Avec le Product Size Charts module by ShopEngine, you can add a product size chart of any information you want in an image format on the product page. You can add as many charts as you want and a single one from the product settings of each product.
Quick Overview
This documentation will show how to add product size charts to a single product page or particular product with ShopEngine’s Product Size Charts module and widget. Besides, it lets you add size chart in normal or modal views with a popup tab.
For that, you need to install ShopEngine free and pro along with Elementor and WooCommerce.
Needed plugins: Elementor (free), WooCommerce (free), ShopEngine (free & pro).
After the installation and activation of these plugins, you need to enable both its module and widget. Then, configure the module by adding a size chart.
After that, add a size chart widget to your selected single product page and customize style according to your brand. Here, you can select both modal or normal view.
Again, you can add a size chart to a particular product by navigating to the Size Charts tab with ShopEngine.
Comment ajouter des tableaux de tailles de produits à votre site WooCommerce à l'aide de ShopEngine #
Vous pouvez ajouter Tableaux des tailles des produits to your WooCommerce Elementor website by following 7 simple steps.
Before that, get ShopEngine Pro now 👇
Étape 1 : Activer le module Graphiques de tailles de produits de ShopEngine #
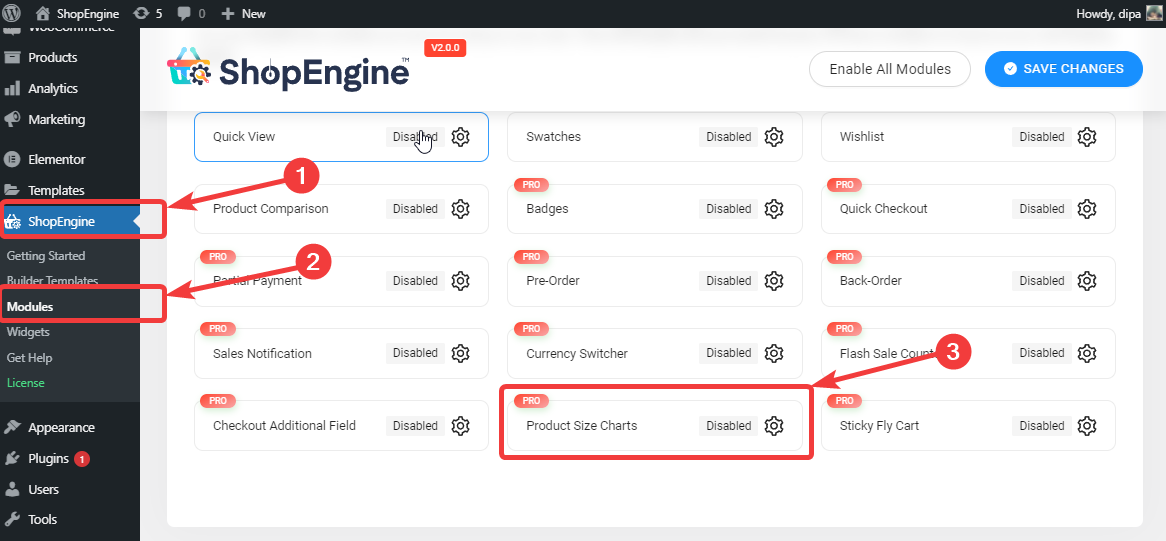
Depuis le tableau de bord WordPress, allez dans ShopEngine ⇒ Modules ⇒ Tableaux des tailles des produits et cliquez sur l'icône des paramètres.

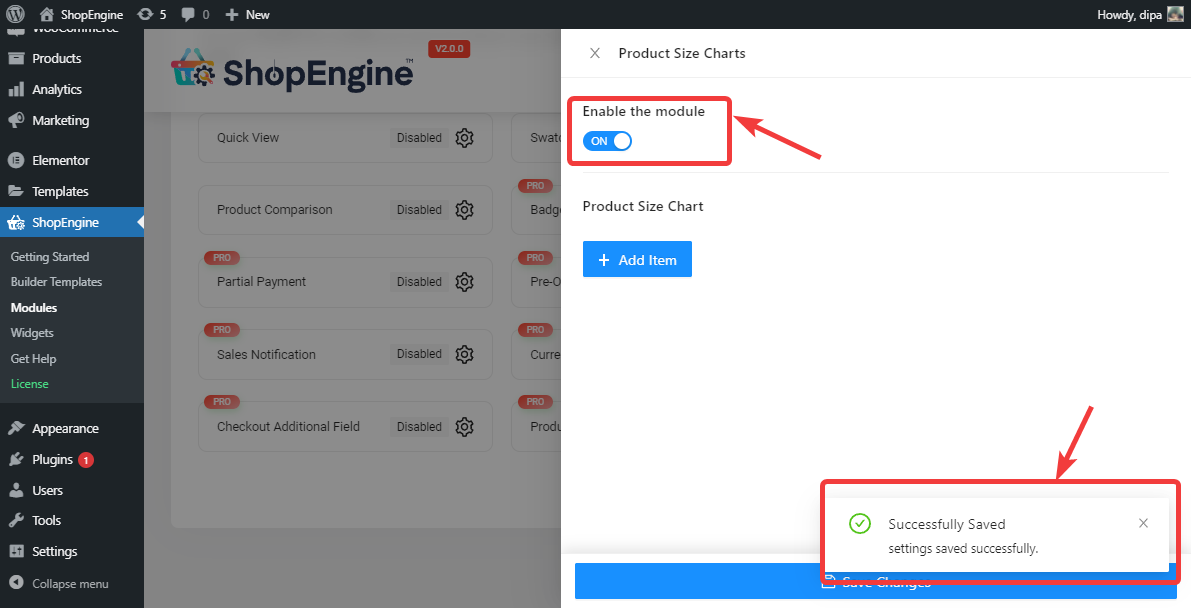
Une fois que vous voyez les paramètres, allumez l'option Activer le module option. Vous devriez ensuite voir un message enregistré avec succès.

Remarque : Vous pouvez également activer tous les modules en même temps. Découvrez comment vous pouvez allumez tous les modules en même temps.
