Med Flip Box-blocket kan du skapa interaktiva flip-kort på din webbplats. Med GutenKit Flip Box-blocket kan du göra det enkelt och på kortare tid.
Kontrollera dokumentationen och lär dig att använda GutenKit Flip Box-blocket.
Hur kan du använda Flip Box-blocket? #
Tillgång till din WordPress-instrumentpanel –
- Hitta Sidor/inlägg > Lägg till ny sida/inlägg eller börja redigera en befintlig sida med blockredigeraren.
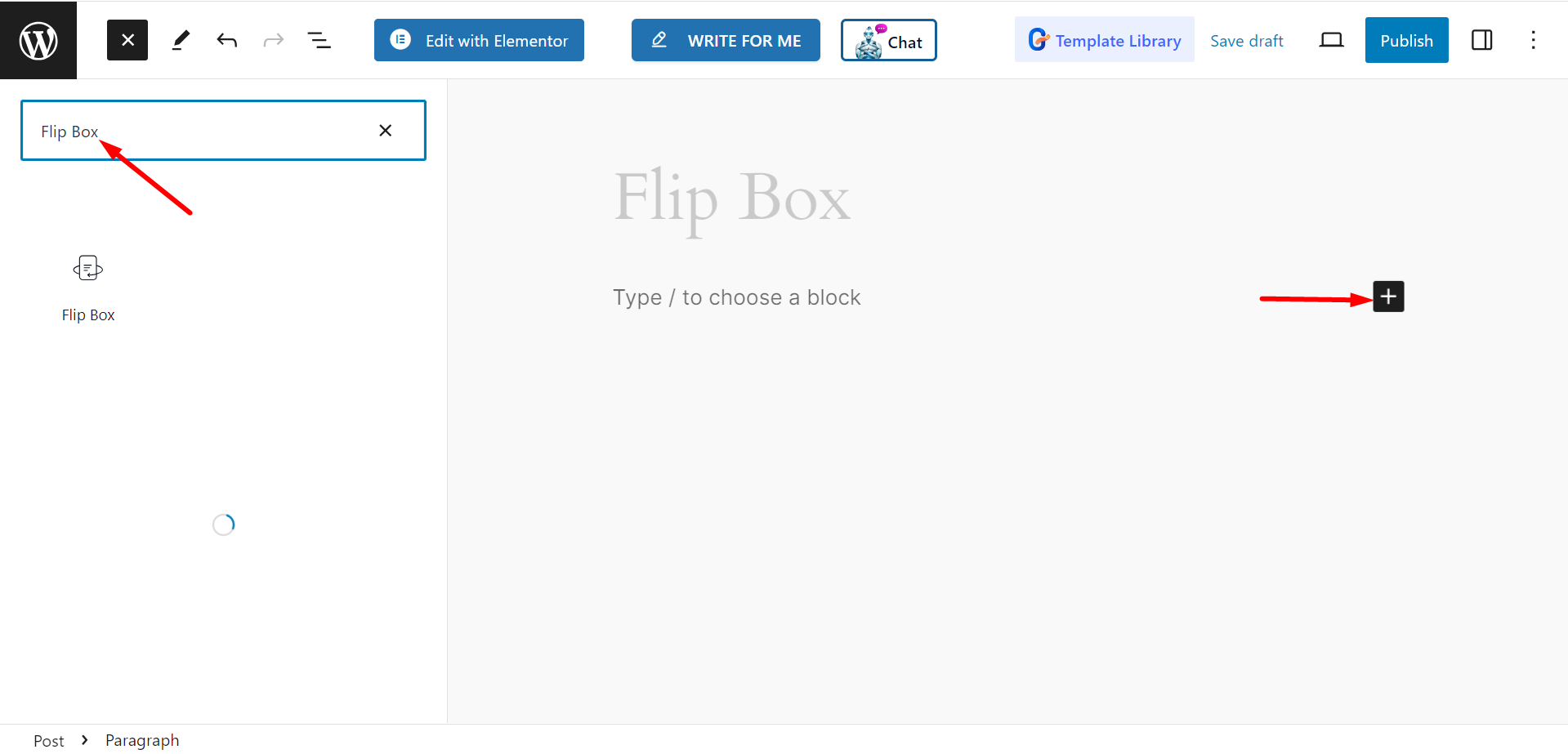
- Leta efter "+”-ikonen till höger eller överst på redigeringsskärmen. Klicka på det.
- En blockmeny visas, sök efter "Flip Box”.
- När du ser den klickar du på den eller drar och släpper den på blockredigeringsskärmen.

