Formularz realizacji transakcji ShopEngine — Wysyłka to całkiem przydatny widget, ponieważ dzięki niemu możesz dodać odwołanie do formularza realizacji transakcji wysyłki. Możesz wprowadzić wszystkie niezbędne zmiany w elementach formularza, począwszy od czcionki po wygląd.
Jak korzystać z formularza zamówienia – widgetu wysyłki? #
Tworzenie formularza wysyłki do kasy obejmuje dwa główne kroki. 1. Utwórz szablon i 2. Zaprojektuj formularz wysyłki na Elementorze.
Utwórz szablon #
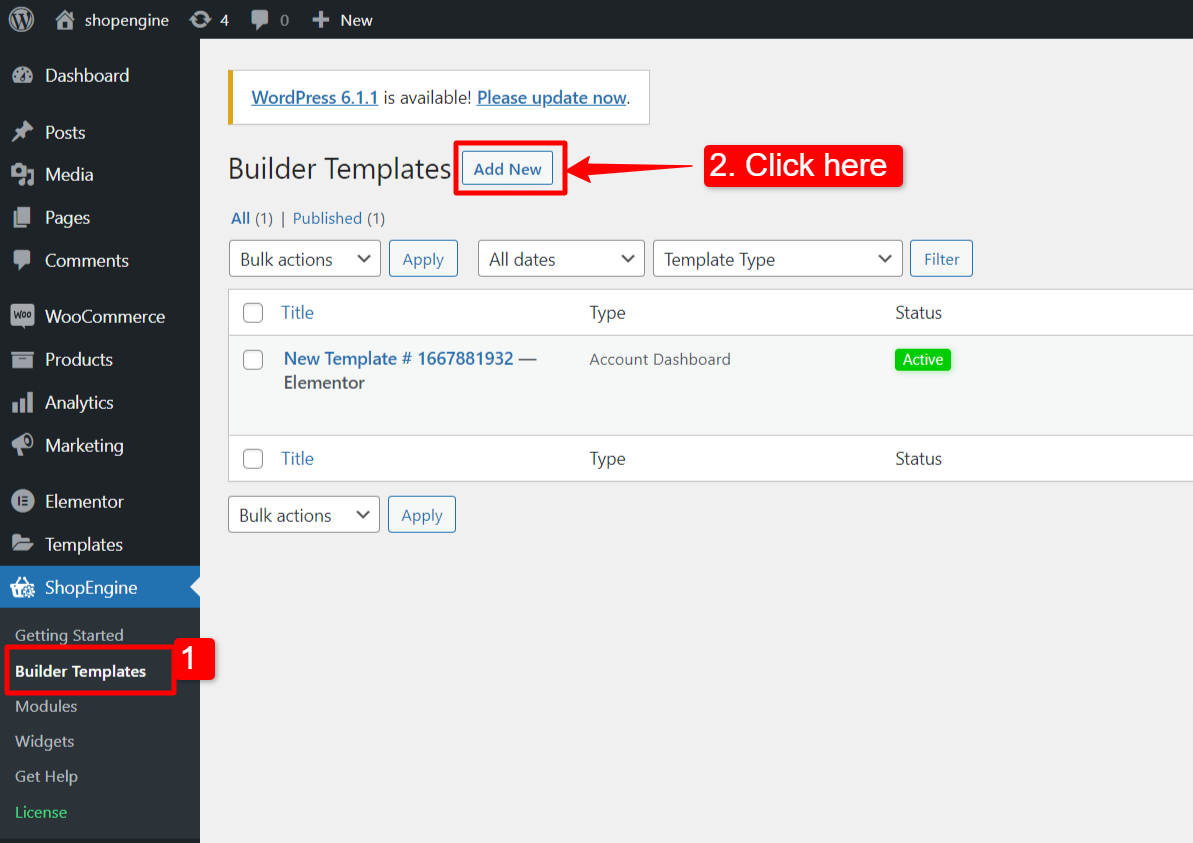
Przede wszystkim zaloguj się do panelu WordPress i przejdź do ShopEngine > Szablony konstruktora.
Następnie kliknij przycisk „Dodaj nowe” w prawym górnym rogu.

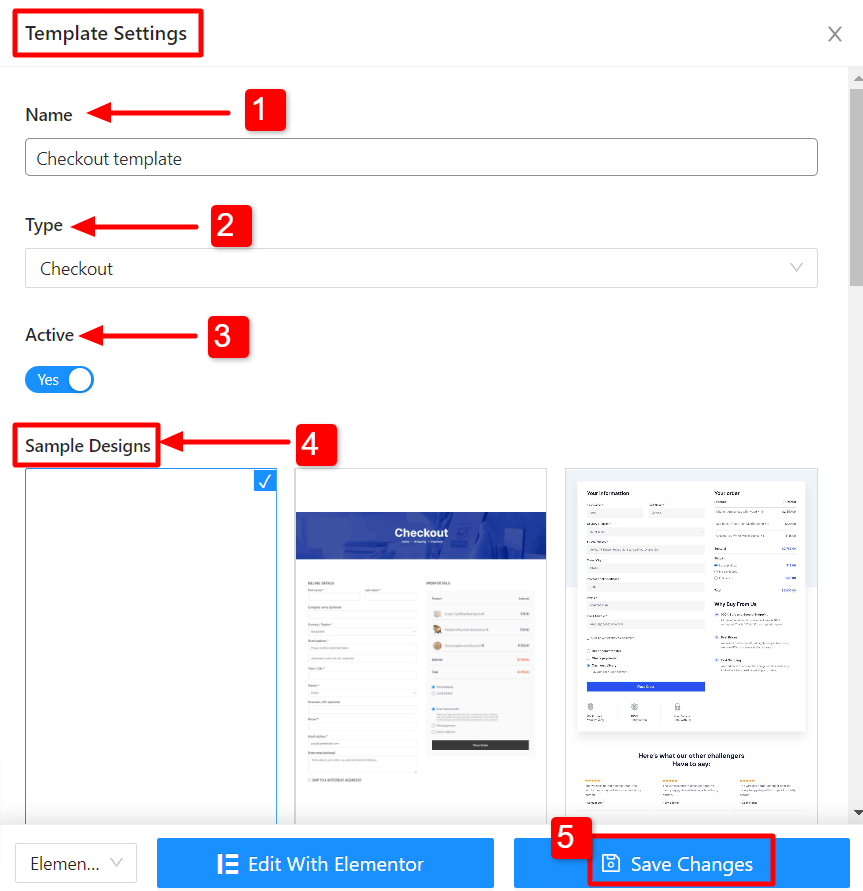
Natychmiast po tym pojawi się wyskakujące okienko z ustawieniami szablonu. W oknie Ustawienia szablonu:
- Wprowadź szablon Nazwa.
