The Karuzela produktów WooCommerce widget ShopEngine pozwala w atrakcyjny wizualnie sposób wyświetlić produkty na Twojej stronie internetowej. Dzięki tej funkcji klienci mogą przewijać gamę produktów bez konieczności przechodzenia do poszczególnych stron produktów.
Również prezentacja wiele produktów na małej przestrzeni na Twojej stronie WooCommerce pomaga im znaleźć to, czego szukają.
Możesz w prosty sposób dodać ten nowy widżet ShopEngine do swojej witryny WooCommece w 2 krokach. Poza tym otrzymasz mnóstwo opcji dostosowywania, aby dopasować je do marki i stylu Twojej witryny.
✨✨ Wymagania
✅ ShopEngine Lite – Pobierz ShopEngine Lite
✅ ShopEngine Pro – Pobierz ShopEngine Pro
✅ Elementora – Pobierz Elementora
✅ WooCommerce – Pobierz WooCommerce
Jak wyświetlić karuzelę produktów WooCoomerce za pomocą ShopEngine #
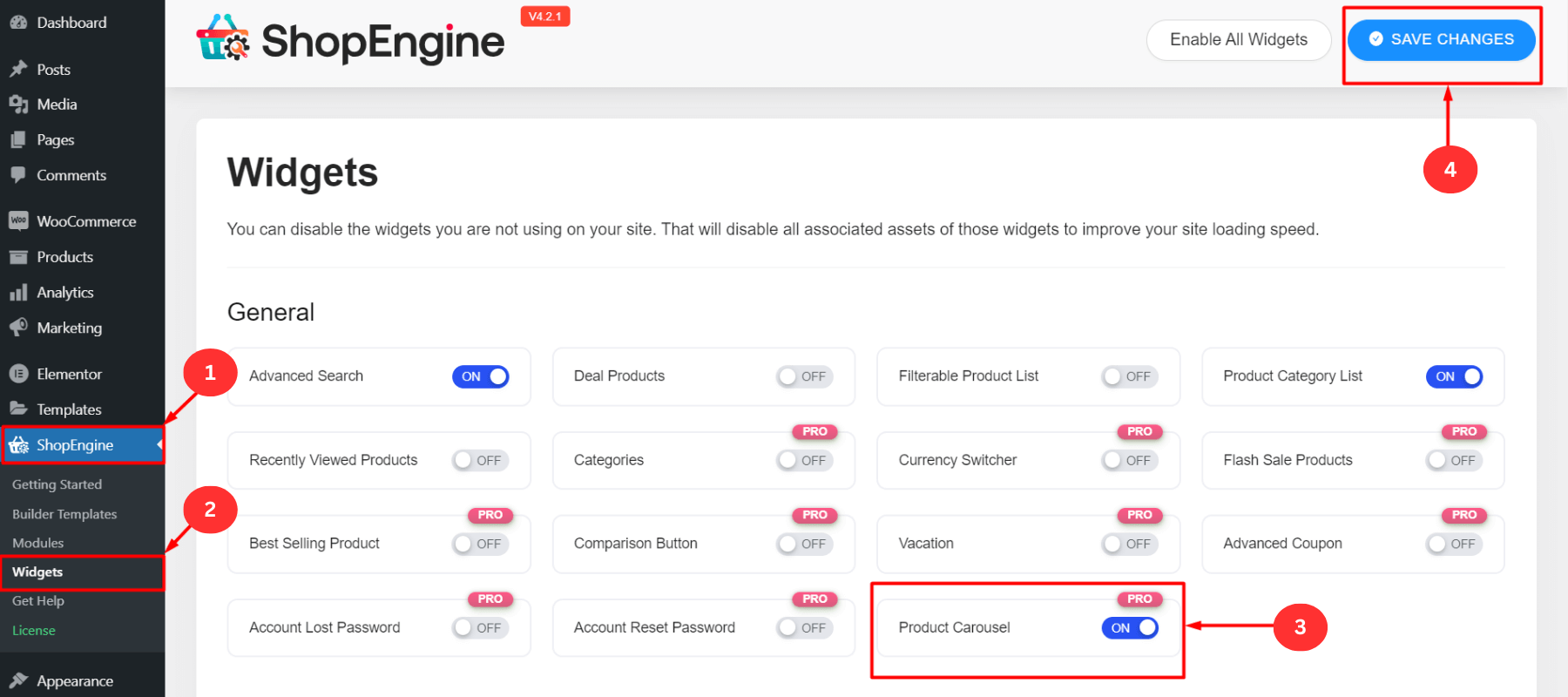
Krok 1: Włącz widżet karuzeli produktów WooCommerce #
- Najpierw zaloguj się do panelu WordPress
- Kliknij Kup silnik ⇒ Widżety
- Włącz „Karuzela produktów (Pro)” widżet
- Kliknij "Zapisz zmiany"

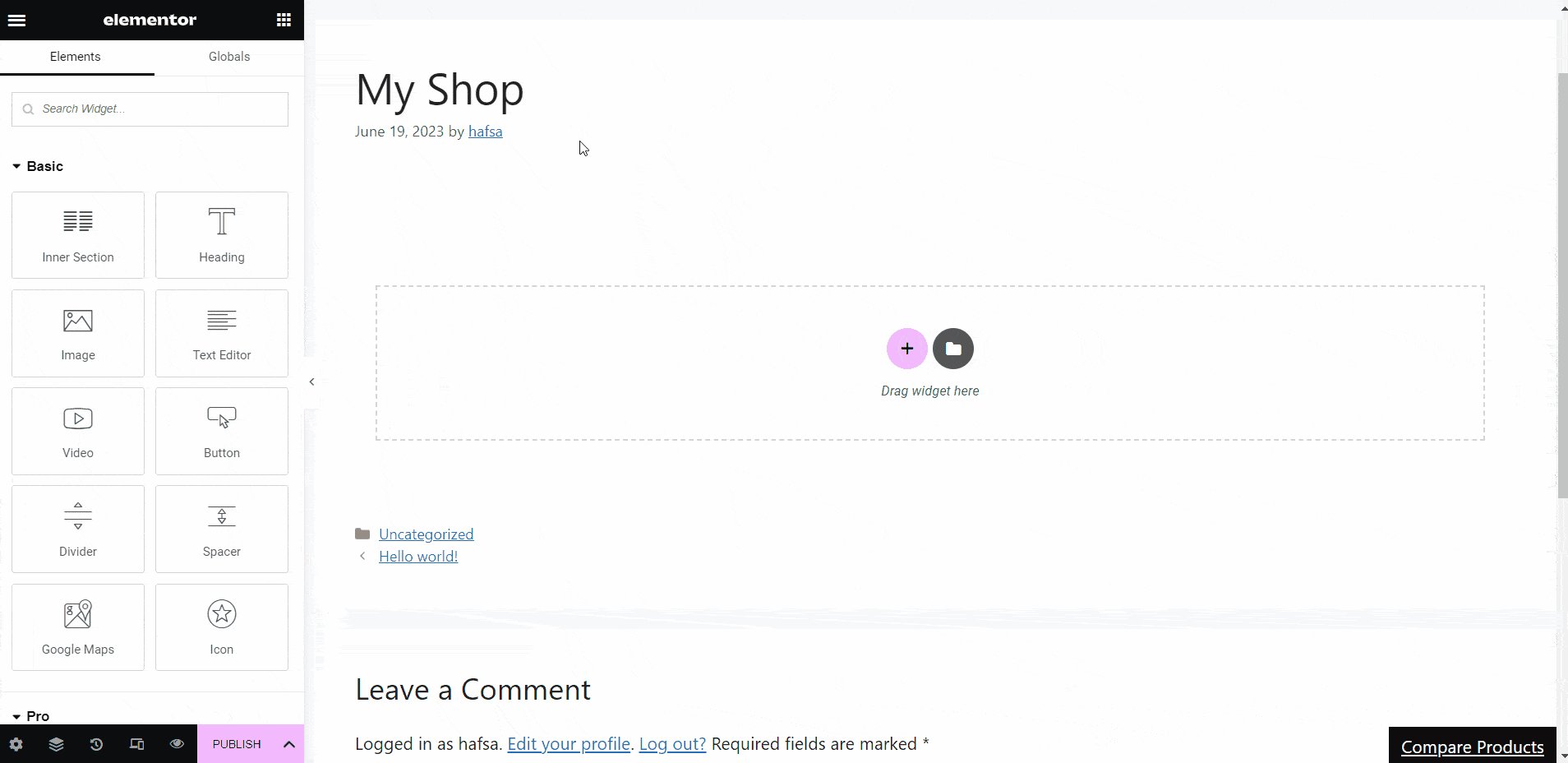
Krok 2: Przeciągnij i upuść widżet karuzeli produktów #
- Otwórz istniejącą stronę za pomocą Elementora
- Możesz też utworzyć nową stronę i otworzyć ją za pomocą „Edytuj za pomocą Elementora”
- Wybierz Blok Elementora gdzie chcesz wyświetlić karuzelę/slider produktów
- Wyszukaj „Karuzela Produktów” widżet w pasku wyszukiwania
- Przeciągnij i upuść widżet karuzeli produktów do wybranego bloku Elementora
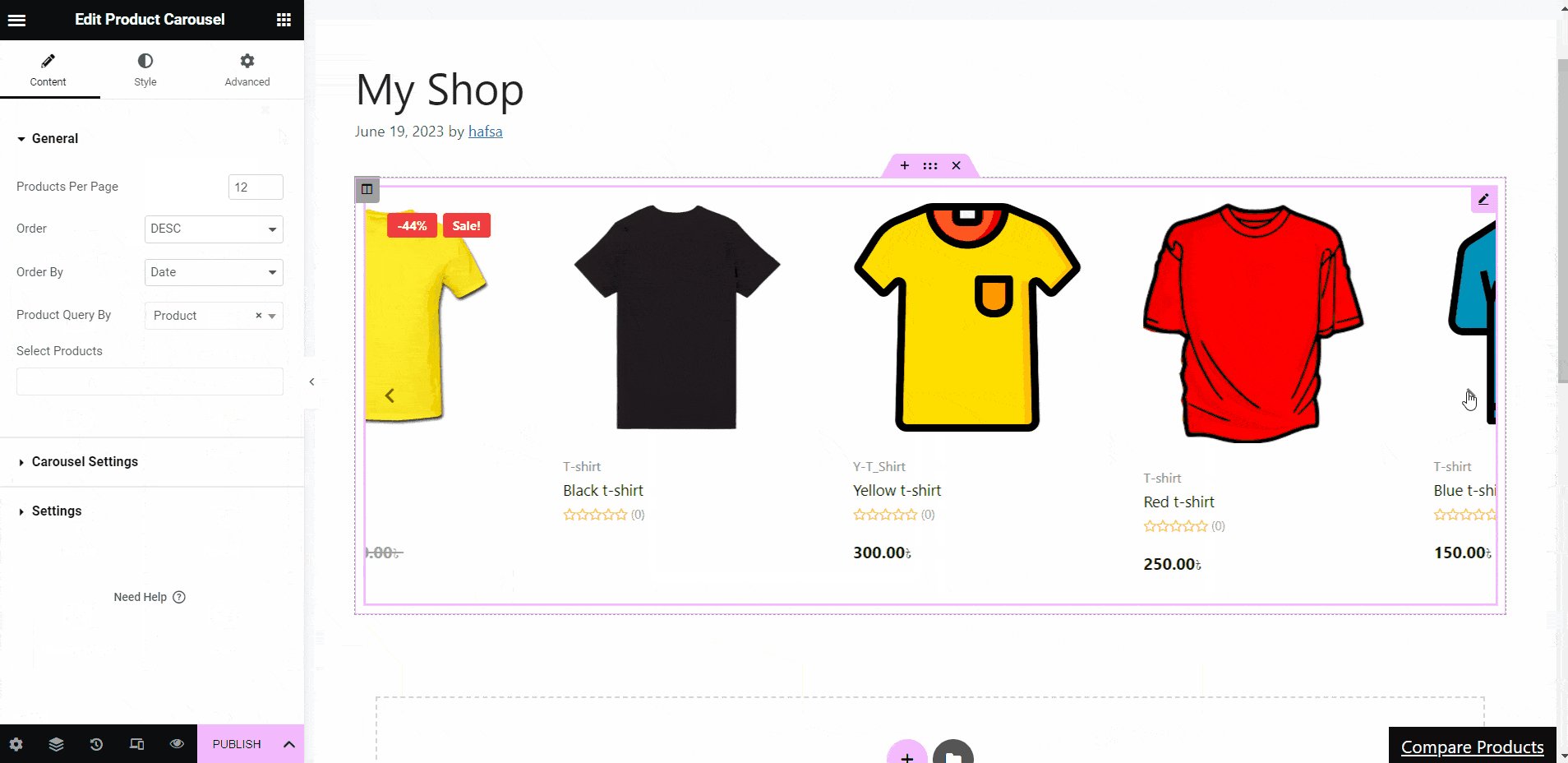
