Elementor ギャラリーはあらゆる Web サイトの重要な要素です。理由は簡単です。画像ギャラリーには、最新の写真、イベントの更新情報、ビジネス文化、ポートフォリオなどを表示できます。
WordPress マーケットには、画像ギャラリー用の画像ギャラリー ウィジェットがたくさんあります。
を共有することもできます 画像ギャラリーを表示して最新のアップデートを確認 の ウェブサイト上の Instagram 写真.
WordPress を使用するとギャラリーを簡単に作成できますが、美観と機能の点で制限があります。その結果、私たちが提供するのは、 エレメンターギャラリーウィジェットを使用すると、魅力的な画像ギャラリーをすぐに簡単に作成できます。
基本的な Elementor ギャラリー ウィジェットを使用して、基本的な画像ギャラリーを構築できます。 無料.
ただし、より高度な画像ギャラリーを表示するには、ElementsKit が非常に役立ちます。その 高度なカスタマイズ、ホバー効果、グリッド レイアウト 最高の画像ギャラリーの 1 つを作成するのに役立ちます。
Elementor イメージ ギャラリー ウィジェット: 価値はありますか?
Elementor は Web デザイナーや開発者の間で注目を集めており、Web デザイナーや開発者が ウェブデザイン事業 コーディングの知識がなくても次のレベルに進むことができます。
ユーザーは、Elementor (Pro) を使用して、カスタム ページ レイアウト、ヘッダー/フッターを簡単にデザインし、サイトのほぼすべての側面をカスタマイズできます。 Elementor の無料バージョンとプロ バージョンで提供されるイメージ ギャラリー ウィジェットはその役割を果たしますが、特に素晴らしいものではありません。
エレメンターでは、 イメージ ギャラリー ウィジェットは、デザインと機能が制限された従来のアプローチを採用していますs.たとえば、ギャラリーは作成できますが、Masonry Gallery レイアウトやフィルター可能なギャラリーは作成できません。さらに、スタイリングの可能性も限られています。
Elementor の Pro バージョンにも、Web サイトの速度に障壁を生み出し、ワークフローを最適化する可能性のあるツールがいくつかありません。これが、Elementor を次のレベルに引き上げるために Elementor アドオンが必要な理由です。
ElementsKit の Elementor イメージ ギャラリー ウィジェットは、 さまざまなレイアウトと機能のオプション。レイアウトの可能性、フィルター、キャプションのスタイル、グリッド レイアウトのスタイルなどが多数あります。 😉
Elementor ギャラリーを作成およびカスタマイズする方法
Elementor には WordPress に関して多くのファンがいます ウェブサイトのデザインと開発。また、必要な時間と労力も大幅に削減されました。
ただし、Elementor の膨大な機能、オプション、機能を統合したオールインワンのアドオンである ElementsKit を使用すると、 平 作成 複雑なデザインレイアウトが簡単になります.
ElementsKit の Elementor ギャラリー ウィジェットは、創造的な課題を解決するための柔軟なツールです。このウィジェットの最も注目すべき点は次のとおりです。
- グリッドレイアウト
- フィルター可能なギャラリー
- 石積みギャラリーのレイアウト
- 「もっと読み込む」ボタンのあるギャラリー
- スタイルとカスタマイズのオプション
Elementor の使い方は簡単ですが、Elementor のすべての隠し機能を ElementsKit と組み合わせることで、さらに優れた結果を達成できます。
次に、ElementsKit を画像ギャラリーをすぐに作成するためのより良いオプションにする各側面について説明します。
ElementsKit ギャラリー ウィジェットは、 プロバージョン.
新しいページを作成し、Elementor で変更して始めることができます。既存のページを変更することもできます。画像ギャラリー ウィジェットを新しいセクションにドラッグするだけです。

