Suma koszyka ShopEngine to kolejny przydatny widget, który może urozmaicić tabelę koszyka. Widżet umożliwia zmianę różnych elementów sumy koszyka, takich jak suma częściowa, suma i przejście do przycisku realizacji transakcji.
Jak korzystać z tabeli koszyka ShopEngine?
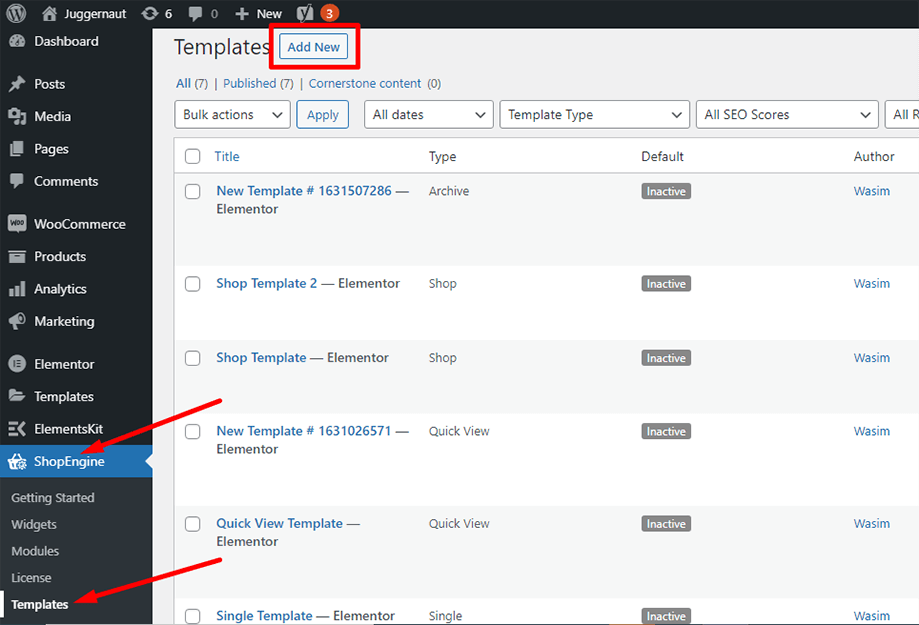
Przede wszystkim przejdź do dashboardu swojego panelu administracyjnego i na liście artykułów znajdź ShopEngine. Kliknij ShopEngine, a następnie z menu rozwijanego wybierz Szablony. Następnie kliknij przycisk „Dodaj nowe” w prawym górnym rogu obok tekstu „Szablony”.

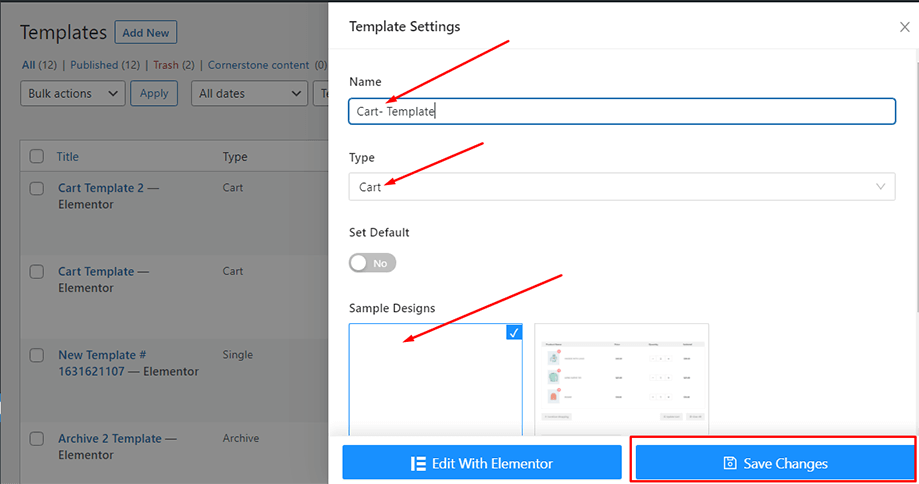
Natychmiast po tym pojawi się wyskakujące okienko z ustawieniami szablonu. Ustaw nazwę szablonu w pliku Nazwa i wybierz typ Koszyk, ponieważ Twoim celem jest sprawdzenie widżetu Tabela koszyka.