Étape 2. Ajouter un nouveau tableau des tailles de produit #
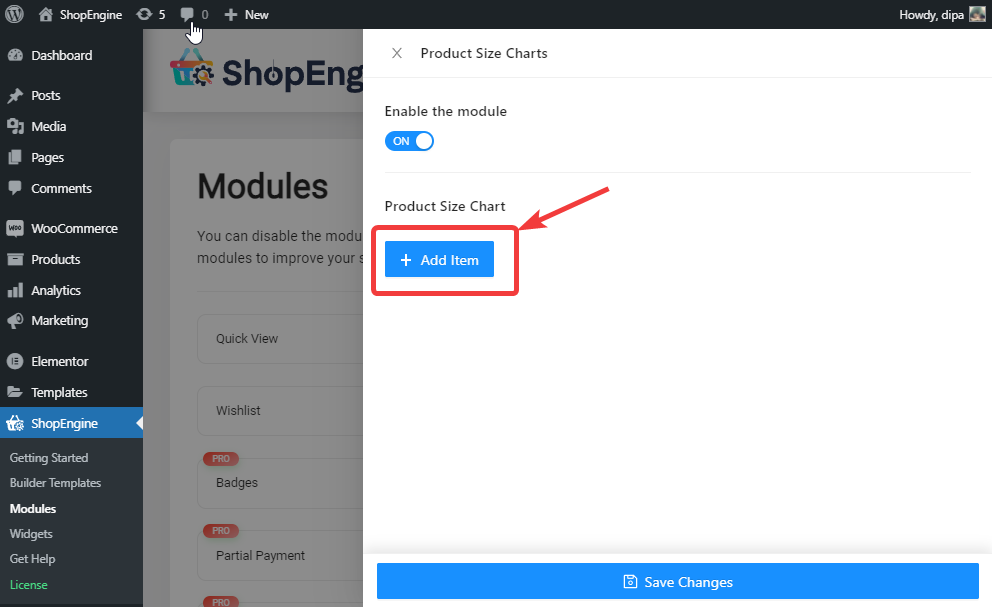
Pour ajouter un nouveau tableau des tailles, cliquez sur le +Ajouter un nouveau bouton

Développez le signe de la flèche, donnez un nom de la vignette du graphique, cliquez sur l'icône de sélection pour choisir une image pour ce tableau des tailles de produit et sélectionnez la catégorie à laquelle vous souhaitez attribuer le tableau des tailles. Une fois que vous commencez à taper le nom de la catégorie, une liste déroulante apparaîtra, vous pourrez y sélectionner. Et enfin, cliquez sur enregistrer les modifications.
Note: Le tableau des tailles attribué sera applicable sur tous les produits de la catégorie.

Note: Vous pouvez ajouter autant de graphiques que vous le souhaitez. Après avoir ajouté et enregistré, vous pouvez revenir à tout moment pour modifier le titre et l'image du graphique des graphiques déjà ajoutés. Et aussi supprimer n'importe lequel des graphiques existants.
Étape 3. Ajoutez des widgets Graphiques de taille de produit au modèle de produit unique #
Once you are done creating your size charts, you need to add the WooCommerce Product Size Charts widget to your single product page template by ShopEngine to make it visible on the front end.
Note: Si vous avez besoin d'aide pour savoir comment créer et modifier un modèle de produit unique de shopEngine consultez notre documentation.
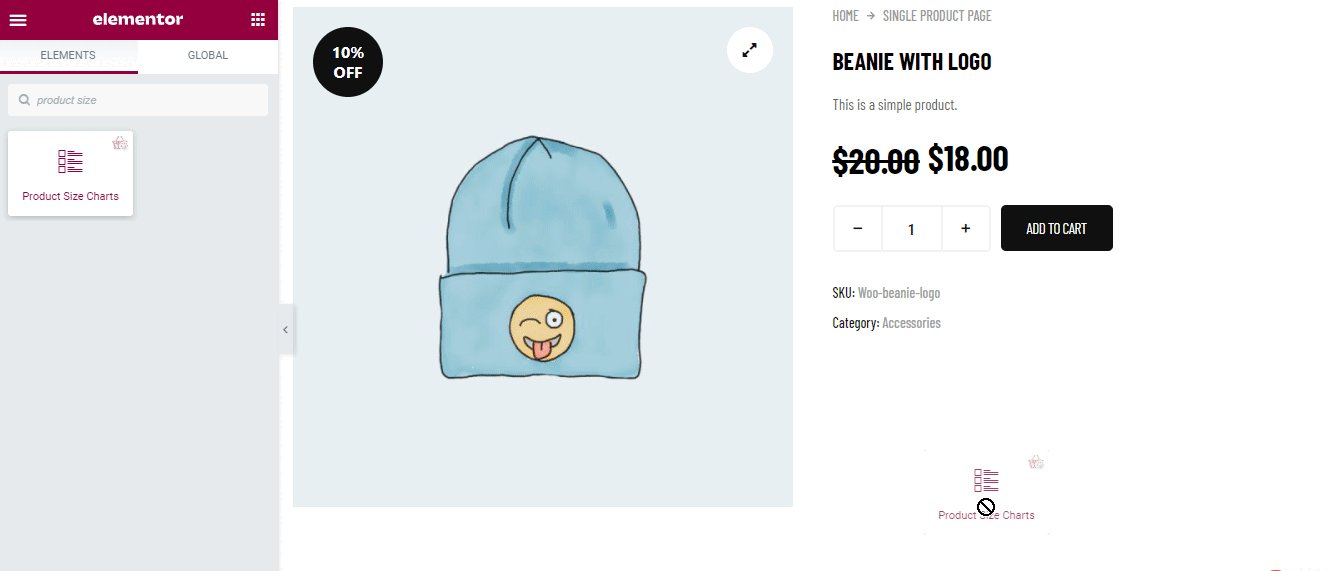
Une fois que vous êtes en mode Modifier avec Elementor du modèle de produit unique, recherchez Widgets de tableaux de tailles de produits et tout simplement glisser déposer à l'endroit souhaité.

