Generally, people need to use an avatar widget to edit any image like profile image or related things. A quality widget performs tasks that include, placing a user’s image, editing, and designing login or register details. Our new customizable WooCommerce avatar widget has all these priority functions. You can present a better look website with the help of this module and widget.
Tutaj jasno i łatwo opisaliśmy etapy korzystania z modułu awatara i widżetu. Poznaj poniższy proces.
Quick Overview
This documentation will let you know how to add avatar using ShopEngine’s Avatar module, a no-code WooCommerce builder. This tool needs other free solutions such as WooCommerce and Elementor as ShopEngine is a WooCommerce and Elementor addon. So, install and activate the following plugins:
Tools Used: WooCommerce (free), Elementora (free), & Kup silnik (free & pro)
Now follow the steps below to add Avatar to your eCommerce site:
✅ Enable WooCommerce Avatar Module and widget.
✅ Drag-and-drop Avatar widget on My Account Dashboard widget.
✅ Configure Avatar widget.
✅ Style customize WooCommerce Avatar.
Jak korzystać z funkcji awatara #
Aby skorzystać z narzędzia awatara, należy wykonać trzy główne kroki:
- Moduł włączający
- Włączanie widgetu
- Skonfiguruj widget
Krok 1: Włączenie modułu #
Aby móc korzystać z widżetu Avatar, trzeba to zrobić Włącz moduł awatara ShopEngine.
Aby włączyć moduł Avatar, przejdź do Panel WordPress > ShopEngine > Moduły > Włącz awatar > Zapisz zmiany.
Przeczytaj pełną dokumentację modułu awatara ShopEngine:
Krok 2: Włączanie widgetu #
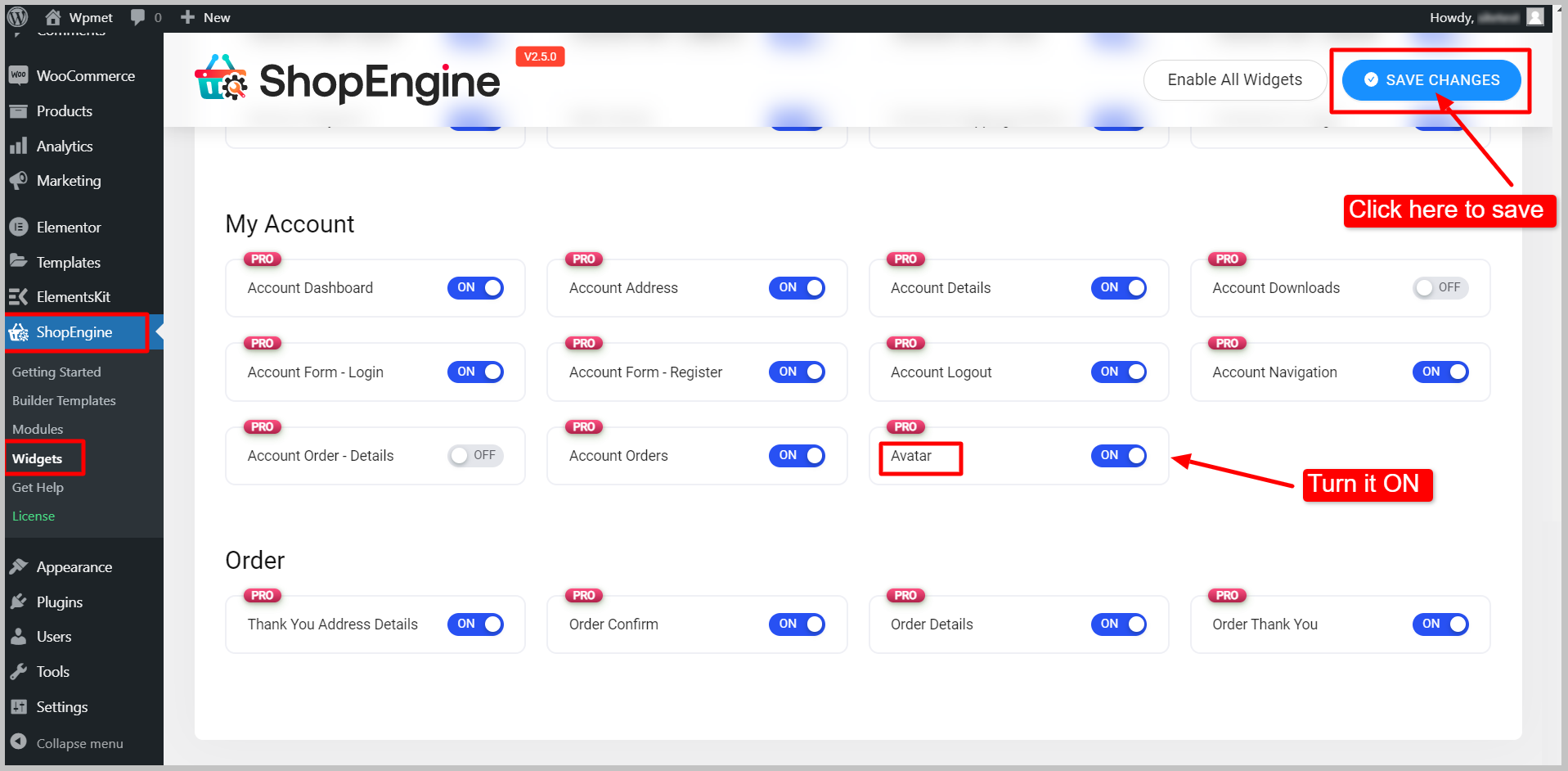
Przejdź do: Twój panel -> ShopEngine -> Widżety -> Włącz awatar-> Zapisz zmiany.
Aby włączyć widżet awatara ShopEngine WooCommerce,
- Nawigować do ShopEngine > Widgets z panelu WordPress.
- Przewiń w dół do sekcji Moje konto i znajdź Awatara widżet z listy.
- Włącz widżet, przełączając przycisk przełączania na NA.
- Kliknij na ZAPISZ ZMIANY przycisk.

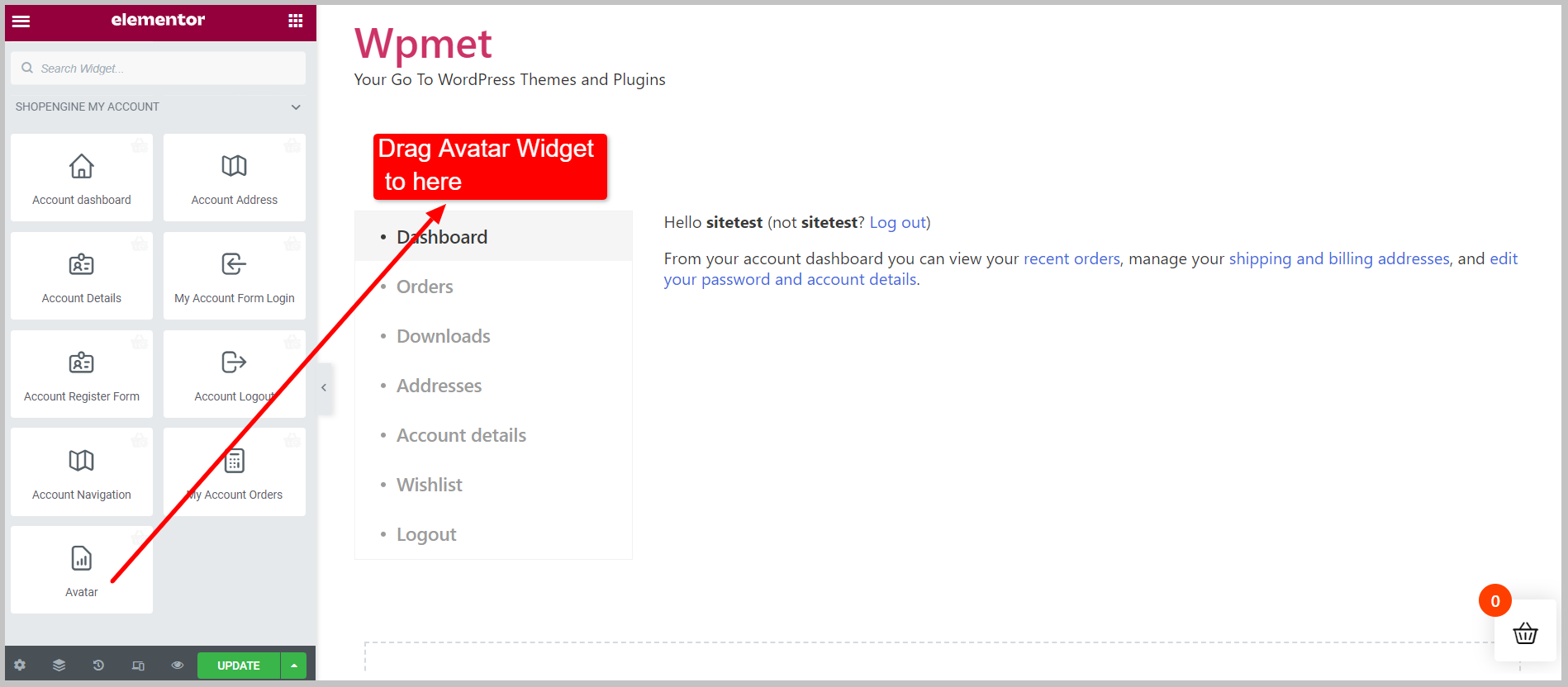
Krok 3: Dodaj widżet Avatar do szablonu panelu Moje konto #
Widżet Avatar działa tylko na stronie Moje konto.
