ShopEngine’s WooCommerce multistep checkout module makes it easy to split the checkout steps. As a result, your customers will find it convenient to complete the checkout process. It is highly modifiable that you can give the very best experience to your customers.
Quick Overview
This documentation will guide you to add WooCommerce multistep checkout with a template. ShopEngine allows you to create multi-step checkout with its dedicated module and templates. It’s a premium feature so you will need both ShopEngine free and pro plans.
Needed solutions: Elementor (free), WooCommerce (free), & ShopEngine (free & pro)
Besides, you will need two more free solutions mentioned above. After setting up those plugins on your WordPress dashboard, take the following attempts:
✅ Enable multi-step checkout module.
✅ Select multi-step checkout template.
✅ Customize the template
Also, you can create multi-step checkout page from scratch by selecting the blank template.
How to Integrate WooCommerce Multistep Checkout with ShopEngine? #
Wykonaj poniższe kroki, aby zintegrować wieloetapową realizację transakcji z WooCommerce.
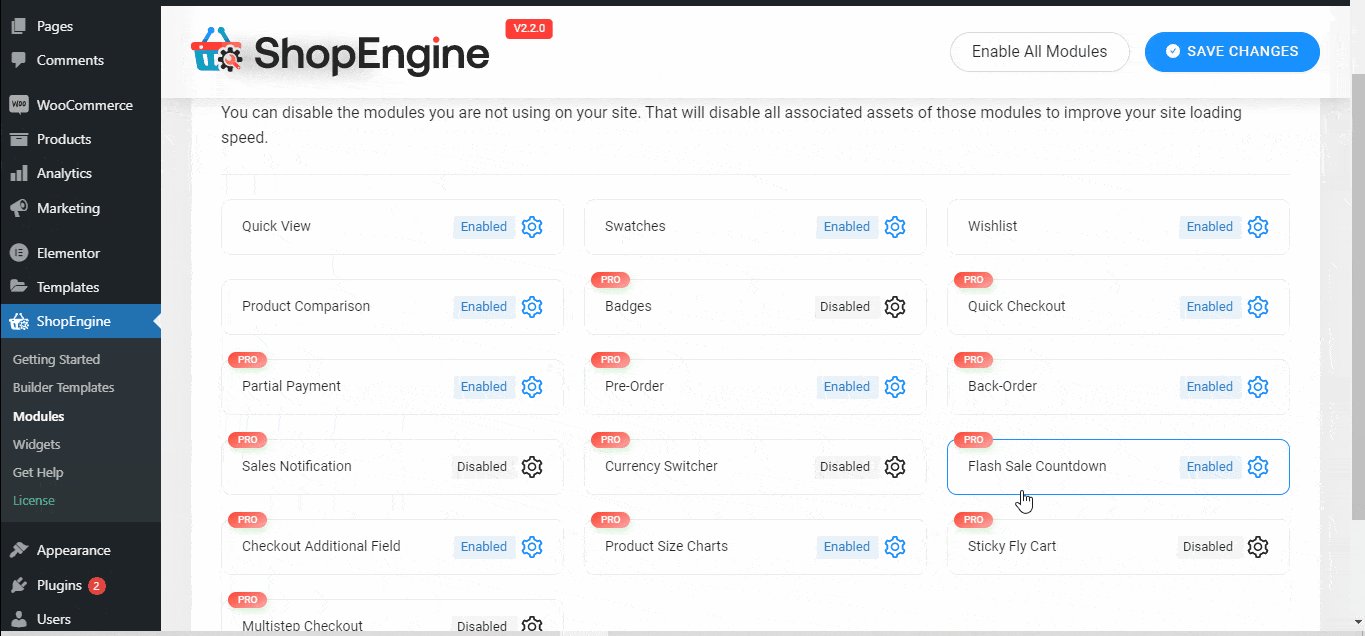
Krok 1: Przejdź do Panel WordPress > ShopEngine > Moduły
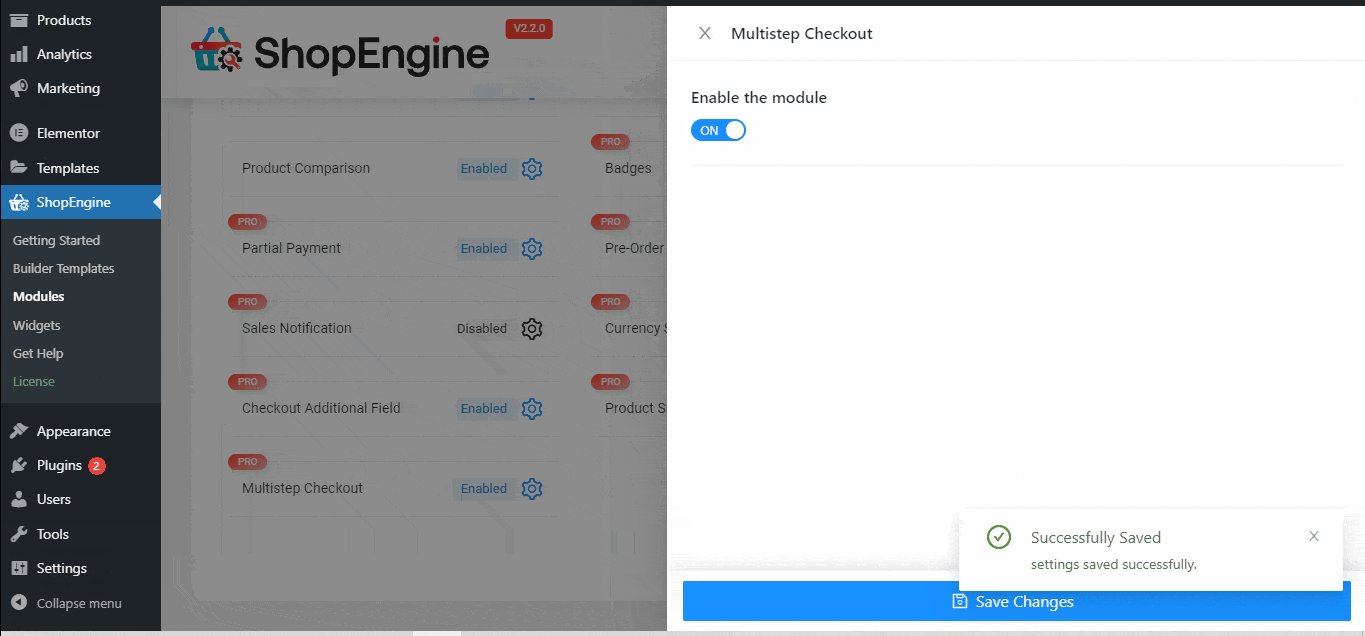
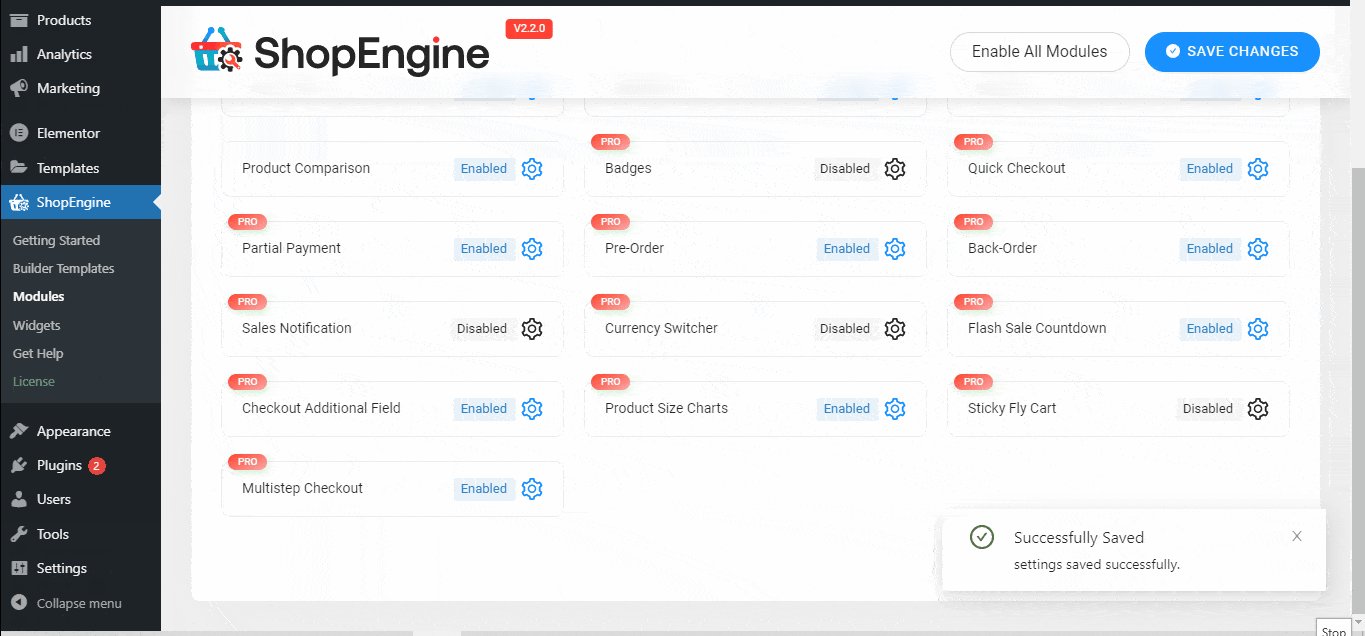
Z listy modułów turn on the ‘Rozliczenie wieloetapowe’ module.

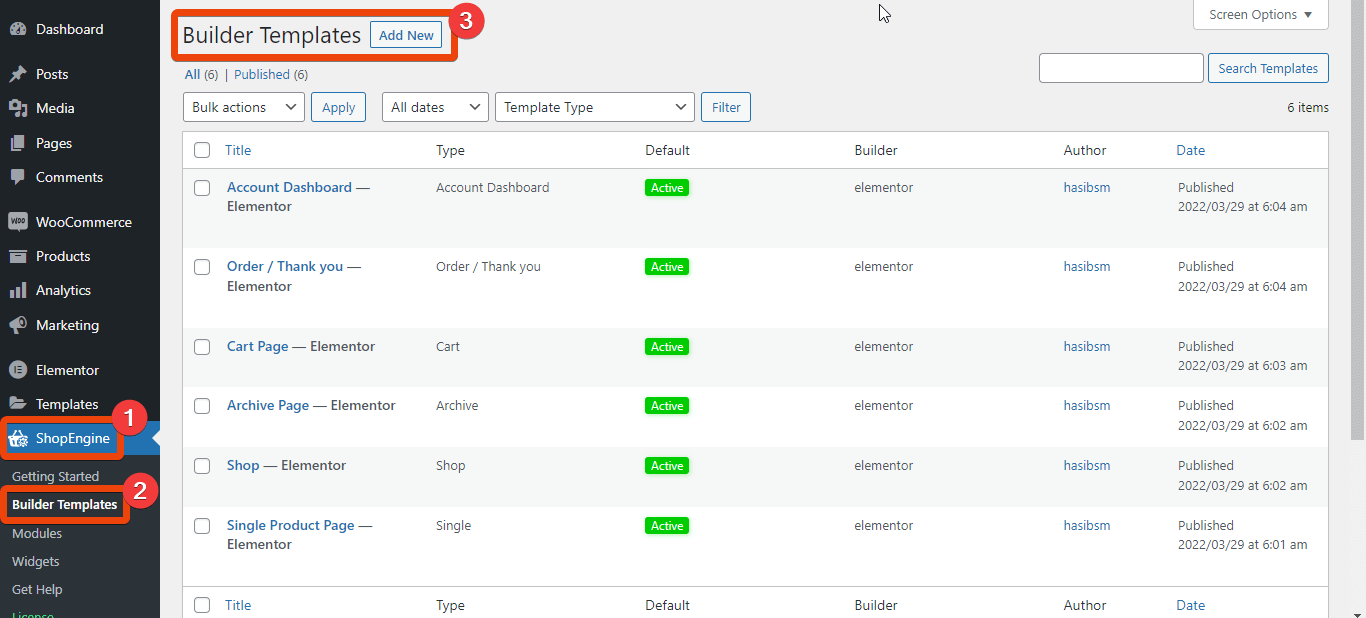
Teraz idź do ShopEngine > Szablony konstruktora. Teraz wybierz opcję „Dodaj nowy”.

