ShopEngine zapewnia najwyższą możliwość tworzenia i projektowania witryny internetowej WooCommrece z największą liczbą konfigurowalnych opcji. Strony od strony produktu, strony sklepu, strony kasy do strony koszyka i prawie każdą inną stronę można dostosować. Obejmuje to dostosowanie strony koszyka, gdy koszyk WooCommerce jest pusty.
Dostosuj, gdy koszyk WooCommerce jest pusty #
Korzystając z szablonu Pusty koszyk z ShopEngine, możesz kontrolować zawartość i wygląd strony koszyka, gdy w koszyku nie ma żadnych produktów. Możesz zaprojektować niestandardowy szablon strony koszyka, gdy koszyk WooCommerce jest pusty.
Przeczytaj tę dokumentację dotyczącą korzystania z szablonu pustego koszyka ShopEngine na swojej stronie internetowej.
Krok 1: Utwórz szablon dla pustej strony koszyka #
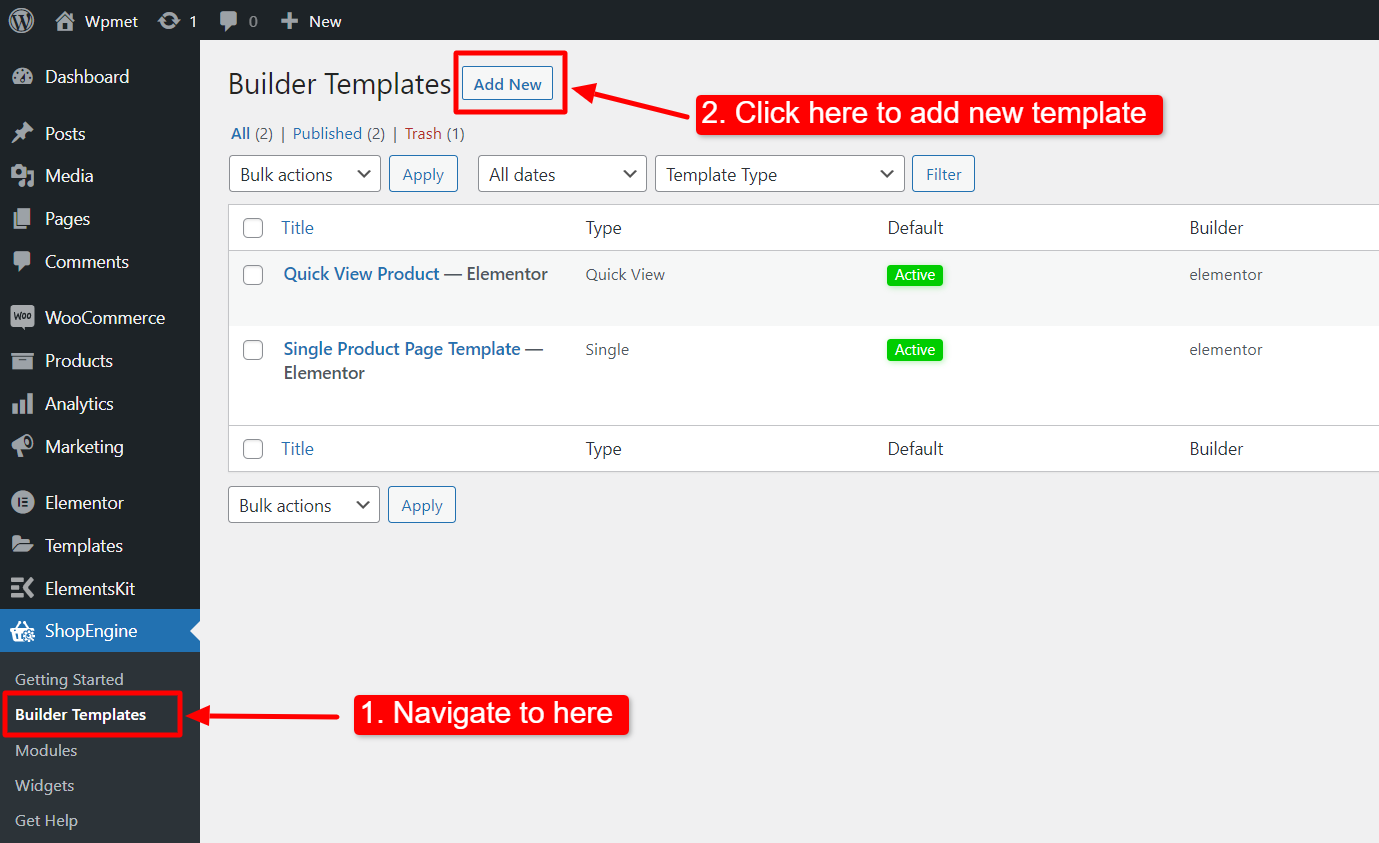
- Nawigować do ShopEngine > Szablony z panelu WordPress.