Redigera innehållsdel #
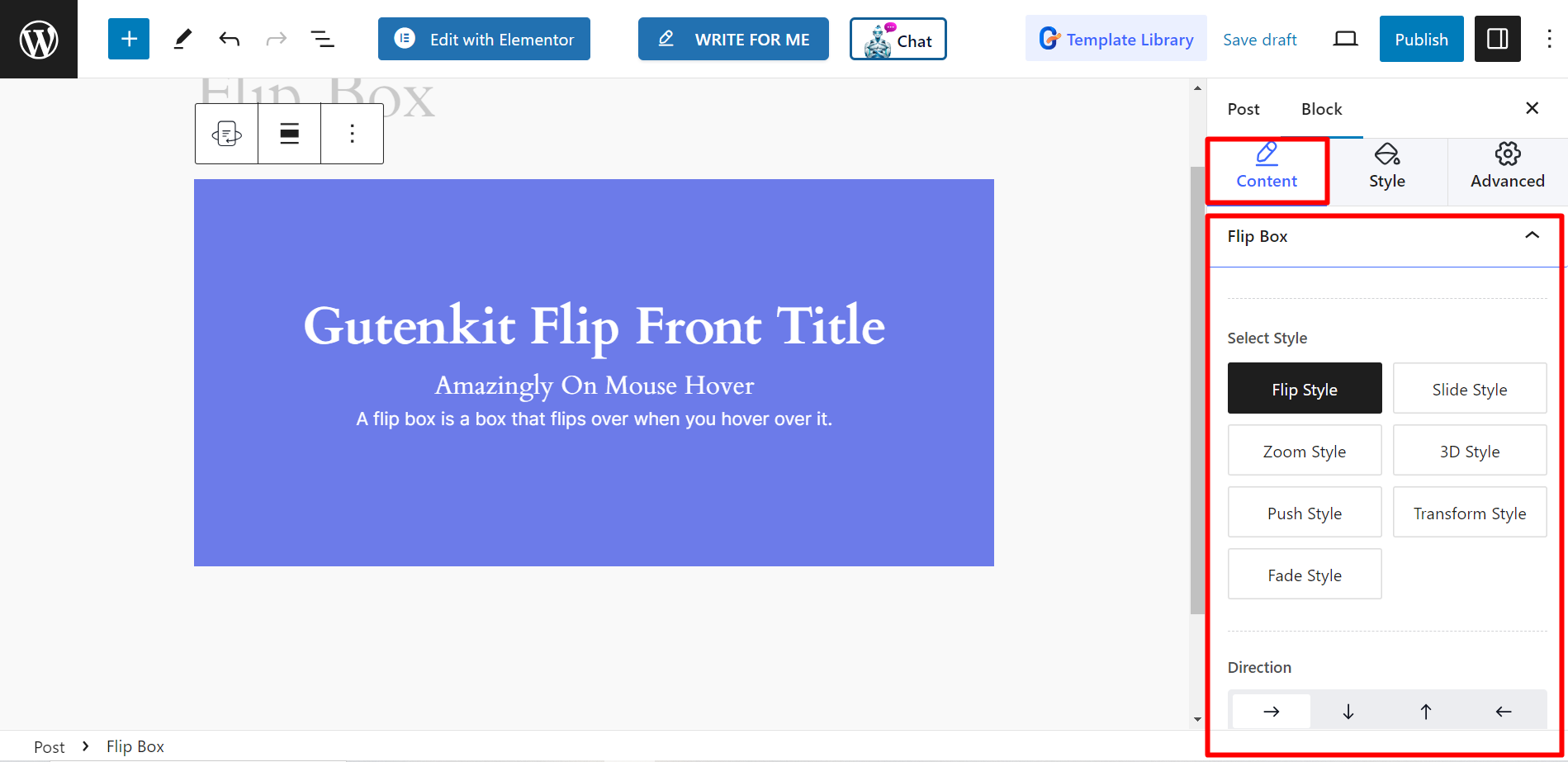
Under Flip Box-sektionen ser du följande alternativ -
- Välj stil: Härifrån kan du välja vilken stil som helst för flipboxen. Valen är – Flip Style, Side Style, Zoom Style, 3D Style, Push Style, Transform Style och Tona Style.
- Riktning: Riktningen på lådan kan vara uppåt, nedåt, höger eller vänster.