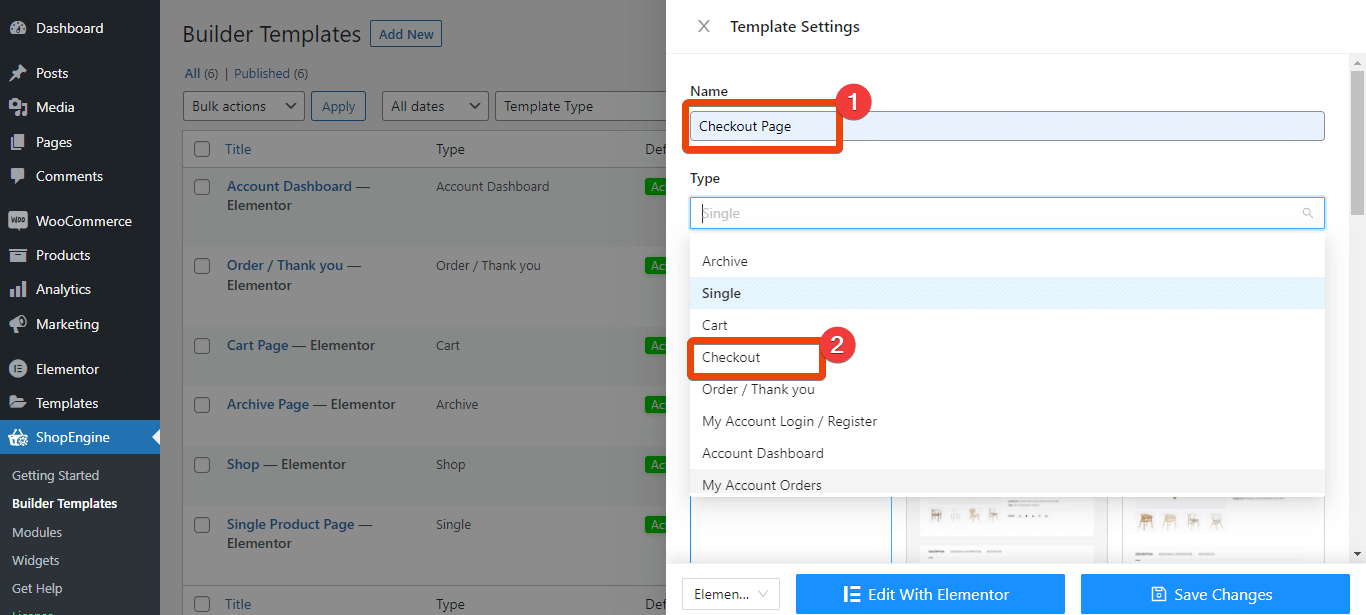
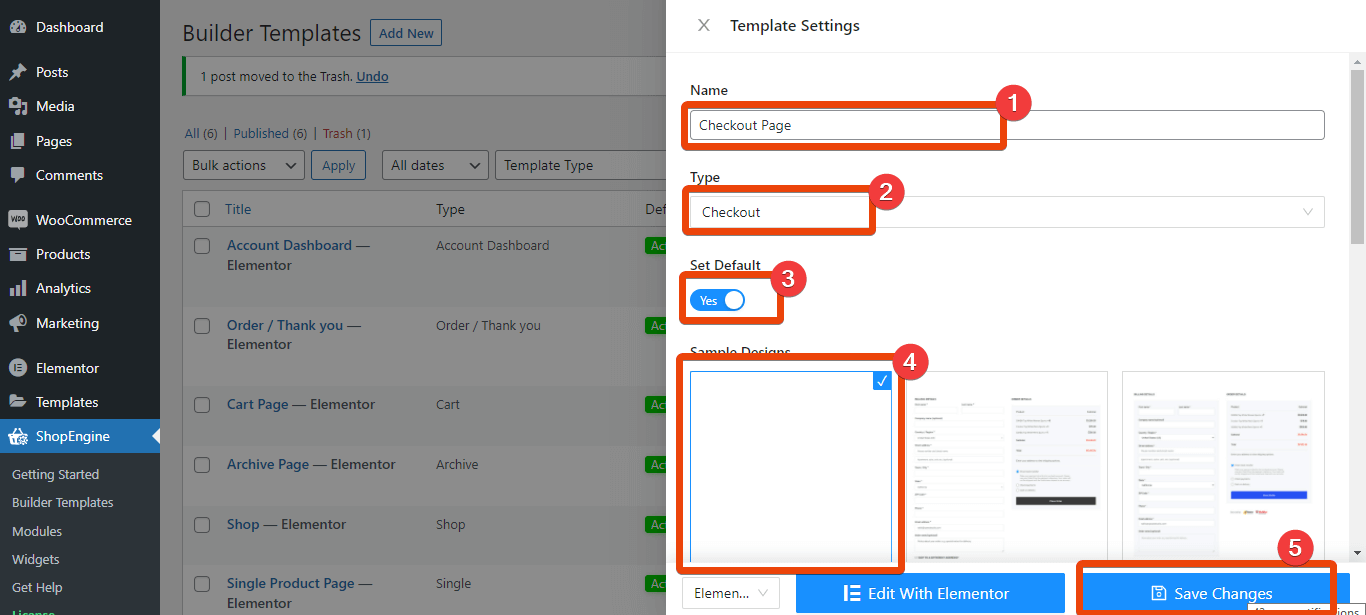
Zobaczysz wszystkie gotowe szablony ShopEngine. Teraz wybierz opcję „Do kasy” z listy i nadaj stronie szablonu nazwę.

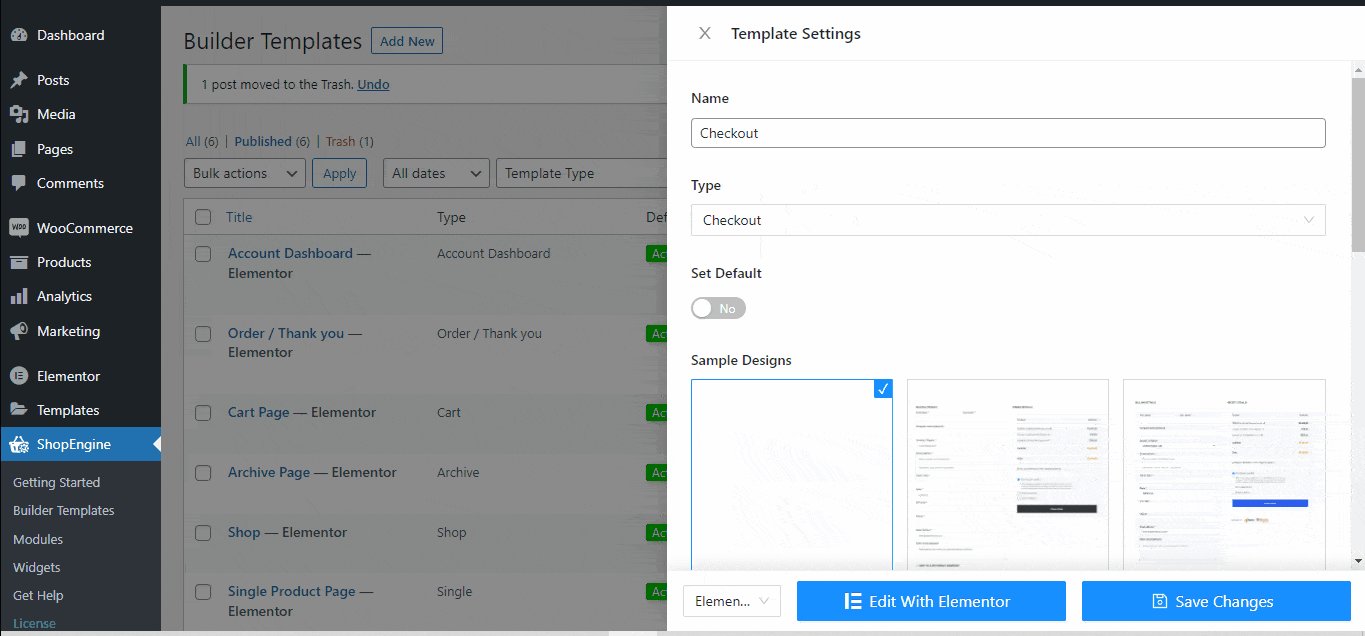
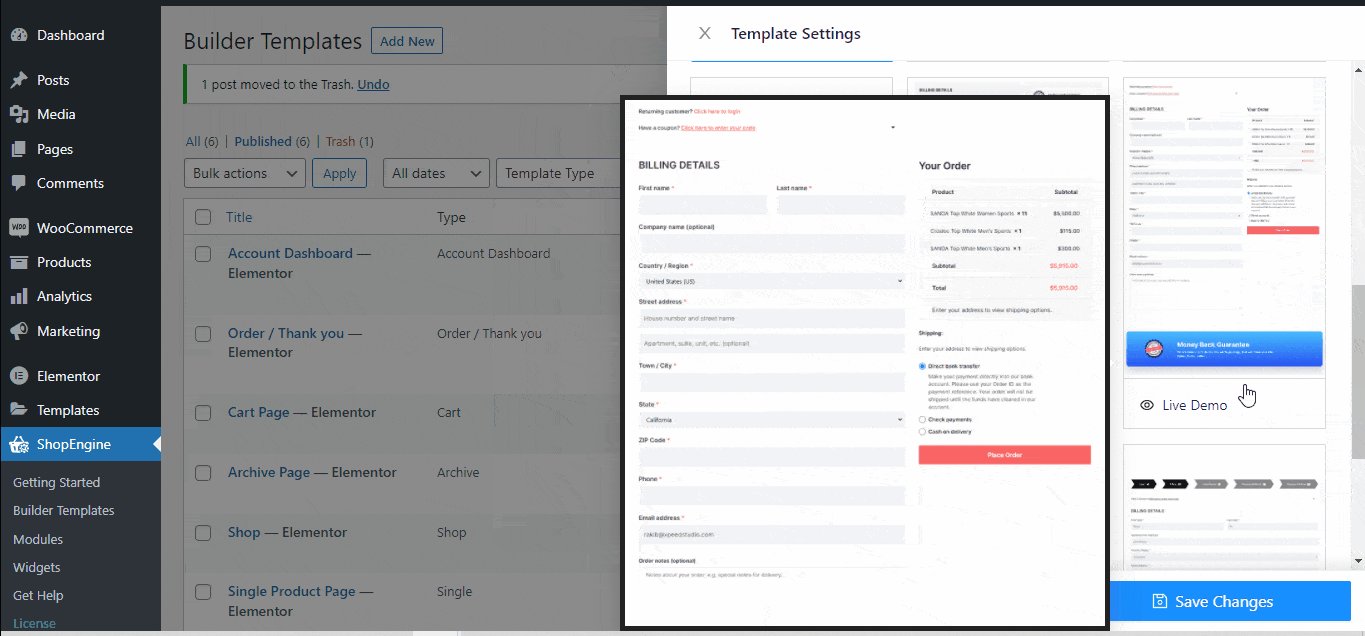
