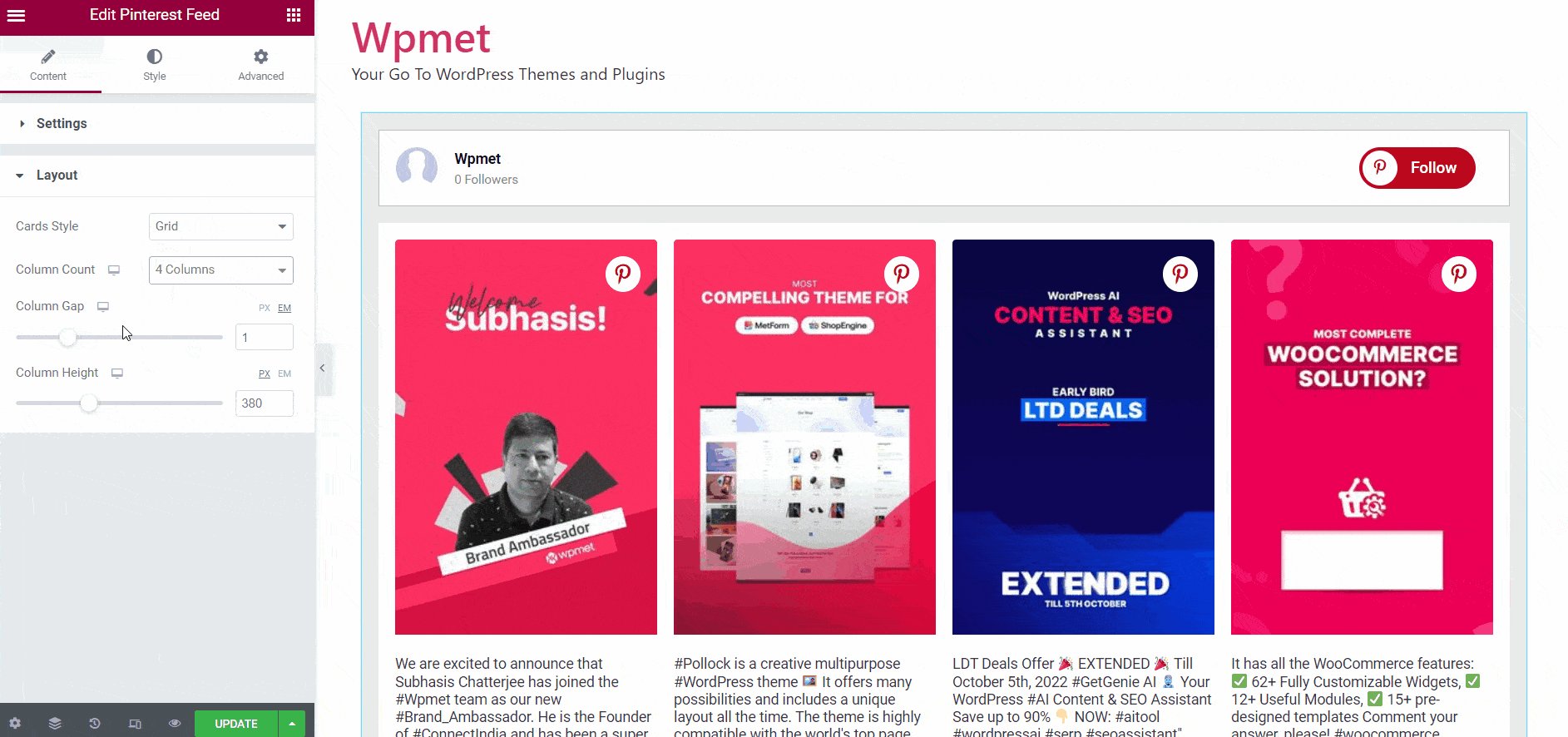
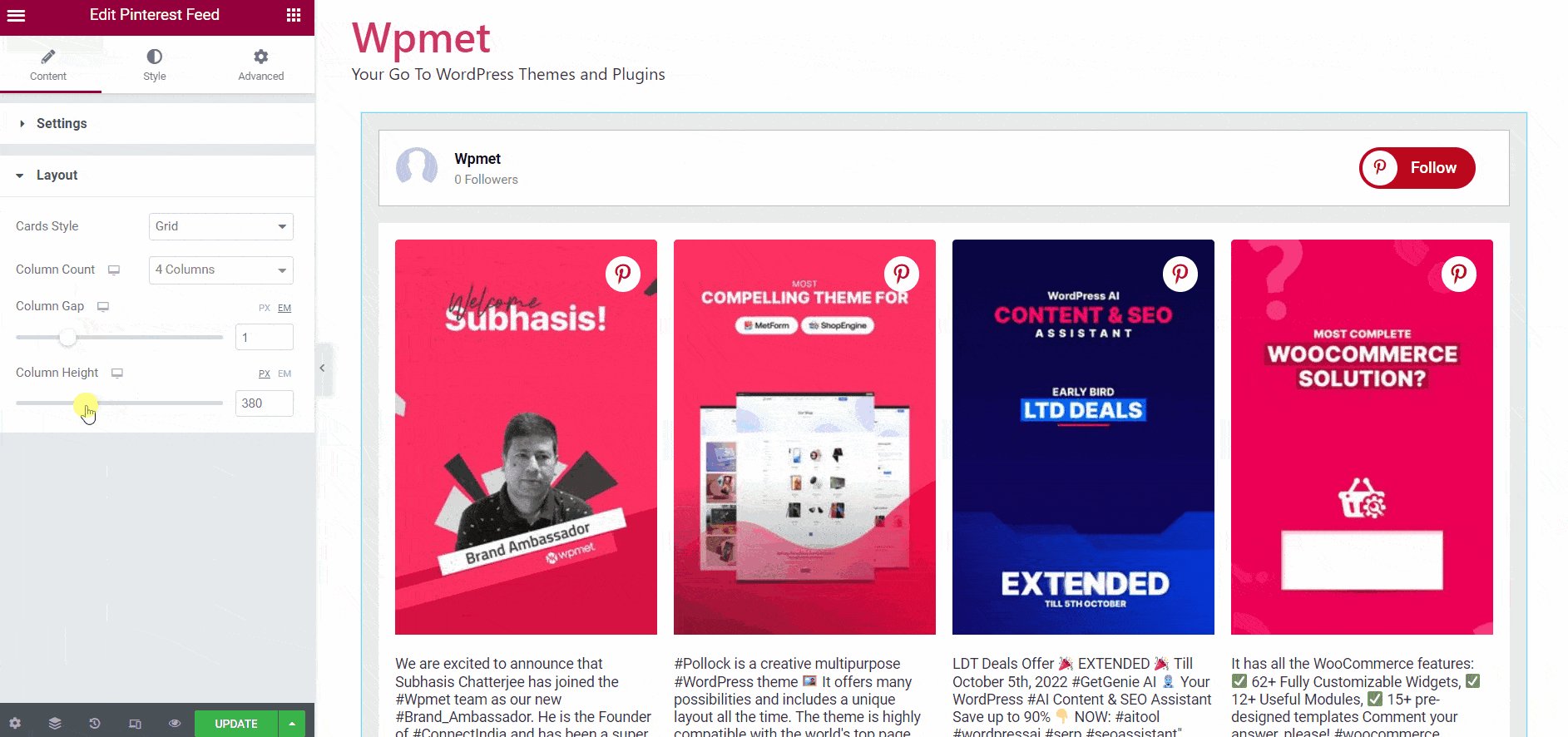
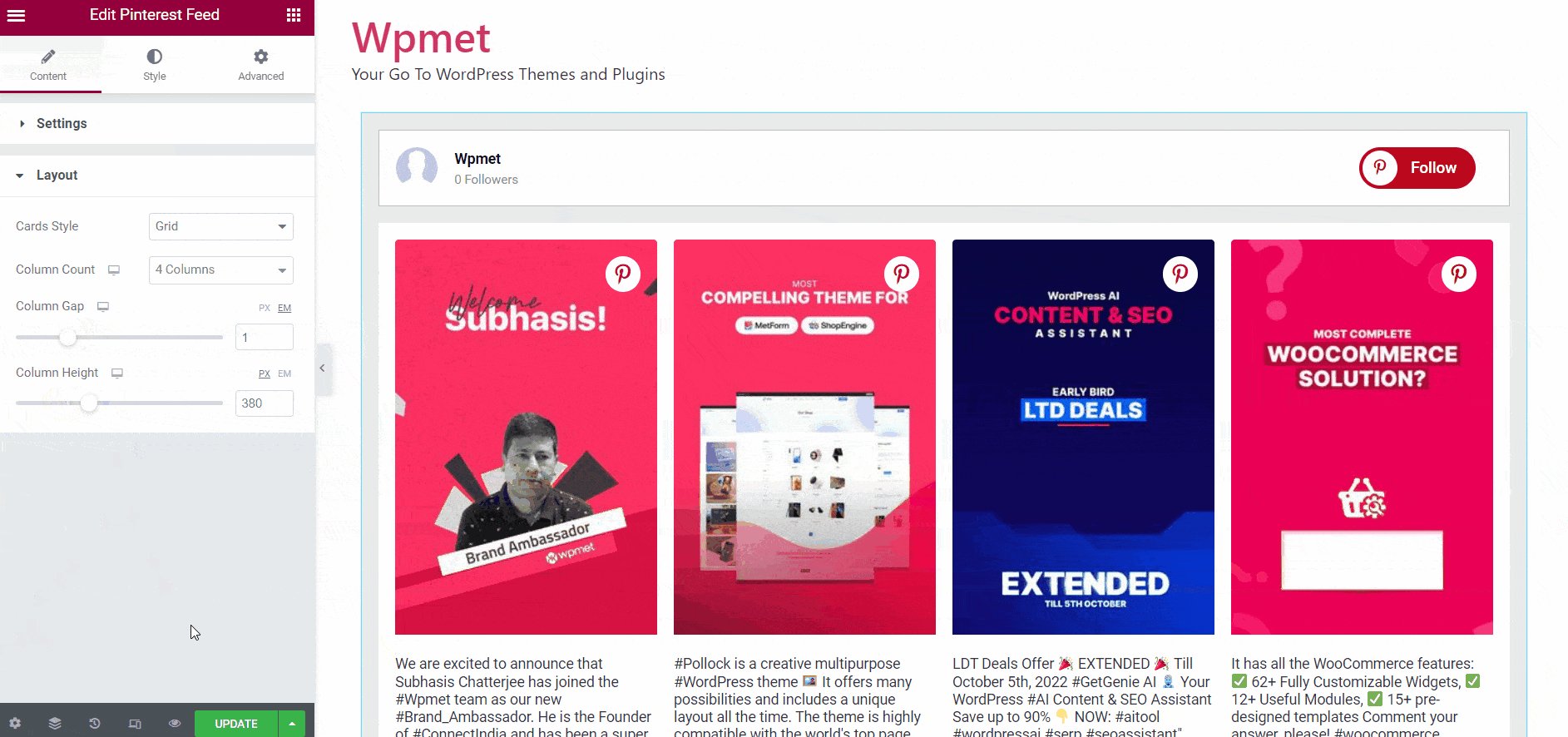
Kortstil: Gjord #
- Kortstil: Ställ in på Grid.
- Kolumnräkning: Antal objekt som ska visas på en enda rad.
- Kolumngap: Justera avståndet mellan kolumnerna.
- Kolumnhöjd: Justera kolumnhöjden på objekt i varje rad.

Kortstil: Murverk #
- Kortstil: Ställ in på Masonry
- Kolumnräkning: Antal objekt som ska visas på en enda rad.
- Kolumngap: Justera avståndet mellan kolumnerna.
