Dzięki liście kategorii produktów możesz wyświetlać kategorie w bardziej atrakcyjny sposób, dzięki czemu klienci dowiedzą się, jakie rodzaje produktów oferujesz, a także łatwiej będzie im poruszać się po różnych kategoriach.
Lista kategorii produktów to ogólny widget ShopEngine, więc możesz go używać w dowolnym szablonie ShopEngine.
Dowiedzmy się, jak możesz używać widżetów listy kategorii produktów w swojej witrynie WooCommerce
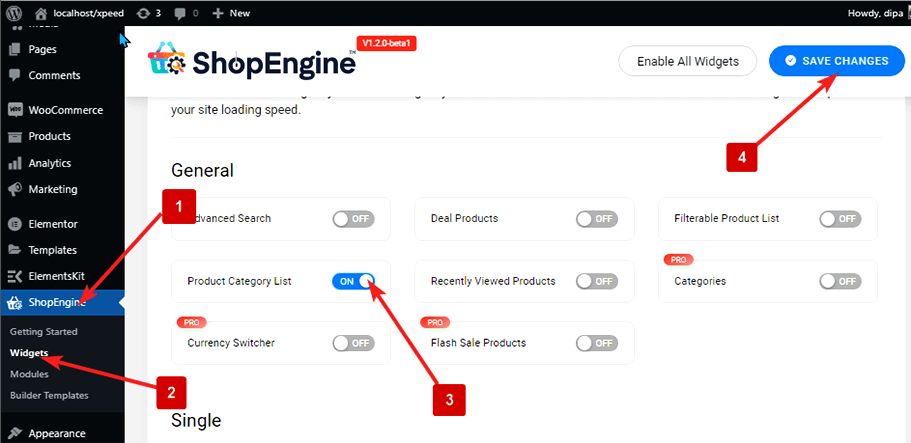
Krok 1: Włącz widżet listy kategorii produktów #
Aby włączyć widżet,
- Przejdź do ShopEngine > Widżety > Lista kategorii produktów
- Włączyć coś Lista kategorii produktów w sekcji ogólnej
- Zapisz zmiany

Notatka: Możesz również włączyć Product Category List za pomocą globalnego ustawienia, które włącza wszystkie widżety ShopEngine. Aby włączyć wszystkie widżety
- Przejdź do ShopEngine > Widżety
- Kliknij Włącz wszystkie widżety
- Zapisz zmiany

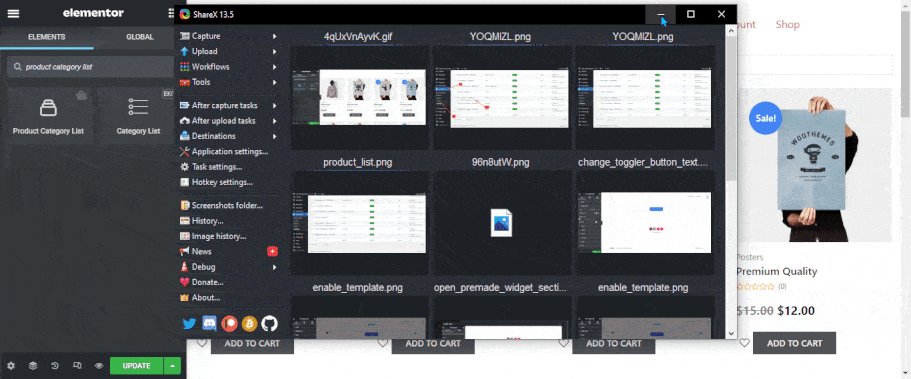
Krok 2: Dodaj listę kategorii produktów #
Dodać Lista kategorii produktów:
- Iść do ShopEngine > Szablony > Dowolny szablon ShopEngine
- Kliknij Edytuj z Elementorem

- Szukaj dla listy kategorii produktów w opcji wyszukiwania elementów
- Przeciągnij i upuść widget w miejscu, w którym chcesz, aby się pojawił
- Kliknij Aktualizacja aby zapisać zmiany.