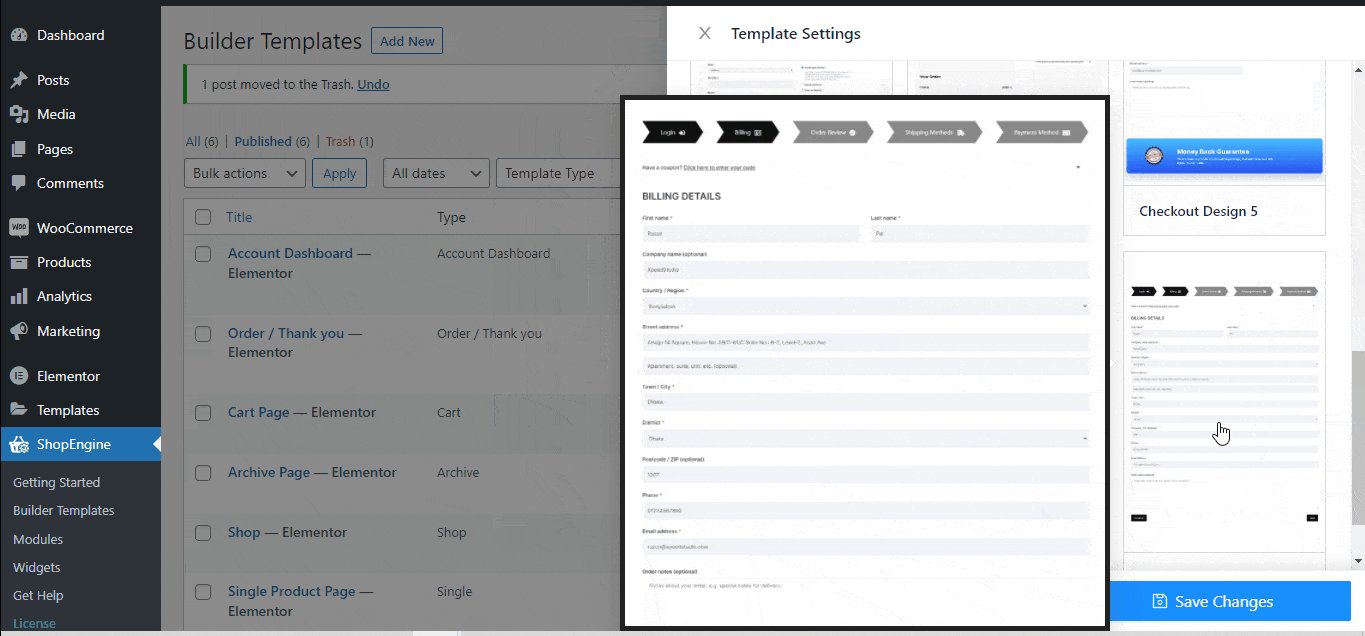
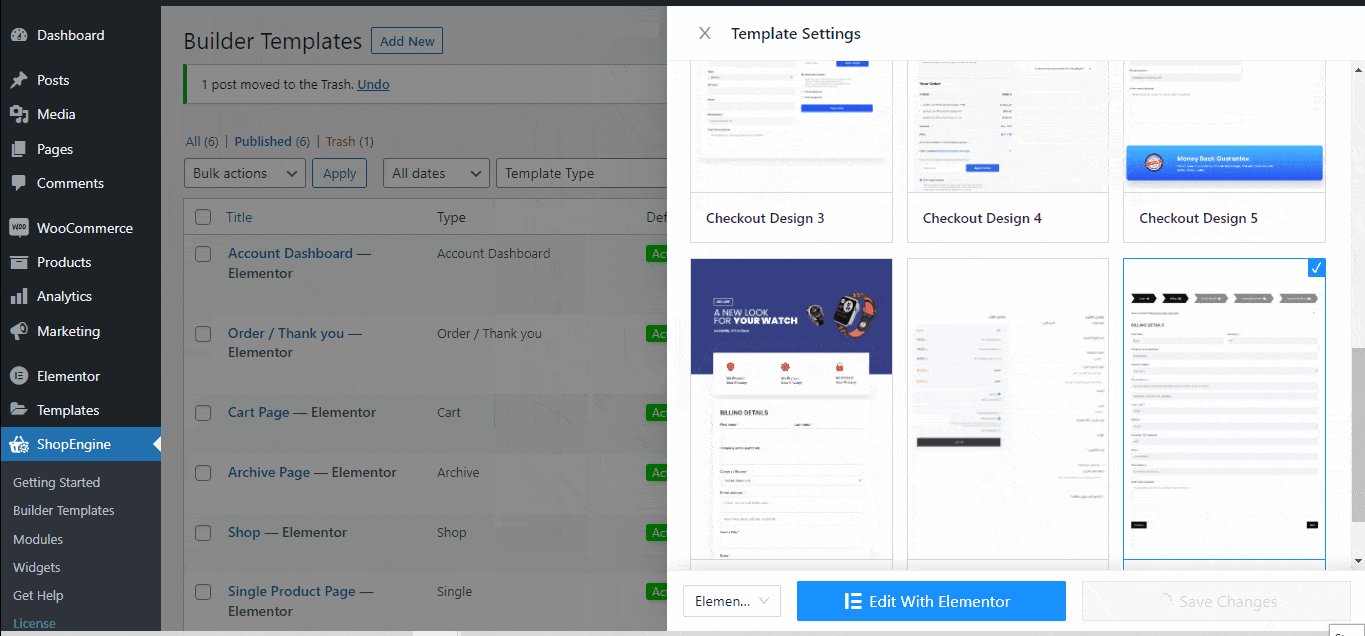
Zobaczysz wiele układów kasy. Ponieważ Twoim celem jest ustawienie kasa wieloetapowa Więc wybierz gotowy, wieloetapowy układ szablonu z listy. Wybierz szablon jako domyślny, aby go aktywować.