[img 2.3b/gif]
Steg-3: Anpassa stilar av Pinterest-flöde #
Du kan anpassa utseendet på Pinterest-flödet på din webbplats med det högsta antalet tillgängliga alternativ. Här är stegen att följa:
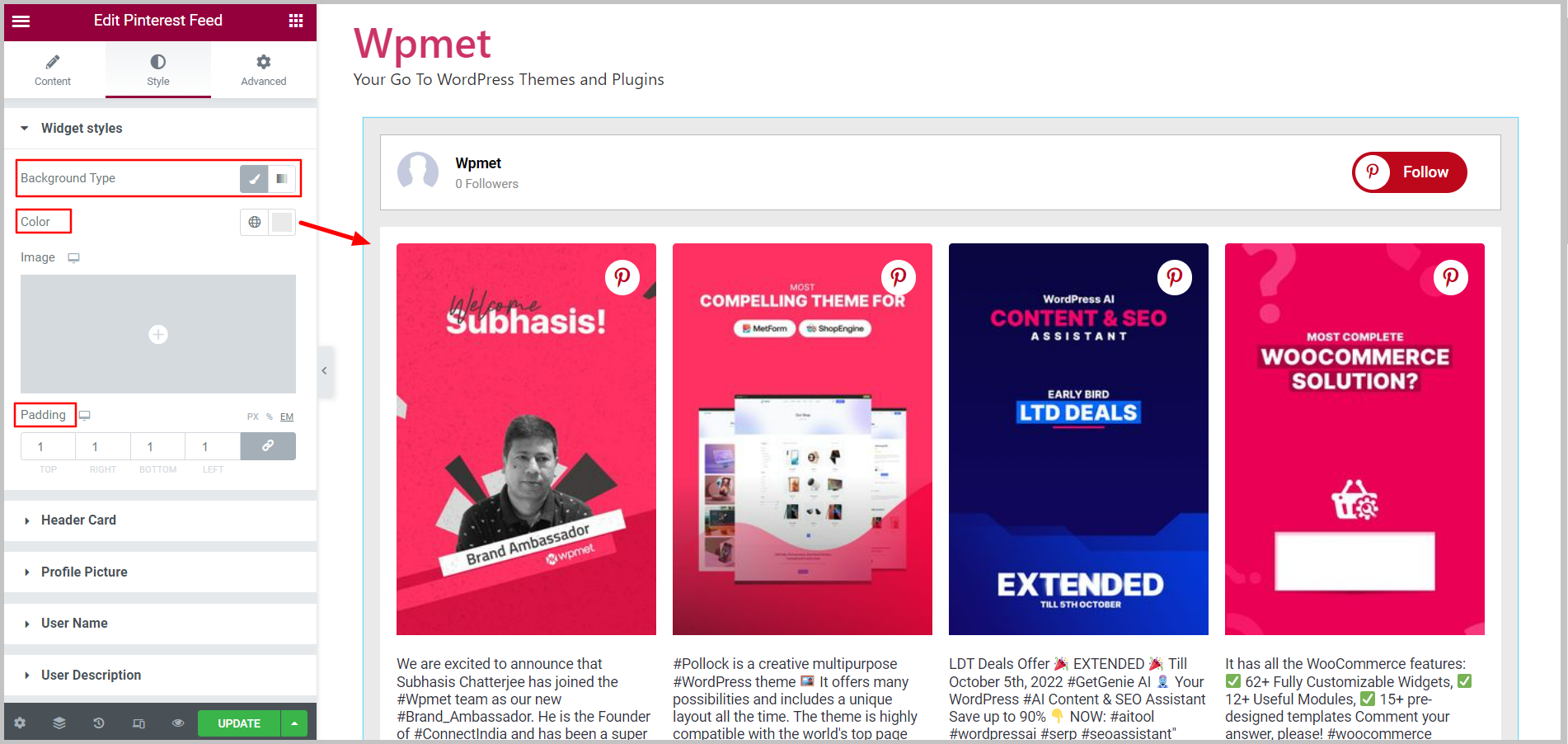
3.1 Widgetstil #
Stilalternativ för hela flödet. För att anpassa stilarna,
- Bakgrundstyp: Välj typ av bakgrundsfärg; Klassisk eller Lutning.
- Färg: Välj bakgrundsfärg.
- Bild: Kan använda en bild som bakgrund.
- Stoppning: Ställ in stoppning för hela Pinterest-flödet.

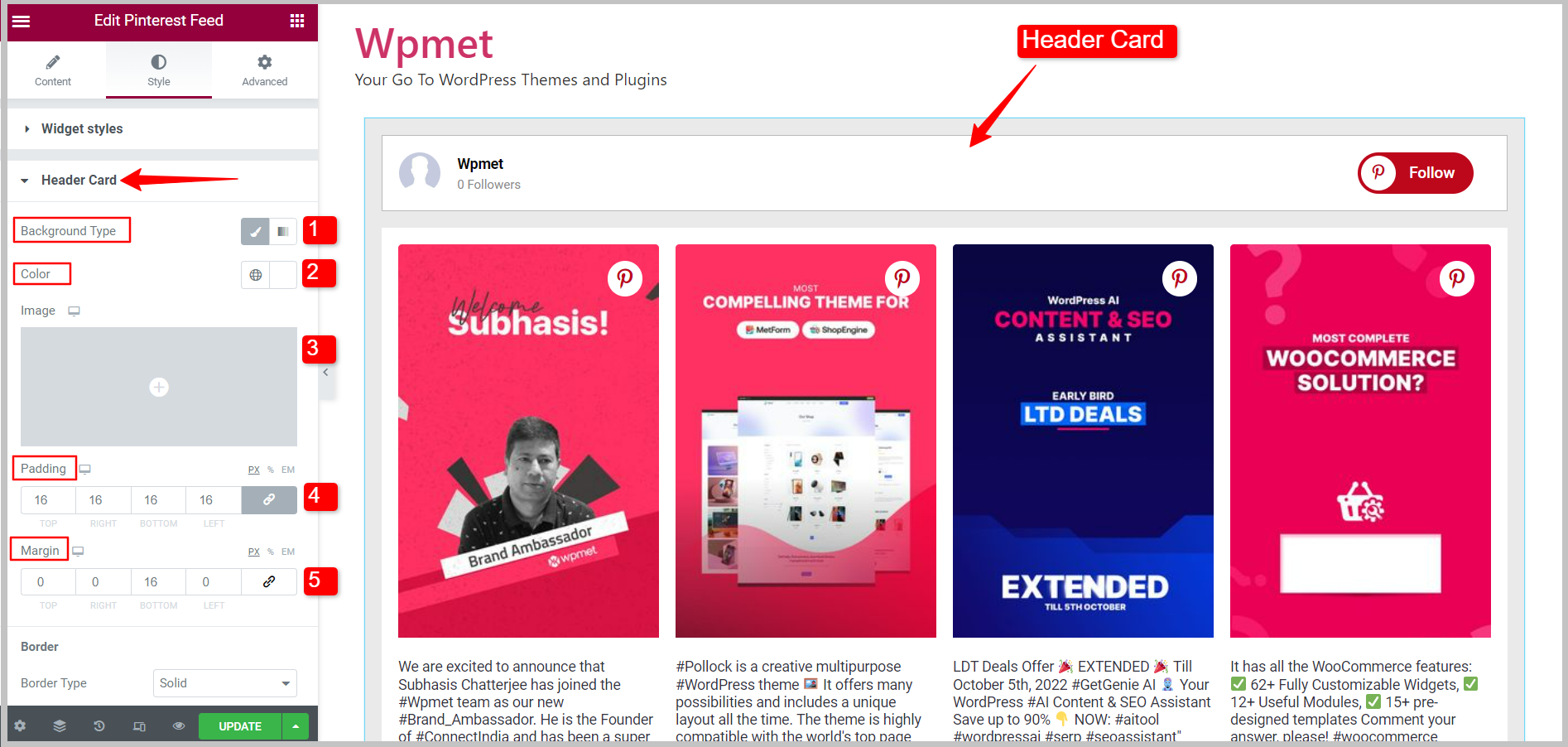
3.2 Huvudkort #
Stilalternativ för flödets rubrik. För att anpassa stilarna,
- Bakgrundstyp: Välj typ av bakgrundsfärg; Klassisk eller Gradient.
- Färg: Välj bakgrundsfärg för Header Card.
- Bild: Kan använda en bild som bakgrund.
- Stoppning: Ställ in stoppning för rubrikobjekten.
