Z Kup silnik, you have the flexibility to create and tailor the WooCommerce reset password page to match your brand’s identity and provide clear, user-friendly instructions to your customers.
Jak utworzyć i dostosować stronę resetowania hasła WooCommerce #
Aby utworzyć stronę resetowania hasła WooCommerce, musisz najpierw włączyć widżet, a następnie utworzyć szablon resetowania hasła WooCommerce.
Wymagane wtyczki:
- WooCommerce: Pobierz wtyczkę
- Elementor za darmo: Pobierz wtyczkę
- ShopEngine Lite: Pobierz wtyczkę
- ShopEngine Pro: Pobierz wtyczkę
Krok 1: Włącz widżet #
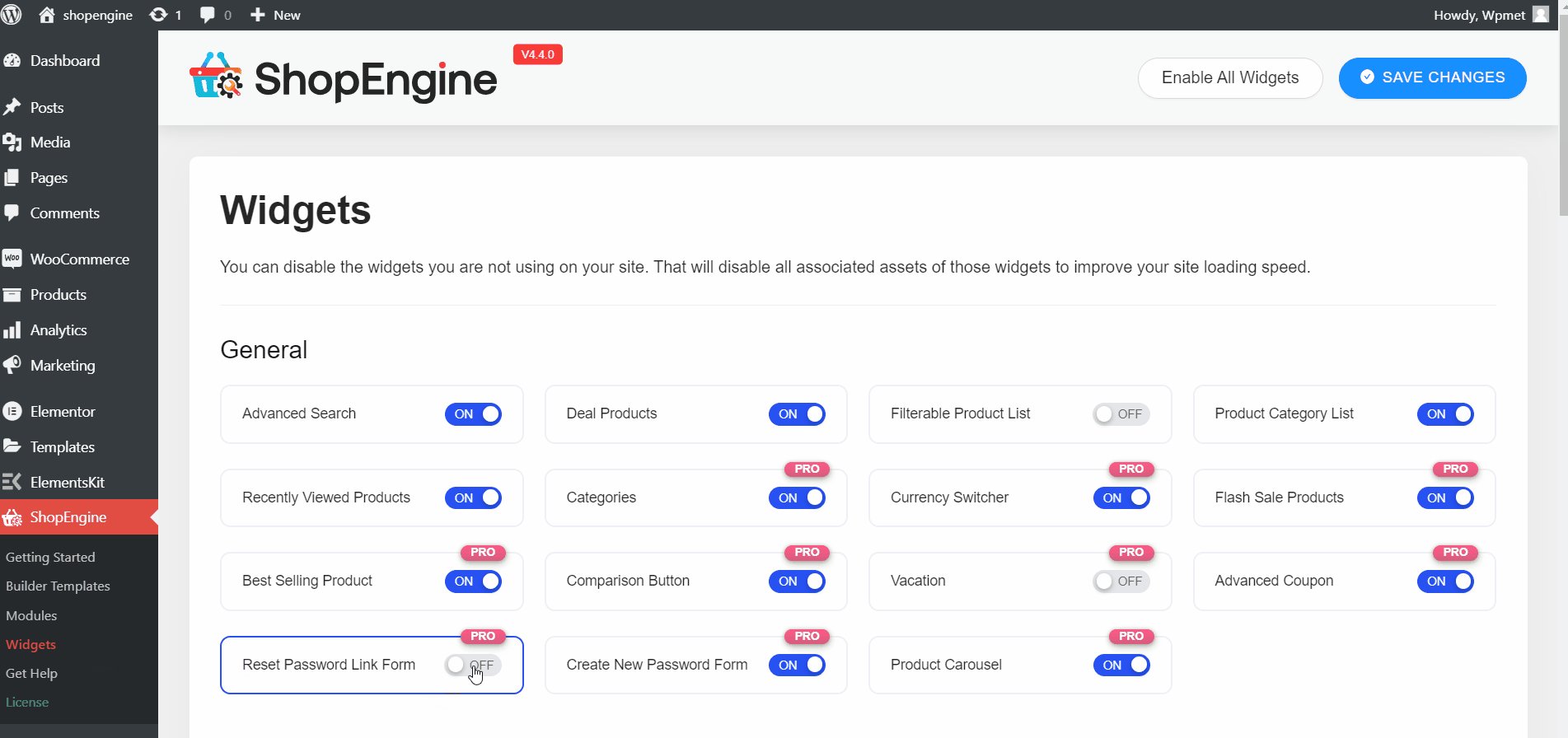
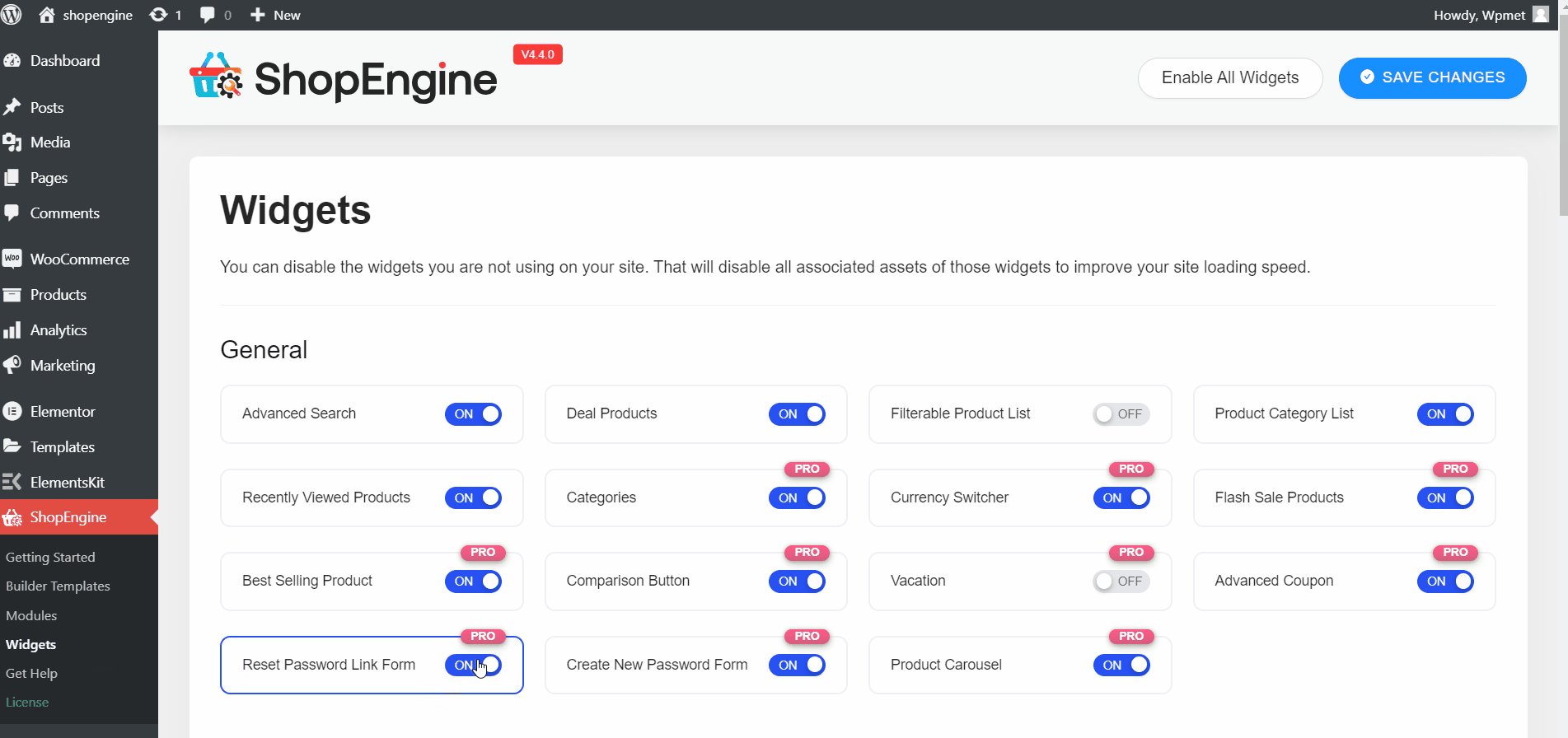
Aby włączyć formularz resetowania hasła, najpierw zaloguj się do panelu WordPress. Po tym,
- Nawigować do ShopEngine > Widżety.
- Znaleźć Zresetuj formularz łącza hasła widżet i przełącz na „NA“.
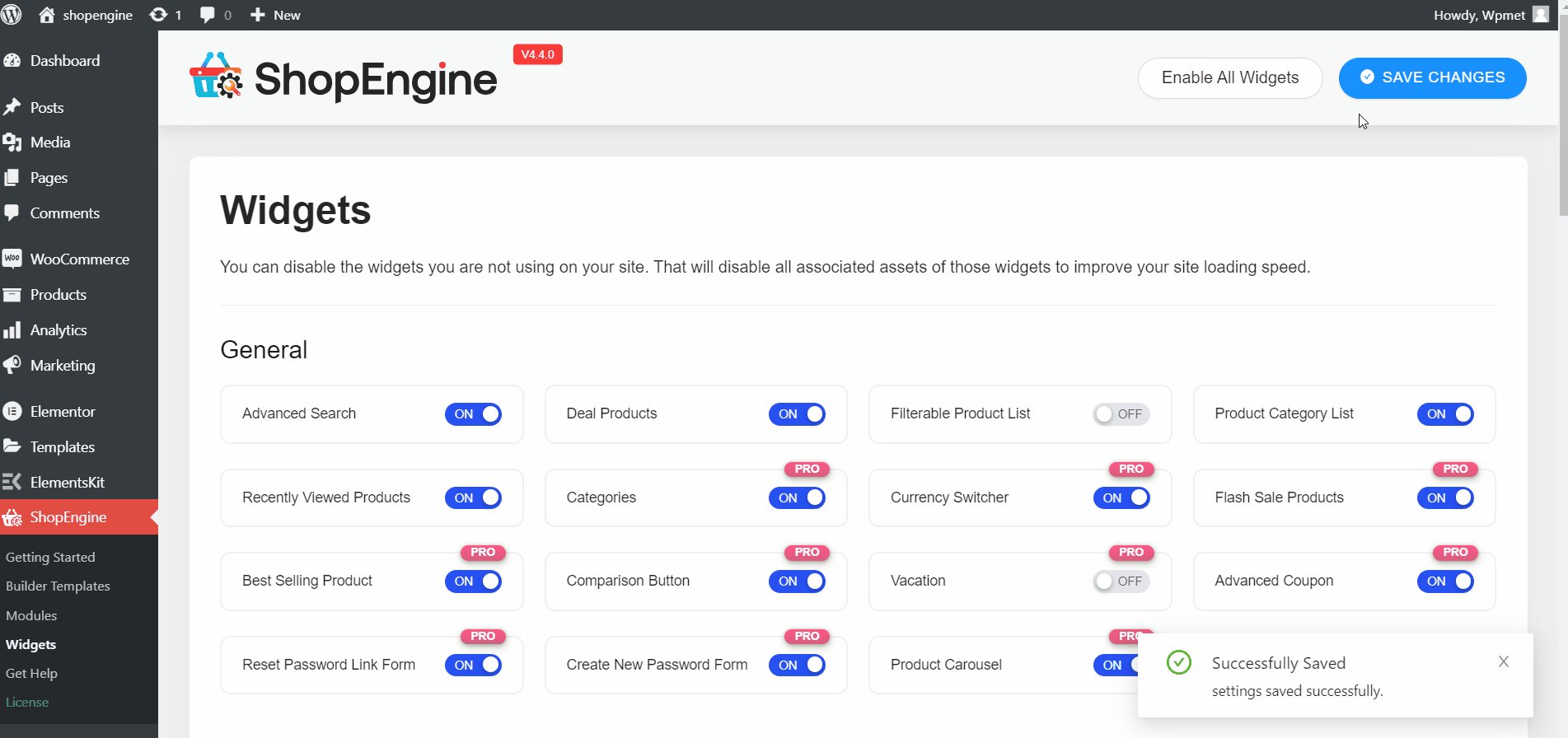
- Kliknij na ZAPISZ ZMIANY przycisk w prawym górnym rogu.

Krok 2: Utwórz szablon strony resetowania hasła WooCommerce #
Formularz łącza resetowania hasła jest dostępny tylko dla szablonu „Formularz resetowania hasła”. Dlatego musisz utworzyć szablon dla tej strony.
