O Cart Total do ShopEngine é outro widget útil que pode incrementar a tabela do seu carrinho. O widget permite alterar diferentes elementos do total do carrinho, como subtotal, total, e prosseguir para o botão de finalização da compra.
Como usar a tabela de carrinho do ShopEngine?
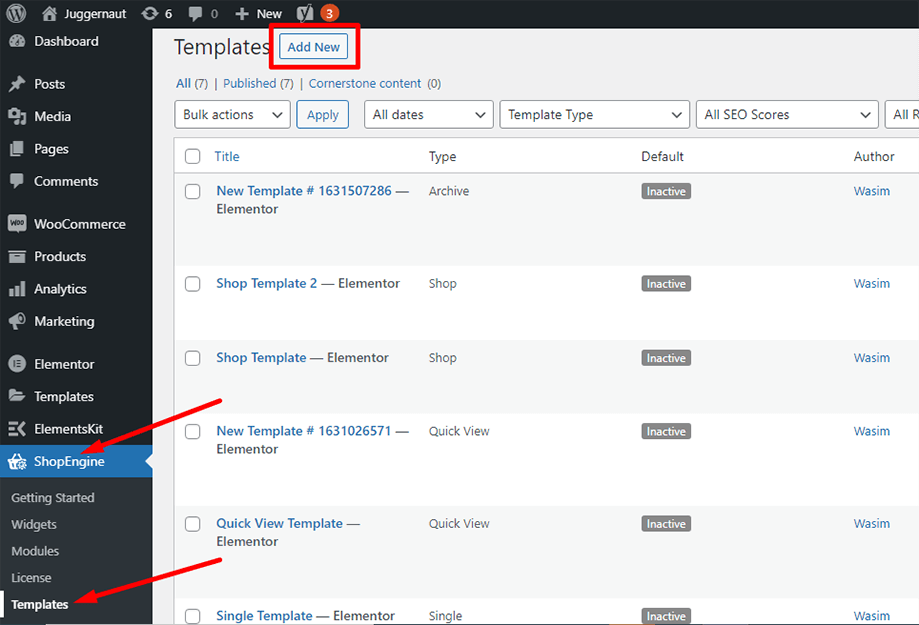
Em primeiro lugar, vá ao painel do seu painel de administração e encontre ShopEngine na lista de itens. Clique em ShopEngine e selecione Modelos no menu suspenso. Em seguida, clique no botão “Adicionar novo”Botão no canto superior direito ao lado do texto“Modelos”.

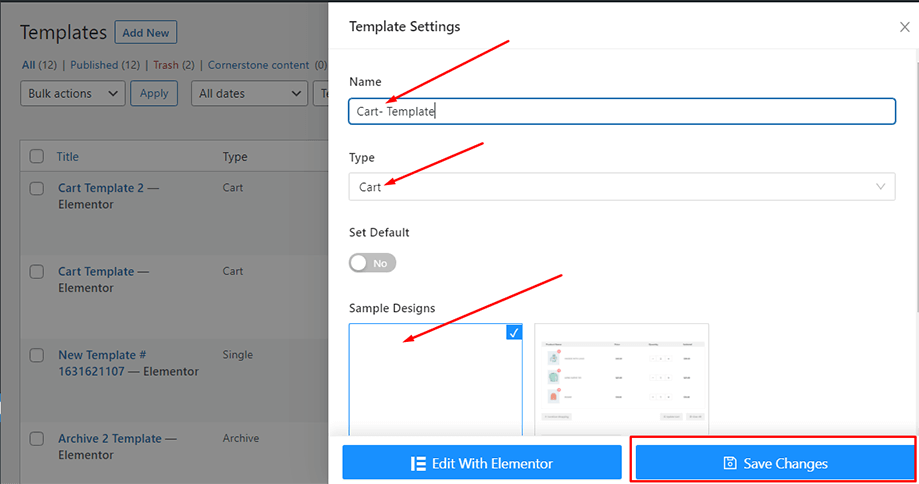
Imediatamente depois disso, uma janela pop-up aparecerá para configurações do modelo. Defina o nome do seu modelo no Nome campo e selecione o tipo Carrinho, pois seu objetivo é conferir o widget Tabela de Carrinho.
Além disso, você pode escolher um design de amostra padrão ou começar a projetar do zero. Por fim, clique no botão “Salvar alterações" botão.

