If you are managing a WooCommerce website and want to give your customers the best shopping experience online, this post is a must-read for you.
WooCommerce widgets allow you to customize your WordPress sidebar and other widget-ready areas by adding content, features, and other elements.
Though there are some basic functionalities in the Elementor WooCommerce plugin, it is important to have some customizable widgets to stand apart from hundreds of WooCommerce businesses out there. Your aim should be to give your customers good vibes while they browse and shop from your website.
While there are many Elementor WooCommerce widgets and modules available out there, you might not find all of those equally important. We have handpicked 13 must-have Elementor WooCommerce widgets you should leverage in your WooCommerce website.
13 Essential Elementor WooCommerce Widgets
By default, WordPress comes with a number of default widgets that you can use instantly. Widgets may also be added by WordPress plugins and themes. For example, WooCommerce comes up with its own WooCommerce widgets when you install WooCommerce in your WordPress store.
However, there are many Elementor WooCommerce widgets available from third-party plugins like ShopEngine for WordPress.
Let me now introduce you to 13 important Elementor WooCommerce widgets for your WordPress websites.
1. WooCommerce Category Widgets for Products

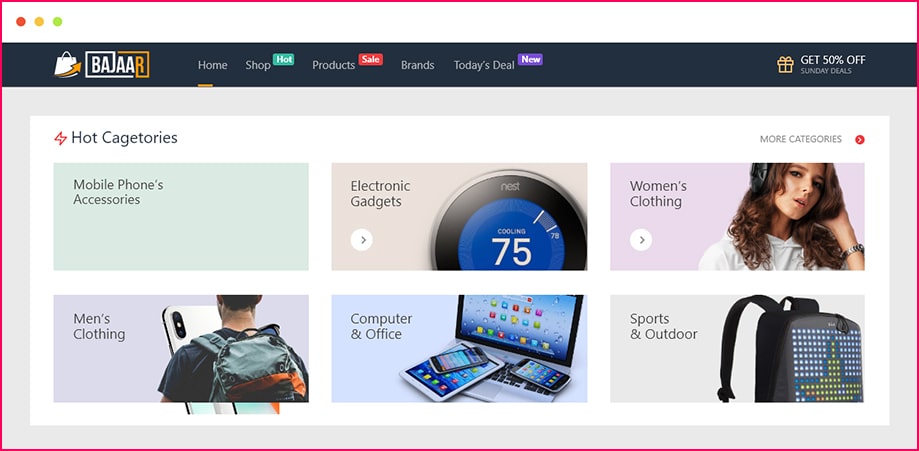
No matter how many products you are selling, the shoppers will run in an unending maze if those are uncategorized. The product categories widget is one of the most used Elementor WooCommerce widgets.
Categorizing your products helps the shoppers easily find what they want. Toys, men’s clothing, fashion and beauty, home and kitchen, etc. are examples of some common categories.
Adding versatile categories and then breaking them into subcategories have a direct connection with boosting sales.
Keeping your need in mind, ShopEngine (a free WooCommerce builder for Elementor) features a Product category WooCommerce widget to show different product categories, bring products of a similar category under a shade, and attribute a category name.

