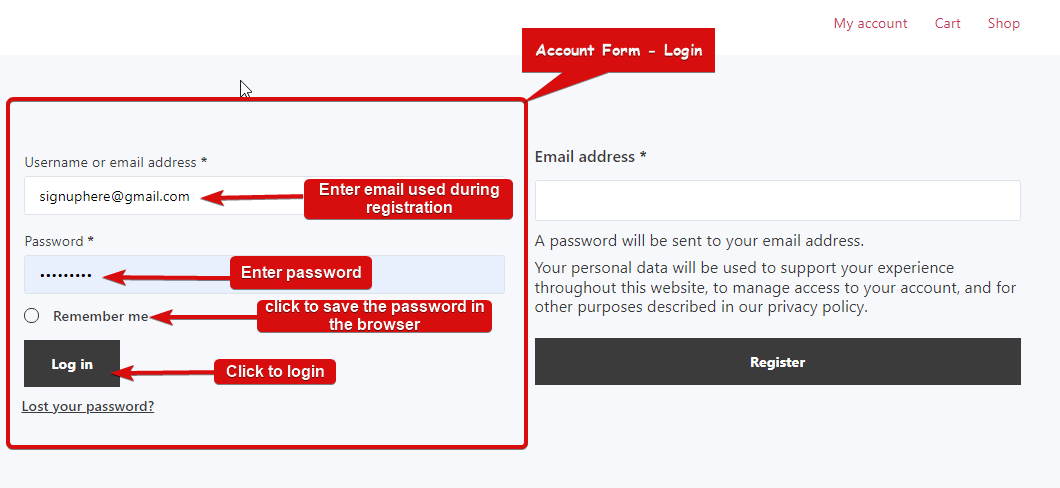
Kontoformulär – Inloggningswidget tillhandahåller ett inloggningsformulär för kunderna som de kan använda för att logga in och komma åt sin kontoinformation. Detta är en widget för mitt kontomall.
Låt oss lära oss hur du kan använda kontoformulär – inloggningswidgets på din wooCommerce-webbplats:
Notera: Kunder måste registrera sig innan de kan logga in, så se till att du lägger till den widgeten också. Kolla in kontot Blankett Registerdokumentation.
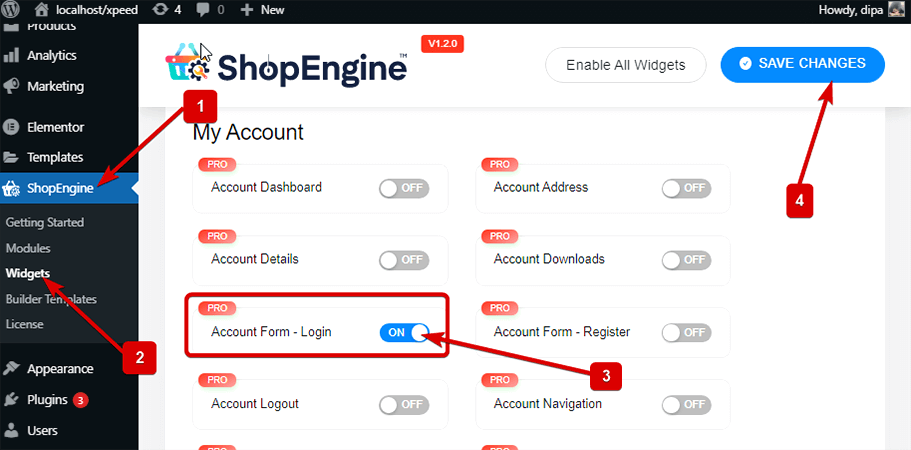
Steg 1: Aktivera widgeten #
För att aktivera widgeten,
- Gå till ShopEngine > Widgets > Kontoformulär – Logga in
- Sätta på
- Spara ändringar

Notera: Du kan också sätta på Kontoformulär – Logga in med en global inställning den där slår på alla widgets i ShopEngine.
