Morfowanie oznacza zmianę lub przekształcenie jednego obrazu lub kształtu w inny. Jest to specjalny efekt stosowany w filmach i animacjach, zapewniający płynne przejście. Aby dodać efekt specjalny do obrazu Twojej witryny, ElementsKit prezentuje w pełni konfigurowalną nazwę widżetu Morfowanie obrazu.
W tej dokumentacji dowiesz się, jak wykorzystać widżet ElementsKit Image Morphing i uatrakcyjnić obrazy swojej witryny.
Dostosowywanie morfingu obrazu #
Aby korzystać z widżetu, będziesz potrzebować pakietu ElementsKit pro. Zacznij od włączenia widgetu z poziomu deski rozdzielczej.
Włączanie widgetu #
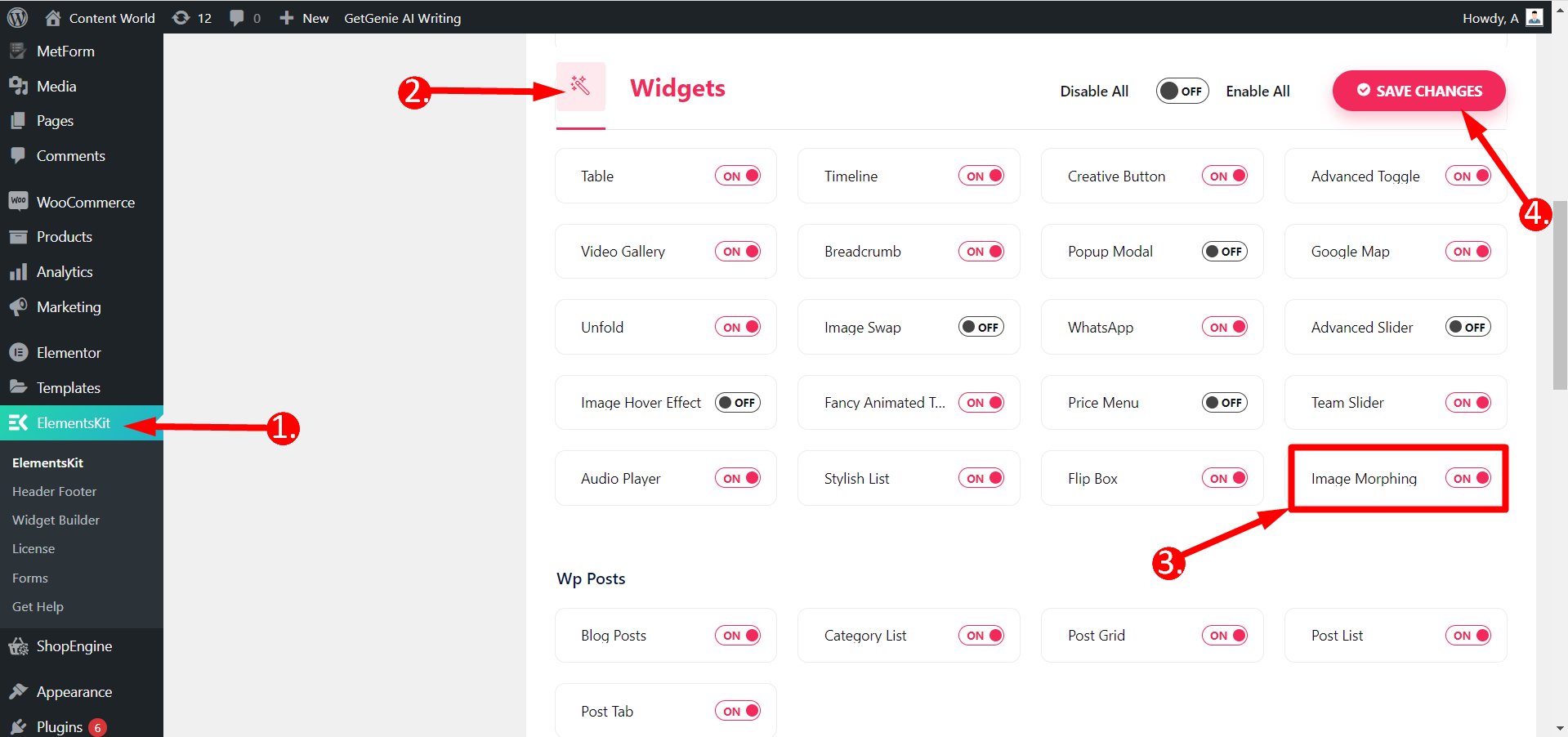
Przejdź do panelu WordPress ⇒ 1. Znajdź ElementsKit ⇒ 2. Kliknij Widżety ⇒ 3. Włącz widżet Morfowanie obrazu ⇒ 4. Zapisz zmiany

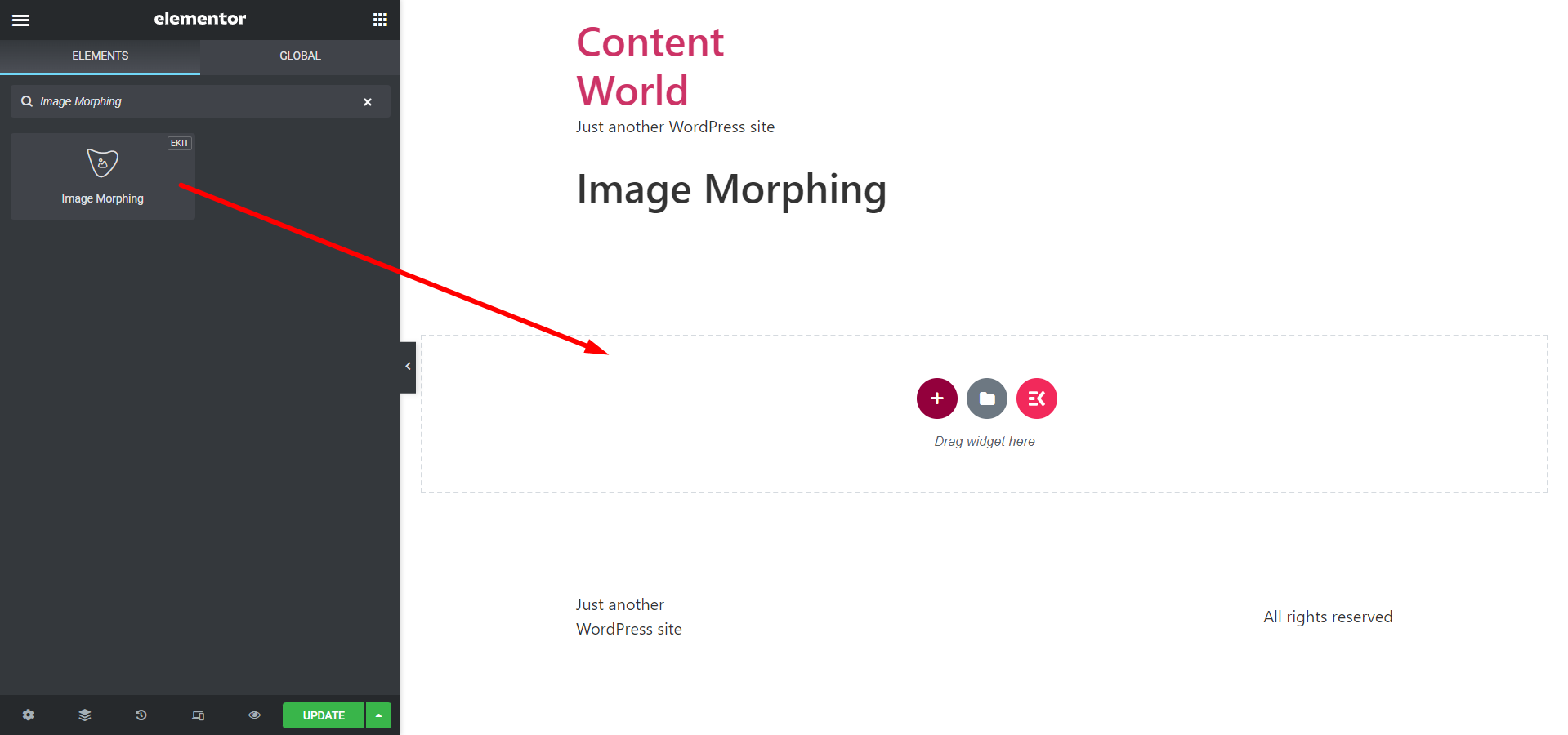
