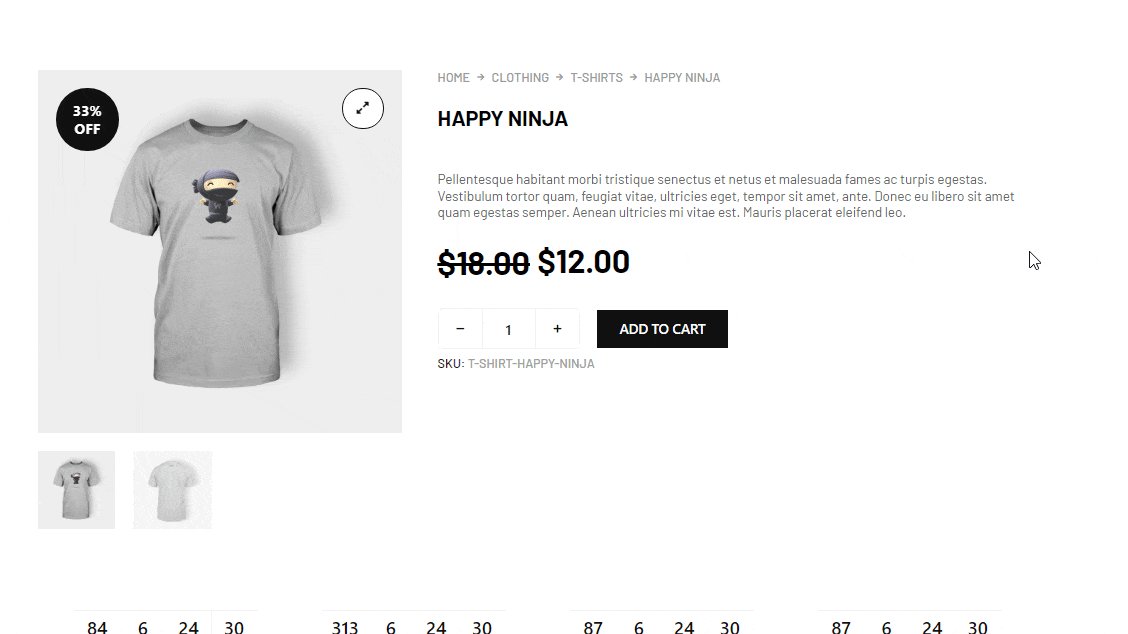
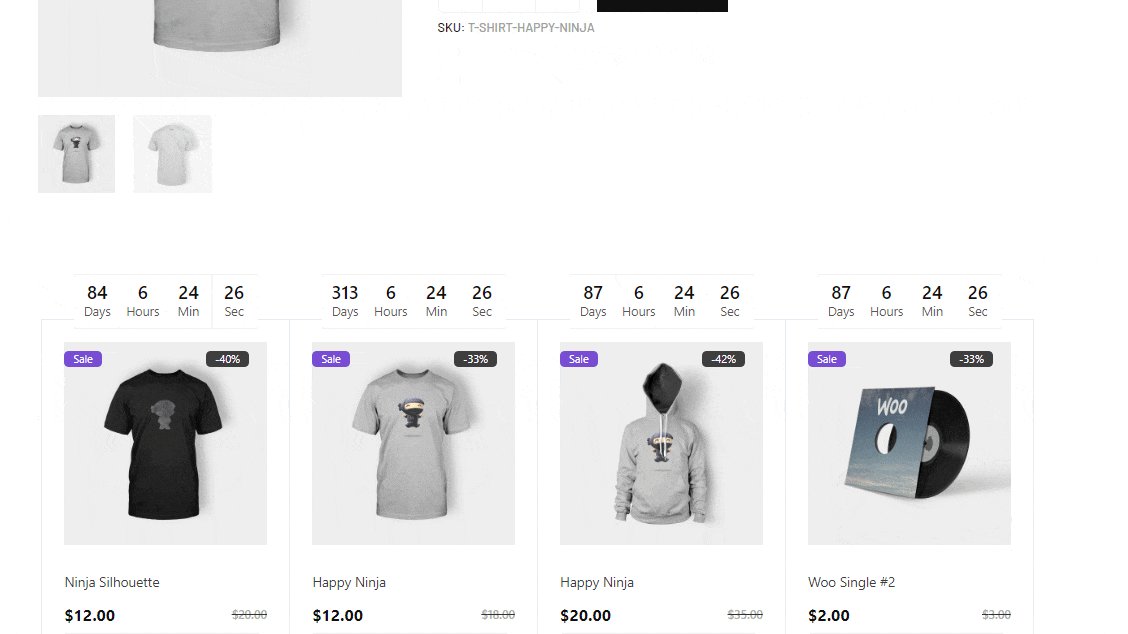
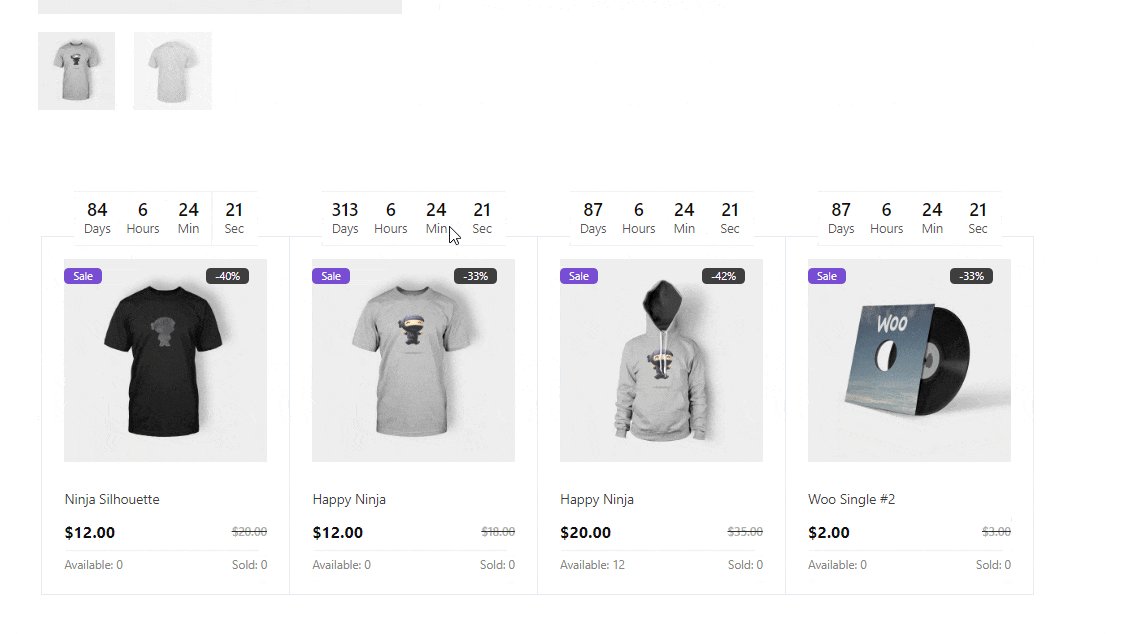
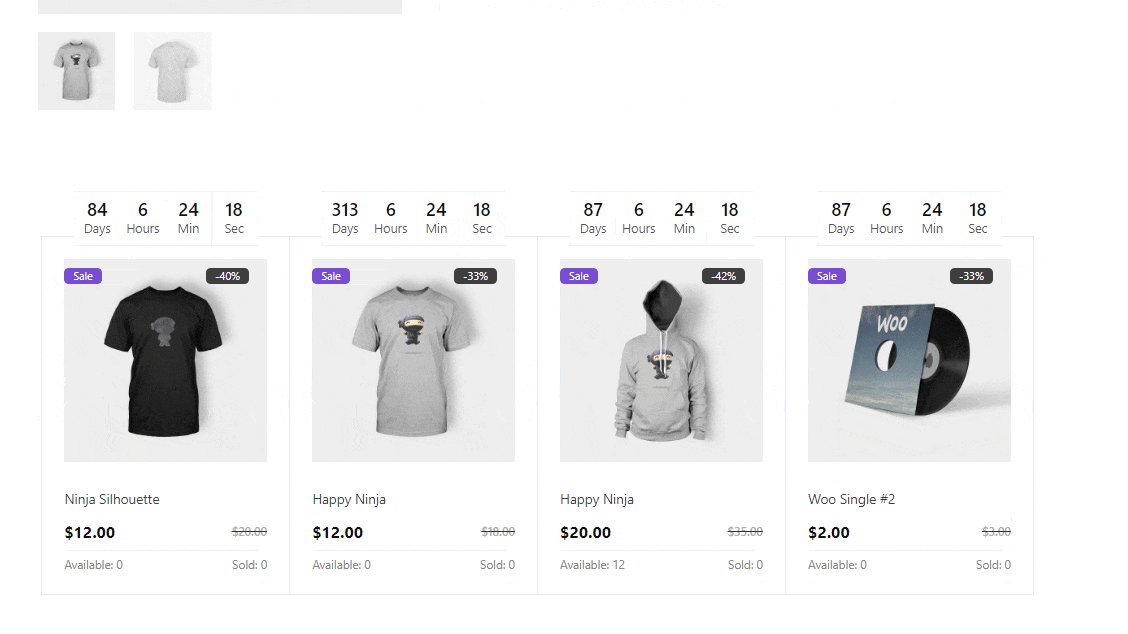
Produkty Deal to ogólny widget ShopEngine, którego możesz używać w dowolnym szablonie wooCommerce. Ten widget podświetla produkty, które są w sprzedaży z harmonogramem rozpoczęcia i zakończenia sprzedaży, dostępne produkty, łączna liczba sprzedanych przedmiotów i wiele innych opcji.
