최근 Elementor는 유연성, 강력한 무료 버전 및 호환성으로 인해 WordPress 웹 디자인을 눈 깜짝할 사이에 채택했습니다.
그러나 Elementor가 모든 특징과 기능을 포괄하는 것은 불가능하므로 여기에 논리는 "Elementor Addons"입니다.
분명히 수백 개의 Elementor 애드온 중에서 Elementor 페이지 빌더에 대한 완벽한 애드온을 선택하는 방법에 대한 의문이 생길 것입니다.
글쎄, 이를 위해서는 어떤 Elementor Addon이 동일 범위 이하에서 가장 많은 기능을 제공하는지 알아내야 합니다.
따라서 이 기사에서는 디자인 친화적인 요소가 무엇인지 알게 될 것입니다. Elementor용 Elementskit 애드온 페이지 빌더는 다른 것과 다르며 짧은 시간 내에 Elementor 개발자에게 최고의 선택이 된 이유도 있습니다.
ElementsKit을 소개하겠습니다

어디에서도 얻을 수 없는 가장 많은 기능 목록을 갖춘 가장 까다로운 Elementor 애드온을 소개하게 되어 정말 기쁩니다.
ElementsKit에는 1백만 개 이상의 활성 설치, 90+ 맞춤 위젯, 35+ 미리 만들어진 홈페이지, 그리고 500개 이상의 미리 만들어진 섹션 레이아웃.
여기에는 코딩 지식 없이도 1분 안에 생성할 수 있는 완전 사용자 정의 가능, 드래그 앤 드롭 및 초보자 친화적인 페이지 빌더 애드온이 포함되어 있습니다.
게다가, 여러분이 익숙해지게 될 더 많은 놀라운 기능들이 있습니다. 우리는 모든 사용자의 요구 사항을 염두에 두고 Elementor 페이지 빌더를 업그레이드했습니다.
이제 우리는 100만 명의 자랑스러운 가족이 되었습니다.
ElementsKit으로 가장 많은 기능을 얻으세요!

- Elementor로 구축- 머리글 바닥글 작성기, 메가 메뉴 작성기, 레이아웃 키트 등과 같은 가장 포괄적인 모듈을 하나의 후드에 포함합니다.
- 메가 메뉴 빌더– 콘텐츠 너비, 열 간격, 수직 정렬 등을 사용자 정의하세요.
- 수직 메가 메뉴– 콘텐츠, 아이콘, 배지, 위치 등에서 스타일을 지정하세요.
- 미리 디자인된 머리글 및 바닥글 템플릿– 클래식, 수직 메뉴, 소셜 아이콘 그림자가 있는 검정색 등 세트
- 90개 이상의 무료 및 프리미엄 요소- 포함 고급 팝업 빌드r, 이미지 아코디언, 이미지 핫스팟, WooCommerce 제품 목록, 세로 메뉴 등
- 500개 이상의 준비된 섹션– 정보, 보관, 행동 촉구, 고객, 연락처, FAQ 등으로 분류됩니다.
- 35개 이상의 준비된 페이지- 홈페이지, 랜딩페이지, FAQ페이지, 서비스페이지 등의 조합
- WooCommerce 위젯– WooCommerce 제품 목록, 제품 캐러셀, 카테고리 목록, 미니 카트
- 한 페이지 스크롤- 위치 지정, 색상, 도구 설명 타이포그래피의 독점 탐색 스타일
- 끈적한 내용- 고정 켜기: 위쪽, 아래쪽, 열, 선택 섹션까지, 선택한 장치
- 시차 효과- CSS3 애니메이션, 틸트, 스크롤 시, 마우스 이동
- 라이트박스 지원- 이미지 라이브러리, 검색, 비디오 등에서 라이트박스/팝업 설정
- 이미지 갤러리- 콘텐츠, 레이아웃, 썸네일, 오버레이, 필터, 순서, 정렬, 필터 레이블 및 순서가 포함됩니다.
- 멀티 위젯 영역- 여러 위젯 영역을 지원하고 표시할 위치를 선택하세요.
