Dzięki widżetowi Filtry produktów kupujący mogą filtrować wyszukiwania produktów w zależności od atrybutów, takich jak cena, ocena, kolor i kategoria.
Dowiedzmy się, jak korzystać z widżetów filtrów produktów na swoim urządzeniu wooCommerce strona:
Jak dodać filtry produktów na swojej stronie Elementor WooCommerce #
Dowiedz się, jak dodać elementy do swojej witryny Elementor WooCommerce i dostosować układ i styl filtrów produktów. Proces ten składa się zaledwie z 4 kroków.
Krok 1: Włącz widżet Filtry produktów #
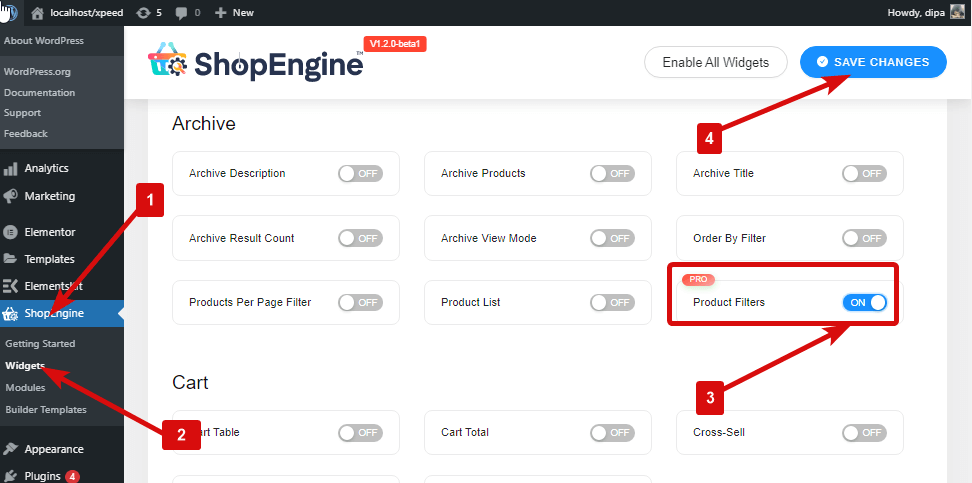
Aby włączyć widżet Filtry produktów,
- Iść do ShopEngine > Widżety > Filtry produktów
- Włączyć coś Filtry produktów w sekcji Ogólne
- Ratować zmiany

Notatka: Możesz także włączyć Filtry produktów z ustawieniem globalnym włącza wszystkie widżety ShopEngine w tym samym czasie.
Krok 2: Dodaj filtry produktów #
Zanim będziesz mógł dodać widżet, musisz najpierw utworzyć szablon sklepu/archiwum ShopEngine. Sprawdź dokumentację dot jak stworzyć szablon sklepu.
Aby dodać filtry produktów:
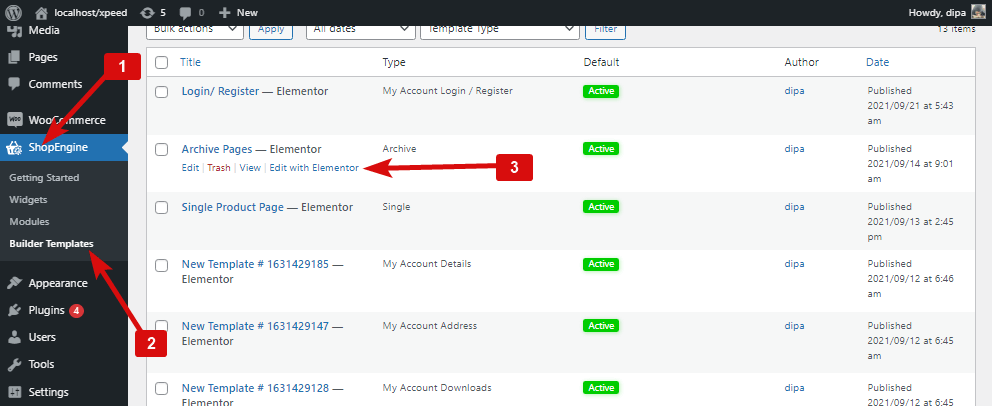
- Iść do ShopEngine > Szablony > Archiwizuj szablon
- Kliknij Edytuj za pomocą Elementora

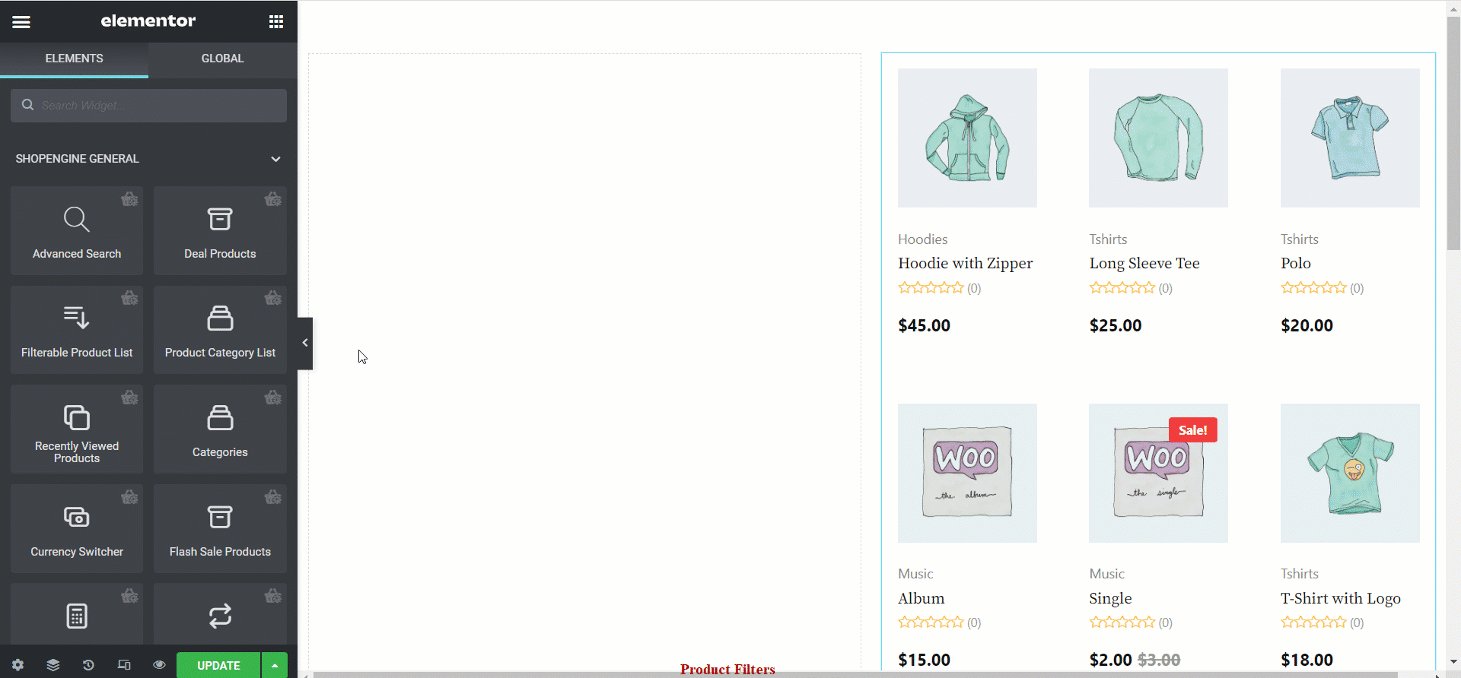
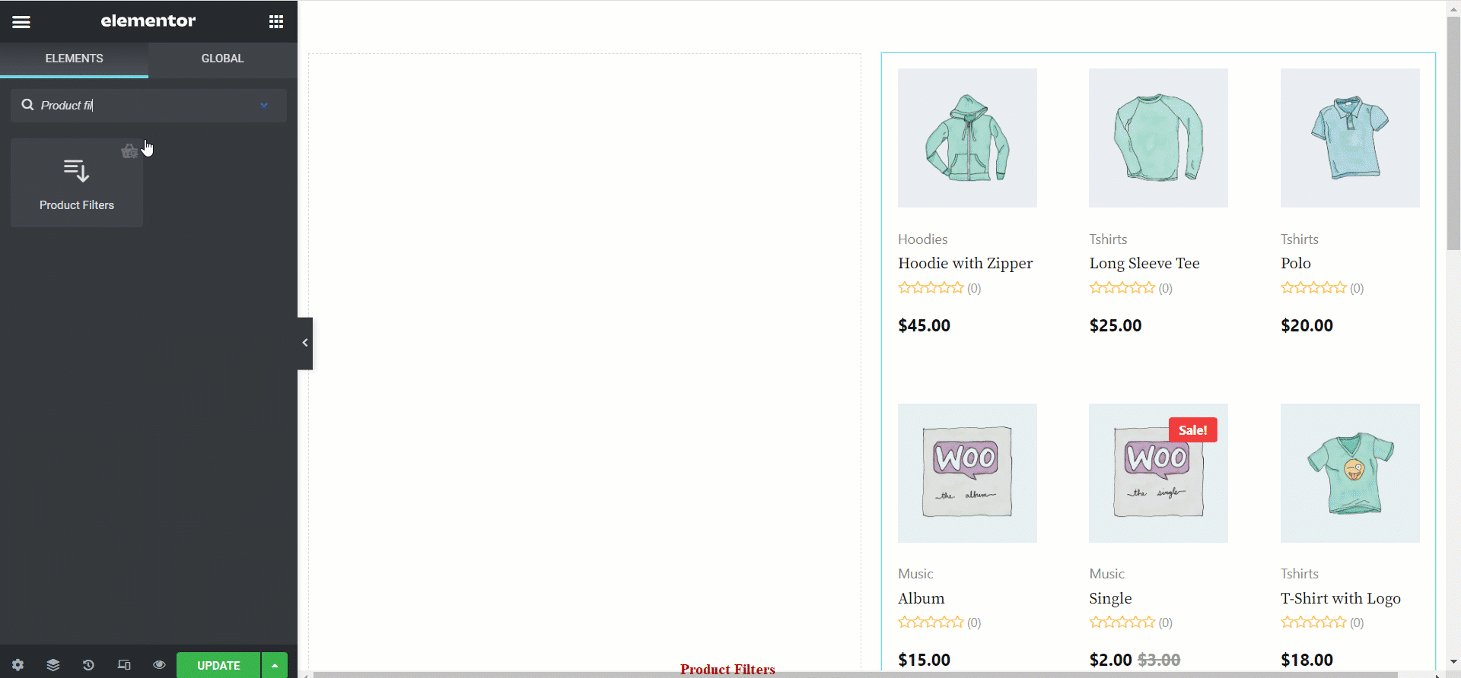
- Szukaj dla opcji Filtry produktów w wyszukiwaniu elementów
- Przeciągnij i upuść widżet
- Kliknij Aktualizuj, aby zapisać zmiany.