Notatka: Ten widżet pokazuje tylko produkty, które są włączone sprzedaż z harmonogramem. Produkty objęte wyprzedażą bez harmonogramów nie będą wyświetlane w tym widżecie.
Dowiedzmy się, jak możesz używać widżetów produktów Deal na swojej stronie wooCommerce:
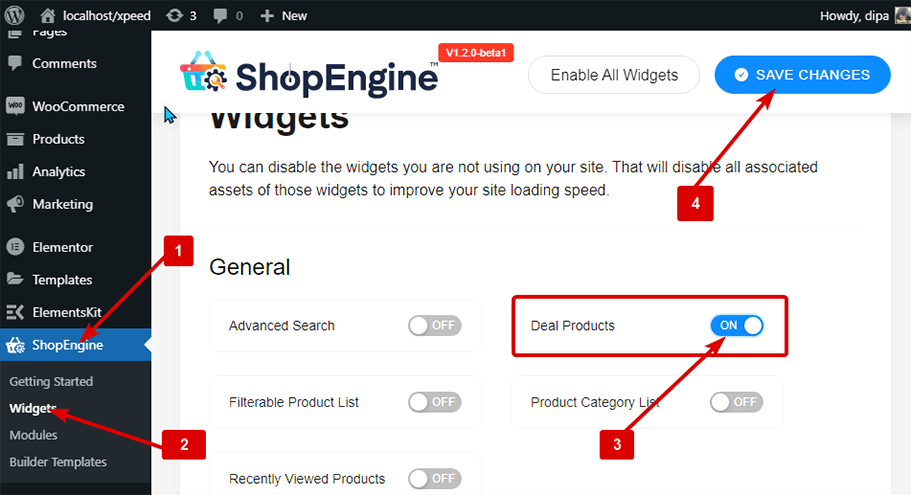
Krok 1: Włącz widżet produktów z ofertą #
Aby włączyć widżet,
- Iść do ShopEngine > Widgety > Oferta produktów
- Włączyć coś Sprzedawaj produkty w sekcji Ogólne
- Ratować zmiany

Notatka: Możesz także włączyć produkty objęte promocją z ustawieniem globalnym włącza wszystkie widżety ShopEngine.
Krok 2: Dodaj produkty objęte promocją #
Zanim będziesz mógł dodać widżet, musisz najpierw utworzyć szablon ShopEngine WooCommerce. Sprawdź dokumentację dot jak stworzyć szablon.