- RTL 지원- 언어를 귀하의 언어로 번역하세요
- Elementor 갤러리 팩- 필터링 가능, 석조, 그리드
- 크로스 브라우저 호환- 브라우저 호환성을 최대한 테스트했습니다.
- 완전 반응형- 데스크톱, 모바일, 탭에서
- 무제한 활성화- 활성화에 제한이 없습니다
- 전문가 지원팀 - 완전히 문서화되었으며 연중무휴 24시간 활성 상태입니다.
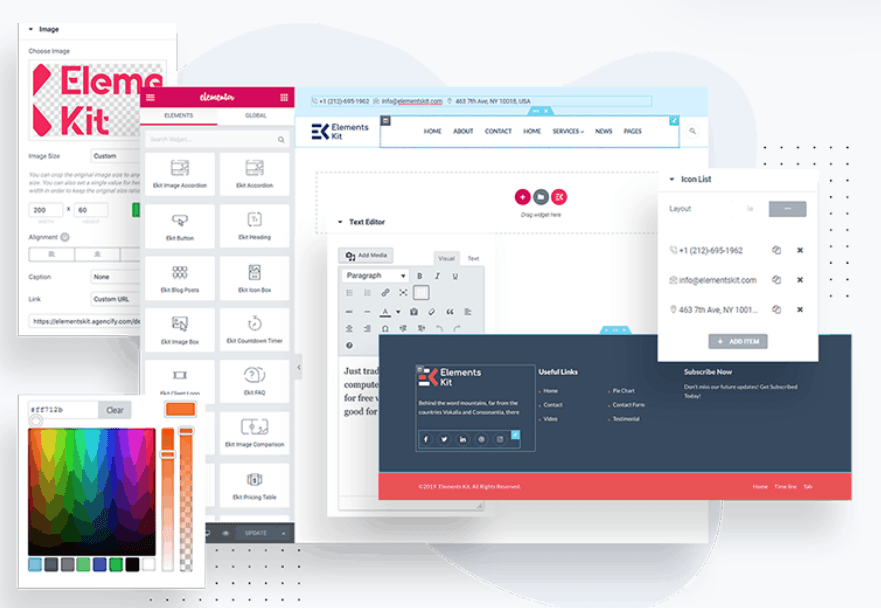
Elementor로 구축하는 맛을 느껴보세요

가장 강력한 ElementsKit 페이지 빌더를 사용하면 경험이나 전문 지식 없이도 Elementor로 인상적인 웹 페이지를 만들 수 있습니다. 가장 중요한 것은 예산 친화적이고 시간 소모가 적다는 것입니다.
또한 쉽게 시작하는 데 도움이 되는 35개 이상의 준비된 페이지도 제공하고 있습니다.
Elementor Page Builder를 사용하여 페이지를 생성하려는 가능한 모든 기능을 제공하고 있습니다.
MetForm Elementor 페이지 빌더를 사용하여 사용자 정의 양식을 생성할 수 있는 옵션을 제공하는 WpMet의 또 다른 프리미엄 플러그인입니다. 그것은 제공합니다 Contact form 7 및 Gravity Forms와 같은 인기 있는 양식 작성기보다 더 많은 기능을 제공합니다.

궁금했던 적 머리글 및 바닥글 사용자 정의 드래그 앤 드롭만 사용하면 되나요? 이제 Elementor용 ElementsKit 애드온을 사용하여 이를 수행할 수 있습니다. Elementor용 머리글 및 바닥글 빌더가 귀하의 꿈을 실현시켜 드립니다.
우리는 헤더에 소개 콘텐츠를 제공하고 바닥글에 콘텐츠 그룹이나 링크를 제공하여 사용자가 조치를 취하도록 유도하기 위해 Elementor Builder를 사용하여 이를 설계했습니다.
| 우리는 또한 매우 쉽게 만들 수 있도록 미리 디자인된 새로운 머리글 및 바닥글 템플릿을 많이 제공합니다. 당신은 또한 고정 헤더 섹션 단 한 번의 클릭으로 |
가장 중요한 점은 전체 사이트, 단일 및 아카이브의 세 가지 유형의 조건을 선택할 수 있다는 것입니다. 기본적으로 머리글과 바닥글에 추가할 페이지를 선택할 수 있습니다.