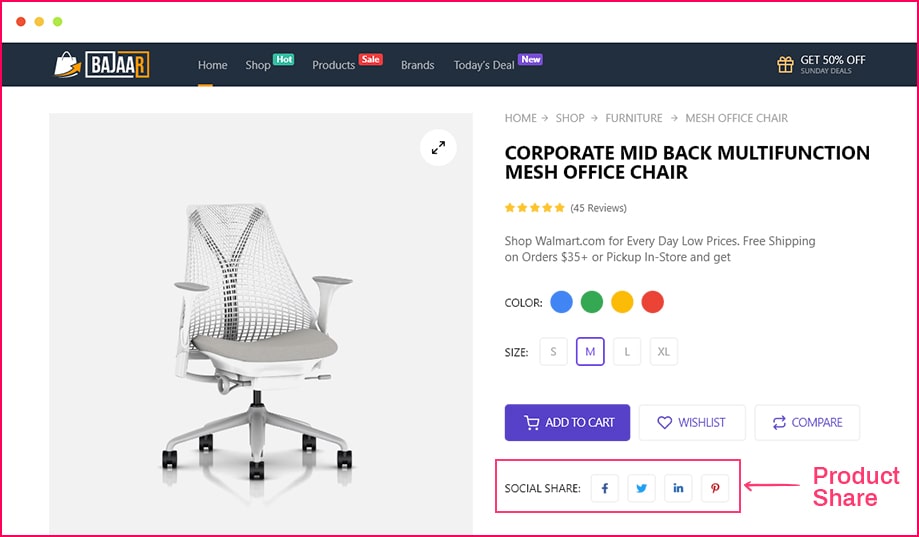
The world we are living in is super-competitive. Social sharing is one of the great ways to make your WooCommerce site stand apart from the crowd.
If the shoppers like a certain product, they might also get interested to share that product with their near and dear ones. In that case, having a Product Sharing widget on your product page can be of great help for them.
So, what’s your profit here? Well, it is a free product promotion for you. You might already know that Word-of-the-mouth is the most effective marketing strategy that works.
You can leverage the Product Share widget of ShopEngine to let the shoppers share your products on social media and create a buzz online.
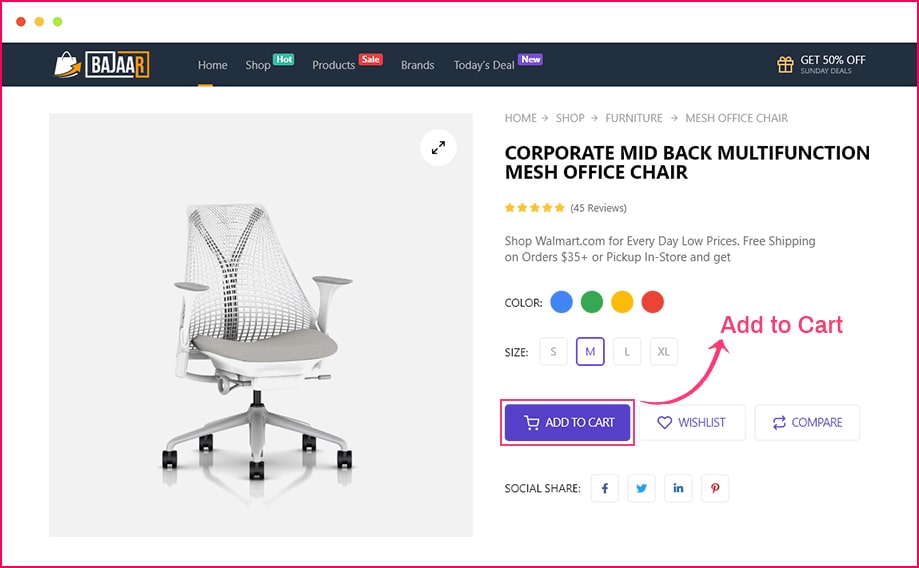
3. Add to Cart Widget

Add to Cart button is an essential button for any online shop. This Elementor WooCommerce cart widget is the gateway to turn the visitor into a customer.
Though there are many top WordPress shopping cart plugins For WooCommerce that offer you Elementor add to cart widget, the functionality ShopEngine is offering is incomparable.
You can change the color, border type, typography, alignment, border-radius, etc. along with adding the add-to-cart button by leveraging the Elementor Add to Cart widget from ShopEngine which is the best WooCommerce builder for Elementor. And that makes all the difference.
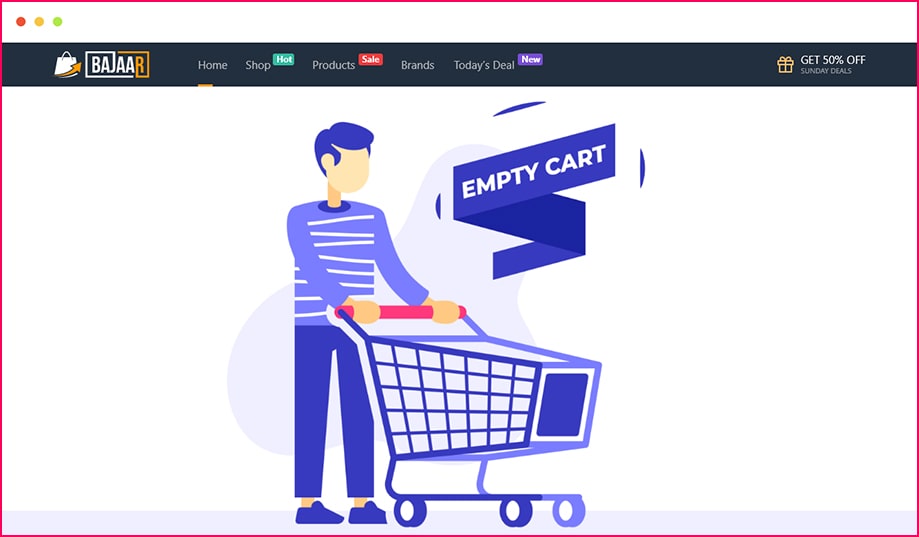
4. Empty Cart Message Widget