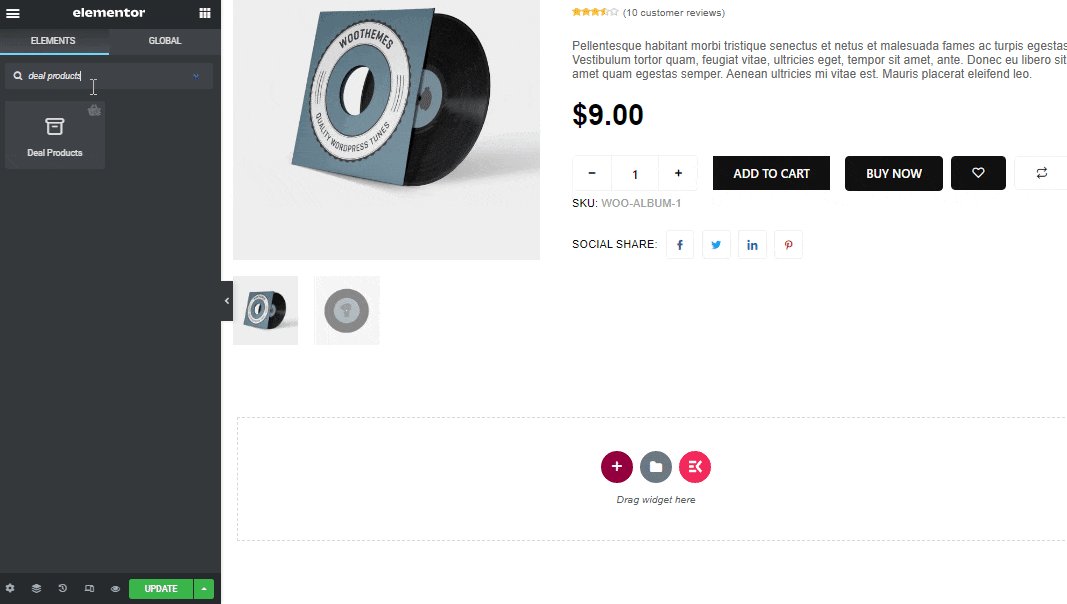
Aby dodać produkty objęte promocją:
- Iść do ShopEngine > Szablony > Dowolny szablon ShopEngine
- Kliknij Edytuj za pomocą Elementora

- Szukaj dla opcji wyszukiwania produktów objętych promocją w Elements
- Przeciągnij i upuść widżet
- Kliknij Aktualizacja aby zapisać zmiany.

