Are you facing the server error 400 bad request in Elementor?
And looking for a solution to resolve this popular error “https 400 bad request” in WordPress CMS?
Then you need to look no further! In this blog, you will find all the possible solutions to resolve server error 400 bad request in Elementor for your WordPress Site.
So, keep reading…
Quick Overview
This guide will highlight all possible reasons to have server error 400 bad request in Elementor along with their solutions. Whenever, you will encounter server error 400 bad request, you need to adopt the following solutions to get rid of that error:
- Url error fixing.
- Cache issue solving.
- Relogin WordPress account.
- DNS cache issue.
- Extension and addon conflict.
- Avoid large files.
- Plugin deactivating.
- WordPress version switching.
What is HTTPS 400 Bad Request in WordPress?

Https 400 bad requests in WordPress is one of the most common errors users receive on the front end. It basically occurs when the server is unable to process the request sent from the front end through the browser. (the causes are covered in the next section).
The HyperText Transfer Protocol (HTTP) 400 Bad Request response status code indicates that the server cannot or will not process the request due to something that is perceived to be a client error.
– Mozilla
Like any WordPress site, Elementor 400 error bad requests also occur more times than people would like. One of the common cases where this Elementor server error 400 when saving some changes/modifications.
Here are some common messages that users might encounter when a 400 error occurs in Elementor:
- 400 Bad Request
- HTTP Error 400 – Bad Request
- Your browser sent a request that this server could not understand.
- The request hostname is invalid.
- The server could not understand the request due to invalid syntax
- Bad Request – Invalid URL, etc.
What Causes Server Error 400 Bad Request in Elementor WordPress Site
Elementor server error 400 bad requests are not always caused by just one reason. Many causes can trigger this error in WordPress. Some of the common causes of WordPress bad request include:
- Error in URL
- Browser Cache issue
- DNS Cache issue
- Conflict with browser extensions & Addons
- File is too large for the server
Let’s move on to the next section to find out how to get rid of server error 400 bad request in Elementor.
How to Fix Server Error 400 Bad Requests in Elementor WordPress Website
Go through each of the solutions to force your server to accept the request you send from your browser:
1️⃣ Fix Errors in URLs
Having an error in the URL can trigger 400 error in the Elementor website. We are not talking about a typo in the URL here. Rather, the error in the URL means not following the rules when typing a URL.
For example, you can not use “%” in your URL unless you are using UTM.

In the case of using UTM, you are allowed to add space in the URL but you need to use “%20” to insert a single space.