Elementor ギャラリー ウィジェット ElementaKit には、次のものがあります。 3 つのセクション: コンテンツ、レイアウト、詳細– 簡単でシンプル!
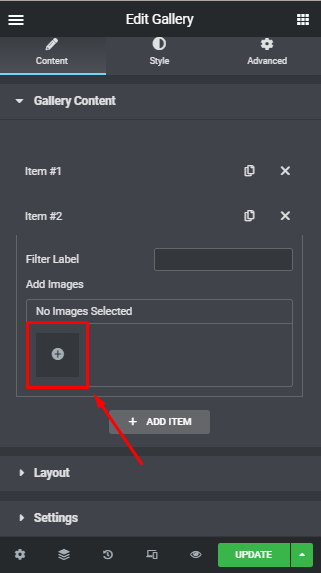
ギャラリーコンテンツをアップロードする
の中に ギャラリーコンテンツ 部分的には見つかります アイテム#1 それをクリックすると表示されます ラベルをフィルター > 画像を追加 > 項目を追加.

デフォルトでは、ギャラリーにはタブが 1 つだけあります。をクリックするだけです アイテムを追加 ボタンをクリックして新しいタブを作成します。ご留意ください。 鉛筆アイコンをクリックすると、複数の画像を追加できます 画像の右側にあります。
画像を追加するには、サイトから選択するか、「」をクリックするだけで画像をアップロードできます。+' 上のボックス 画像を追加 箱。

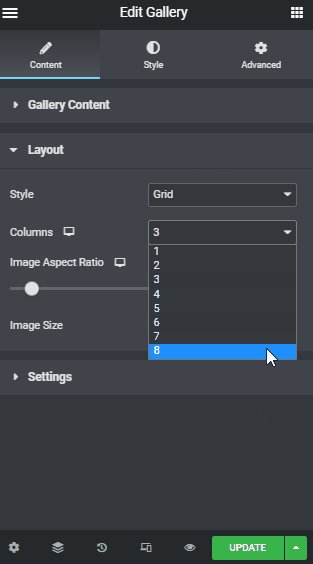
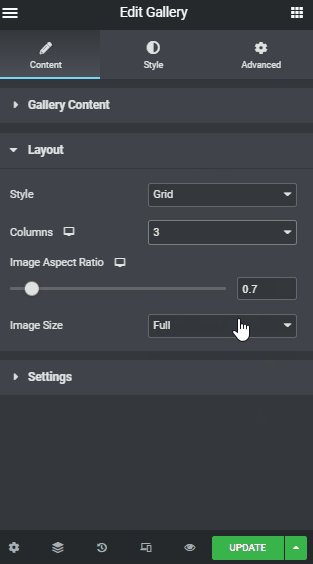
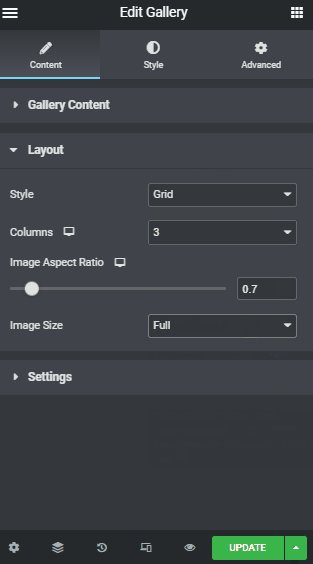
の レイアウト パートは画像の配置に関するもので、ここでカスタマイズできます。 画像スタイル (グリッドまたは石積み)。枚数もお選びいただけます 列 と一緒に持つことを好みます 画像のアスペクト比 そしてもちろん 画像サイズ.