- Marginal: Justera marginalen för objekt i rubrikkortet.

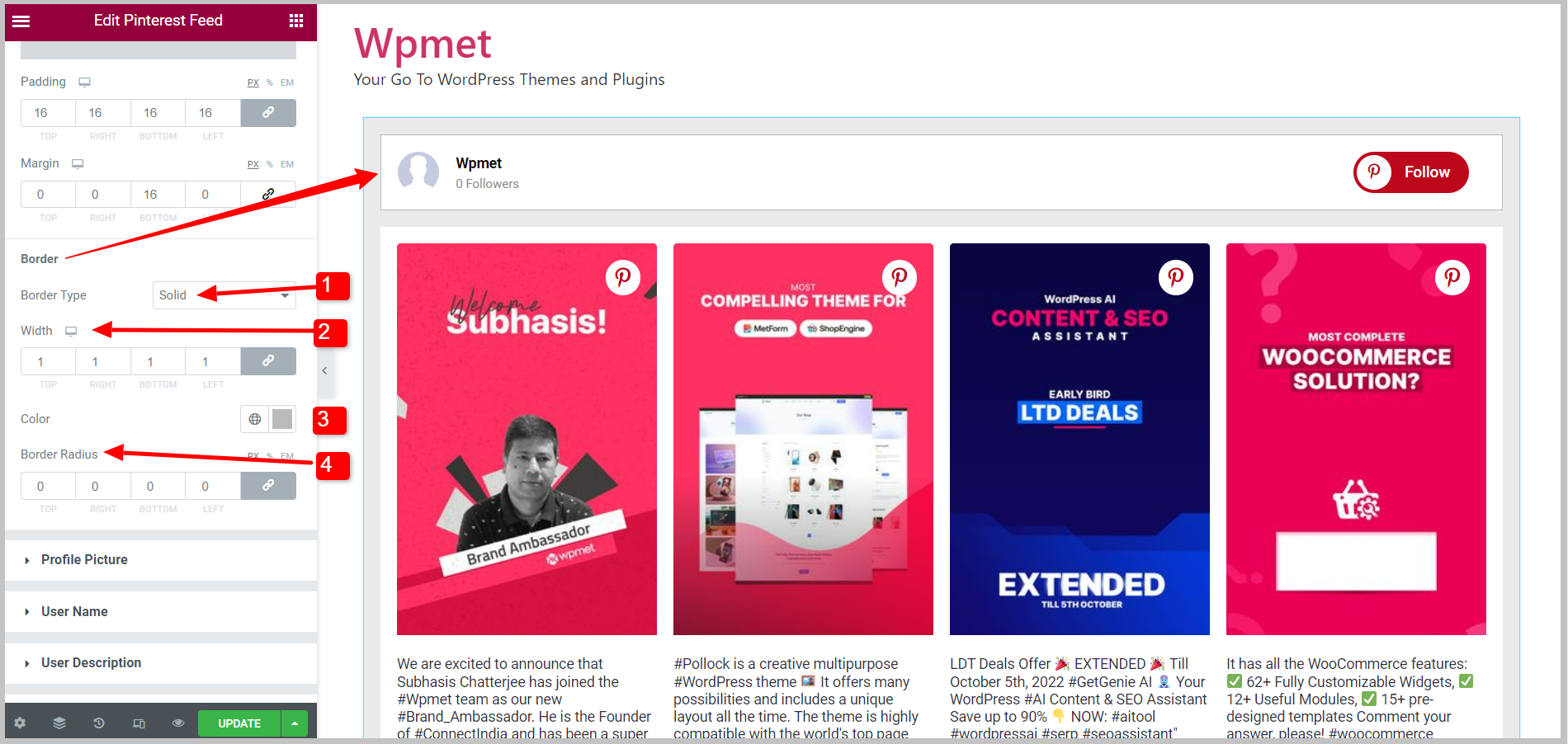
Kant på rubrikkort
- Kanttyp: Välj kanttyp för rubrikkort från de givna alternativen; Solid, Double, Dotted, Streckad, Groove eller None (ingen ram).
- Bredd: Ställ in kantens bredd för rubrikkortet.
- Färg: Ställ in kantfärgen för rubrikkortet.
- Kantradie: Ställ in ramradien för rubrikkortet.

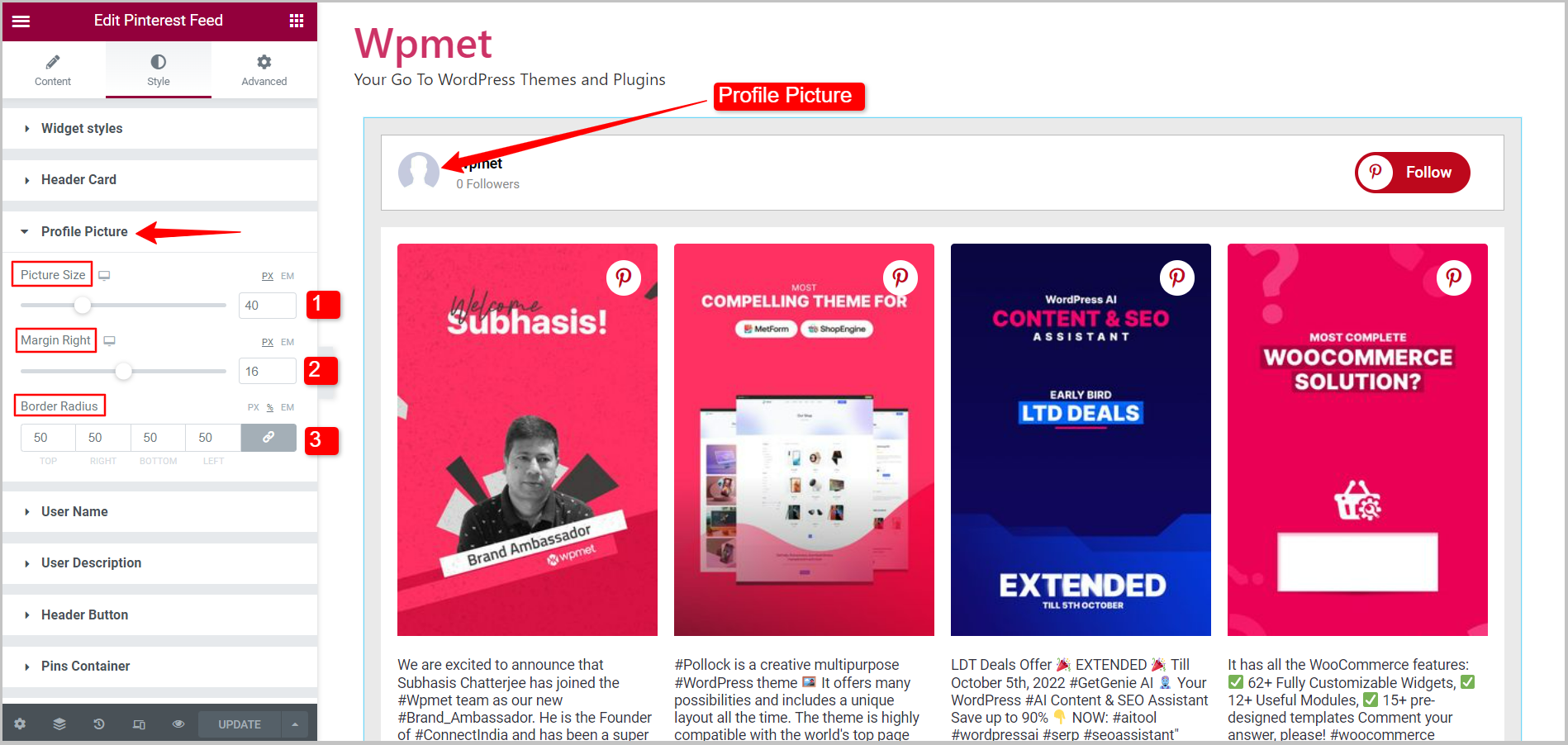
3.3 Profilbild #
Stilalternativ för profilbilden i displayen. För att anpassa stilarna,
- Bildstorlek: Justera storleken på profilbilden.
