Archiwizuj produkty to przydatny widget ShopEngine, który pozwala na mnóstwo dostosowań. Widżet zawiera szereg opcji na kartach Układ i Styl, które można wykorzystać, aby uzyskać pożądany wygląd produktu archiwalnego.
Możesz dostosować kolor tła i dodać wszystkie niezbędne elementy, takie jak tytuł produktu, cena, kategoria, przycisk Dodaj do koszyka i wiele innych rzeczy. Dokonując tych wszystkich niezbędnych zmian i dostosowań, możesz przyciągnąć uwagę kupujących.
Jak działa widget Archiwum Produktów?
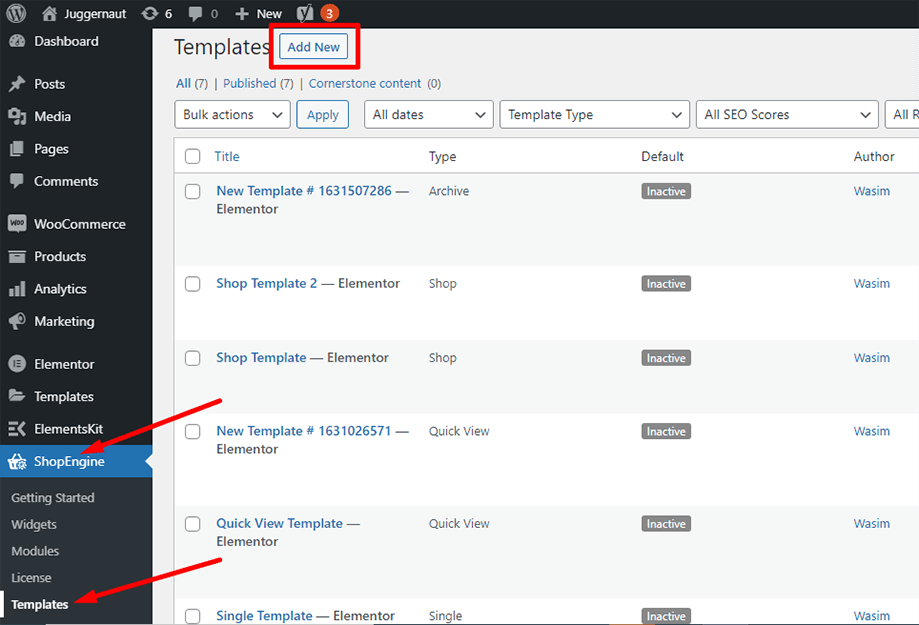
Przede wszystkim przejdź do dashboardu swojego panelu administracyjnego i na liście artykułów znajdź ShopEngine. Kliknij ShopEngine, a następnie z menu rozwijanego wybierz Szablony. Następnie kliknij przycisk „Dodaj nowe” w prawym górnym rogu obok tekstu „Szablony”.

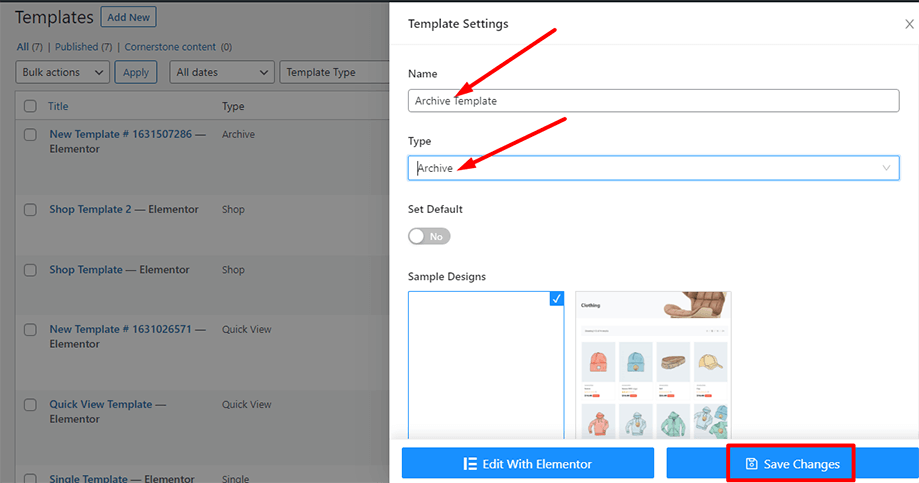
Natychmiast po tym pojawi się wyskakujące okienko z ustawieniami szablonu. Ustaw nazwę szablonu w pliku Nazwa pole i wybierz typ Archiwum/Sklep ponieważ Twoim celem jest sprawdzenie widżetu Archiwum produktów.
