ContentSqaure에 따르면, 모든 산업 분야의 웹사이트 평균 이탈률은 45%입니다.. 웹사이트의 이탈률이 이 범위를 초과하면 이탈률이 중요한 순위 요소이므로 검색 결과에서 불이익을 받을 위험이 있습니다. WordPress의 시차 효과를 사용하면 문제를 해결할 수 있습니다.
그만큼 시차 효과 더 나은 사용자 경험을 위한 홈페이지나 랜딩 페이지에 가장 적합합니다. 웹페이지를 만들어주는군요 동적. 그렇다면 이러한 기능이 없는데 어떻게 시차 효과를 추가할 수 있습니까? 기본 워드프레스 계기반?
글쎄요, 과정을 알면 매우 간단합니다. 걱정하지 마세요. 이 기사에서는 시차 효과를 만드는 전체 프로세스에 대한 자세한 가이드를 공유하고 있습니다. 3가지 쉬운 방법. 시차 효과 전문가가 되려면 계속해서 기사를 읽어보세요.
시차 효과 WordPress 란 무엇입니까?
WordPress의 시차 효과는 배경 페이지를 한 번에 로드하는 디자인입니다. 전경보다 속도가 느립니다. 3D처럼 느껴지지만 실제로는 2D 표면에 있는 일종의 환상입니다. 결과적으로 마우스 스크롤 시 페이지에 시각적 효과가 나타납니다. 깊고 몰입감이 느껴집니다.
Parallax WordPress 스크롤링은 웹사이트 배경이 전경보다 느린 속도로 움직이는 웹 디자인 기술.
– 윅스
시차 효과 WordPress를 사용해야 하는 이유는 무엇입니까?
시차 효과가 올바른 방식으로 추가되면 멋져 보인다는 것은 의심의 여지가 없습니다. 그렇다면 꼭 추가해야 할까요? 모든 웹사이트에 대한 시차 효과? 내 대답은 아니오 야. 그러나 거기에는 특정한 이점이 있습니다.
이탈률 감소
이탈률은 다음 사항에 큰 영향을 미칩니다. 검색 엔진 순위 위치(SERP). 이탈률이 높을수록 사용자가 해당 페이지에 관심이 없다는 신호입니다. 시차 효과를 추가하면 방문자의 첫인상에서 몰입도 높은 분위기를 제공하여 이탈률을 줄일 수 있습니다.
더 나은 사용자 경험
웹마스터가 웹사이트 디자인에 많은 시간을 소비하는 이유는 무엇입니까? 방문자에게 좋은 사용자 경험을 제공하기 위해서겠죠? 시차 WordPress 효과는 페이지의 클래식 사용자 인터페이스에서 이 작업을 완벽하게 수행합니다.
더 많은 사용자 참여
당신은 ~ 격려하고 싶다 사용자가 페이지에서 어떤 작업을 수행할 수 있나요? 그들을 설득하지 않으면 불가능합니다. 이를 위해서는 웹페이지에 대한 긍정적인 느낌이 필요하며 다음과 같은 방법으로 완벽하게 수행할 수 있습니다. 시차 효과.
프로 팁
사용자 인터페이스(UI)를 개선하여 청중의 관심을 끌 수 있습니다. 이는 사용자 참여도를 높이고 검색 결과 순위를 높입니다.
WordPress의 시차 효과 유형
비록 기본 시차 스크롤 동일하지만 약간의 변형이 있습니다. 스크롤 효과의 스타일을 반영하여 웹 사이트에 널리 사용되는 시차 효과에는 네 가지 유형이 있습니다.
스크롤 효과
가장 일반적이고 시차 효과의 매력적인 유형은 스크롤 효과입니다.. 여기서 배경 이미지는 전경보다 느리게 로딩되어 시각적인 환상을 줍니다. 그러나 이를 위해서는 고급 WordPress 배경 효과를 보여드리기 위해.
간단한 애니메이션
페이드 인, 페이드 아웃, 확대, 축소 등과 같은 간단한 애니메이션일 수 있습니다. 일반적으로 단순한 이미지에 적합합니다.
틸팅 효과
선택한 이미지를 오른쪽이나 왼쪽으로 기울이는 시차 워드프레스 효과입니다. 에 따라 CSS 코드 사용 중인 플러그인이나 페이지 빌더 플러그인에 따라 다를 수 있습니다.
마우스 이동 시
이름에서 알 수 있듯이 효과는 마우스 움직임에 따라 작동합니다. 방문자가 마우스를 움직이면 선택된 이미지도 그에 따라 움직이며, 다양한 효과를 보여줍니다.
WordPress 테마에 시차 효과를 추가하는 방법은 무엇입니까?
WordPress에 시차 효과를 추가하는 세 가지 방법을 사용할 수 있습니다.
- ✅ WordPress 플러그인 사용 시차
- ✅ 사용자 정의 CSS 추가
- ✅ 시차 효과가 있는 WordPress 테마 사용하기
분명히 각 방법이 모든 사람에게 적합하지는 않습니다. 특히, 코더가 아닌 경우 가장 간단한 방법을 찾고 있을 것입니다. 솔직히 말해서 고급 시차 효과를 보여주는 가장 좋은 방법은 다음과 같습니다. ElementsKit 플러그인. 그만큼 업데이트된 버전의 ElementsKit 고급 시차 효과 외에도 수많은 기능을 제공합니다.
방법이 궁금하신가요? 이 기사의 다음 부분을 확인하세요.
왜 ElementsKit인가?
Elementor 페이지 빌더가 포함된 ElementsKit 애드온을 사용하면 코딩 지식 없이도 모든 웹사이트를 디자인할 수 있습니다.
방법 1: WordPress Parallax 플러그인 ElementsKit을 사용하여 시차 효과 추가
작업을 수행하려면 Elementor와 ElementsKit. 따라서 시작하기 전에 다음 지침에 따라 이러한 플러그인을 설치하십시오.
1단계: Elementor 페이지 빌더 설치
추가 및 설치 요소 페이지 빌더 Elements Kit 플러그인을 설치하기 전에. Elementor를 이미 설치한 경우 이 단계를 건너뛰고 다음으로 이동하세요.
WordPress 대시보드로 이동합니다. 플러그인에 마우스 커서를 놓으면 '새로 추가' 옵션이 표시됩니다.
옵션에서 새로 추가 =>>를 클릭하세요. 검색 엘레멘터.