Étape 4. Choisissez le type de tableau des tailles normales/type de tableau des tailles modales et personnalisez-le. #
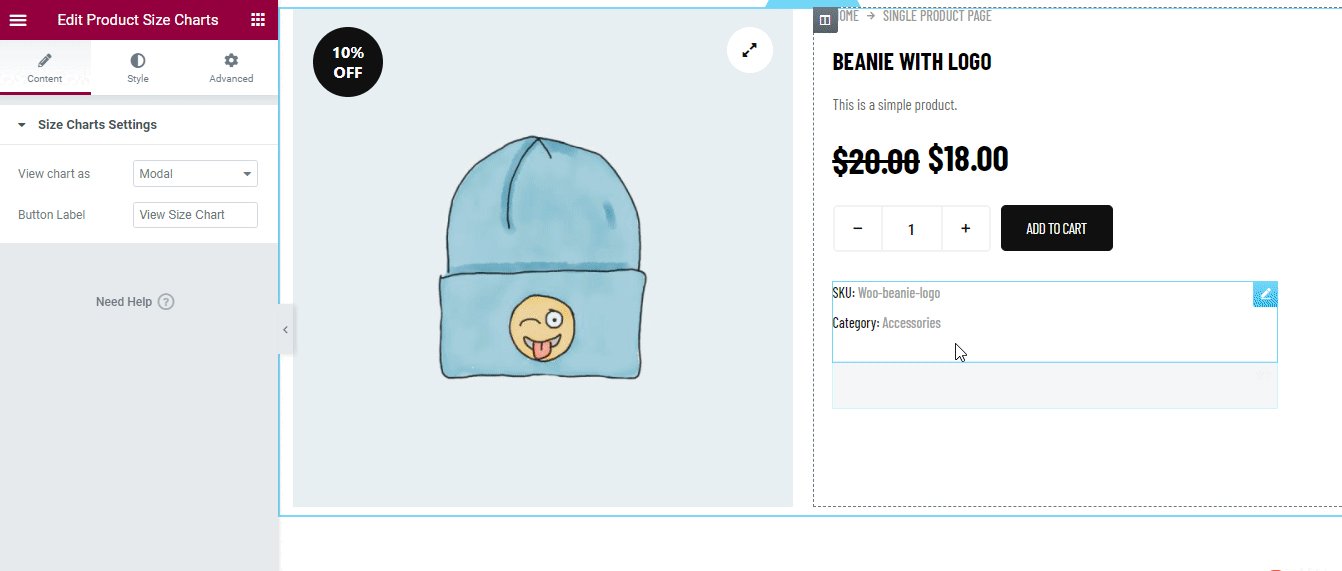
Vous obtiendrez deux paramètres pour le tableau des tailles qui comprend :
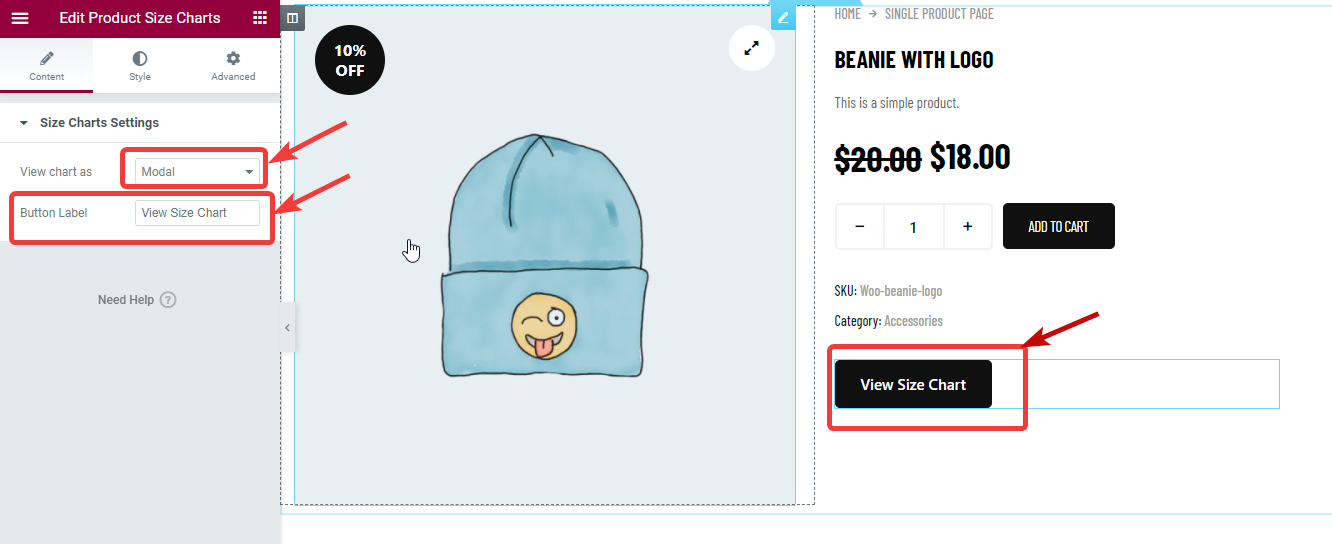
Vous pouvez afficher le tableau des tailles de deux manières, Modal et Normal.
