Com o Product Size Charts module by ShopEngine, you can add a product size chart of any information you want in an image format on the product page. You can add as many charts as you want and a single one from the product settings of each product.
Quick Overview
This documentation will show how to add product size charts to a single product page or particular product with ShopEngine’s Product Size Charts module and widget. Besides, it lets you add size chart in normal or modal views with a popup tab.
For that, you need to install ShopEngine free and pro along with Elementor and WooCommerce.
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
After the installation and activation of these plugins, you need to enable both its module and widget. Then, configure the module by adding a size chart.
After that, add a size chart widget to your selected single product page and customize style according to your brand. Here, you can select both modal or normal view.
Again, you can add a size chart to a particular product by navigating to the Size Charts tab with ShopEngine.
Como adicionar tabelas de tamanhos de produtos ao seu site WooCommerce usando ShopEngine #
Você pode adicionar Tabelas de tamanhos de produtos to your WooCommerce Elementor website by following 7 simple steps.
Before that, get ShopEngine Pro now 👇
Etapa 1: ativar o módulo Tabelas de tamanhos de produtos do ShopEngine #
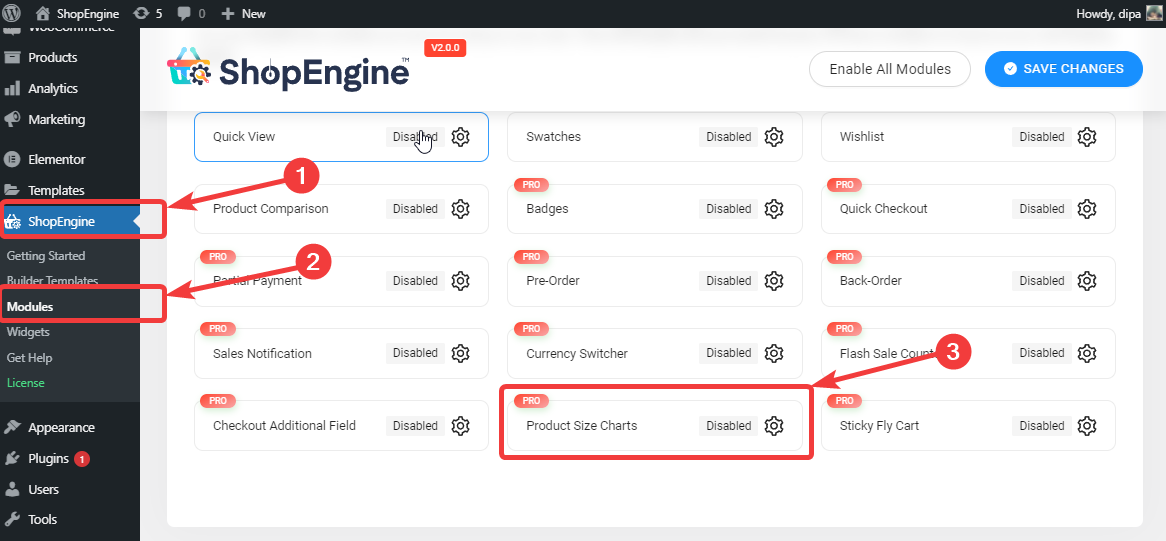
No painel do WordPress, vá para ShopEngine ⇒ Módulos ⇒ Tabelas de tamanhos de produtos e clique no ícone de configurações.

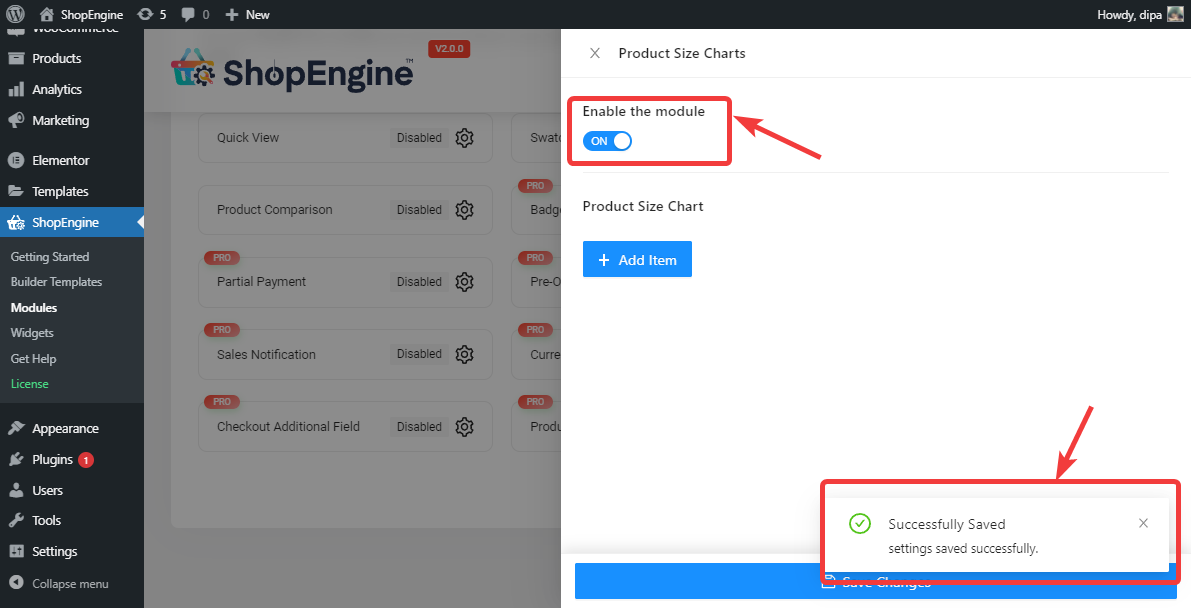
Depois de ver as configurações, ligue o Habilitar o Módulo opção. Você deverá ver uma mensagem salva com sucesso depois disso.