- Karuzela/suwak z Twoimi produkty sklepu z pojawieniem się tutaj
- To będzie przesuwaj się automatycznie po określonym czasie (można dostosować czas)

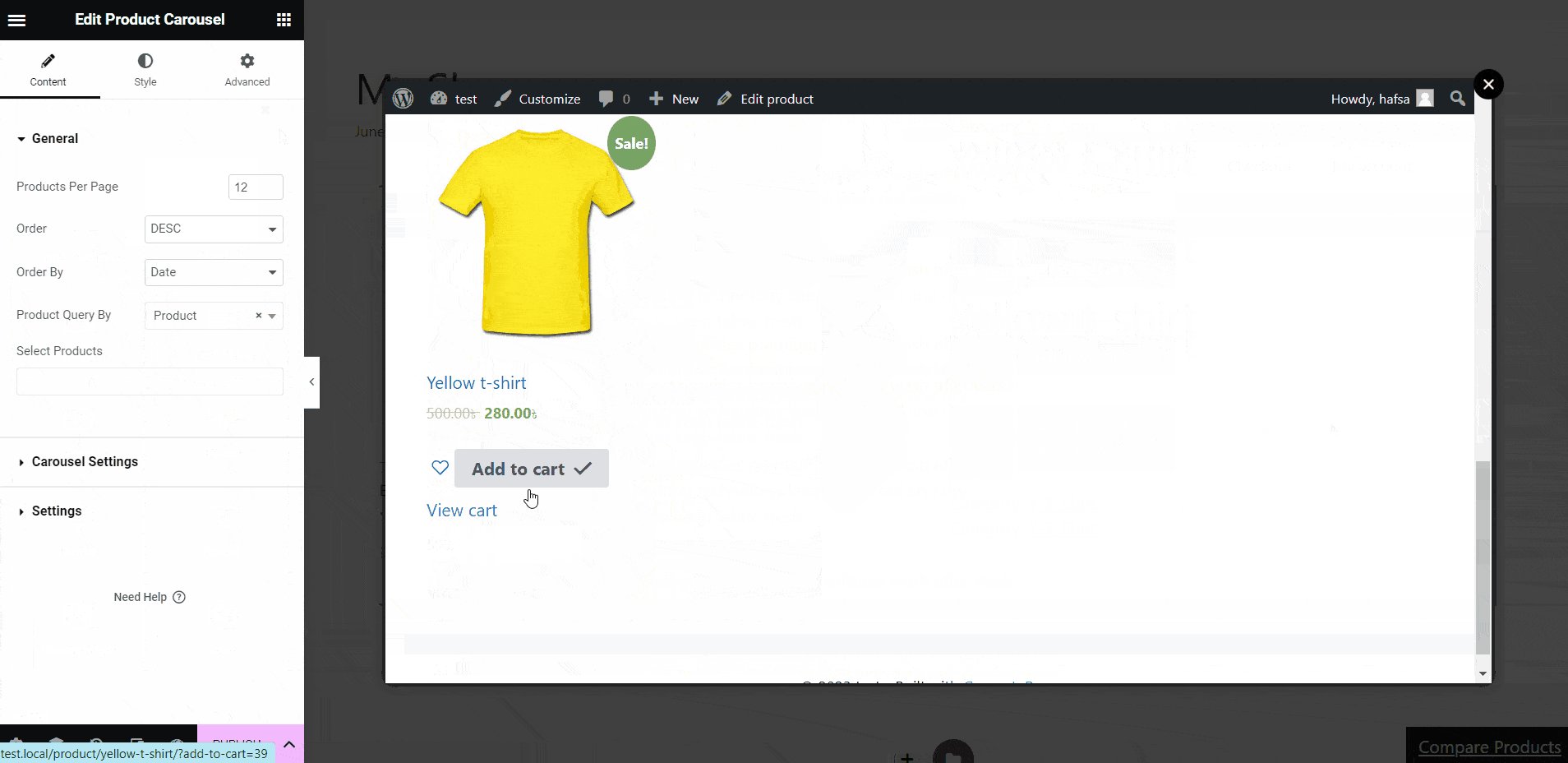
- Możesz zobaczyć zdjęcie produktu, nazwa, kategoria, ocenaitp
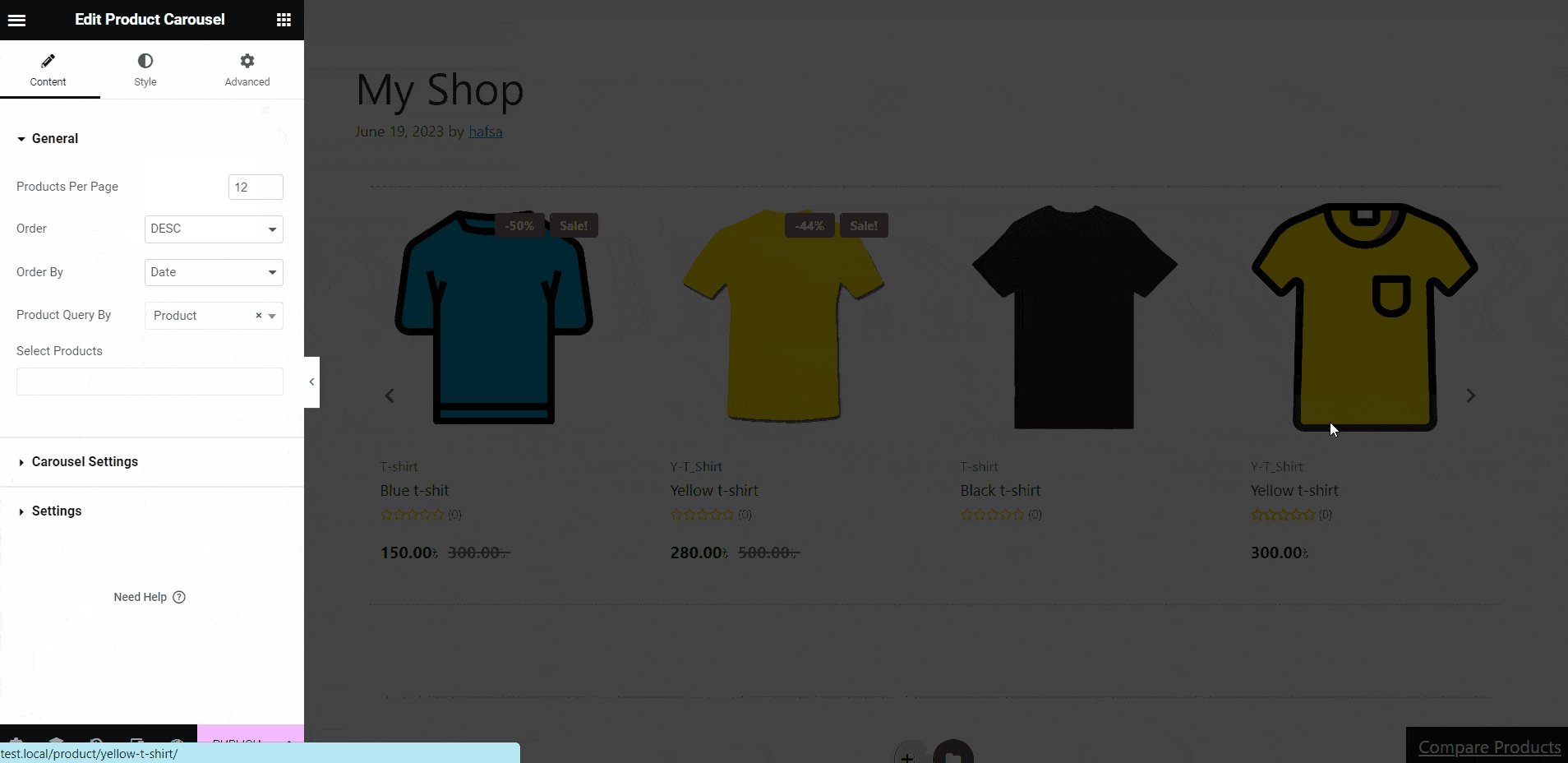
- Najedź kursorem na dowolny produkt, do którego chcesz dodać lista życzeń lub koszyk
- Pokaże produkt szybki podgląd jak również porównaj produkt cechy
- Możesz zobaczyć w magazynie, brak w magazynie, partia sprzedażowa, procent rabatuitp. wraz z produktami
- Możesz również dostosować właściwości lub zachowaj funkcje domyślne
- Po dostosowaniu kliknij "Publikować"
Dostosuj karuzelę produktów WooCommerce za pomocą ShopEngine #