Tableau des tailles modales : #
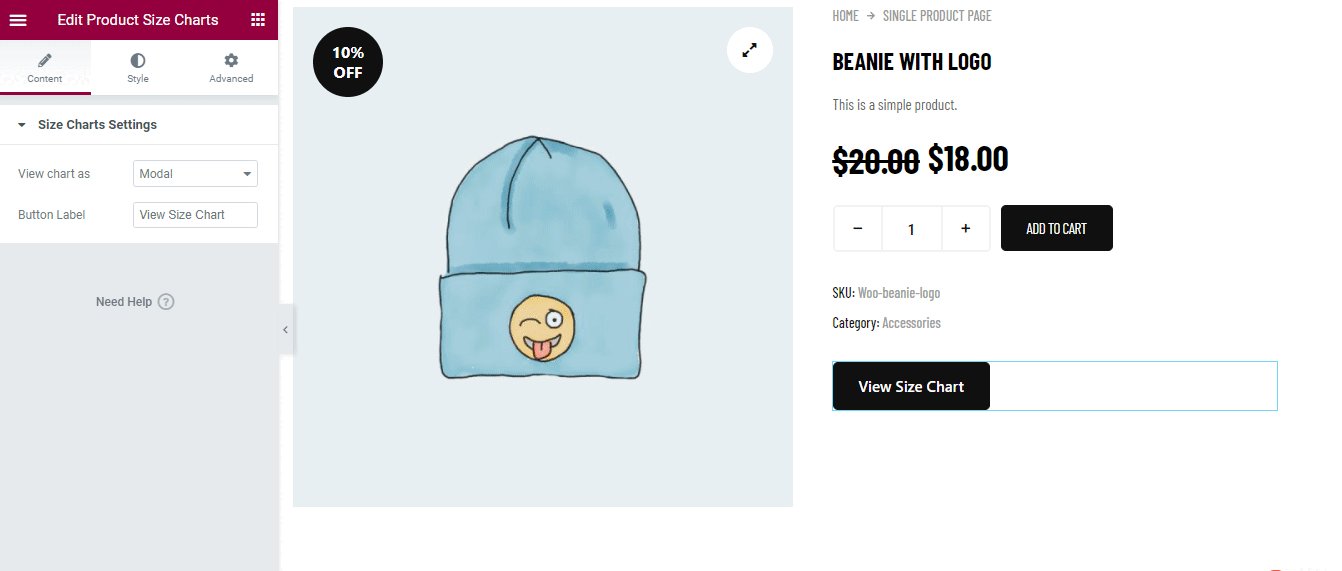
Modal est l'option par défaut et avec modal, vous avez également la possibilité de définir une étiquette de bouton personnalisée.

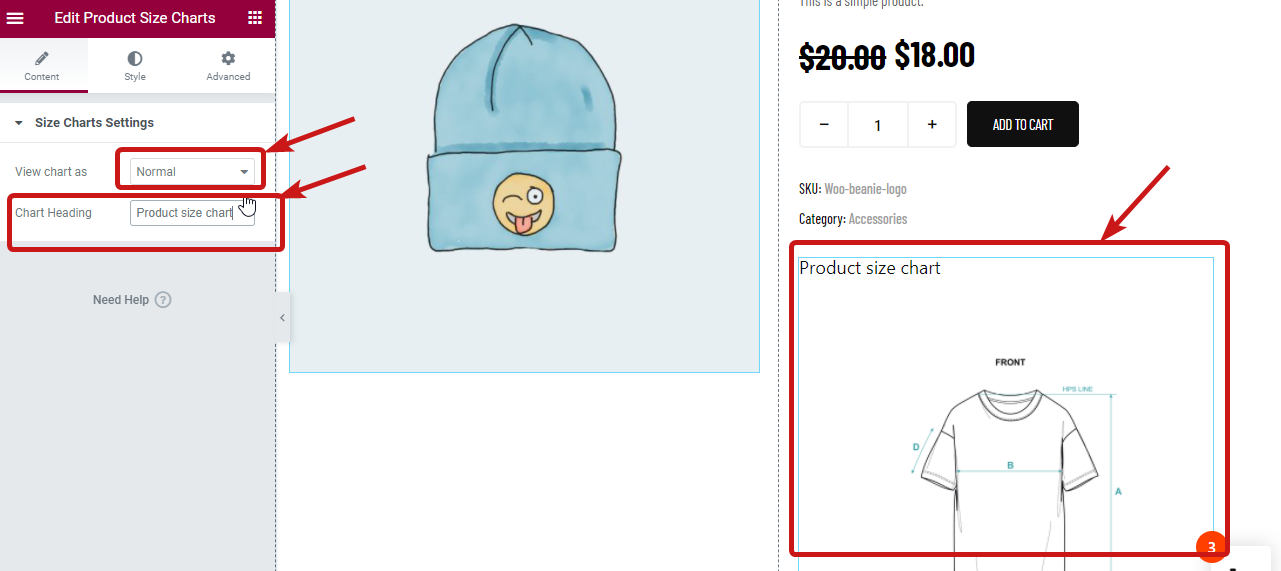
Tableau des tailles normales : #
Si vous souhaitez choisir un mode normal, dans la liste déroulante Afficher le graphique, choisissez Normal. Après avoir choisi Normal, vous obtiendrez une nouvelle option En-tête du graphique où vous pourrez définir un en-tête personnalisé pour l'image.

Étape 5. Paramètres de style du tableau des tailles de produit modal/normal #
En fonction du type d'option de tableau des tailles d'affichage que vous choisissez, vous obtiendrez des paramètres de style pertinents. Pour accéder aux paramètres de style, accédez à l'onglet style de l'éditeur Elementor.
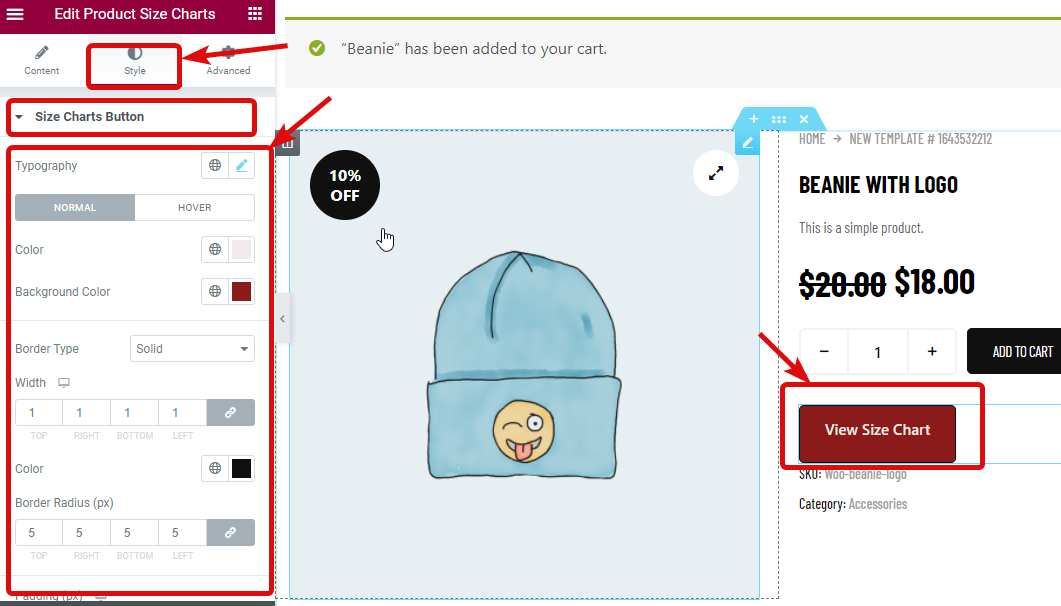
Paramètres de style pour le tableau des tailles modales : #
Pour l'option d'affichage modal du tableau des tailles, vous obtiendrez les paramètres de style suivants que vous pourrez personnaliser selon votre choix.