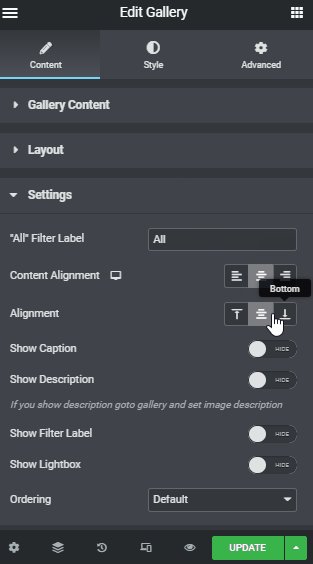
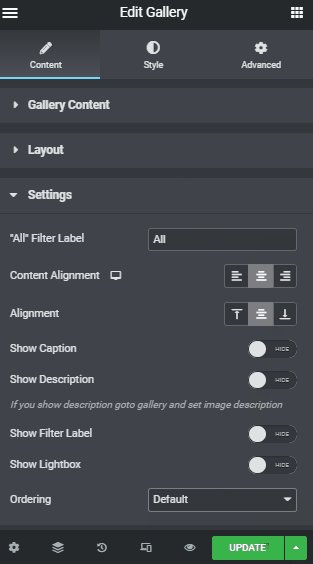
の 設定 このセクションは、ギャラリーの他の視点のカスタマイズに特化しています。どれが得られますか コンテンツの配置 > 画像の配置。あなたもすることができます キャプションを追加する そして 説明 画像に。

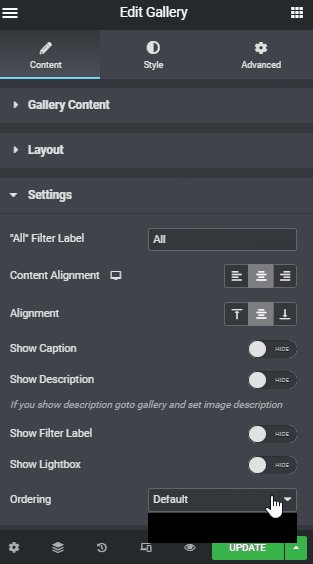
ここで、ギャラリーに画像の説明を追加したい場合は、次のようにします 3つのセクション: フィルターラベルを表示, ライトボックスを表示, 注文 あなたのためです。
画像のスタイリング
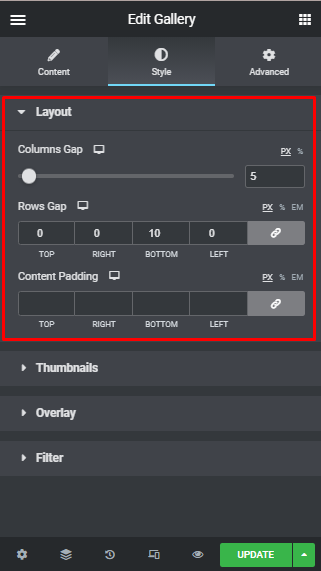
ここでは、 スタイリング カテゴリから見つかります 4 つのセクション: レイアウト、サムネイル、オーバーレイ、フィルター。の中に レイアウト セクションでは、カスタマイズできます 柱の隙間, 列の隙間、 そして コンテンツのパディング。行のギャップや列のパディングに外部リンクを追加することもできます。

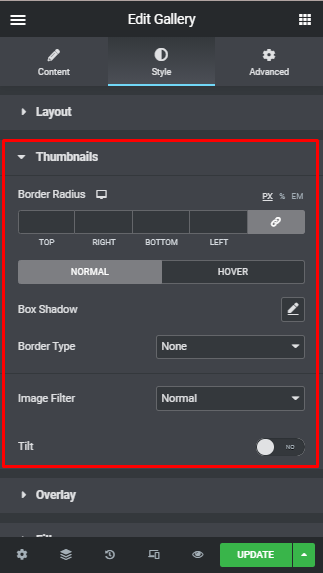
の サムネイル ギャラリーをよりプロフェッショナルな服装に整えるためにあります。このセグメントでは、 境界線の半径 普通か ホバーアニメーション, ボックスシャドウ, 枠線の種類、追加 画像フィルター そして追加することができます チルト効果 あなたのイメージにも。

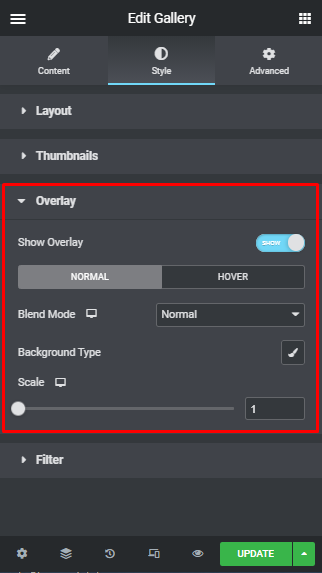
今、 かぶせる エリアで、表示または非表示にすることができます かぶせる、これには通常のアニメーションまたはホバー アニメーションが含まれます。編集することもできます ブレンドモード, 背景の種類、画像 規模.