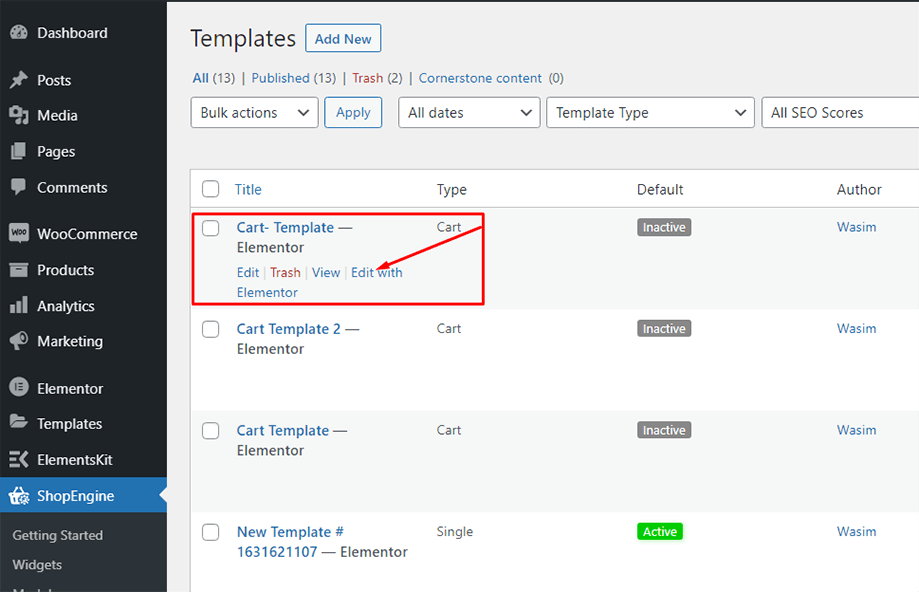
Seu modelo foi criado e você pode vê-lo no topo da lista. Agora clique em “Editar com Elementor”Para mudar para a janela Elementor.

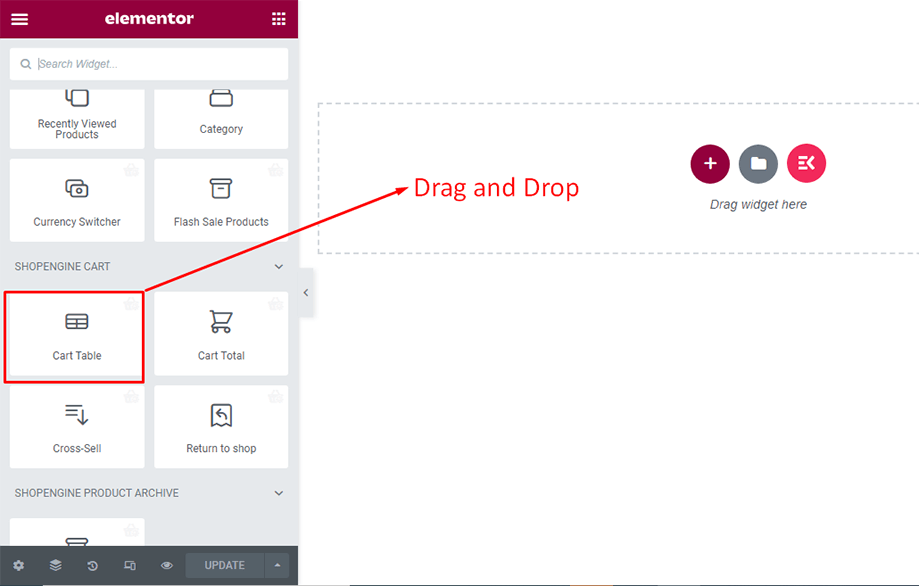
Nesta etapa, você notará uma barra lateral à esquerda com uma lista de widgets do ShopEngine. Encontre o widget Tabela de carrinho na seção Carrinho do ShopEngine ou você pode normalmente pesquisar o widget no campo de pesquisa e arrastá-lo e soltá-lo na área designada.

