En läsförloppsindikator visar exakt hur långt du har rullat igenom en artikel och hur mycket som återstår. GutenKit presenterar ett Reading Progress Bar-block som hjälper dig att påminna dig om dina läsframsteg och förbli motiverad lätt.
Låt oss se hur blocket fungerar.
GutenKit Reading Progress Bar #
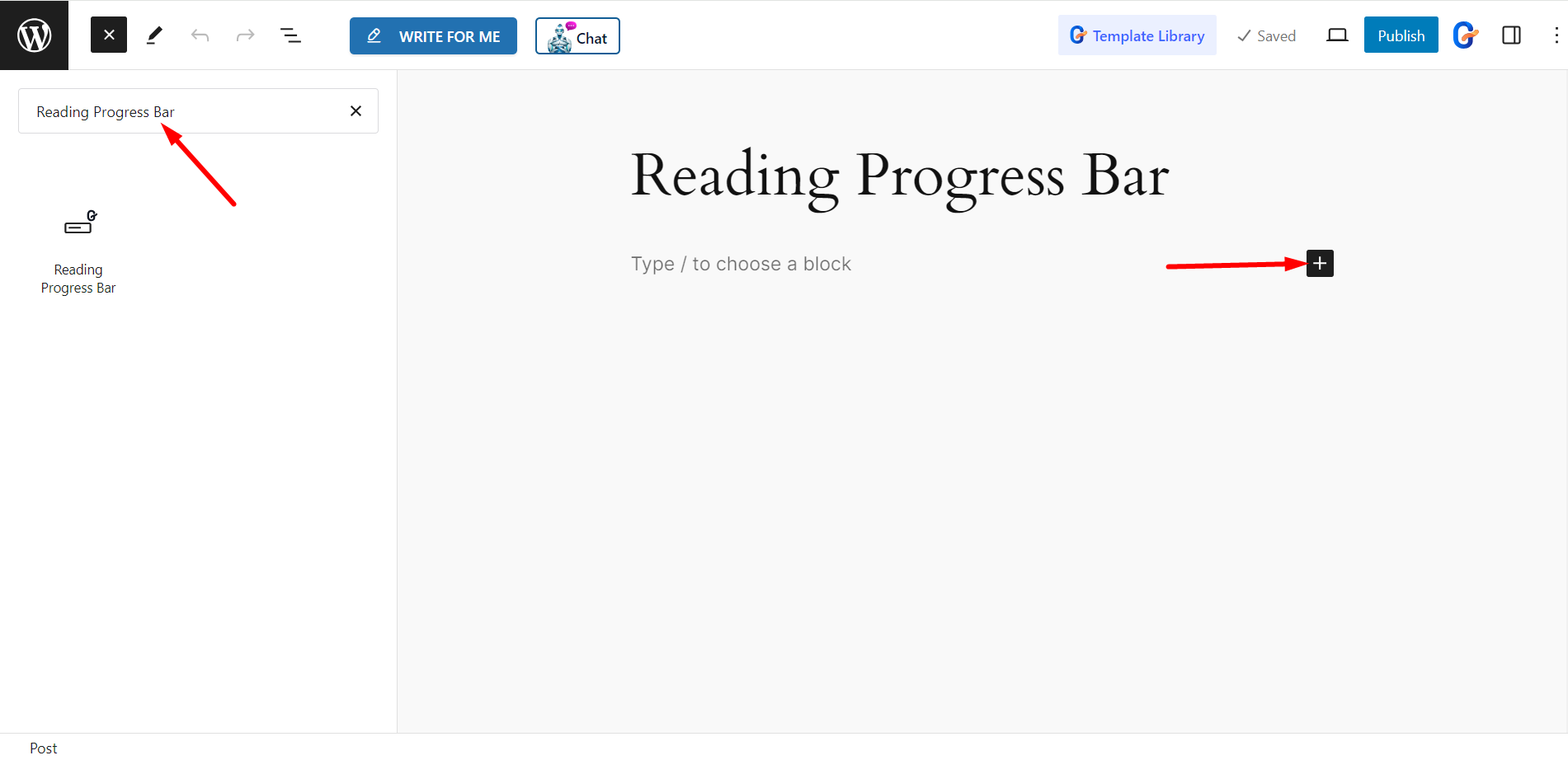
Från din WordPress-instrumentpanel öppnar du sidan/inlägget där du vill använda läsförloppsindikatorn.
Sök nu och klicka/dra och släpp GutenKit Reading Progress Bar-blocket.