또한 원할 때마다 머리글과 바닥글을 활성화하거나 비활성화할 수 있는 옵션도 있습니다.
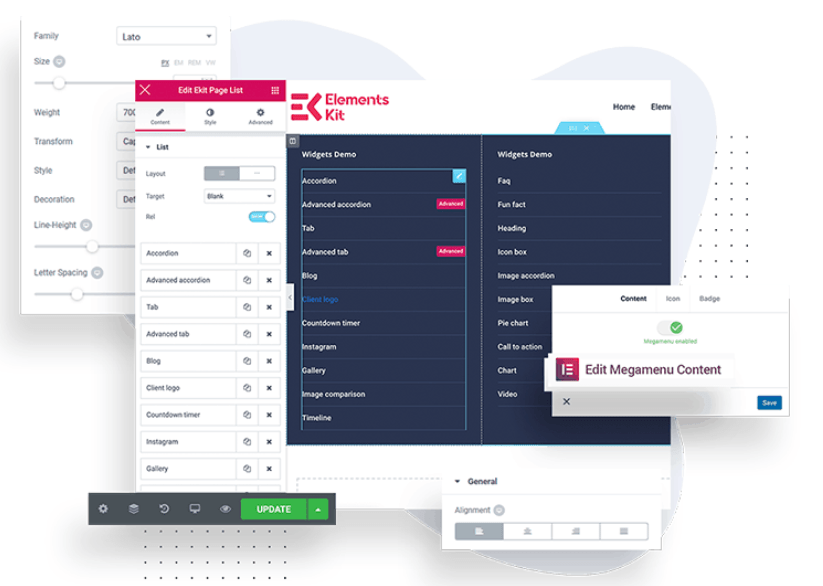
메가 메뉴 빌더

메가 메뉴를 사용하여 귀하의 사이트에 대한 사용자 경험을 개발하고 필요한 모든 카테고리를 다루십시오. 이 드롭다운 메뉴를 사용하면 단 한 번의 클릭으로 사이트의 가장 깊은 섹션을 탐색할 수 있는 가장 좋은 방법입니다.
이제 메가 메뉴 빌더를 사용하여 기대 이상의 메가 메뉴를 만들 수 있습니다.
가장 독특한 기능은 모바일 보기에 하위 메뉴를 표시하는 두 가지 옵션이 있다는 것입니다. 하나는 "Builder Content"이고 다른 하나는 "Wp Sub Menu List"입니다.
다른 프로 기능으로는 드래그 앤 드롭 메뉴 빌더 패널, 페이지 자동 추가, 소셜 링크 메뉴, 표시 위치, 페이지, 콘텐츠, 메뉴, 배지, 게시물, 사용자 정의 링크, 카테고리 등이 있습니다.