Widżet karuzeli produktów w ShopEngine to w pełni konfigurowalny. Możesz dostosować zawartość suwaka, style wyświetlania, kolor, tło, położenie i liczbę produktów, które chcesz wyświetlić. Możesz także dodać efekty ruchu, niestandardowe CSS i inne parametry, aby dopasować je do swoich konkretnych potrzeb.
Dostosowywanie treści #
Możesz dostosować zawartość karuzeli produktów WooCommerce w ShopEngine, korzystając z następujących ustawień:
Ogólny #
- Produkt na stronę: Ustaw na suwaku liczbę produktów, które chcesz wyświetlić na stronie
- Zamówienie: Ułóż produkty w kolejności ASC (rosnąco) lub DESC (malejąco).
- Zamów przez: Wyświetlaj kolejność produktów karuzelowych według identyfikatora, tytułu, nazwy, daty, popularności, modyfikacji, ceny, sprzedaży, najwyżej ocenianych, losowych, SKU lub stanu zapasów
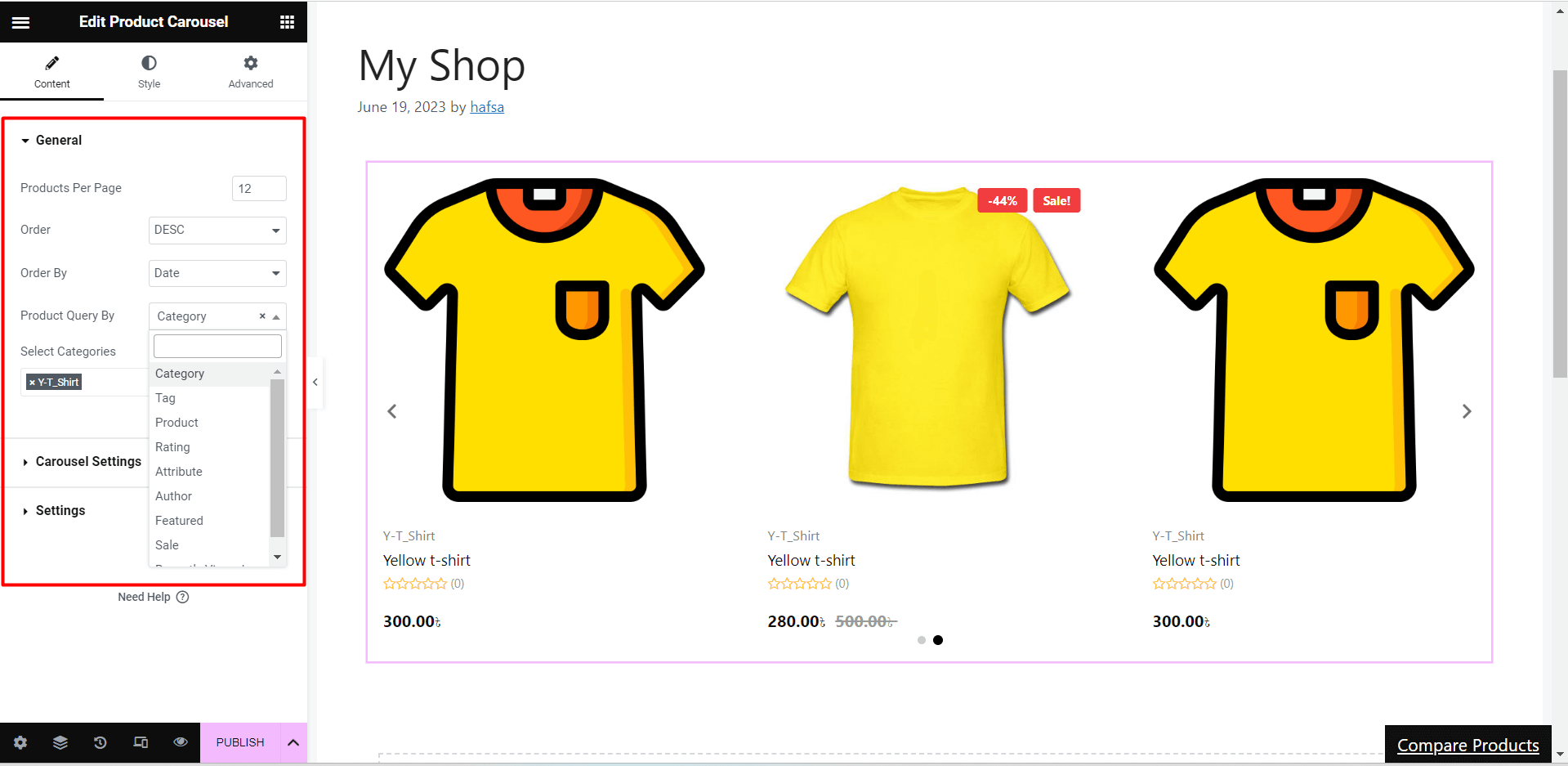