Fz poziomu pulpitu nawigacyjnego ⇒ Utwórz stronę lub edytuj starą stronę ⇒ Edytuj za pomocą ElementsKit ⇒ Wyszukaj widżet Morfowanie obrazu ⇒ Po prostu przeciągnij i upuść

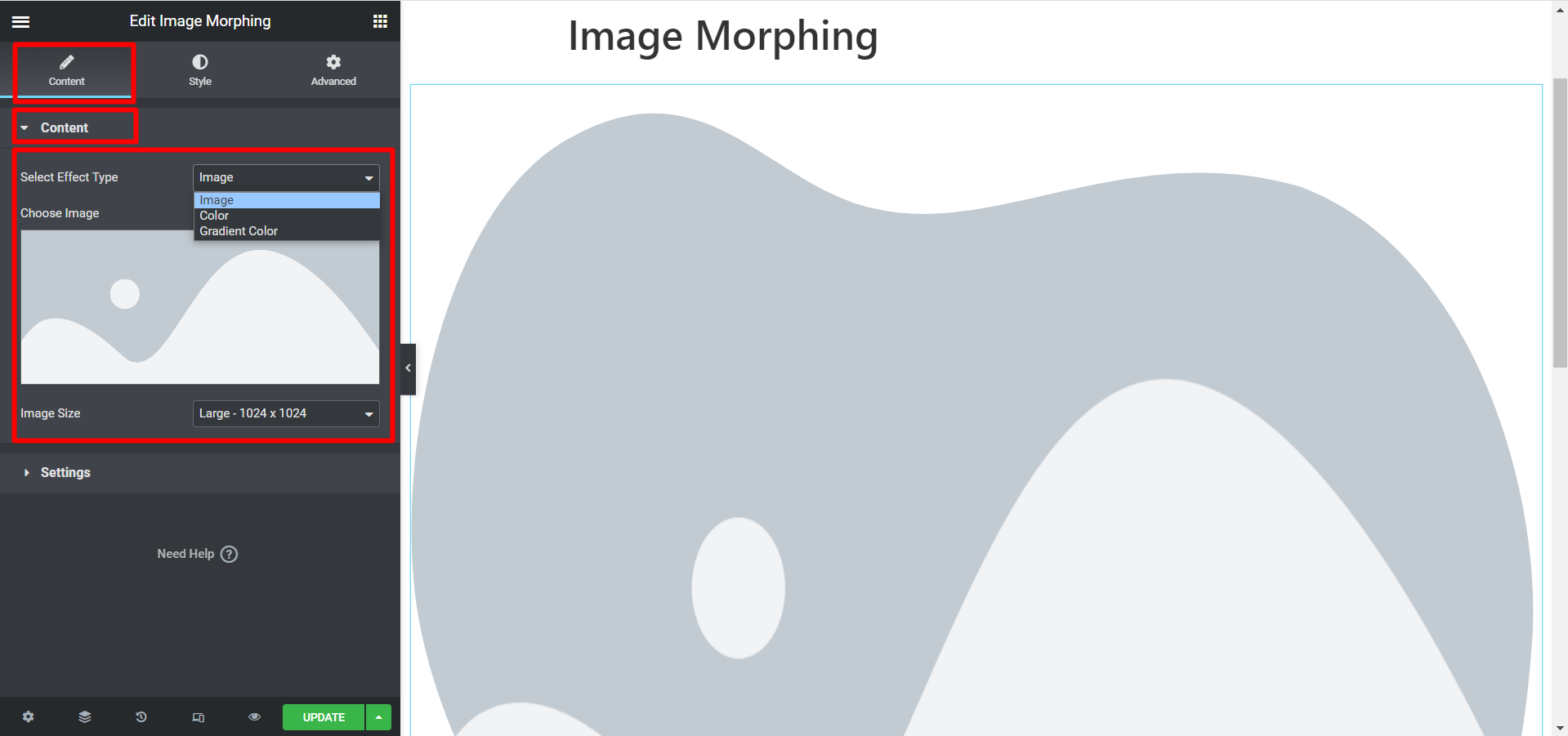
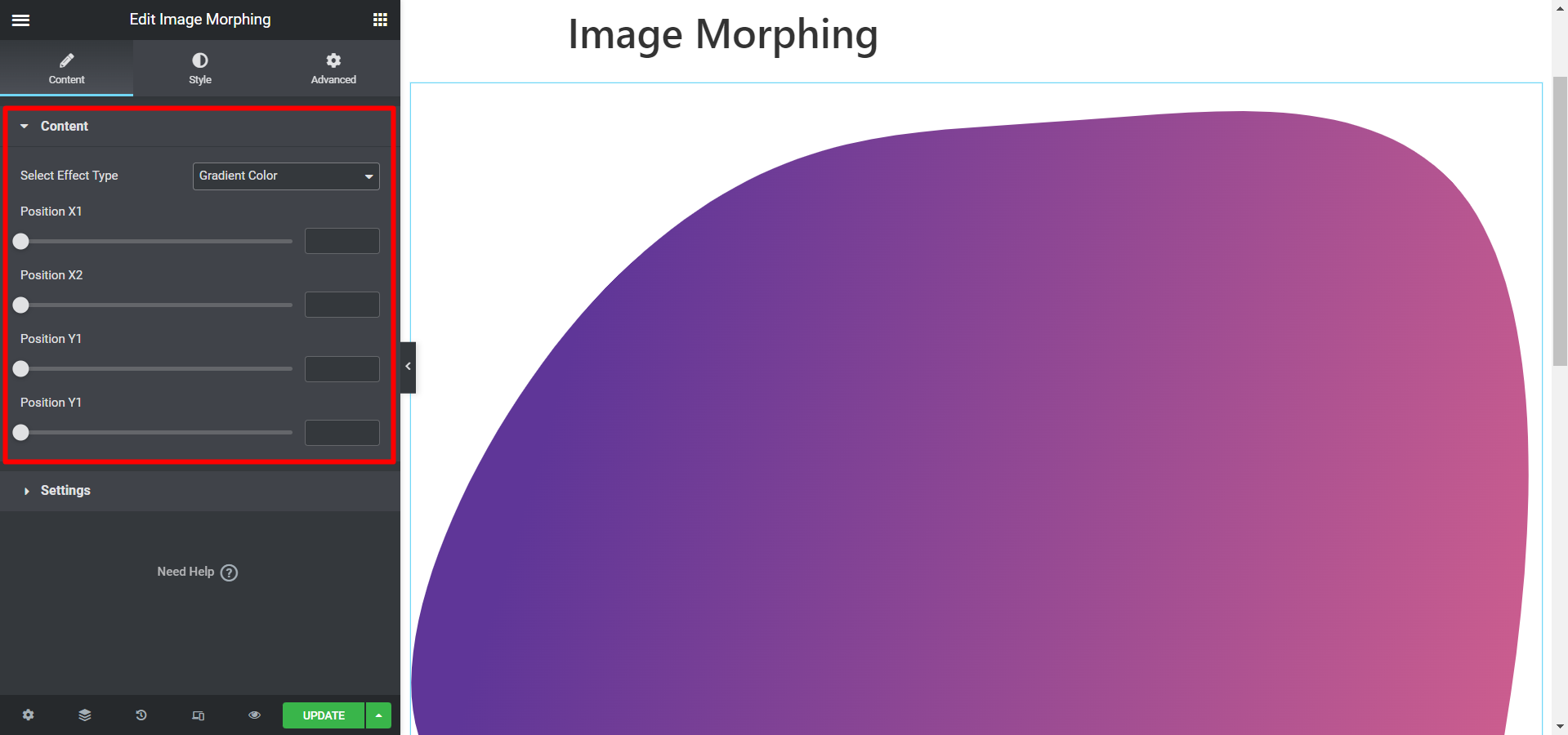
Treść #
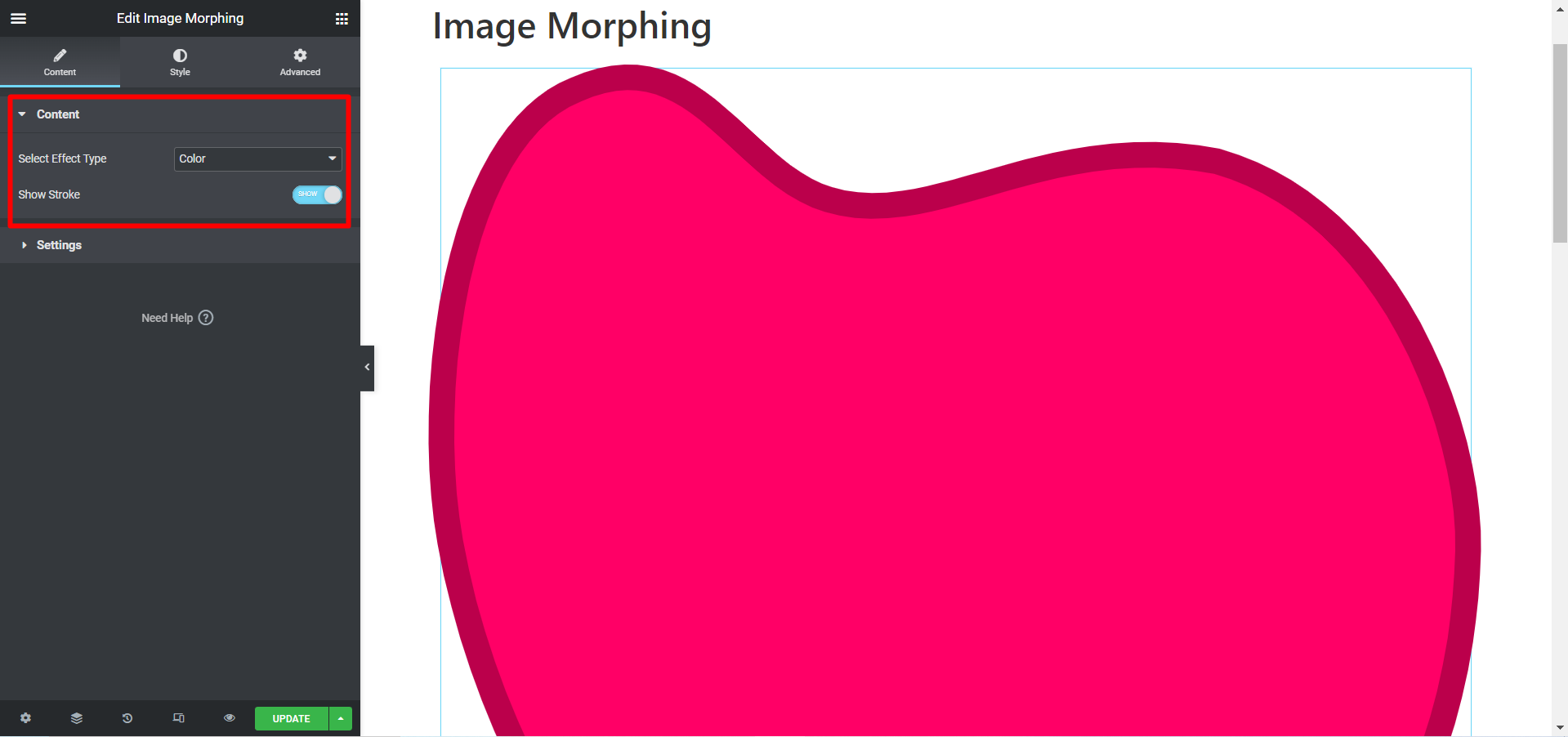
- Wybierz typ efektu- Wybierz efekt z Obraz, kolor i kolor gradientu opcje.
