Resetowanie haseł to kluczowy aspekt każdej platformy e-commerce, zapewniający, że Twoi klienci będą mogli bezproblemowo i bezpiecznie odzyskać dostęp do swoich kont. Dzięki ShopEngine możesz łatwo utworzyć stronę szablonu resetowania hasła WooCommerce dla swojej witryny.
Jak utworzyć szablon resetowania hasła WooCommerce #
ShopEngine zawiera szablon Elementor WooCommerce dla strony resetowania hasła. Oto jak utworzyć stronę resetowania hasła WooCommerce przy użyciu szablonu ShopEngine.
Aby skorzystać z szablonu resetowania hasła WooCommerce, musisz mieć następujące wtyczki:
Wymagane wtyczki:
- Elementor za darmo: Pobierz wtyczkę
- WooCommerce: Pobierz wtyczkę
- ShopEngine Lite: Pobierz wtyczkę
- ShopEngine Pro: Pobierz wtyczkę
Następnie możesz użyć szablonu resetowania hasła WooCommerce ShopEngine. Aby skorzystać z szablonu, wykonaj poniższe czynności:
Krok 1: Utwórz nowy szablon Elementor WooCommerce #
Przede wszystkim utwórz nowy szablon WooCommerce za pomocą ShopEngine. Aby utworzyć nowy szablon:
- Zaloguj się do panelu WordPress.
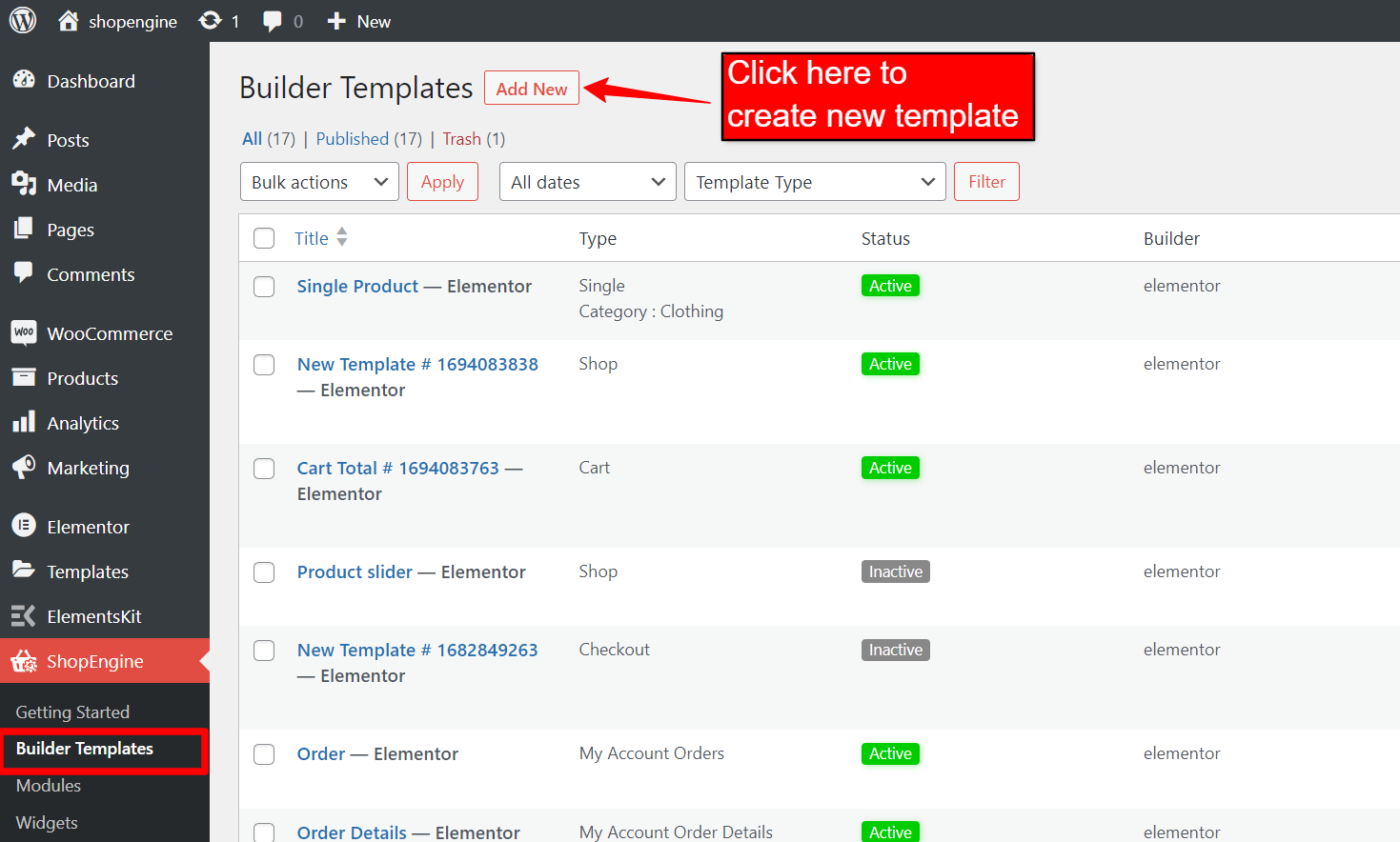
- Nawigować do ShopEngine > Szablon konstruktora.