Aby utworzyć szablon:
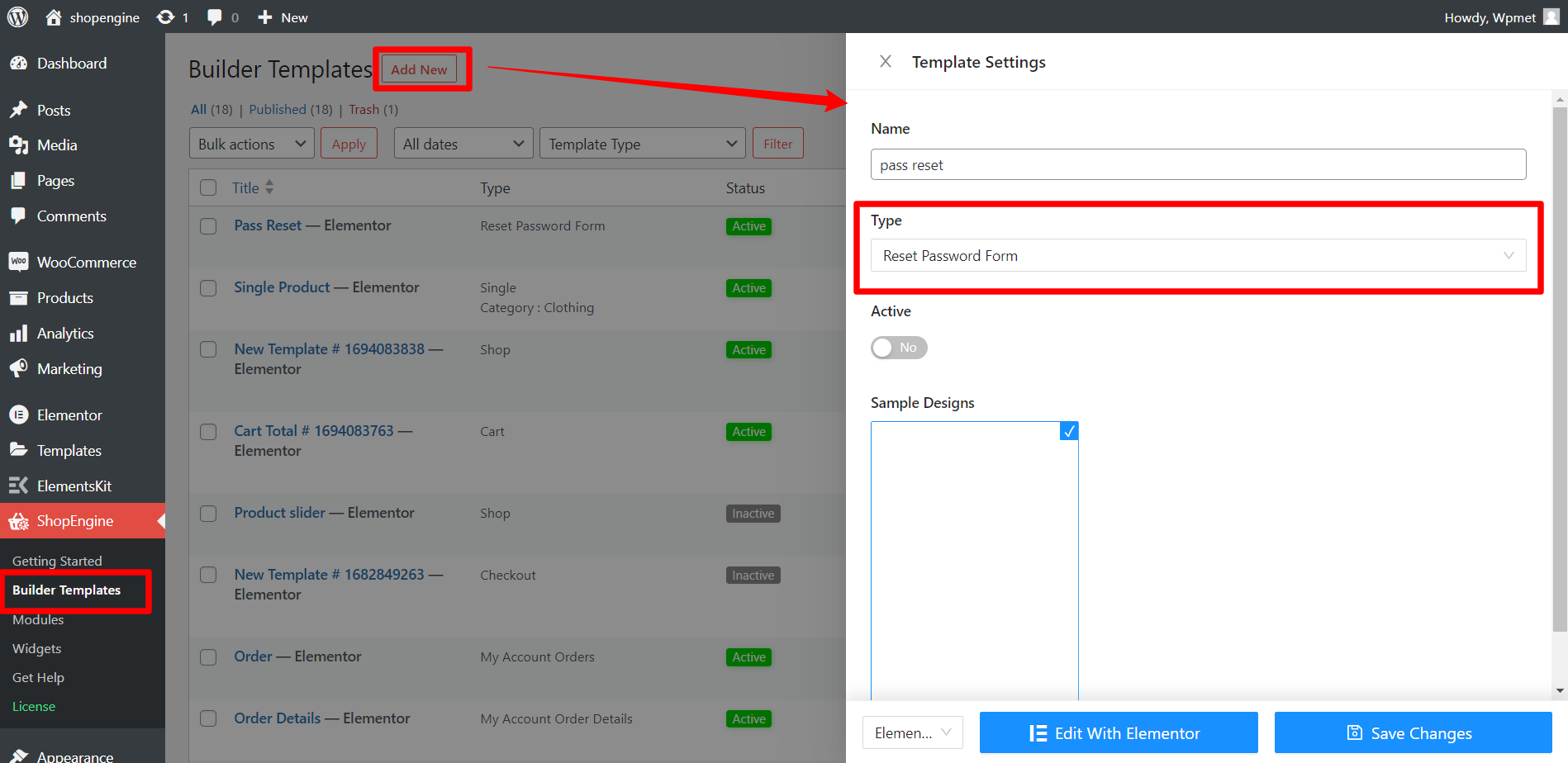
Iść do ShopEngine > Szablon konstruktora > Dodaj nowyi skonfiguruj szablon w Ustawieniach szablonu.
Przeczytaj dokumentację: Jak utworzyć szablon resetowania hasła dla szczegółów.