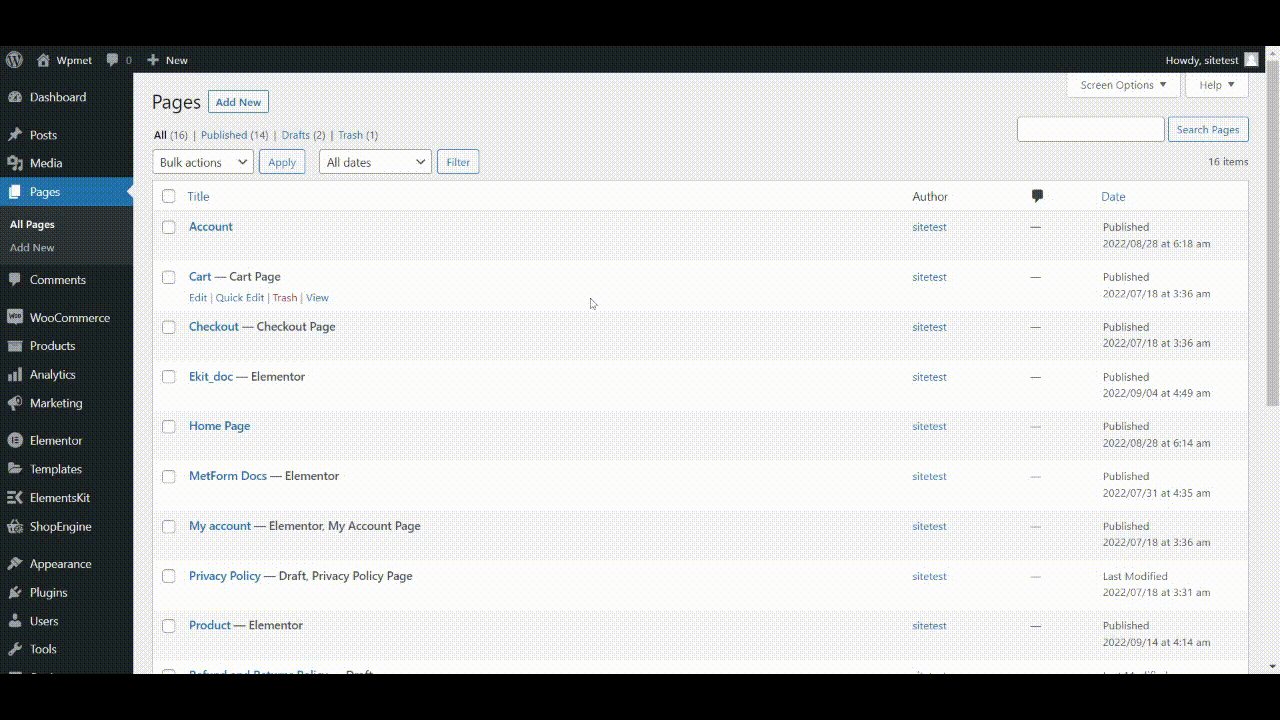
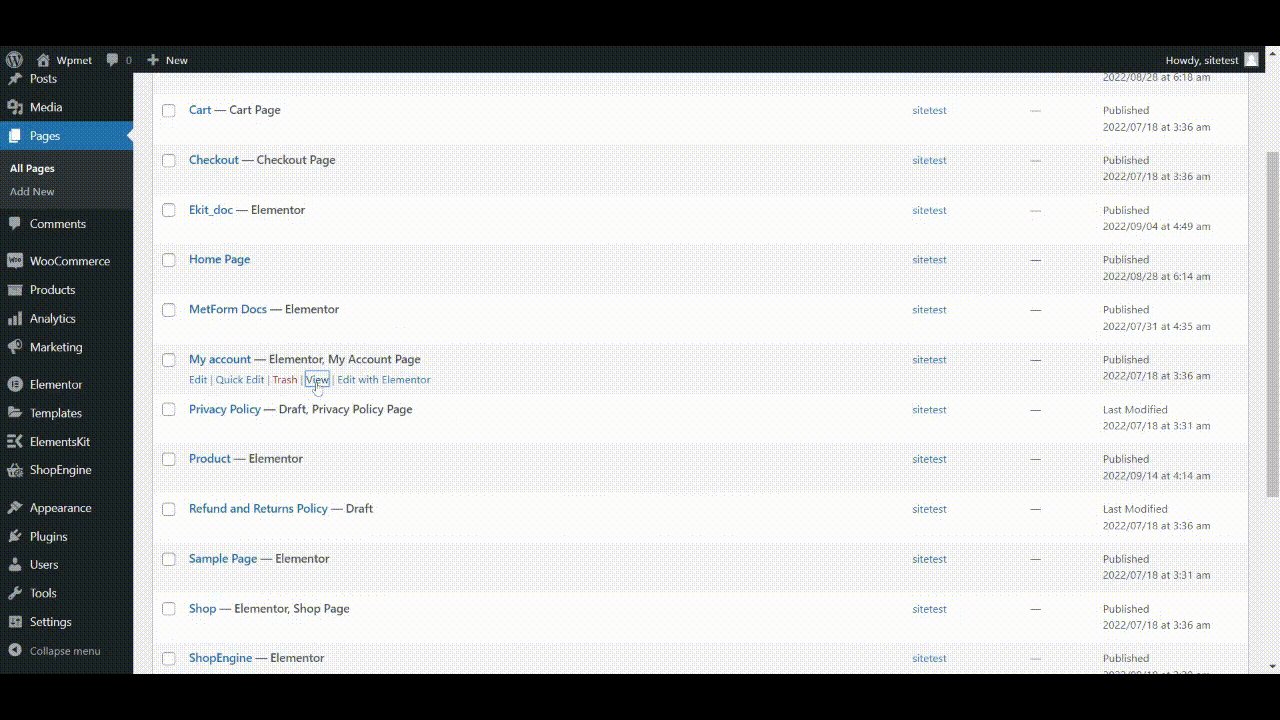
- Przejdź do sekcji stron WordPress z pulpitu nawigacyjnego.
- Otworzyć Moje konto stronę w trybie przeglądarki.
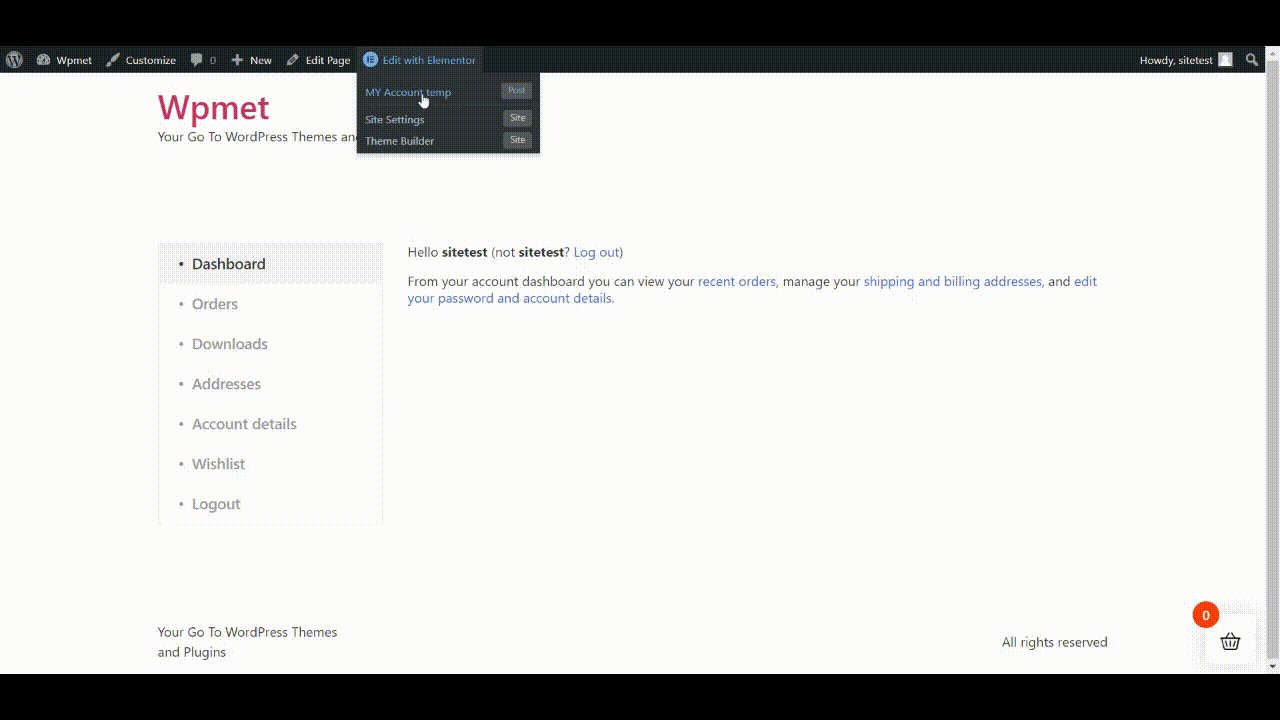
- Najedź kursorem na opcję Edytuj za pomocą Elementora i kliknij Temp. mojego konta.

Po otwarciu szablonu Moje konto w trybie edytora, drag and drop the Avatar widget w projekt szablonu.

Tworzenie strony Moje konto #
Jeśli Twoje konto nie ma strony konta, musisz ją utworzyć.
Przejdź do: Twój panel > ShopEngine > Szablony konstruktora > Dodaj nowy > Ustawienia szablonu > Wprowadź nazwę > Ustaw typ szablonu w panelu konta > Wybierz przykładowy projekt > Edytuj za pomocą Elementora.
Oto dokumentacja dotycząca tworzenia pliku Panel konta z ShopEngine.
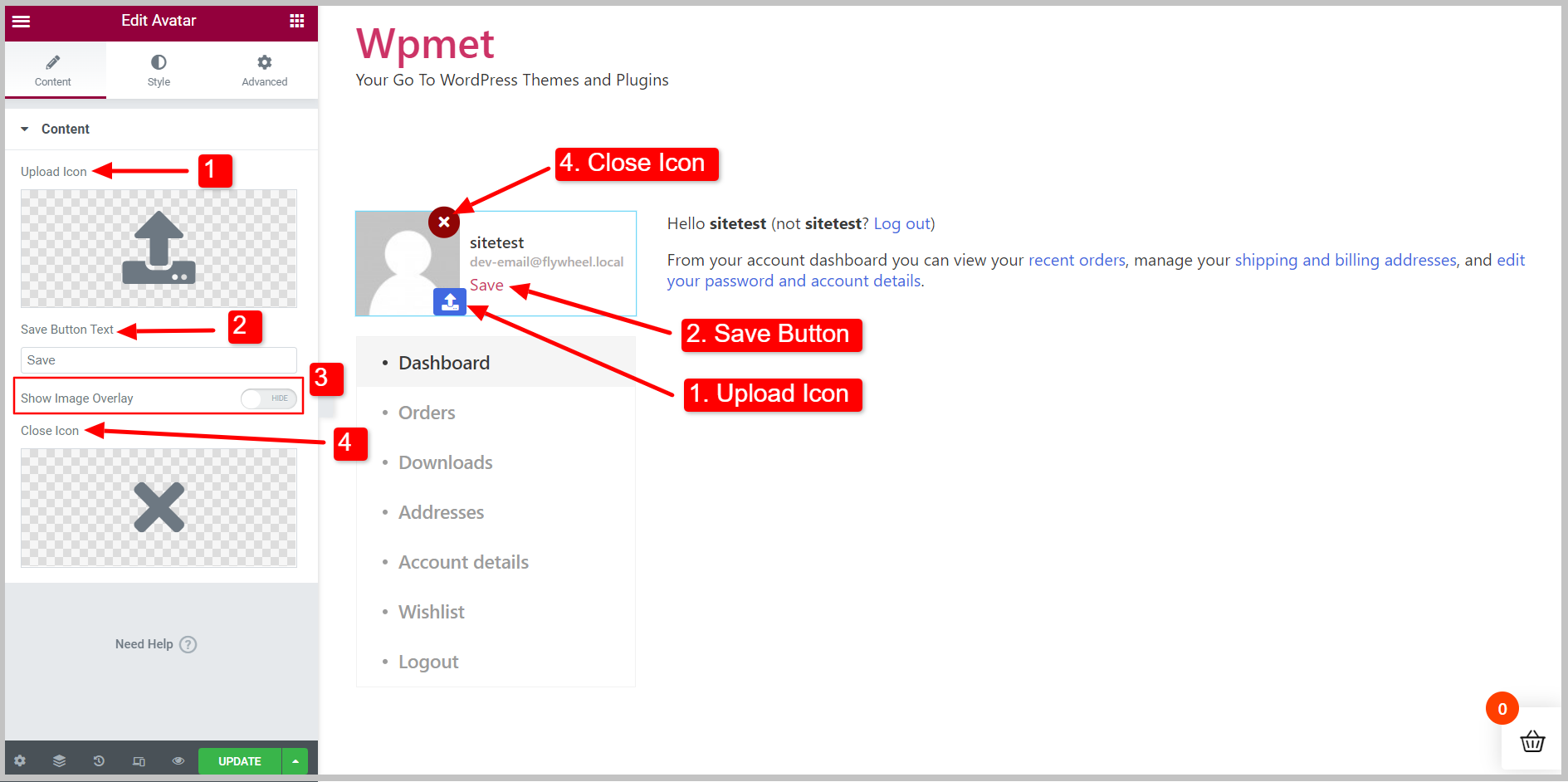
Krok 4: Skonfiguruj widżet Avatar #
Teraz możesz skonfigurować widżet w zakładce Treść.
- Wybierz Prześlij ikonę która pozwala użytkownikowi przesłać swój awatar.
- Ustawić "Zapisz tekst przycisku”.
- Włącz lub wyłącz Pokaż nakładkę obrazu funkcja.
- Wybierz Zamknij ikonę.

Jak korzystać z tych funkcji? #
- Ikona przesyłania: Użytkownik może przesłać swój awatar, klikając ikonę. Prześlij ikonę z biblioteki ikon lub prześlij własną ikonę SVG.