Redigering av innehållsdelen #
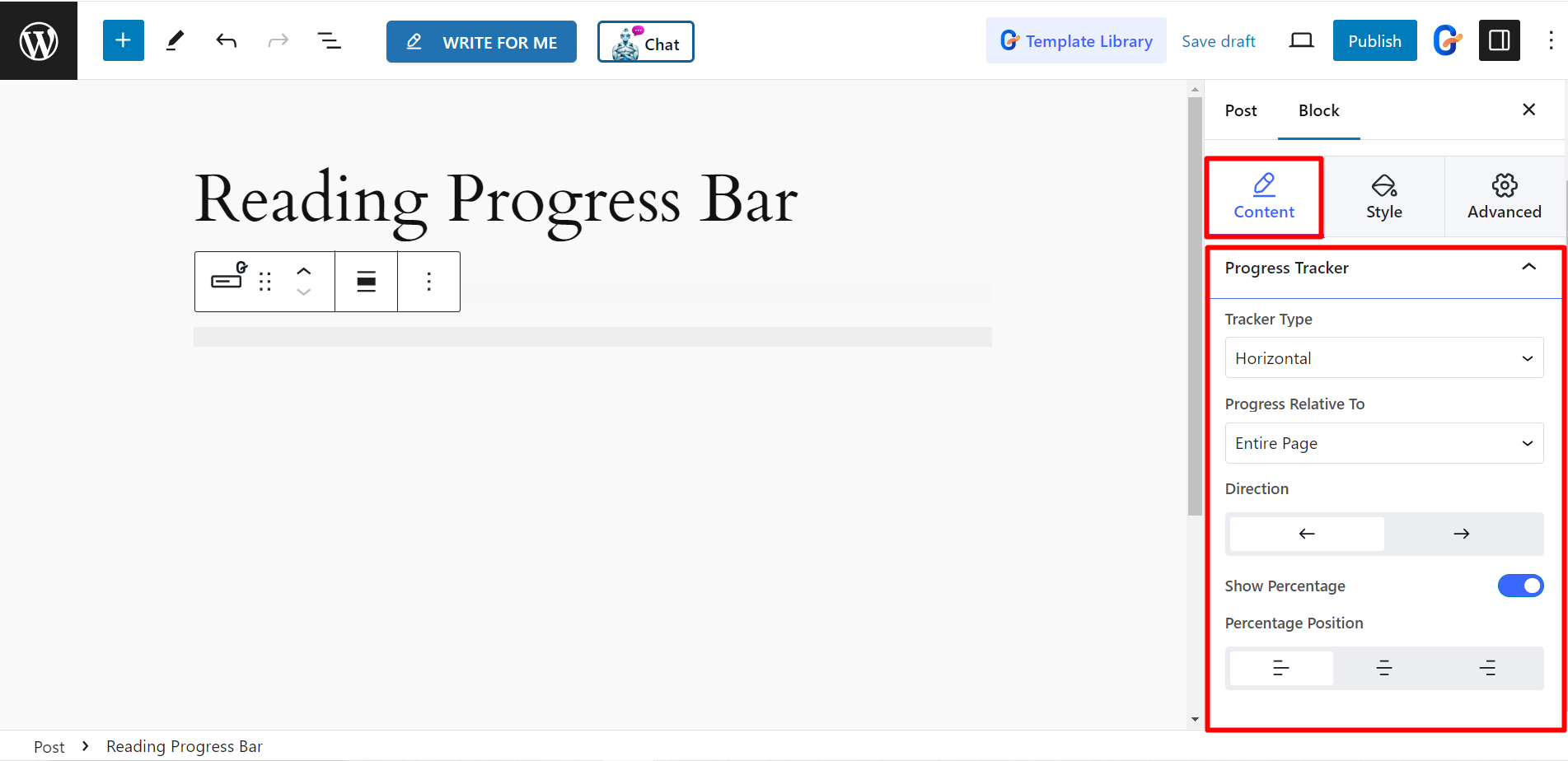
Framstegsspårare: För att redigera förloppsmätaren använd funktionen nedan.
- Spårningstyp – Du kan visa stapeln som en horisontell eller cirkulär form.
- Framsteg relaterade till – Förloppet kan relateras till Hela sidan, Inläggsinnehåll eller Väljare.
- Väljare- Om du väljer väljare måste du lägga till CSS-id eller klass för det specifika elementet för att spåra dess framsteg separat.