Następnie kliknij przycisk „Edytuj za pomocą Elementora”, aby dostosować szablon w edytorze Elementor.
Krok 3: Dostosuj widżet Formularz resetowania hasła #
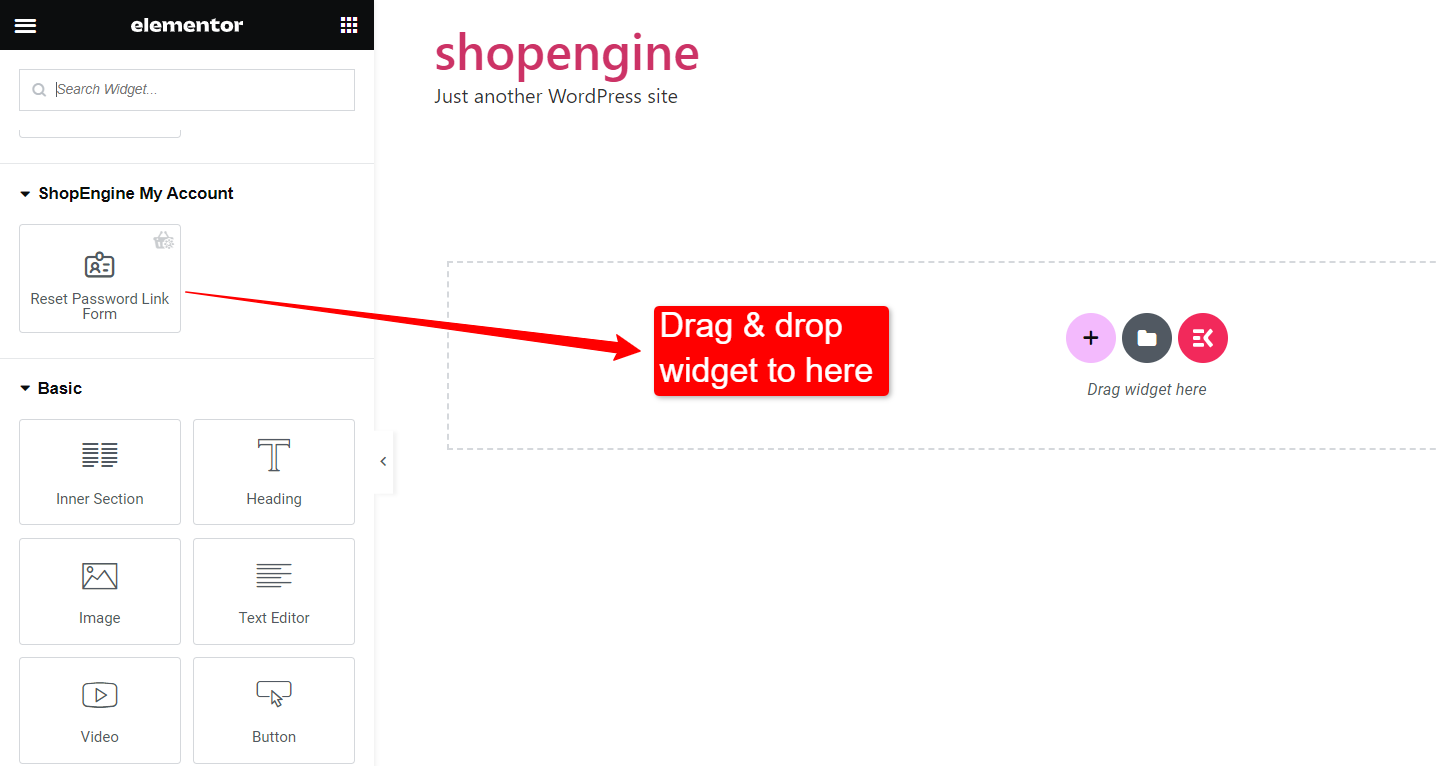
W Edytorze Elementor przeciągnij i upuść widżet Formularz resetowania hasła do obszaru projektu.

Dzięki widżetowi Formularz resetowania hasła możesz dostosować Etykieta, Wejście, I Przycisk style.
