ContentSqaure によると、 すべての業界の Web サイトの平均直帰率は 45% です。ウェブサイトの直帰率がこの範囲を超えている場合、直帰率は重要なランキング要素であるため、検索結果からペナルティを受けるリスクがあります。 WordPress の視差効果を試してみると、あなたを救うことができるかもしれません。
の 視差効果 は、ユーザー エクスペリエンスを向上させるためのホームページまたはランディング ページに最適です。ウェブページを作ります 動的。では、視差効果を追加するには、そのような機能はありません。 デフォルトのWordPress ダッシュボード?
まあ、手順を知っていれば非常に簡単です。心配しないでください。この記事では、視差効果を作成するための完全なプロセスを含む詳細なガイドを共有します。 3つの簡単な方法。視差効果のプロになるために、この記事を最後まで読んでください。
視差効果WordPressとは何ですか?
WordPressの視差効果とは、背景ページを一度に読み込むデザインです。 フォアグラウンドよりも遅い速度。 これは、3D のように感じられますが、実際には 2D 表面上にある一種の錯覚です。その結果、マウスをスクロールすると、ページに視覚的な効果が与えられます。奥深くて没入感があります。
視差WordPressスクロールは、 Web サイトの背景が前景よりも遅いペースで動く Web デザイン手法.
– ウィックス
なぜ視差効果WordPressを使用する必要があるのですか?
視差効果は、適切な方法で追加すると見栄えが良くなるのは間違いありません。それで、追加するのは必須ですか? あらゆるウェブサイトの視差効果?答えはいいえだ。しかし、それには一定の利点があります –
直帰率を下げる
直帰率は、 検索エンジンのランキング順位 (SERP)。直帰率が高いと、ユーザーがページに興味がないことを示します。視差効果を追加すると、訪問者に第一印象で没入感を与えることができ、直帰率が下がります。
ユーザーエクスペリエンスの向上
なぜウェブマスターはウェブサイトのデザインに何時間も費やすのでしょうか?訪問者に良いユーザーエクスペリエンスを提供するためですよね?パララックス WordPress エフェクトは、ページ上のクラシックなユーザー インターフェイスでこの仕事を完璧に実行します。
さらなるユーザーエンゲージメント
あなたは 励ましたい ユーザーはページ上で何らかのアクションを起こす必要がありますか?彼らを納得させなければ無理です。これには、Web ページにポジティブな印象を与える必要があります。これは、 視差効果.
プロのヒント
ユーザーインターフェイス(UI)を改善して視聴者の魅力を掴みます。ユーザーエンゲージメントだけでなく、検索結果でのランキングも向上します。
WordPress の視差効果の種類
しかし、 基本的な視差スクロール は同じですが、いくつかのバリエーションがあります。スクロール効果のスタイルを反映して、Web サイトで人気の視差効果が 4 種類あります。
スクロール効果時
最も一般的なものと 魅力的な視差効果のタイプはスクロール効果です。ここで、背景画像は前景よりもゆっくりと読み込まれることで視覚的な錯覚を与えます。ただし、必要なのは 高度な WordPress の背景 効果を発揮するために。
シンプルなアニメーション
フェードイン、フェードアウト、ズームイン、ズームアウトなどの単純なアニメーションにすることもできます。通常、シンプルな画像に最適です。
傾斜効果
選択した画像を左右に傾ける視差WordPress効果です。状況に応じて、 CSSコード 使用しているページビルダープラグインによっては異なる場合があります。
マウス移動時
名前が示すように、エフェクトはマウスの動きに基づいて動作します。訪問者がマウスを動かすと、選択した画像もそれに応じて移動し、 さまざまな効果を発揮します。
WordPress テーマに視差効果を追加するにはどうすればよいですか?
WordPress で視差効果を追加するには、3 つの異なる方法を使用できます。
- ✅ WordPressプラグインを使用する 視差
- ✅ カスタムCSSの追加
- ✅ 視差効果のあるWordPressテーマの使用
明らかに、それぞれの方法がすべての人に適しているわけではありません。特に、プログラマーではない場合は、最も簡単な方法を探しているはずです。正直に言うと、高度な視差効果を表示する最良の方法は次のとおりです。 ElementsKit プラグイン。の ElementsKit の更新バージョン は、高度な視差効果以外にも多くの機能を提供しています。
どうやって?この記事の次の部分を確認してください。
ElementsKit を使用する理由
Elementor ページビルダーを備えた ElementsKit アドオンを使用すると、コーディングの知識がなくてもあらゆる Web サイトをデザインできます。
方法 1: WordPress 視差プラグイン ElementsKit を使用して視差効果を追加する
タスクを実行するには、Elementor と ElementsKit。したがって、開始する前に、次の手順に従ってこれらのプラグインをインストールしてください。
ステップ 1: Elementor Page Builder をインストールする
を追加してインストールします Elementorページビルダー Elements Kit プラグインをインストールする前に。すでに Elementor をインストールしている場合は、この手順をスキップして次の手順に進んでください。
WordPress ダッシュボードに移動します。マウスカーソルをプラグインの上に置くと、「新規追加」オプションが表示されます。
オプションから、「新規追加=>>」をクリックします。 エレメンターを検索します。