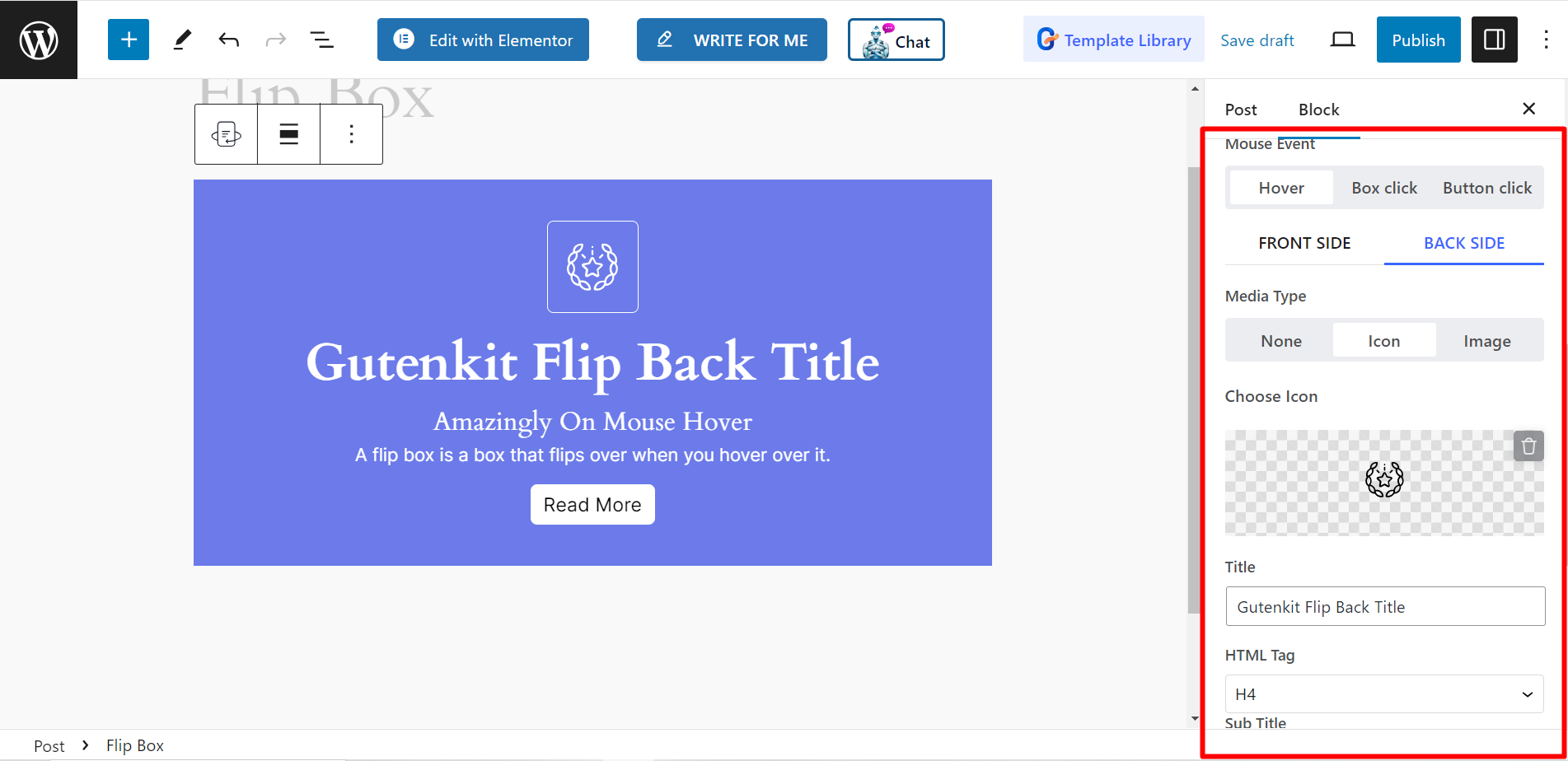
- Mushändelse: Du kan ställa in musen för Håll muspekaren, boxklick eller knappklick.
- Mediatyp: Om du vill visa vilken media som helst kan du välja vilken som helst Bild eller ikon. Annars kan du hålla det tomt genom att välja Ingen.
- Välj ikon/bild: Beroende på mediatyp får du möjlighet att välja önskat media.
- Titel: Skriv titeln på din flipbox här.
- HTML-tagg: HTML-taggalternativen är H1, H2, Span, P, etc.
- Underrubrik: I det här fältet måste du skriva underrubriken.
- Beskrivning: Du kan skriva beskrivningsinnehållet här.
- Varaktighet: Ställ in vändningstiden (sekund) med hjälp av stapeln. Ju längre tid kommer att sakta ner vändningstiden och kortare tid kommer att öka hastigheten.