Możesz także wybrać domyślny przykładowy projekt lub rozpocząć projektowanie od zera. Na koniec naciśnij „Zapisz zmiany" przycisk.

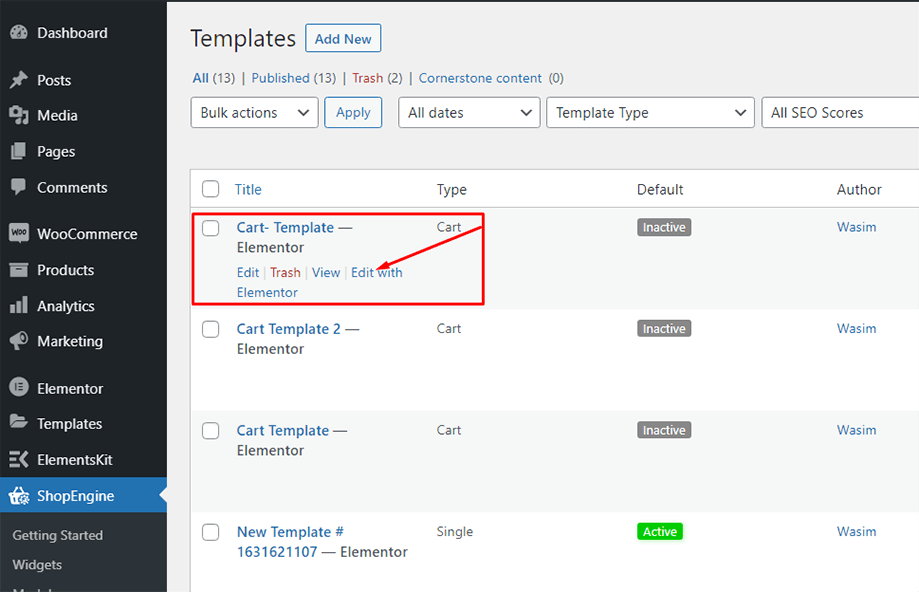
Twój szablon został utworzony i możesz go zobaczyć na górze listy. Teraz kliknij „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

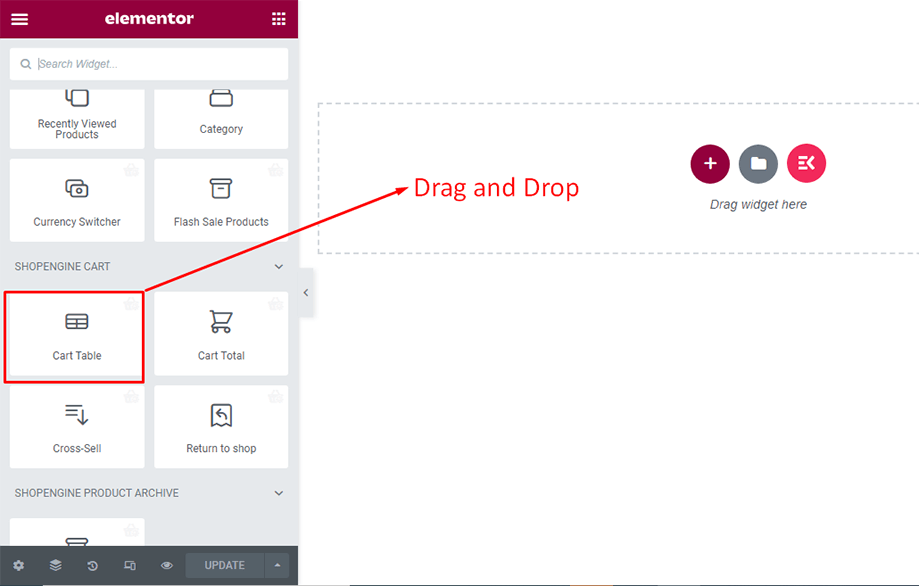
W tym kroku po lewej stronie zauważysz pasek boczny z listą widżetów ShopEngine. Znajdź widżet Tabela koszyka z sekcji Koszyk ShopEngine lub możesz normalnie wyszukać widżet w polu wyszukiwania, a następnie przeciągnąć go i upuścić w wyznaczonym obszarze.

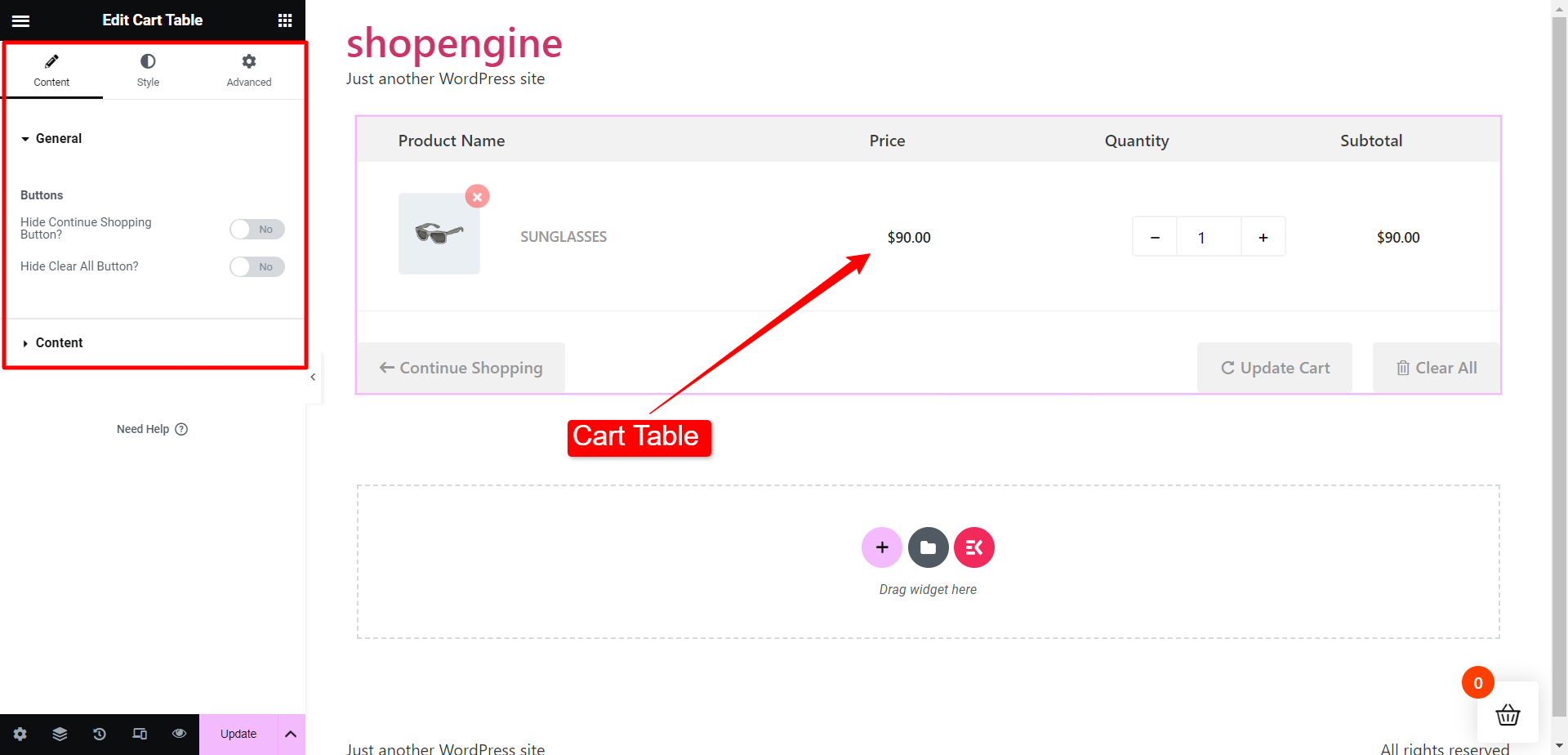
Spowoduje to wyświetlenie tabeli koszyka zawierającej wiele pozycji, takich jak nazwa produktu, zdjęcie produktu, cena, suma częściowa, ilość i inne niezbędne przyciski.

Teraz znajdź widżet Suma koszyka w sekcji Koszyk ShopEngine lub możesz wyszukać widżet w polu wyszukiwania, a następnie przeciągnąć go i upuścić w wyznaczonym obszarze.