검색 목록에는 이미지와 같이 Elementor가 표시됩니다. 설치 버튼을 클릭한 후 플러그인을 활성화하세요.

2단계: ElementsKit 플러그인 설치
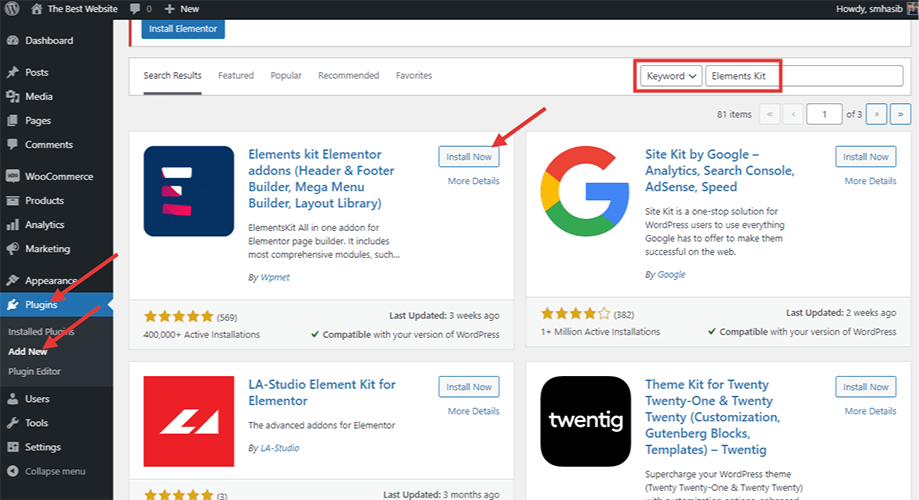
이전 단계와 마찬가지로 다음으로 이동합니다. 플러그인 > 새로 추가 > Elements Kit 검색. 목록에 플러그인이 표시됩니다. '지금 설치' 버튼을 누른 다음 플러그인을 활성화하세요. 시차 및 대부분의 고급 기능을 위한 WordPress 플러그인입니다.

3단계: ElementsKit에서 고급 시차 기능 활성화
전경보다 느리게 배경을 로드하려면 다음을 활성화해야 합니다. ElementsKit의 시차 효과. WordPress 대시보드의 오른쪽 표시줄에서 ElementsKit을 찾아 클릭합니다. 옵션 패널에서 모듈을 클릭합니다.
모듈 목록에서 '시차 효과'를 활성화합니다. 그 다음에 변경 사항을 저장.