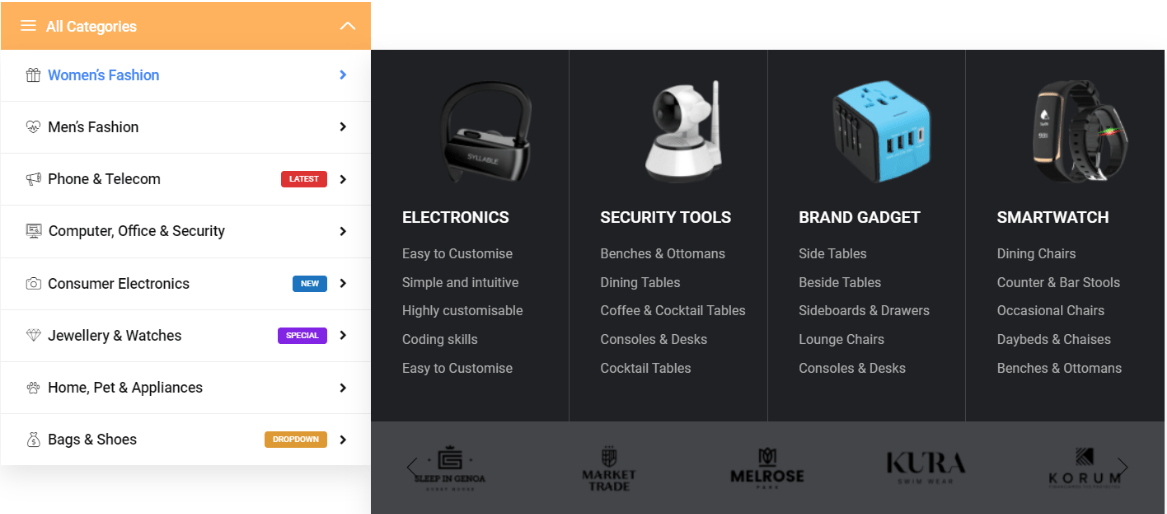
수직 메가 메뉴

초보자의 경우 사람들은 완벽한 수직 메가 메뉴를 만드는 데 어려움을 겪는 경우가 많습니다. 그러나 이제 투쟁은 끝났습니다.
우리는 귀하의 우려에 관심을 갖고 있습니다. 이를 염두에 두고 우리는 전체 문서를 갖춘 매우 사용자 친화적인 방식으로 수직 메가 메뉴를 디자인했습니다.
Elementor용 ElementsKit 애드온을 사용하면 콘텐츠를 아이콘으로, 배경색을 위치로, 크기를 한 눈에 맞춤화할 수 있습니다.
간단하고 가벼운 한 페이지 스크롤

사이트를 부드럽게 스크롤하여 사이트를 더욱 우아하게 만드세요. 우리의 One Page Scroller는 귀하의 웹 페이지에 모바일 앱 스크롤 느낌을 제공합니다.
따라서 우리는 사용자가 점 이동, 확대 또는 선 이동 등을 스크롤할 수 있는 15개 이상의 탐색 스타일과 함께 제공되는 간단하고 가벼운 한 페이지 스크롤을 소개하고자 합니다.
또한 탐색 위치, 오프셋, 간격, 색상 및 도구 설명 입력 체계에 대한 사용자 정의 옵션이 있습니다.