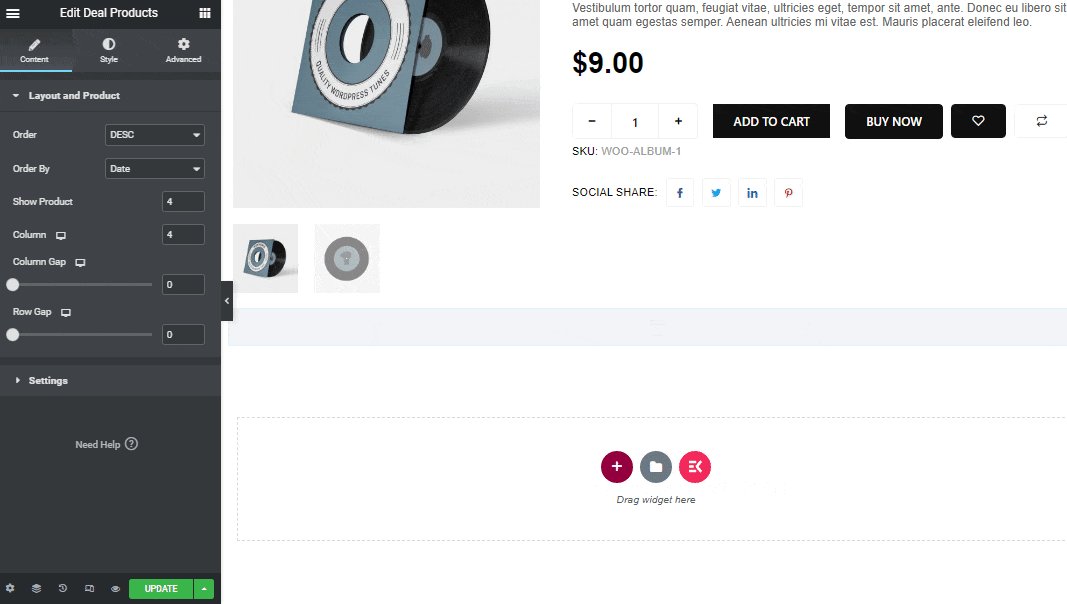
Krok 3: Ustawienia treści produktów objętych promocją #
Kliknij ikonę edycji i przejdź do Treść aby dostosować następujące ustawienia:
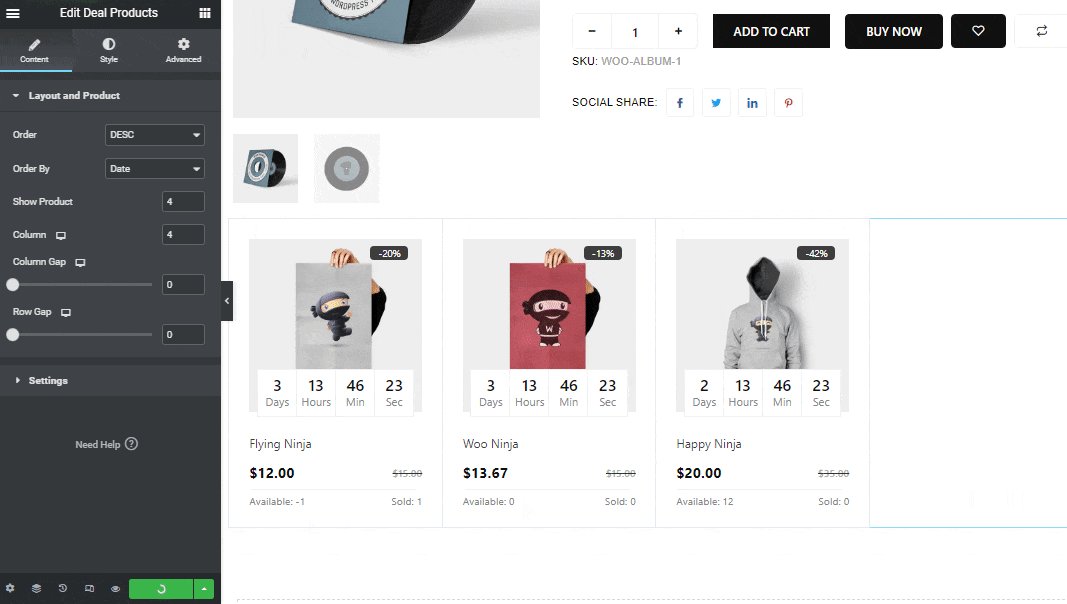
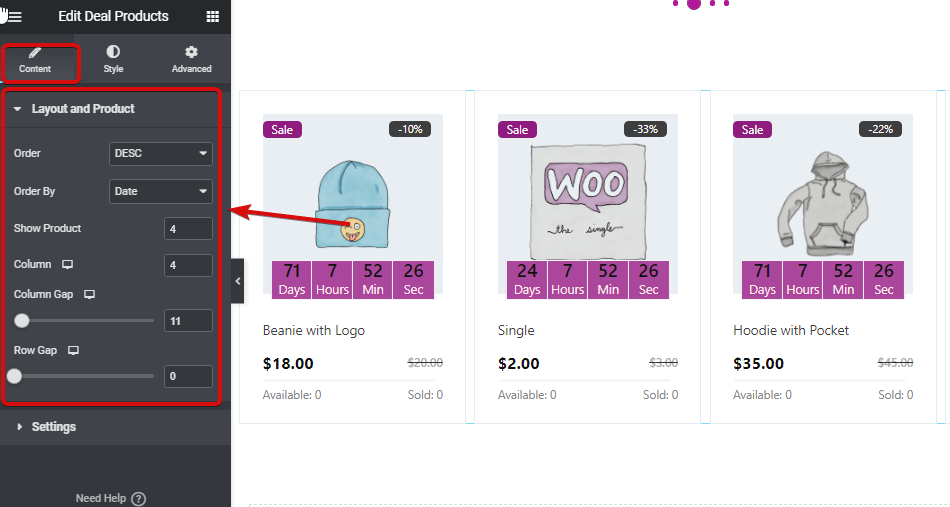
Zwiększać Układ i produkt opcja edycji:
- Zamówienie: Można ustawić kolejność rosnącą lub malejącą.