- Wybierz szablon Typ: Wymeldować się.
- Aktywuj szablon.
- Wybierz Przykładowy projekt lub zacznij projektować od zera.
- Na koniec naciśnij „Zapisz zmiany" przycisk.

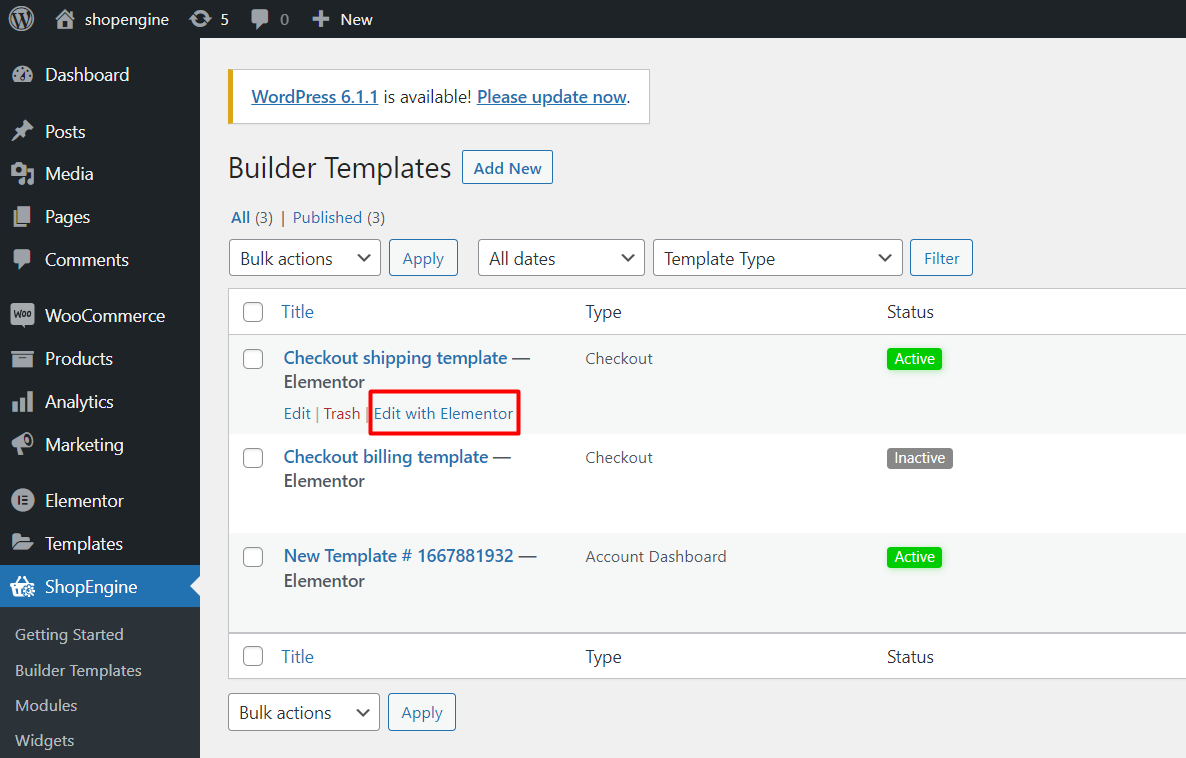
Twój szablon został utworzony i możesz go zobaczyć na górze listy. Teraz kliknij „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

Formularz wysyłki projektu na Elementorze #
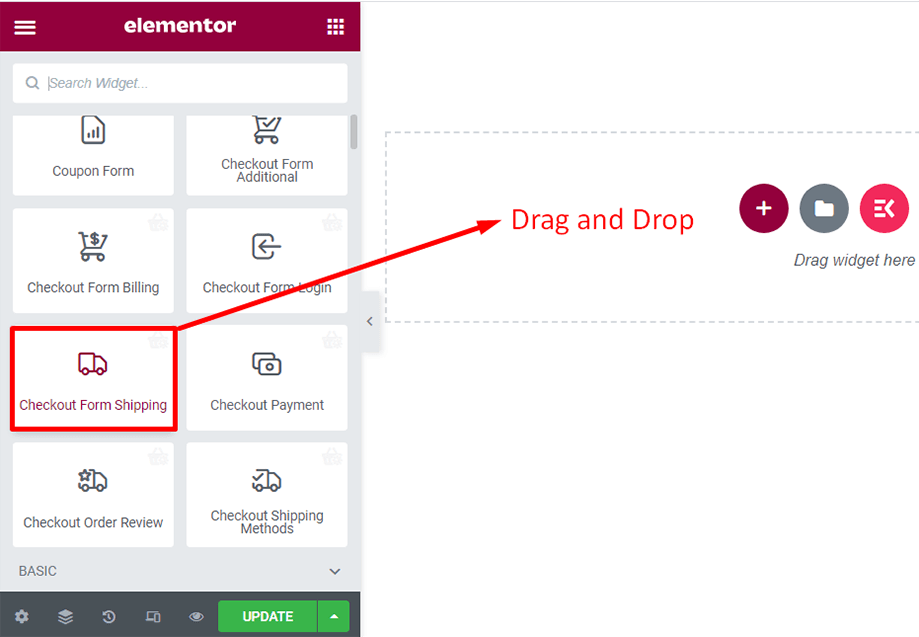
Na tym etapie zaprojektujesz formularz wysyłki dla strony kasy. W edytorze Elementora przeciągnij i upuść widżet Wysyłka formularza zamówienia do obszaru projektowania.

Formularz zamówienia wysyłki pojawi się natychmiast po tym.