- Marginal höger: Justera marginalen till höger.
- Kantradie: Ställ in kantradien för profilbilden.

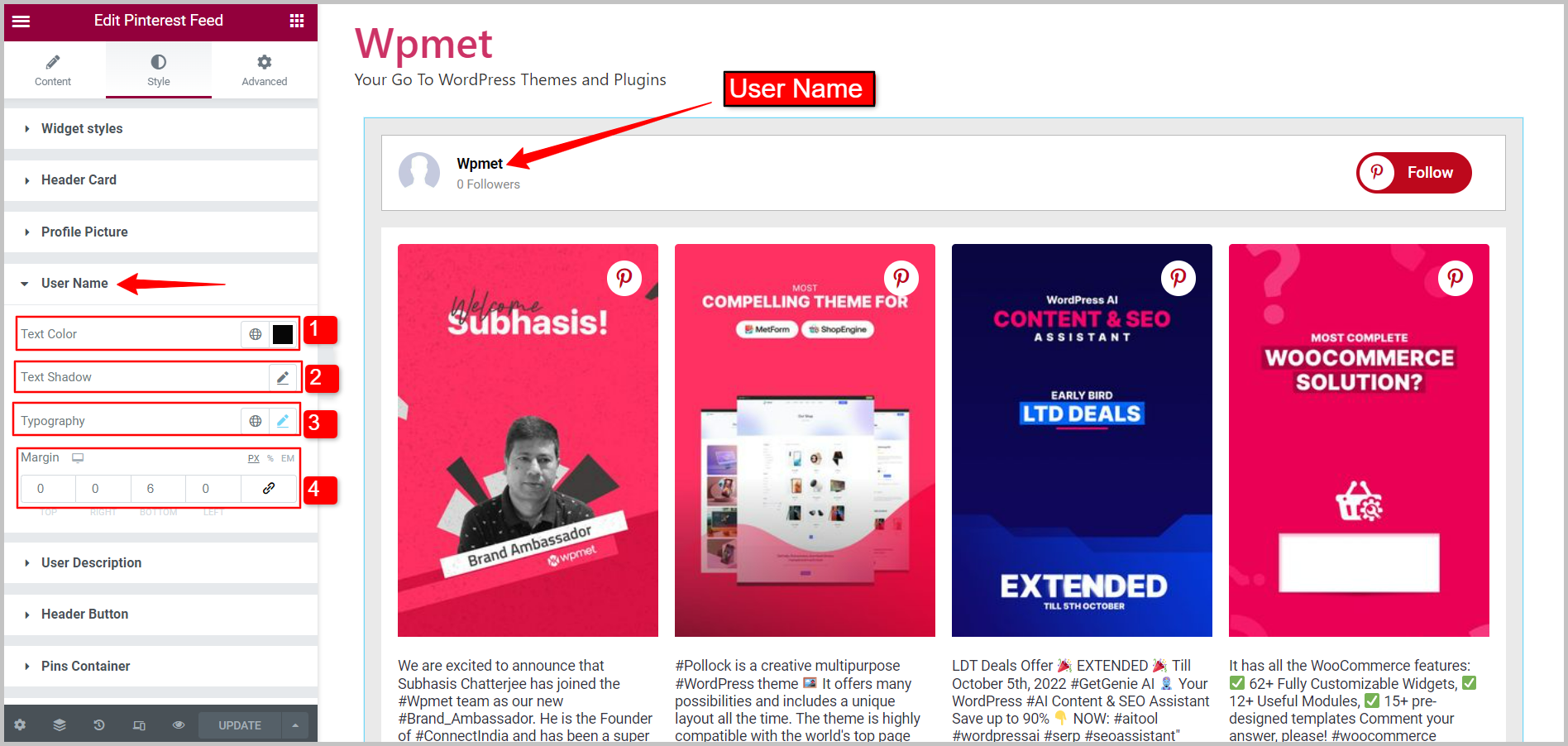
3.4 Användarnamn #
Stilalternativ för användarnamnet att visa. För att anpassa stilarna,
- Text färg: Välj en färg för användarnamnstexten.
- Textskugga: Skräddarsy designen genom att lägga till textskugga till användarnamnet.
- Typografi: Ställ in typografi för användarnamnet.
- Marginal: Justera marginalen runt användarnamnet.