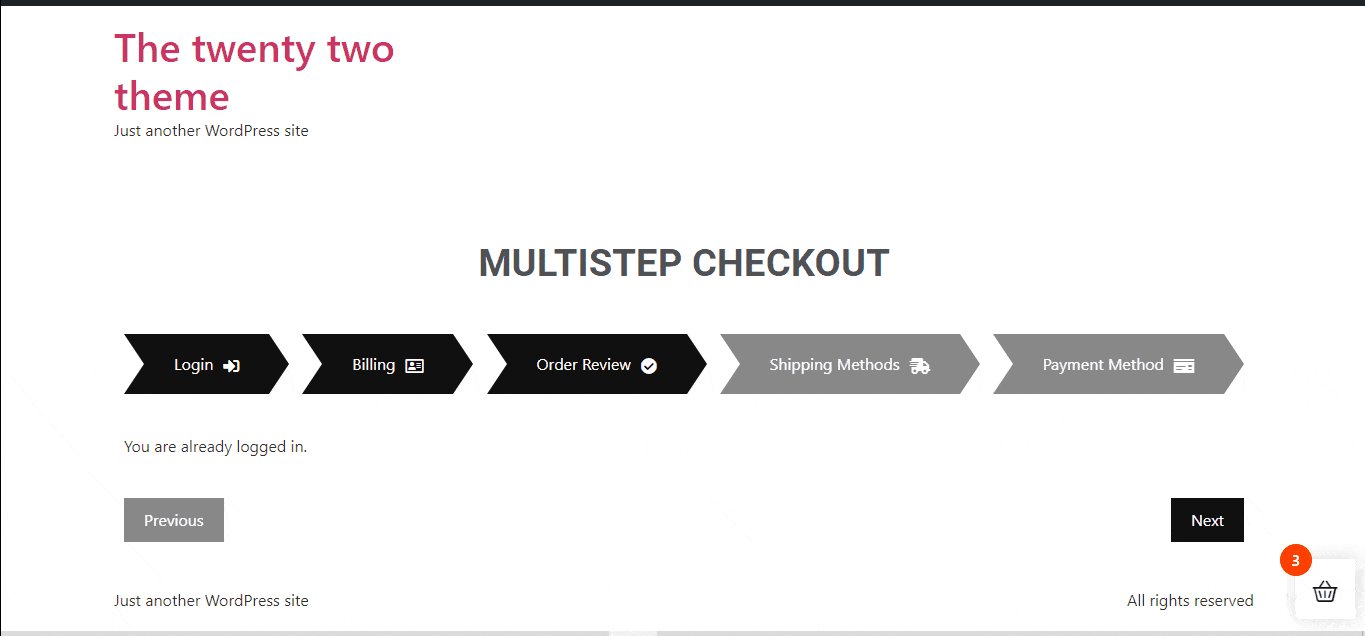
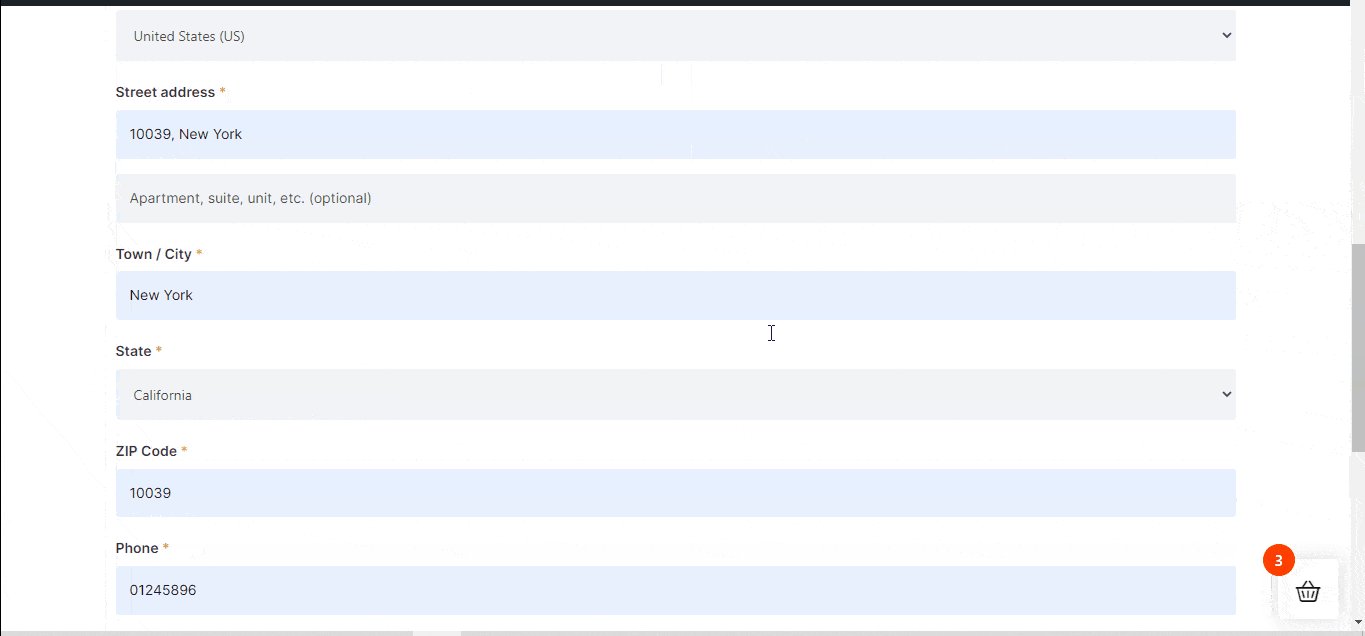
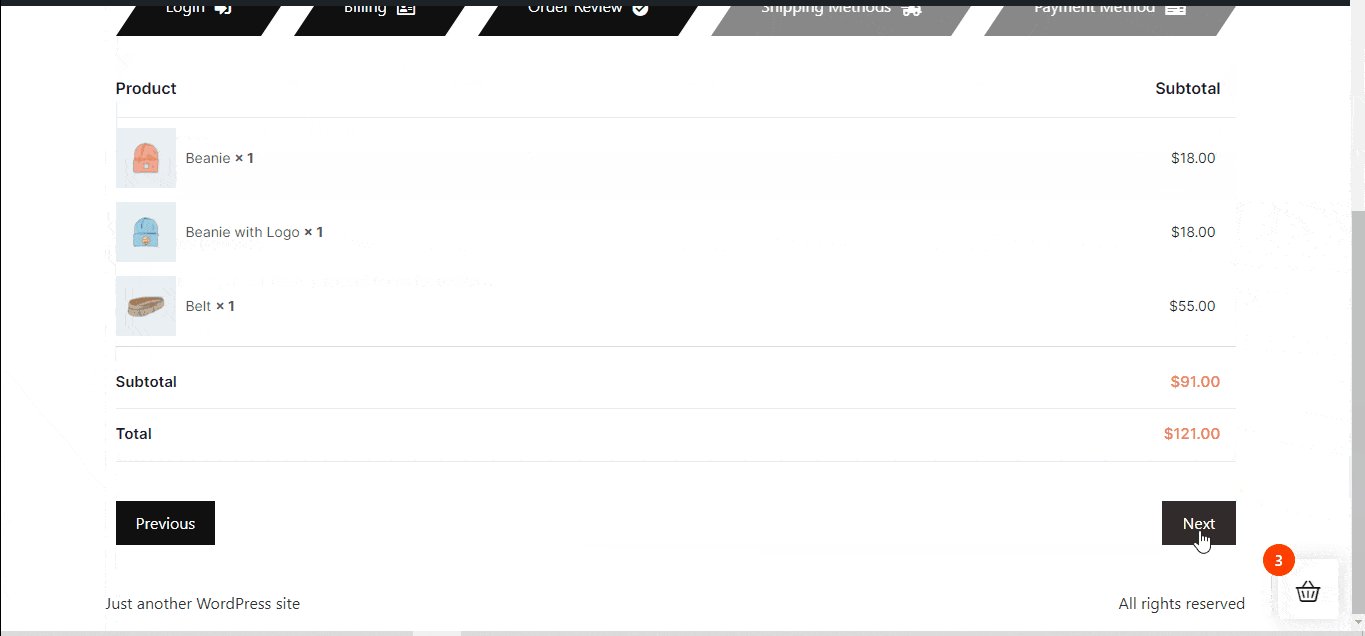
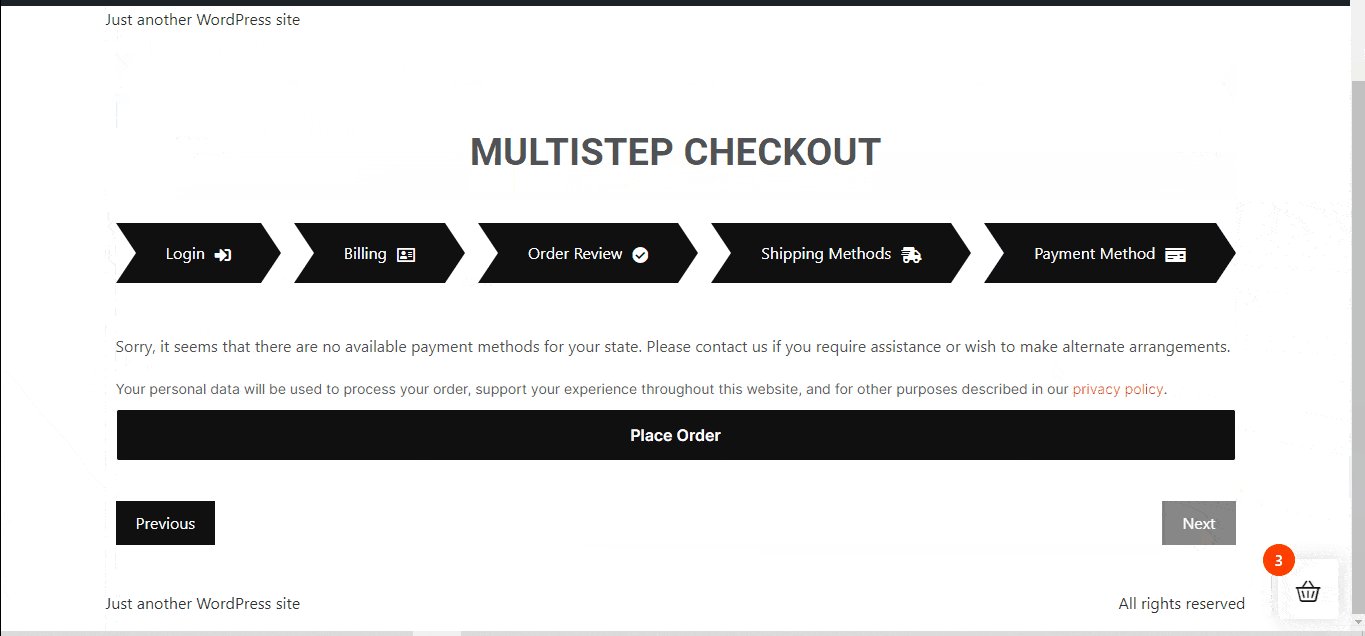
Teraz, jeśli Twój klient doda produkty do koszyka i przejdzie do kasy, zobaczy kilka kroków prowadzących do zakończenia realizacji transakcji.

Możesz dostosować każdą sekcję tego gotowego szablonu.
Jednakże, możesz utworzyć kasę wieloetapową również od zera.
W przypadku niestandardowej realizacji transakcji wieloetapowej wybierz pusty szablon zamiast gotowego z listy szablonów realizacji transakcji. Zapisz zmiany.