4단계: 시차 효과를 추가할 새 페이지 만들기
WordPress 대시보드에서 모양 > 페이지 > 새로 추가로 이동합니다. 새로 추가 버튼을 클릭하면 새로운 페이지가 생성됩니다.

선택하다 'Elementor로 편집' 위에서부터.

5단계: 시차 효과 WordPress 배경 이미지 추가
페이지 편집에서 다음을 사용할 수 있습니다. 고급 WordPress 배경 시차 효과를 위해. 배경 이미지를 추가하려면 왼쪽 바에서 이미지 위젯을 선택하세요. 위젯을 페이지 편집기로 끌어다 놓습니다.

상단에는 이미지 위젯, 이미지에 표시된 대로 점을 찾을 수 있습니다. 클릭한 후 해당 페이지로 이동하세요. 스타일 탭. 배경을 선택한 다음 배경 유형을 선택합니다. 이미지를 선택하세요. 배경 배경 이미지를 추가할 수 있도록 말이죠.

뒷면에 표시하려는 WordPress 미디어 라이브러리의 이미지를 선택하세요.

6단계: 페이지에 새 이미지 추가
에 추가 이미지를 추가하세요. ElementsKit 효과가 포함된 화면. 작업을 수행하려면 이미지 아이콘을 클릭하세요. 애니메이션으로 표시하고 싶은 이미지를 선택하세요.

새 이미지를 추가한 후 다음 그림과 같이 왼쪽 막대에서 이미지 썸네일 크기를 추가할 수 있습니다.

새 이미지에 애니메이션을 추가하려면 옵션 패널의 고급 탭으로 이동하여 ElementetsKit 효과. 드롭다운 메뉴에서 효과 유형을 선택합니다.
네 가지 옵션이 있습니다. 원하는 것을 선택하세요.

수많은 사용자 정의 옵션 옵션 패널에서. 하나씩 살펴보고 효과를 미리 보세요.
왼쪽 하단에는 미리보기 버튼이 있습니다. 버튼을 누르고 배경 효과를 미리 보세요.

모바일 기기에서도 미리보기를 확인할 수 있습니다. ElementsKit이 최적화합니다. 모바일 사용자와 탭 사용자가 동일한 경험을 할 수 있도록 반응형 페이지를 만듭니다.
모든 것이 잘 진행되고 추가된 효과가 원하는 대로 작동한다면 WordPress 웹사이트에 페이지를 게시하세요.
방법 2: 사용자 정의 CSS를 사용하여 시차 효과 추가
코딩할 수 있고 스크롤 효과를 수동으로 추가하려면 다음을 추가하세요. 맞춤 CSS 충분하다. 하지만 전체 과정에는 수동 조작.
먼저 WordPress 미디어 라이브러리로 이동하여 시차 효과를 위한 이미지를 추가합니다. 거기에서 당신은 얻을 것입니다 시차 이미지의 URL. 다음 단계를 위해 URL을 복사하세요.
WordPress 대시보드의 게시물 영역에서 새로 추가를 클릭합니다. 새 게시물이 나타납니다. 오른쪽의 '+' 아이콘을 클릭한 후 모두 찾아보기를 클릭하세요.

거기에 다음 코드를 게시하십시오 –
<div class="parallax">
<div class="parallax-content">
귀하의 주요 콘텐츠
</div>
</div>
이제 당신은 사용자 정의 CSS 추가. 이를 위해서는 WordPress 대시보드의 모양으로 이동하세요. 사용자 정의를 선택합니다.

그런 다음 추가 CSS를 선택합니다.

이제 사용자 정의 CSS 코드에 대한 섹션이 있습니다.