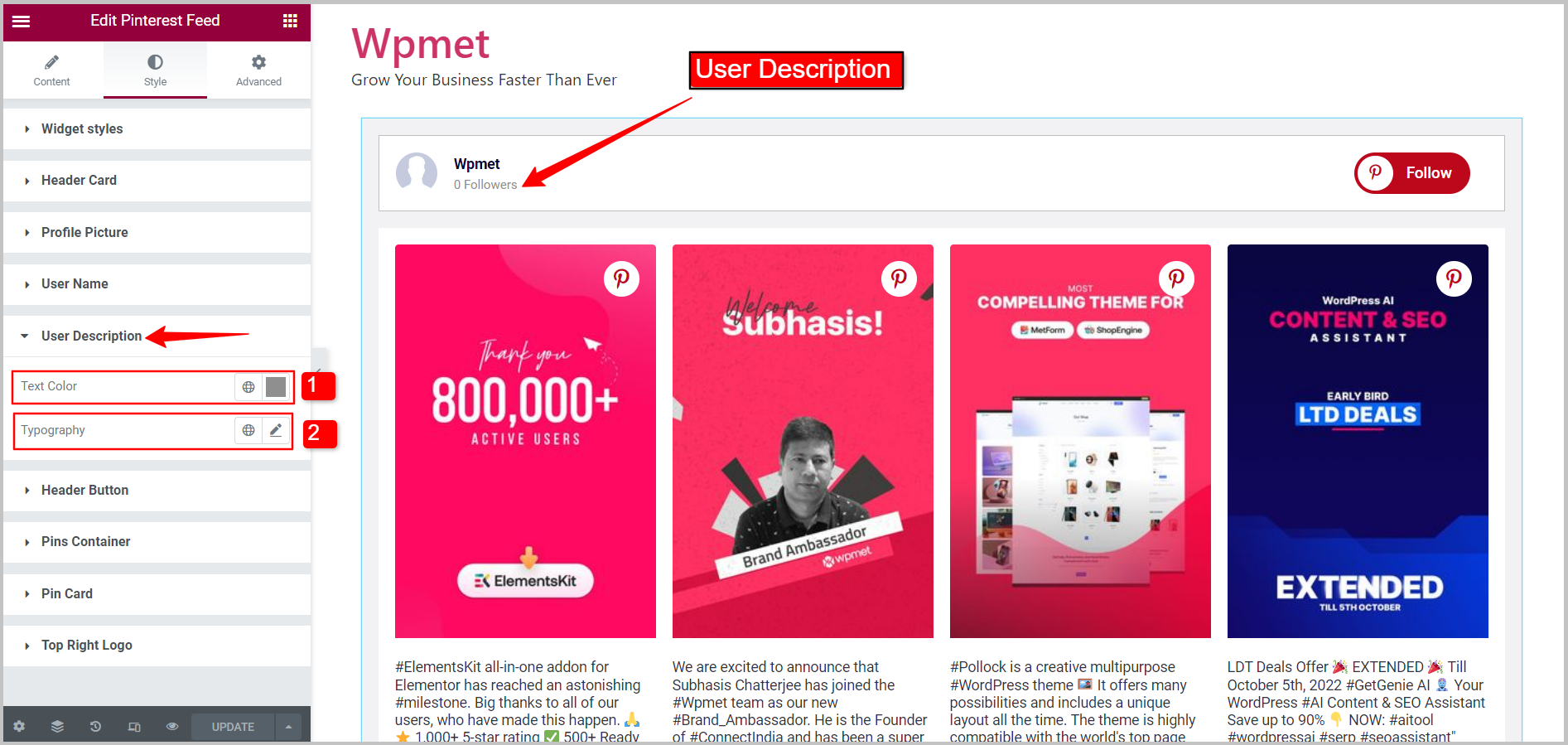
3.5 Användarbeskrivning #
Stilalternativ för att visa användarbeskrivningen. För att anpassa stilarna,
- Text färg: Välj en färg för användarbeskrivningstexten.
- Typografi: Ställ in typografin för användarbeskrivningen.

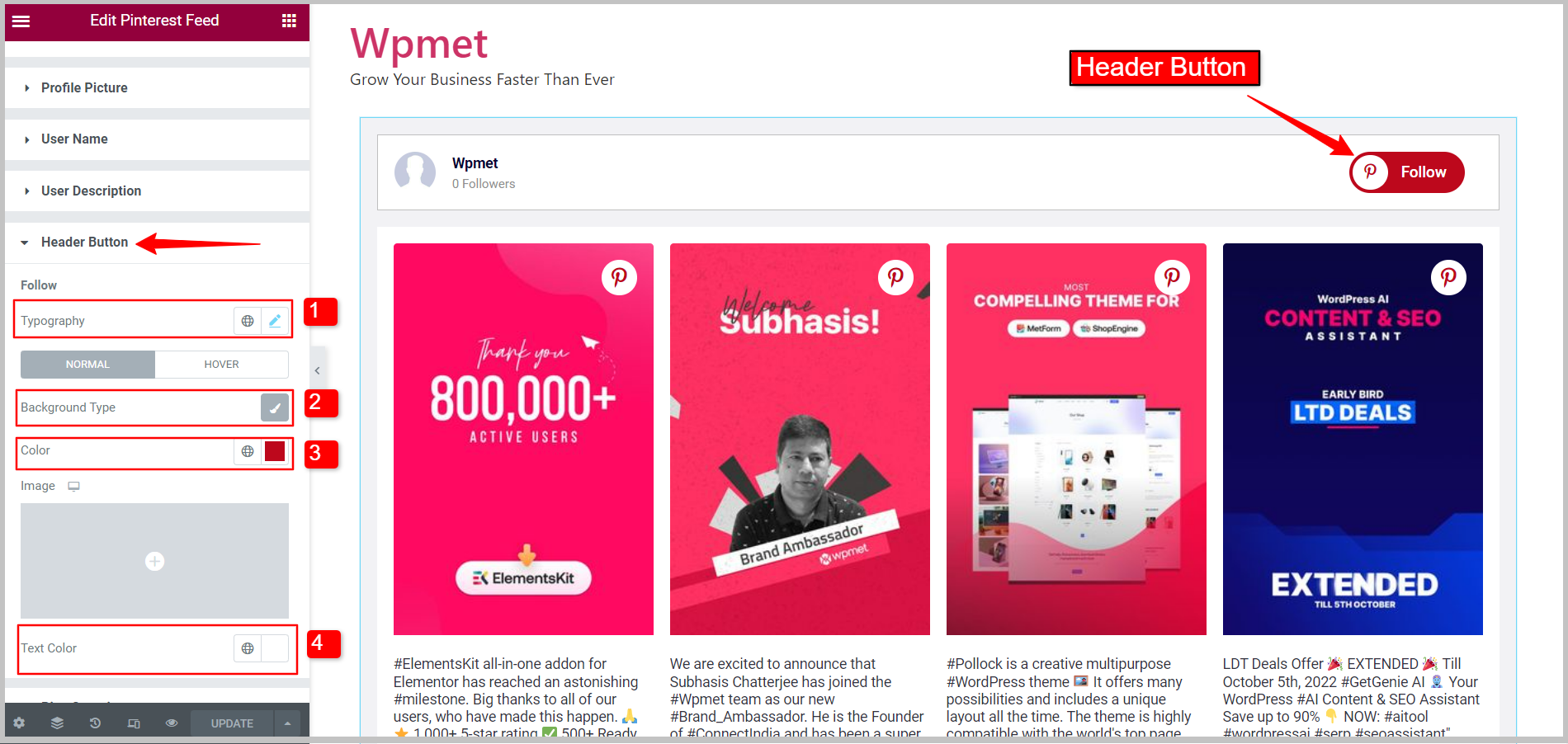
3.6 Rubrikknapp #
Stilalternativ för följ-knappen i rubriken. För att anpassa stilarna,
- Typografi: Ställ in texttypografi för rubrikknappen.