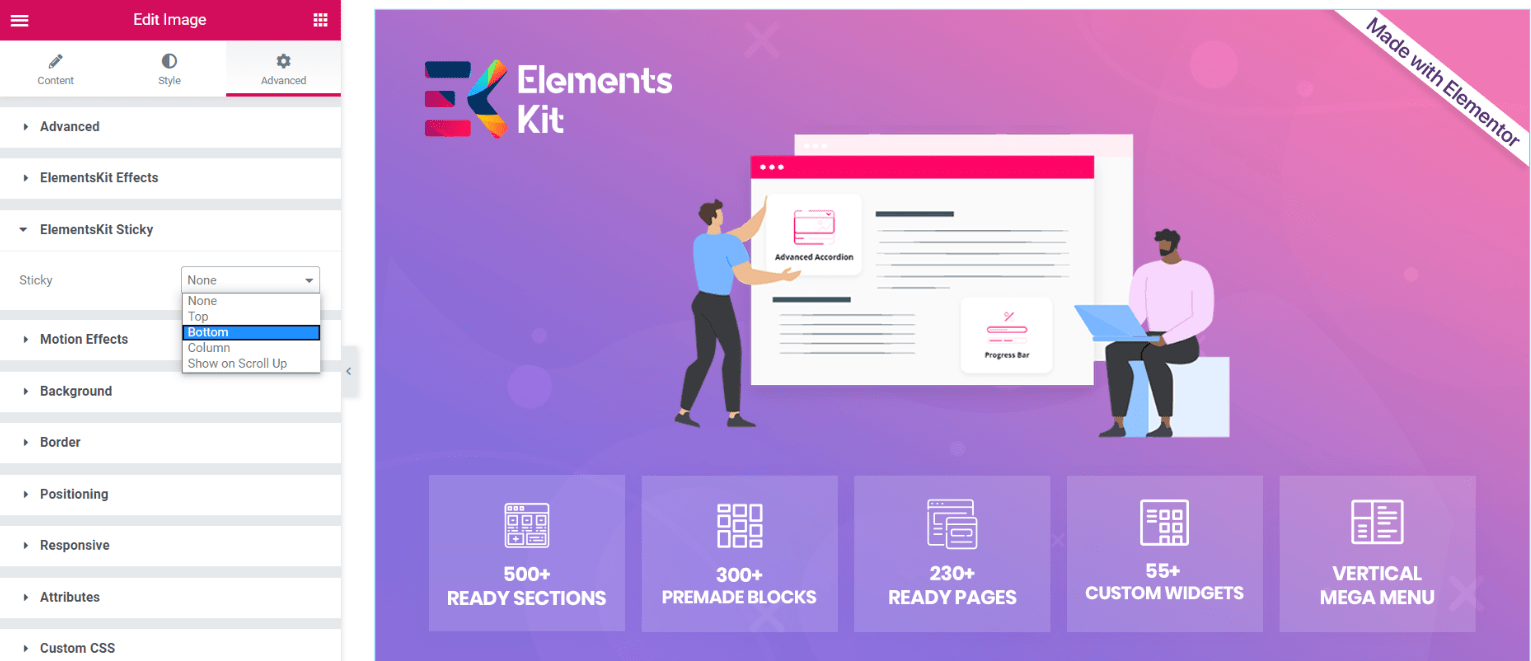
끈적한 콘텐츠

사용자가 특정 섹션에 더 많이 참여하도록 하려면 해당 섹션을 고정되게 만들 수 있습니다. 따라서 방문자가 페이지를 아래로 스크롤하더라도 해당 섹션은 화면에 그대로 유지됩니다.
따라서 Elementor용 ElementsKit 애드온과 같은 강력한 고정 콘텐츠 위젯을 사용해야 합니다.
이 위젯은 웹페이지 어느 곳에서나 콘텐츠에 액세스할 수 있도록 도와줍니다.
| 이를 위해 상단 또는 하단과 같은 드롭다운에서 장소를 선택할 수 있는 옵션이 있습니다. 데스크톱, 태블릿, 모바일 등 장치를 활성 또는 비활성으로 선택할 수도 있습니다. |
고정 오프셋, Ekit-sticky-효과 추가 등을 포함한 다른 옵션이 있습니다.
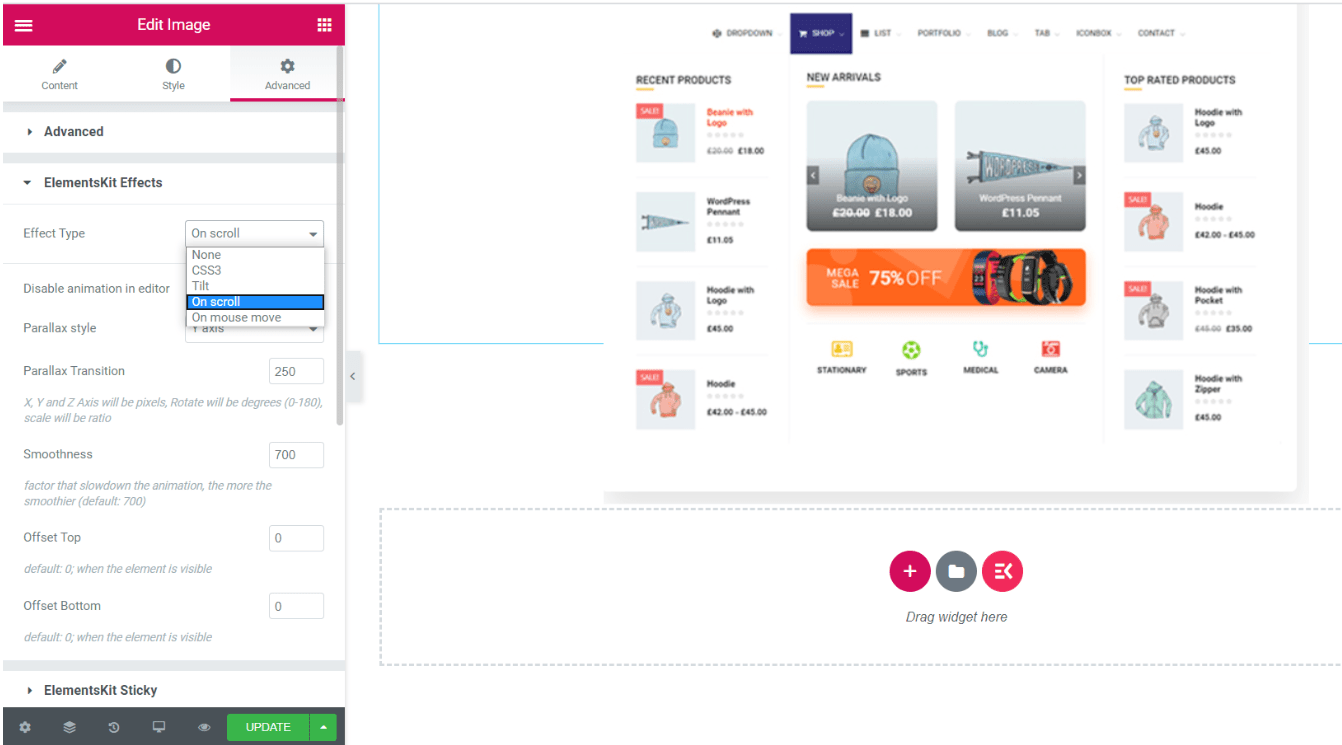
시차 효과

요즘 시차(Parallax)가 인터넷에서 화제가 되고 있습니다. 필요한 모든 것이 포함된 전체 패키지입니다. 귀하의 웹사이트에 Parallax를 사용한 프리미엄 룩 섹션 애드온.