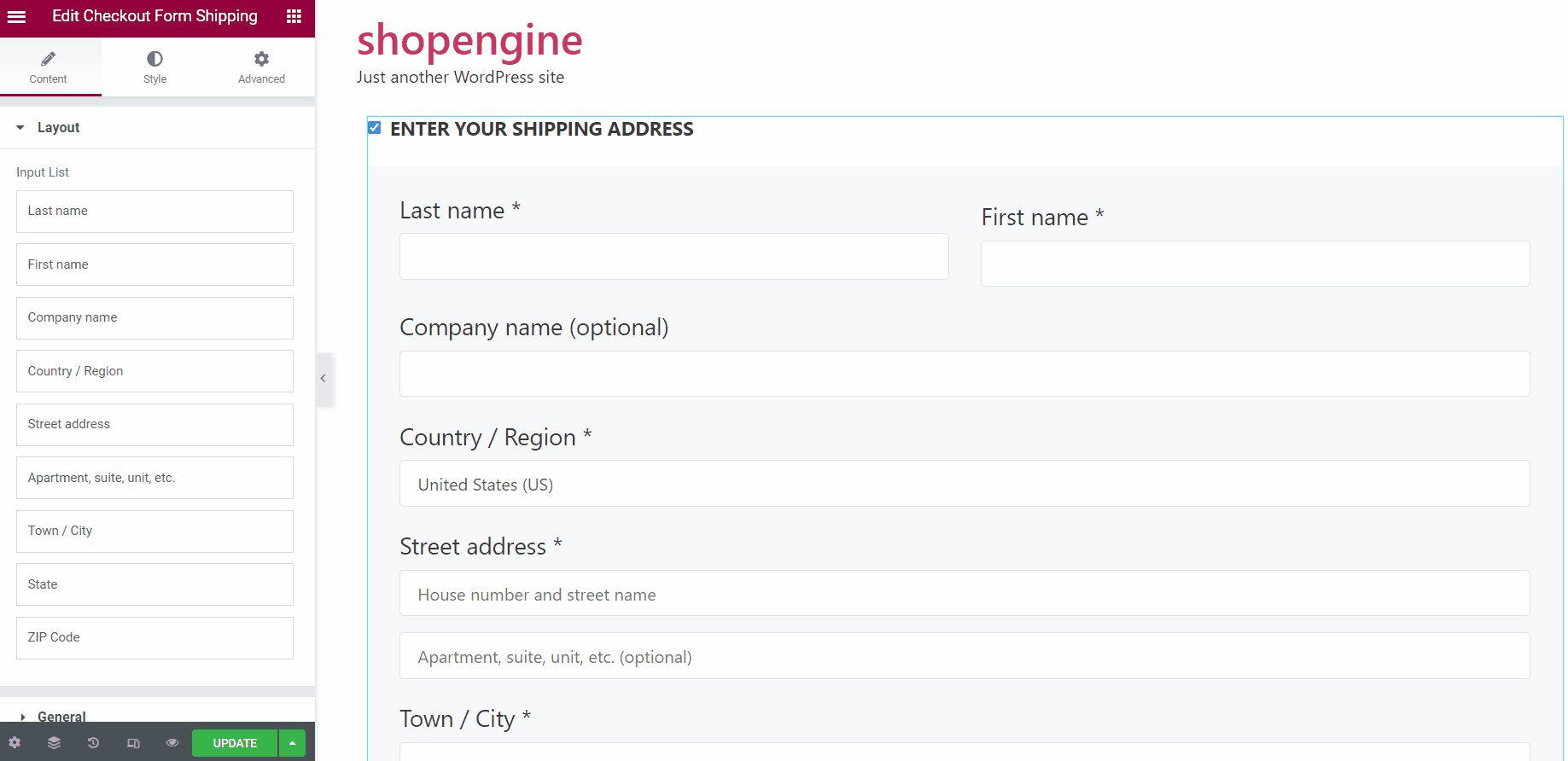
W zakładce Treść
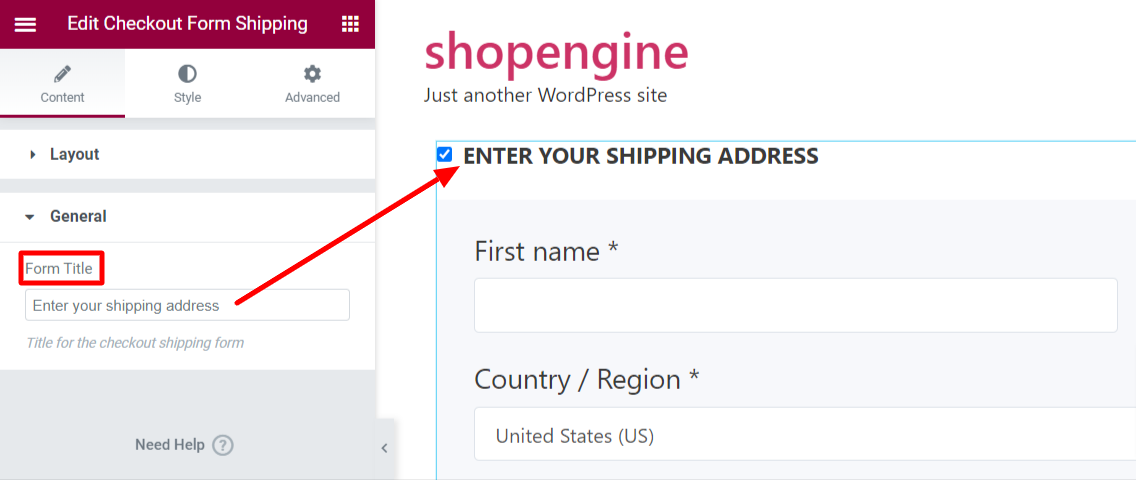
Możesz zmienić układ i tytuł formularza wysyłki przy kasie.