Możesz także wybrać domyślny przykładowy projekt lub rozpocząć projektowanie od zera. Na koniec naciśnij „Zapisz zmiany" przycisk.

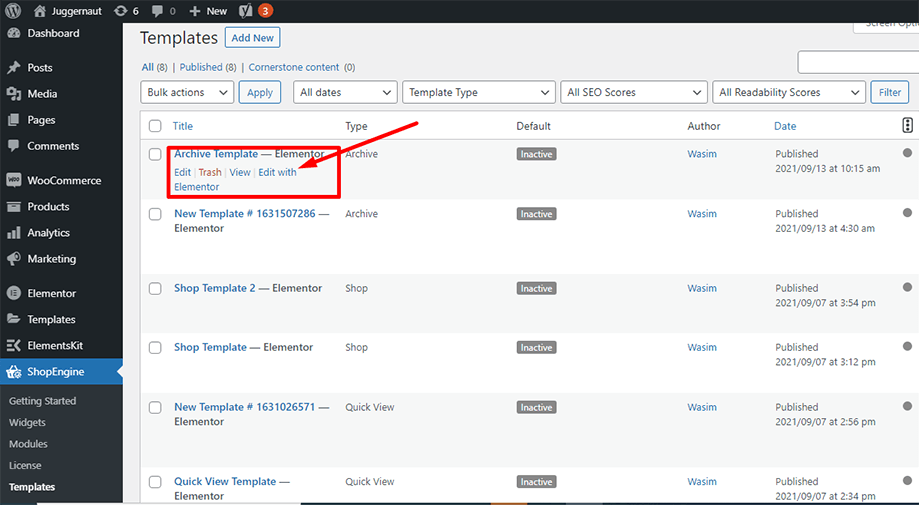
Twój szablon został utworzony i możesz go zobaczyć na górze listy. Teraz kliknij „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

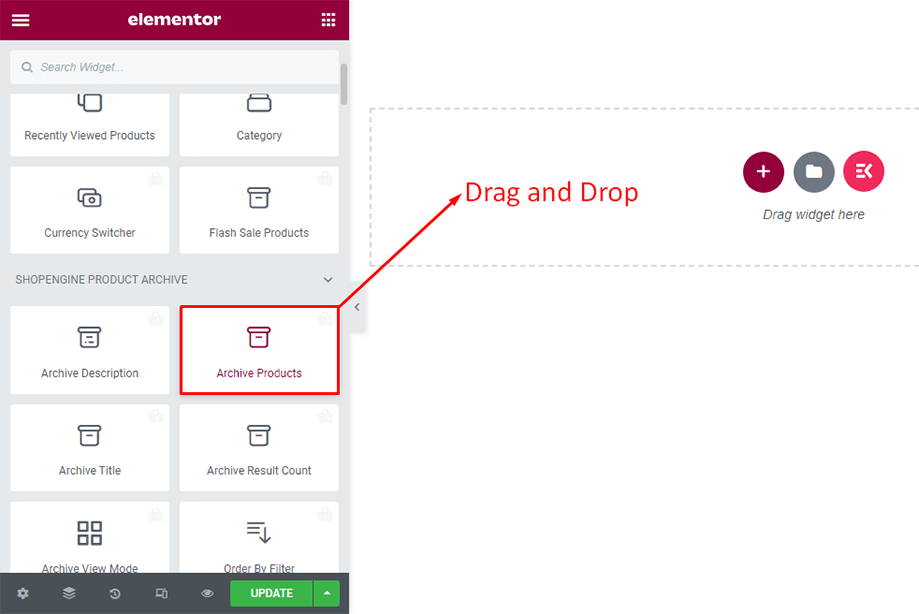
W tym kroku po lewej stronie zauważysz pasek boczny z listą widżetów ShopEngine. Znajdź widżet Archiwizuj produkty w sekcji Archiwum produktów ShopEngine lub możesz normalnie przeszukać widżet w polu wyszukiwania. a następnie przeciągnij i upuść go w wyznaczonym obszarze.

Twoje produkty archiwalne pojawią się wkrótce potem.
Notatka: ShopEngine nie udostępnia już opcji ustawień układu na Stronie Sklepu.