So, check whether you are using % or similar special characters that are not allowed in your URLs. If you find such an error, fix the URL to solve the https 400 bad request server error in WordPress.
🤷 Have you tried the new Elementor 3.6 Flexbox Container?
Check out more details about this new addition on our blog
👉👉 How to Use Elementor Flexbox Container in 6 Simple Steps
2️⃣ Browser Cache Issue
Browser cache is the data that your browser stores in the form of copies of the web pages you visited. That way, it can load the content faster when you visit that site the next time. While the concept of browser cache seems like a positive thing to up user experience, sometimes it can cause many server errors including 400 bad request error.
So, if your URL is alright then you can try flushing your browser cache to fix this issue. Clearing cache and cookies in the browser is super easy. You can also press CTRL/CMD – Shift – R to push your request through.
CTRL/CMD – Shift – RNote: You should either try your URL in the incognito/private mode of your browser. Or change the browser. If you don’t find any bad request error 400 in the private mode of the browser or in a different browser, then it’s probably a cache issue.
👉👉 To learn more about common WordPress errors, check this blog Most Common WordPress Errors With Solution
3️⃣ Log out and login to your WordPress account
After clearing the browser cache, you will automatically log out from your WordPress account. So, login to access your site. Sometimes, eliminating browser cache and logging in can also fix this server error. However, if there is no changes in the server error message then, keep following the next step to solve this problem.
4️⃣ DNS Cache issue
The DNS cache is not the same as the browser cache. While both caches are in the process of saving relevant data to make previously visited sites load faster, there is a difference. The browser cache is saved by the browser and the DNS cache is saved by your system.
So, if clearing your browser cache doesn’t help to resolve the HTTP 400 server error in WordPress, then you can try flushing the DNS cache.
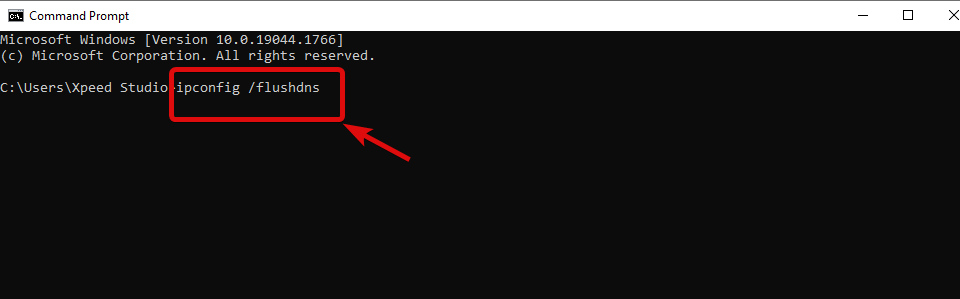
To flush the DNS cache in Windows, go to the Command prompt and type the following command:
ipconfig /flushdns
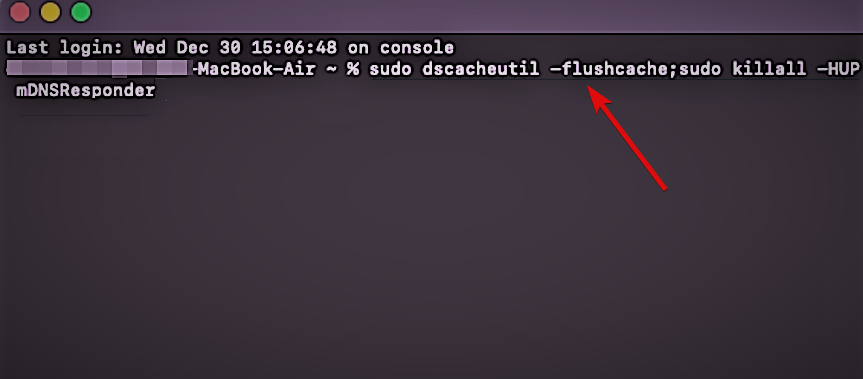
To flush in Mac, go to the terminal and type the following command:
sudo dskacheutil -flyushkahe; sudo killall -UP mDNSResponder
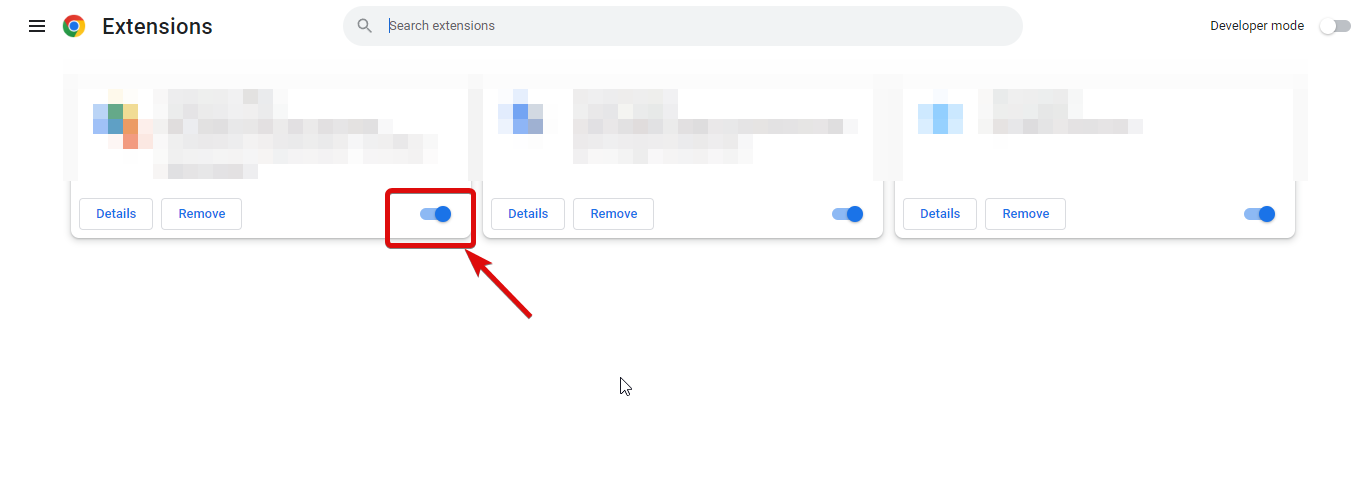
5️⃣ Conflict with Browser Extension & Addons
The third-party add-ons or extensions you are using on your browser can also create conflict with your server request resulting in 400 bad requests.
You can solve this issue by disabling each extension one by one to see if the WordPress server error 400 bad request in Elementor is resolved.

