GutenKit Creative Button låter dig visa en interaktiv och attraktiv knapp på din Gutenberg-webbplats. Du kan enkelt tillämpa roliga svävstilar, infoga anpassade ikoner och använda massor av funktioner för att anpassa en tilltalande knapp för att vägleda dina besökare.
Låt oss gå igenom den här guiden för att lära oss hur du använder GutenKit Creative Button-blocket på din Gutenberg-webbplats.

Hur man använder GutenKit Creative Button Block? #
Se till att du har GutenKit gratis- och proversionerna installerade på din Gutenberg-webbplats. Följ sedan stegen nedan:
Steg 1: Lägg till GutenKit Creative Button Block #
Börja med att redigera en sida eller ett inlägg i din blockredigerare på WordPress-webbplatsen. Klicka på "+”-ikonen på redigeringsskärmen och sök efter GutenKit Creative Button blockera. När du ser det drar du och släpper det till redigerarens instrumentpanel.
Steg 2: Lägg till knappinnehåll och effekter #
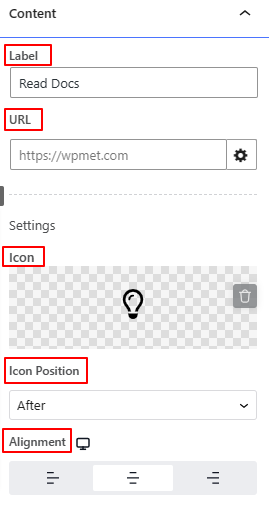
När du har infogat det kreativa knappblocket, gå till Fliken Innehåll och konfigurera knapptext, position och svävningsanimering.

Innehåll,
- Märka: Skriv in texten för din knapp.
- URL: Infoga sidlänken som du vill omdirigera dina besökare.
- Ikoninställningar: Välj en ikon från ikonbiblioteket eller ladda upp din egen. Och ställ in den till före eller efter texten.
- Inriktning: Ställ in knappens horisontella läge.

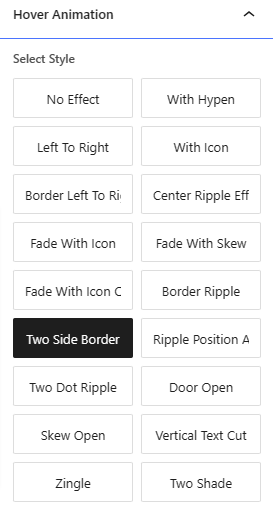
Hover Animation: Välj en svävande animationseffekt från 19+ alternativ. Bläddra med muspekaren över dem för att se hur de fungerar.
Steg 3: Style Creative-knapp #
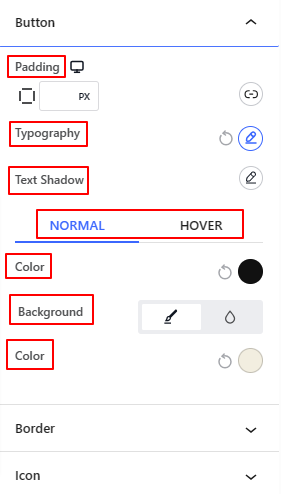
Nu kommer vi att täcka stilalternativen för det kreativa knappblocket. Gå till Style Tab och justera följande alternativ.

Knapp: Få alla stilkontroller för den kreativa knappen som typografi, textskuggeffekter, textfärg, bakgrundsfärg och utfyllnad.
Gräns: Justera kantens rundhet och skuggeffekter. Ställ även in färg och tjocklek.
Ikon: Härifrån kan du anpassa utseendet på ikonen genom att ändra dess färg, storlek, svävningsfärg och stoppning.
Det är allt! Så här kan du använda GutenKit Creative Button-blocket.