- Zapytanie o produkt przez: Filtruj produkty według kategorii, tagów, produktów, atrybutów, autora, polecanych, sprzedaży i ostatnio oglądanych

Ustawienia karuzeli #
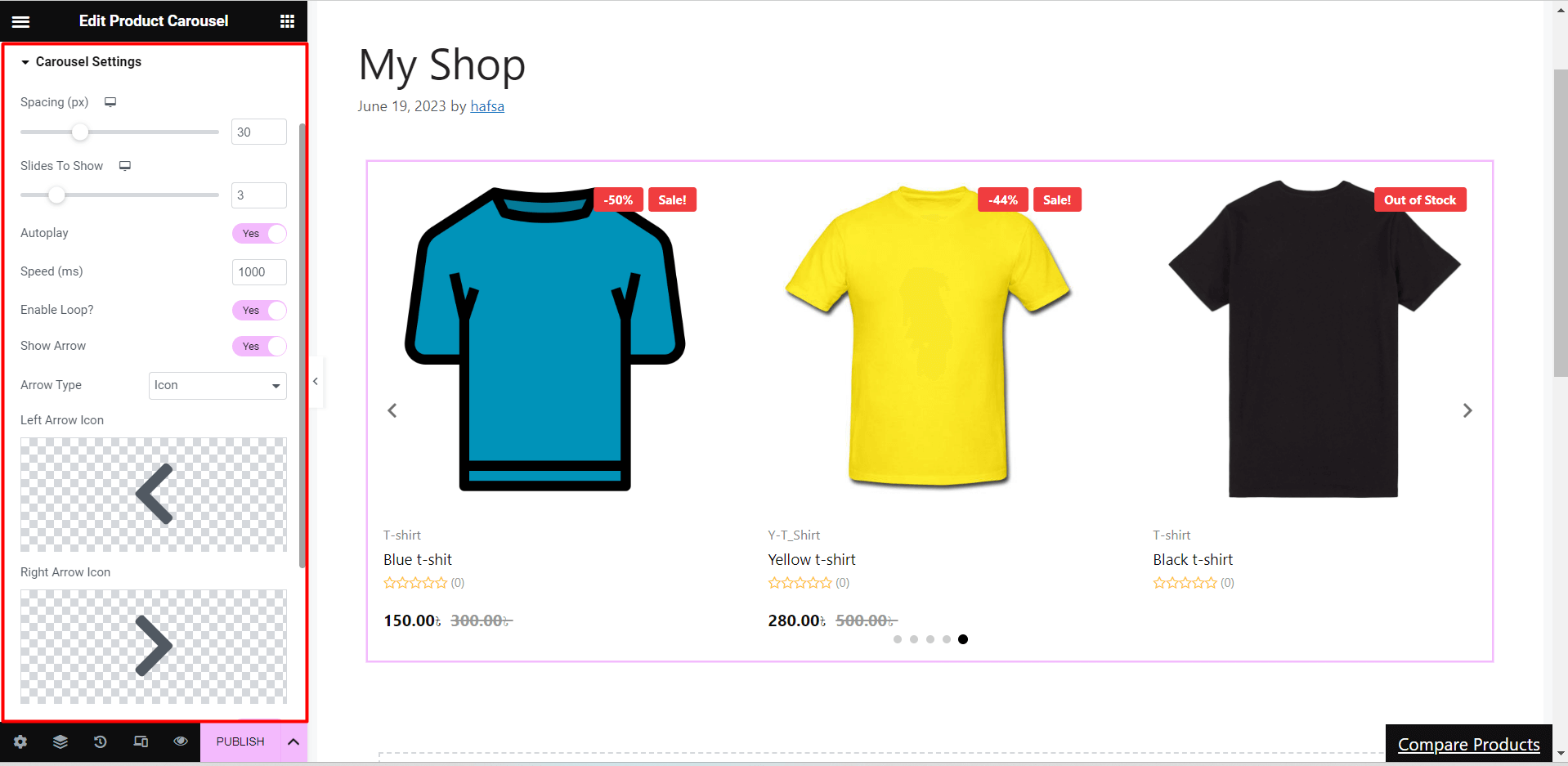
- Rozstaw: Dostosuj odstępy pomiędzy produktami
- Slajdy do pokazania: Ustaw liczbę (1,2,3….n), aby wyświetlić taką ilość produktów na raz
- Automatyczne odtwarzanie: Włącz automatyczne odtwarzanie suwaka
- Prędkość (ms): Ustaw czas w milisekundach (1 s = 1000 ms) dla automatycznego odtwarzania
- Włącz pętlę: Włącz lub wyłącz pętlę suwaka
- Pokaż strzałkę: Włącz lub wyłącz strzałkę dla następnych/poprzednich opcji
- Typ ikony: Wybierz typ ikony, np. ikona, tekst lub ikona z tekstem, aby wyświetlić następne/poprzednie opcje
- Pokaż kropkę: Włącz, aby wskazać liczbę obrazów na suwaku.