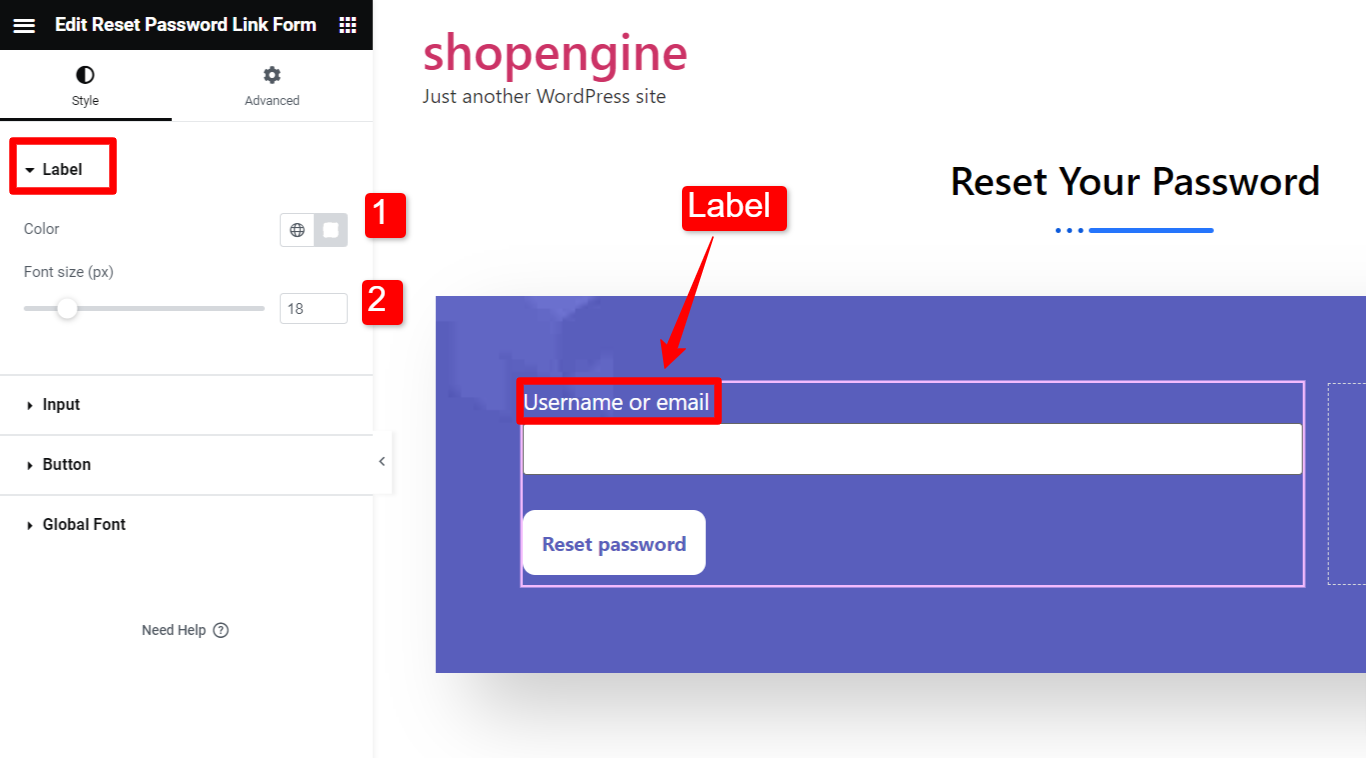
3.1 Etykieta
W przypadku Etykiety dostępne są następujące konfigurowalne opcje:
- Wybierz tekst kolor etykiety.
- Regulować Rozmiar czcionki dla tekstu etykiety.