If a customer does not add anything to his shopping cart, you can show him a message to notify him that his cart is empty. This message works best for those shoppers who are quite forgetful about adding products to the cart.
To make the process easier for you, ShopEngine has a dedicated Empty Cart Message Widget. Just drag and drop the widget with Elementor and this will show the message “Your cart is currently empty” to the visitors.
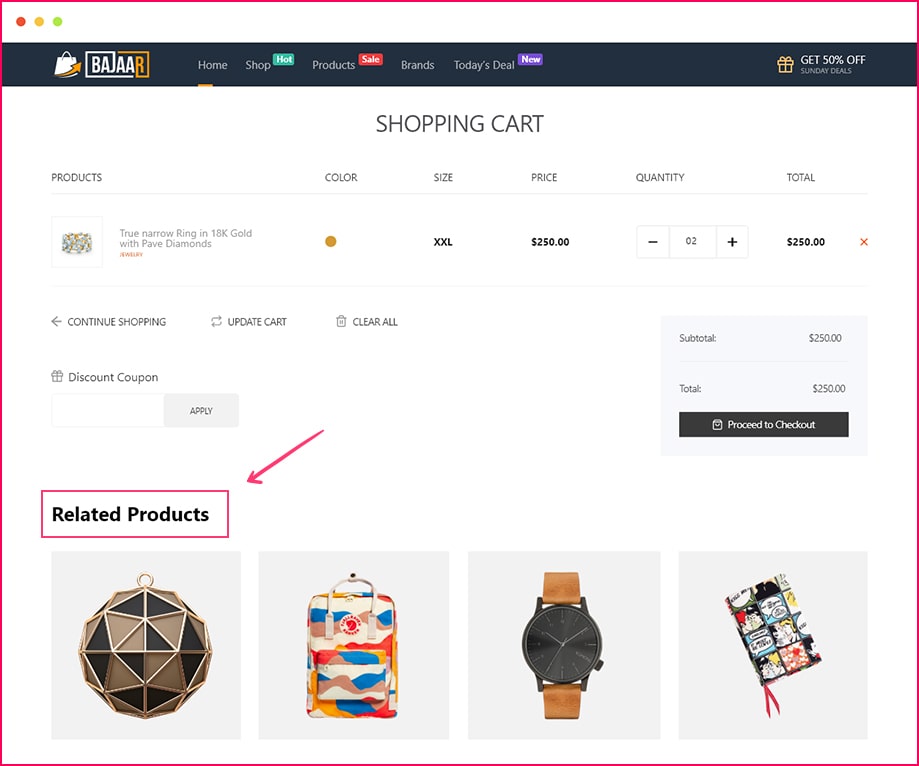
5. Product Upsell Widget

When a buyer buys a product, it does not mean this is the last and only time he is buying. He might also be wanting to buy other related products from your shop. Showing ‘related products’ or ‘frequently bought together products is another way to let him continue his shopping.
So, if you display the products a buyer might be interested in, it is likely that he will buy one or more from the suggested ones.
Using the Elementor Product Upsell widget from ShopEngine will let you do that very task seamlessly. Ultimately this Elementor WooCommerce shop page widget will result in more sales of your products.
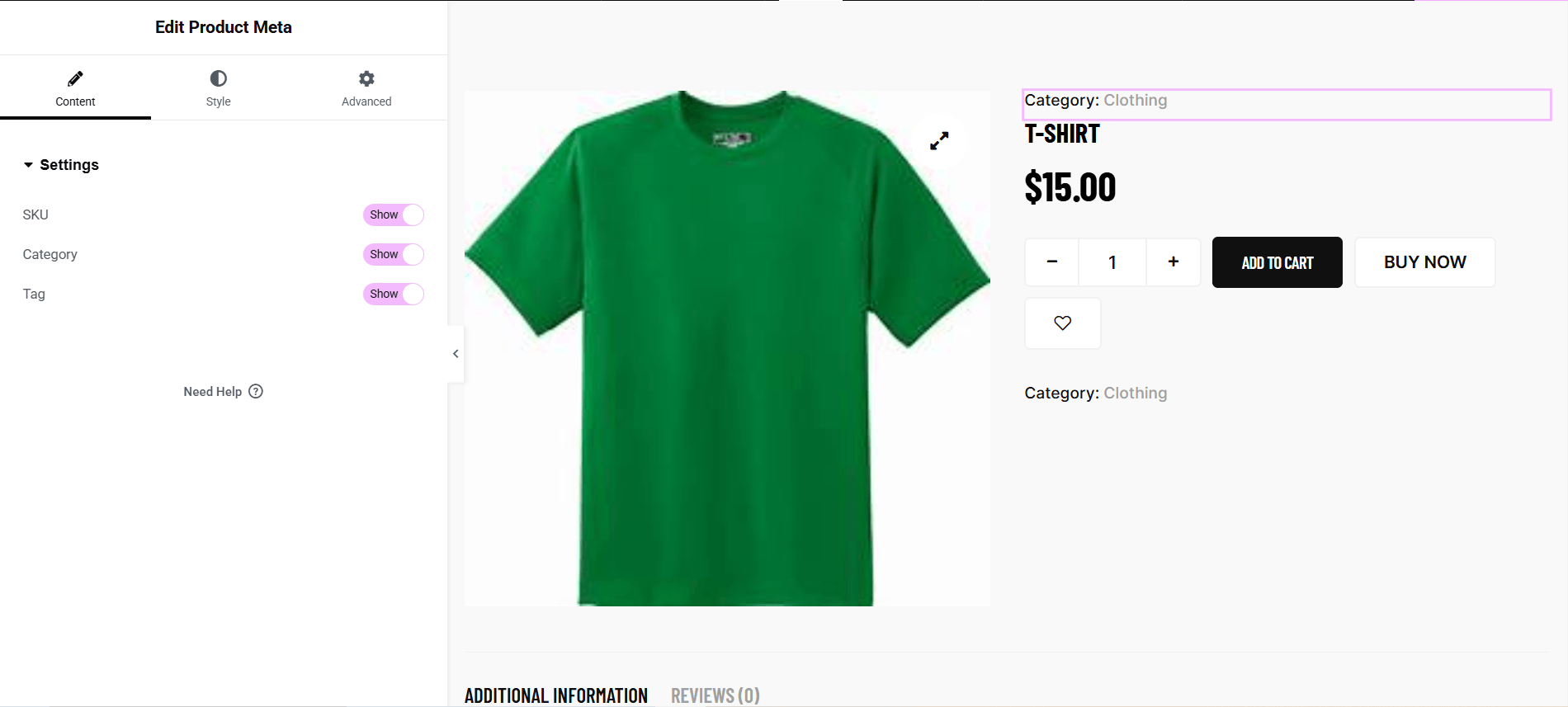
6. Product Meta Widget