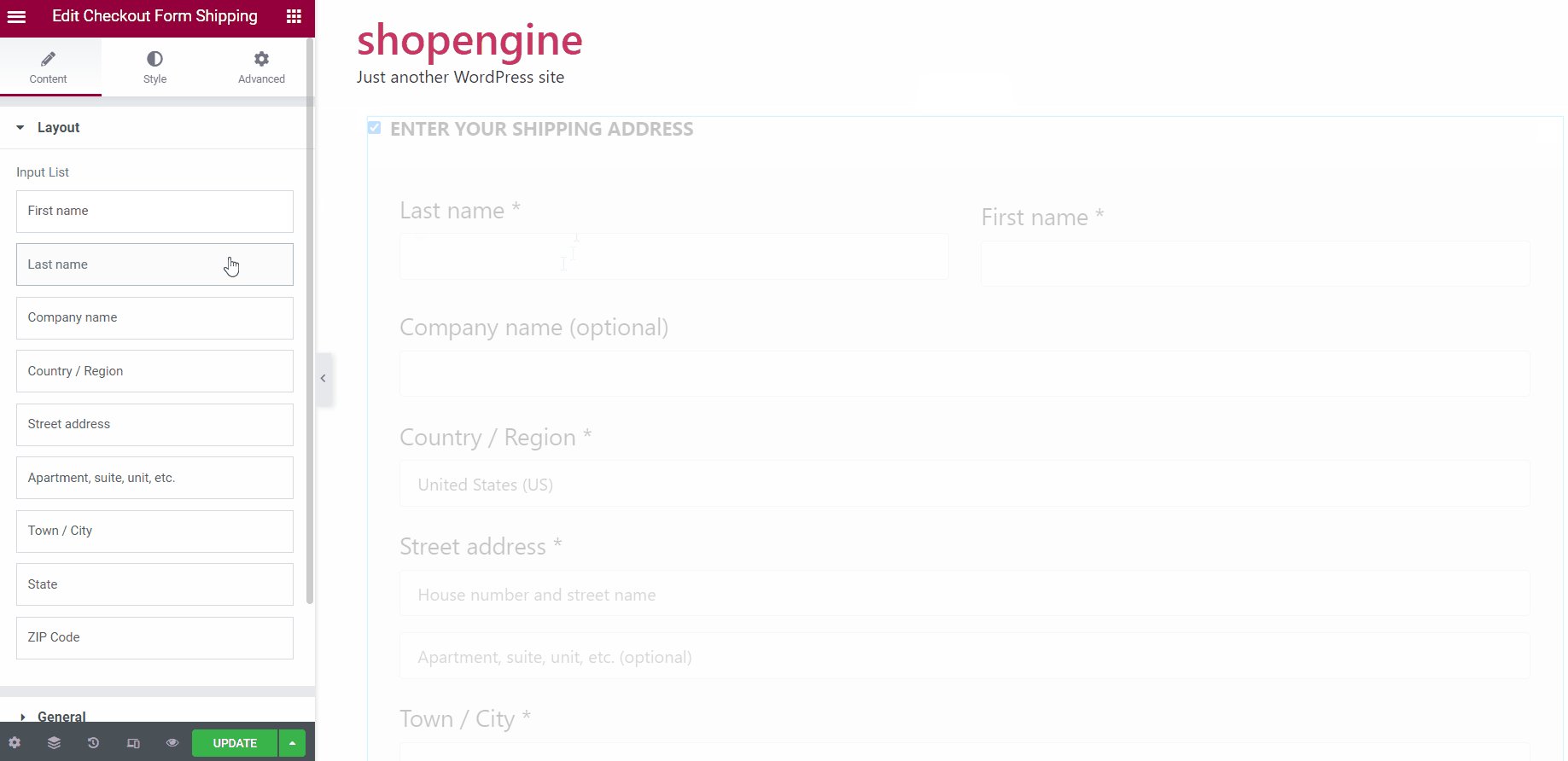
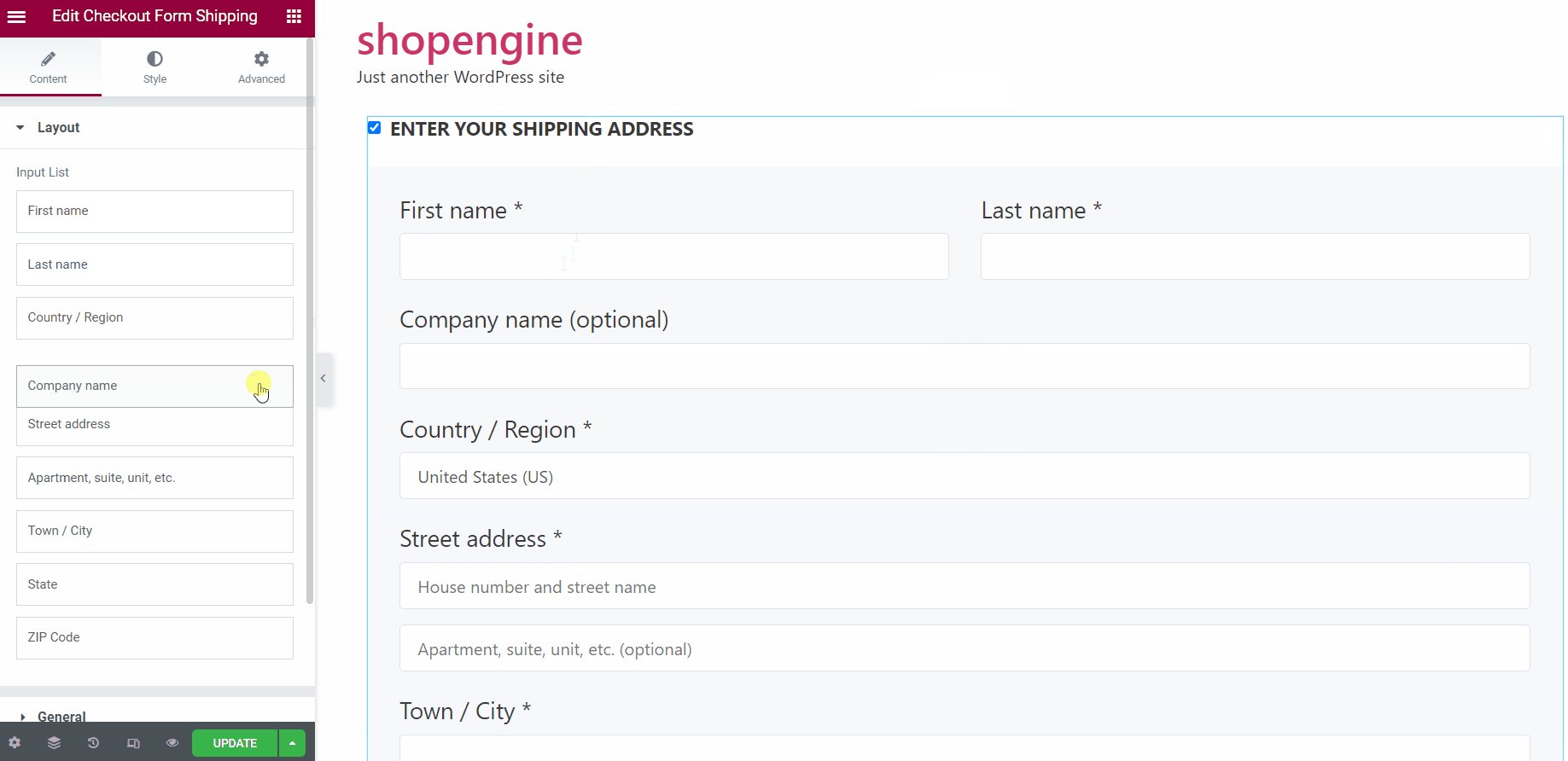
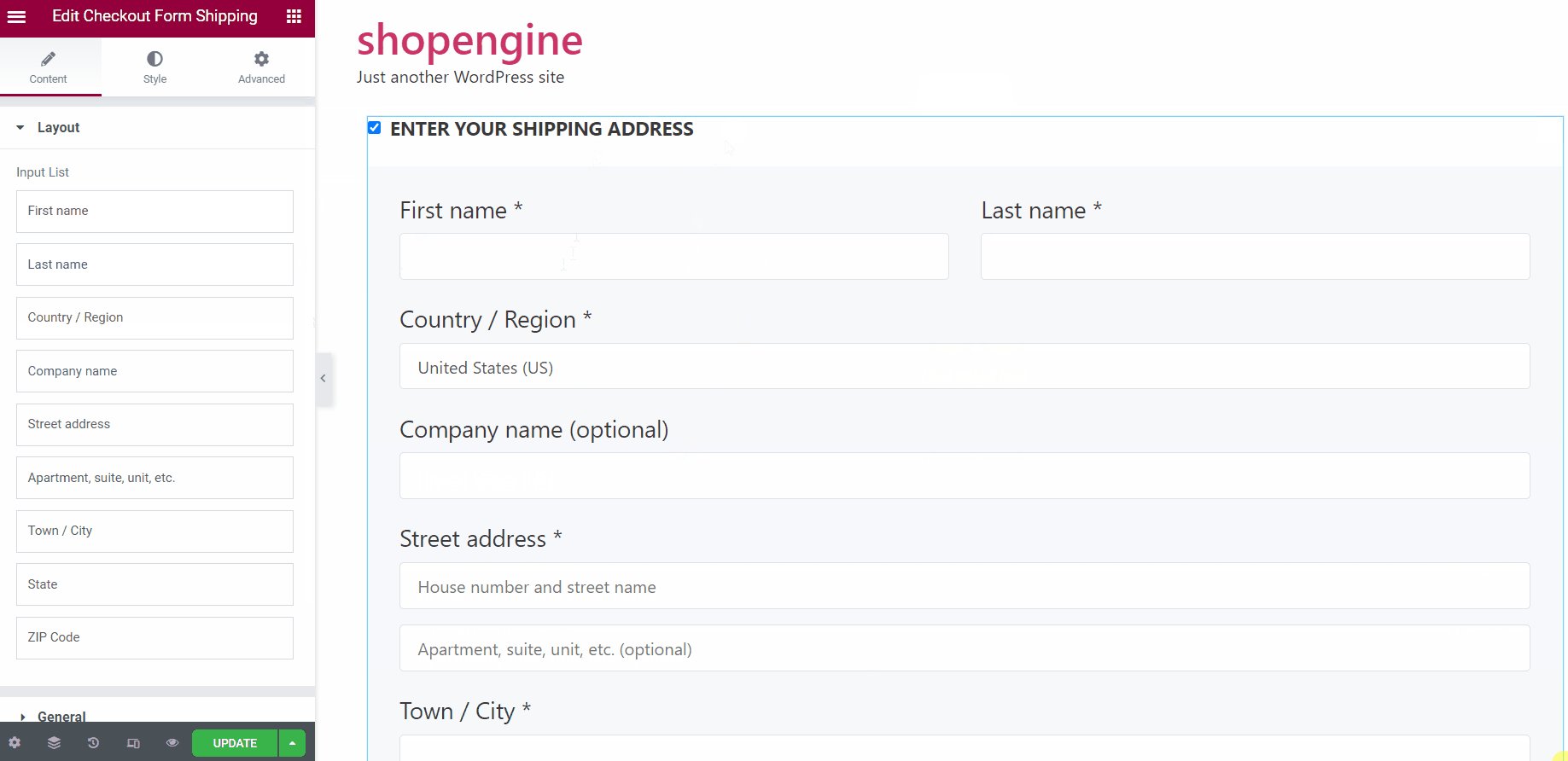
w Układ sekcję, możesz posortuj pole wejściowe i ręcznie zmień kolejność pól.
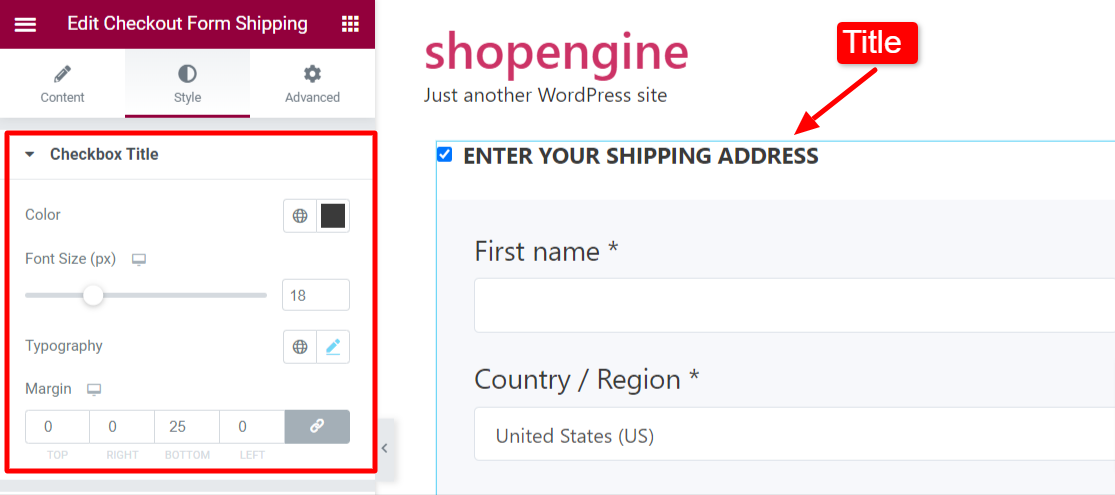
Tytuł pola wyboru można edytować na karcie Styl, korzystając z takich parametrów, jak kolor, rozmiar czcionki i margines.

w Ogólny sekcję, możesz dodać Tytuł formularza dla formularza wysyłki do kasy.

Na karcie Styl
Możesz dostosować Tytuł pola wyboru zmieniając kolor, rozmiar czcionki, typografię i margines.