Nota: Você também pode ativar todos os módulos ao mesmo tempo. Confira como você pode ligue todos os módulos de uma vez.
Etapa 2. Adicione uma nova tabela de tamanhos de produto #
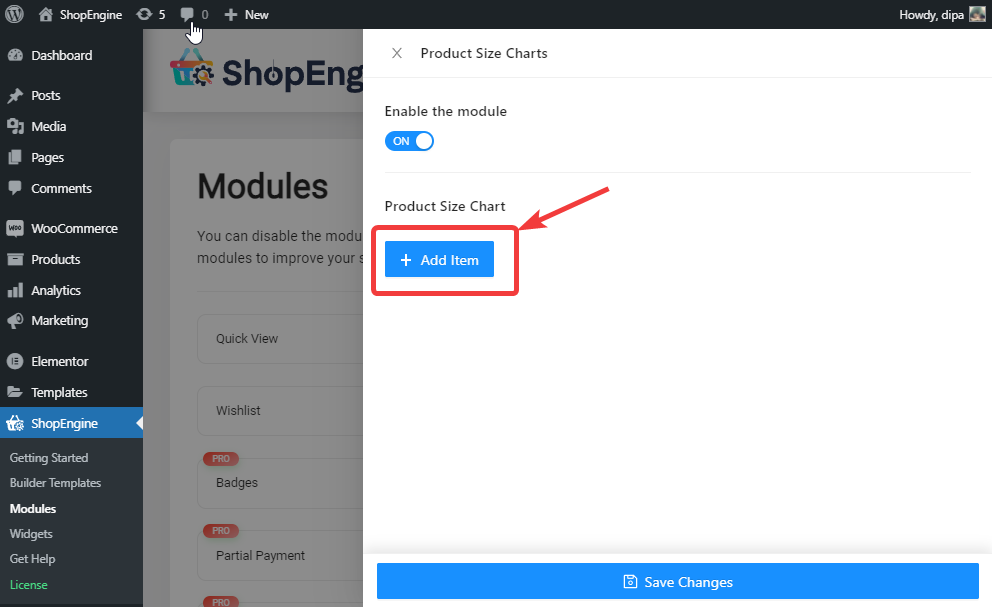
Para adicionar uma nova tabela de tamanhos, clique no +Adicionar novo botão

Expanda o sinal de seta, dê um nome para o bloco do gráfico, clique no ícone de seleção para escolha uma imagem para esta tabela de tamanhos de produto e selecione a categoria à qual deseja atribuir a tabela de tamanhos. Assim que você começar a digitar o nome da categoria, um menu suspenso aparecerá, você poderá selecionar a partir dele. E por fim, clique em salvar alterações.
Observação: A tabela de tamanhos atribuída será aplicável a todos os produtos da categoria.

Observação: você pode adicionar quantos gráficos desejar. Depois de adicionar e salvar, você pode voltar a qualquer momento para edite o título e a imagem do gráfico de gráficos já adicionados. E também excluir qualquer um dos gráficos existentes.
Etapa 3. Adicionar widgets de gráficos de tamanho de produto ao modelo de produto único #
Once you are done creating your size charts, you need to add the WooCommerce Product Size Charts widget to your single product page template by ShopEngine to make it visible on the front end.
Observação: Se precisar de ajuda sobre como crie e edite um único modelo de produto do shopEngine confira nossa documentação.
Quando estiver no modo Editar com Elementor do modelo de produto único, pesquise por Widgets de tabelas de tamanhos de produtos e simplesmente apenas arrastar e soltar no local desejado.