Product meta gives the visitors important insight regarding the product such as SKU, product category, and product tags. It is one of the most common Elementor Woocommerce widgets provided by ShopEngine the ultimate Elementor WooCommerce builder.
Apart from adding them to the product page, you can choose to hide each of them separately with ShopEngine. You are at full freedom to leverage the Style and Advanced tab to make any customization you want.
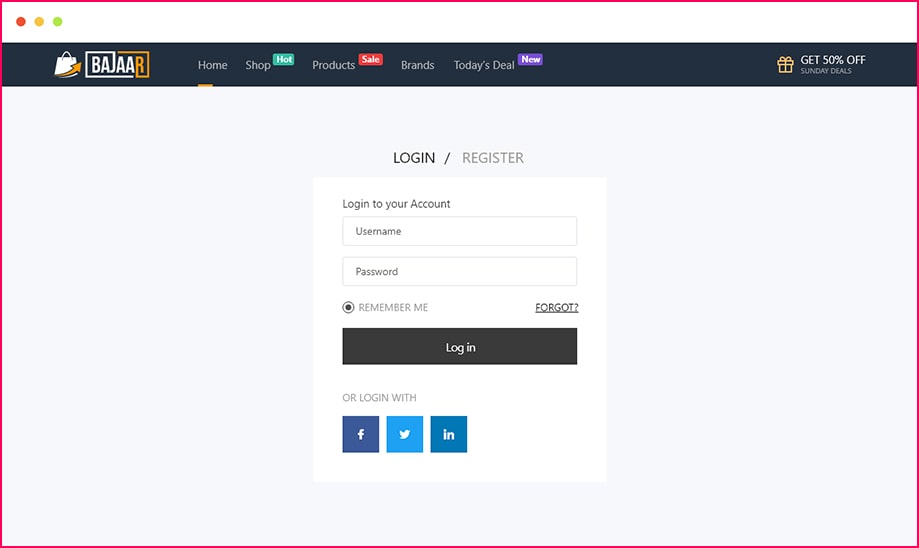
7. Checkout Login Form Widget

When a shopper goes for the final checkout, presenting a login form (if they are not ordering with their account) can help him log in.
Once a shopper logs in to his account, he can easily track and manage his orders properly. On top of that, it helps you to get data about the interest of individual shoppers.
ShopEngine, the best Elementor WooCommerce addon has a customizable Checkout Login Form widget to let the shoppers register/login to their account on your site. However, you can also create a checkout login form with MetForm if you want.
8. Product Review Widget

Among many Free Elementor WooCommerce widgets out there, the product review widget is truly effective. To make sure that you can hear from the customers about products, let them review the products they buy.
Leverage the Elementor product review widget from ShopEngine to make a custom product review space on your WooCommerce site.
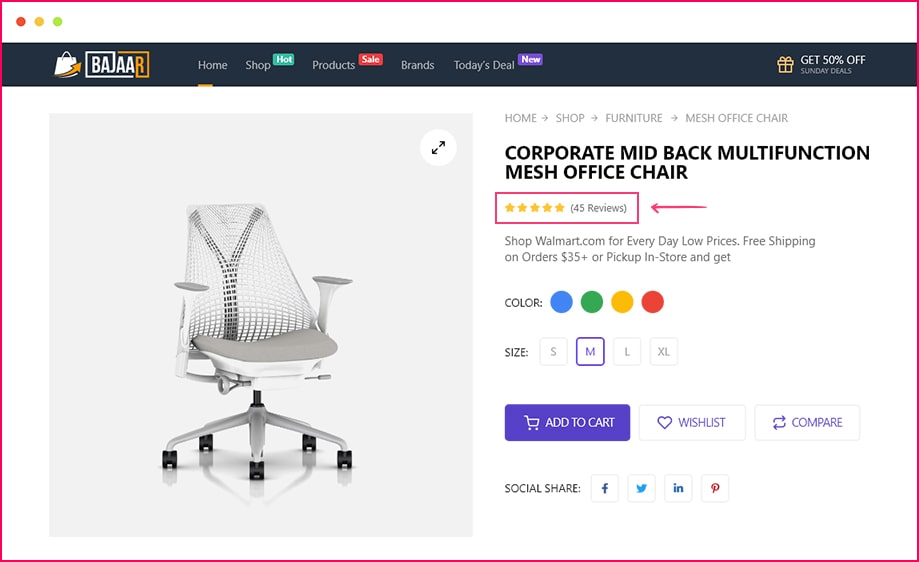
9. Product Rating Widget