- Kliknij na Przycisk Dodaj nowy, aby utworzyć nowy szablon.

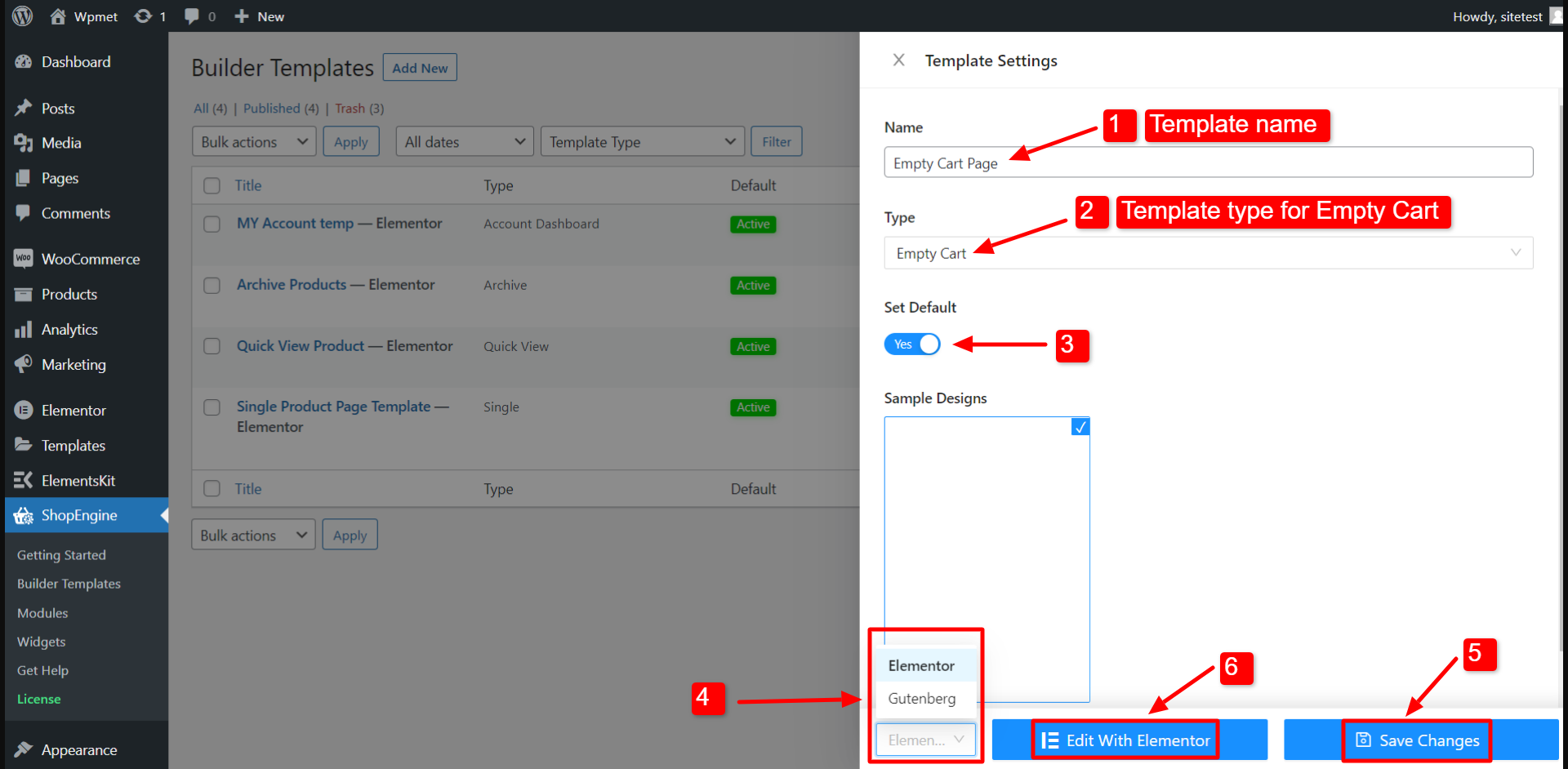
Następnie pojawi się okno poza płótnem, w którym można ustawić ustawienia szablonu. W Ustawieniach szablonu,
- Wprowadź szablon Nazwa.
- Wybierz szablon Typ Jak: Pusty wózek.
- Włącz Ustaw domyślne możliwość ustawienia szablonu jako domyślnej strony pustego koszyka.
- Wybierz, czy chcesz edytować stronę za pomocą Elementora Lub Gutenberga.
- Teraz kliknij Zapisz zmiany.
- Na koniec kliknij Edytuj za pomocą Elementora (lub Edytuj za pomocą Gutenberga), aby otworzyć edytor.

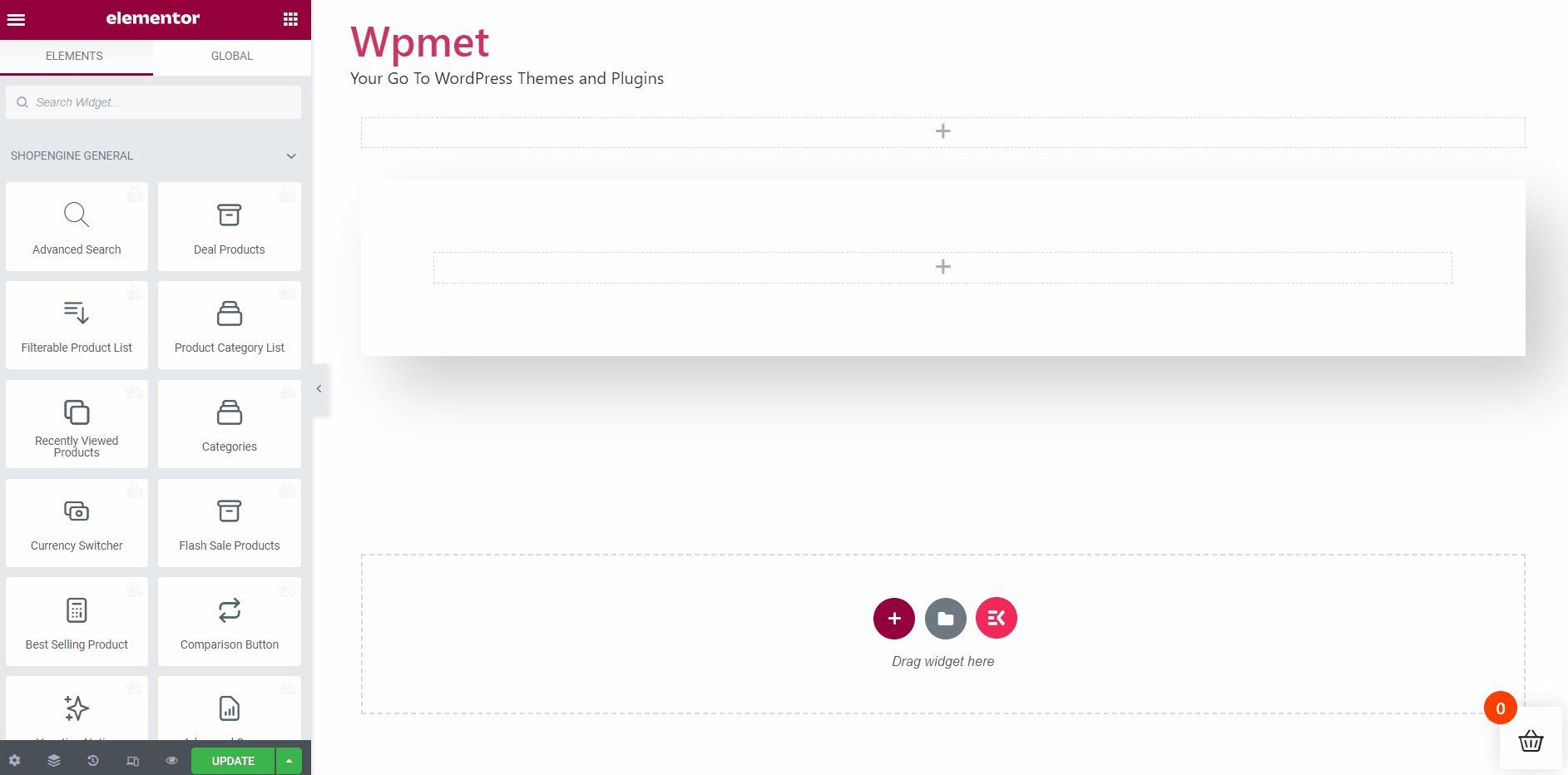
Teraz dostosuj projekt strony w edytorze.