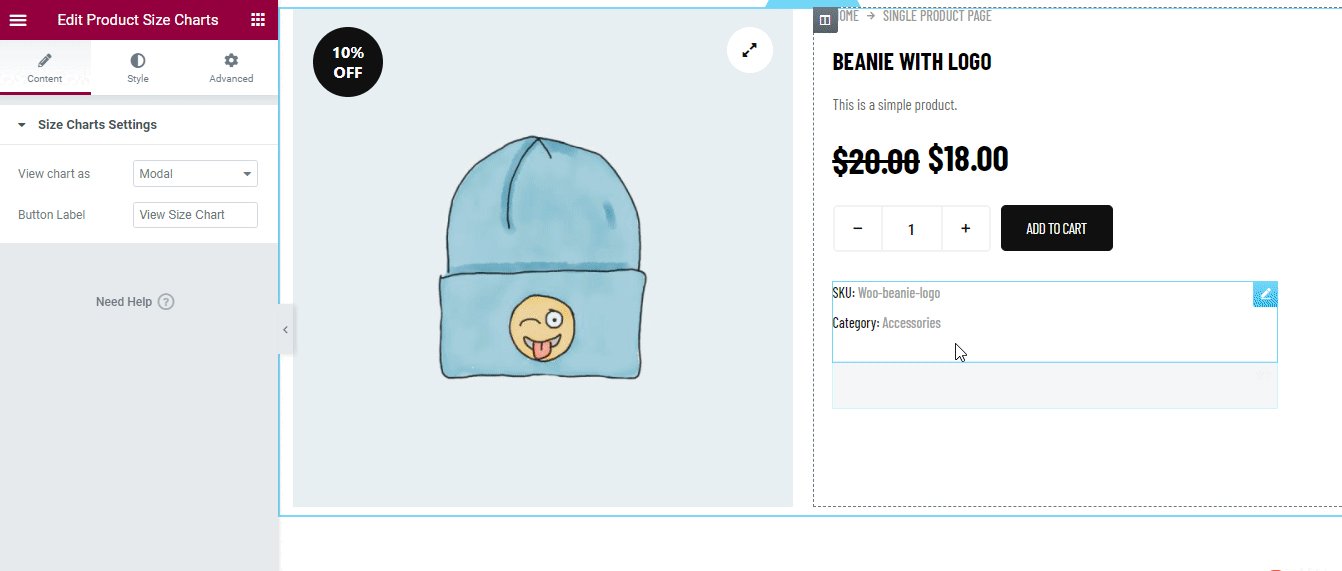
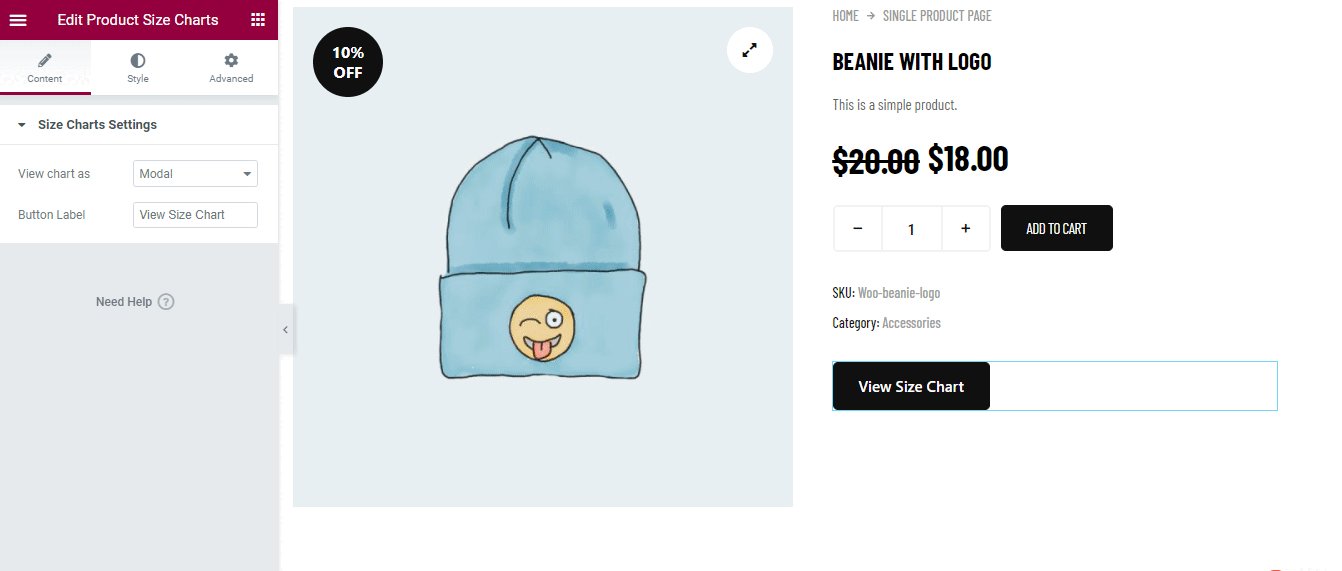
Etapa 4. Escolha Tabela de tamanhos normais/Tipo de tabela de tamanhos modais e personalize #
Você obterá duas configurações para tabela de tamanhos que incluem:
Você pode exibir a tabela de tamanhos de duas maneiras, Modal e Normal.
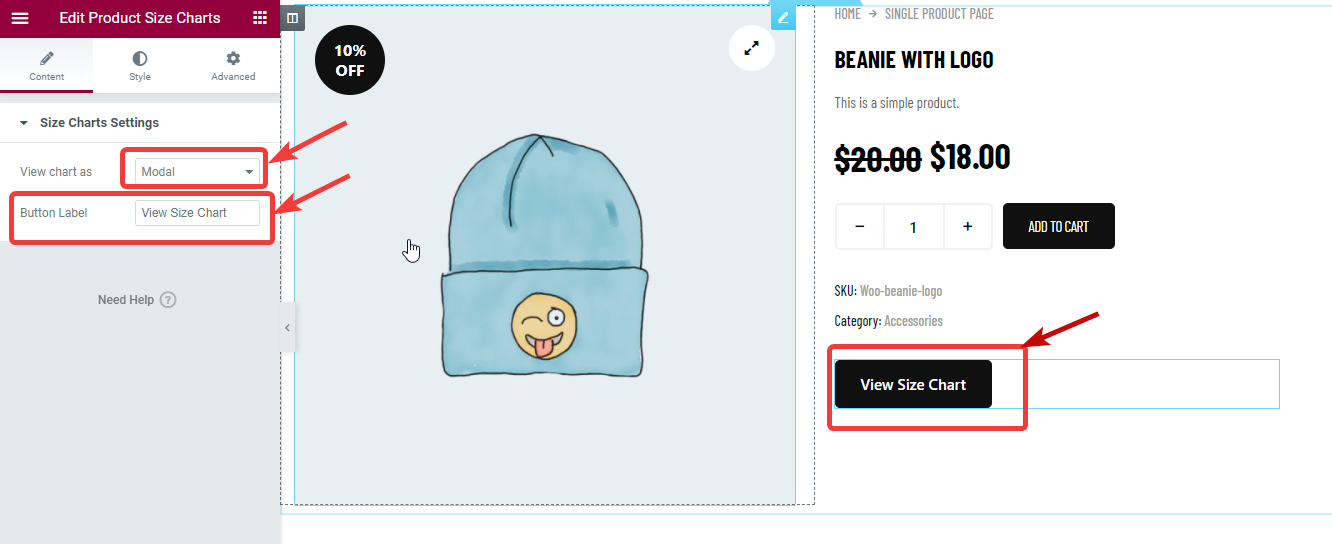
Tabela de tamanhos modais: #
Modal é a opção padrão e com o modal você também tem a opção de defina um rótulo de botão personalizado.