検索リストに、画像に示すように Elementor が表示されます。インストールボタンをクリックしてプラグインを有効化します。

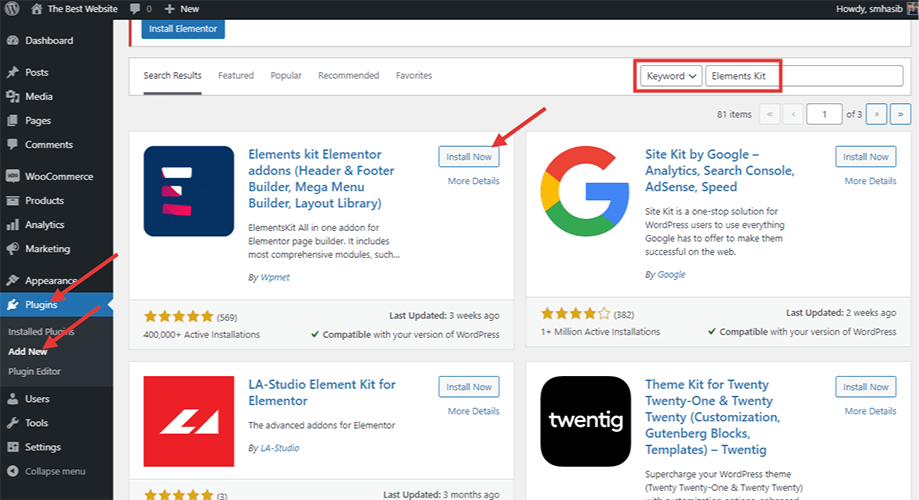
ステップ 2: ElementsKit プラグインをインストールする
前のステップと同様に、次のステップに進みます。 「プラグイン」>「新規追加」>「Elements Kit」を検索します。 リストにプラグインが表示されます。 「今すぐインストール」ボタンをクリックして、プラグインを有効化します。これは視差と最も高度な機能を備えた WordPress プラグインです。

ステップ 3: ElementsKit で高度な視差機能を有効にする
背景の読み込みが前景よりも遅い場合は、 ElementsKit の視差効果。 WordPress ダッシュボードの右側のバーで、ElementsKit を見つけてクリックします。オプション パネルで、「モジュール」をクリックします。
モジュールのリストから「視差効果」を有効にします。それから 変更を保存する.

ステップ 4: 視差効果を追加するための新しいページを作成する
WordPress ダッシュボードから、[外観] > [ページ] > [新規追加] に移動します。 「新規追加」ボタンをクリックすると、新しいページが作成されます。

選択する 'Elementorで編集する' 上から。

ステップ 5: 視差効果の WordPress 背景画像を追加する
ページ編集では、次のことができます。 高度な WordPress の背景 視差効果のため。背景画像を追加するには、左側のバーから画像ウィジェットを選択します。ウィジェットをページ エディターにドラッグ アンド ドロップします。

の上部に、 画像ウィジェットを選択すると、画像のように点が表示されます。それをクリックして、 「スタイル」タブ。背景を選択してから、背景の種類を選択します。として画像を選択します 背景 背景画像を追加できるようになります。

WordPress メディア ライブラリから、背面に表示したい画像を選択します。

ステップ 6: ページに新しい画像を追加する
に追加の画像を追加します ElementsKit エフェクトを適用した画面。タスクを実行するには、画像アイコンをクリックします。アニメーションで表示したい画像を選択します。

新しい画像を追加した後、次の図に示すように、左側のバーから画像のサムネイル サイズを追加できます。

新しい画像にアニメーションを追加するには、オプション パネルの詳細タブに移動し、 ElementetsKit の効果。ドロップダウン メニューからエフェクトのタイプを選択します。
4 つの異なるオプションがあります。必要なものを 1 つお選びください。

たくさんあります カスタマイズオプション オプションパネルで。 1 つずつ確認して、効果をプレビューします。
左下にプレビューボタンがあります。ボタンを押して背景効果をプレビューします。

モバイル端末向けのプレビューも確認できます。 ElementsKit による最適化 モバイル ユーザーとタブ ユーザーが同じエクスペリエンスを得ることができるように、ページは応答性が高くなります。
すべてがうまくいき、追加されたエフェクトが希望どおりに機能する場合は、WordPress Web サイトでページを公開します。
方法 2: カスタム CSS を使用して視差効果を追加する
コードを作成でき、手動でスクロール効果を追加したい場合は、 カスタムCSS 十分です。しかし、プロセス全体には 手動操作.
まず、WordPress メディア ライブラリに移動し、視差効果用の画像を追加します。そこで、 視差画像のURL。次のステップのために URL をコピーします。
WordPress ダッシュボードの投稿領域で、「新規追加」をクリックします。新しい投稿が表示されます。右側の「+」アイコンをクリックし、「すべて参照」をクリックします。