Ustawienia #
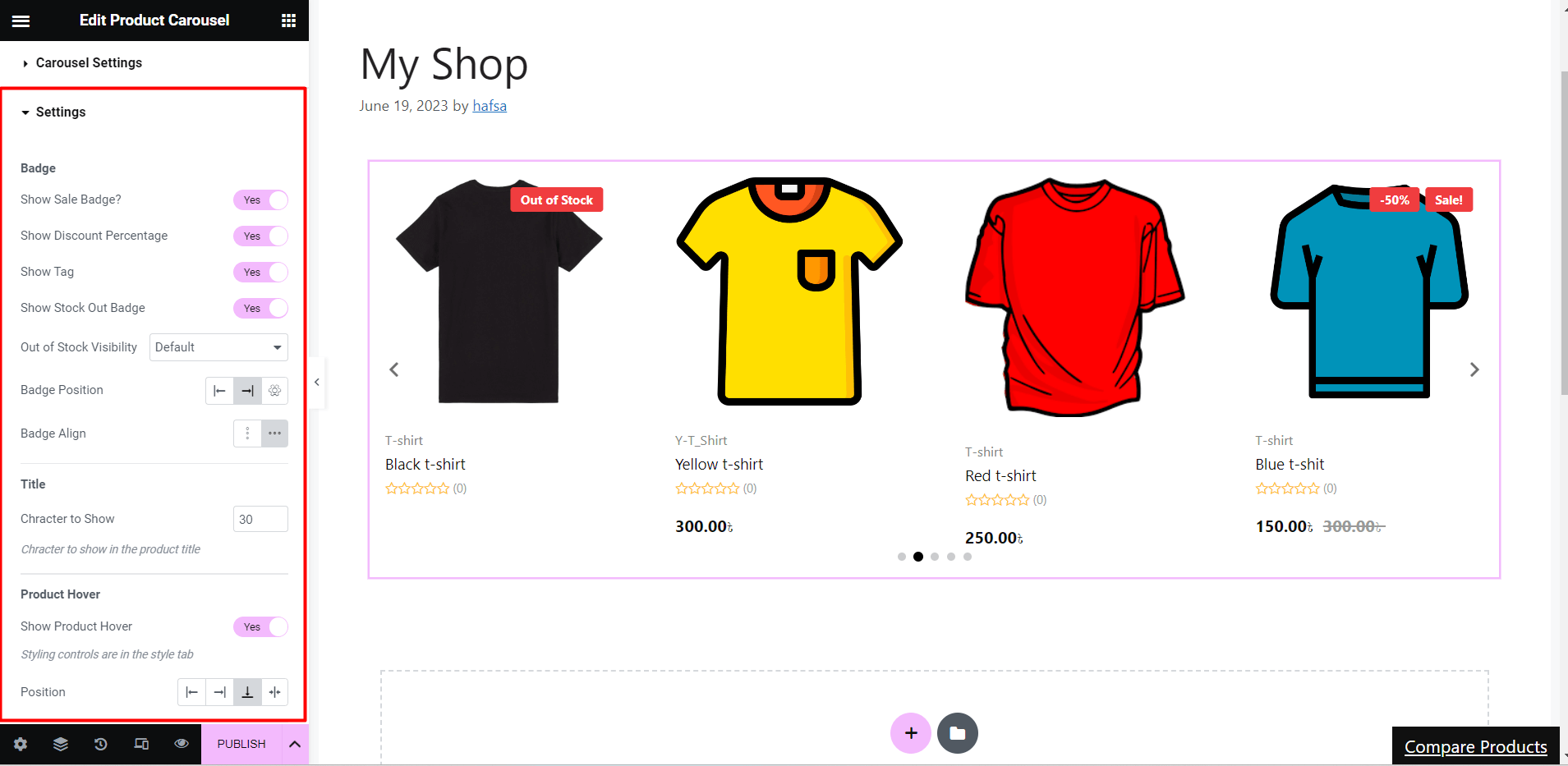
- Odznaka
- Włącz/wyłącz plakietkę pokazowej wyprzedaży, pokaż procent rabatu, pokaż tag i pokaż plakietkę wyczerpania zapasów
- Pokaż lub ukryj widoczność braku w magazynie
- Dostosuj położenie i wyrównanie plakietki (np. w lewo, w środku, w prawo)
- Tytuł
- Ustaw wartości znaku, który będzie wyświetlany w karuzeli produktów
- Najedź kursorem na produkt
- Włącz lub wyłącz opcję pokazywania produktu po najechaniu myszką
- Ustaw pozycję kursora po lewej, prawej, środkowej lub dolnej stronie

- Cena
- Ustaw wyrównanie ceny na początek, środek lub koniec
- Włącz/wyłącz tag pokazowy
- Kategoria
- Włącz/wyłącz opcję pokaż kategorię
- Ustaw liczbę limitów kategorii wyświetlaną w karuzeli produktów
- Pokaż ocenę
- Włącz opcję pokazuj oceny, aby wyświetlać oceny użytkowników wraz z produktami lub wyłącz ją, jeśli nie chcesz pokazywać ocen
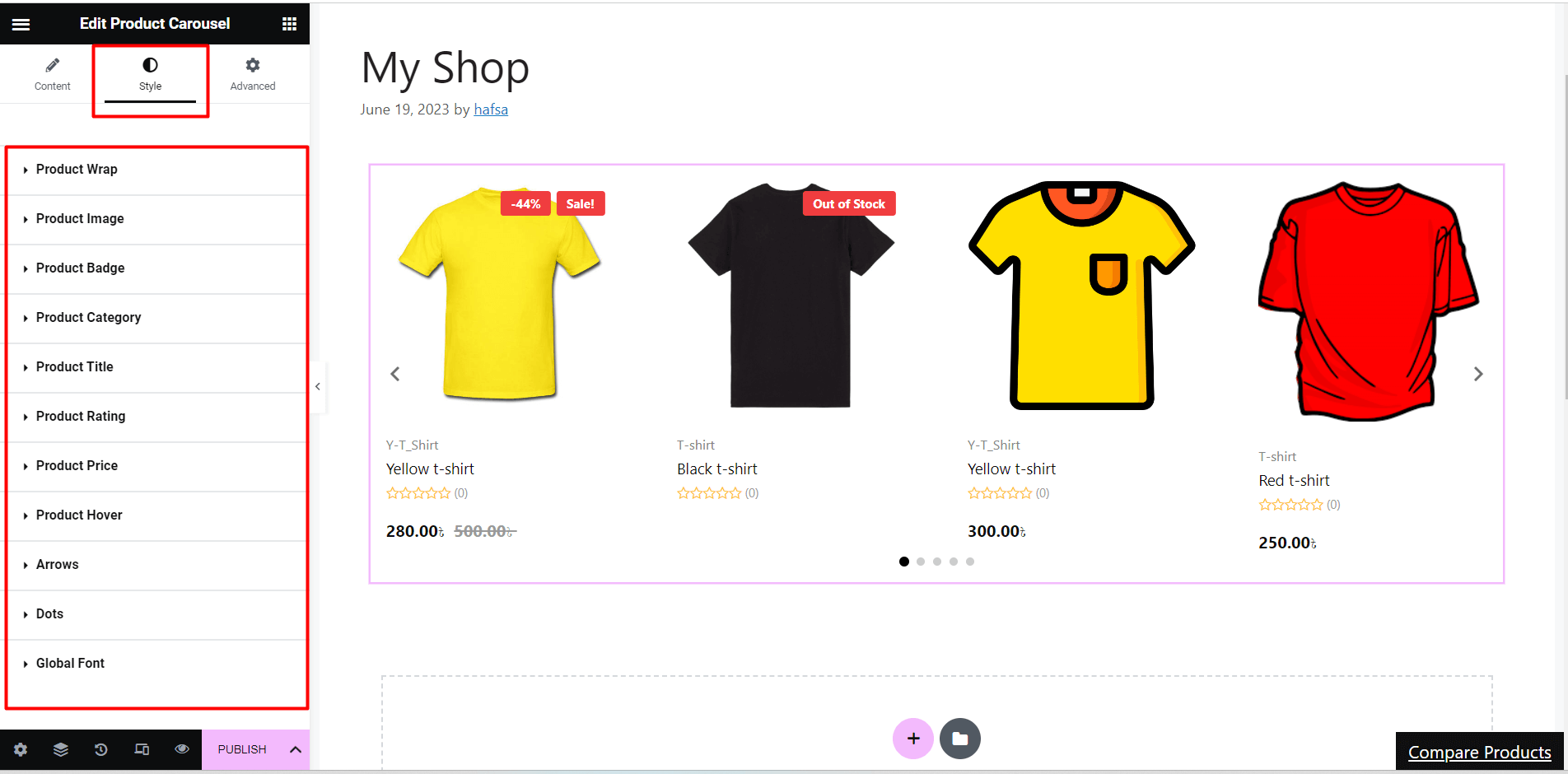
Dostosowanie stylu #

Opakowanie produktu #
- Wyrównanie treści: Dostosuj wyrównanie zawartości karuzeli do lewej, prawej lub środkowej części
- Kolor tła: Dostosuj kolor tła karuzeli
- Przerwa w kolumnie: Ustaw wartość e (px), aby zdefiniować różnicę między produktami
- Wyściółka: Ustaw niestandardowe wartości dopełnienia dla lewej, prawej, górnej i dolnej części
- Granica: Dodaj granicę ciągłą, podwójną, kropkowaną, przerywaną lub wpustową lub pozostaw ją domyślną
obraz produktu #
- Tło obrazu: Dostosuj kolor tła obrazu
- Margines: Ustaw niestandardowe wartości górnego, dolnego, lewego i prawego marginesu
Odznaka produktu #