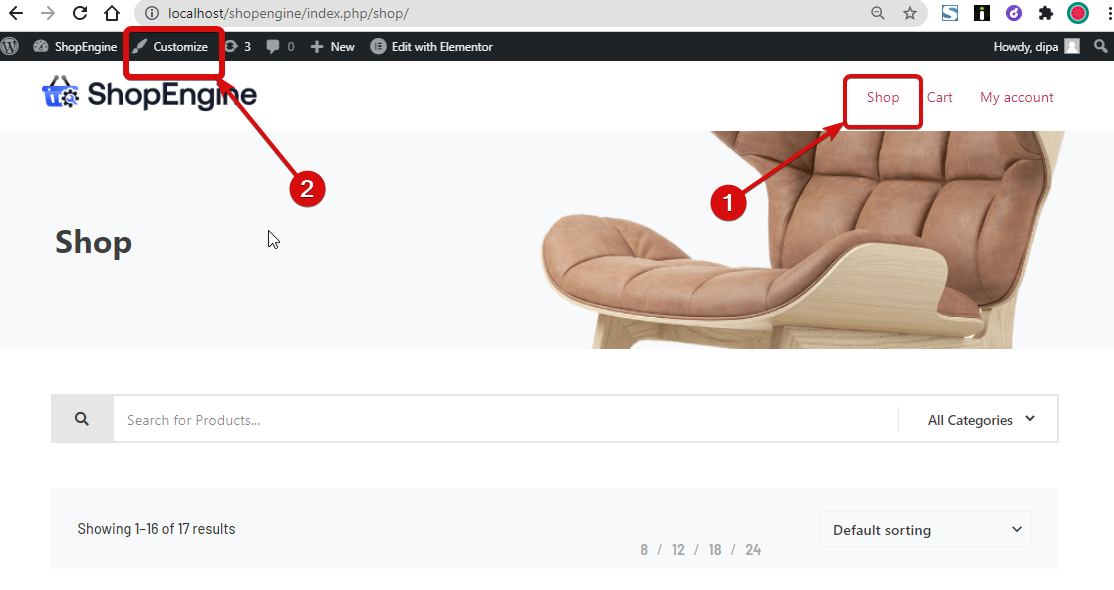
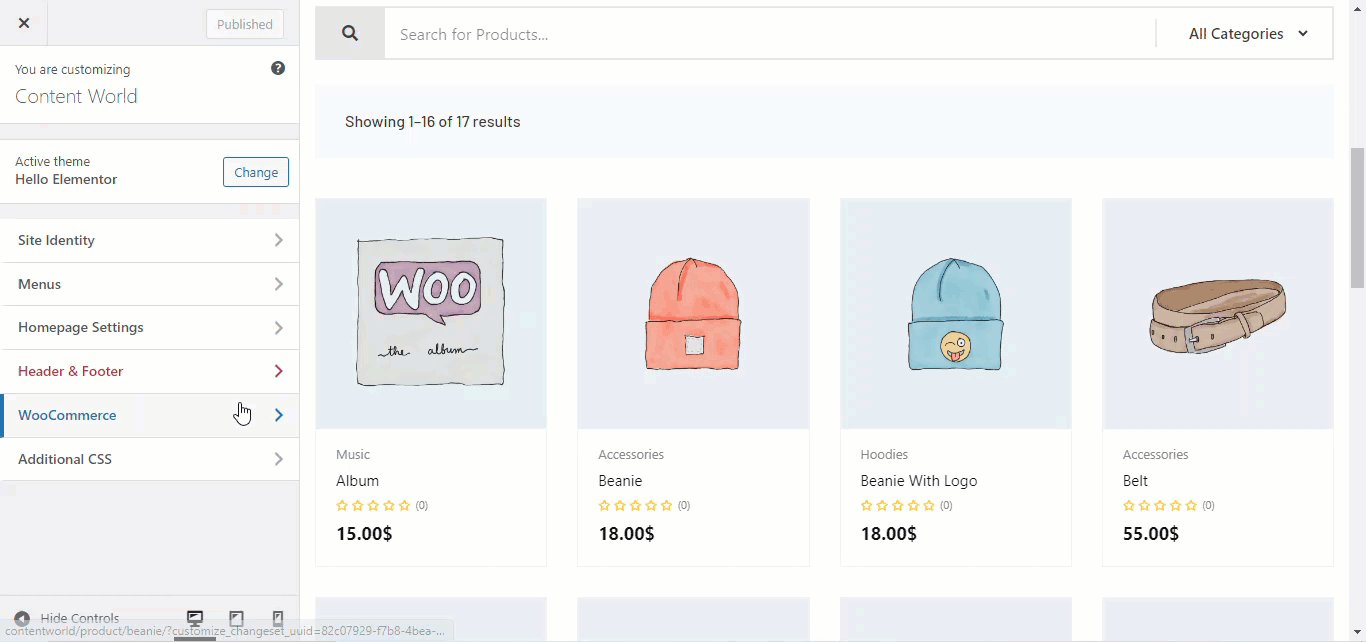
Możesz jednak zmienić układ, korzystając z opcji dostosowywania WooCommerce. Aby dostosować opcje układu, z poziomu interfejsu przejdź do strony sklepu ⇒ Kliknij na Dostosuj (dostosowanie strony sklepu spowoduje zmianę układu strony archiwum)

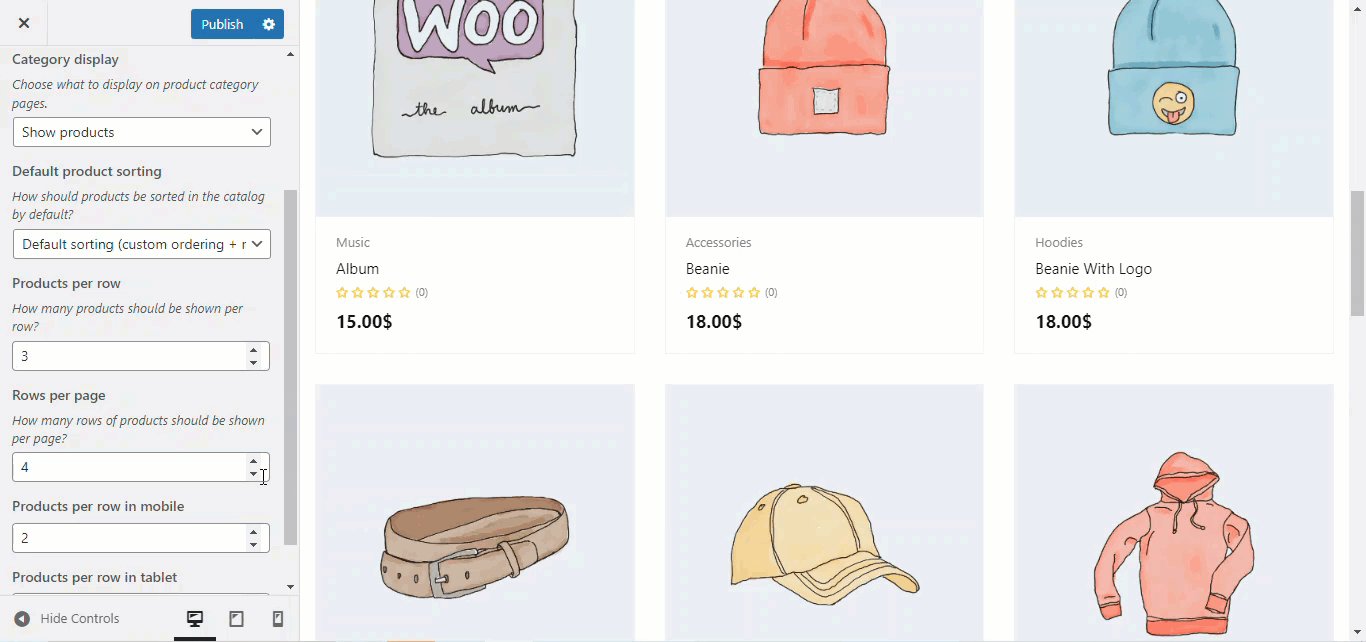
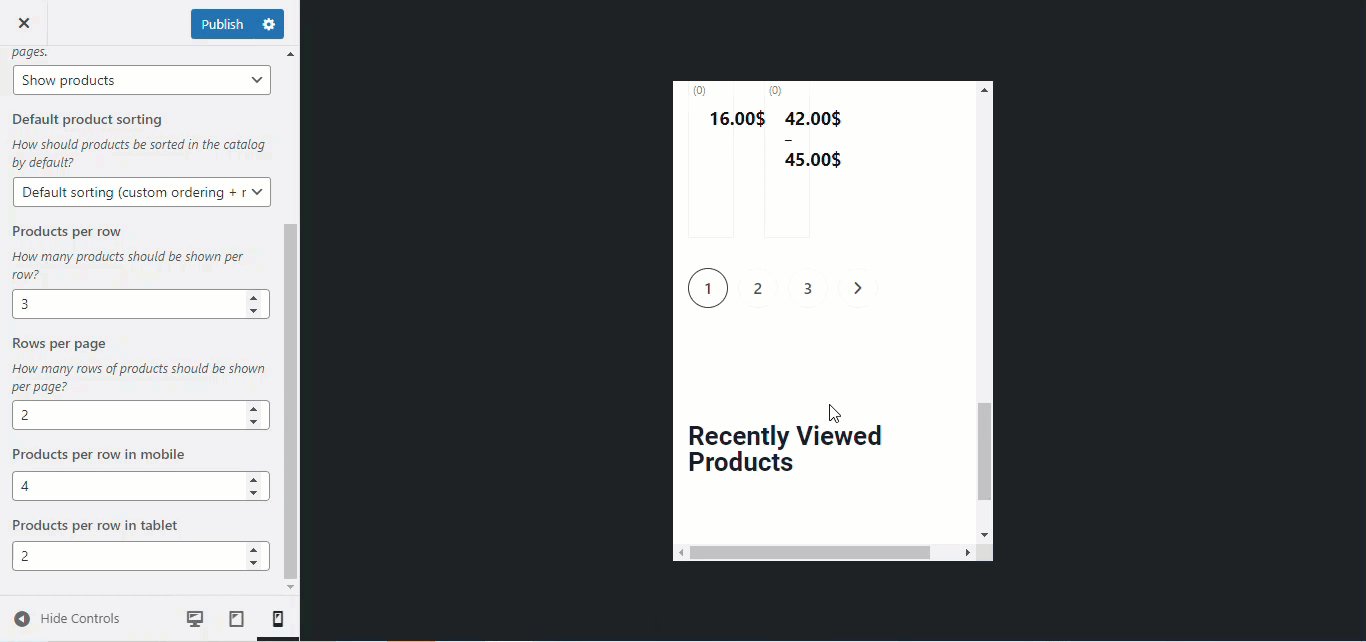
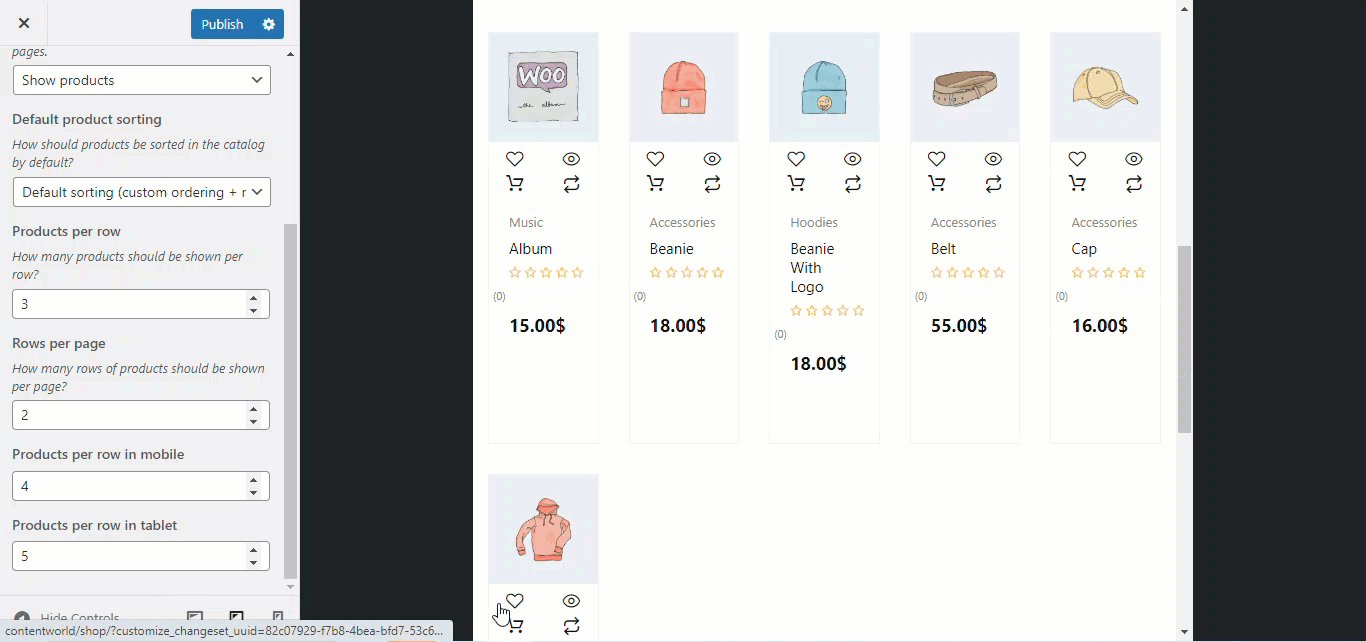
Po otwarciu opcji przejdź do WooCommerce ⇒ Katalog produktów. Tutaj możesz zmienić –
- Produkty w rzędzie
- Wiersze na stronę
- Produkty w rzędzie w telefonie komórkowym
- Produkty w rzędzie na tablecie

Gdy już dokonasz zmian, kliknij Publikuj zapisać.