Parallax 애드온은 상상조차 할 수 없는 매우 빠르고 매력적인 애니메이션과 효과를 제공합니다.
Elementor용 ElementsKit 애드온에는 웹 사이트에 놀라운 효과를 만들 수 있는 눈을 따뜻하게 해주는 많은 기능이 포함되어 있습니다. ElementsKit 효과, ElementsKit 고정, 모션 효과, 배경, 테두리, 위치 지정, 반응형, 사용자 정의 CSS 등이 있습니다.
CSS3, 기울기, 스크롤 시, 마우스 이동 시 등 드롭다운에서 선택할 수 있는 4가지 유형의 효과가 있습니다.
또한 데스크탑, 태블릿 또는 휴대폰에서 효과를 표시하거나 숨기는 옵션도 있습니다.
Wi디빌더 받기

ElementsKit은 고급 위젯 빌더도 제공합니다. 이 기능을 사용하면 코딩하지 않고도 자신만의 맞춤 위젯을 만들 수 있습니다. 에 관해서는 제한이 없습니다. ElementsKit의 위젯 빌더. 여러 위젯을 처음부터 만들거나 여러 위젯을 결합하여 하나의 위젯을 만들 수 있습니다. 선택하기로 결정할 수 있으므로 반응성에 대해 걱정할 필요가 없습니다.
위젯 구축에 도움이 필요하시면 저희 팀이 항상 지원해 드리겠습니다.