- Typografia: Wybierz niestandardową czcionkę, rozmiar czcionki, grubość czcionki, transformację, wysokość linii i odstępy między wyrazami
- Kolor: Dostosuj kolor plakietki produktu, kolor tła, tło plakietki procentowej i tło plakietki tagu
- Inne właściwości: Ustaw wartość odstępu między odstępami (px), niestandardowe dopełnienie, margines, obramowanie i typ obramowania
Kategoria produktu #
- Typografia: Dostosuj czcionkę, rozmiar czcionki, grubość czcionki, transformację, wysokość linii i odstępy między wyrazami dla kategorii
- Kolor: Ustaw niestandardowe właściwości koloru normalnego i najechania kategorią
- Wyściółka: Dostosuj wartości dopełnienia w lewo, w prawo, u góry i u dołu
Tytuł produktu #
- Typografia: Wybierz typ tytułu (normalny/najechany), dodaj niestandardową czcionkę i dostosuj powiązane właściwości za pomocą czcionki
Ocena produktu #
- Rozmiar gwiazdy oceny: Dostosuj rozmiar gwiazdki oceny dla karuzeli produktów
- Kolor gwiazdy: Dostosuj kolor pustej i wypełnionej gwiazdy
- Inni: Ustaw niestandardową typografię i kolor liczby gwiazdek, dostosuj dopełnienie po lewej, prawej, górnej i dolnej stronie
Cena produktu #
- Kolor: Ustaw niestandardowy kolor tekstu ceny i koloru ceny promocyjnej
- Typografia: Wybierz niestandardową czcionkę i odstęp między cenami
Najedź kursorem na produkt #
- Kolor: Wybierz kolor tekstu i tła dla kursora
- Rozmiar czcionki: Dostosuj rozmiar czcionki karuzelowej podczas przesuwania kursora
- Odstęp pomiędzy elementami: Ustaw odstęp pomiędzy elementami
- Granica: Wybierz typ obramowania (np. pełny, podwójny, przerywany), promień obramowania i margines zawijania