- Rozmiar obrazu- Jeśli wybierzesz obraz, to pole pozwoli Ci dostosować rozmiar obrazu.

- Pokaż obrys- Jeśli ty Wybierz kolor wtedy to pole ci na to pozwoli Pokaż lub ukryj obrys.

- Jeśli ty wybierz kolor gradientu jako typ efektu, będziesz miał opcje regulacji pozycji- Pozycja X1, Pozycja X2, Pozycja Y1 i Pozycja Y2.

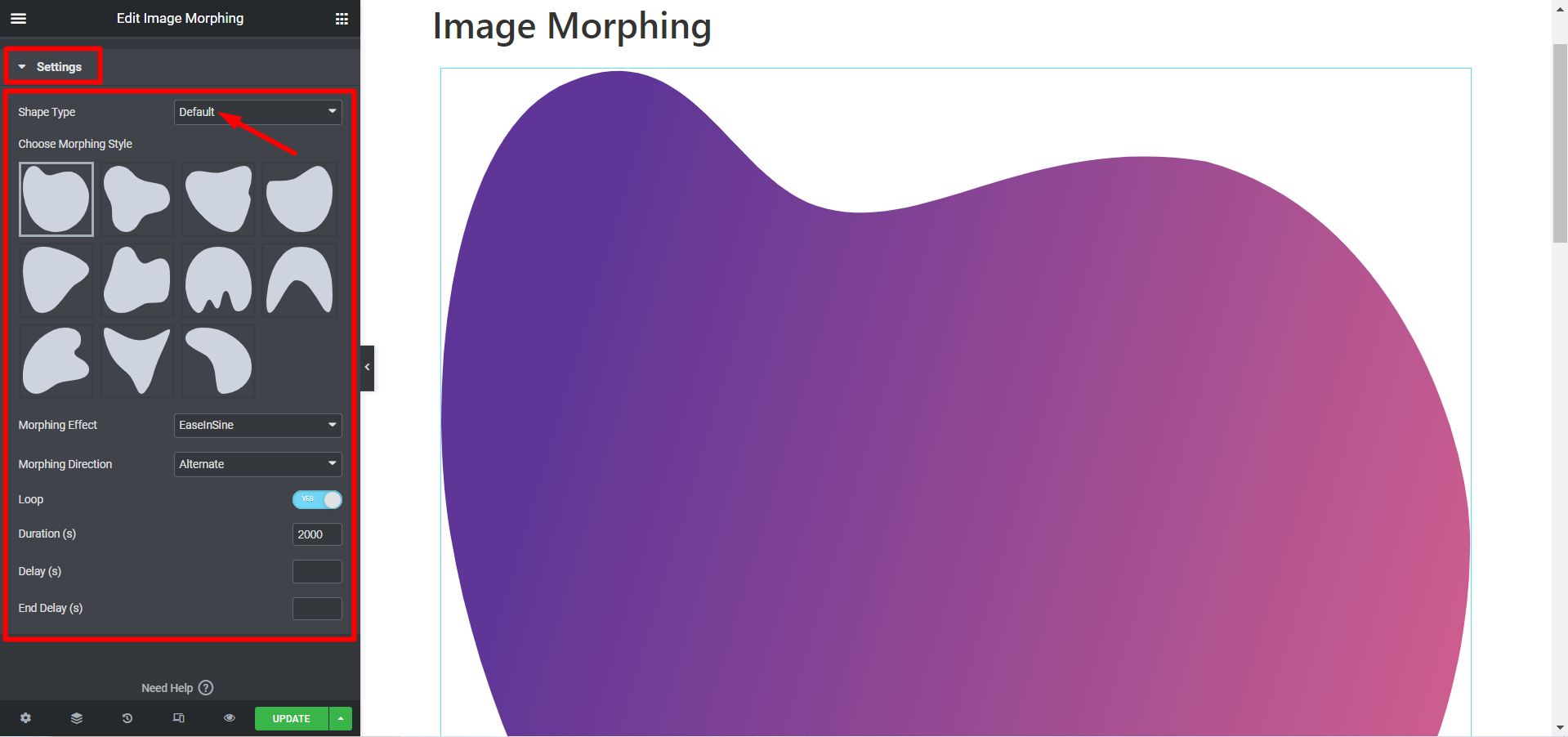
Ustawienia #
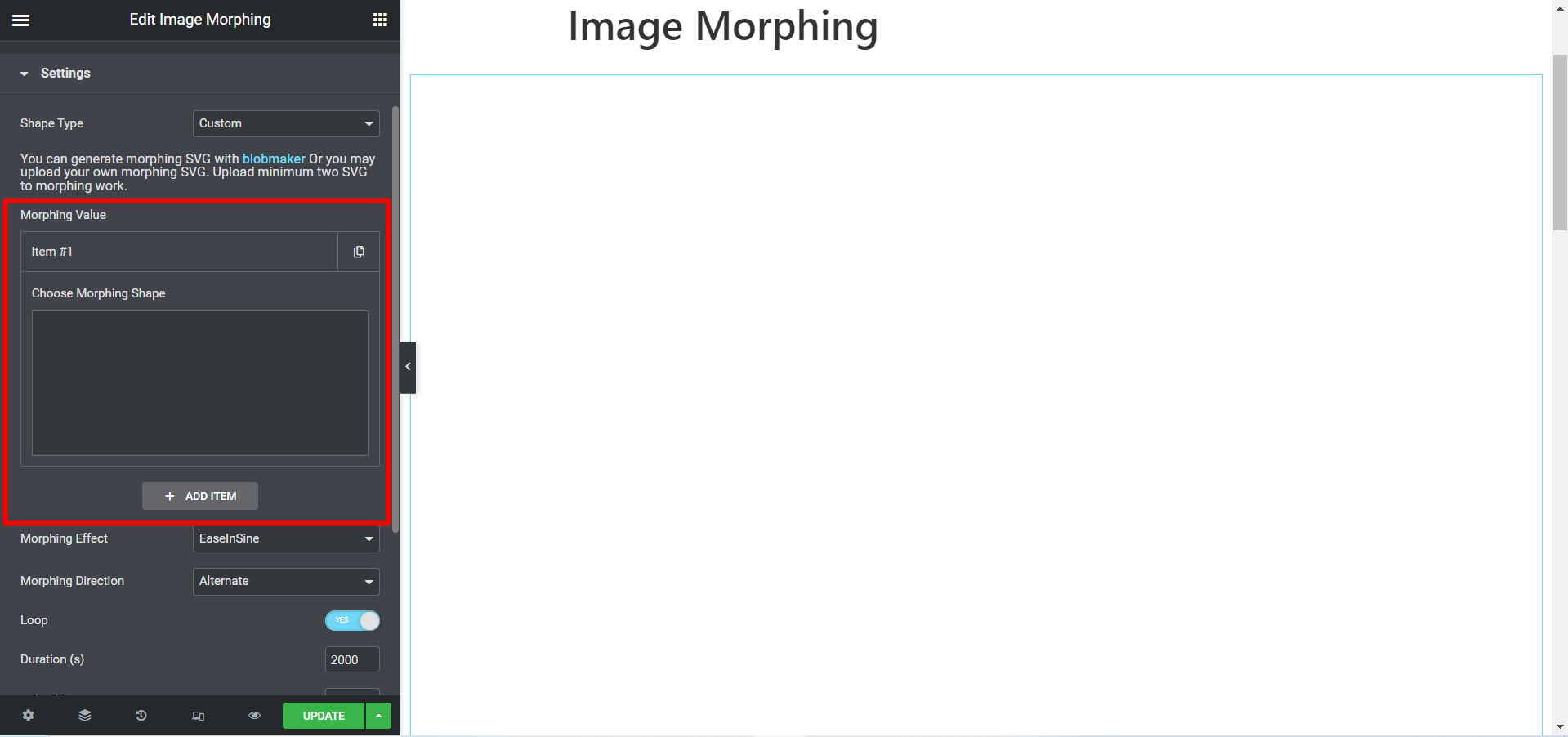
Typ kształtu- Wybierz Domyślne, a zobaczysz poniższe opcje dostosowywania:
- Wybierz styl przekształcenia- Istnieje wiele różnych stylów do wyboru.
- Efekt morfingu- Istnieją różne opcje efektów dla Twojego obrazu.
- Kierunek zmiany- Kierunek animacji może być Normalny, Odwrócony lub Alternatywny.
- Pętla- Jeśli chcesz pokazać morfing w pętli, przełącz przycisk Pętla na TAK, w przeciwnym razie NIE.
- Czas trwania (y)- Ustaw tutaj czas trwania animacji.
- Opóźnienie (-a)- W tym polu dostosuj czas opóźnienia animacji obrazu.
- Opóźnienie końcowe (s)- Wpisz tutaj czas zakończenia animacji.

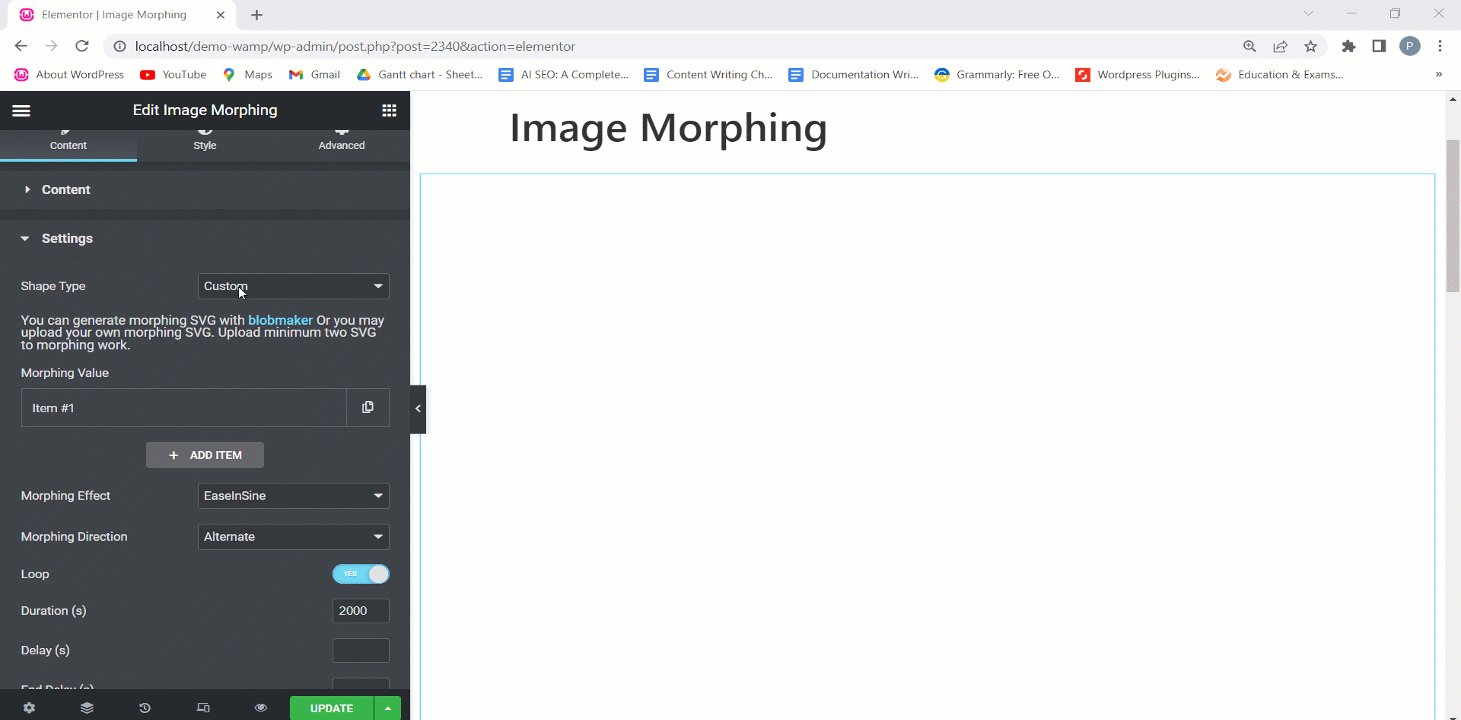
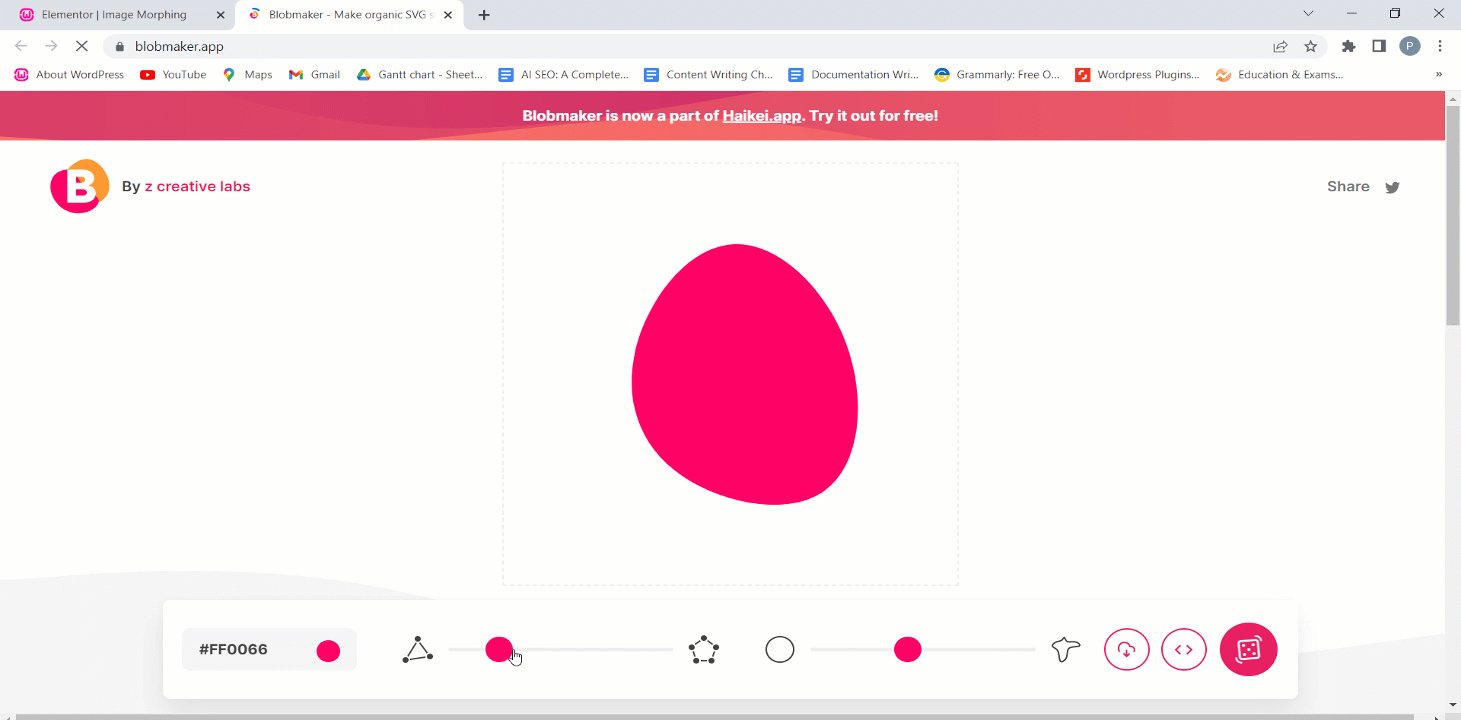
Jeśli jednak zdecydujesz niestandardowy styl następnie możesz wygenerować morfujący SVG za pomocą blobmakera.

Możesz także przesłać swój plik własny morfing SVG. Pamiętaj, że musisz przesłać minimum dwa SVG do pracy morfingowej.

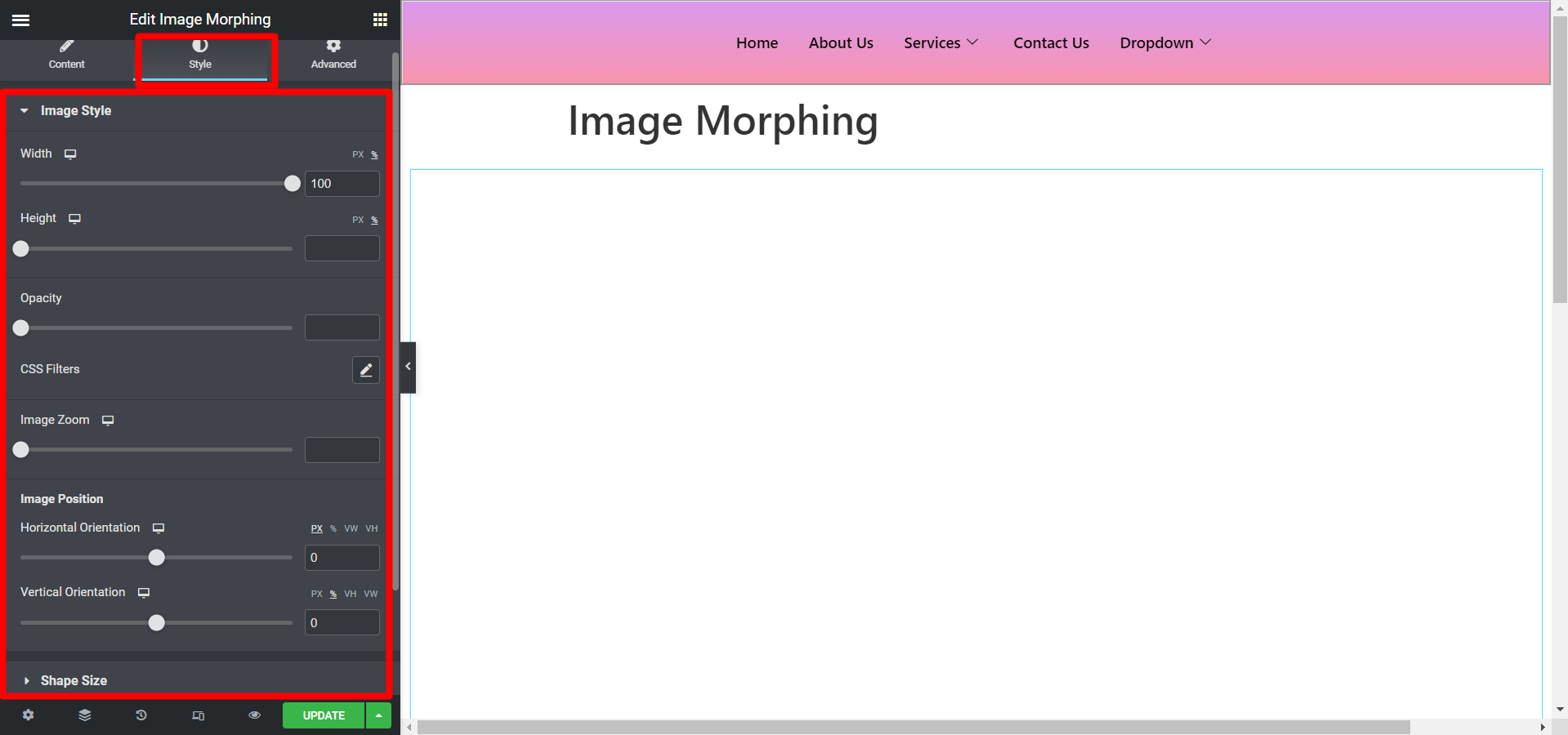
Styl #
Opcje stylizacji są dostępne dla efektów obrazu, koloru i gradientu.