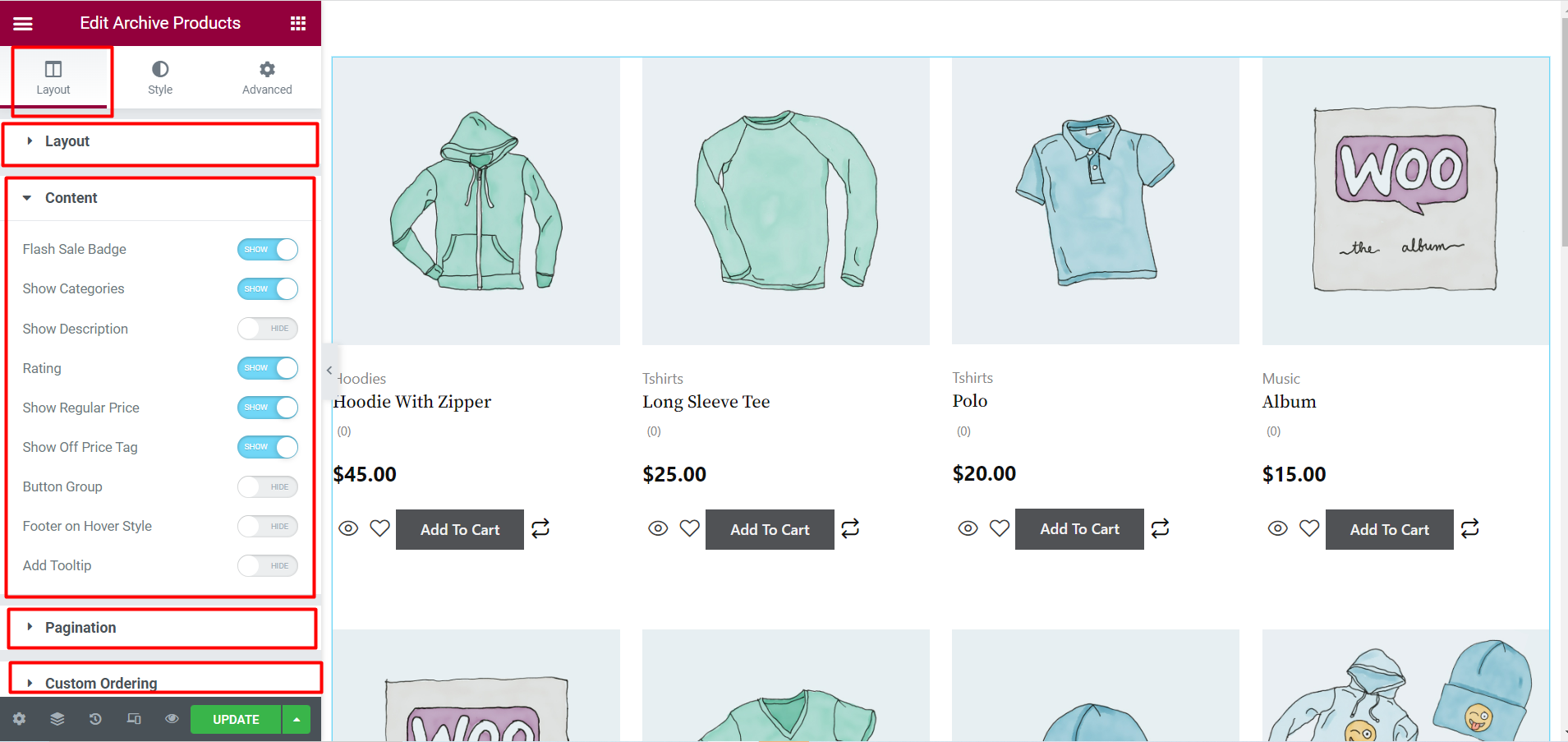
Teraz na zapleczu możesz pracować z opcjami edycji pliku Archiwizuj widżet produktów. W każdej opcji znajdują się różne elementy, w sekcji Układ-
- Układ- Jak pokazaliśmy powyżej, w tej sekcji możesz zarządzać liczbą kolumn i wierszy z poziomu modułu dostosowywania.