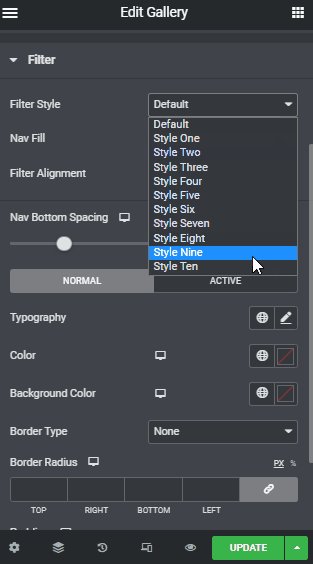
最後に、 フィルター ここでは、画像ギャラリーをまったく新しいレベルに引き上げるあらゆる種類のスタイル効果を入手できます。
このセグメントでは、あなたのものを選択できます フィルタースタイル、 有効にする ナビフィル, フィルターの調整, ナビゲーション下部の間隔, タイポグラフィ, 色, 間隔, ボーダの色, パディング、その他いろいろ。

つまり、このギャラリー ウィジェット パーツでは、あらゆるタイプのフィルター オプションが利用可能です。これは、最高の画像ギャラリーを作成するのに役立ちます。
高度なカスタマイズ
この中で 高度な カテゴリでは、この ElementsKit オールインワン Elementor ギャラリー ウィジェットであらゆる種類の最新オプションを見つけることができます。画像に追加できる高度な代替オプションのリストは次のとおりです。
- 高度なマージン、パディング、Z インデックス、CSS ID、CSS クラス。
- ElementsKit の条件、効果、スティッキー、高度なツールチップ。
- モーションエフェクト、背景エフェクト(ノーマルまたはホブ)、背景タイプ。
- 境界線のスタイル (標準またはホバー)、境界線の種類、境界線の半径、境界線の影。
- マスク、位置決め、デバイス応答オプションを有効/無効にします。

すべての画像をレイアウトに配置したら、すべてのスタイル設定と詳細オプションを使用して、外観と操作性を向上させることができます。この Elementor Image Gallery ウィジェットには、ウィジェットのあらゆる部分をカスタマイズするための豊富なスタイル オプションが付属しています。
いくつかの ElementsKit 画像レイアウト スタイル
ElementsKit オールインワン アドオンは、いくつかの素晴らしい画像ギャラリー レイアウトを提供します。 ElementsKit ギャラリーの表示デザインの例をいくつか示します。
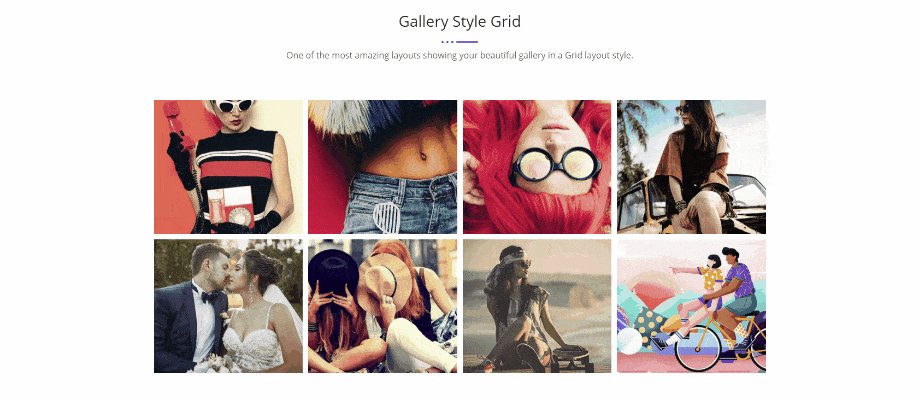
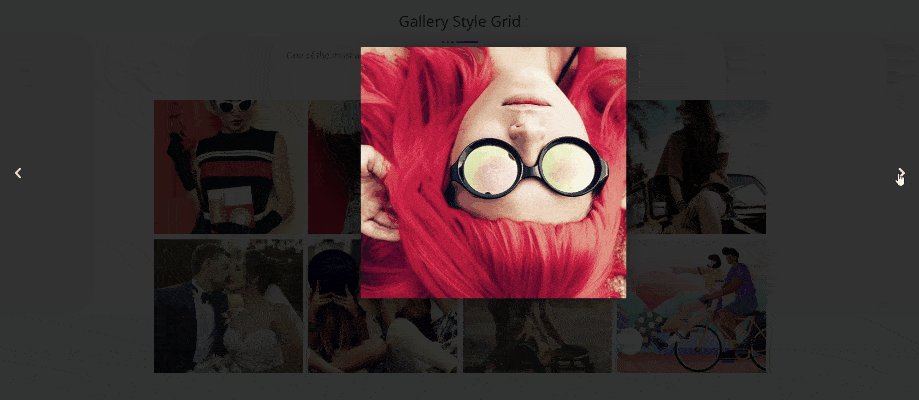
- ギャラリー スタイル グリッド:

美しいギャラリーをグリッド レイアウト スタイルで表示する最も素晴らしいレイアウトの 1 つ。 Web 訪問者にとってシンプルで簡単にアクセスできます。
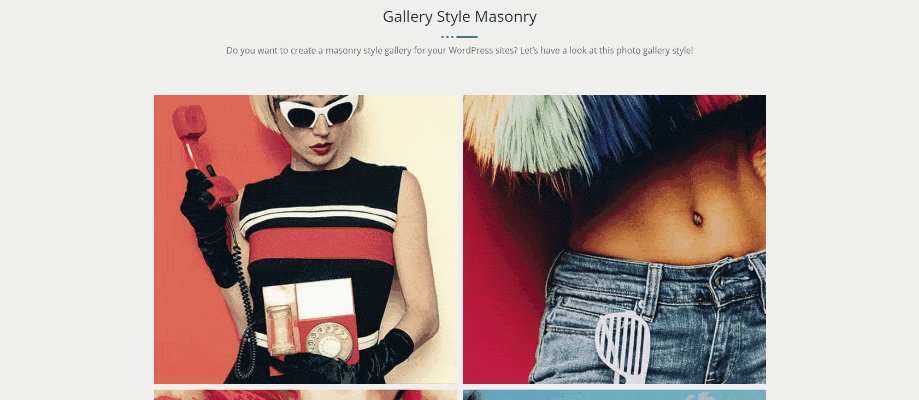
- ギャラリースタイルの石積み:

WordPress サイト用に石積みスタイルのギャラリーを作成したいですか?フォトギャラリー風に見てみましょう!希望のイメージを表現するための非常にトレンディで魅力的なレイアウトデザイン。
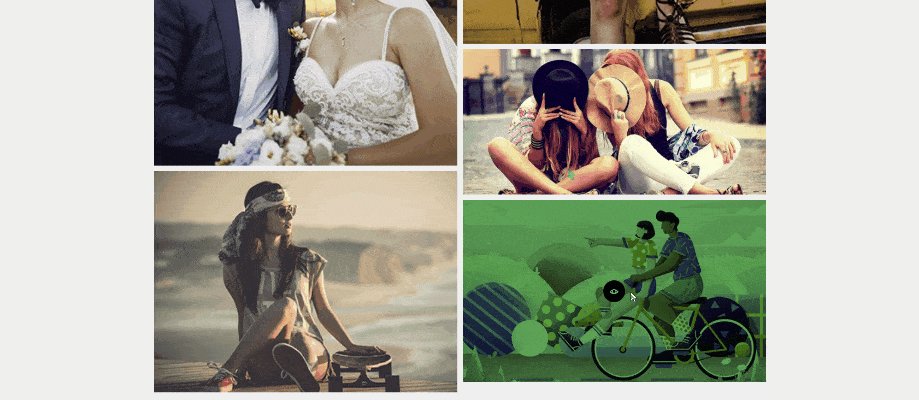
- ギャラリー スタイル 4 列石積み:

4 列の最も人気のある石積みレイアウト スタイルを使用して、素晴らしい画像ギャラリーを表示します。より具体的に言うと、列は好きなだけ追加できます。でも、4つの柱がかわいいと思いませんか?
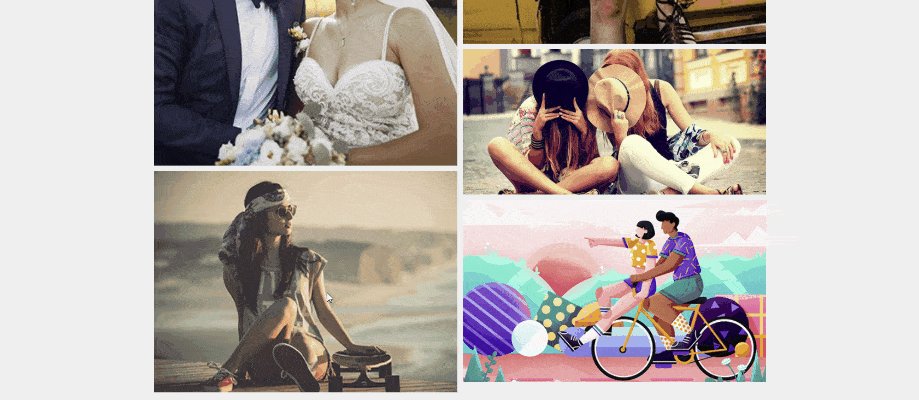
- ギャラリー スタイル 4 列石積み (ポップアップなし):