- Bakgrundstyp: Välj typ av bakgrundsfärg; Klassisk eller Gradient.
- Färg: Välj bakgrundsfärg för rubrikknappen.
- Bild: Kan använda en bild som bakgrund.
- Text färg: Välj en färg för texten i följ-knappen i rubriken.

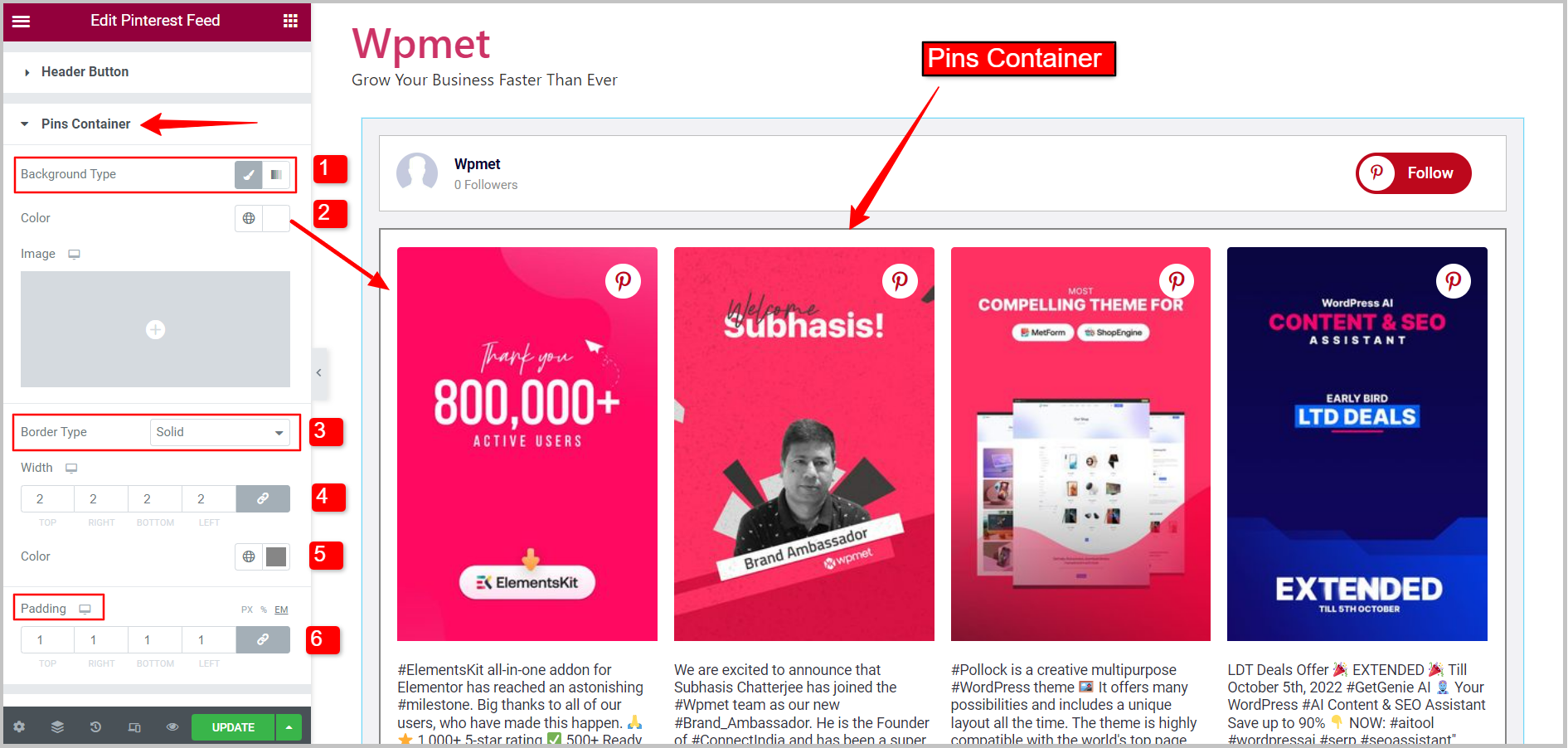
Behållare med 3,7 stift #
Stilalternativ för behållaren där nålar visas. För att anpassa stilarna,
- Bakgrundstyp: Välj typ av bakgrundsfärg; Klassisk eller Gradient.
- Färg: Välj bakgrundsfärg för Pins Container.
- Bild: Kan använda en bild som bakgrund.
- Kanttyp: Välj kanttyp för Pins Container från de givna alternativen; Solid, Double, Dotted, Streckad, Groove eller None (ingen ram).
- Bredd: Ställ in kantbredden för stiftbehållaren.
- Färg: Ställ in kantfärgen för Pins Container.
- Kantradie: Ställ in gränsradien för stiftbehållaren.

3.8-stiftskort #
Stilalternativ för Pin Card där du kan ändra gränsradien. För att anpassa stilen, ändra Gränsradie för pin-korten.