🕵🕵 Want to build an Elementor website that looks beautiful but is extremely lightweight?
Then you should use ElementsKit- the ultimate addon for Elementor. With ElementsKit you also get to add professional-looking headers & footers with the same addon.
To learn more details, check out this blog on
👉👉 how to create a complete website using ElementsKit for free.
6️⃣ The File is Too Large For the Server
To ensure this is a size issue, try to upload a smaller file. If the smaller file gets uploaded successfully without any server bad request error, then you can be assured the file you are trying to upload is too large for your server.
However, you can fix it by increasing the WordPress memory limit. For this, you need to navigate to the wp-config.php file and then update the “define(‘WP_MEMORY_LIMIT’, ’64M’)” line. You need to replace “64M” with either 128M or 256M.
define(‘WP_MEMORY_LIMIT’, ’64M’)
Note: If increasing WordPress memory doesn’t help, then try to update the max_input_vars variable to 5000. You can update this value from the php.ini file.
7️⃣ Deactivate the last downloaded plugin
Plugins are also responsible for 400 server error. Some faulty plugins can create PHP error which further shows Elementor error message. To identify this buggy plugin, you need to uninstall last downloaded plugin one by one. This is a efficient way to figure out and get rid of the plugin that is causing this server error.
8️⃣ Downgrade your WordPress version
If nothing worked then, downgrade your WordPress site to previous version when everything was fine. This is the very last step you have to consider to make everything works as before.
To learn more details about how to increase the memory limit of a WordPress website, check our blog
👉👉 How to Increase WordPress Memory Limit
FAQs
While Server Error 400 is not exclusive to Elementor and can occur with any plugin or them. However, it may manifest more prominently during interactions with Elementor due to its dynamic nature and extensive use of client-server interactions.
Custom code snippets, particularly those containing errors in CSS or JavaScript, could potentially cause this Elementor error message. These may conflict with server-side processing or violate security protocols.
Not really! A Server Error 400 in Elemetor is typically not caused by server-side configurations. Instead, it is usually a client-side error stemming from issues with the device or browser being used. This error occurs when a browser sends a request to a web server that the server cannot comprehend or handle properly.
To prevent Elementor 403 server error, check file permissions and clear browser cache. Also, you have to disable security plugins to check whether those causing issues. Again, you need to check plugin conflict by deactivating them one by one. Apart from these, increase memory limit and contact your host if error still exists.
Informative 👉 How to fix WordPress update failed error.
Final Word: HTTPS 400 Bad Request in Elementor
We hope you can solve your https server 400 bad request error in Elementor with the solutions mentioned in this blog. However, if you can’t solve this issue by following the solutions provided then it’s probably a serious server-side issue.
To solve the server side issue, contact your hosting provider asap.
And if you have successfully resolved the https 400 bad request in WordPress, then do share with us in the comment box which solution worked for you.


Leave a Reply