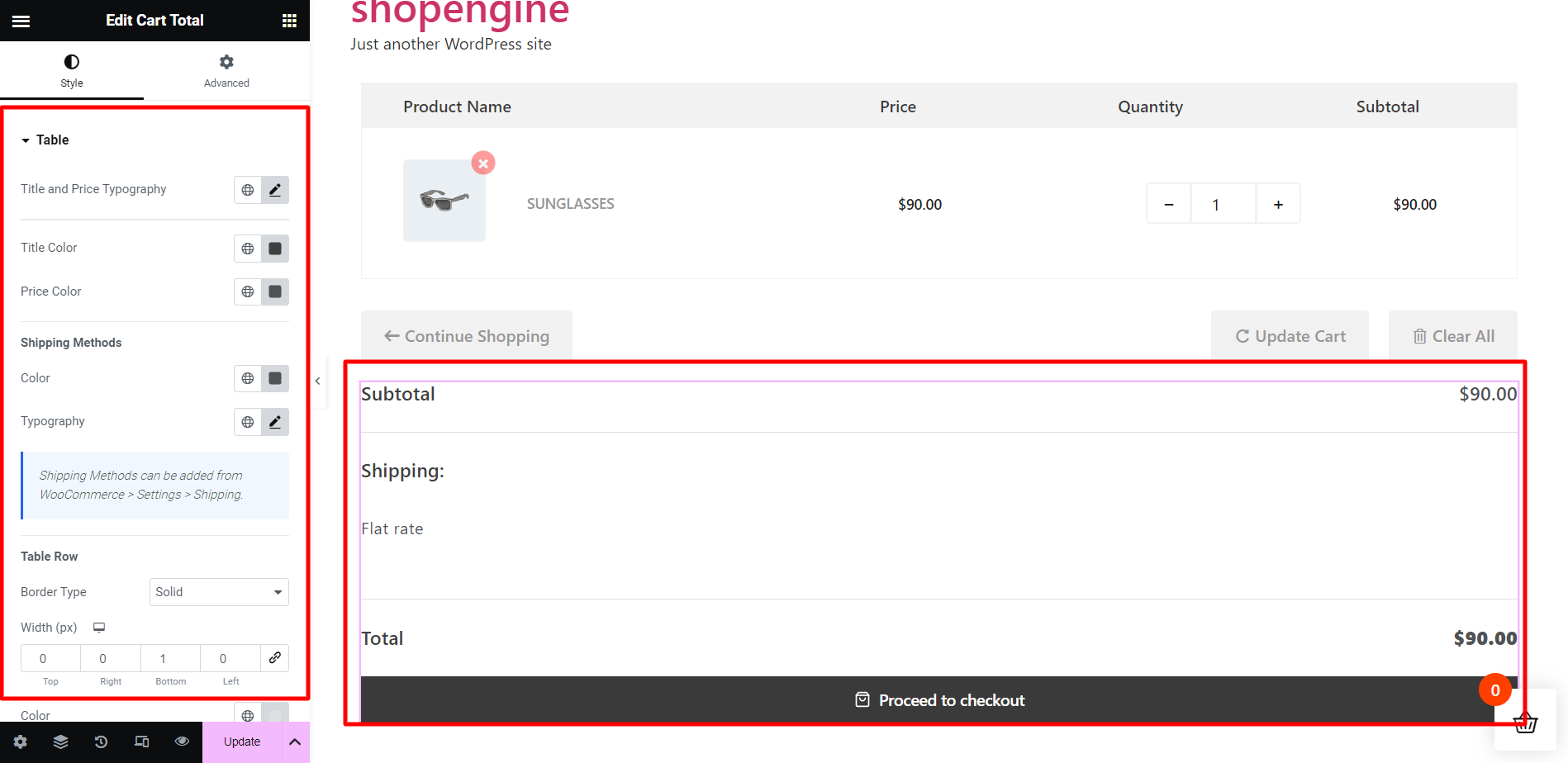
Widget sumy koszyka pojawi się natychmiast po tym. Możesz teraz dokonać niezbędnych poprawek na karcie Styl. W sekcji Tabela koszyka możesz zmienić typografię tytułu i ceny, kolor tytułu, kolor ceny itp.