A product rating of 1 to 5 or 1 to 10 hints at the quality and reliability of a product. Being one of the key free Elementor WooCommerce widgets, this product rating widget helps other customers to decide whether they will go for a product or not.
On the other hand, more positive reviews on your products mean more likelihood of sales.
Letting the buyers review and rate a product on the shopping page also increase the reliability of your brand.
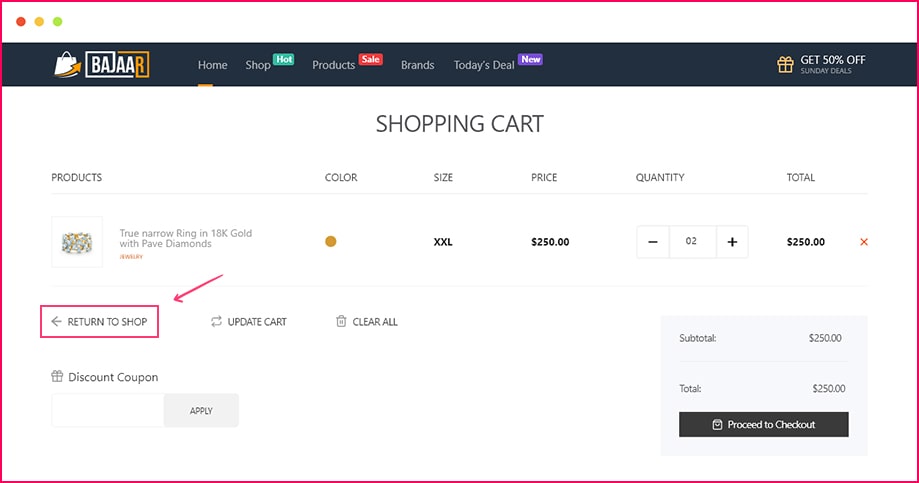
10. Return to Shop Widget

Return to Shop is one of the useful WooCommerce widgets. When a buyer completes a purchase from your WooCommerce website, he might get confused about where to go now. Add a ‘return to shop’ button to encourage him to continue shopping.
ShopEngine, the ultimate Elementor WooCommerce addon will let you customize the button to your heart’s content with its dedicated Return to Shop widget.
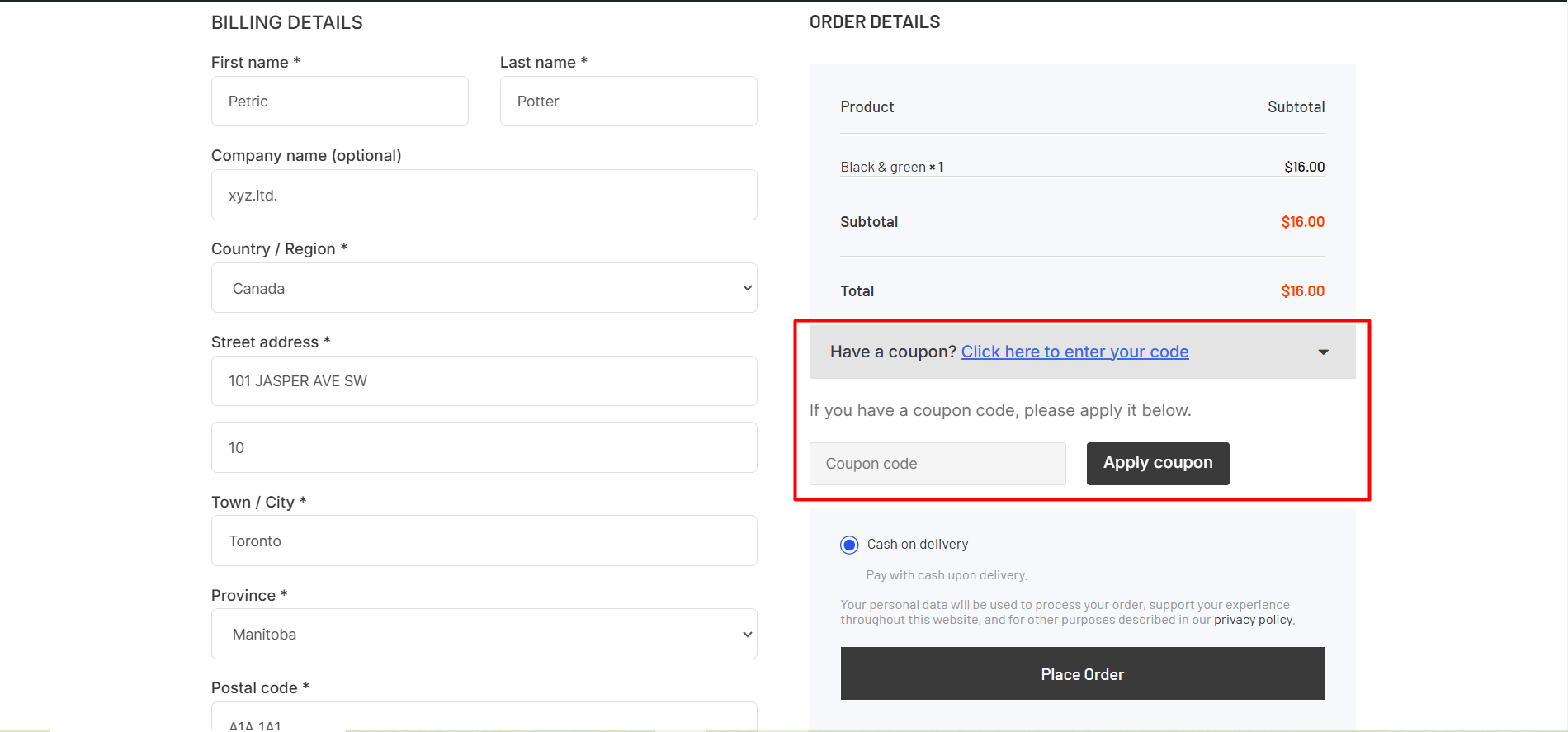
11. Coupon Form Widget

