Znudziła Ci się statyczna strona koszyka? A co, jeśli możesz stworzyć unikalny szablon strony koszyka dla swojej witryny WooCommerce?
ShopEngine, kreator WooCommerce kompatybilny z Elementorem i Gutenbergiem, zawiera wiele widżetów, w tym tabelę koszyka, sumę koszyka, sprzedaż krzyżową i zwrot do sklepu do tworzenia niestandardowych szablonów stron koszyka.
Dzięki temu możesz tworzyć szablony koszyków dla wiele języków (obsługiwane przez WordPress) zarówno dla pism pisanych od lewej do prawej (np. angielski), jak i od prawej do lewej (np. arabski). Pomogą one uczynić stronę koszyka bardziej dynamiczną i przyjazną dla użytkownika.
✨✨Wymagane wtyczki:
👉👉Silnik sklepu: Pobierz ShopEngine
👉👉Elementor: Pobierz Elementora
👉👉WooCommerce: Pobierz WooCommerce
Widżety ShopEngine dla szablonu strony koszyka: Szybki przegląd #
| Widżet | Zamiar |
| Stół koszykowy | Obraz, nazwa, ilość (można zwiększyć), suma częściowa |
| Razem koszyk | Pokaż sumę częściową, opłatę za wysyłkę, opłatę całkowitą, realizację transakcji |
| Sprzedaż krzyżowa | Aby wyświetlić produkty |