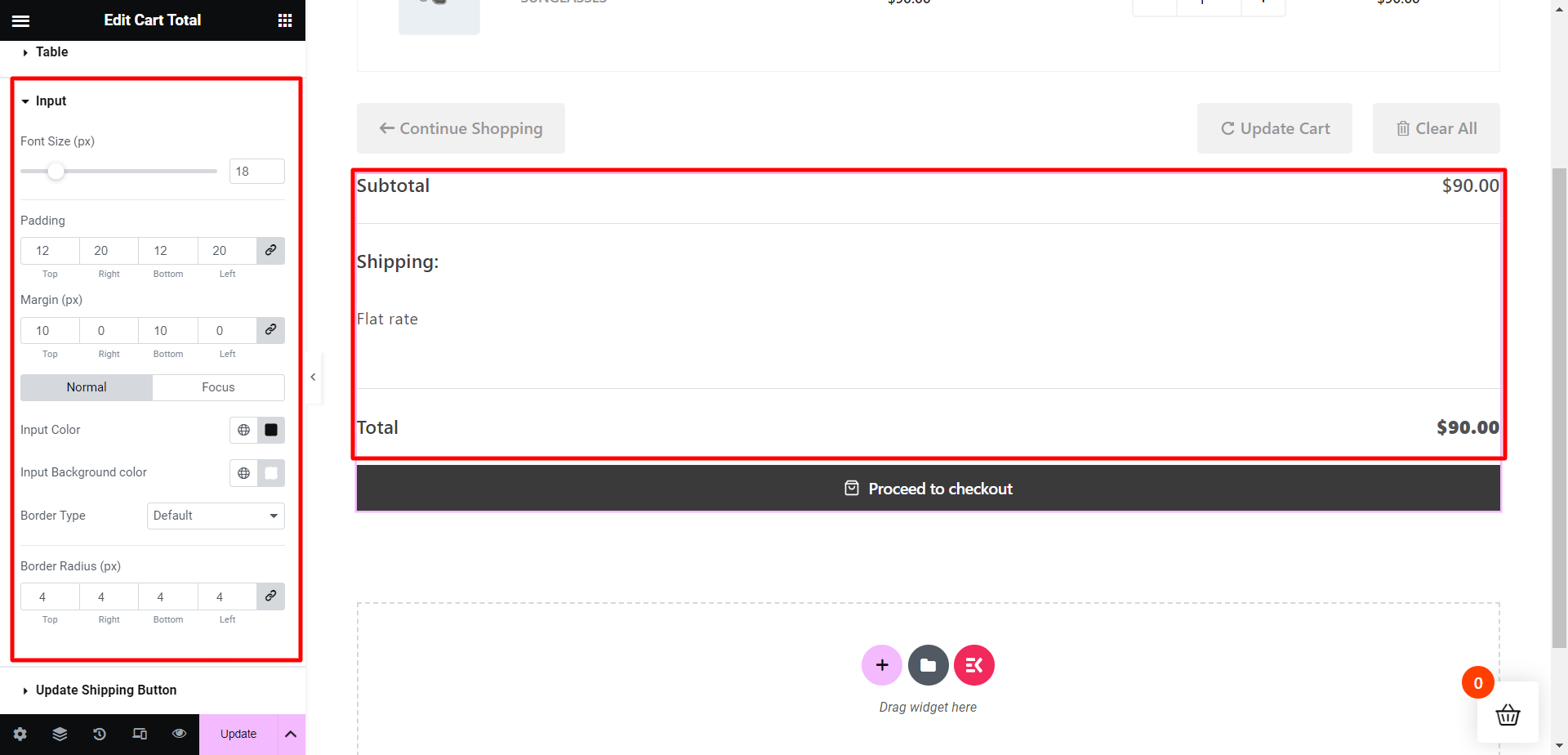
Następnie w sekcji Wejście możesz dostosować rozmiar czcionki, dopełnienie, margines, kolor wejściowy, kolor tła wejściowego itp.