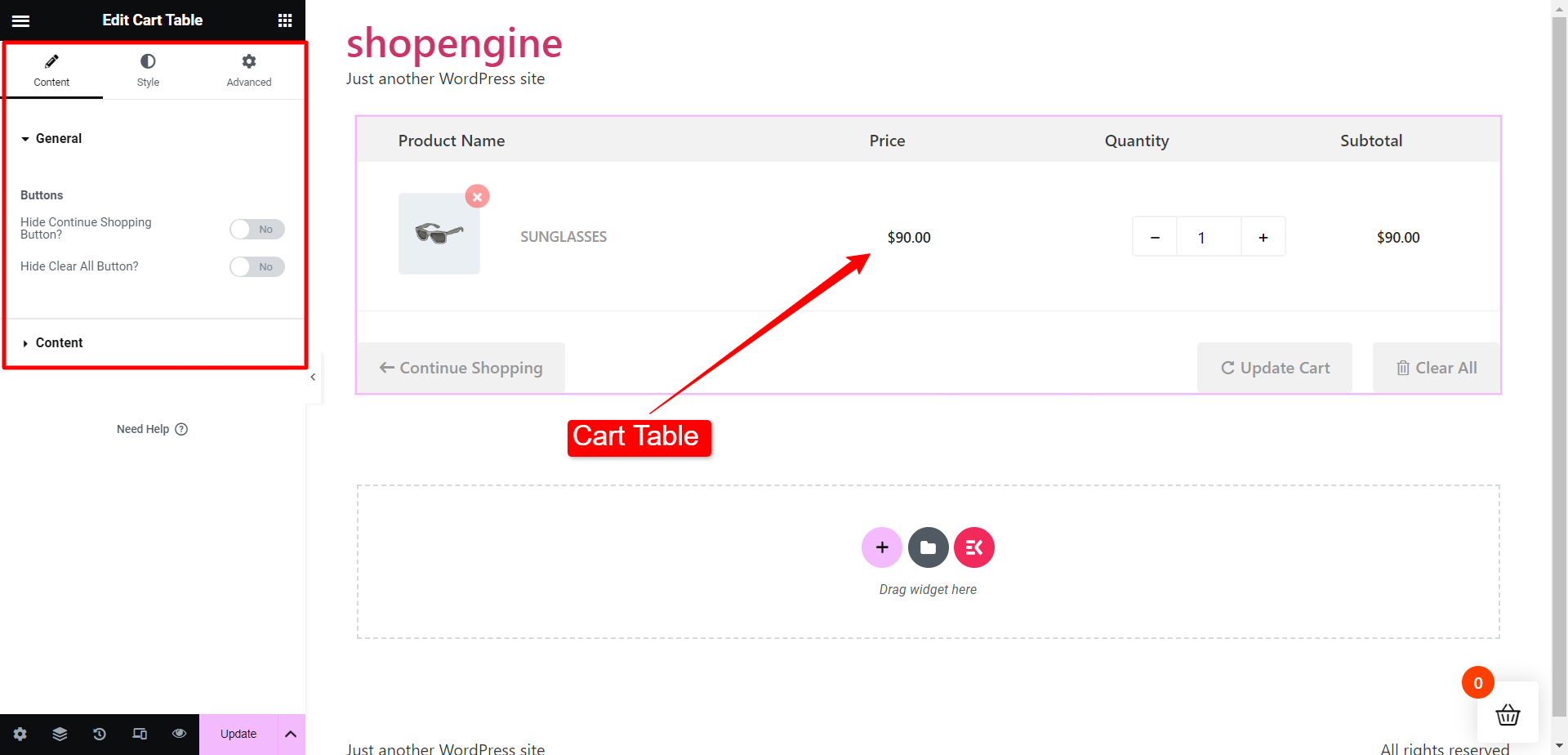
Isso abrirá uma tabela de carrinho com vários itens, como nome do produto, imagem do produto, preço, subtotal, quantidade e outros botões necessários.

Agora, encontre o widget Cart Total na seção ShopEngine Cart ou você pode pesquisar o widget no campo de pesquisa e arrastá-lo e soltá-lo na área designada.