- Zamów przez: Wybierz jedną z opcji porządkowania, w tym identyfikatora, tytułu, imienia, daty i popularności.
- Pokaż produkt: Ustaw, ile produktów chcesz wyświetlać w tym widżecie produktów objętych promocją.
- Kolumna: Wybierz numer produktu, który chcesz wyświetlić w kolumnie.
- Odstęp kolumny: Wybierz odstęp między kolumnami.
- Odstęp między wierszami: Tutaj możesz wybrać odstęp pomiędzy każdą kolumną.

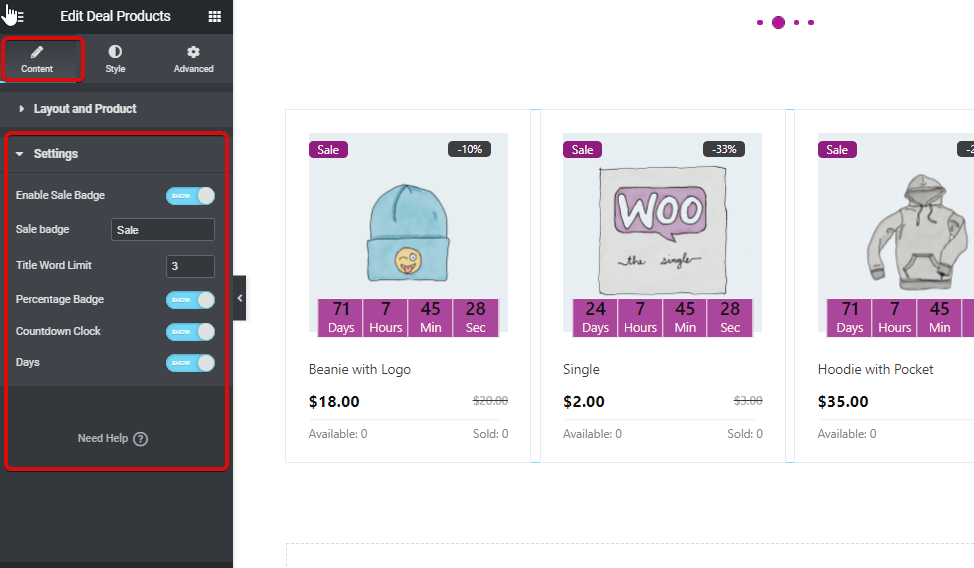
Rozwiń Ustawienia opcja edycji:
- Włącz plakietkę sprzedaży: Możesz pokazać lub ukryć plakietkę wyprzedaży.
- Limit słów tytułowych: Dostosuj tytuł plakietki wyprzedaży.
- Odznaka procentowa: Możesz użyć tej opcji, aby wyświetlić procent sprzedaży.
- Zegar odliczający: Włącz tę opcję, aby wyświetlić zegar odliczający.
- Dni: Jeśli dajesz na mniej niż jeden dzień, możesz użyć tej opcji, aby ukryć opcję dnia przed zegarem odliczającym.