모든 인기 소셜 미디어를 WordPress 사이트에 통합할 수 있는 플러그인을 찾고 계십니까? 우리 블로그를 확인해 보세요 사이트 트래픽을 증가시키는 최고의 강력한 WordPress 소셜 미디어 플러그인
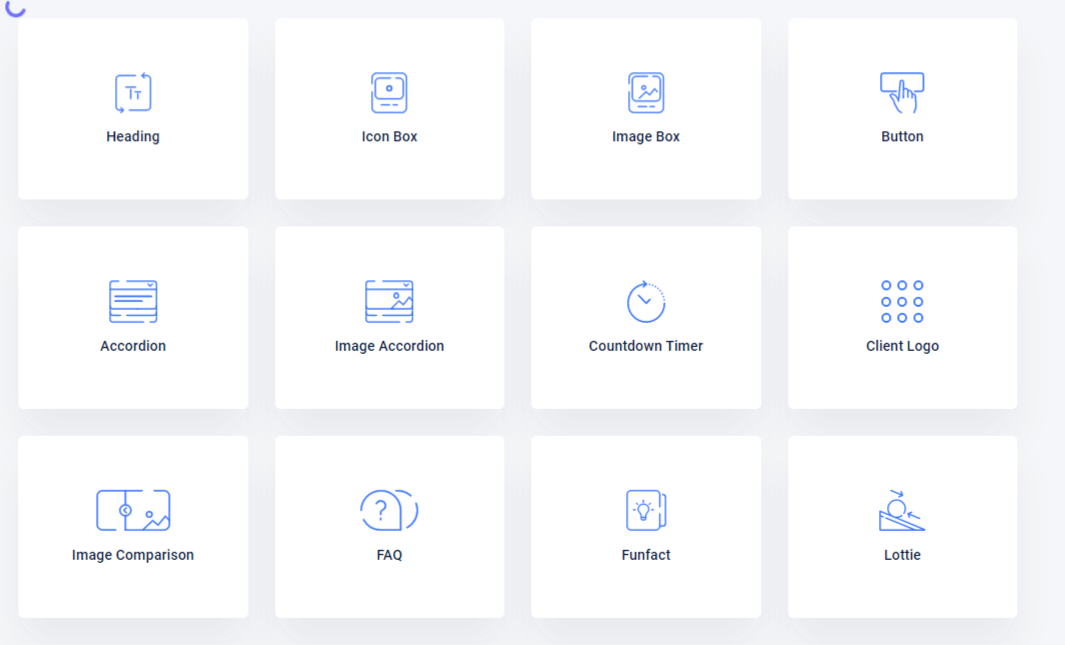
무료 ElementsKit 애드온 엘리멘터를 위한

현재 우리가 제공하고 있는 소식을 들으면 매우 기뻐하실 것입니다. 45개 이상의 무료 위젯.
| 1. 제목 제목 | 2. 행동을 요구하다 |
| 3. 단추 | 4. 동영상 |
| 5. 팀 | 6. 문의 양식 7 |
| 7. 아코디언 | 8. 게시물 탭 |
| 9. 탭 | 10. 게시물 목록 |
| 11. 소셜 미디어 | 12. 페이지 목록 |
| 13. 최근 블로그 | 14. 헤더 오프 캔버스 메뉴 |
| 15. 아이콘 상자 | 16. 드롭 캡 |
| 17. 클라이언트 또는 스폰서 로고 | 18. 듀얼 버튼 |
| 19. 카운트 다운 타이머 | 20. 업무 시간 |
| 21. 자주하는 질문 | 22. 소셜 공유 |
| 23. 재미있는 사실 | 24. 칼데라 양식 |
| 25. 이미지 비교 | 26. 카테고리 목록 |
| 27. 로티 | 28. 헤더 검색 |
| 29. 이미지 아코디언 | 30. 포스트 그리드 |
| 31. 파이 차트 | 32. 탐색 메뉴 |
| 33. 가격표 | 34. 위폼 |
| 35. 진행 표시 줄 | 36. WP양식 |
| 37. 증명서 | 38. 닌자 양식 |
| 39. 메일침프 | 40. 테이블프레스 |
| 41. 헤더 정보 | 42. 이미지 상자 |