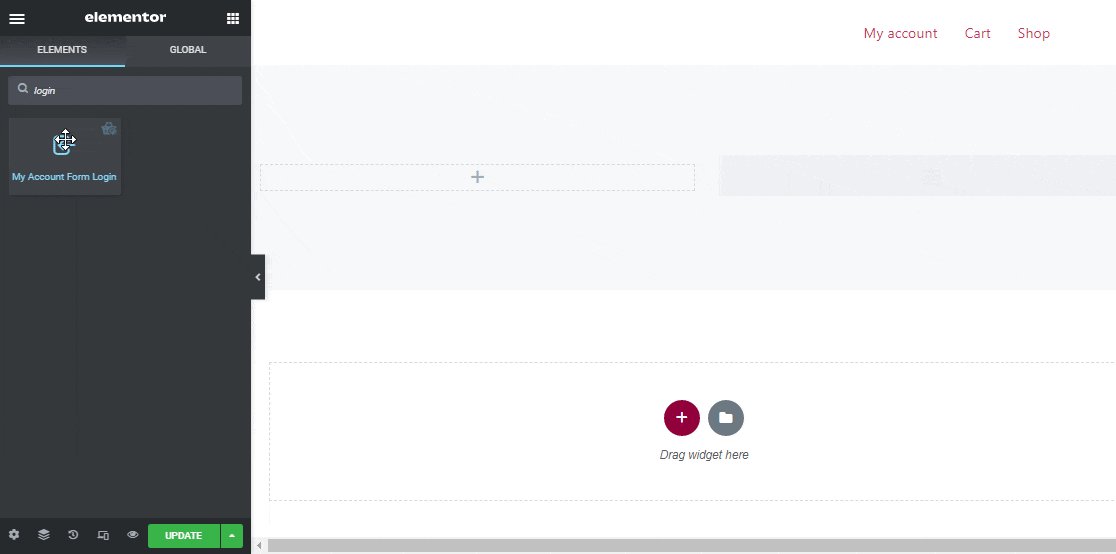
Steg 2: Lägg till kontoformulär – Inloggningswidget #
Innan du kan lägga till widgeten måste du först skapa en inloggnings-/registreringsmall för mitt konto. Kolla in dokumentationen på hur man skapar en inloggnings-/registreringsmall för mitt konto.
Tillägga Kontoformulär – Logga in:
- Gå till ShopEngine > Mallar > Mitt konto Logga in / Registrera
- Klicka på Redigera med Elementor