Bouton Graphiques des tailles : Développez le menu du tableau des tailles et vous trouverez l'option suivante :
- Typographie:Choisissez la taille de la police, la famille de police et l’épaisseur de la police.
- Couleur et couleur de fond : Sélectionnez la couleur et la couleur d’arrière-plan pour la vue en survol et la vue normale.
- Type de bordure : Vous pouvez choisir le type de bordure comme aucun, plein, doublé, pointillé, etc.
- Largeur: Choisissez la largeur gauche, droite, supérieure et inférieure.
- Couleur: Sélectionnez une couleur pour la bordure.
- Rayon de bordure (px) : Fournissez un rayon de bordure.
- Rembourrage (px) : Ajustez le rembourrage supérieur, droit, inférieur et gauche.

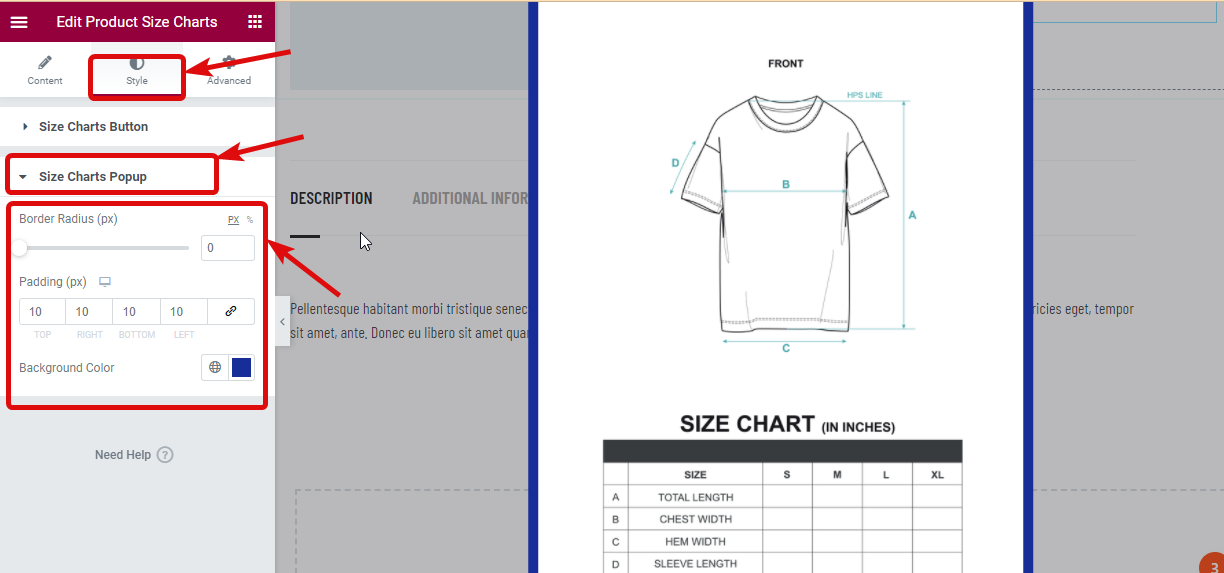
Fenêtres contextuelles du tableau des tailles : Développez la fenêtre contextuelle du tableau des tailles pour personnaliser l'option suivante :
- Rayon de bordure (px) : Choisissez une valeur de rayon de bordure.
- Rembourrage (px) : Ajustez le rembourrage supérieur, droit, inférieur et gauche.
- Couleur de l'arrière plan: Ici, vous pouvez choisir la couleur d'arrière-plan de l'image.

Si vous souhaitez opter pour la vue modale puis après avoir fait toutes les modifications cliquez sur mettre à jour pour enregistrer et passer à l'étape suivante.
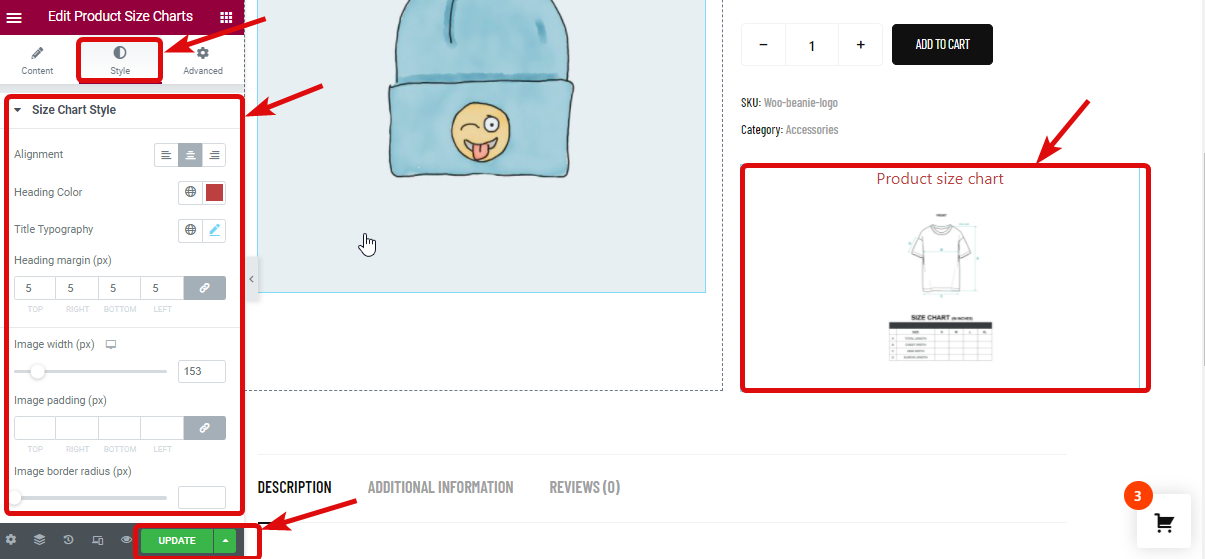
Paramètres de taille pour le tableau des tailles normales : #
En revanche, si vous optez pour une vue normale, vous trouverez de nombreuses options sous l'option Style du tableau des tailles que vous pouvez personnaliser :
- Alignement: Ici, vous pouvez ajuster l'alignement de l'en-tête du tableau des tailles.