| Przycisk Wróć do sklepu | Kontynuować zakupy |
| Wiadomość o pustym koszyku | Wyświetl komunikat „Twój koszyk jest aktualnie pusty”. |
| Zaktualizuj koszyk | Zaktualizuj nowo wybrane elementy |
| Wyczyść koszyk | Usuń wszystkie elementy |
| Przycisk kuponu | Aby wprowadzić kod kuponu |
Jak utworzyć szablon strony koszyka w ShopEngine – 2 style #
It’s time to go through the steps to create the cart page template. You can use Border Cart Style as well as RTL(right to left) style to design your own template. And you don’t need to switch between the editor and the preview mode to see your design.
Styl 1 – styl wózka granicznego #
Krok 1: Utwórz nowy szablon koszyka #
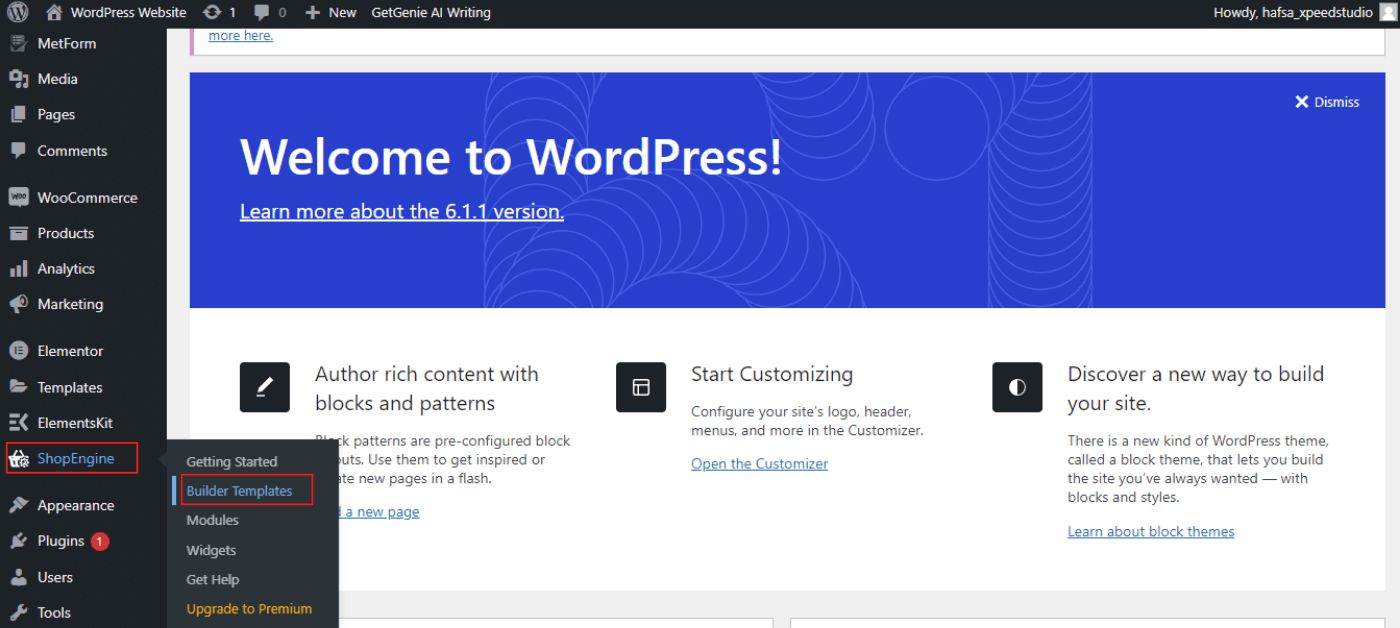
- Po zalogowaniu się do panelu WordPress, przejdź do „ShopEngine” -> „Szablony konstruktora”

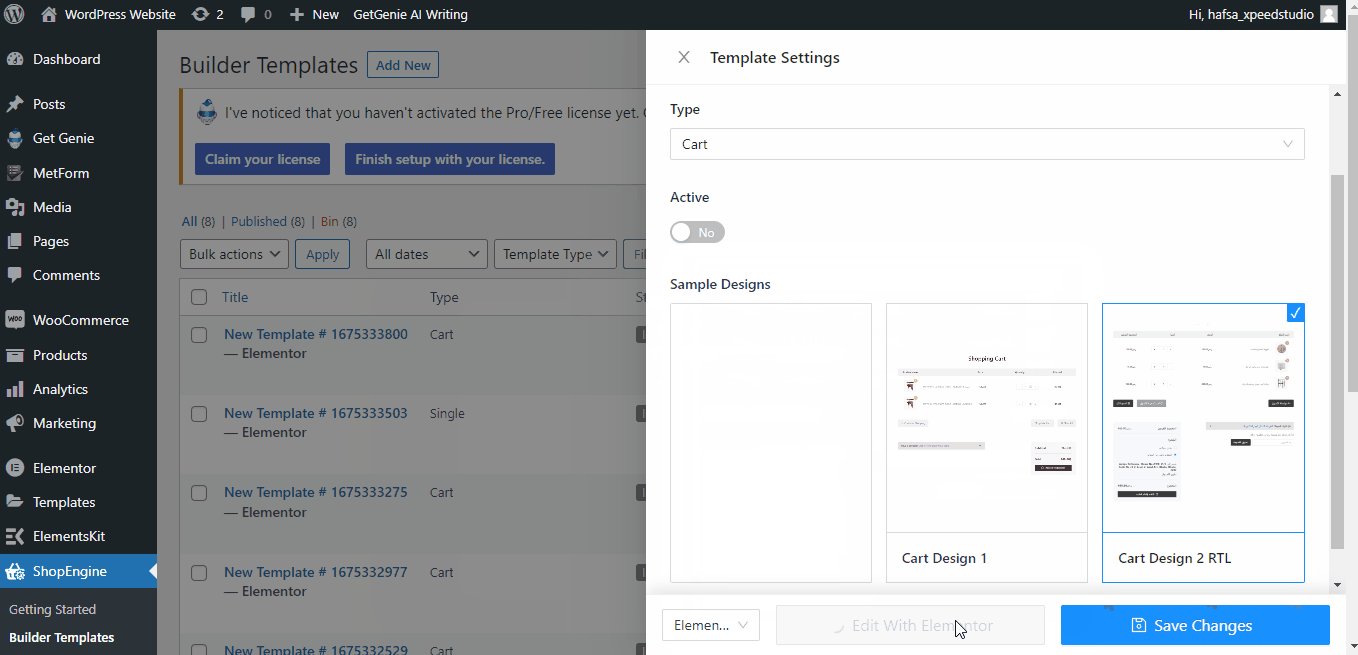
- Kliknij "Dodaj nowe". Pojawi się zakładka ustawień szablonu
- Ustaw "Nazwa szablonu”. Następny, Wybierz Typ strony -> Koszyk
- Możesz włączyć "Aktywny" lub pozostaw go wyłączonym. Można go zmienić również po ukończeniu projektu szablonu.