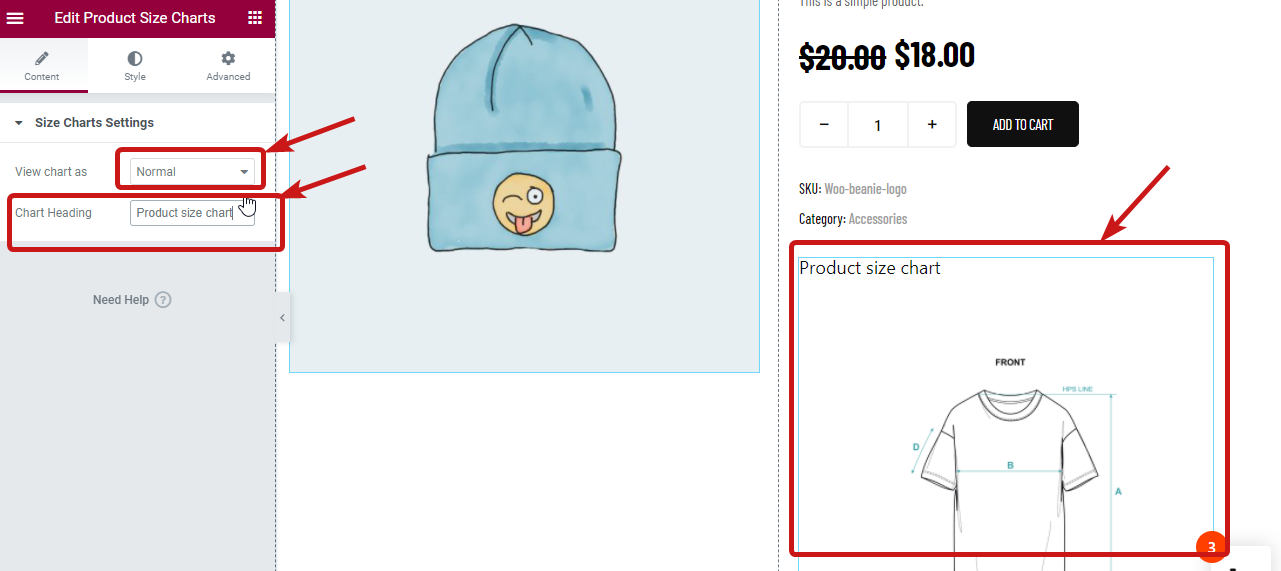
Tabela de tamanhos normais: #
Se você quiser escolher um modo normal, no menu suspenso Exibir gráfico como, escolha Normal. Depois de escolher normal, você terá uma nova opção Título do gráfico, onde poderá definir um título personalizado para a imagem.

Etapa 5. Configurações de estilo da tabela de tamanhos de produto modal/normal #
Dependendo do tipo de opção de gráfico de tamanho de visualização que você escolher, você obterá configurações de estilo relevantes. Para acessar as configurações de estilo, vá para a guia estilo no editor Elementor.
Configurações de estilo para tabela de tamanhos modais: #
Para a opção de visualização modal da tabela de tamanhos, você obterá as seguintes configurações de estilo que podem ser personalizadas de acordo com sua escolha.
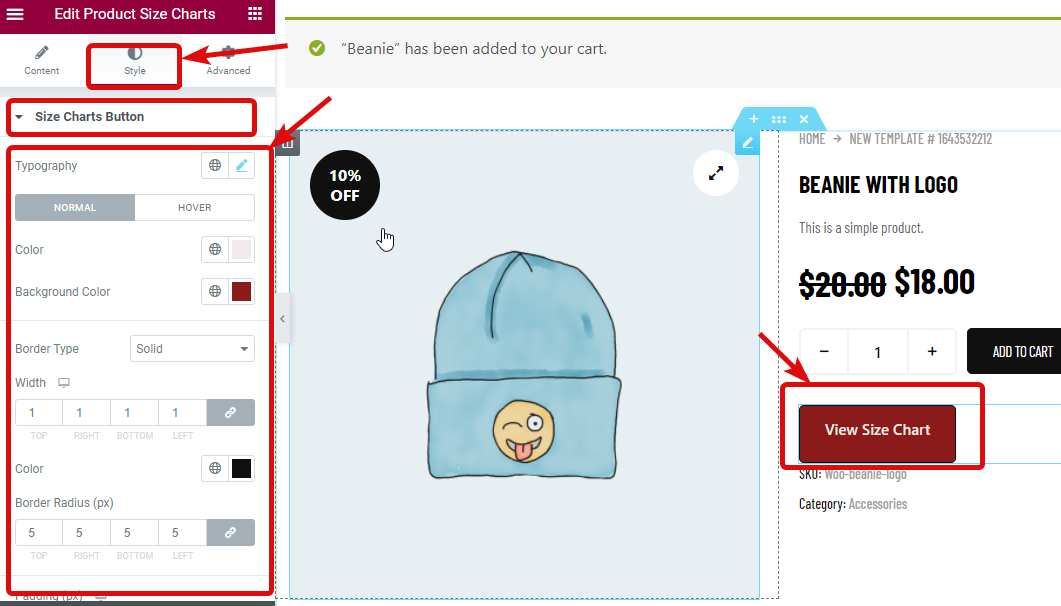
Botão de tabelas de tamanhos: Expanda o menu da tabela de tamanhos e você encontrará a seguinte opção:
- Tipografia:Escolha o tamanho da fonte, a família da fonte e a espessura da fonte.