- Couleur du titre : Choisissez une couleur pour le titre.
- Typographie du titre : Ici, vous pouvez personnaliser la famille de polices, la taille, l’épaisseur de la police et la hauteur de ligne.
- Marge de titre (px) : Ajustez la marge autour du titre ici.
- Largeur de l'image (px) : Ici, vous pouvez ajuster la hauteur de l'image.
- Remplissage de l'image (px) : Fournir une valeur de remplissage pour l'image
- Rayon de la bordure de l'image (px) : Sélectionnez une valeur pour le rayon de la bordure.
Finally click on update to save WooCommerce product size charts.

Étape 6. Ajouter des tableaux de tailles au produit (Facultatif) #
Note: Si tu veux attribuer un nouveau tableau de tailles différent à un produit spécifique, alors vous pouvez suivre cette étape. Le nouveau tableau des tailles que vous attribuerez à un nouveau produit aura priorité plus élevée que le tableau des tailles de catégorie.
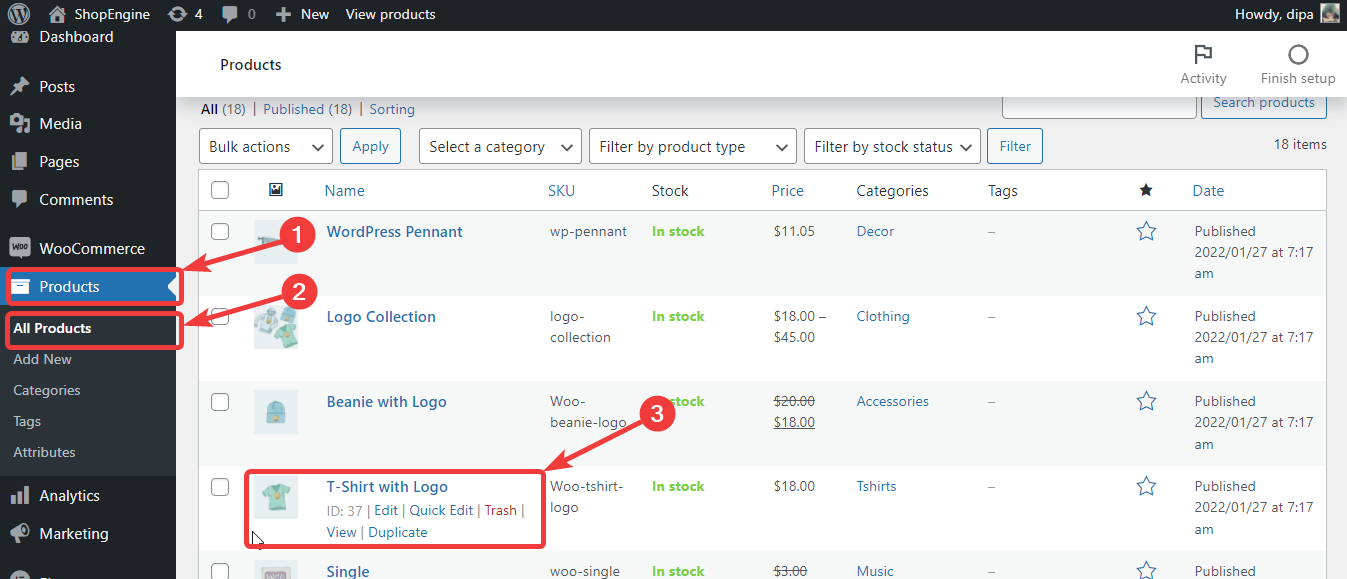
Pour ajouter le tableau des tailles du produit à vos produits, depuis le tableau de bord WordPress, accédez à Produits ⇒ Tous les produits et cliquez sur modifier option du produit que vous souhaitez modifier.