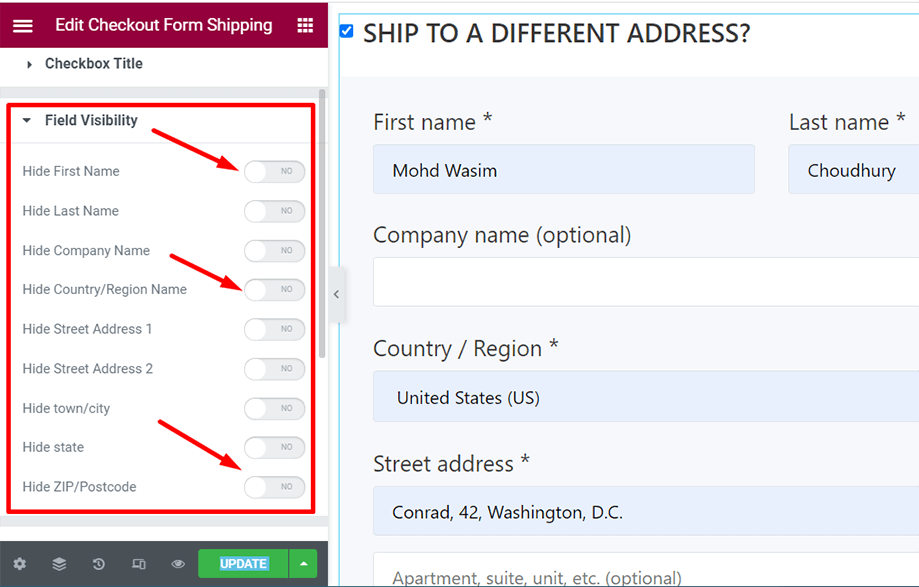
Możesz także pokazać lub ukryć różne elementy formularza, takie jak imię, nazwisko, nazwa firmy, adres itp., włączając przełączniki w Widoczność w terenie Sekcja.

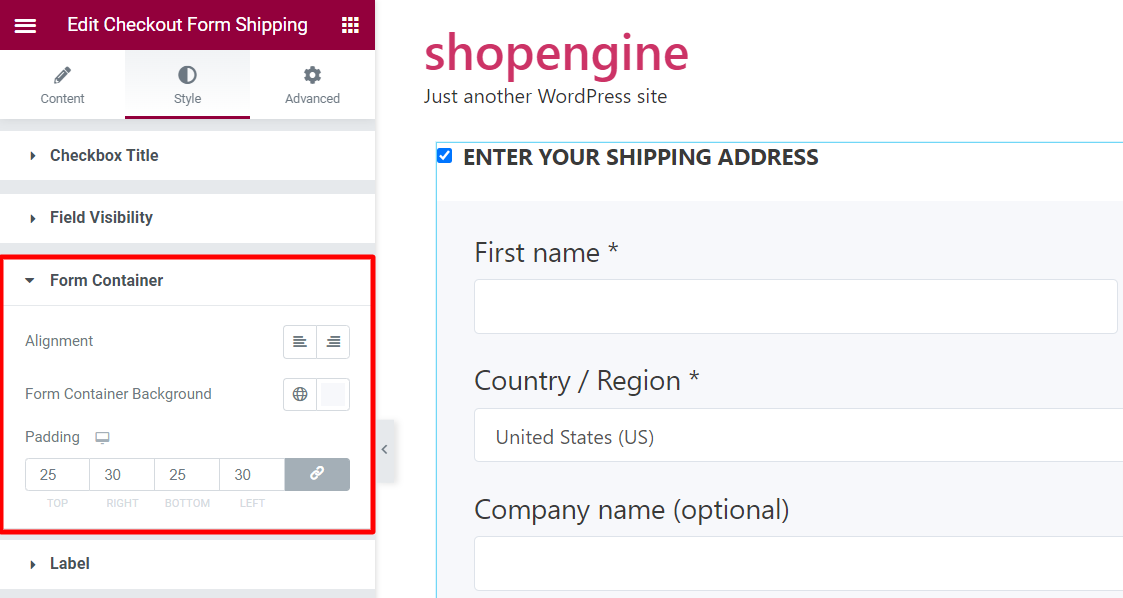
w Kontener formularza sekcji możesz ustawić wyrównanie kontenera, wybrać tło kontenera formularza i wyściółkę.

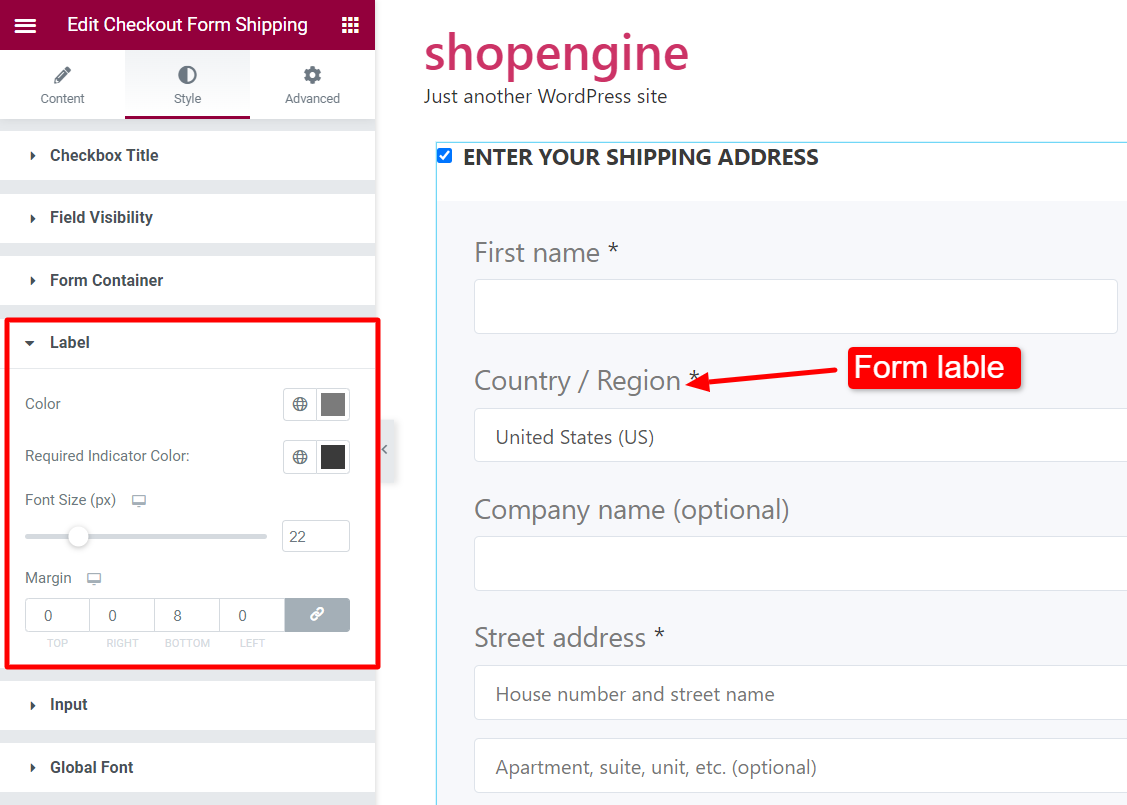
w Etykieta W sekcji możesz wybrać Kolor, Wymagany kolor wskaźnika, Rozmiar czcionki i Margines.