- Sök för Kontoformulär – Logga in på Elements Search-alternativet
- Dra och släpp widgeten
- Klicka på Uppdatering för att spara ändringar.

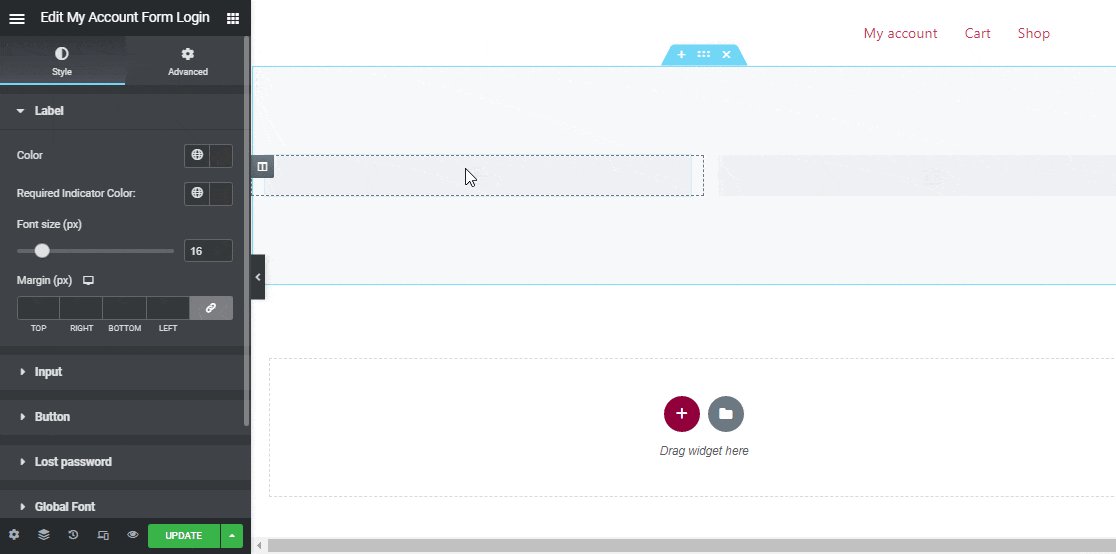
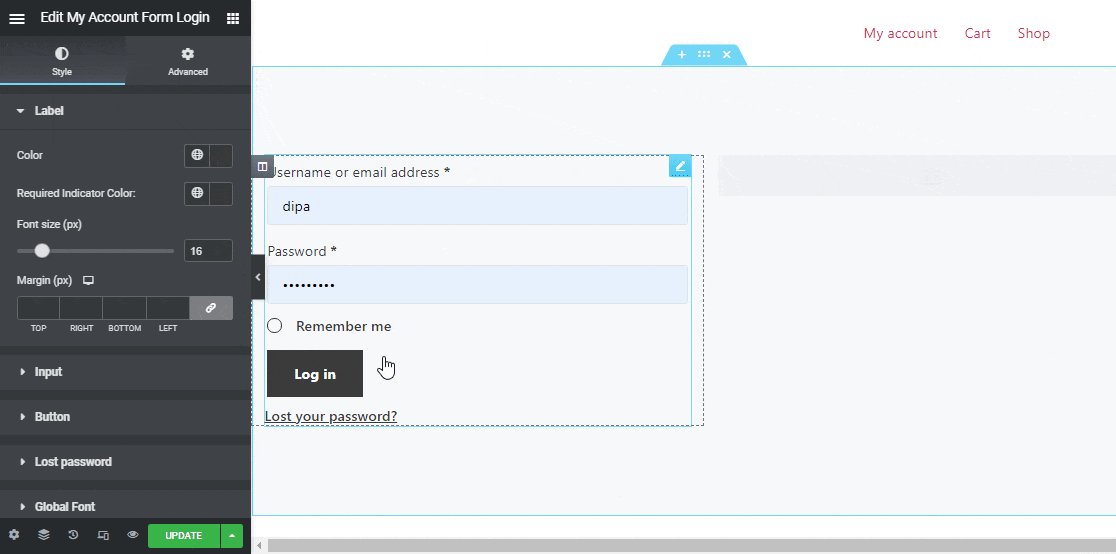
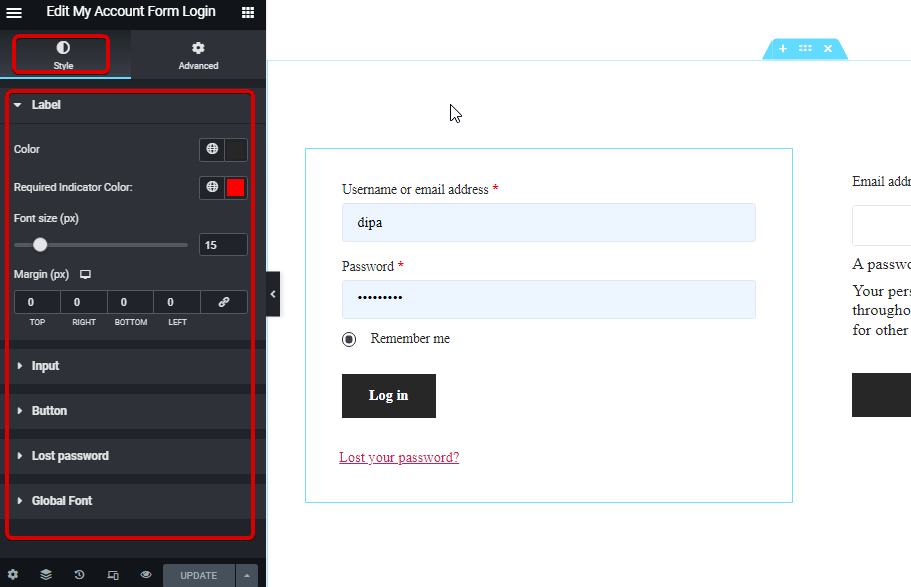
Steg 3: Stilinställningar #
Klicka på redigeringsalternativet för att gå till Stil Tab för att anpassa följande stilar för denna widget:

Märka: #
- Färg: Välj en färg för etiketten.