Strzałki #
- Pozycja strzałki: Ustaw osie x i y dla pozycji ikony/tekstu lewej i prawej strzałki
- Kolor: Dostosuj kolor i tło strzałki
- Granica: Ustaw obramowanie (pełne, podwójne, przerywane, kropkowane lub brak) i niestandardowy promień obramowania
- Wyściółka: Dostosuj dopełnienie ikony strzałki, tekstu lub ikony tekstowej
Kropka #
- Przestrzeń pomiędzy: Dostosuj odstęp między kropkami
- Nieprzezroczystość: Zwiększ lub zmniejsz przezroczystość/przezroczystość kropki
- Wysokość-szerokość: Ustaw niestandardową wysokość i szerokość kropek karuzelowych
- Granica: Ustaw obramowanie wokół kropek i promień obramowania
- Aktywny: Ustaw aktywną kropkę oraz jej tło, położenie, wysokość, widżet i typ obramowania
Globalna czcionka #
- Rodzina czcionek: Zastosuj czcionkę globalną (np. Arial, Tahoma, Times New Roman itp.) dla całej karuzeli produktów
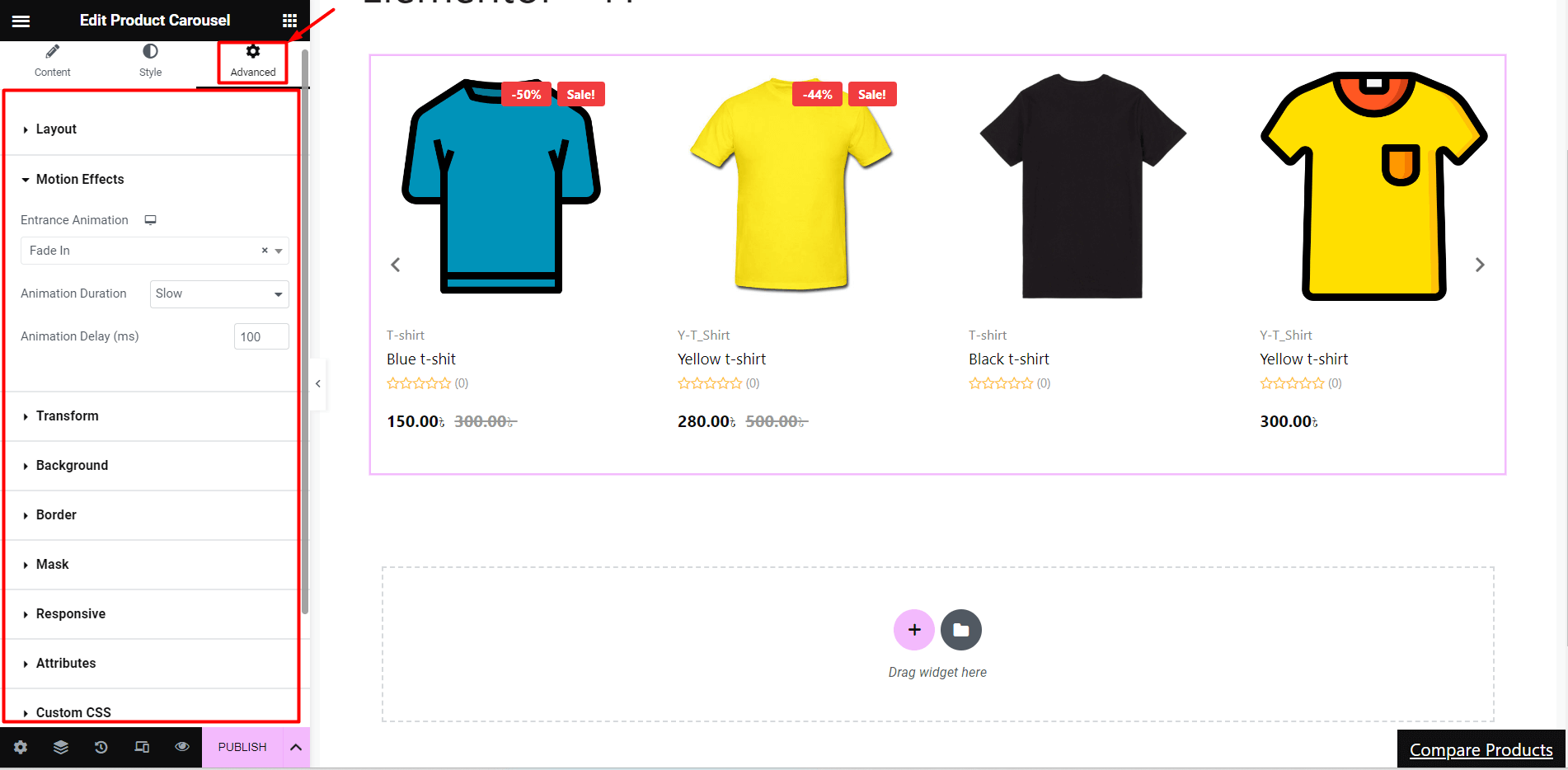
Zaawansowane dostosowywanie #
- Ustaw niestandardową szerokość, margines, dopełnienie, położenie i indeks Z całego układu
- Dodaj różne efekty ruchu (np. zanikanie, zanikanie, powiększanie) do pól wejściowych
- Dostosuj właściwości czasu trwania animacji (wolny, normalny lub szybki) i opóźnienia (ms)
- Dostosuj typ tła i kolor układu
- Wybierz obramowanie, maskę i responsywność urządzenia
- Dodaj atrybuty i niestandardowy CSS, aby uzyskać dodatkowe funkcjonalności

Prezentując różne produkty w atrakcyjny wizualnie i interaktywny sposób, funkcja suwaka produktu Widżet karuzeli produktów ShopEngine może poprawić doświadczenie użytkownika i zwiększyć sprzedaż Twojej witryny WooCommerce.