If you offer a coupon code for any event or occasion of any kind, it is important to allow the shoppers to apply that code on the checkout page to claim their discount. We offer a coupon form widget with ShopEngine to let you add a coupon form for your customers.

Once you drag and drop the Coupon Form widget on the Elementor page builder, you’ll see the options to change the color, background, font size, margin, padding, etc. from the style and advanced settings.
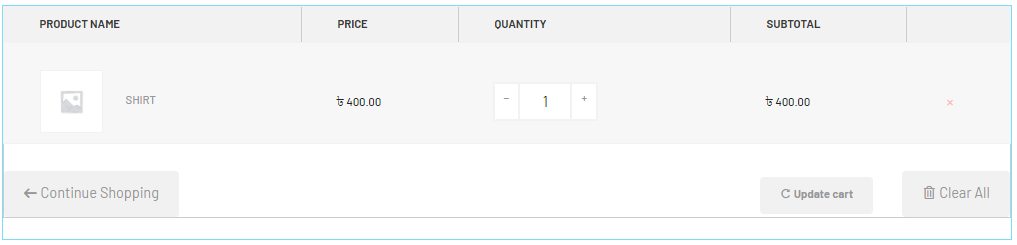
12. Cart Table Widget

A cart table brings together the product name, price, quantity, and subtotal of the ordered products. A good shopping cart table also comes with options to update the cart, clear all the products from the cart, and continue the shopping button for a better user experience.
Adding a Cart Table widget from the ShopEngine will give you full freedom to make changes to the table header, table body, table footer, typography, and anything else you want.
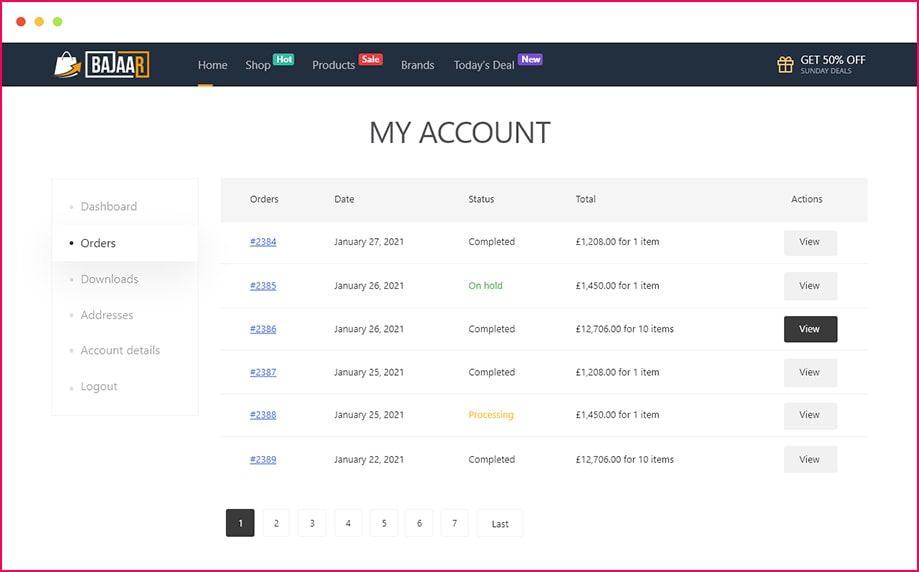
13. Account Dashboard Widgets

My Account dashboard Elementor WooCommerce widgets let the visitors of your WooCommerce site view and track their recent orders, manage the shipping and billing addresses, and edit account details and passwords.
On top of that, they can also see their wishlist and log out from their account from the same page.
If you are selling downloadable products, the users can also track the number of downloads they have completed from their accounts.
With ShopEngine WooCommerce builder installed, you can change the layout, margin, and padding seamlessly simply by dragging and dropping the Account Dashboard widget.
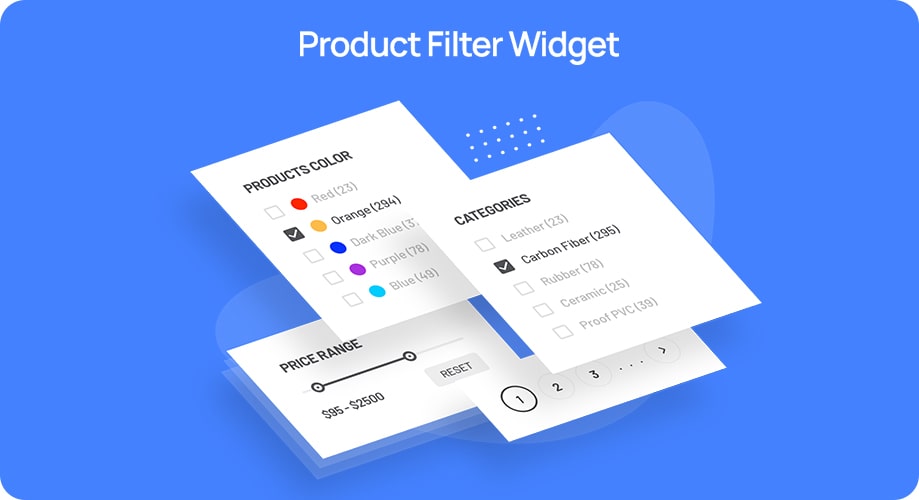
(+1 Bonus) Elementor Product Filter Widget

Advanced AJAX Elementor Product Filters widget for WooCommerce allow you to add an instant filter for your shop. By simply adding a filter widget to your sidebar, you can allow your users to see products displayed by price filter, ranking, or attribute filter products.

Frequently Asked Questions
Do you need coding to use these widgets?
Not at all. ShopEngine is a code free and user-friendly plugin. It introduces friendly interface which allows you to customize sites with these widgets through dragging-and-dropping.
Will using too many WooCommerce widgets slow down your website?
Yes, using too many widgets can slow down your site if it’s not well-optimized. However, ShopEngine gives you flexibility to disable widgets that you don’t need. As a result, your site speed doesn’t hamper.
Are these WooCommerce widgets mobile-responsive?
Yes, ShopEngine’s WooCommerce widgets are 100% mobile-responsive. It means no matter what your screen size is, websites built with these widgets will look good on all devices.
Final Thoughts
In this article, I’ve tried to give you a brief idea of 13 must-have Elementor WooCommerce widgets to help you improve the customers’ shopping experience. Those WooCommerce widgets can change the looks of your WooCommerce pages.
Note that, there are plugins that are made to perform the function of one or two WooCommerce widgets mentioned above. But there is one plugin, that can be used to fully customize your WooCommerce store. It bundles a lot of WooCommerce widgets in a single plugin. And, that’s ShopEngine.
However, one of the reasons why ShopEngine is so special is that this Elementor WooCommerc addon offers dozens of WooCommerce widgets in one plugin. If you want to redesign your Elementor WooCommerce shop page, ShopEngine can help you.
So, it’s up to you whether you’ll be spending money on dozens of Elementor WooCommerce plugins and extensions or just go for one single plugin, ShopEngine.

Leave a Reply