- Kliknij na Dodaj nowe w lewym górnym rogu, aby otworzyć Ustawienia szablonu.

Krok 2: Skonfiguruj ustawienia szablonu #
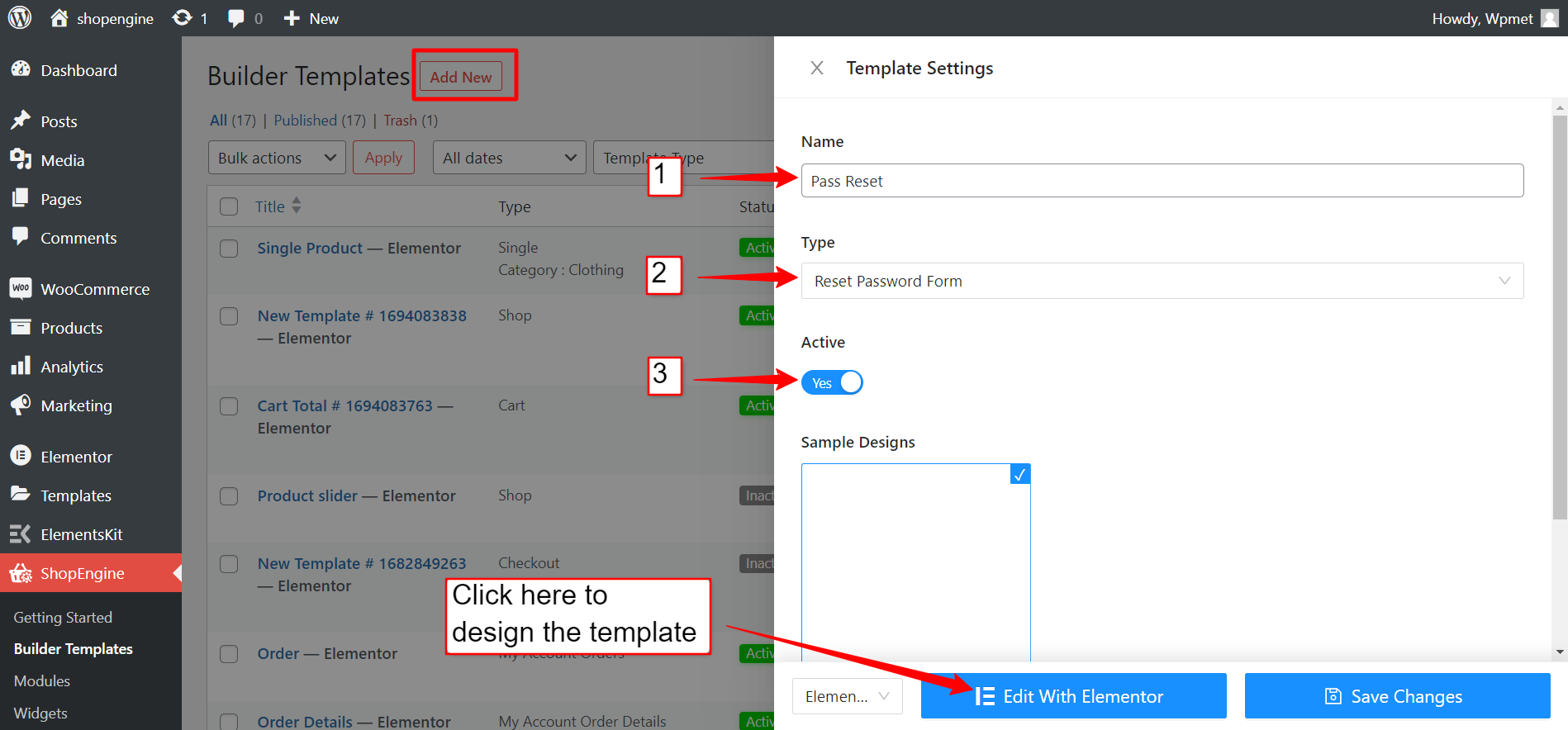
W ustawieniach szablonu:
- Nazwa: Wprowadź nazwę szablonu.
- Typ: Wybierać "Formularz resetowania hasła” na liście rozwijanej.
- Aktywny: Przełącz na „Tak”, aby aktywować szablon.

Następnie kliknij przycisk „Edytuj za pomocą Elementora”, aby zaprojektować i dostosować stronę szablonu resetowania hasła WooCommerce w edytorze Elementor.
Przeczytaj następną dokumentację, aby dowiedzieć się, jak zaprojektować i dostosować szablon Elementor WooCommerce dla strony resetowania hasła:




