Quick Overview
This tutorial guide will present creating a shop page template with ShopEngine. You will require the following tools for this guide:
Tools used: WooCommerce, Elementor, and ShopEngine.
First, you need to install and activate these plugins, then follow the four easy steps. Throughout this process, you can add a fully customizable shop page with product archive widgets.
Jak utworzyć szablon strony sklepu z ShopEngine #
Aby zaprojektować sklep WooCommerce, musisz zadeklarować swoje „Sklep”, która będzie używana do wyświetlania Twoich ostatnich produktów. Tutaj znajdziesz określone widżety archiwum produktów ShopEngine, w tym Tytuł archiwum, produkt archiwum, liczba wyników archiwum itp. Korzystając z tych widżetów, z łatwością zaaranżujesz swój sklep internetowy w wybrany przez siebie sposób.
- Po prostu wykonaj krok po kroku proces tworzenia i upiększania swojego szablon strony sklepu with ShopEngine, the free shop page builder:
Krok 1: Utwórz szablon sklepu #
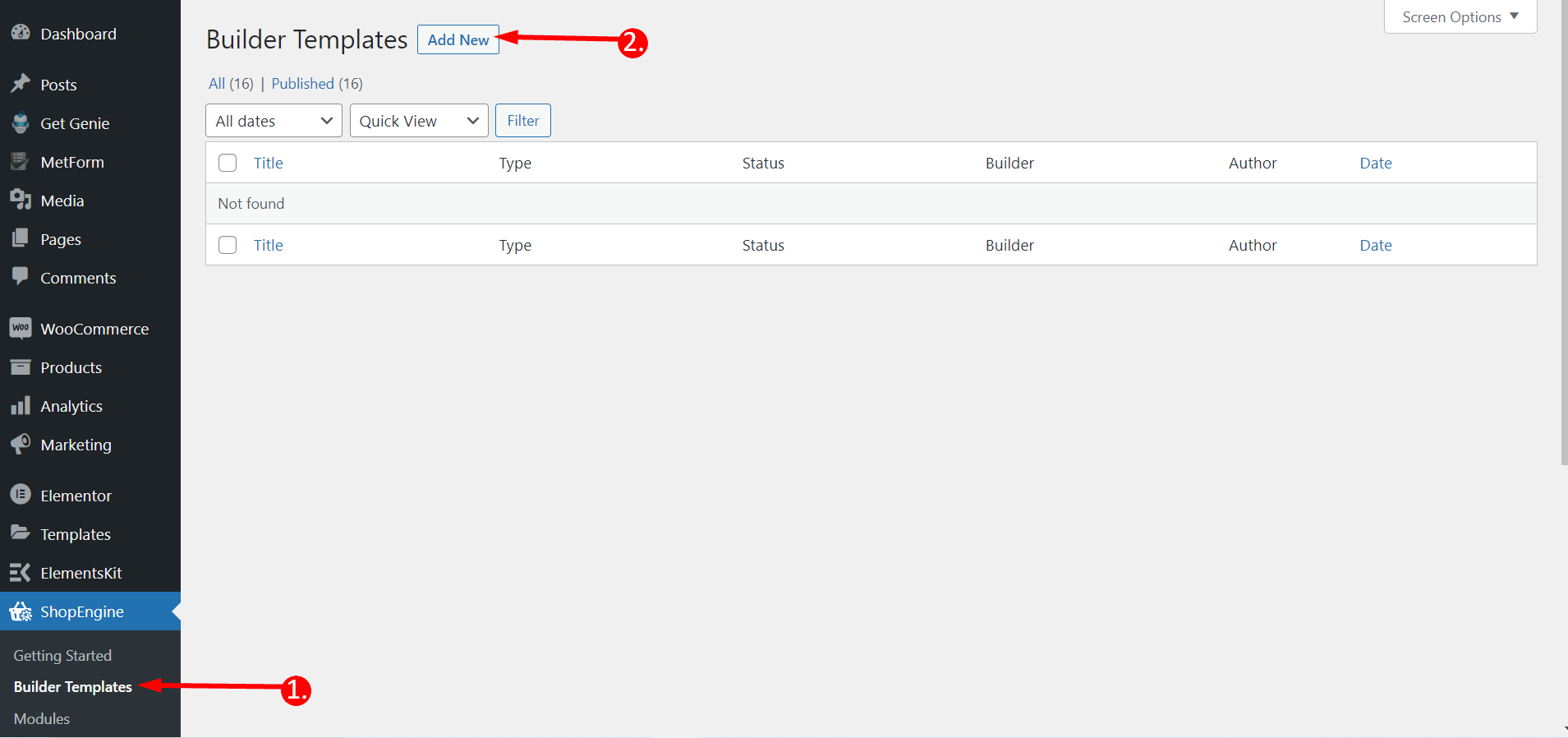
- Iść do Kup silnik-> 1. Szablony konstruktorów > 2. Dodaj nowe.

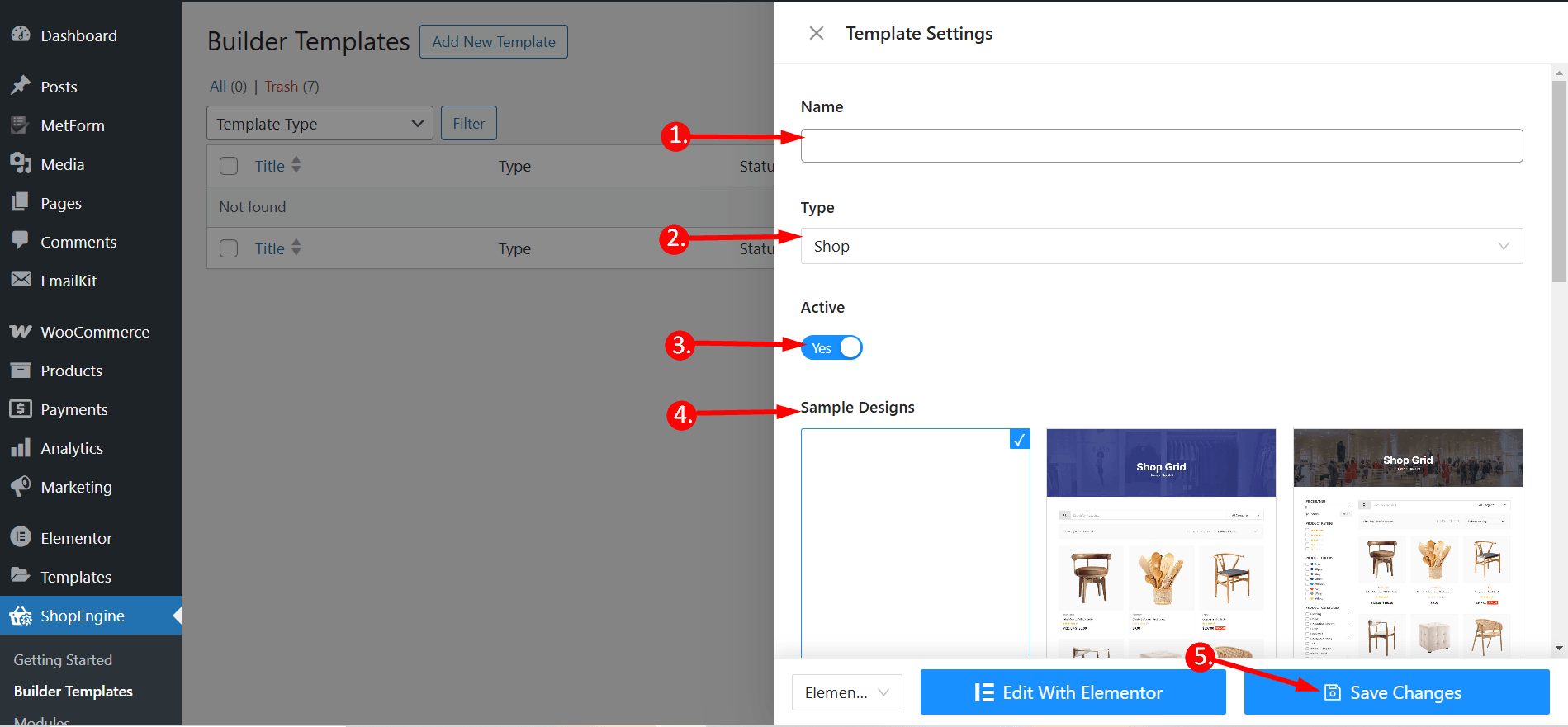
- Dostarczać Nazwa szablonu
- Wybierz typ strony: Sklep
- Włącz aktywne: Tak
- Wybierz projekt z Przykładowe projekty
- Teraz kliknij Zapisz zmiany.

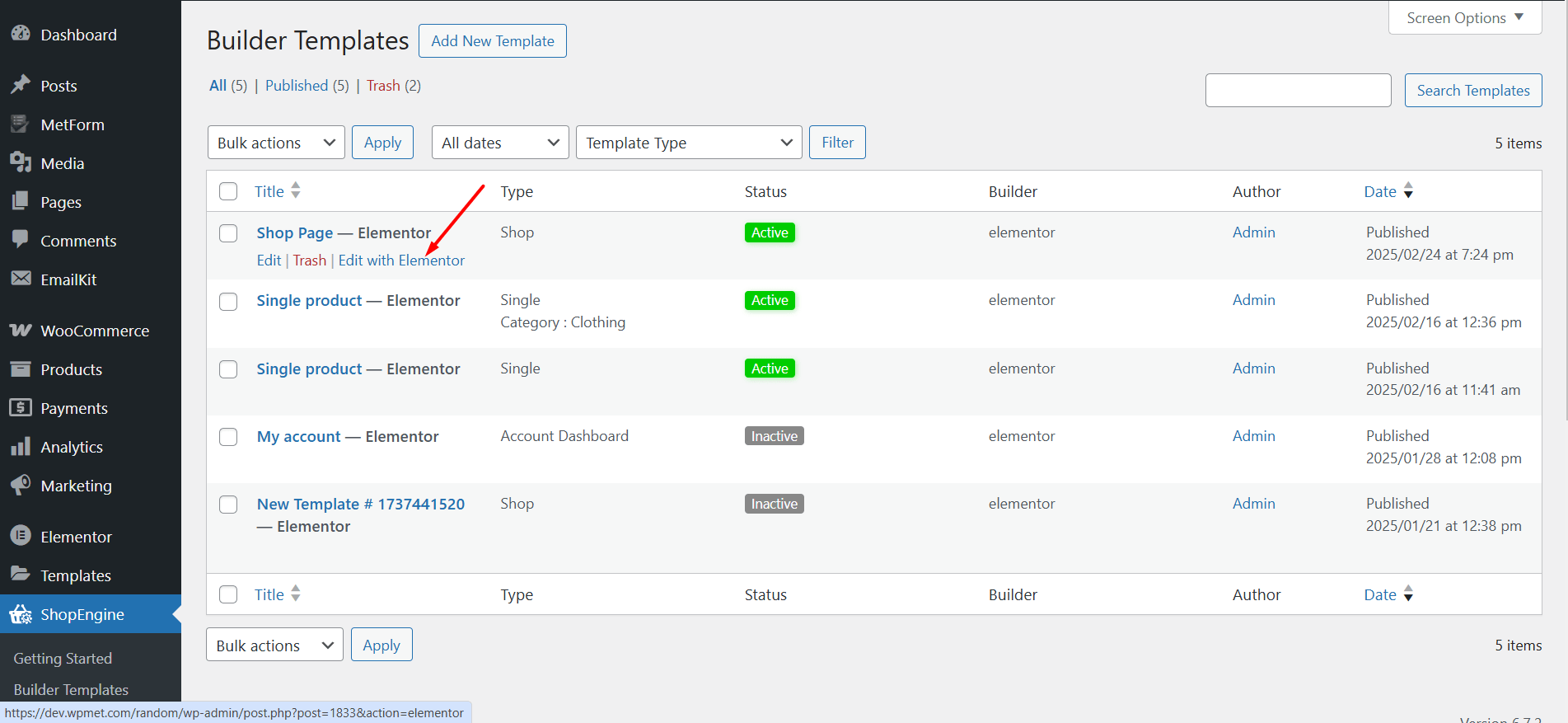
- Wkrótce następnie zobaczysz, że szablon został utworzony i będzie widoczny na górze listy szablonów. Kliknij „Edytuj za pomocą Elementora”, aby przejść do okna Elementora.

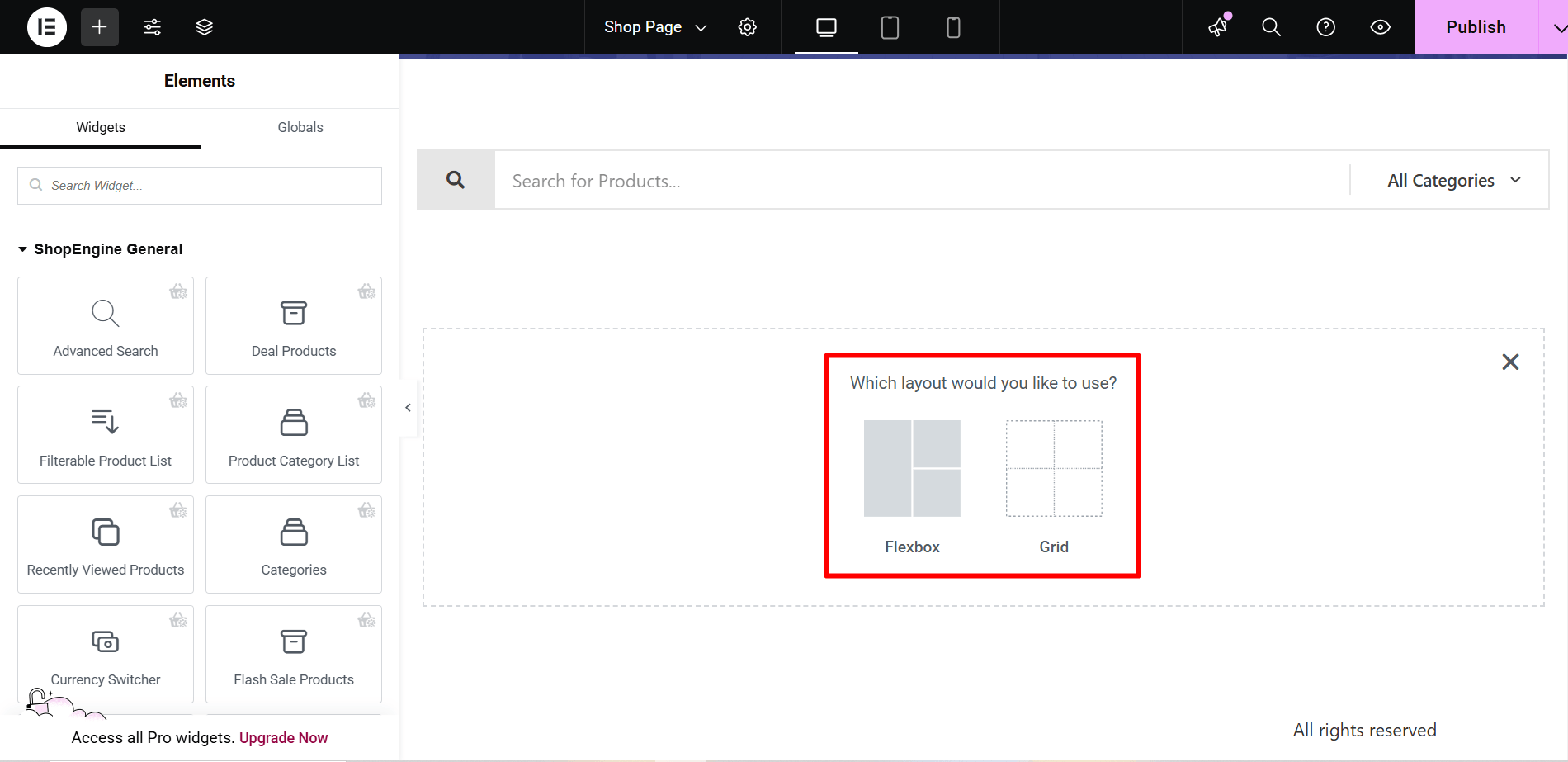
Krok 2: Wybierz strukturę #
- Wybierz swoją strukturę z wybranego obszaru.

Krok 3: Upiększ stronę swojego sklepu Szablon z widżetami archiwum produktów #
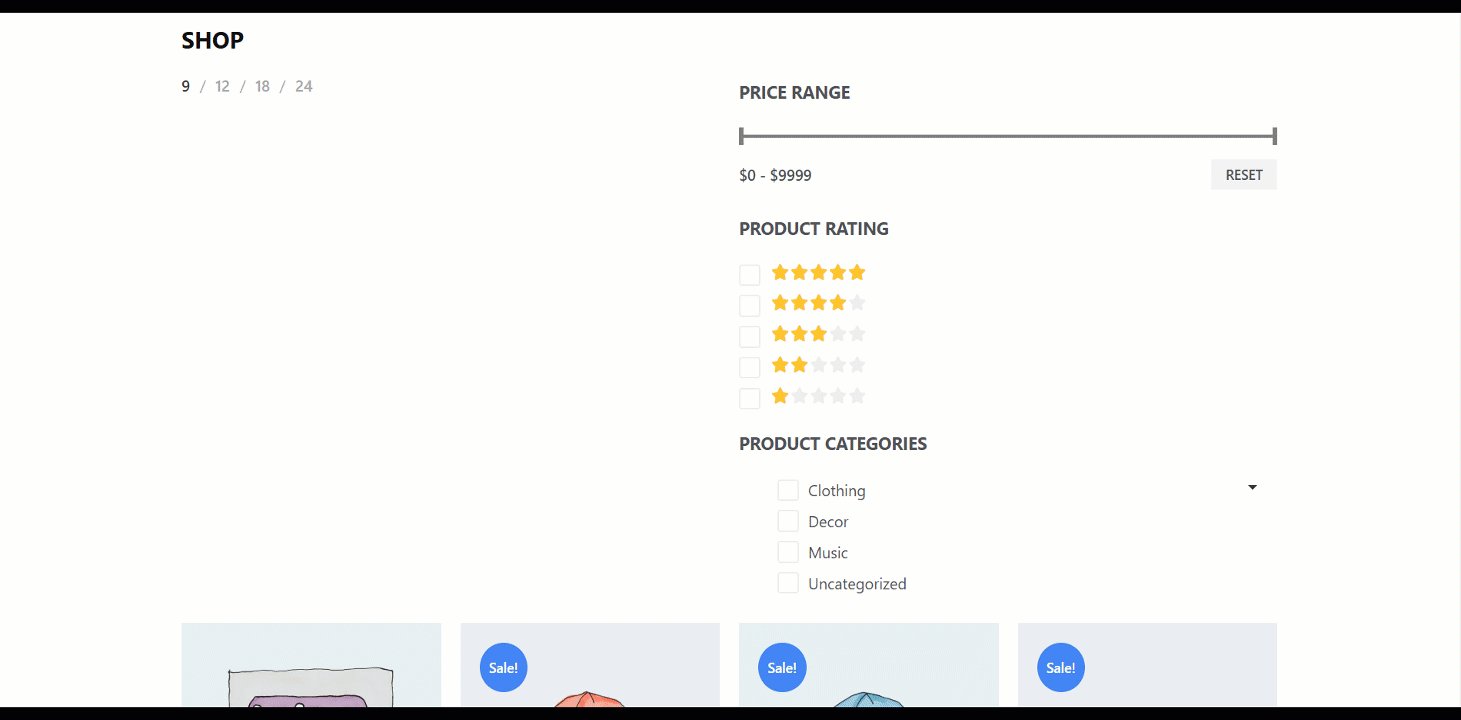
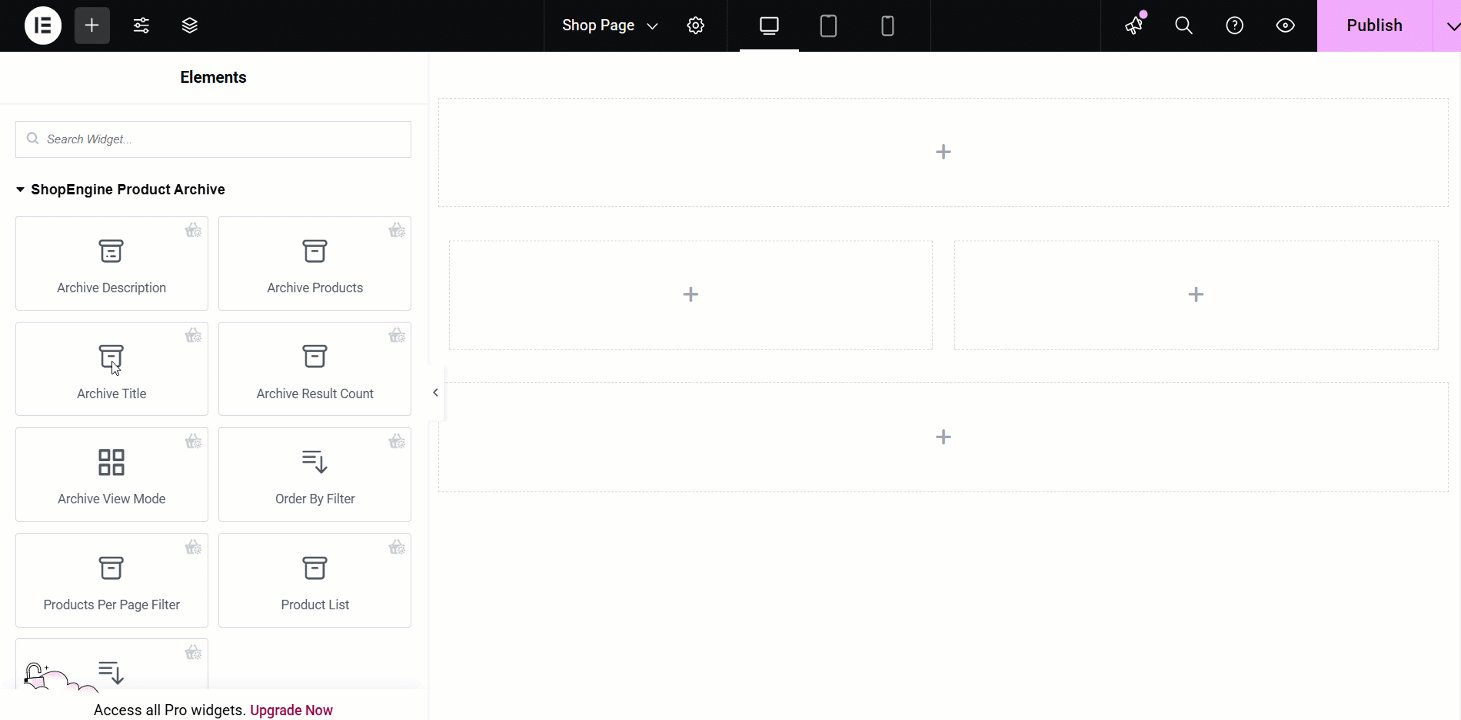
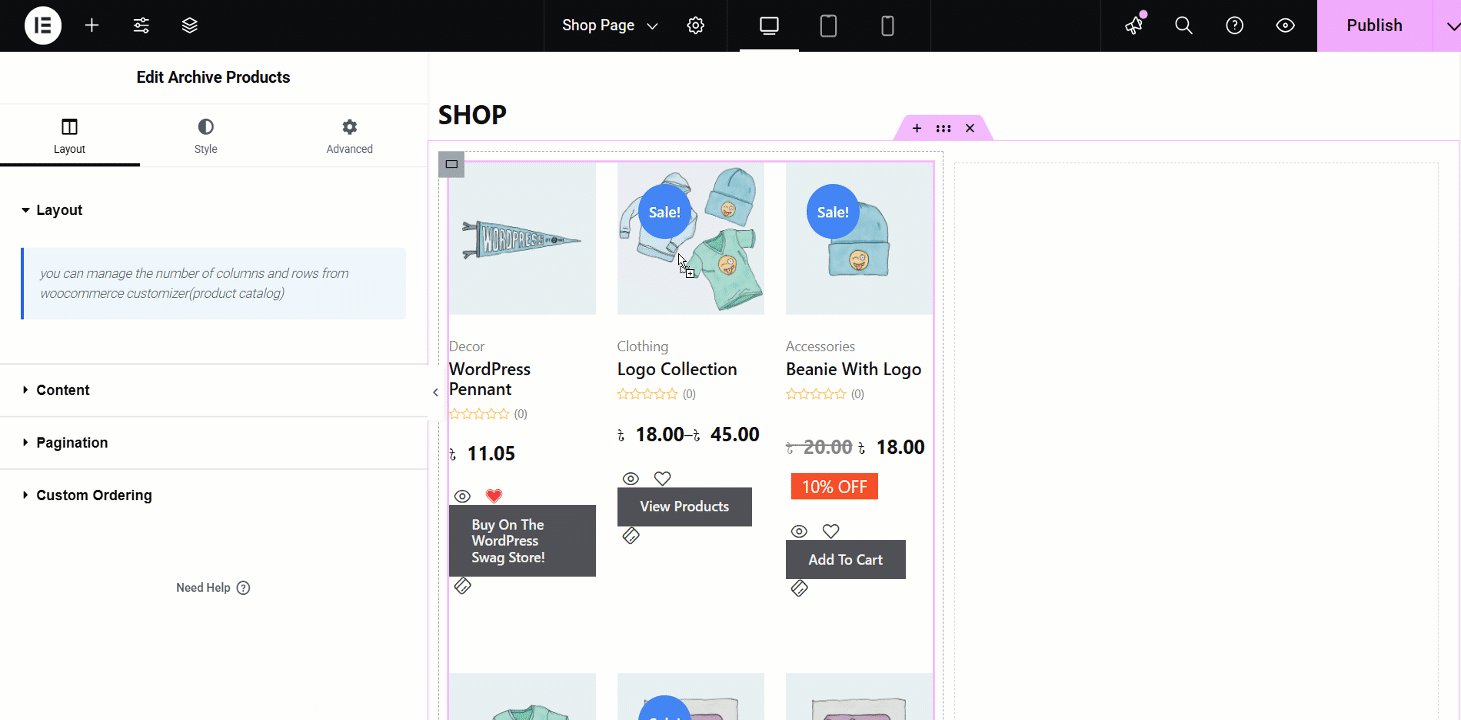
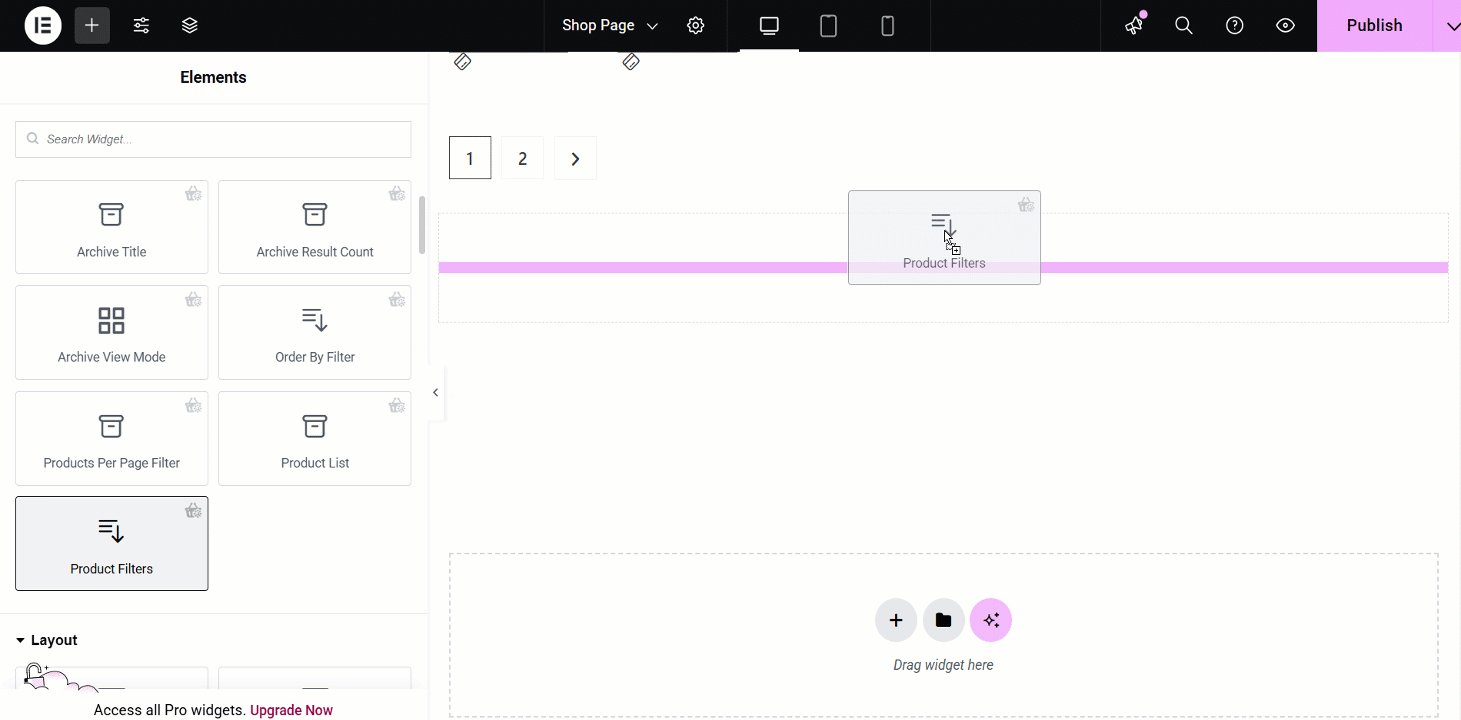
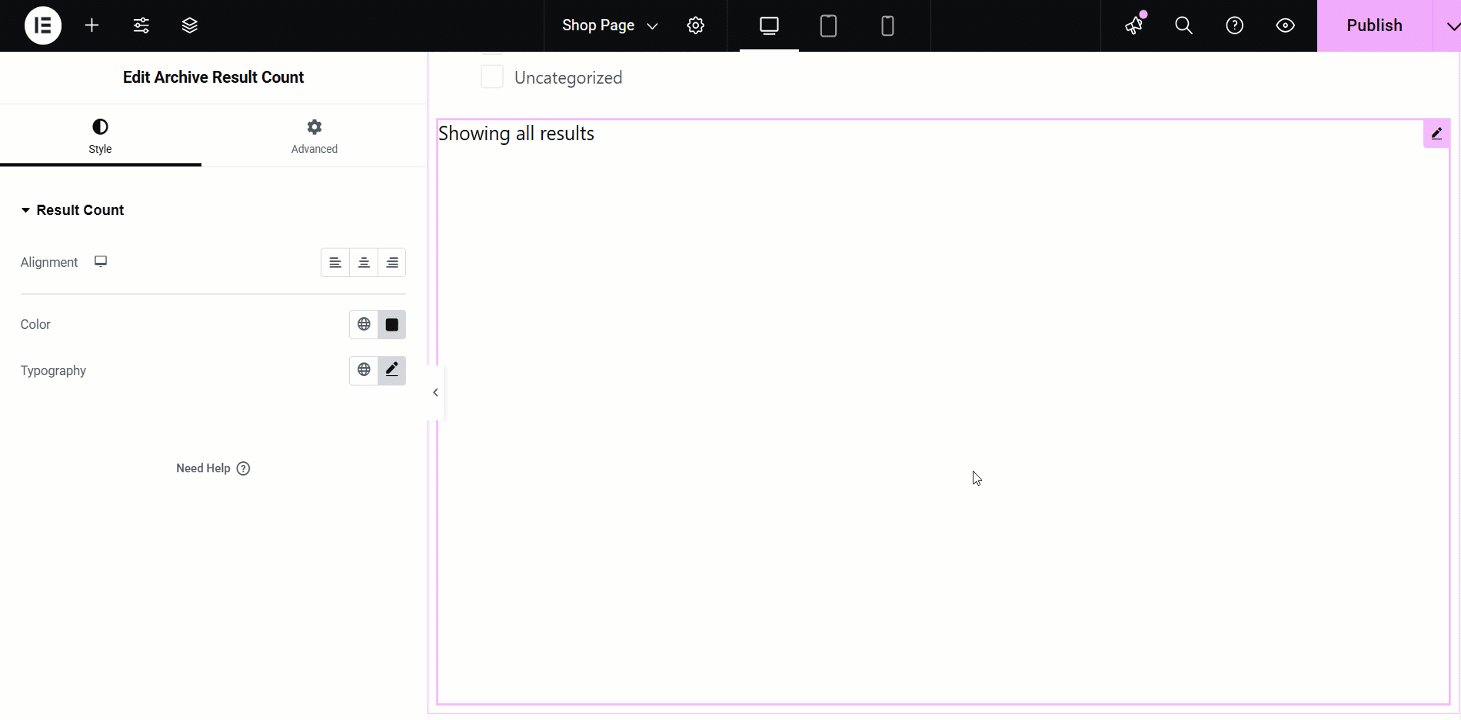
Przejdź do bloku archiwum produktów i wstaw. Alternatywnie możesz zaprojektować własny. Tutaj znajdziesz określone widżety archiwum produktów ShopEngine, w tym Tytuł archiwum, Filtr produktów, Archiwizuj produkty według filtra strony, Archiwizuj produkt, Archiwizuj liczbę wyników, itp. Zobaczmy, jak je dodać:
- Po prostu przeciągnij i upuść widżety na wybranym obszarze

Krok 4: Opublikuj stronę swojego sklepu Szablon #
- Po zakończeniu projektowania kliknij Aktualizacja.
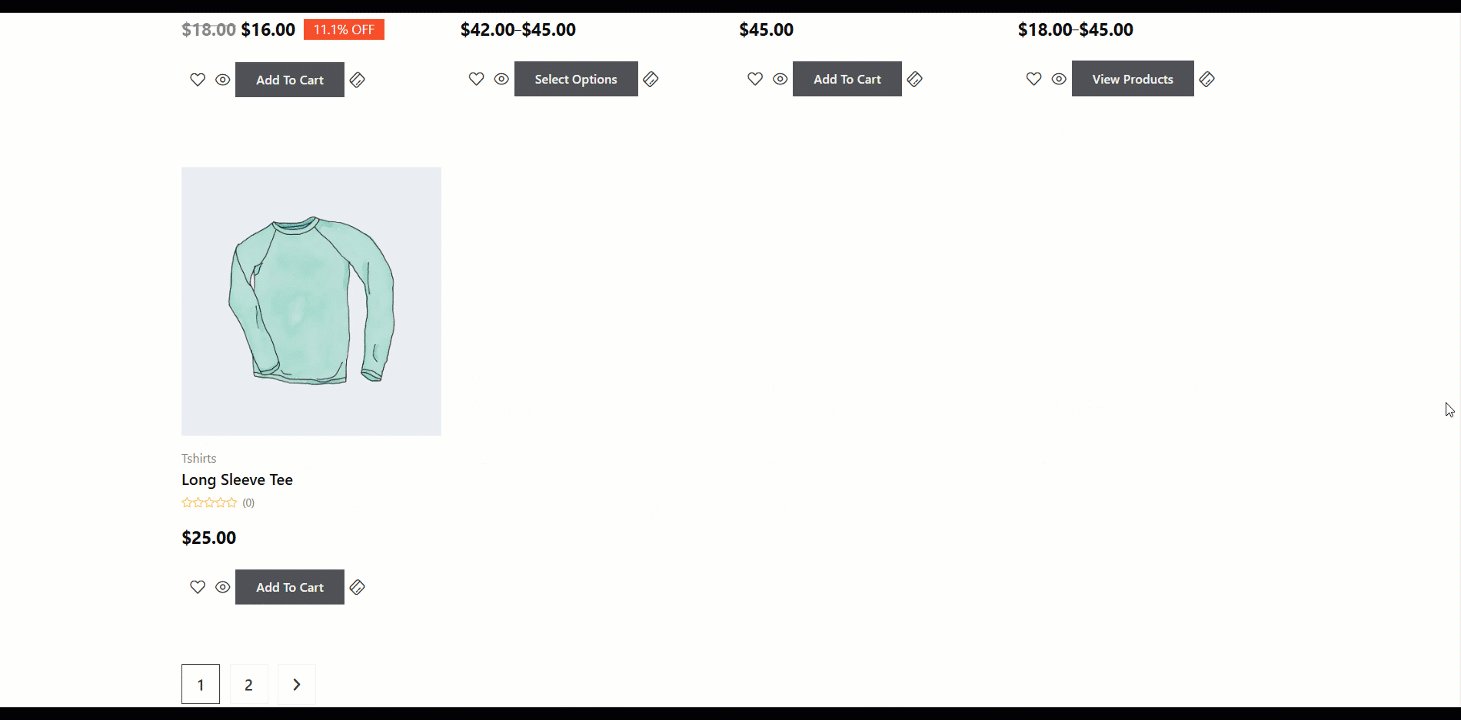
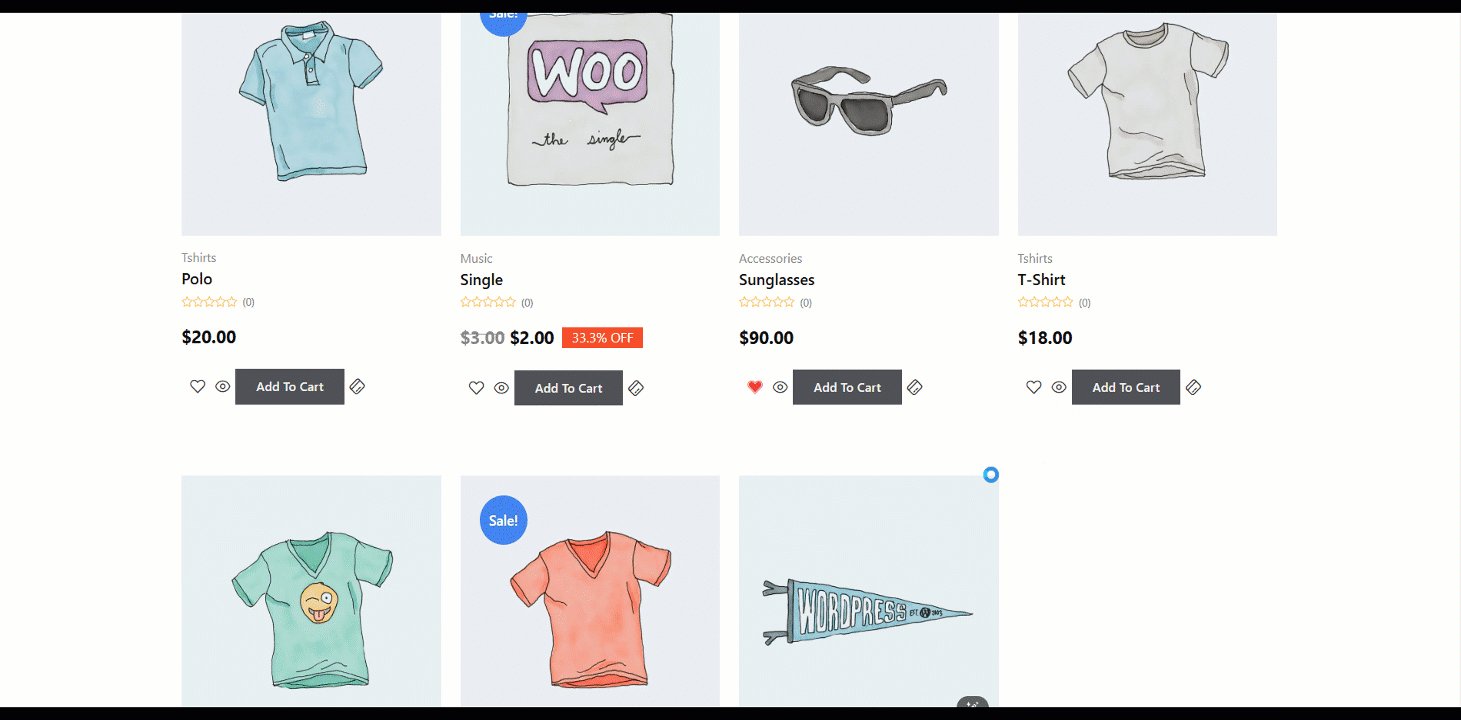
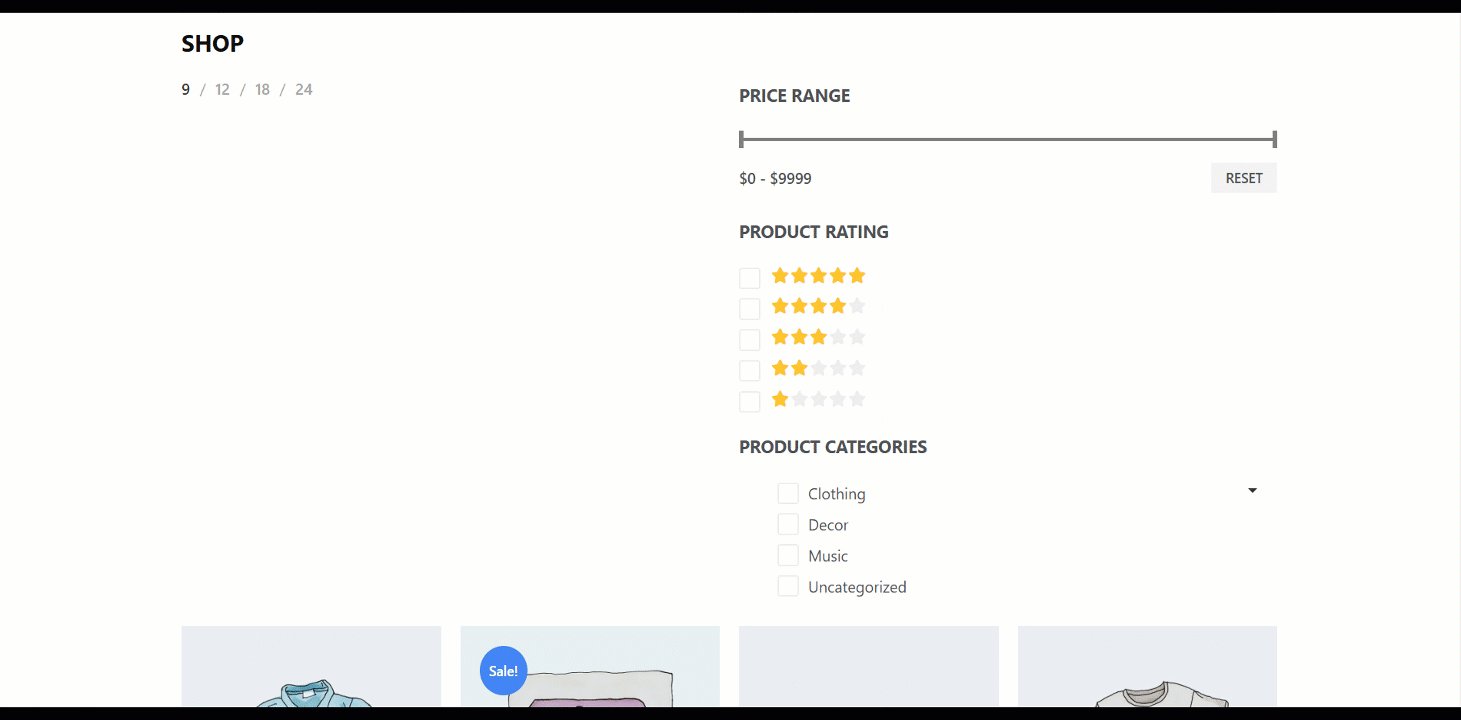
- Teraz idź do Strona sklepu-> Możesz zobaczyć, że żądana strona sklepu jest odpowiednio wyświetlana.