Krok 2: Zaprojektuj pustą stronę koszyka #
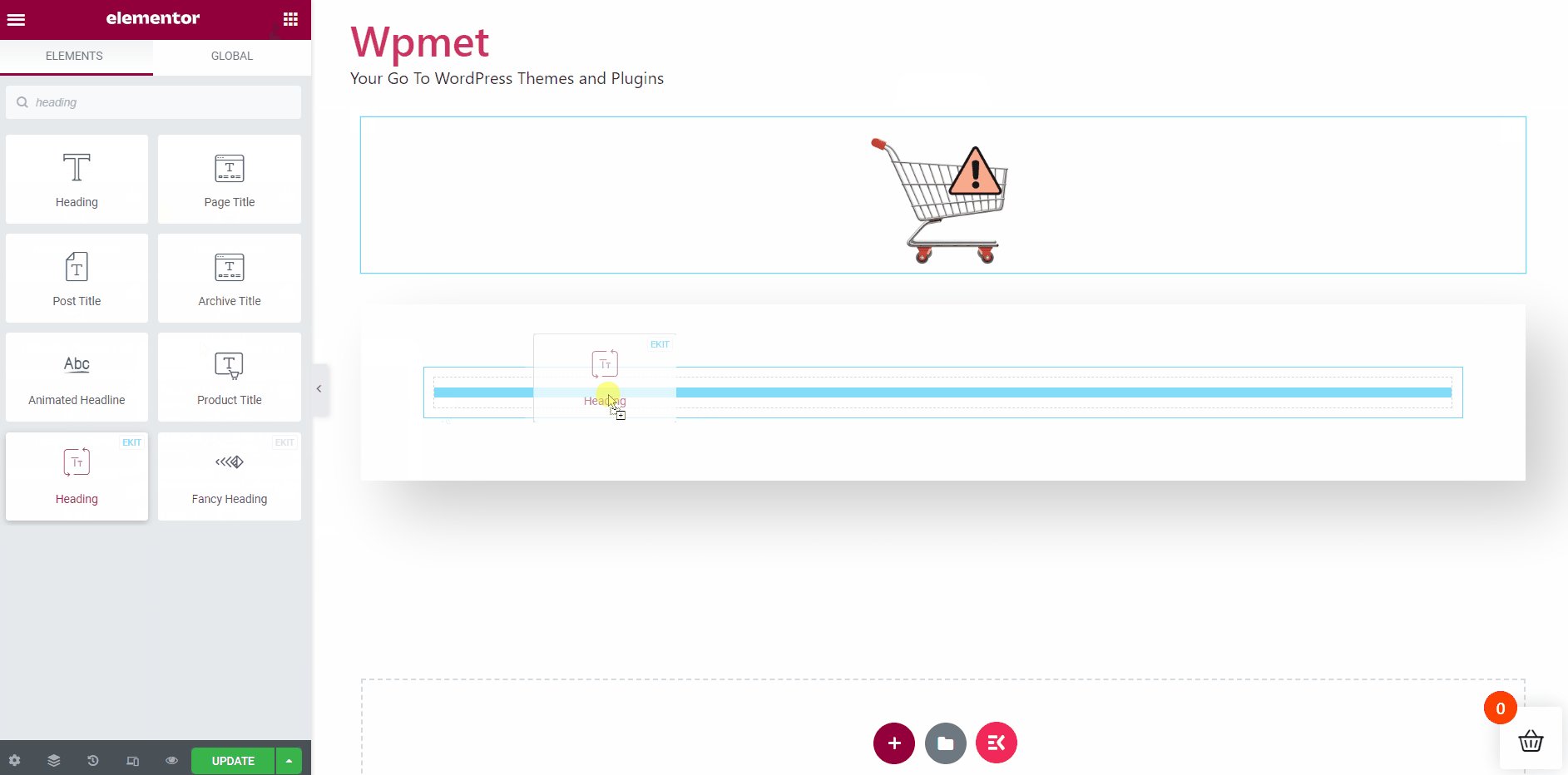
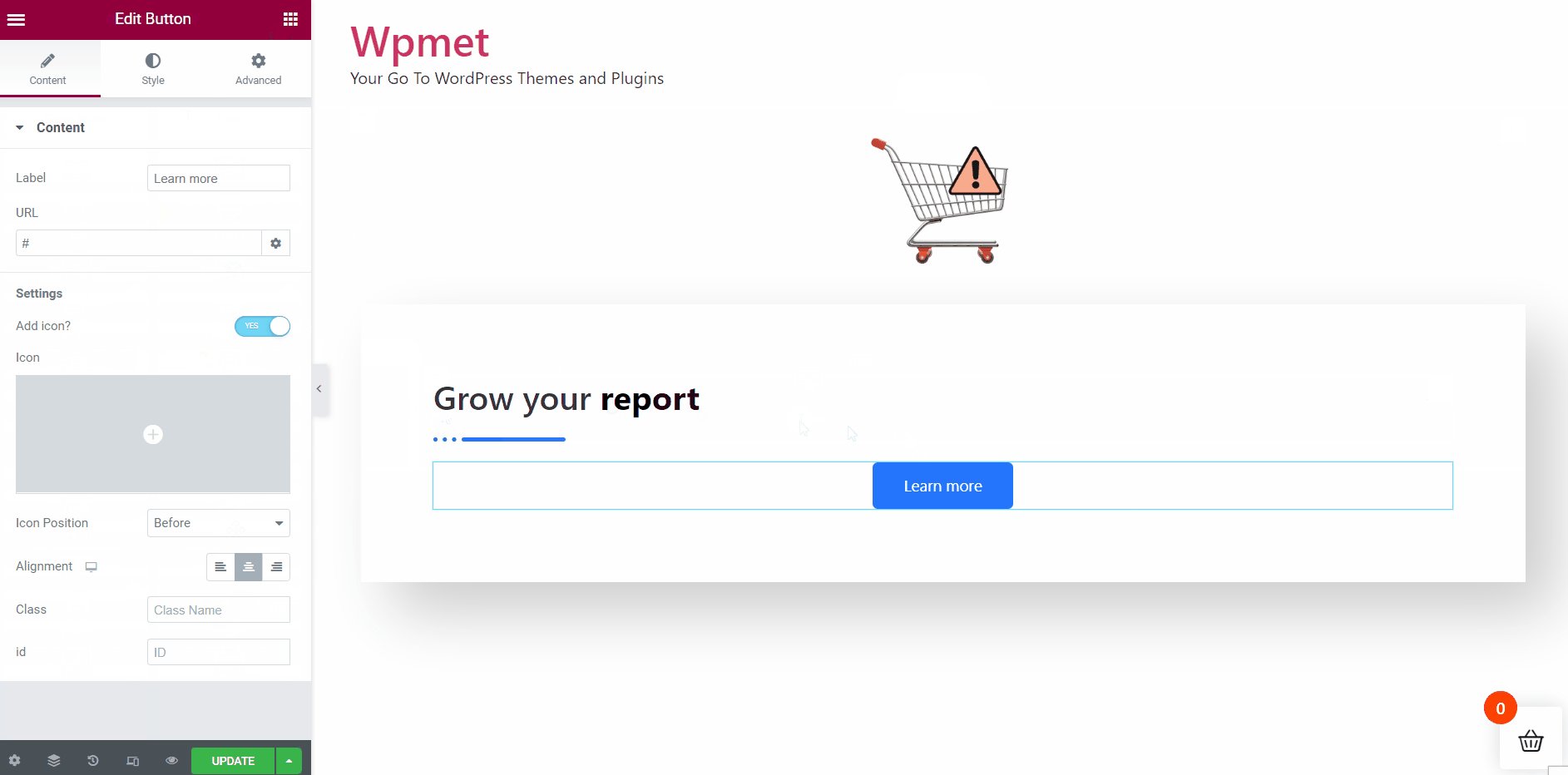
Na stronie edytora możesz zaprojektować pustą stronę koszyka tak, jak lubisz. Aby pokazać Ci demonstrację, zaprojektowaliśmy przykładowy szablon strony pustego koszyka WooCommerce.

Na koniec naciśnij przycisk aktualizacji, aby zakończyć dostosowywanie. Teraz możesz poprawić komfort użytkowania swojej witryny dzięki wyrafinowanemu projektowi, nawet gdy koszyk WooCommerce jest pusty.