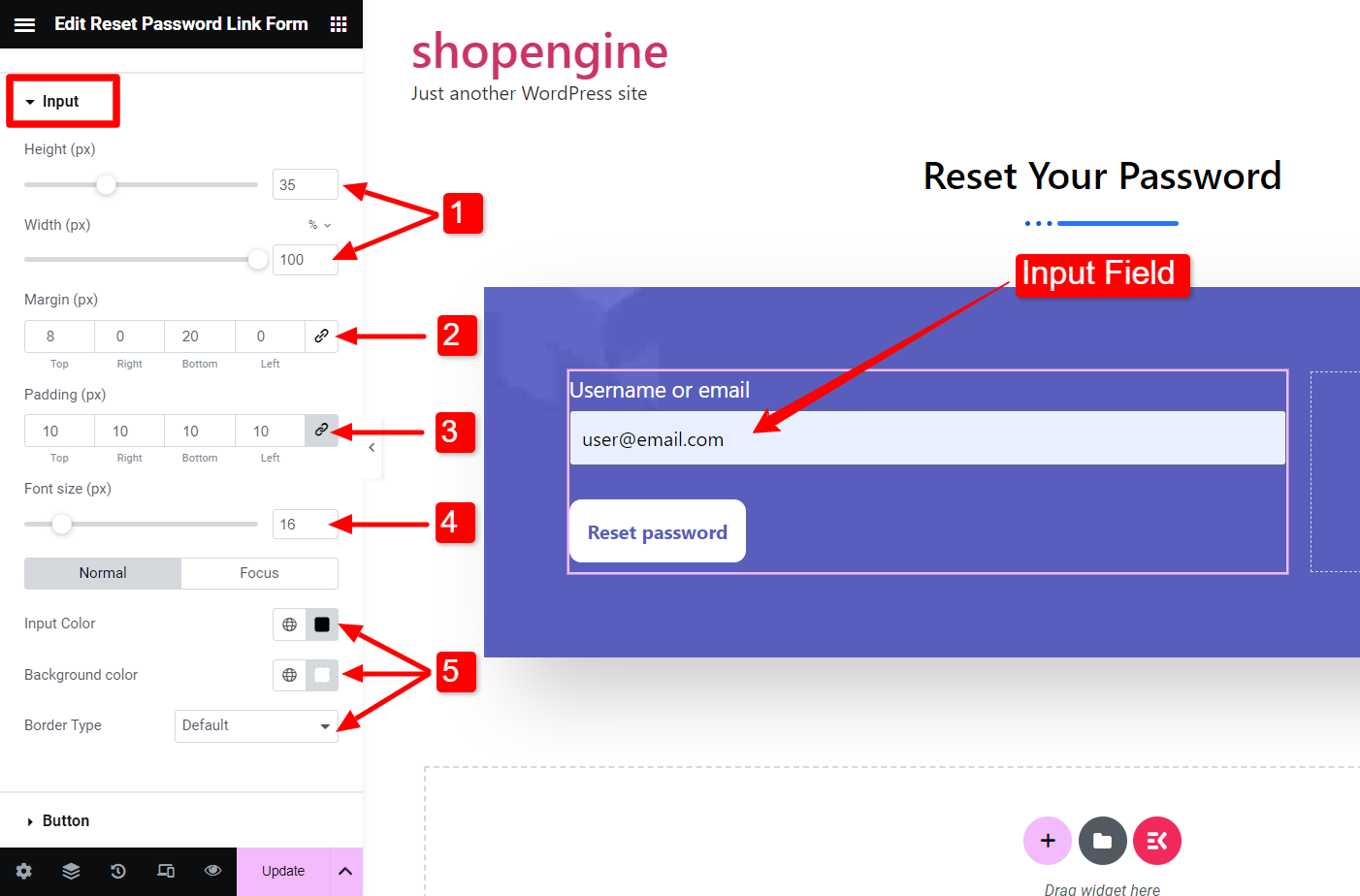
3.2 Wejście
Pole wejściowe można dostosować w następujący sposób:
- Poprawić Wysokość I Szerokość pola wejściowego indywidualnie.
- Ustaw Margines dla pola wejściowego.
- Ustaw Wyściółka dla pola wejściowego.
- Poprawić Rozmiar czcionki dla tekstu wejściowego.
- Można indywidualnie ustawić Kolor wejściowy (kolor tekstu), Kolor tła, I Typ obramowania dla stanu normalnego i skupionego.