ポップアップ スタイルのない 4 列の石積みを使用した素晴らしいエレメント イメージ ギャラリー レイアウト。あなたの会社の全体像を表現するための、繊細でエレガントなギャラリー デザイン。
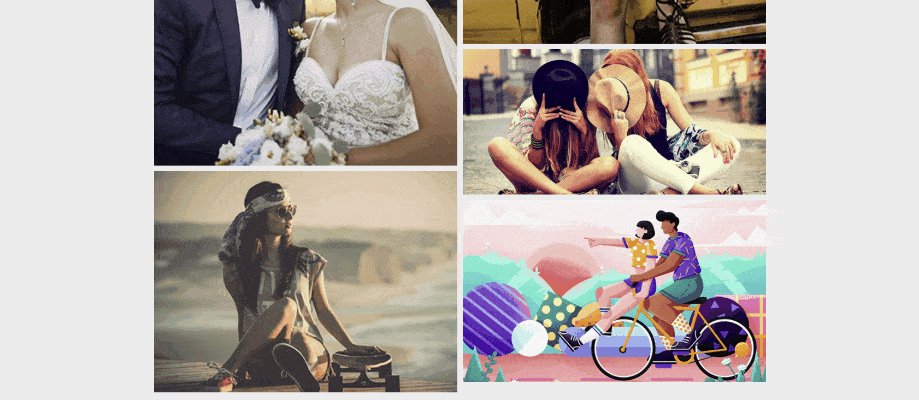
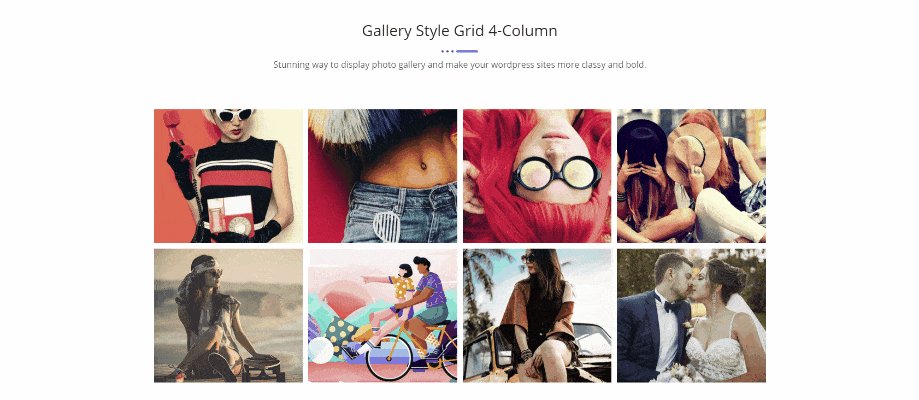
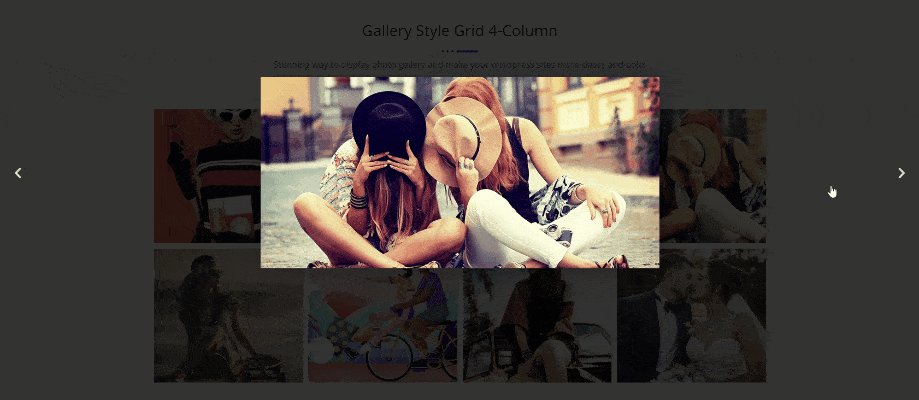
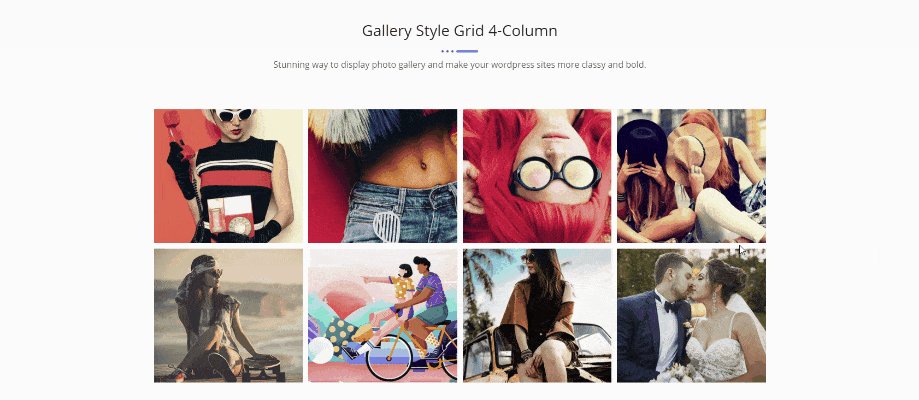
- ギャラリー ウィジェットのギャラリー スタイル グリッド 4 列:

写真ギャラリーを表示し、WordPress サイトをより上品で大胆にする素晴らしい方法です。ユーザーさんにも人気の一品です!
あなたに最適な画像ギャラリー アドオン
ここにそのリストがあります トップ 5 の画像ギャラリー アドオン WordPressで。タイトルまたは画像をクリックするとWebサイトをご覧いただけます。
1. ElementsKit
ElementsKit Elementor 用オールインワン アドオン このWordPress市場に参入して以来、その人気は高まっています。私たちはユーザーの要望を常に検討しており、改善するために常に取り組んでいます。
グリッド デザイン、石積み、乱雑な柱、カルーサル、フィルター オプション、キャプション、タイポグラフィー、その他多くのリスト オプションを使用して、 ElementsKit ギャラリー ウィジェット Elementor プラグイン用に構築された、素晴らしくクリエイティブで強力なギャラリーを提供します。
- グリッド、石積み、メトロ、カルーセル
- 複数のカスタマイズオプション
- スタイリング特集
- 無限の可能性
画像ギャラリー用に、Elementor 画像ギャラリー ウィジェットは美しいデザインを提供します。フィルタを使用すると、Web サイト ユーザーがギャラリーにアクセスしやすくなり、美しいギャラリー スタイルで写真を表示できます。
2. 必須のアドオン
すべてのコンテンツを美しくインタラクティブなデザインで表示します。 EA ダイナミック ギャラリー。見事な格子デザインまたは魅力的な石積みデザインからお選びください。ホバー アニメーションで読者を驚かせたり、ポップアップを追加して投稿を真にダイナミックにすることもできます。
Essential Addons は、WordPress の Elementor プラグイン用に開発された、最もクリエイティブで強力な画像ギャラリーを提供します。
いくつかのグリッド ギャラリー オプションを使用すると、ブログ コンテンツを魅力的なスタイルで驚くほど紹介できます。ナビゲーションとホバー アニメーションを簡単にするフィルター コントロールを追加して、投稿を目立たせることができます。
3. パワーパック
PowerPack には素晴らしいスタイル オプションがあり、 エレメントギャラリーウィジェット、Elementor Webサイトで魅力的で機能的な画像ギャラリーを作成できます。
標準の WP ギャラリーをサポートし、最も高度なスタイルとカスタマイズのオプションを提供する PowerPack ウィジェットを使用して、注目を集める画像ギャラリーを構築します。
この PowerPack ウィジェットは、画像ギャラリー用のグリッド、メーソン、および両端揃えレイアウト ギャラリーを提供します。各デザインは、ウィジェットで使用できるデフォルトのオプションを使用して簡単にカスタマイズできます。
4. クロコブロック
ポートフォリオを表示したり、作品のギャラリーを作成したりする手段をお探しの場合は、 JetElements プラグインの画像ギャラリー ウィジェット はあなたのためのツールです! ELEmentor ページ ビルダーで写真を創造的に紹介することは非常に重要です。
自分のクリエイティブな作品を披露する必要がある場合は、JetElements プラグインのポートフォリオ ウィジェットが役立ちます。写真家、モデル、不動産仲介業者、デザイナー、画家、建築家などの写真を紹介するのに最適です。
5. プレミアムアドオン
Elementor のプレミアム グリッド ウィジェットを使用すると、幅広い美的オプションとカスタマイズ オプションを備えたインタラクティブな画像やビデオ ギャラリーを作成できます。最大 12 列で考えられるほぼすべてのメトロ レイアウトを構築でき、100% 応答性があります。
Elementor Page Builder の Media Grid Widget を使用して優れたビデオ ショーリールを作成し、YouTube や Vimeo ビデオを埋め込んだり、「自己ホスト」ビデオ オプションを選択してビデオを WordPress Media Gallery にアップロードしたりできます。
最終的な考え
最後に、ElementsKit は WP スペシャリストのチームによって作成されており、定期的なアップグレード、優れたサポート サービス、詳細なドキュメントが提供されます。
ElementsKit を使用すると、Elementor ギャラリーを専門的にすぐに追加およびカスタマイズできます。必要なのは、好みのスタイルでギャラリーを作成し、画像ギャラリー ウィジェットを使用してページに追加することだけです。
ワークフローにギャラリーを追加するには数分しかかかりません。 ElementsKit は、あらゆる面で Web サイトを改善するのにも役立ちます。
最後に、この記事が Elementor 画像ギャラリーの明確なイメージを提供するのに十分役立つことを願っています。 「はい」の場合は、下のコメントセクションにフィードバックを忘れずに記入してください。
さらに役立つヒントやブログについては、こちらの記事に参加してください WPコミュニティ の上 フェイスブック/ツイッター。チャンネル登録もお忘れなく YouTube 役立つチュートリアルをご覧ください。







コメントを残す