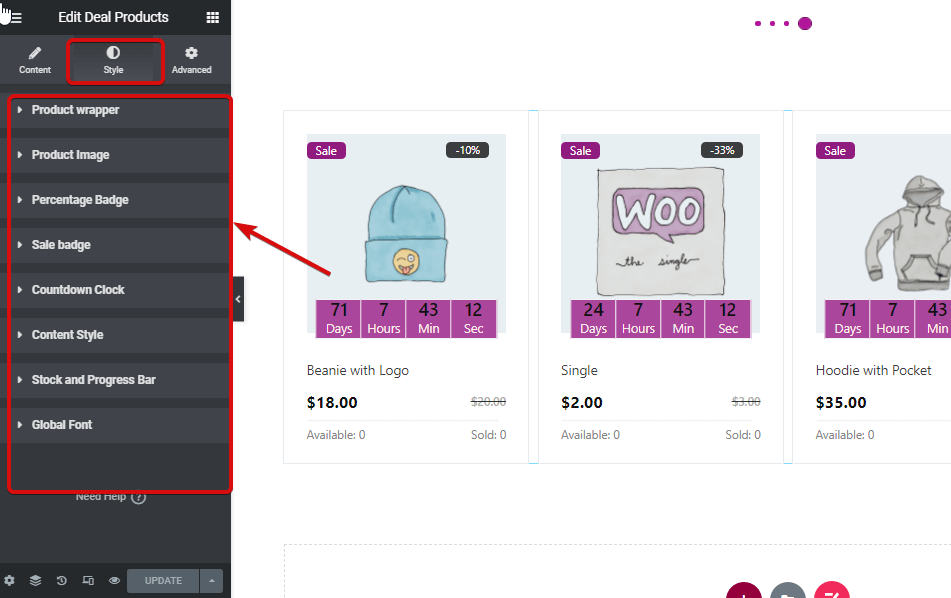
Krok 4: Ustawienia stylu produktów objętych promocją #
Idź do Styl aby dostosować następujące ustawienia stylu:

- Opakowanie produktu
- Wyściółka: Dostosuj dopełnienie górne, prawe, dolne i lewe.
- Kolor tła: Zmień kolor tła widżetu.
- Szerokość granicy: Wybierz żądaną szerokość obramowania wokół każdej sekcji produktu.
- Kolor ramki: Wybierz kolor obramowania.
- obraz produktu
- Wysokość: Wybierz wysokość obrazu produktu dla widżetu.
- Rozmiar: Możesz wybrać rozmiar obrazu jako treść lub okładkę.
- Pozycja: Jeśli zdecydujesz się na wybór osłony, otrzymasz inną opcję wyboru stanowiska. Tutaj możesz wybrać położenie na górze, na środku lub na dole.
- Odznaka procentowa:
- Wyściółka: Dostosuj dopełnienie górne, prawe, dolne i lewe.
- Promień granicy: Wybierz górną, prawą, dolną i lewą wartość promienia obramowania.
- Pozycja po lewej stronie: Tutaj możesz dostosować poziome położenie plakietki procentowej.
- Pozycja górna: Dostosuj położenie pionowe plakietki procentowej.
- Kolor: Wybierz kolor tekstu procentowego.
- Tło: Wybierz kolor tła procentowego tła znaczka.
- Typografia: Kliknij edytuj typografię, aby wybrać kolor i grubość czcionki.
- Odznaka sprzedaży:
- Wyściółka: Dostosuj dopełnienie górne, prawe, dolne i lewe.
- Promień granicy: Wybierz górną, prawą, dolną i lewą wartość promienia obramowania.
- Pozycja po lewej stronie: Tutaj możesz dostosować poziome położenie plakietki wyprzedażowej.
- Pozycja górna: Dostosuj położenie pionowe plakietki wyprzedażowej.
- Kolor: Wybierz kolor tekstu sprzedaży.
- Tło: Wybierz kolor tła plakietki wyprzedaży.
- Typografia: Kliknij edytuj typografię, aby wybrać kolor i grubość czcionki.
- Zegar odliczający:
- Kolor numeru: Wybierz kolor liczb na zegarze odliczającym.
- Typografia liczb: Tutaj możesz wybrać rozmiar czcionki, wagę i styl transformacji.
- Kolor etykiety: Wybierz kolor etykiety: dzień, godzina, min i sekunda.
- Typografia etykiety: Tutaj możesz wybrać rozmiar czcionki, grubość, styl transformacji i wysokość linii etykiet.
- Tło: Zmień kolor tła etykiet.
- Kolor ramki: Wybierz kolor obramowania.
- Szerokość granicy: Wybierz szerokość obramowania.
- Wyściółka: Dostosuj dopełnienie górne, prawe, dolne i lewe
- Przestrzeń na dole: Tutaj możesz wybrać dolną przestrzeń.
- Szerokość opakowania z odliczaniem: Wybierz szerokość całej sekcji odliczania.
- Styl treści:
- Kolor tytułu: Zmień kolor tytułu produktu.