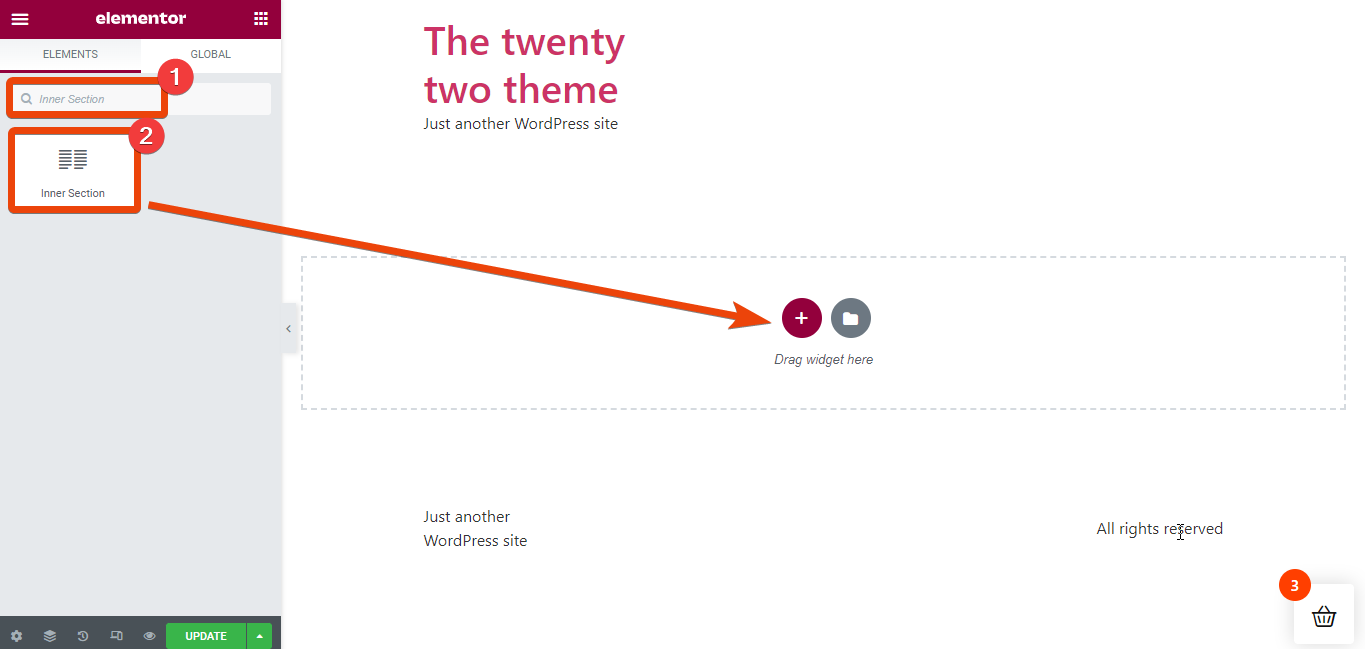
Teraz wybierz „Edytuj za pomocą Elementora”. Utwórz nową sekcję na stronie.
Przejdź do biblioteki widżetów i wyszukaj „Część wewnętrzna”. Przeciągnij i upuść wewnętrzną sekcję na stronie. Następnie możesz dodać dowolny stopień w obszarze sekcji wewnętrznej.

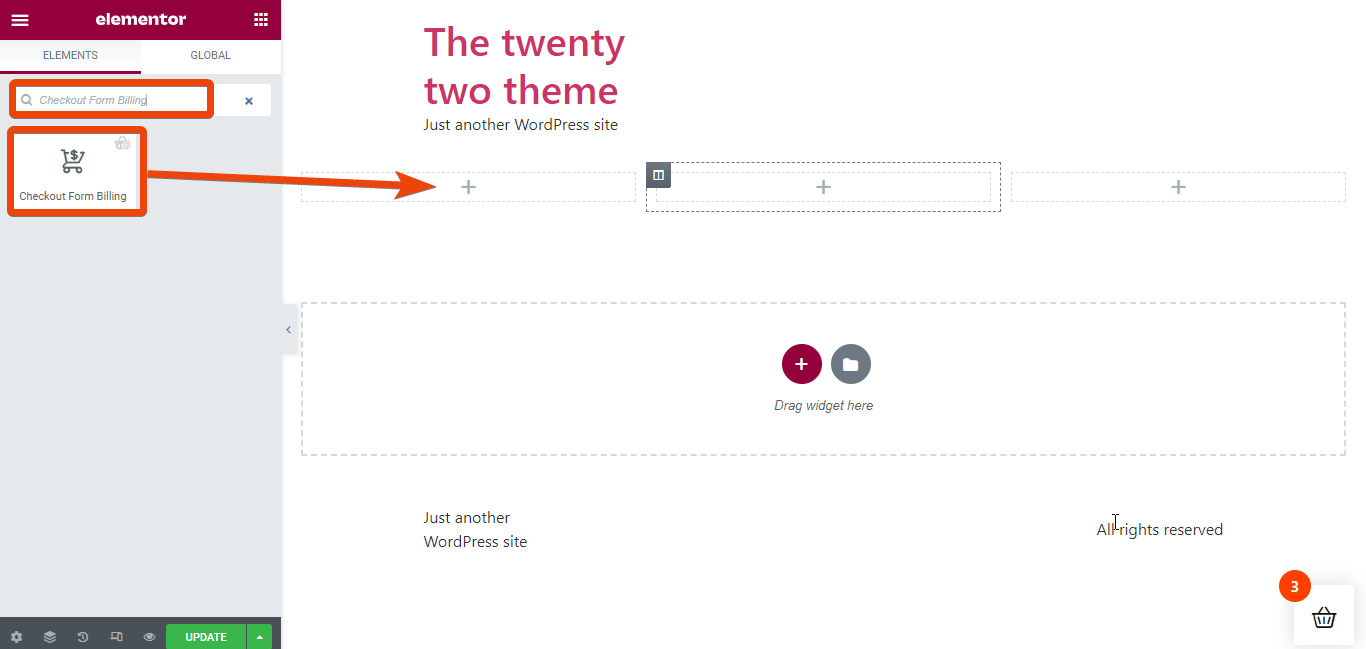
Załóżmy, że chcesz dodać rozliczenia, przegląd zamówień i opcje płatności steps for the WooCommerce multistep checkout page. In the widget library, search for ‘Checkout Form Billing’ widget and it will appear.

Przeciągnij i upuść widżet w wewnętrznej sekcji.
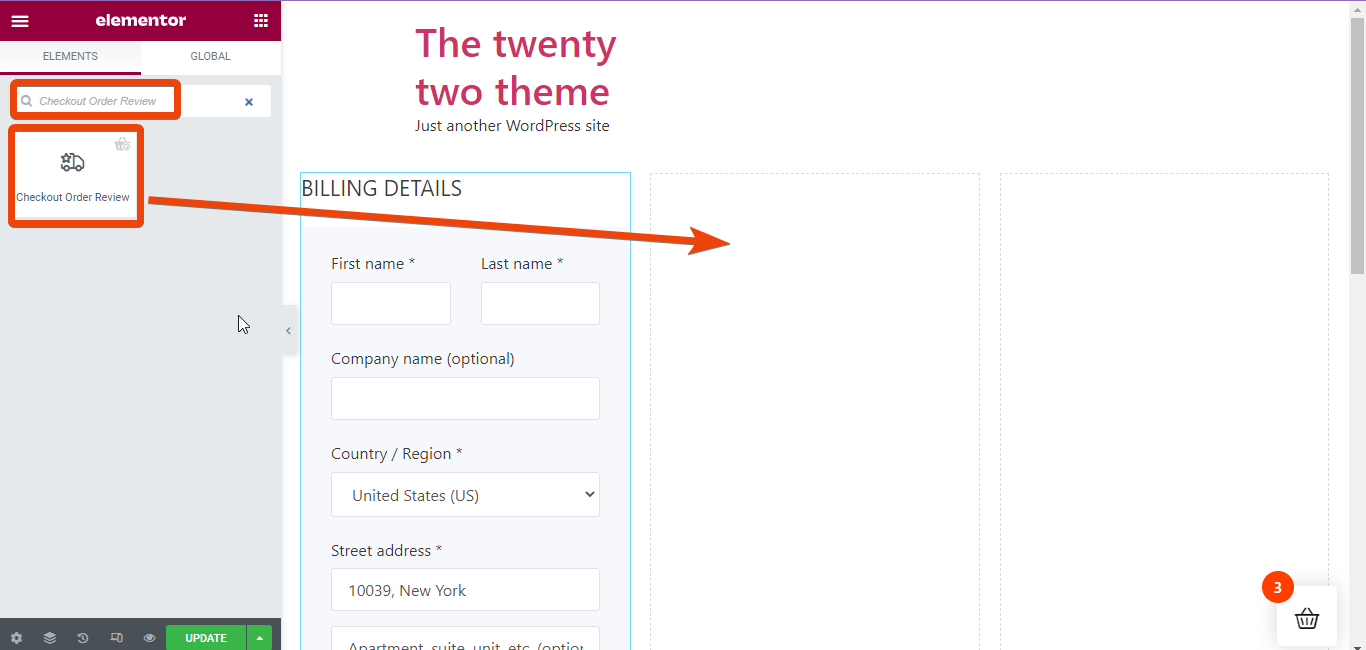
Podobnie dodaj „Przegląd zamówienia do kasy”. Wyszukaj widżet, a następnie przeciągnij i upuść widżet.