- Cor e cor de fundo: Selecione a cor e a cor de fundo para a visualização instantânea e normal.
- Tipo de borda: Você pode escolher o tipo de borda como nenhuma, sólida, dupla, tracejada, etc.
- Largura: Escolha a largura esquerda, direita, superior e inferior.
- Cor: Selecione uma cor para a borda.
- Raio da borda (px): Forneça um raio de borda.
- Preenchimento (px): Ajuste o preenchimento superior, direito, inferior e esquerdo.

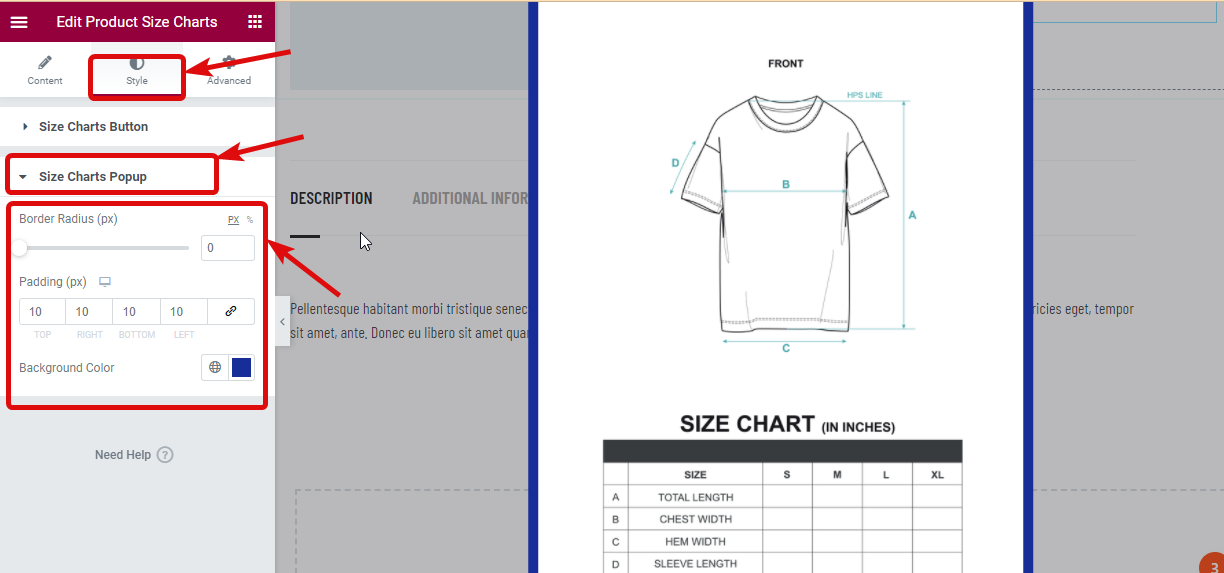
Pop-ups da tabela de tamanhos: Expanda o pop-up da tabela de tamanhos para personalizar a seguinte opção:
- Raio da borda (px): Escolha um valor de raio de borda.
- Preenchimento (px): Ajuste o preenchimento superior, direito, inferior e esquerdo.
- Cor de fundo: Aqui você pode escolher a cor de fundo da imagem.

Se você quiser ir para a visualização Modal então depois de fazer todas as alterações clique em atualizar para salvar e passar para a próxima etapa.
Configurações de tamanho para tabela de tamanho normal: #
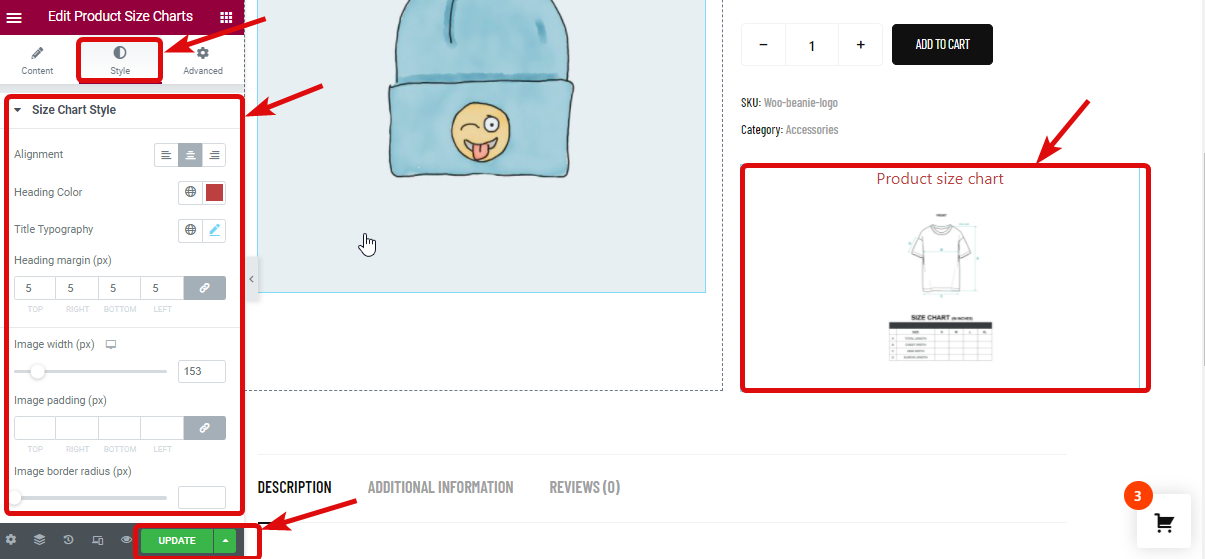
Por outro lado, se você optar por uma visualização normal, encontrará muitas opções na opção Estilo de gráfico de tamanho que pode personalizar:
- Alinhamento: Aqui você pode ajustar o alinhamento do cabeçalho da tabela de tamanhos.