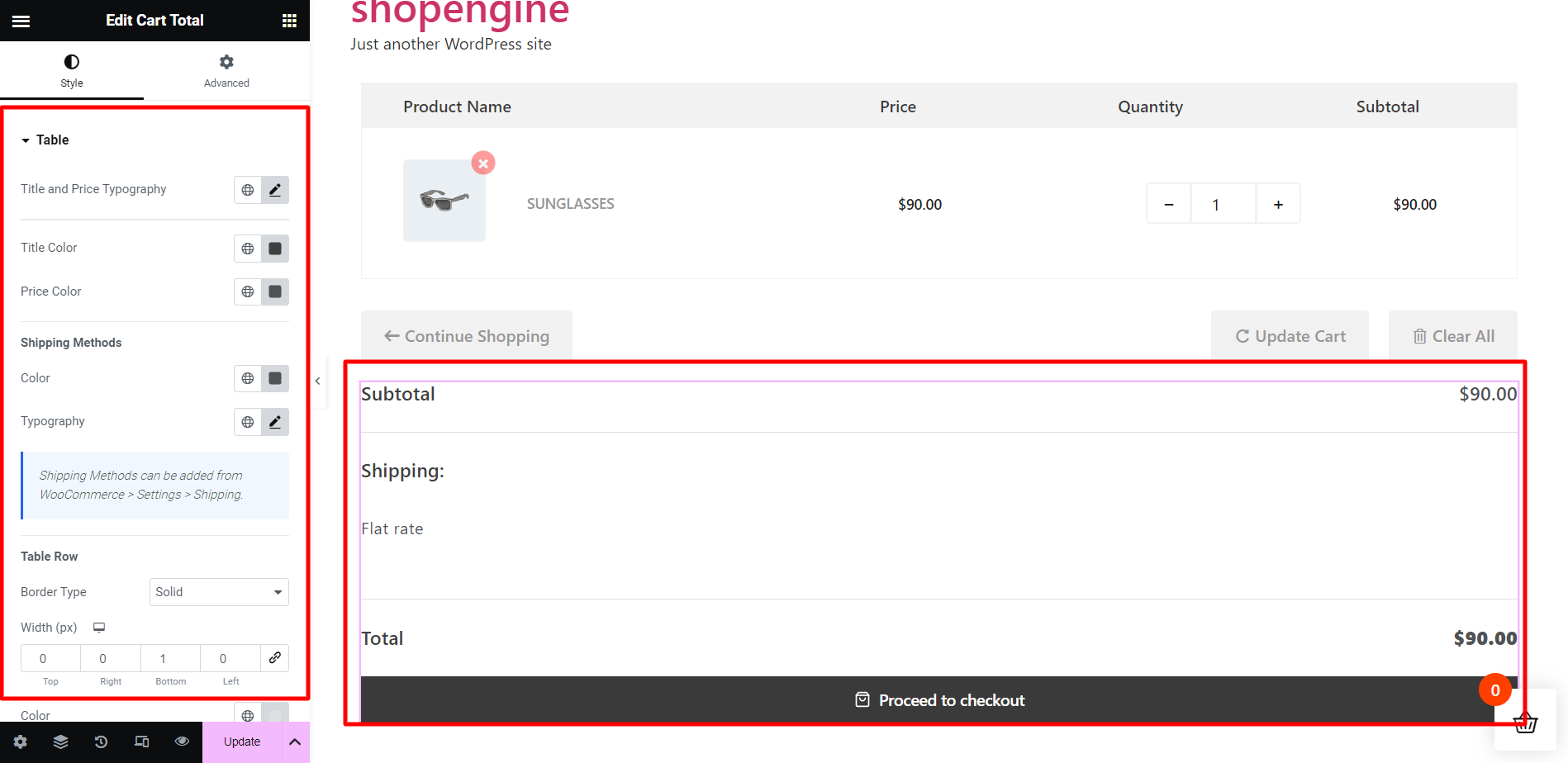
O widget de total do carrinho aparecerá instantaneamente depois disso. Agora você pode fazer os ajustes necessários na guia Estilo. Na seção Tabela do carrinho, você pode alterar a tipografia do título e do preço, a cor do título, a cor do preço, etc.

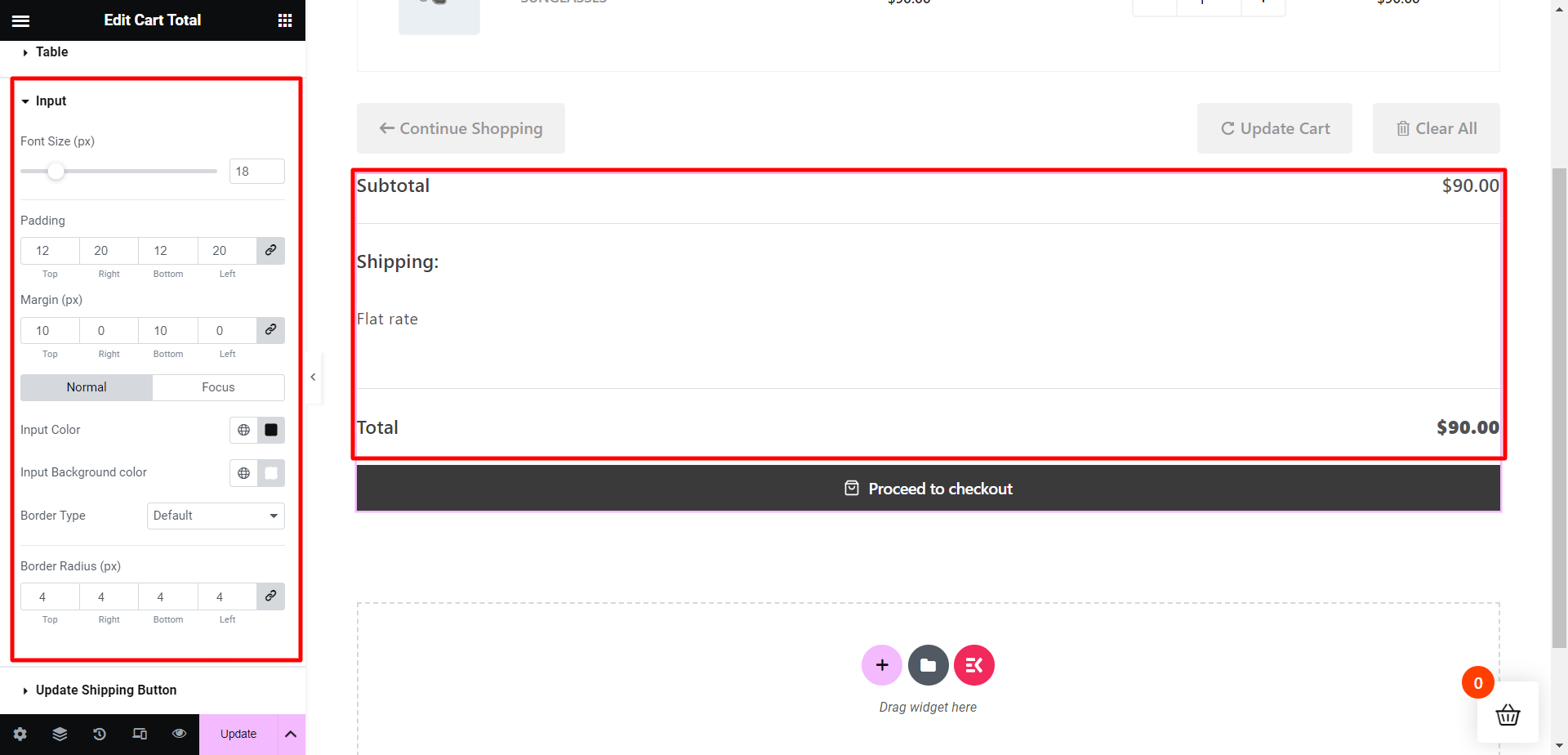
A seguir, na seção Entrada, você pode ajustar o tamanho da fonte, preenchimento, margem, cor de entrada, cor de fundo de entrada, etc.