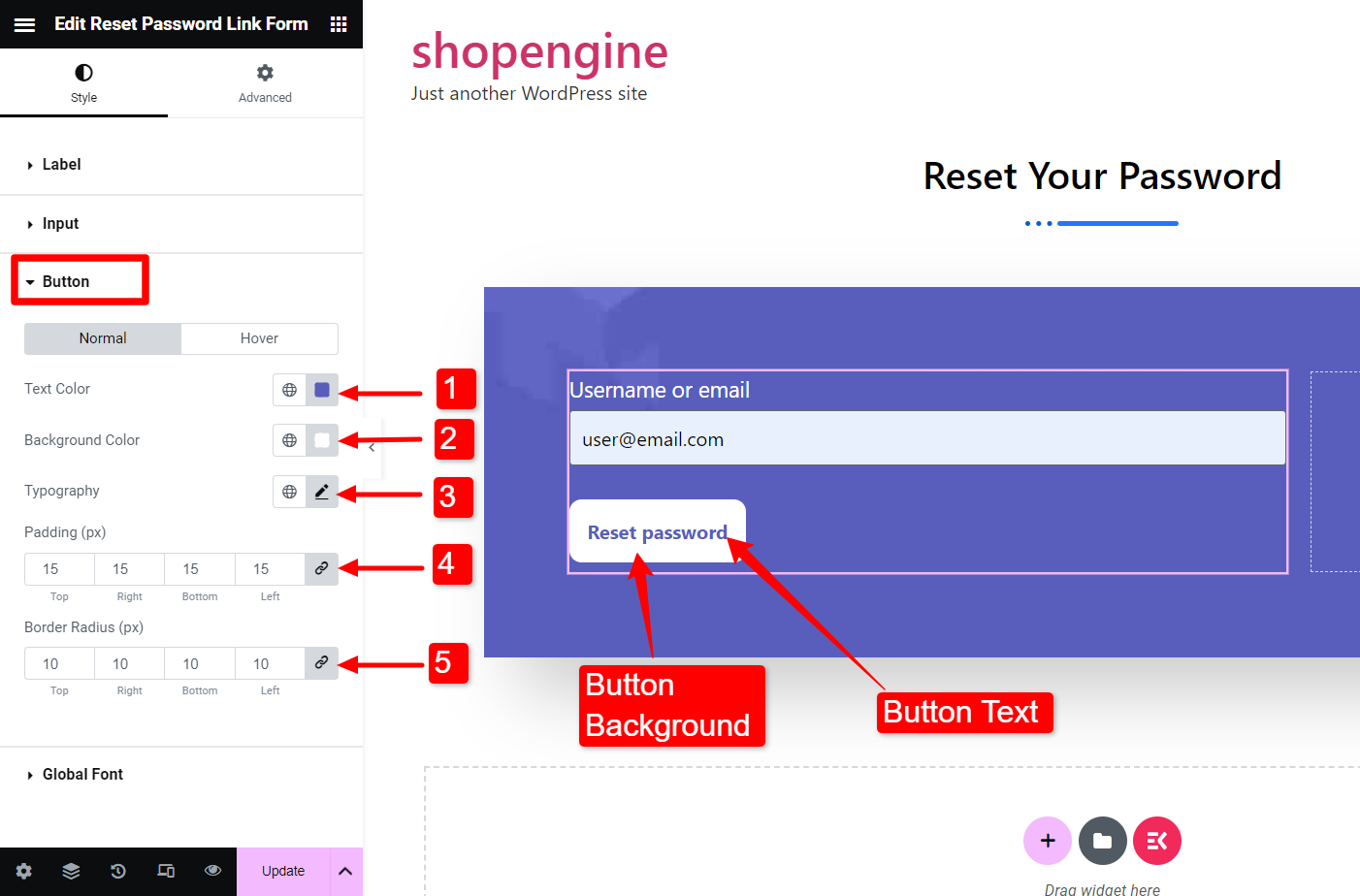
3.3 Przycisk
Style przycisków można również dostosować.
- Wybierz Kolor tekstu dla tekstu przycisku.
- Wybierz Kolor tła dla przycisku.
- Ustaw Typografia dla tekstu przycisku.
- Poprawić Wyściółka przycisku.
- Poprawić Promień granicy.
Można ustawić oddzielne style dla stanów przycisku Normalny i Aktywny.

Wreszcie uderzył Aktualizacja aby dokończyć dostosowywanie.
ShopEngine oferuje mnóstwo innych niesamowitych funkcji ułatwiających życie podczas tworzenia witryn WooCommerce. Kup ShopEngine Pro i uzyskaj dostęp do zaawansowanych funkcji już teraz!