- Cor do título: Escolha uma cor para o título.
- Tipografia do título: Aqui você pode personalizar a família da fonte, tamanho, espessura da fonte e altura da linha.
- Margem do título (px): Ajuste a margem ao redor do título aqui.
- Largura da imagem (px): Aqui você pode ajustar a altura da imagem.
- Preenchimento de imagem (px): Fornece valor de preenchimento para a imagem
- Raio da borda da imagem (px): Selecione um valor para o raio da borda.
Finally click on update to save WooCommerce product size charts.

Etapa 6. Adicionar tabelas de tamanhos ao produto (Opcional) #
Observação: Se você quiser atribuir uma nova tabela de tamanhos diferentes a um produto específico, então você pode seguir esta etapa. A nova tabela de tamanhos que você atribuirá a um novo produto terá prioridade mais alta do que o gráfico de tamanho de categoria.
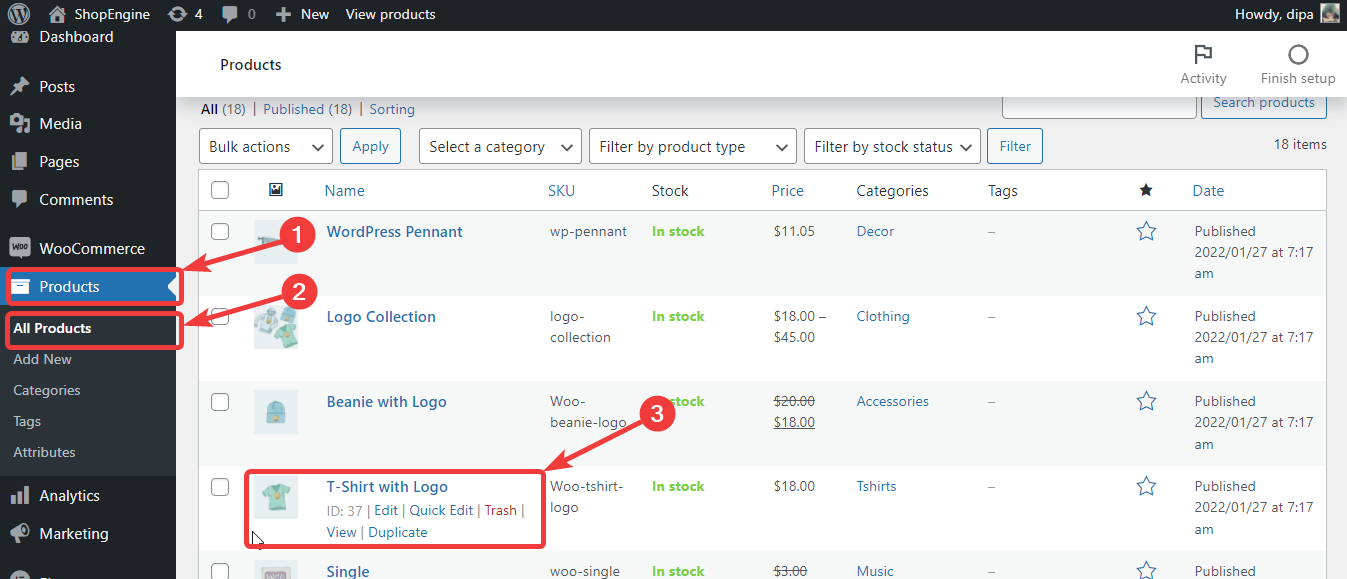
Para adicionar a tabela de tamanhos de produto aos seus produtos, no painel do WordPress, vá para Produtos ⇒ Todos os produtos e clique em editar opção do produto que você deseja editar.