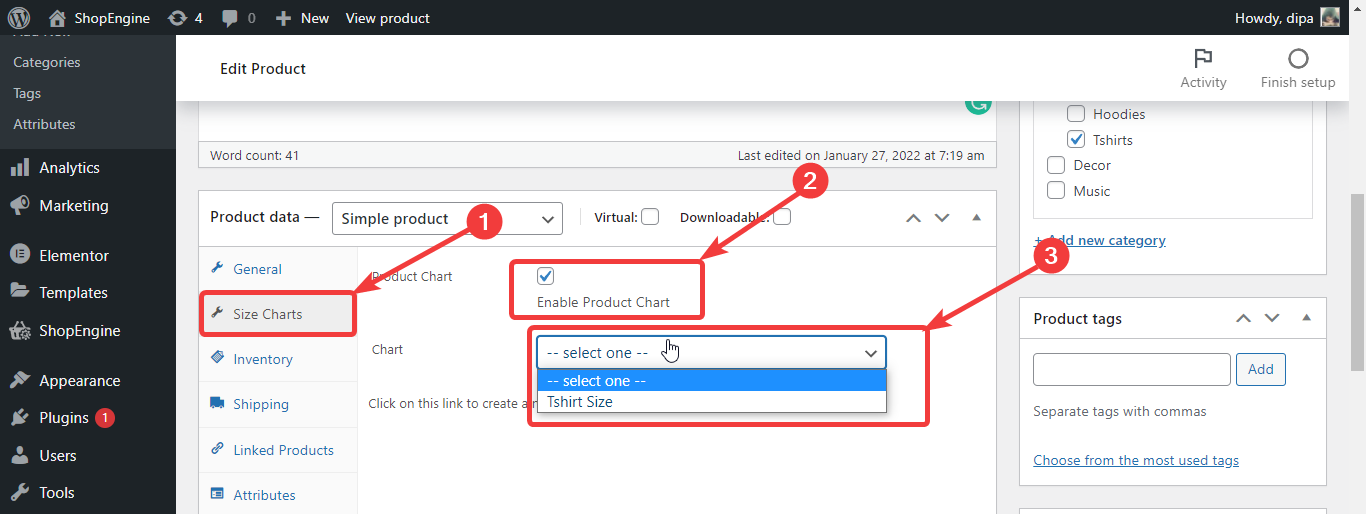
Maintenant, à partir des paramètres du produit, Accédez aux tableaux de tailles, vérifiez l'option Tableau des produits. Une fois que vous avez coché l’option graphique, la liste déroulante du graphique sera accessible. Choisissez l'option souhaitée dans la liste déroulante

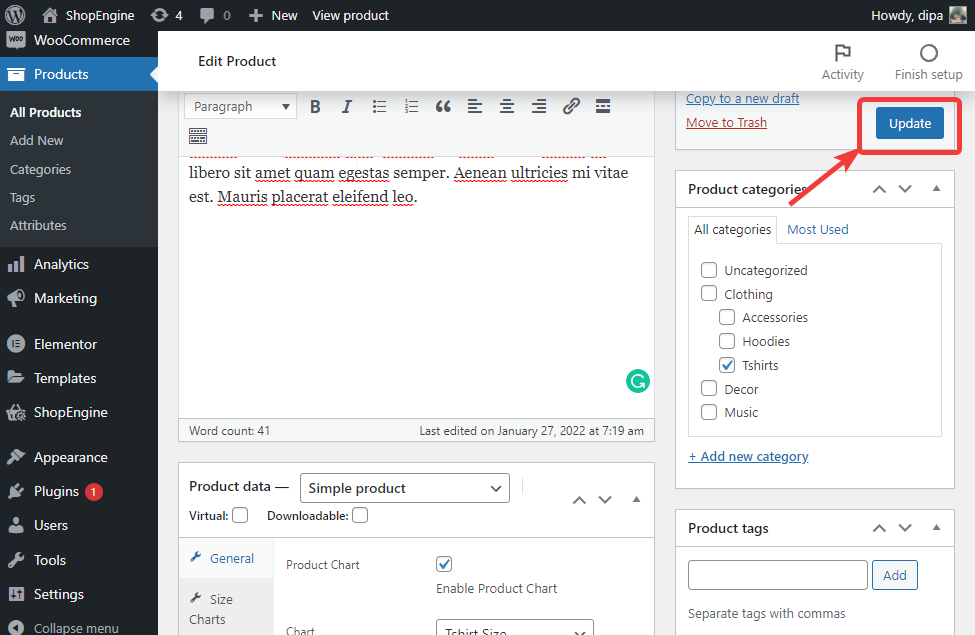
Étape 7. Enfin, mettez à jour le produit et voyez l'aperçu #
Une fois que vous avez choisi votre fiche produit, cliquez sur mettre à jour pour enregistrer.

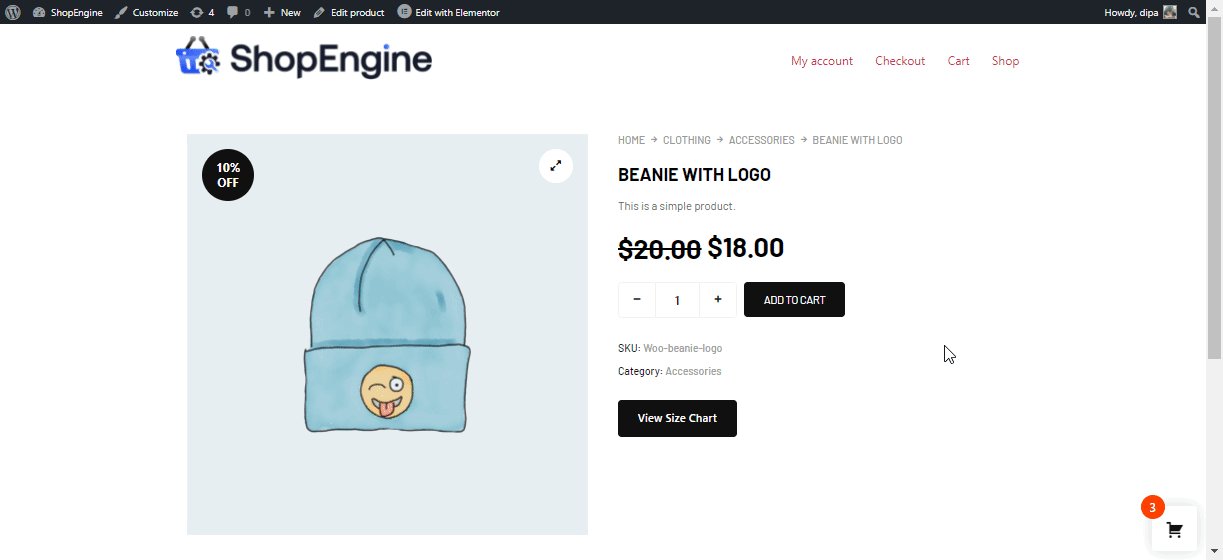