IStyl Maga #
W tej sekcji możesz dostosować szerokość obrazu, wysokość, krycie, filtry CSS, powiększenie obrazu, położenie obrazu w orientacji poziomej i pionowej.

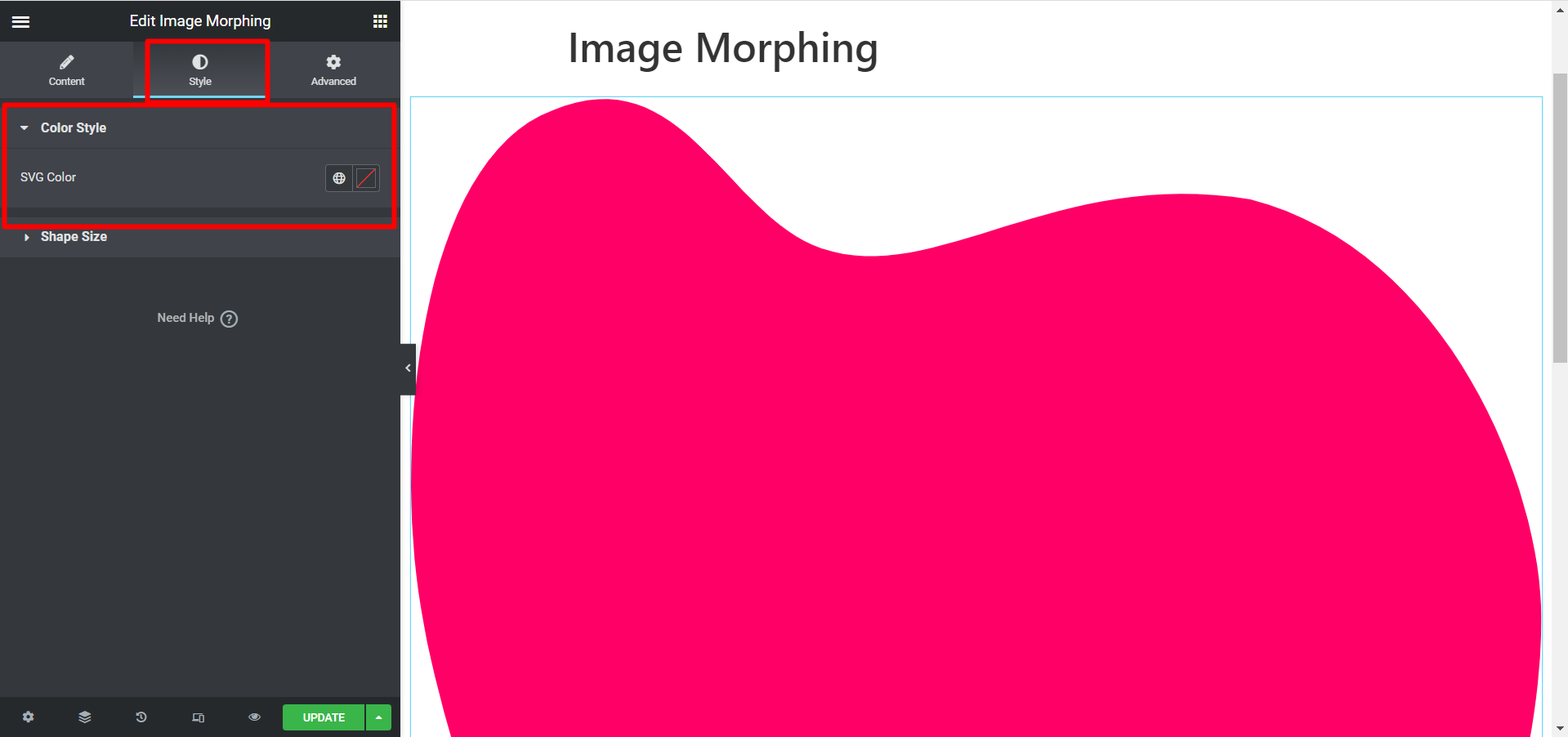
Styl kolorów #
W przypadku typu efektu koloru dostępne będą opcje dostosuj kolor SVG.