- Wybierz „Pusty przykładowy projekt” opracować własny projekt za pomocą widżetów strony koszyka
- Teraz kliknij „Edytuj za pomocą Elementora”

Krok 2: Wybierz strukturę bloku #
Następnie możesz zobaczyć wszystkie widżety po lewej stronie. Po prawej stronie musisz wybrać strukturę blokową. Możesz przeciągnij i upuść widżety do tworzenia projektu.
Krok 3: Upiększ swój szablon strony koszyka za pomocą widżetów koszyka #
Przejdź do bloku koszyka ShopEngine i możesz zaprojektować własny. Tutaj znajdziesz określone widżety koszyka ShopEngine, w tym tabelę koszyka, sumę koszyka, sprzedaż krzyżową, komunikat o pustym koszyku, powrót do sklepu itp. Wystarczy przeciągnąć następujące widżety i upuścić je w wybranym obszarze.
Poza tym możesz używać widżetów Elementora, takich jak nagłówki, edytor tekstu, przyciski, widżety graficzne itp.
Zobaczmy, jak je dostosować:

Krok 4: Opublikuj szablon strony koszyka #
- Po zakończeniu projektowania kliknij "Aktualizacja".
- Teraz idź do Strona koszyka -> Możesz zobaczyć, że żądana strona koszyka jest odpowiednio wyświetlana.
Styl 2 – styl RTL #
Procedura tworzenia szablonu strony koszyka w stylu RTL jest taka sama, jak w przypadku stylu koszyka z obramowaniem. Wystarczy, że uruchomisz je w prawo.
Ten styl jest najbardziej przydatny w przypadku języków pisanych od prawej do lewej, takich jak arabski, urdu, perski itp.
Uwaga: Upewnij się, że zmieniłeś ustawienie języka witryny na preferowany język. Iść do Ustawienia ⇒ Ogólne ⇒ wybierz „Język witryny”.
👉👉Dowiedz się więcej – Jak korzystać z układu RTL w szablonach ShopEngine