- Treść- W tej sekcji znajdziesz takie elementy, jak znaczek wyprzedaży błyskawicznej, pokaż kategorie, pokaż cenę regularną, ocenę, dodaj podpowiedź itp. Wszystkie te elementy mają opcje POKAŻ i UKRYJ. Wystarczy kliknąć każdy z nich, aby obserwować ich funkcje i odpowiednio z nich korzystać.
- Paginacja- Znajdziesz tutaj różne style i ikony paginacji.
- Zamawianie niestandardowe- Jeśli włączysz tutaj Listę zamówień, zobaczysz opcje Szybki podgląd, Porównanie, Lista życzeń i Dodaj do koszyka.

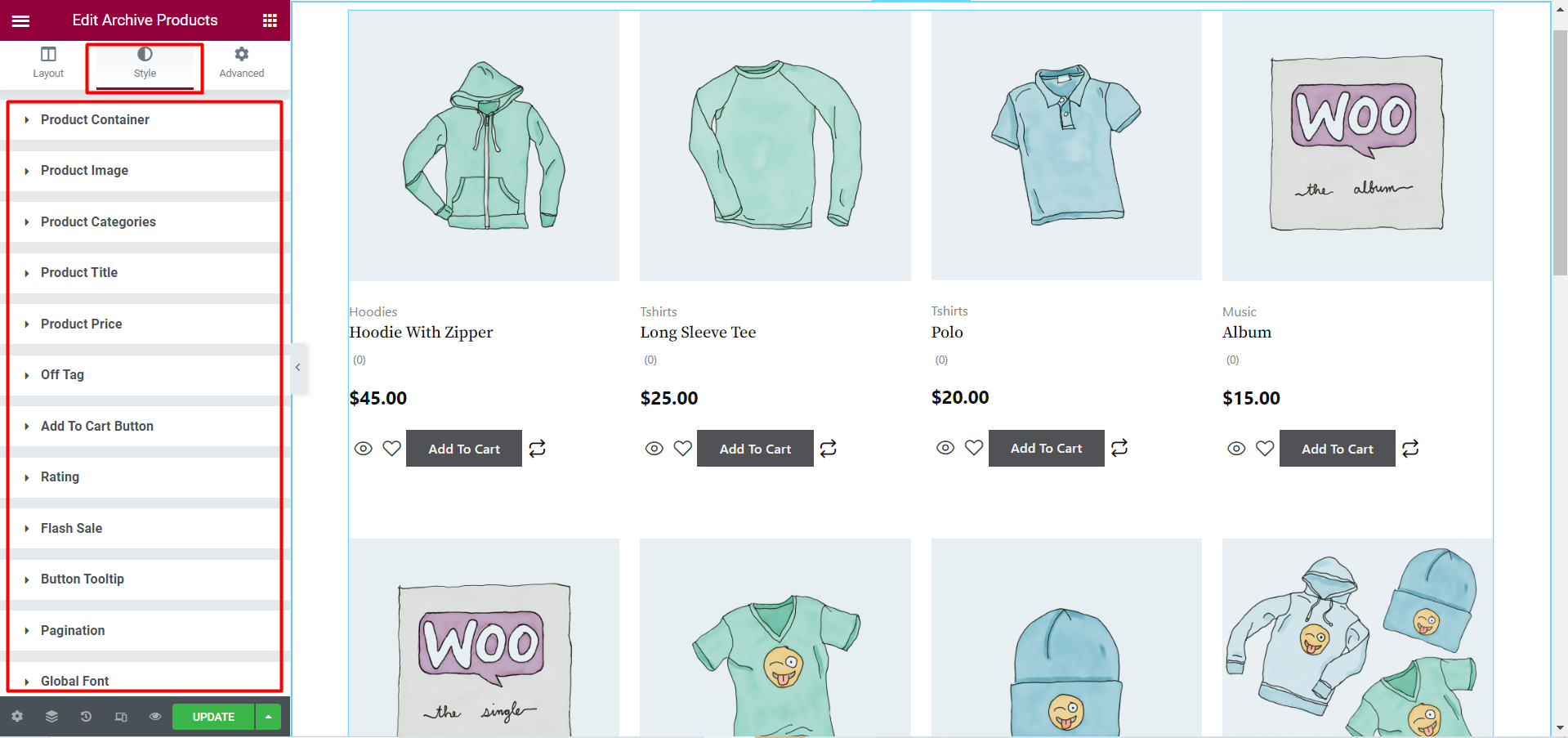
Oprócz tego masz więcej opcji dostosowywania w Karta Styl jak zdjęcie produktu, tytuł produktu, cena produktu, przycisk Dodaj do koszyka itp. Możesz wprowadzić o wiele więcej ulepszeń i dostosowań, klikając każdą z tych opcji.