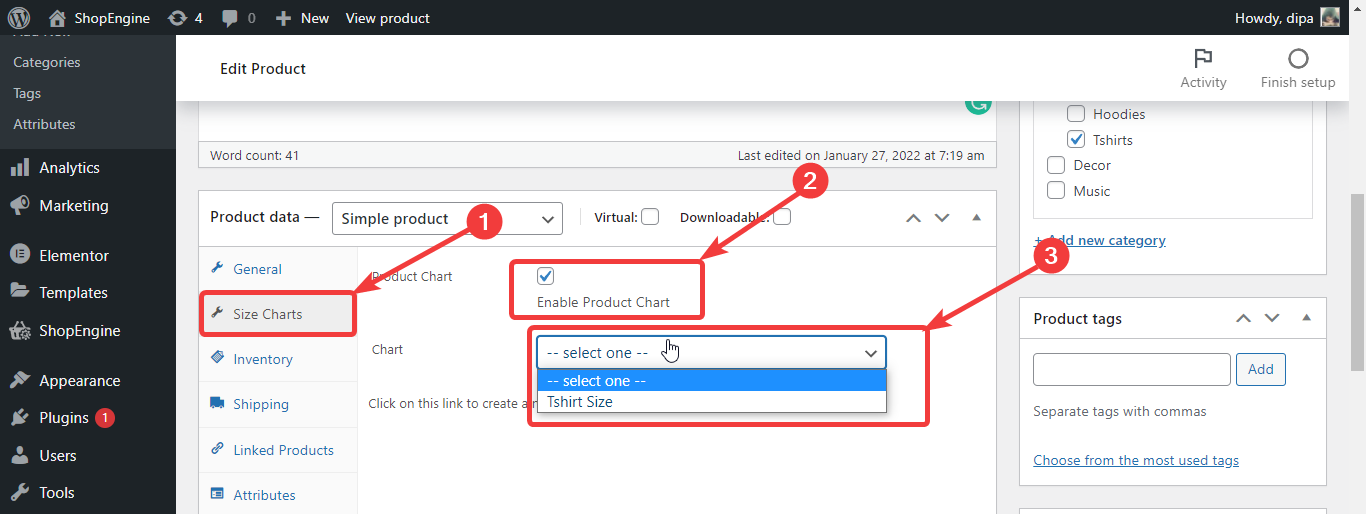
Agora, nas configurações do produto, vá para Tabelas de tamanhos, verifique a opção Tabela de produtos. Depois de marcar a opção de gráfico, o menu suspenso do gráfico estará acessível. Escolha a opção desejada no menu suspenso

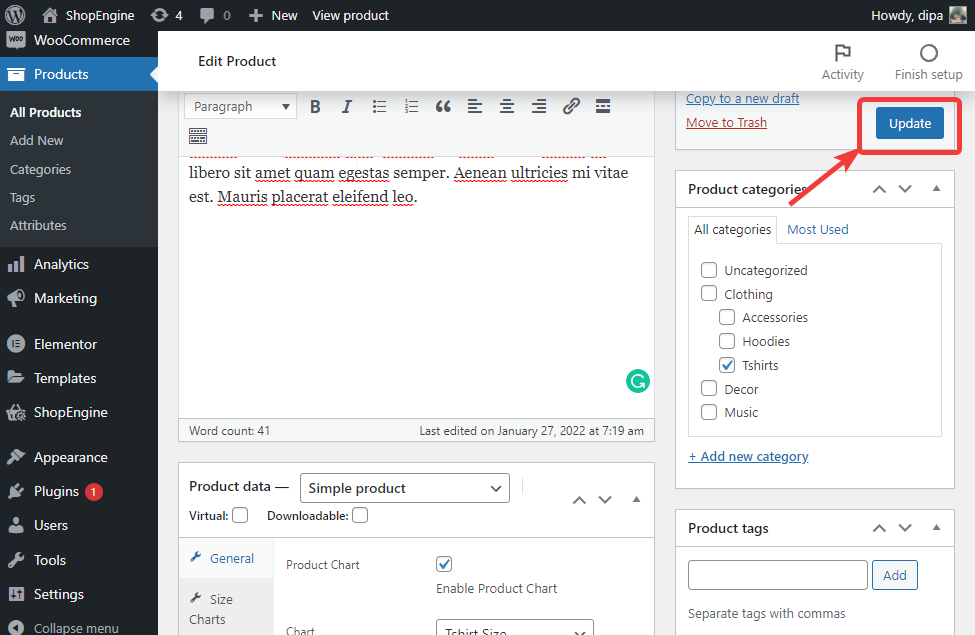
Etapa 7. Por fim, atualize o produto e veja a visualização #
Depois de escolher sua tabela de produtos, clique em atualizar para salvar.