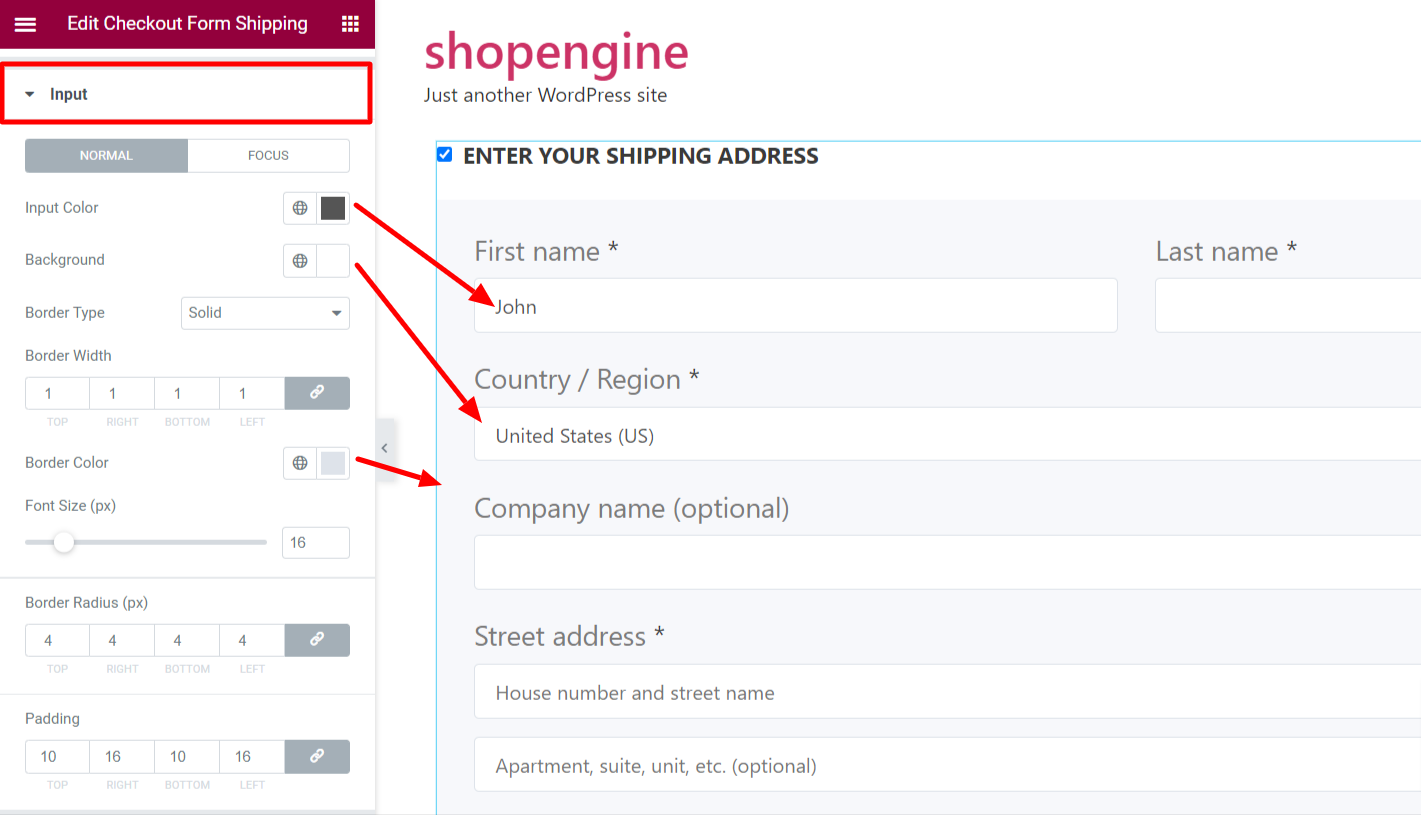
Możesz dostosować Wejście pole i jego wygląd z podanych opcji, takich jak Kolor wejściowy, Tło, Kolor obramowania, Rozmiar czcionki i tak dalej.