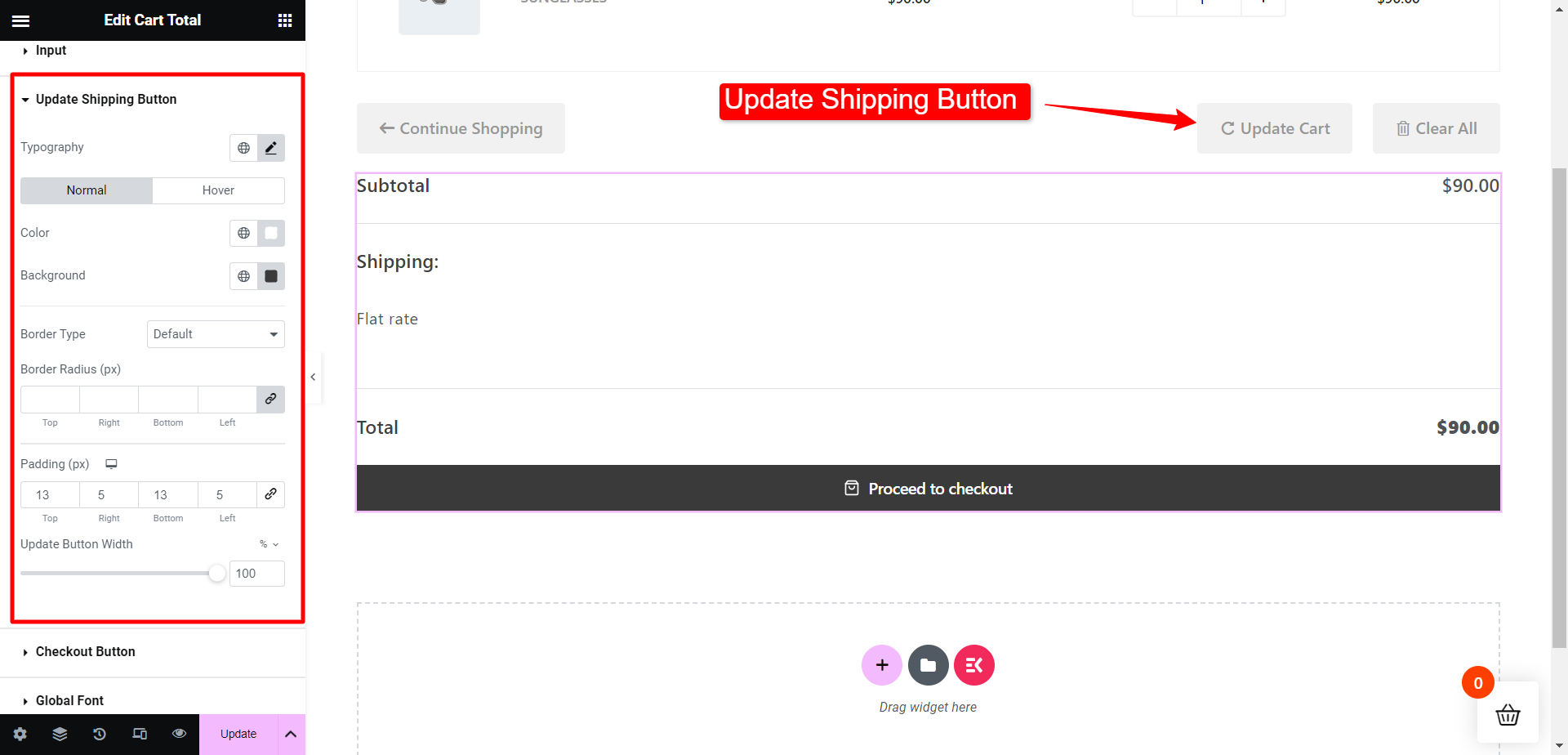
Então, para o Atualizar botão de envio seção, você pode modificar a tipografia, as cores dos botões, o tipo de borda, o raio da borda e assim por diante.

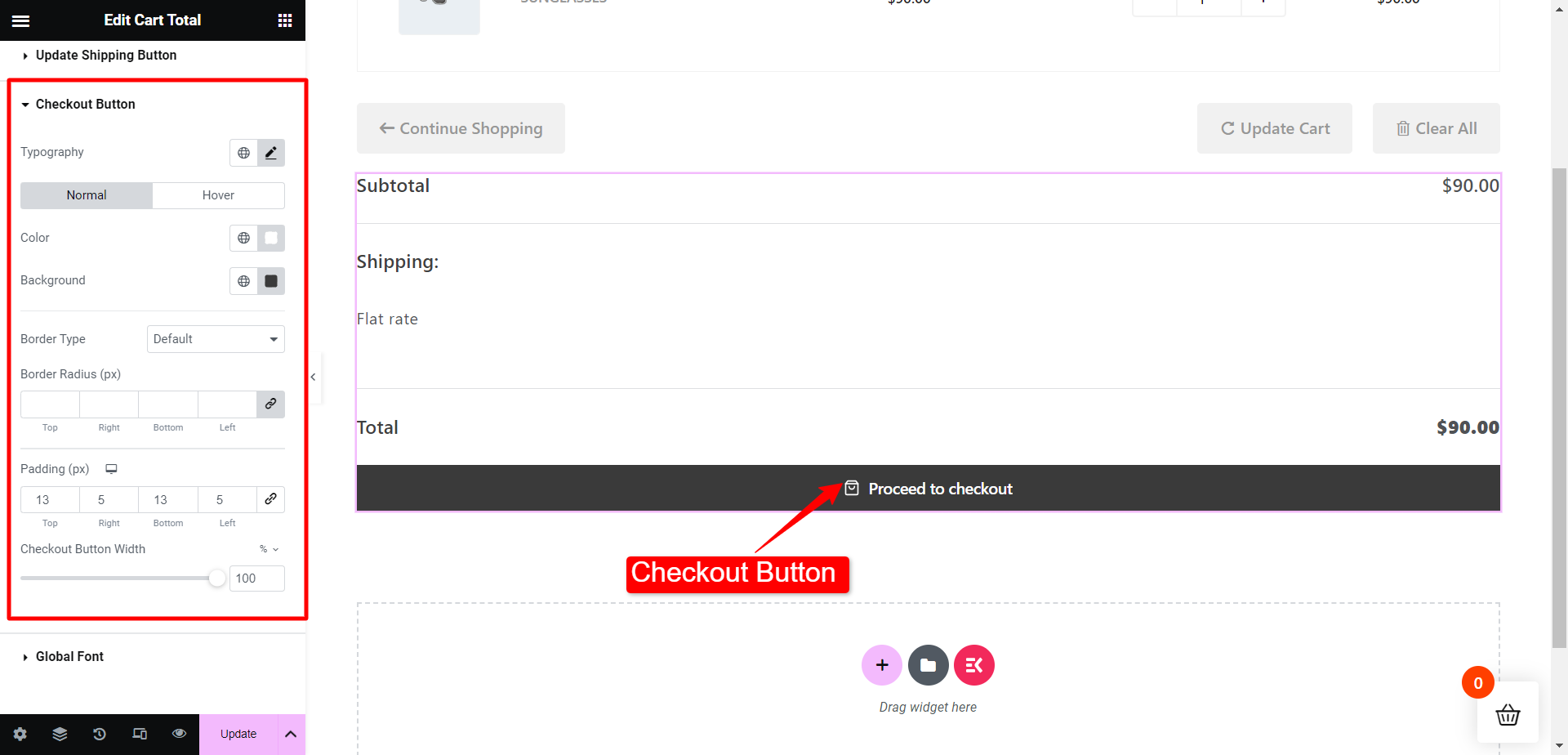
Da mesma forma para o Botão de finalização de compra seção, você pode modificar a tipografia, as cores dos botões, o tipo de borda, o raio da borda e assim por diante.

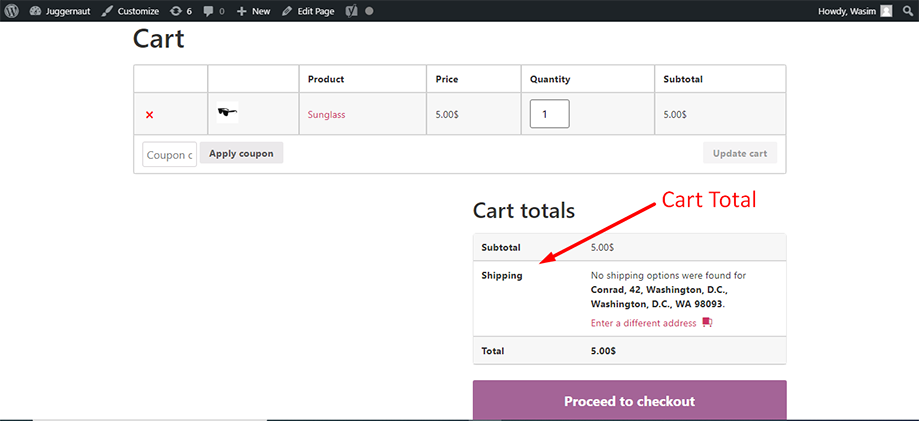
O total do carrinho aparece no front-end, conforme exibido em Totais do carrinho na captura de tela abaixo-

É assim que você pode usar o widget ShopEngine Cart Total e aprimorar os elementos totais do seu carrinho.