다음을 붙여넣으세요 암호 시차 효과를 추가하려면 -
.parallax { 배경 이미지: url("https://your_Background_image_url_for_parallax_효과"); 높이: 100%; 배경 부착: 고정; 배경 위치: 중앙; background-repeat: 반복하지 않음; 배경 크기: 표지; 여백-왼쪽:-410px; 여백 오른쪽:-410px; } .시차-내용 { 너비:50%; 여백:0 자동; 색상: #FFF; 패딩 상단:50px; }
링크를 이미지 링크로 바꾸고 저장하세요. 이제 미리보기를 확인하면 효과를 확인할 수 있습니다. 그러나 어떤 사용자 정의에는 고급 수준의 코딩이 필요합니다. 우리는 일부를 시청하는 것이 좋습니다 WordPress 비디오 튜토리얼 사용자 정의 코드를 추가하기 전에.
방법 3: Parallax WordPress 테마를 사용하여 배경 이미지에 시차 효과 추가
일부 WordPress 테마를 사용하여 시차 효과를 만들 수도 있습니다. 이 프로세스는 실제로 템플릿과 함께 작동합니다. 다양한 WordPress 테마 데모 콘텐츠를 WordPress 웹사이트로 직접 가져오도록 제안합니다. 따라서 이제 막 WordPress 웹사이트를 시작하고 다음 사항을 생각하고 계시다면 시차 효과 추가, 데모 페이지를 확인하세요. 해당 기능이 포함된 템플릿을 찾으면 가져옵니다.
템플릿을 가져온 후 데모 배경 이미지와 기타 섹션을 제거하세요. 다른 콘텐츠를 귀하의 콘텐츠로 바꾼 다음 미리보기 버튼을 누르세요. 다음과 같은 옵션이 제공됩니다. 효과를 확인해보세요.
내장된 기능이 포함된 옵션은 제한되어 있으며 많은 사용자 정의를 수행할 수 없다는 점을 기억하십시오. 또한 시차 효과를 제공하는 무료 WordPress 테마를 거의 찾을 수 없습니다.
자주 묻는 질문
Elementor만 사용하여 시차 효과를 추가할 수 있나요?
예, 다음이 있는 경우 엘리멘터 프로 버전. 그렇지 않으면 효과를 추가하려면 사용자 정의 CSS 또는 WordPress 시차 플러그인이 필요합니다. 그러나 내장 템플릿 무료 버전에서는 몇 가지 기본적인 효과를 보여줄 수 있습니다.
다른 플러그인이 있는데 ElementsKit을 사용하는 이유는 무엇입니까?
글쎄, 거기에는 시차 효과 내장된 기능으로. 하지만 ElementsKit을 사용하면 몇 마일 더 갈 수 있습니다.. 전경보다 느리게 배경을 로드하는 것 외에도 개별 이미지에 애니메이션을 사용할 수 있습니다. 사용자를 위한 고도로 맞춤화된 기능이 있습니다.
WordPress에서 시차 효과의 이점은 무엇입니까?
그래서 우리는 이미 다음과 같은 몇 가지 이점을 언급했습니다. 시차 배경. 그것은 사용자 친화적 인 인터페이스 WordPress 사이트에서. ElementsKit의 사용자 정의 옵션을 사용하면 첫인상에서 청중의 관심을 끌 수 있습니다.
시차 스크롤이 SEO에 좋지 않습니까?
잘, 블로그 게시물을 고려한다면 시차 효과를 사용하면 안 됩니다.. 왜? 게시물의 키워드 최적화를 어렵게 만듭니다. 반면, 랜딩 페이지나 단일 페이지 WordPress 웹사이트의 경우 시차 효과를 사용하는 것이 SEO와 관련하여 나쁜 생각은 아닙니다.
ElementsKit 플러그인으로 고급 WordPress 배경을 추가할 수 있나요?
예, 추가 가능합니다 사용자 정의 및 고급 배경 ElementsKit 플러그인을 사용하세요. ElementsKit 효과 옵션에서 사용자 정의 가능한 모든 기능을 찾아보고 필요에 따라 적합한 기능을 선택하세요.
시차 스크롤 기능이 내장된 WordPress 테마를 사용해야 합니까?
글쎄, 당신은 설치할 수 있습니다 시차 WordPress 테마 기본 시차 효과를 사용합니다. 그러나 그것은 실현 가능한 생각이 아닐 것이다. 고급 배경 이미지 추가 기본 기능으로는 어려울 수 있습니다. 또한 스크롤 효과를 얻기 위해 다른 필수 기능을 희생해야 할 수도 있습니다.
최종 단어
이 게시물을 철저하게 읽었다면 이제 모든 웹 사이트에 시차 효과 WordPress를 쉽게 추가할 수 있습니다. 우리는 세 가지 다른 방법을 공유했지만 ElementsKit 플러그인이 최고의 아이디어입니다. ElementsKit에는 스크롤 효과를 위한 고도로 사용자 정의 가능한 기능이 있습니다.
첨가 맞춤 CSS 해결책이 될 수도 있지만 그러기 위해서는 코딩에 대한 깊은 지식이 필요합니다. 그래서, ElementsKit 설치 웹사이트 디자인을 위한 새로운 기회를 플러그인하고 탐색해 보세요.

답글쓰기