- Kolor dymku tytułowego: Wybierz kolor dymku dla tytułu.
- Typografia tytułu: Tutaj możesz zmienić rozmiar czcionki, jej grubość, transformację i wysokość linii tytułu.
- Margines tytułowy: Wybierz górny, prawy, dolny i lewy margines tytułu.
- Marża wiersza cenowego: Wybierz górny, prawy, dolny i lewy margines dla wiersza ceny.
- Cena regularna Kolor: Wybierz kolor w cenie regularnej.
- Typografia ceny regularnej: Tutaj możesz wybrać rozmiar czcionki, wagę i przekształcić ją w standardową cenę.
- Cena promocyjna Kolor: Wybierz kolor w cenie promocyjnej.
- Typografia ceny sprzedaży: Tutaj możesz wybrać rozmiar czcionki, wagę i przekształcić ją w cenę promocyjną.
- Pasek zapasów i postępu
- Kolor tekstu: Zmień kolor dostępnych i sprzedanych opcji.
- Typografia tekstu: Tutaj możesz wybrać rozmiar czcionki, grubość, transformację i wysokość linii dla dostępnej i sprzedawanej opcji.
- Styl zakończenia linii: Możesz wybrać styl okrągłej czapki, aby był okrągły lub kwadratowy.
- Normalny kolor linii: Wybierz kolor obramowania każdej sekcji magazynowej.
- Normalna wysokość linii: Wybierz wysokość linii.
- Aktywny kolor linii: Zmień tutaj kolor aktywnej linii.
- Aktywna wysokość linii: Tutaj możesz wybrać aktywną wysokość linii.
- Globalna czcionka
- Rodzina czcionek: Tutaj możesz zmienić rodzinę czcionek dla całego widgetu.
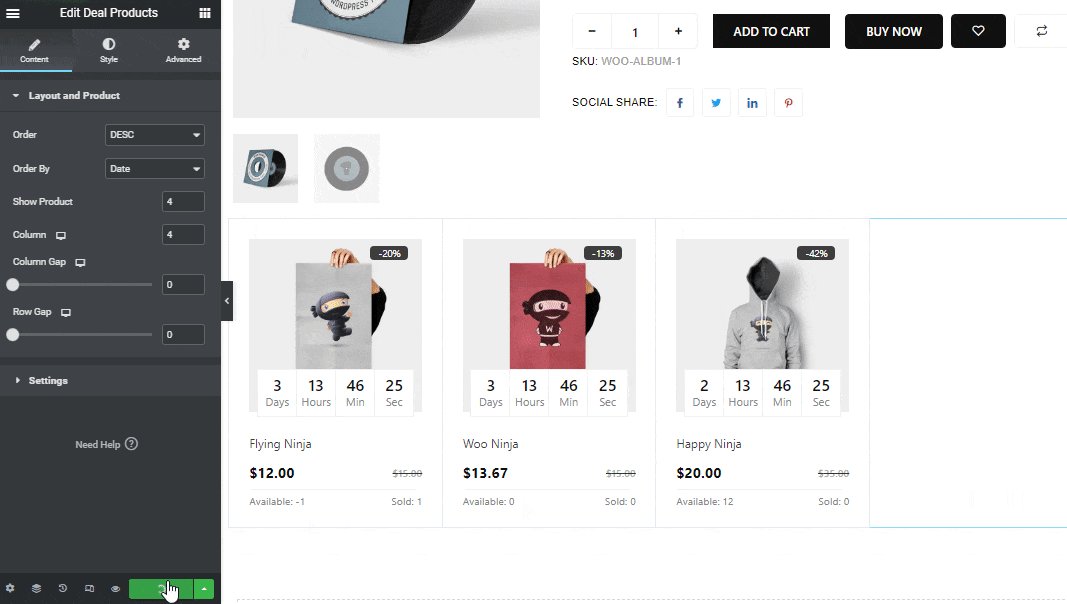
Po dokonaniu wszystkich zmian kliknij aktualizacja zapisać. Produkty Now Deal powinny być widoczne w witrynie sklepu wraz z całą personalizacją i stylizacją.
Oto podgląd tego, jak wygląda widget produktów Deal