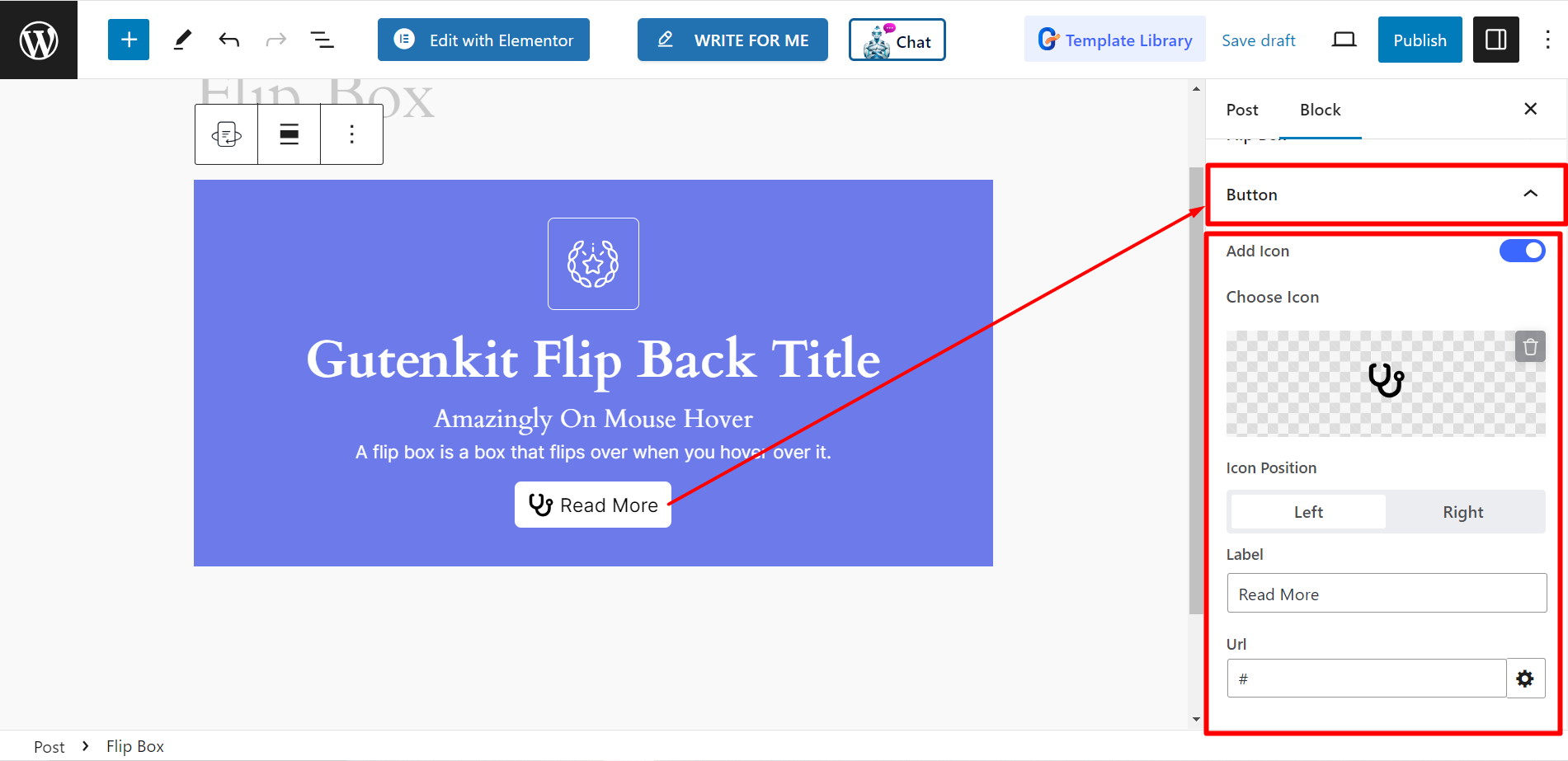
Knapp: Om du ställer in en knapp för flipboxen kan du ställa in en ikon för den, justera ikonpositionen, skriva en etikett och infoga URL-länk.