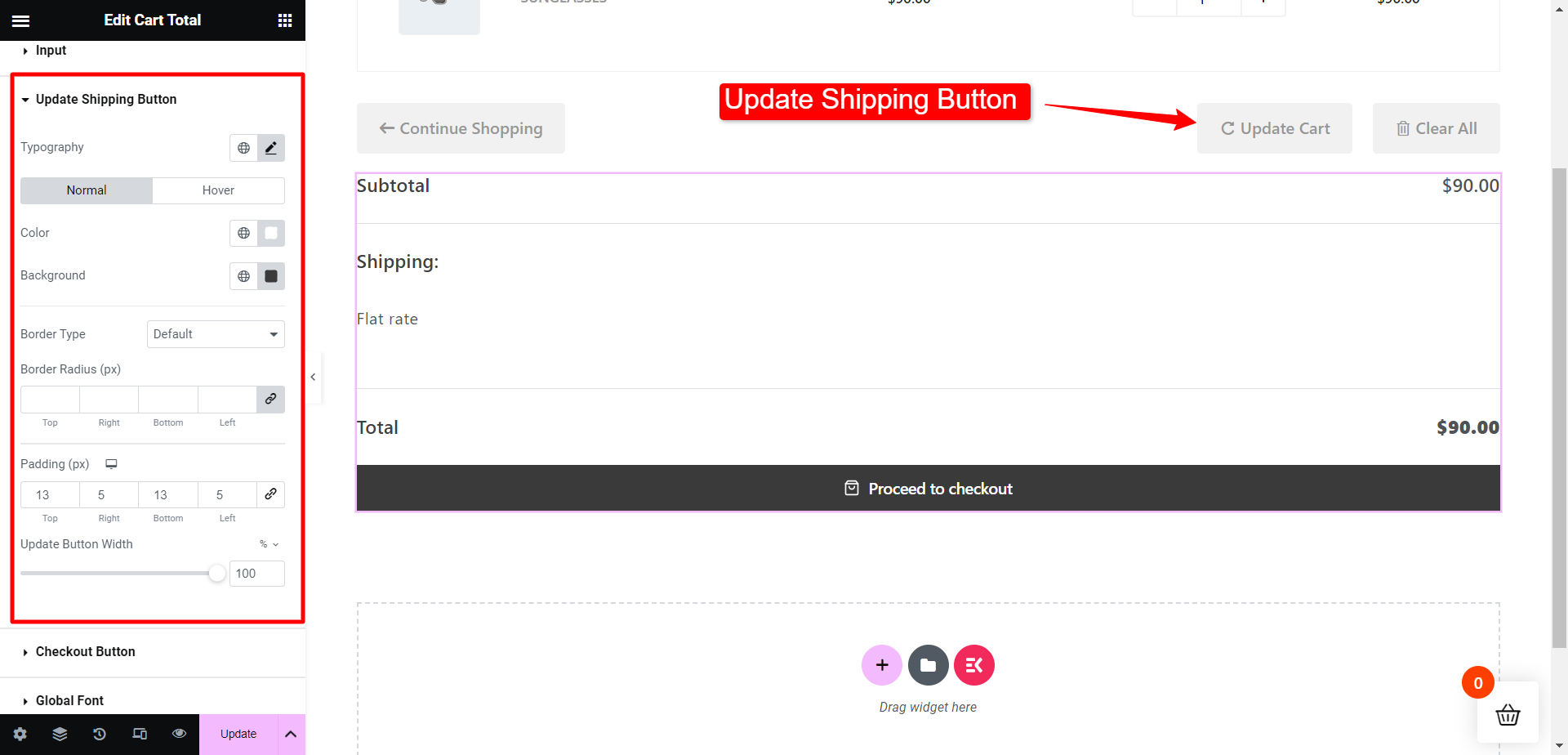
Następnie dla Zaktualizuj przycisk wysyłki sekcji możesz modyfikować typografię, kolory przycisków, typ obramowania, promień obramowania i tak dalej.