- Przycisk Zapisz: Aby zapisać zmiany po stronie użytkownika.
- Nakładka obrazu: Dodaj nakładkę obrazu, a po najechaniu kursorem pojawi się ikona przesyłania.
- Zamknij ikonę: Przycisk zamykający sekcję. Wybierz ikonę zamknięcia z Biblioteki ikon lub prześlij własny plik SVG.
*Wszystkie te funkcje działają tylko z przodu.“
Krok 5: Dostosuj styl awatara #
Następnie możesz dostosować projekty awatarów na karcie Styl. w Sekcja stylu, opcje edycji tutaj to-
- Obwoluta- Ustawić wyrównanie i luka w zawartości obrazu.
- Obraz- Ustaw szerokość obrazu zgodnie z projektem.
- Styl treści- Możesz zmienić kolor, typografię, dopełnienie itp. nazwy, przycisku zapisu i adresu e-mail.
- Przycisk Prześlij- Wprowadź tutaj niezbędne zmiany dla przycisku.
- Przycisk Zamknij- Edytuj tutaj przycisk zamykania.
Po opublikowaniu lub aktualizacji strona będzie wyglądać i działać w ten sposób, zgodnie z Twoimi danymi w interfejsie
Ustawienia widżetu są dość prostym zadaniem. Jak widać, te funkcje są przydatne i można je znaleźć w dzisiejszych polach kont. Wykorzystaj więc ten nowy widget do tworzenia ładnie wyglądających profili użytkowników.
ShopEngine oferuje niesamowite funkcje, takie jak Avatar Widget i nie tylko. Pobierz wtyczkę ShopEngine, aby projektować w pełni konfigurowalne strony internetowe WooCommerce.