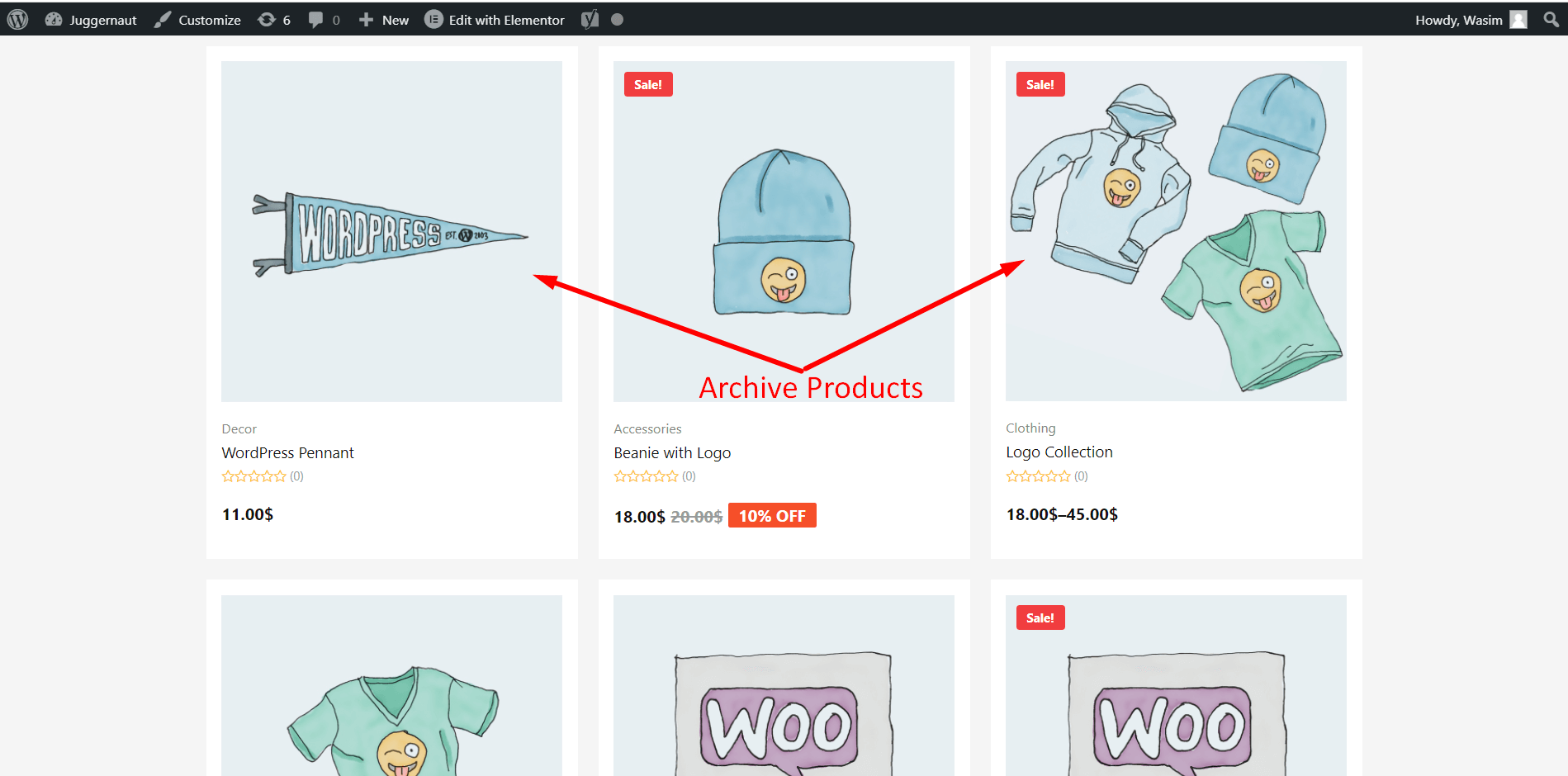
Produkty archiwalne pojawiają się w interfejsie użytkownika w sposób pokazany poniżej

W ten sposób możesz wdrożyć widżet Archiwizuj produkty w ShopEngine. Pomoże to wyświetlić produkty archiwalne dokładnie tak, jak je ułożyłeś dla odwiedzających Twoją witrynę.