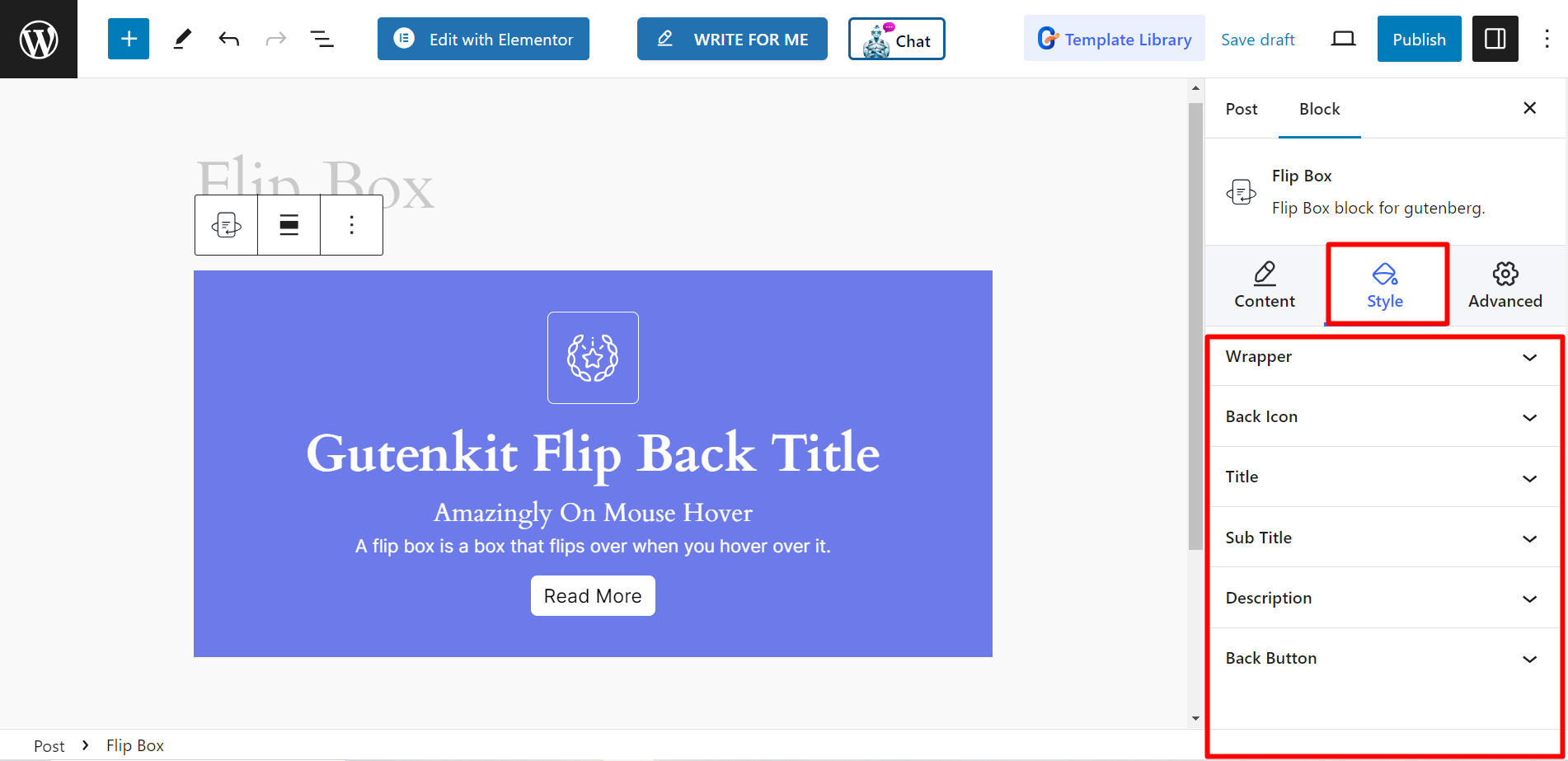
Stil #
- Omslag: Med alternativet kan du anpassa flipboxens höjd, justering, bakgrund, boxskugga, kantlinje, kantradie, stoppning, etc.
- Främre ikon: Det låter dig justera ikonstorlek, färg, bakgrund, ram och på.
- Tillbaka ikon: För bakre ikon också kan du justera ikonstorlek, färg, bakgrund, kant, etc.
- Titel: Här kan du styla titelinnehållet genom att ändra typografi, färg och marginal.
- Underrubrik: På samma sätt som rubriken kan du även stila underrubrikens innehåll genom att ändra typografi, färg och marginal.
- Beskrivning: För att presentera beskrivningsinnehållet annorlunda kan du ändra typografi, färg och marginal härifrån.
- Tillbakaknapp: För att designa knappen kan du justera ikonstorlek, avstånd, färg, svävningsfärg, bakgrund, kant, etc.

Prova nu själv och låt webbplatsbesökarna njuta av interaktivt innehåll och upptäcka mer information.