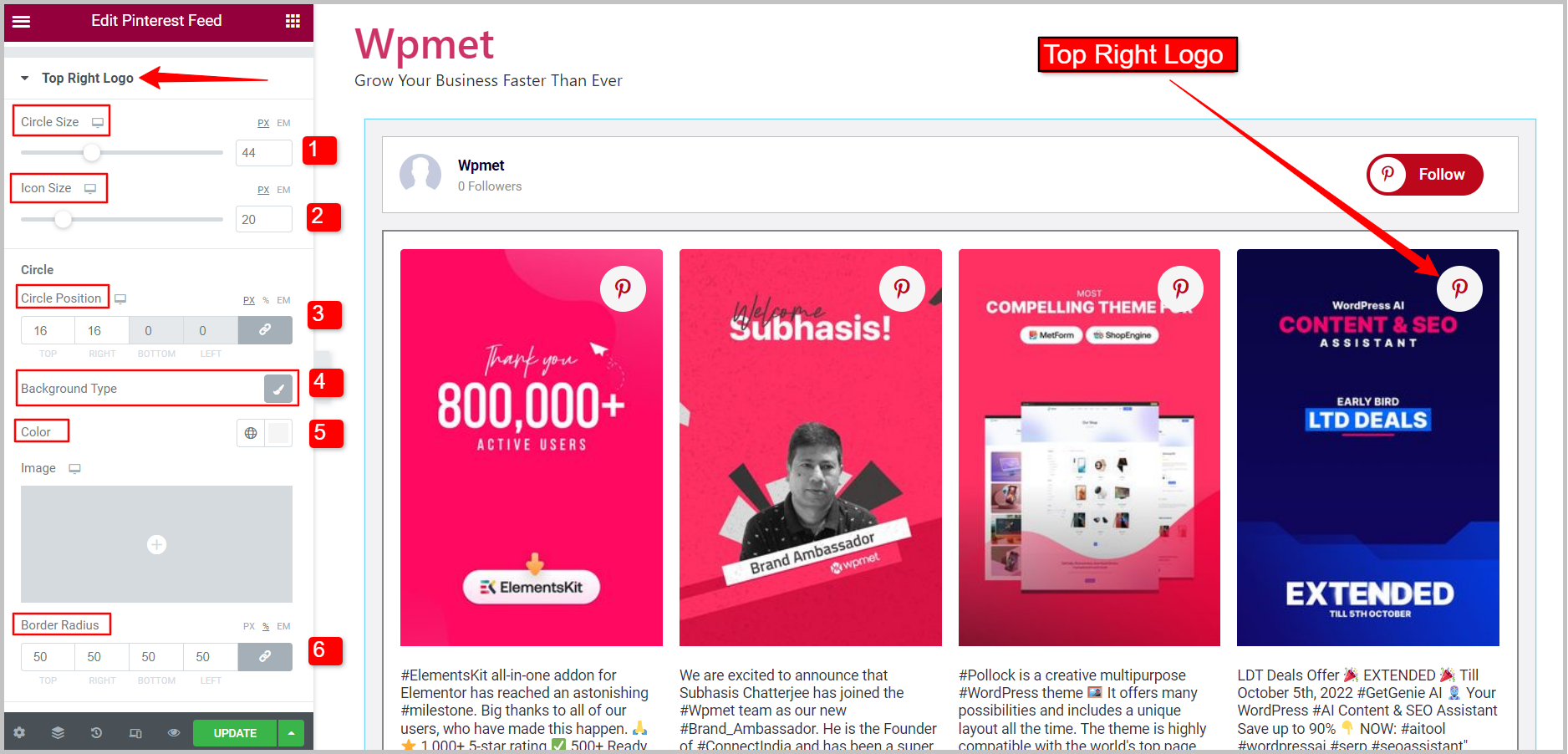
3.9 Logotyp uppe till höger #
Stilalternativ för att anpassa Pinterest-logotypen på korten i det övre högra hörnet. För att anpassa stilen,
- Cirkelstorlek: Justera storleken på cirkeln runt logotypen.
- Ikonstorlek: Justera storleken på ikonen.
Cirkel av logotypen
- Cirkelposition: Ställ in var du vill placera logotypen på korten.
- Bakgrundstyp: Välj typ av bakgrundsfärg; Klassisk eller Gradient.
- Färg: Välj bakgrundsfärg för cirkeln.
- Bild: Kan använda en bild som bakgrund.

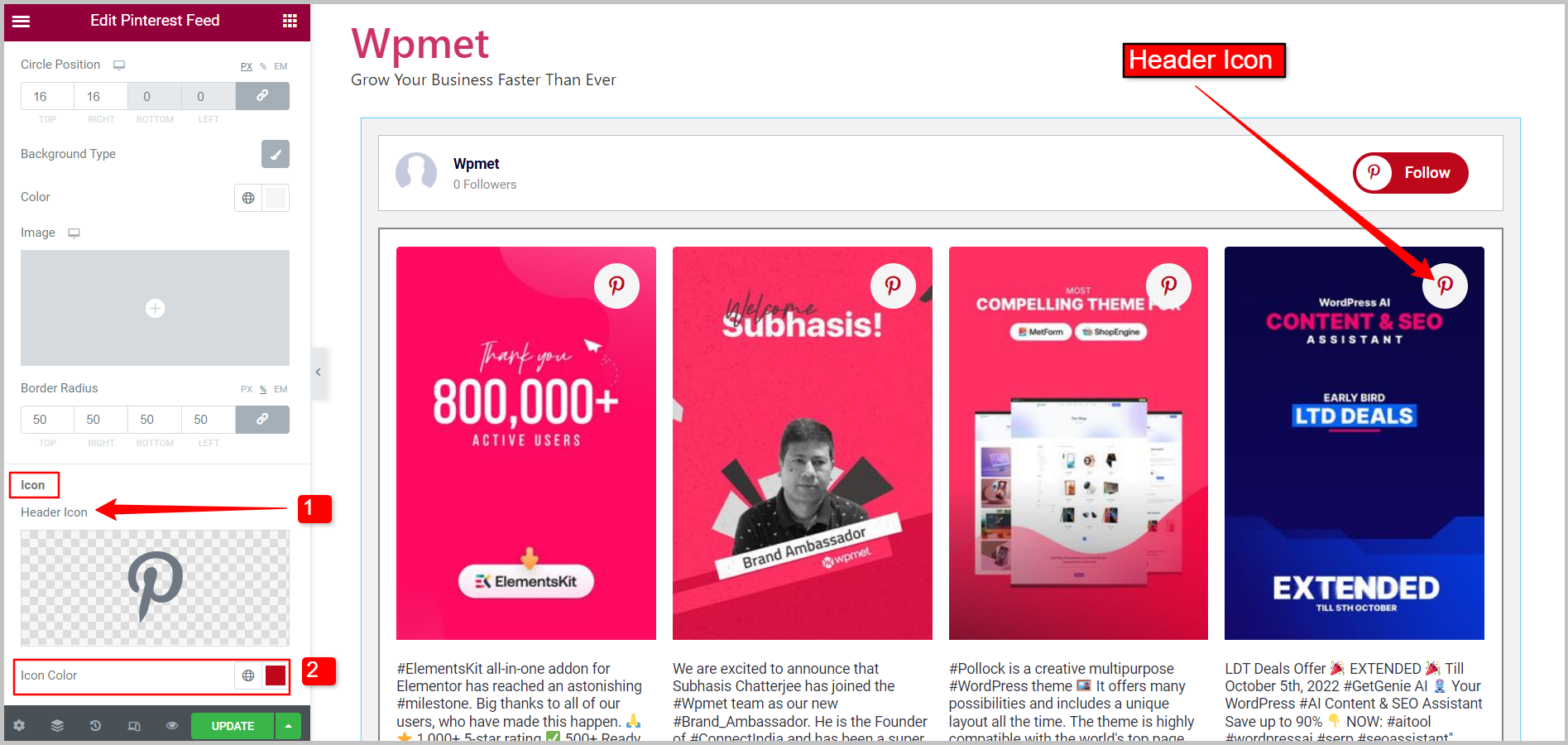
Ikon i den övre högra logotypen
- Rubrikikon: Välj en ikon för den övre högra logotypen.
- Ikonfärg: Välj en färg för ikonen i den övre högra logotypen.

Slutligen kommer du att lägga till ditt Pinterest-flöde på din WordPress-webbplats. ElementsKit gör det enkelt för dig att bädda in dina Pinterest-stift och -brädor på din webbplats med Elementor.