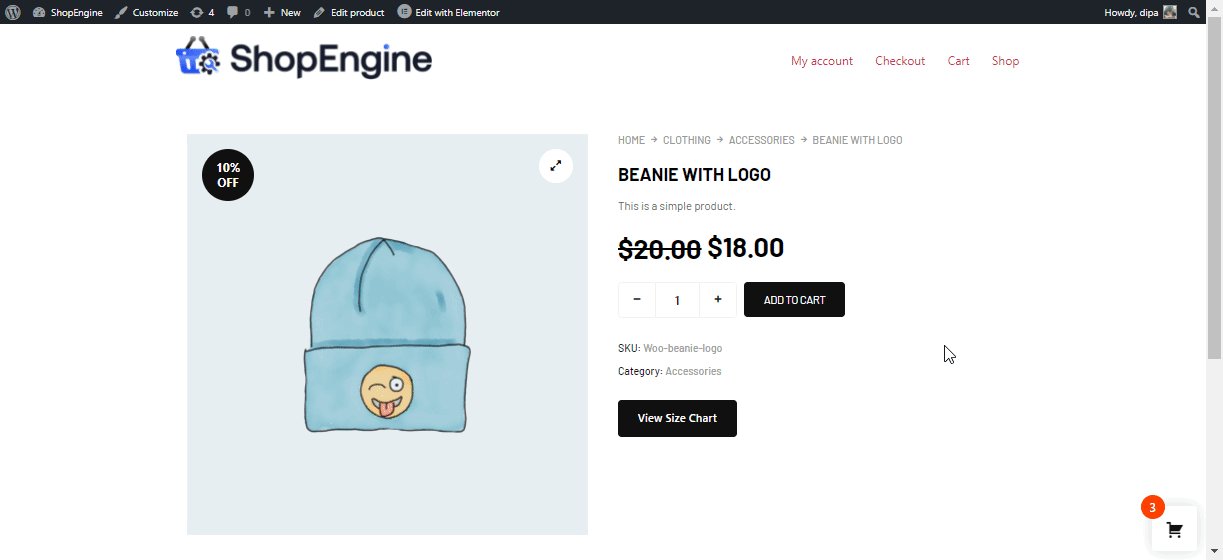
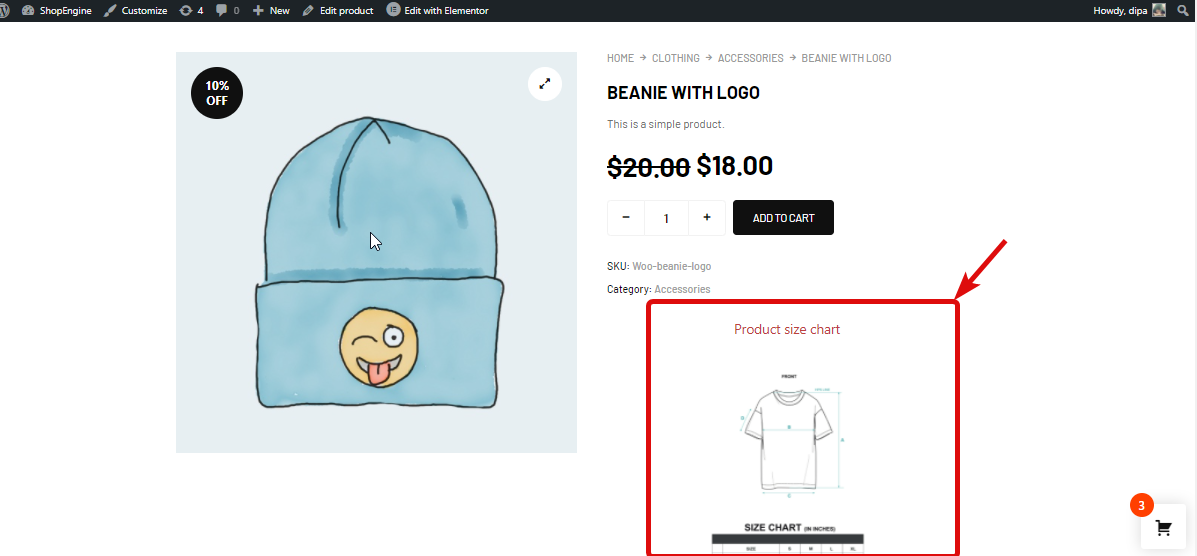
Agora, para ver o resultado final, vá para a página do produto que você acabou de editar e deverá ver a tabela do produto como a visualização abaixo.
Observação: Você precisa adicionar tabelas de tamanhos manualmente a todos os produtos para os quais deseja exibir a tabela de tamanhos.
Aqui está uma prévia do carrinho de tamanho do produto com visualização normal

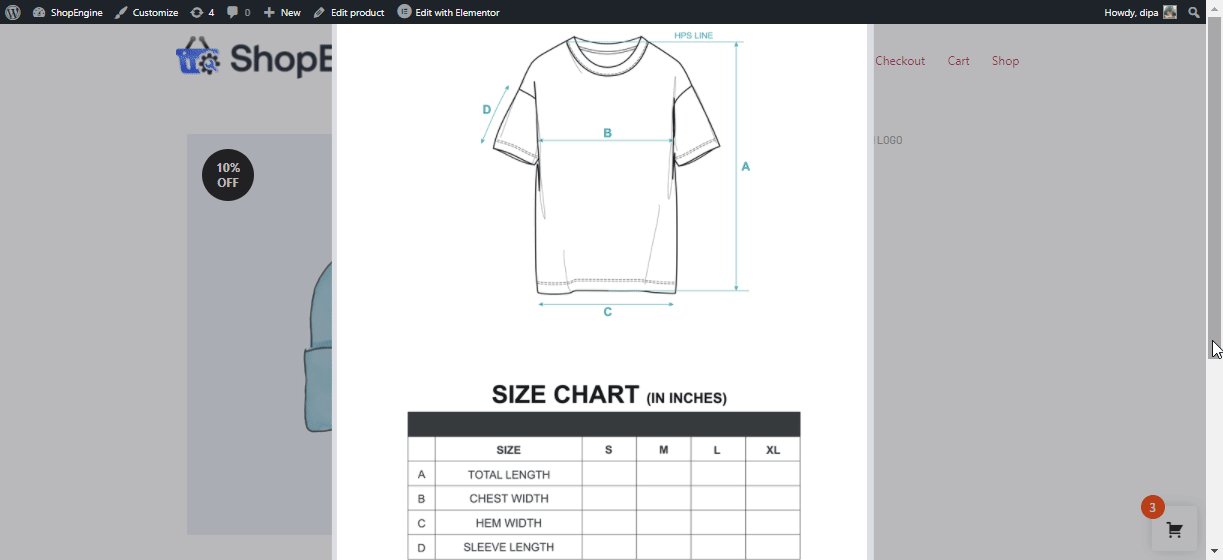
Aqui está visualização da tabela de tamanhos do produto com visualização pop-up