Jak wstawić gotowy szablon strony koszyka ShopEngine #
Nie masz czasu na projektowanie od podstaw? Nie martw się!
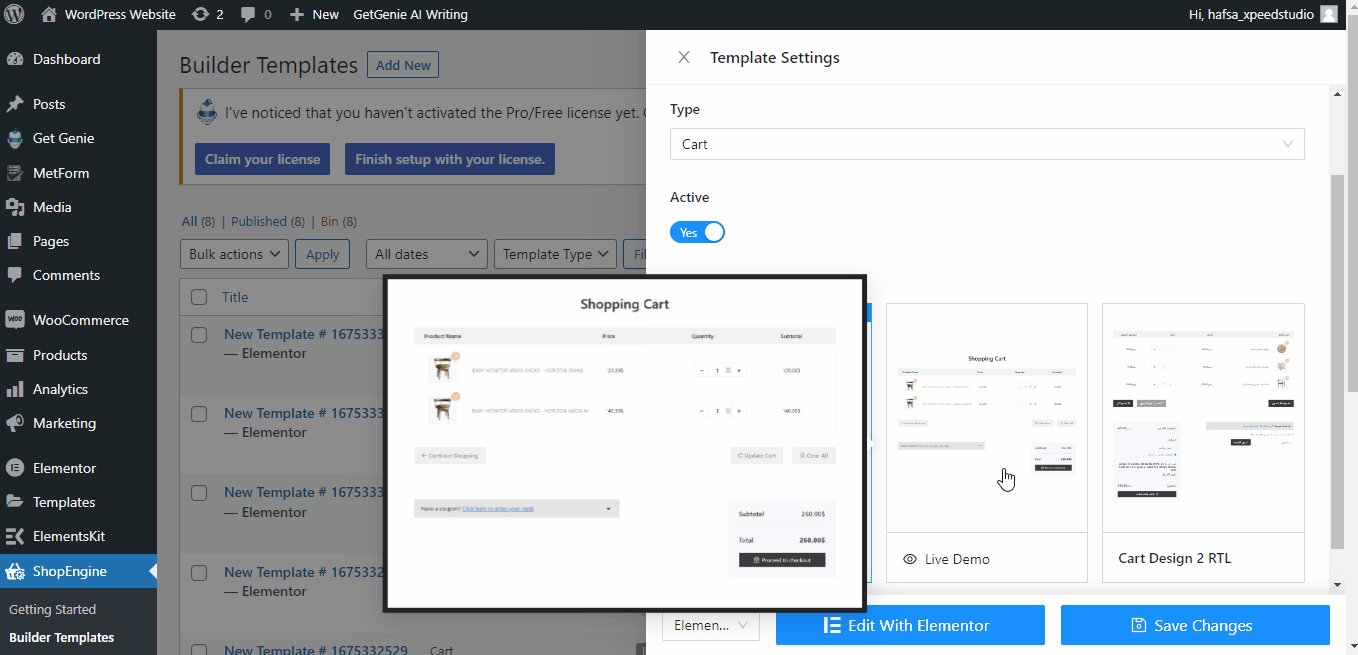
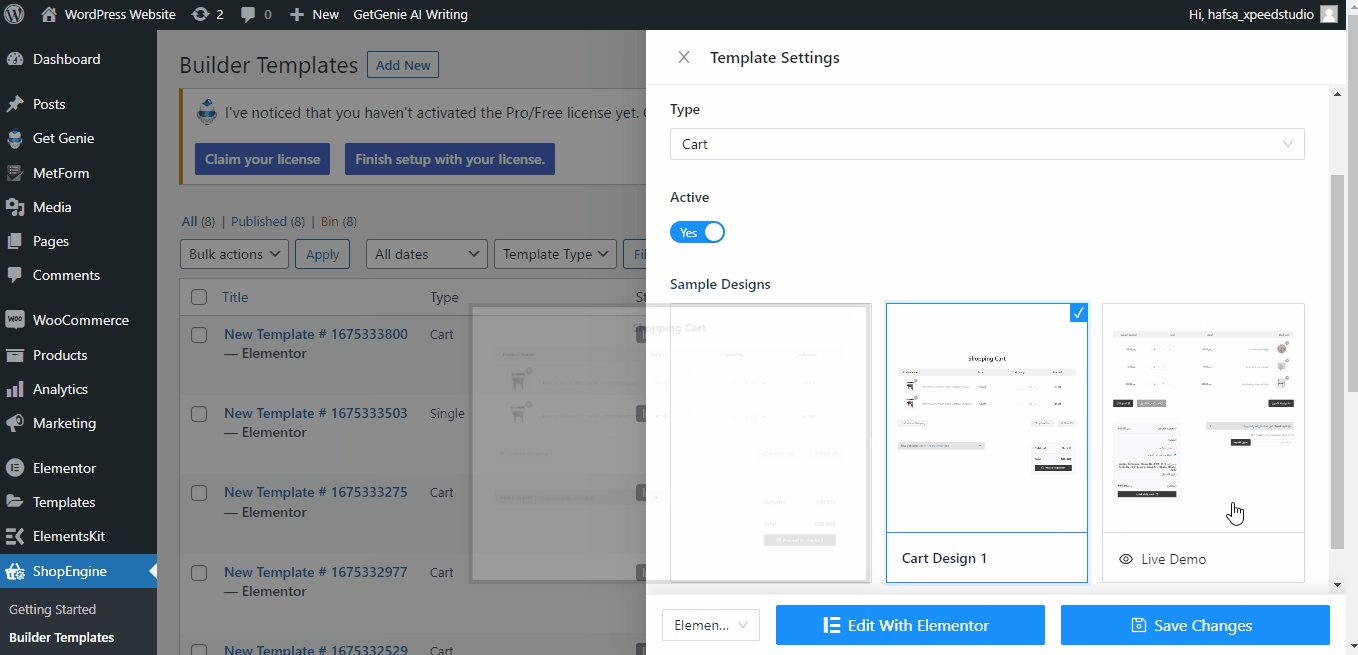
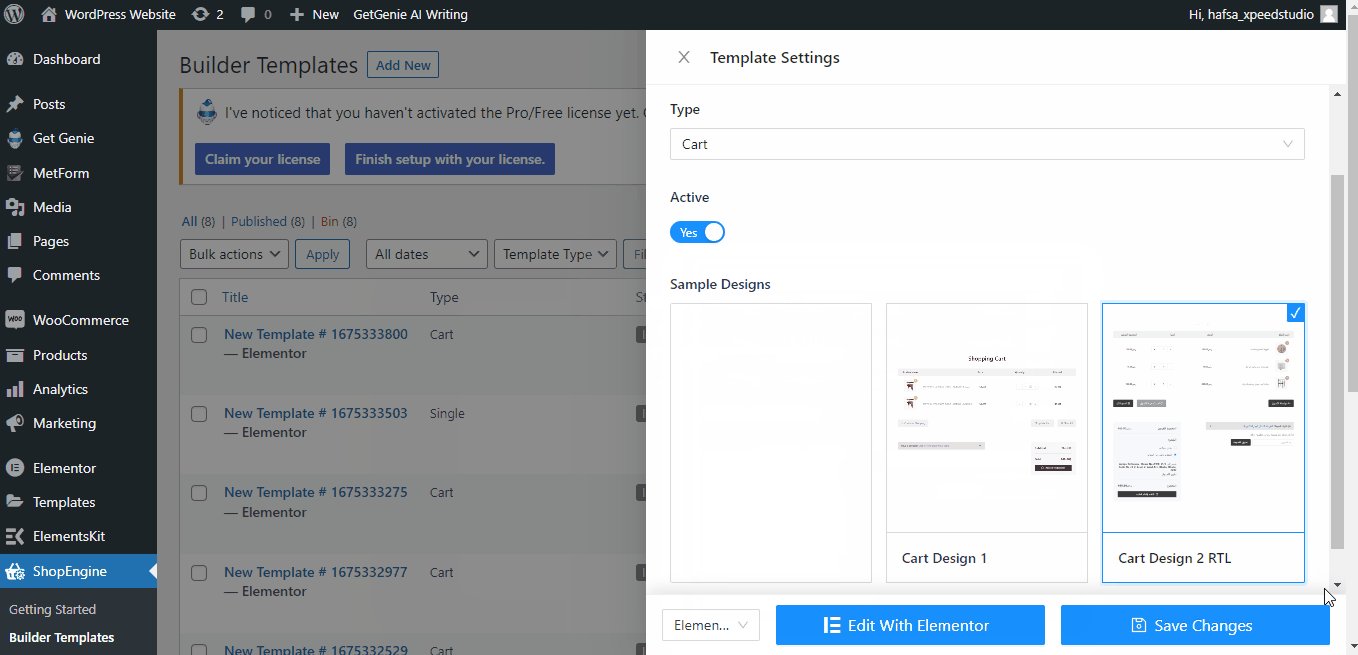
ShopEngine ma 2 gotowe szablony koszyków, takie jak Border Cart Style i RTL.
- Nawiguj po ShopEngine jak w kroku 1 Styl wózka granicznego
- Wybierz Styl wózka granicznego lub RTL szablon zamiast wybierać pusty przykładowy projekt
- Kliknij „Edytuj za pomocą Elementora”
Możesz także dostosować je według własnych preferencji, korzystając z innych widżetów lub przestawiając lub modyfikując istniejące widżety.
- Kliknij "Aktualizacja"

Więc dlaczego czekasz? Zaprojektuj stronę koszyka bardziej dynamicznie, korzystając z szablonów strony koszyka ShopEngine.