そこで、次のコードを投稿します –
<div class="parallax">
<div class="parallax-content">
メインコンテンツ
</div>
</div>
今、あなたがする必要があるのは、 カスタムCSSを追加する。このためには、WordPress ダッシュボードから「外観」に移動します。 「カスタマイズ」を選択します。

次に、追加の CSS を選択します。

カスタム CSS コードのセクションが表示されます。

以下を貼り付けます コード 視差効果を追加するには –
.parallax { 背景画像: url("https://your_background_image_url_for_parallax_effect");高さ: 100%;背景添付: 修正されました。背景位置: 中央;背景リピート: リピートなし;背景サイズ: カバー;マージン左:-410px;マージン右:-410px; .parallax-content {幅:50%;マージン:0 自動;色:#FFF;パディングトップ:50px; }
リンクを画像リンクに置き換えて保存します。プレビューを確認すると、効果が確認できます。ただし、いずれの カスタマイズには高度なレベルのコーディングが必要です。 いくつか見ることをお勧めします WordPress ビデオチュートリアル カスタム コードを追加する前に。
方法 3: 視差 WordPress テーマを使用して背景画像に視差効果を追加する
一部の WordPress テーマを使用して視差効果を作成することもできます。このプロセスは実際にテンプレートを使用して動作します。 さまざまなWordPressテーマ デモ コンテンツを WordPress Web サイトに直接インポートすることを提案します。したがって、WordPress ウェブサイトを始めたばかりで、次のことを考えている場合は、 視差効果を追加する、デモページを確認してください。この機能を備えたテンプレートが見つかった場合は、それをインポートします。
テンプレートをインポートした後、デモの背景画像とその他のセクションを削除します。他のコンテンツを自分のコンテンツに置き換えて、プレビュー ボタンを押します。次のオプションがあります 効果を確認する.
組み込み機能のオプションは限られており、多くのカスタマイズはできないことに注意してください。また、視差効果を提供する無料の WordPress テーマはほとんど見つかりません。
よくある質問
Elementorのみを使用して視差効果を追加できますか?
はい、お持ちの場合は、 エレメンタープロバージョン。それ以外の場合、効果を追加するにはカスタム CSS または WordPress 視差プラグインが必要です。ただし、 組み込みのテンプレート 無料版では、いくつかの基本的な効果を表示できます。
他のプラグインがあるのに、なぜ ElementsKit を使用するのでしょうか?
まあ、世の中には、 視差効果 組み込み機能として。しかし ElementsKit を使用すると、さらに数マイル進むことができます。背景の読み込みが前景よりも遅いほかに、個々の画像にアニメーションを使用できます。ユーザー向けに高度にカスタマイズ可能な機能があります。
WordPress における視差効果の利点は何ですか?
したがって、利点のいくつかについてはすでに述べました。 視差の背景。それは、 ユーザーフレンドリーなインターフェース WordPress サイト内。 ElementsKit のカスタマイズ オプションを使用すると、第一印象で視聴者の魅力をつかむことができます。
視差スクロールはSEOに悪影響を及ぼしますか?
良い、 ブログ投稿を検討する場合は、視差効果を使用しないでください。なぜ?投稿のキーワードの最適化が困難になります。一方、ランディング ページや 1 ページの WordPress Web サイトの場合、視差効果を使用することは SEO に関して悪い考えではありません。
ElementsKit プラグインを使用して高度な WordPress 背景を追加できますか?
はい、追加することが可能です カスタムおよび高度な背景 ElementsKit プラグインを使用します。 ElementsKit Effect オプションから、カスタマイズ可能な機能をすべて見つけて、必要に応じて適切な機能を選択します。
視差スクロールが組み込まれた WordPress テーマを使用する必要がありますか?
まあ、インストールできます 視差WordPressテーマ デフォルトの視差効果を使用します。しかし、それは実現可能なアイデアではありません。 高度な背景画像の追加 デフォルトの機能では難しいかもしれません。また、スクロール効果を得るために、他の重要な機能を犠牲にしなければならない場合もあります。
最後の言葉
この記事をしっかり読んでいただければ、視差効果を備えた WordPress をどの Web サイトにも簡単に追加できるようになります。 3 つの異なる方法を共有しましたが、 ElementsKit プラグインが最良のアイデアです。 ElementsKit には、スクロール効果のための高度にカスタマイズ可能な機能があります。
追加 カスタムCSS という解決策も考えられますが、それにはコーディングに関する深い知識が必要です。それで、 ElementsKitをインストールする プラグインを使用して、Web サイト デザインの新しい機会を探索してください。

コメントを残す