- Obligatorisk indikatorfärg: Välj en färg för etiketten.
- Teckenstorlek (px): Här kan du ställa in teckenstorleken för etiketten.
- Marginal (px): Justera den övre, vänstra, högra och nedre marginalen runt etiketten.
Inmatning: #
- Teckenstorlek (px): Välj en teckenstorlek för inmatningen.
- Normal/ Fokus: Välj färg och bakgrundsfärg för inmatningsfältet för både normalt och fokusläge.
- Färg: Välj en färg för etiketten.
- Gräns: Du kan välja kanttyp som solid, dubbel, prickad, streckad spår. Välj ingen om du inte vill ha någon kant.
- Bredd: Välj de övre, högra, nedre och vänstra breddvärdena.
- Färg: Välj en kantfärg.
Knapp: #
- Färg: Välj en färg för knappen.
- Bakgrundsfärg: Välj bakgrundsfärg.
- Hover bakgrundsfärg: Välj en bakgrundsfärg för svävningsläget.
- Teckenstorlek (px): Välj en teckenstorlek för knapptexten/
- Stoppning: Justera topp, höger, botten och vänster stoppning för knappen.
- Marginal: Välj de övre, högra, nedre och vänstra marginalerna.
- Kantradie: Här kan du justera gränsvärdena.
Glömt lösenord: #
- Färg: Välj en färg för den förlorade lösenordslänken.
- Hover färg: Välj en svävningsfärg.
- Teckenstorlek (px): Här kan du välja teckenstorlek för det förlorade lösenordet.
Globalt teckensnitt: #
- Typsnittsfamilj: Här kan du ändra teckensnittsfamiljen för hela widgeten.
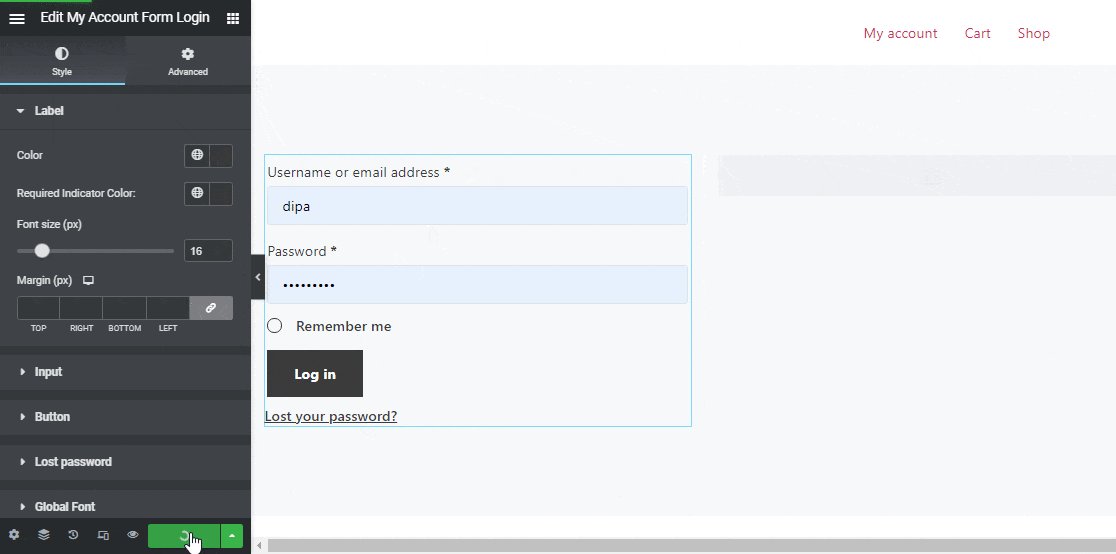
Slutligen, klicka på Uppdatering för att spara alla ändringar.
Så här kommer kontoformuläret – inloggningswidgeten att se ut på webbplatsen