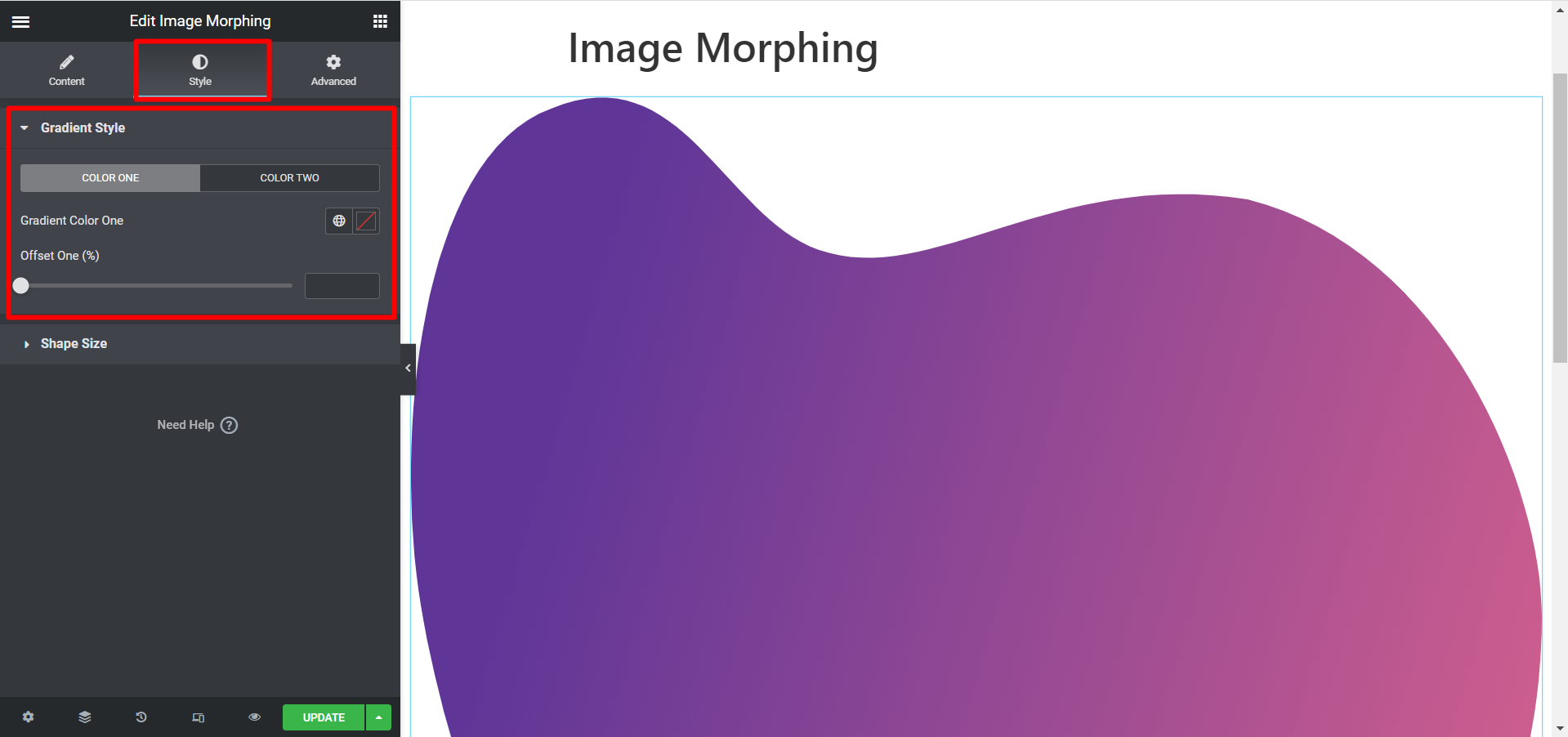
Styl gradientowy #
Tam są dwie opcje kolorystyczne, musisz odpowiednio wybrać i dostosować również Przesunięcie.

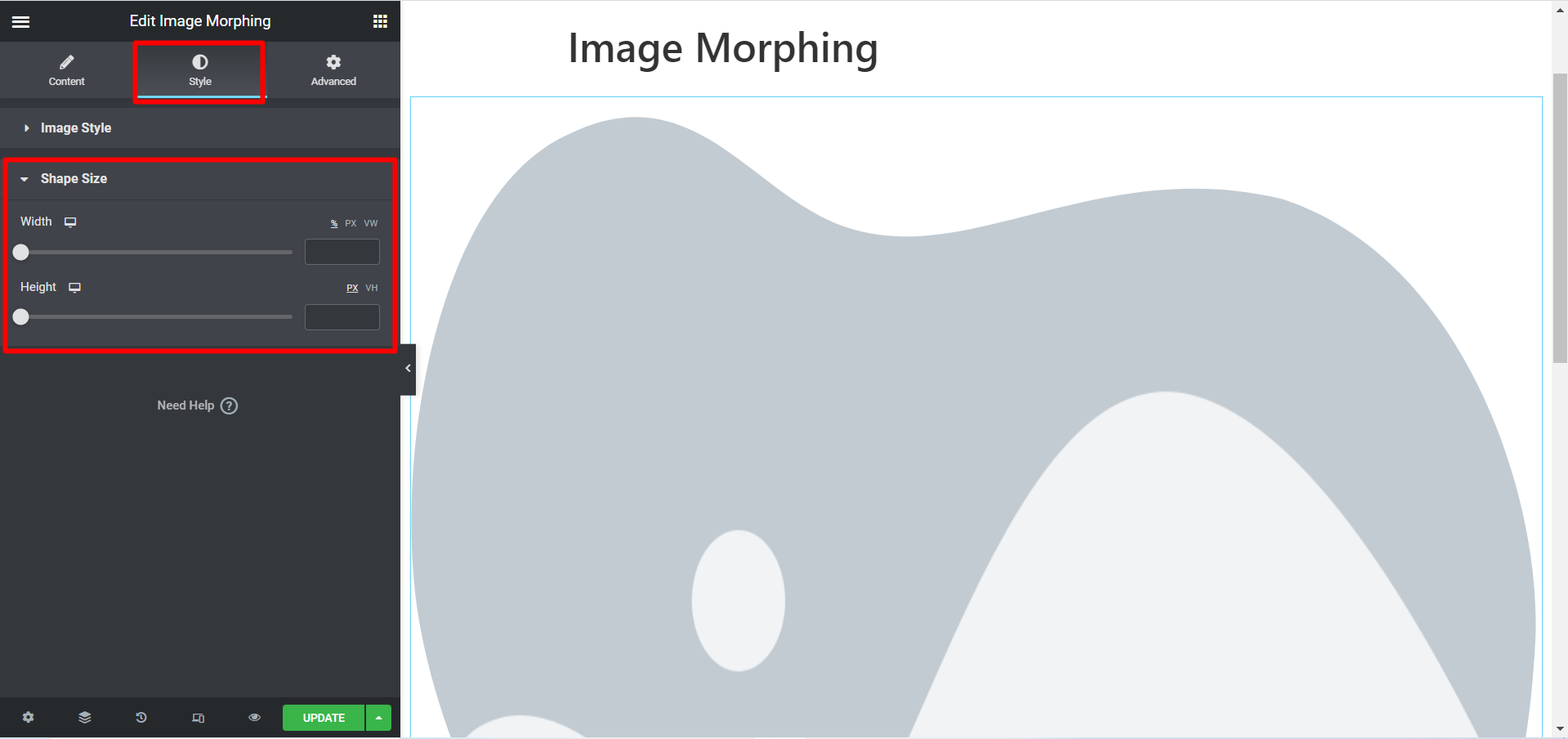
Rozmiar Sape'a #
Ta opcja jest wspólna dla wszystkich typów efektów. Możesz dostosować szerokość i wysokość obrazów w zależności od potrzeb.

To jest przykład morfingu obrazu, który dostosowaliśmy dla Ciebie-

Aby w atrakcyjny sposób zaprezentować różne obrazy poprzez animację i niezwykłe efekty, najlepszym wyborem będzie widżet ElementsKit Image Morphing.