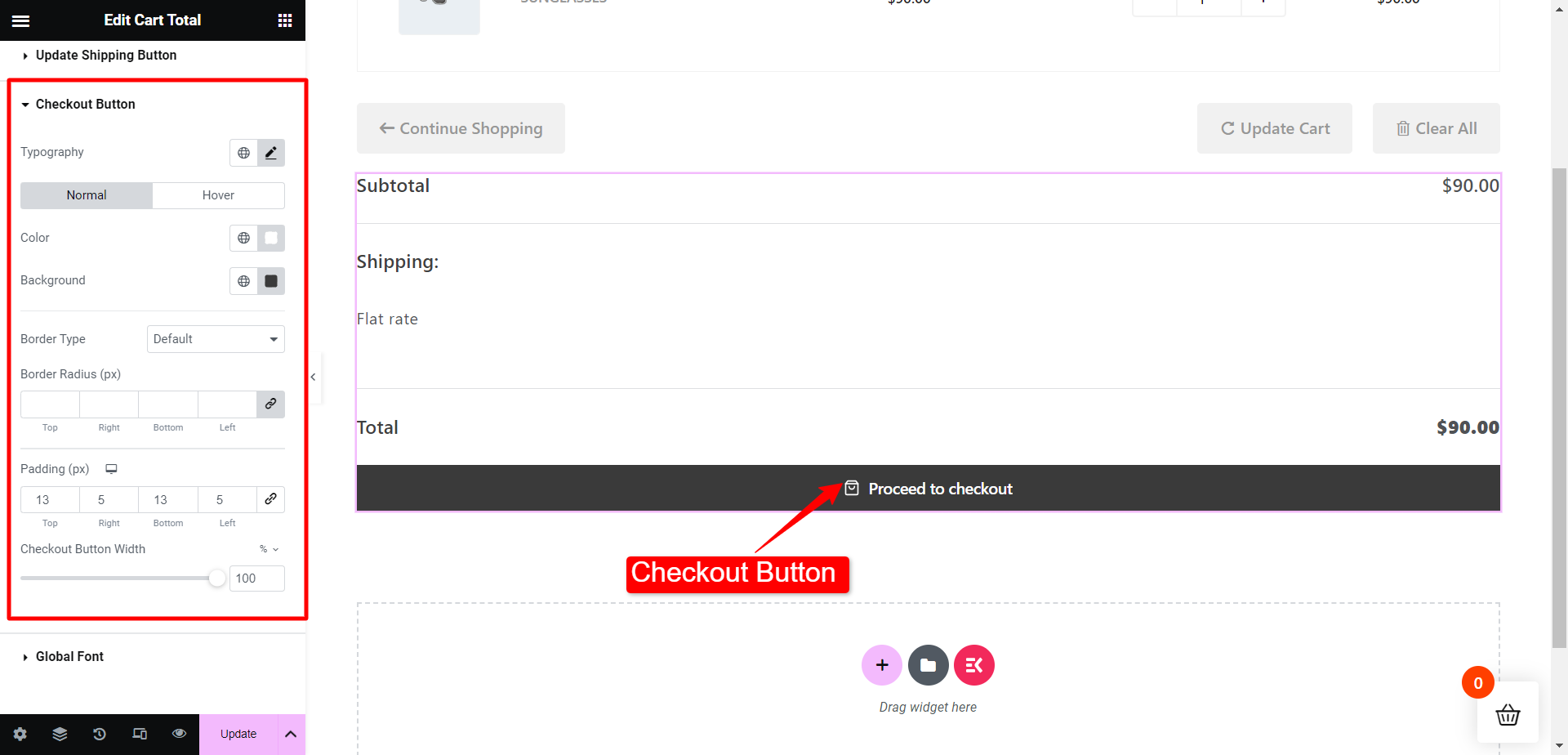
Podobnie dla Przycisk kasy sekcji możesz modyfikować typografię, kolory przycisków, typ obramowania, promień obramowania i tak dalej.

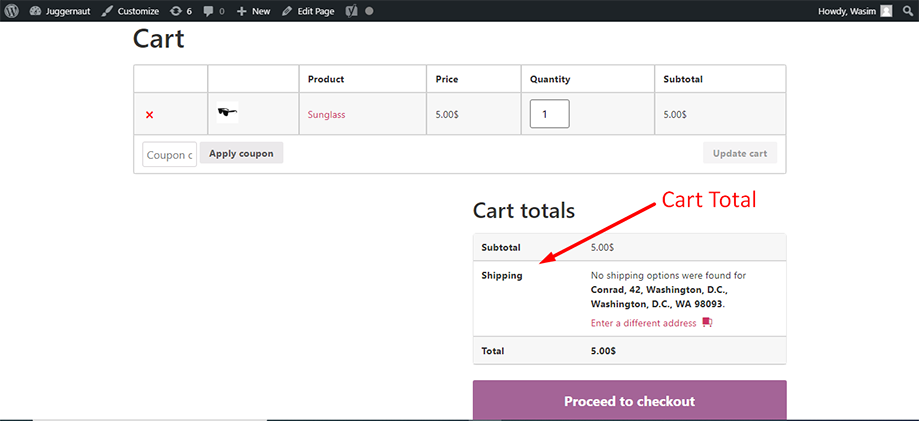
Suma koszyka jest widoczna w interfejsie, jak pokazano w sekcji Sumy koszyka na zrzucie ekranu poniżej:

W ten sposób możesz skorzystać z widżetu ShopEngine Cart Total i ulepszyć elementy sumy koszyka.