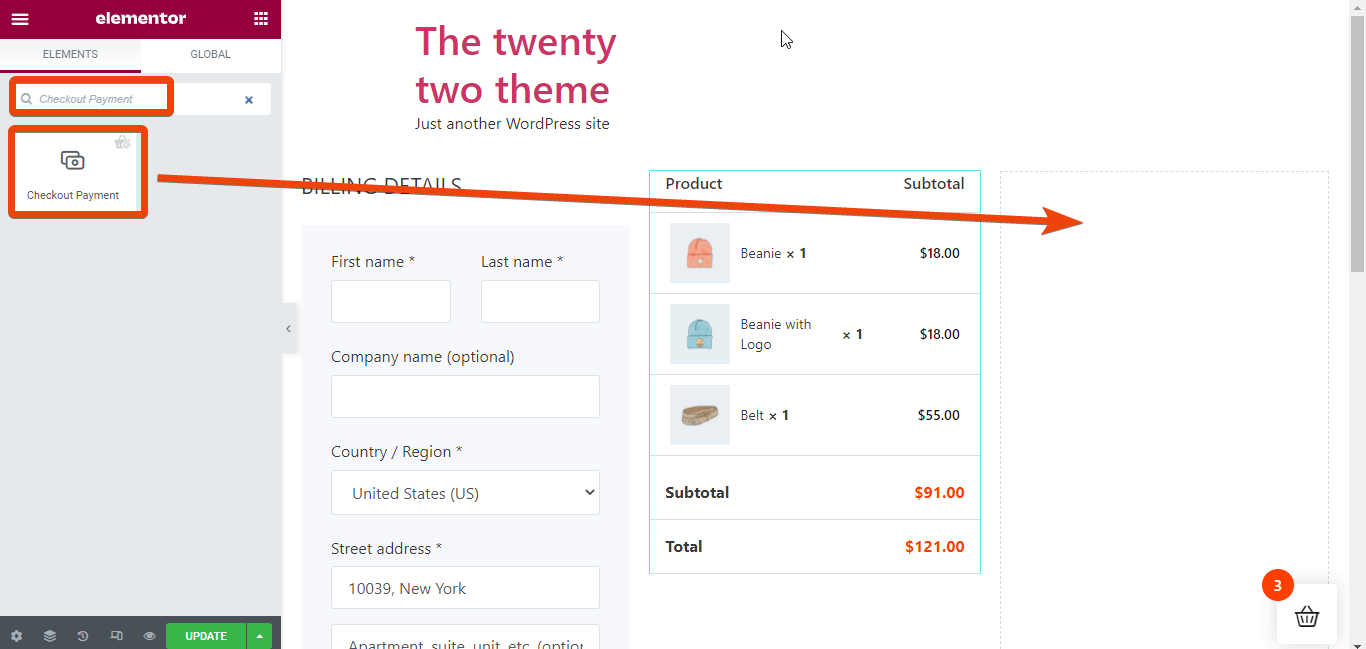
Znowu szukaj „Płatność przy kasie” widżety na stronie.

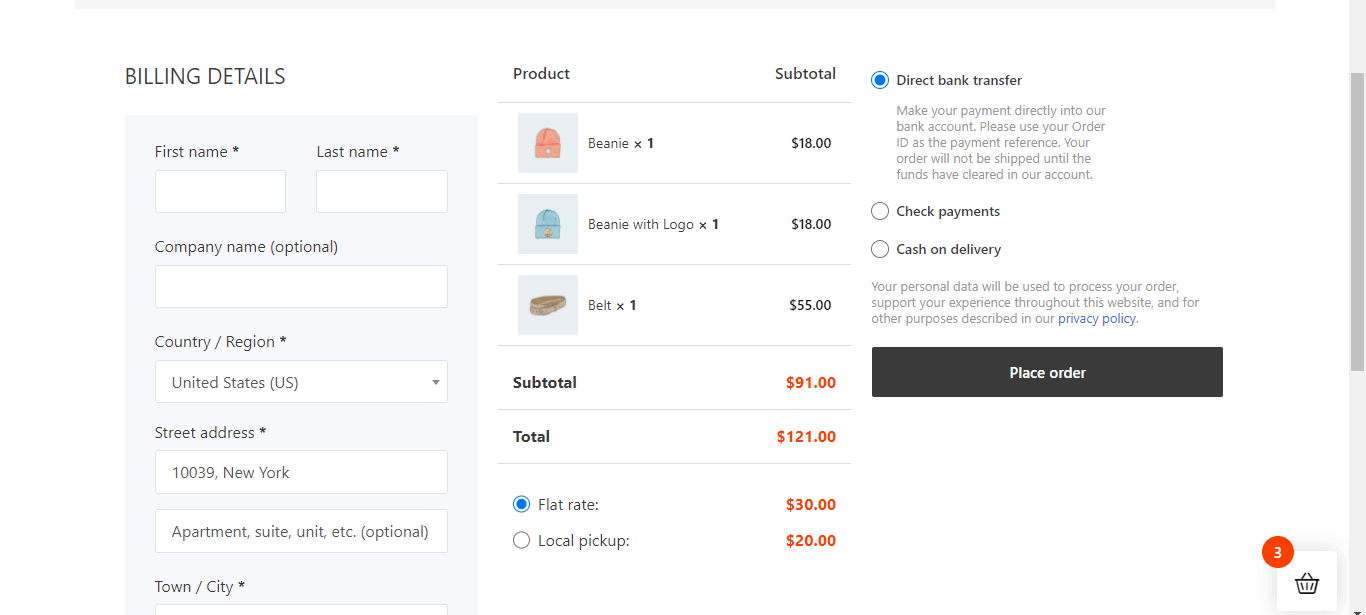
Sprawdź podgląd strony, aby zobaczyć, jak będzie ona wyglądać dla klientów.

Wreszcie, update the WooCommerce multi-step checkout page. Możesz także dodać dowolną inną opcję.