| 43. 소셜 아이콘 | 44. 맨 위로 |
| 45. 블로그 게시물 | 46. 유창한 양식 |
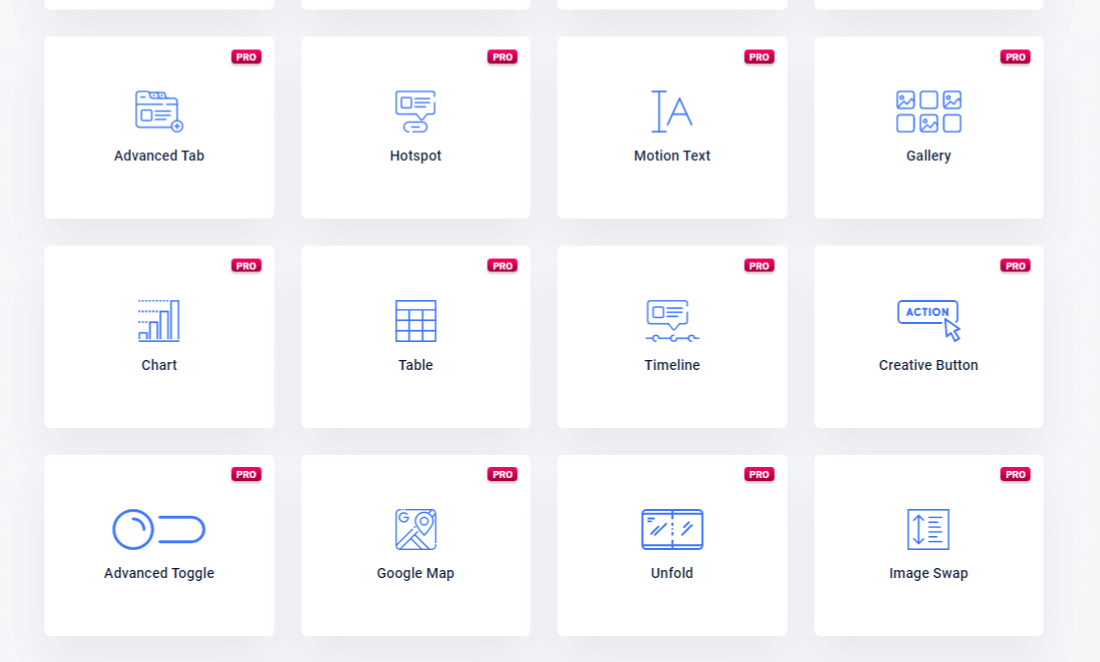
PRO ElementsKit 애드온Elementor의 경우

| 1. 고급 아코디언 | 2. 크리에이티브 버튼 |
| 3. 고급 탭 | 4. 모션 텍스트 |
| 5. 핫스팟 | 6. WooCommerce 제품 목록 |
| 7. 타임라인 | 8. WooCommerce 제품 캐러셀 |
| 9. 인스타그램 피드 | 10. WooCommerce 카테고리 목록 |
| 11. 페이스북 피드 | 12. WooCommerce 미니 카트 |
| 13. 트위터 피드 | 14. 비디오 갤러리 |
| 15. 고급 차트 | 16. 수직 메뉴 |
| 17. 데이터 테이블 | 18. 고급 토글 |
| 19. 구글지도 | 20. 펴다 |
| 21. 이미지 교환 | 22. 팝업 모달 |
| 23. 이동경로 | 24. 왓츠앱 |
| 25. 고급 슬라이더 | 26. 이미지 호버 효과 |
| 27. 멋진 애니메이션 텍스트 | 28. 가격 메뉴 |
| 29. 팀 회전목마 | 30. 세련된 목록 |
| 31. 이미지 모핑 | 32. 플립박스. |
| 33. 오디오 플레이어 | 34. 콘텐츠 티커 |
| 35. 쿠폰 코드. | 36. 비교표 |
| 37. 비핸스 피드 | 38. 드리블 피드 |
| 39. 핀터레스트 피드. | 40. 페이스북 리뷰 |
| 41. 옐프 | 42. 줌 |
그래서, 당신은 무엇을 기다리고 있습니까? 기회를 잡고 ElementsKit으로 나만의 웹페이지 구축을 시작해 보세요.


답글쓰기