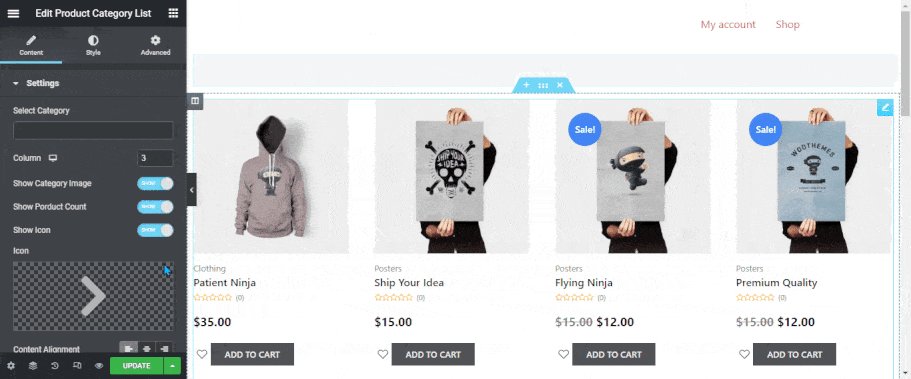
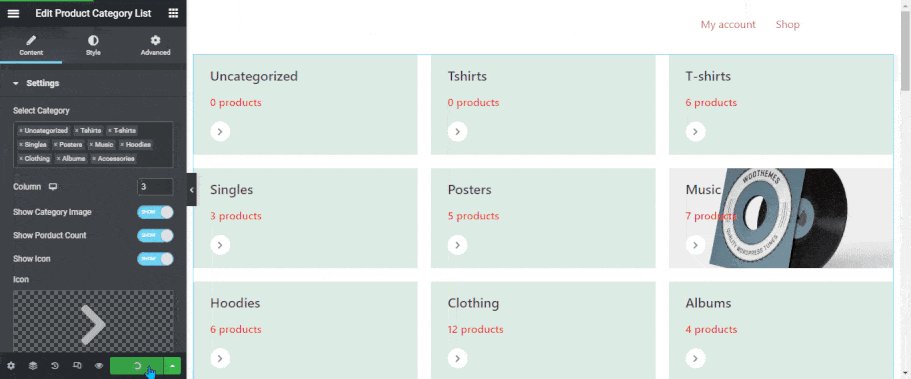
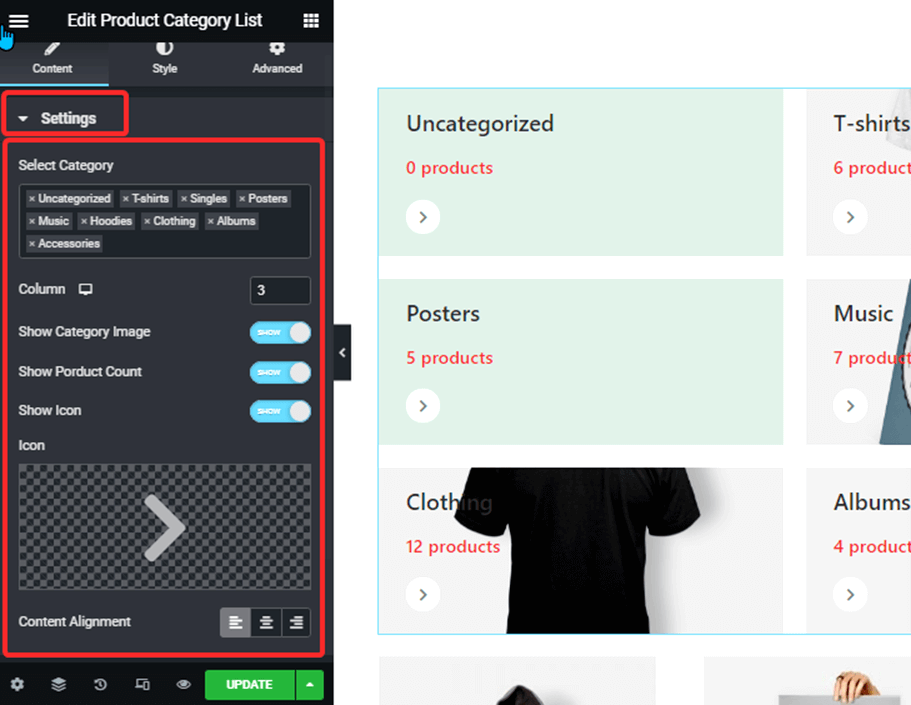
Krok 3: Skonfiguruj ustawienia widżetu #
Możesz dostosować następujące ustawienia listy kategorii produktów:

Krok 4: Ustawienia stylu #
Możesz zmienić następujące ustawienia stylu:

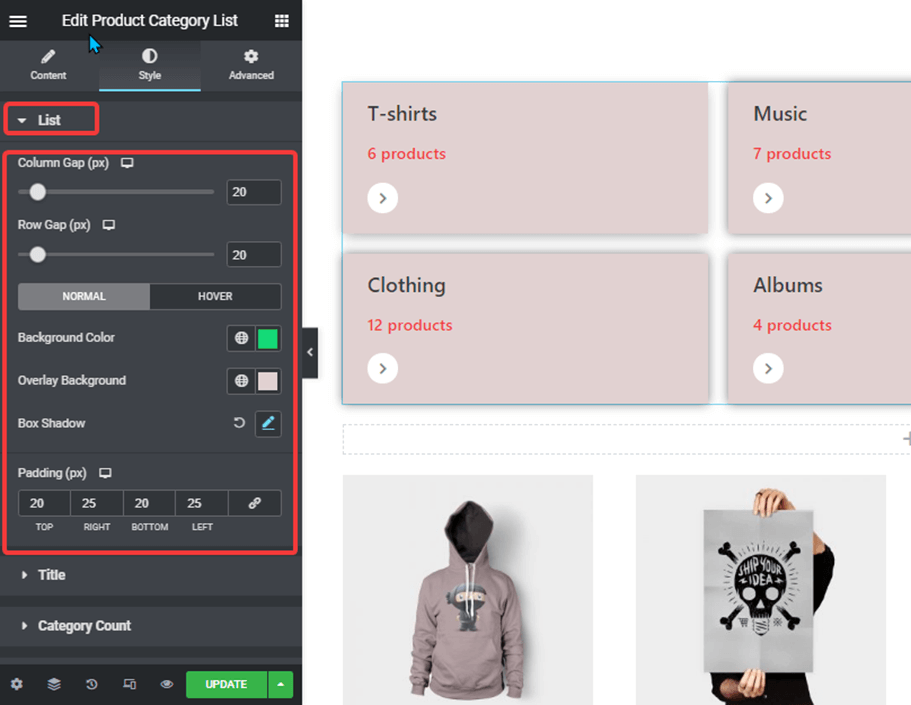
Lista: #
Tutaj możesz zmienić wszystkie ustawienia związane z listą kategorii:
- Odstęp kolumny: Ustaw odstęp między dwiema kolumnami w pikselach.
- Odstęp między wierszami: Ustaw odstęp między dwoma wierszami w pikselach.
- Normalna: Ustaw kolor tła, kolor nakładki i cień pola dla widoku normalnego.
- Unosić się: Ustaw kolor tła, kolor nakładki i cień pola, który chcesz wyświetlić, gdy ktoś najedzie na niego kursorem.
- Wyściółka: Ustaw lewe, prawe, górne i dolne wypełnienie dla każdej kategorii w pikselach.
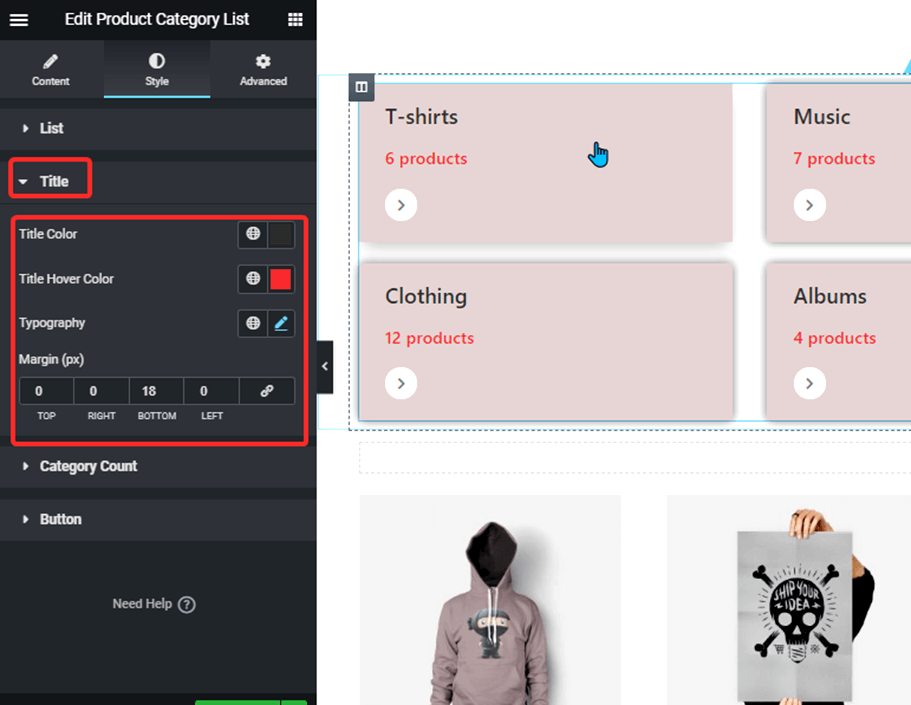
Tytuł: #
Tutaj możesz ustawić styl tytułu:

- Kolor tytułu: Ustaw kolor tytułu kategorii.
- Kolor dymku tytułowego: Ustaw kolor tytułu, który będzie się wyświetlał, gdy ktoś najedzie na niego kursorem.
- Typografia: Ustaw rodzinę czcionek, ich rozmiar, grubość, wysokość linii i wybierz sposób przekształcenia tekstu.
- Margines: Ustaw górny, dolny, lewy i prawy margines.
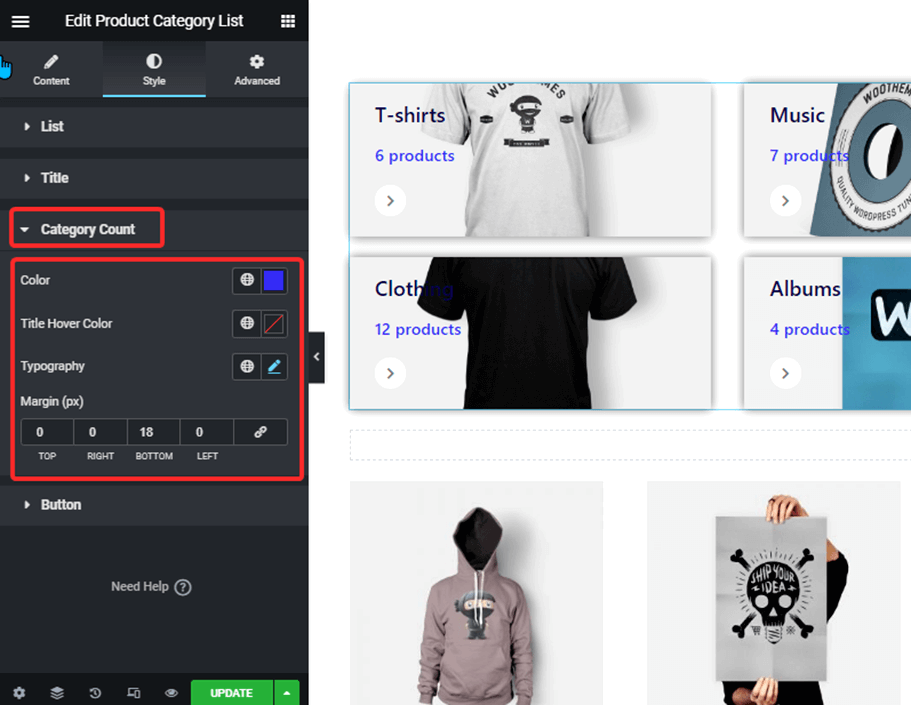
Liczba kategorii: #
Tutaj możesz ustawić styl dla liczby kategorii:

:
- Kolor: Zmień kolor numeru kategorii.
- Kolor dymku tytułowego: Ustaw kolor tytułu, który będzie się wyświetlał, gdy ktoś najedzie na niego kursorem.
- Typografia: Ustaw rodzinę czcionek, ich rozmiar, grubość, wysokość linii i wybierz sposób przekształcenia tekstu.
- Margines: Ustaw górny, dolny, lewy i prawy margines.
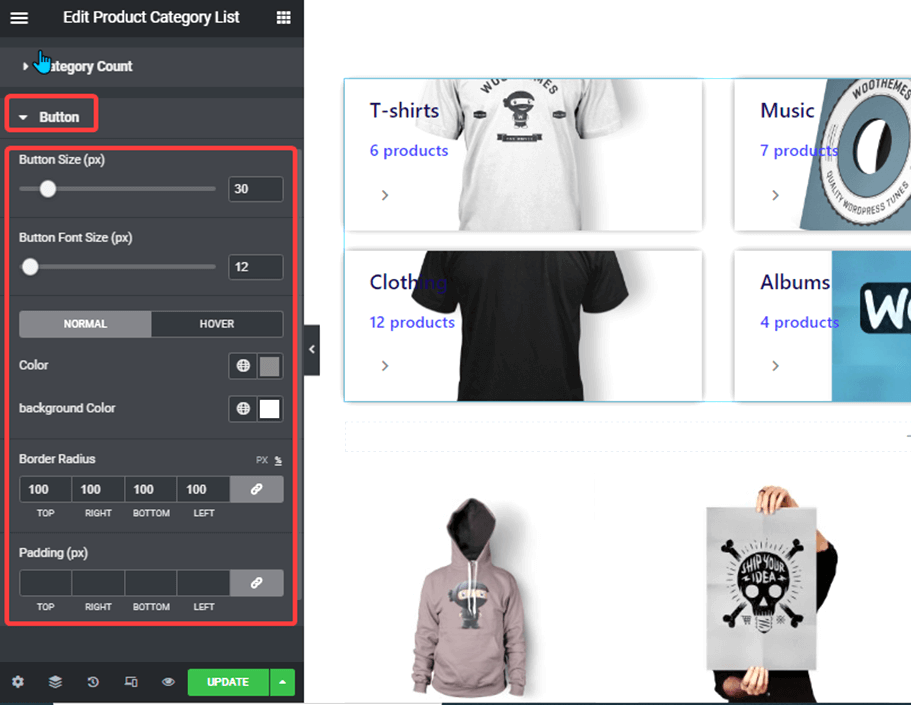
Przycisk: #
Tutaj możesz ustawić styl przycisku:

- Rozmiar przycisku: Ustaw rozmiar sekcji przycisku.
- Rozmiar czcionki przycisku: Ustaw rozmiar czcionki dla ikony przycisku.
- Kolor: Ustaw kolor przycisku.
- Kolor tła: Ustaw kolor tła sekcji przycisku.
- Promień granicy: Ustaw promień obramowania tła ikony.
- Wyściółka: Ustaw wartości wypełnienia u góry, z prawej, z lewej i z dołu dla sekcji ikony.
Po wprowadzeniu wszystkich zmian kliknij aktualizacja zapisać.