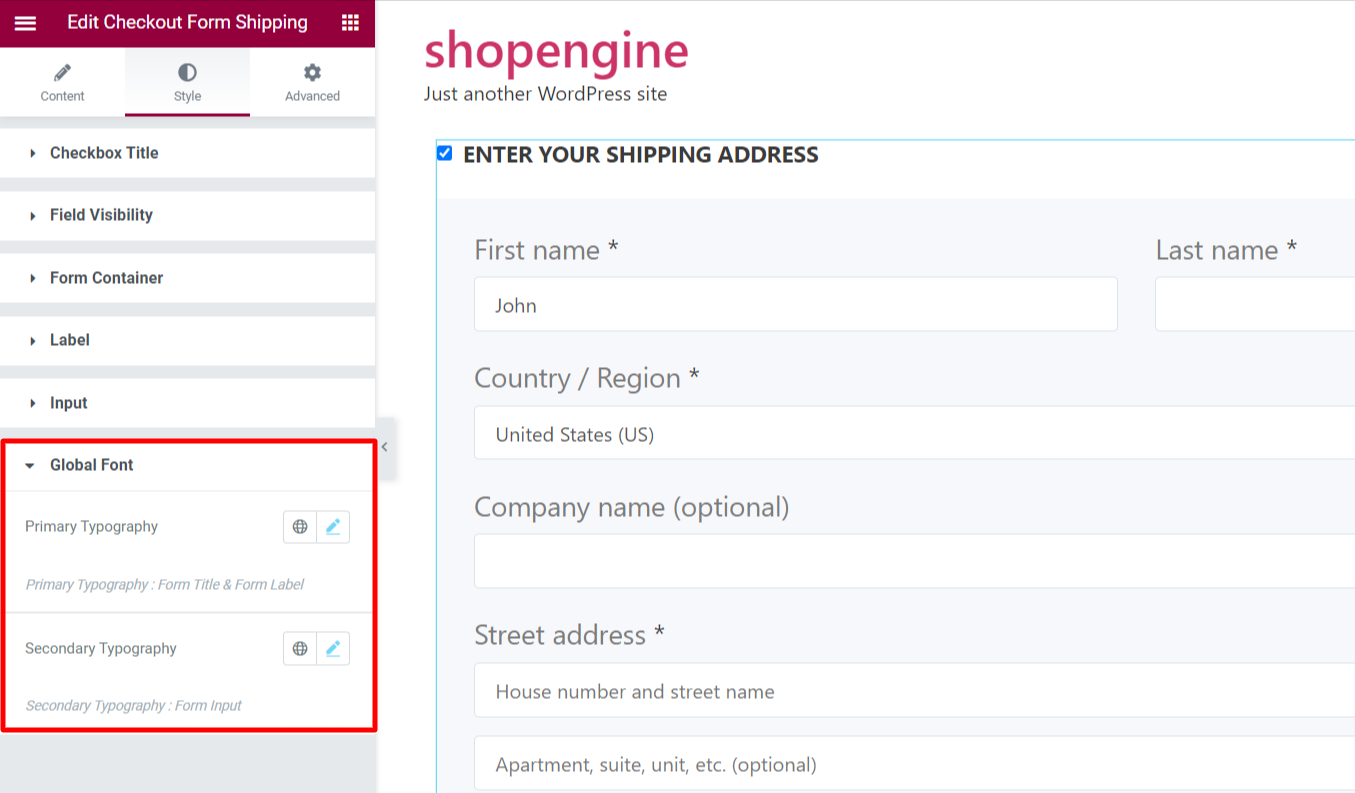
Z Globalna czcionka W sekcji możesz dostosować typografię tekstu w parametrach typografii podstawowej i dodatkowej dla formularza wysyłki przy kasie.

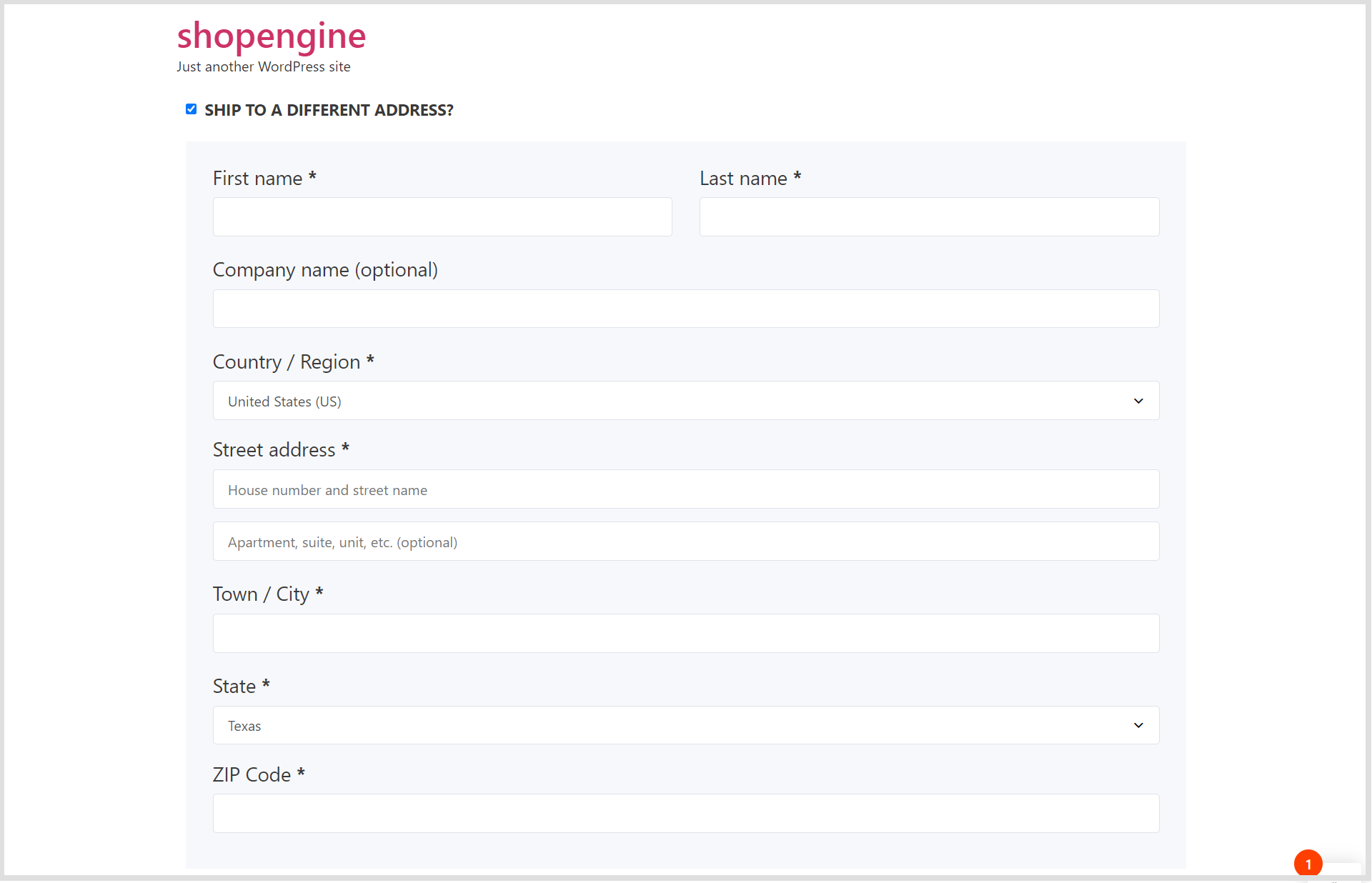
Na zrzucie ekranu poniżej możesz zobaczyć formularz realizacji transakcji – wysyłkę ze wszystkimi szczegółami wysyłki.

W ten sposób możesz wykorzystać widżet Formularz zamówienia – Wysyłka i zapewnić swoim klientom płynną obsługę.
Aby uzyskać dostęp do dodatkowych pól przy kasie, włącz moduł dodatkowe pola do kasy i zapoznaj się z dodatkowymi polami przy kasie. Następnie dokonaj niezbędnych zmian w dodatkowych polach.