- Riktning - Du kan ställa in förloppsriktningen till Vänster eller Höger.
- Visa procent – Om du vill visa läsförloppsprocenten kan du aktivera knappen.
- Position i procent – Ställ in procentpositionen till vänster, Venter eller Höger.

Stil #
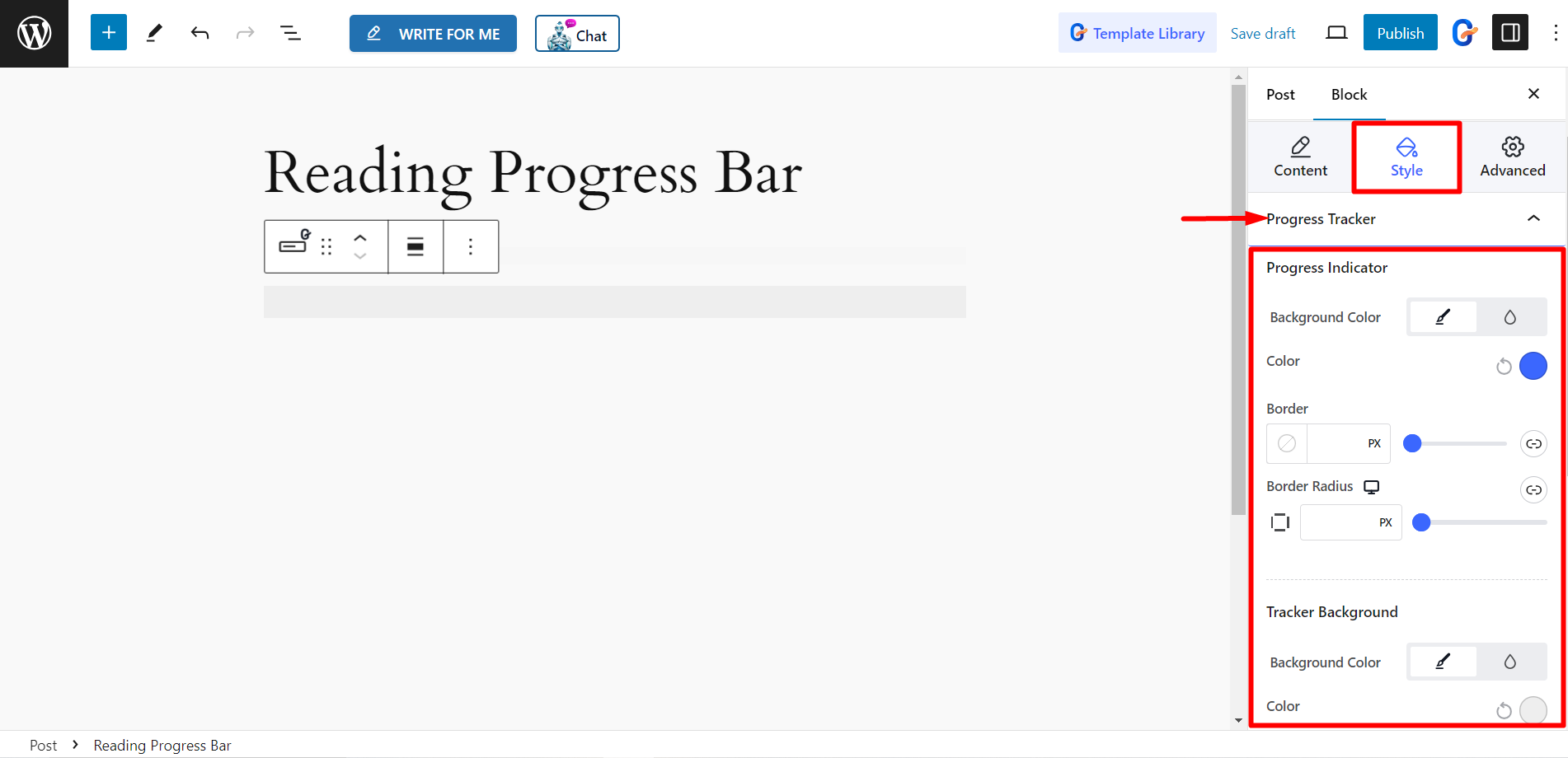
Framstegsindikator: Om du vill styla framstegsindikatorn kan du göra det härifrån.
- Bakgrundsfärg - Ändra indikatorns bakgrundsfärg enligt dina önskemål.
- Färg - Välj vilken färg som helst som passar indikatorn.
- Gräns – Anpassa bården med en fin färg och stil härifrån.
- Gränsradie – Det låter dig justera indikatorns kantradie.
Tracker Bakgrund: Det här alternativet låter dig anpassa spårarens bakgrundsfärg, färg, höjd, kant, kantradie, boxskugga och utfyllnad.

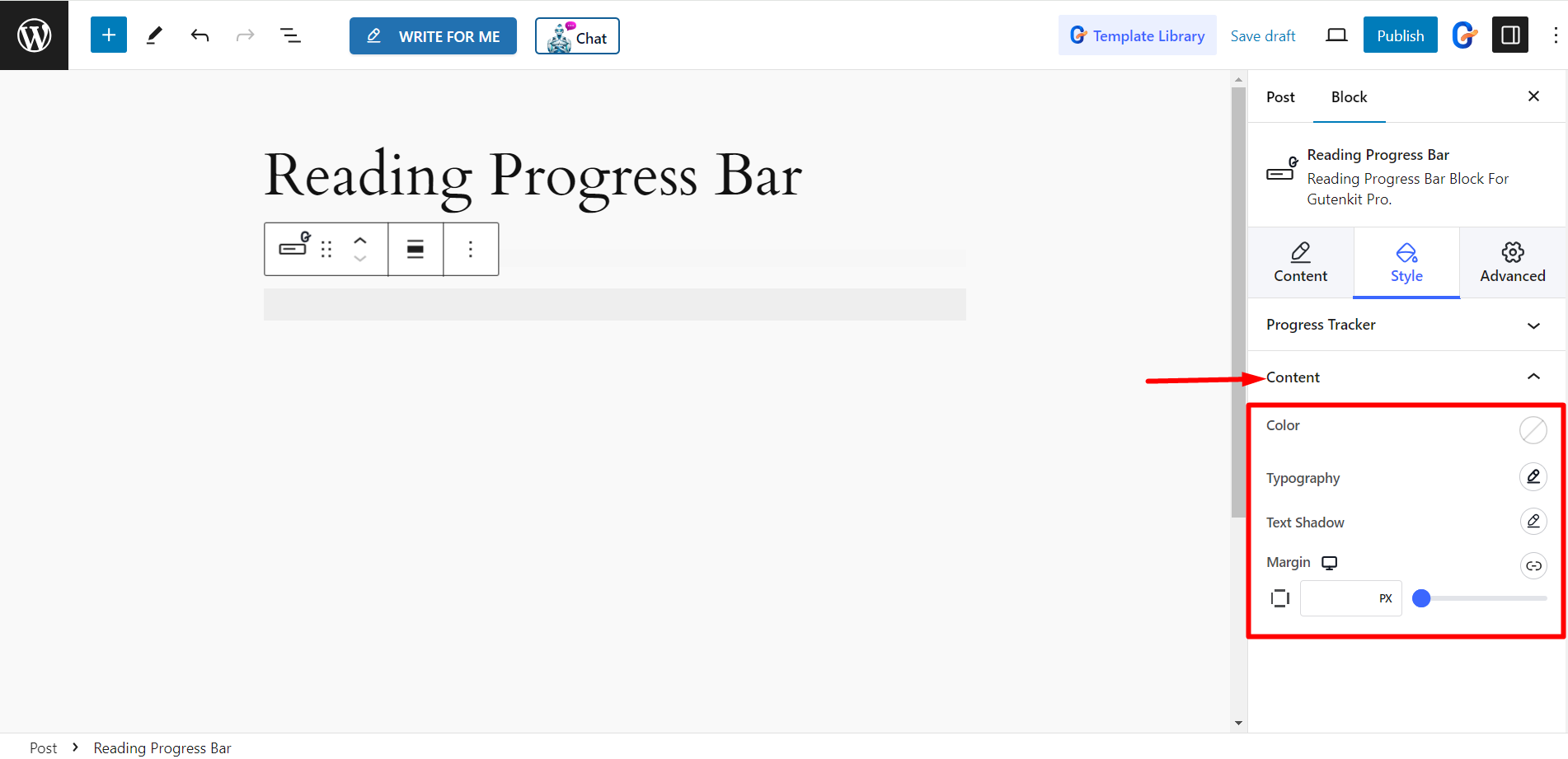
Innehåll: Här kan du redigera innehållet Färg, Typografi, Textskugga och Marginal.

Slutlig utsikt #
En anpassad läsförloppsindikator.