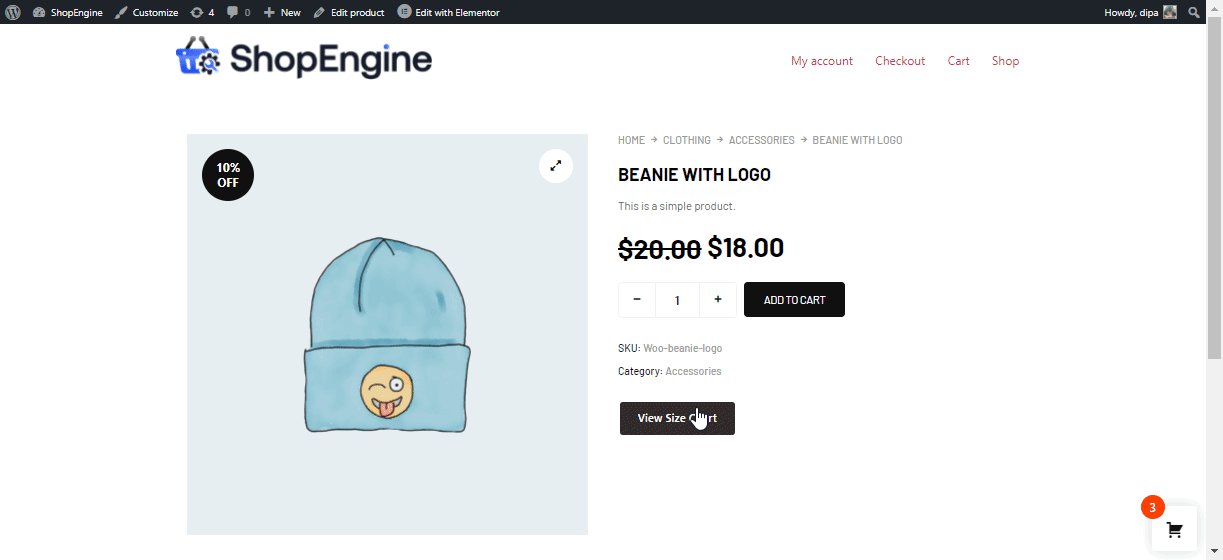
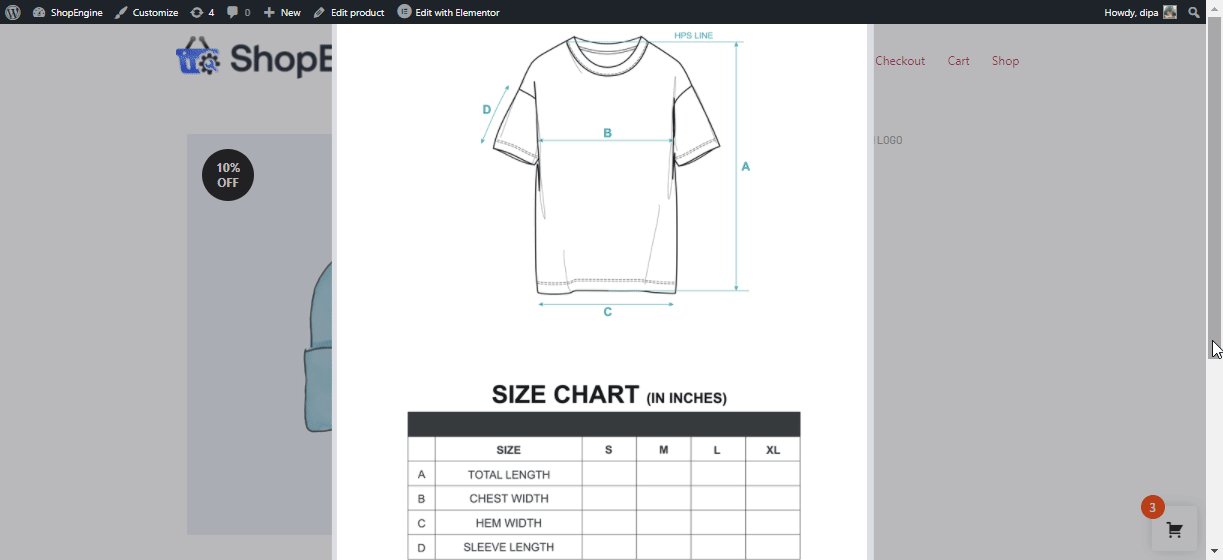
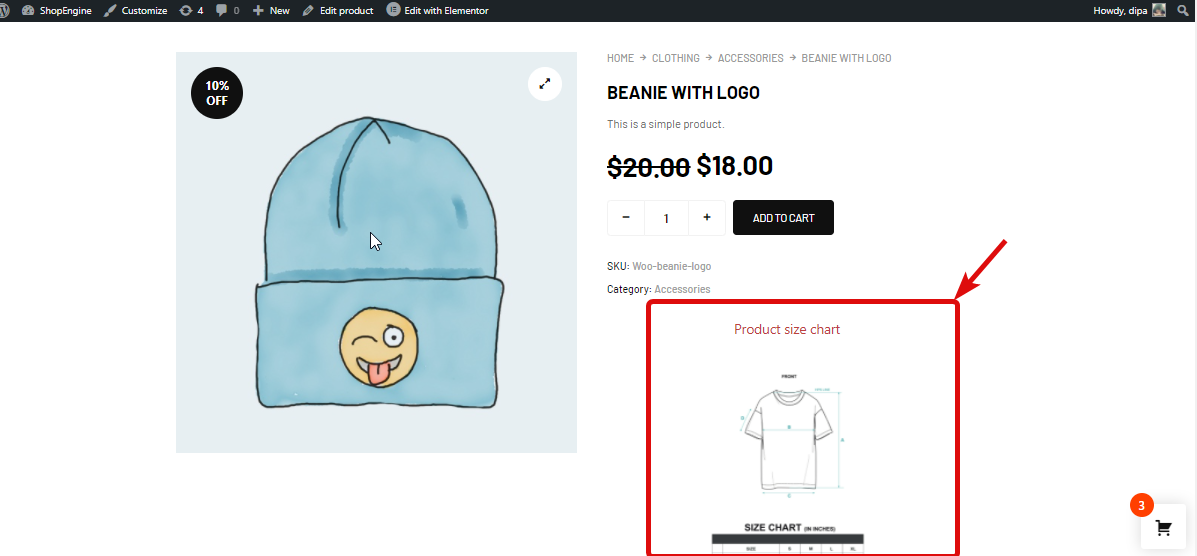
Maintenant, pour voir le résultat final, accédez à la page du produit que vous venez de modifier et vous devriez voir le tableau du produit comme l'aperçu ci-dessous.
Note: Vous devez ajouter manuellement des tableaux de tailles à tous les produits pour lesquels vous souhaitez afficher le tableau des tailles.
Voici un aperçu du panier de taille de produit avec vue normale

Voici aperçu du tableau des tailles du produit avec vue contextuelle