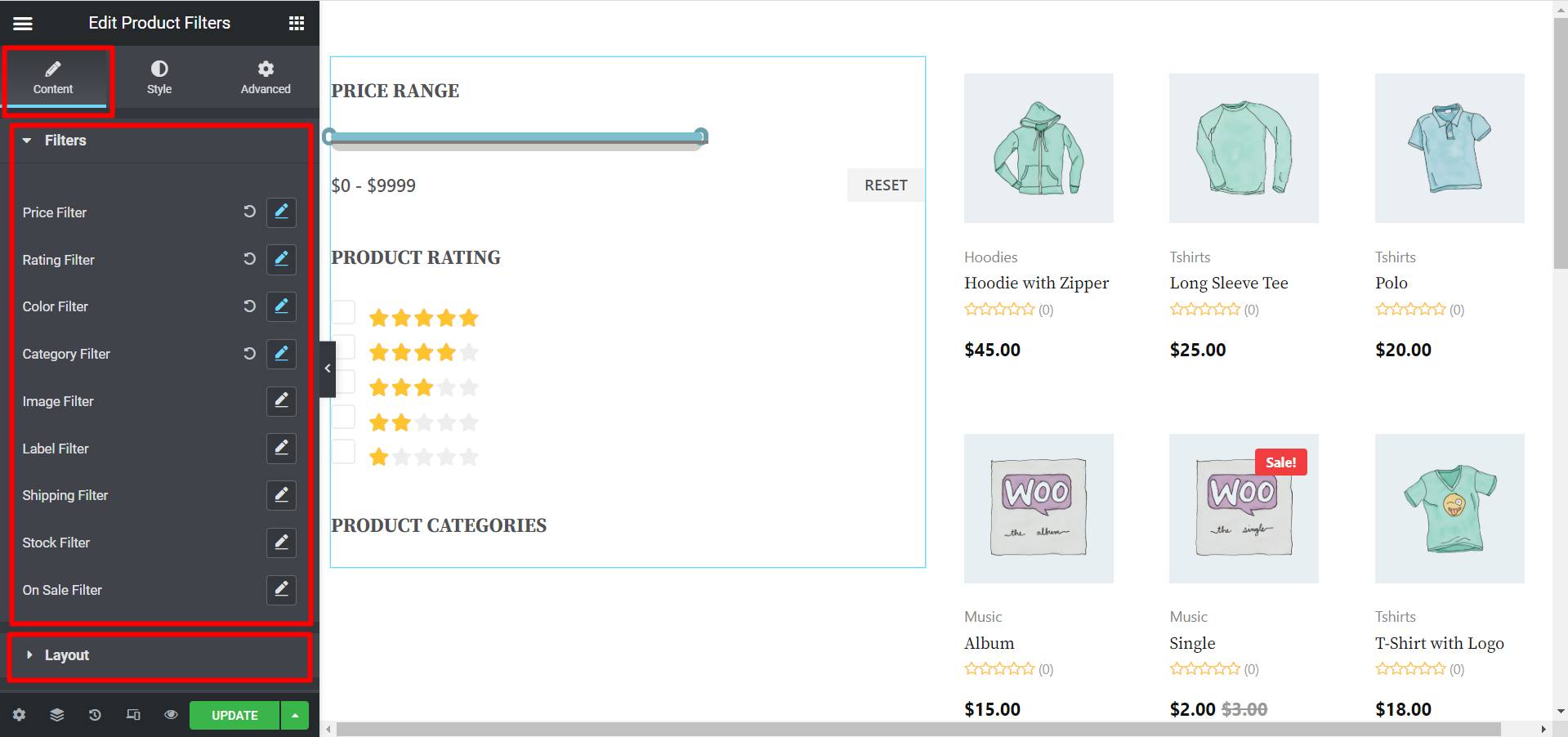
Krok 3: Dostosuj ustawienia treści filtrów produktów #

Iść do Treść > Filtry aby dostosować następujące ustawienia:
- Filtr cenowy: Kliknij opcję edycji, aby zmienić tytuł, zakres cen, cenę minimalną, cenę maksymalną i rodzaj kropki. Typ kropki to punkty końcowe linii cenowej.
- Brand Filter: Now filter the products based on product Brands. When the customers choose a brand, they will see all the products under that brand.
- Filtr ocen: Możesz zmienić tytuł filtra ocen.
- Filtr kolorów: Tutaj możesz zmienić nazwę filtra. Możesz także włączyć/wyłączyć opcję pokazywania kolorowej kropki.
- Filtr kategorii: Możesz dostosować tytuł, kategorie produktów i kolejność. Pokaż hierarchię. Tutaj możesz także ukryć puste kategorie.
- Filtr obrazu: Możesz zmienić i dostosować tytuł. Użytkownicy mogą następnie filtrować produkty na podstawie zdjęć produktów.
- Filtr etykiet: Możesz zmienić tytuł, a użytkownicy mogą filtrować produkty na podstawie etykiet.
- Filtr wysyłki: Użytkownicy mogą wybrać ten filtr, aby filtrować produkty na podstawie metody wysyłki.
- Filtr zapasów: Filtr ten pozwala użytkownikom filtrować produkty na podstawie ilości zapasów.
- Na wyprzedaży Filtr: Jeśli użytkownicy chcą, mogą filtrować produkty na podstawie sprzedaży. Jeśli więc Twój sklep oferuje jakąś wyprzedaż, klienci mogą ją łatwo znaleźć.
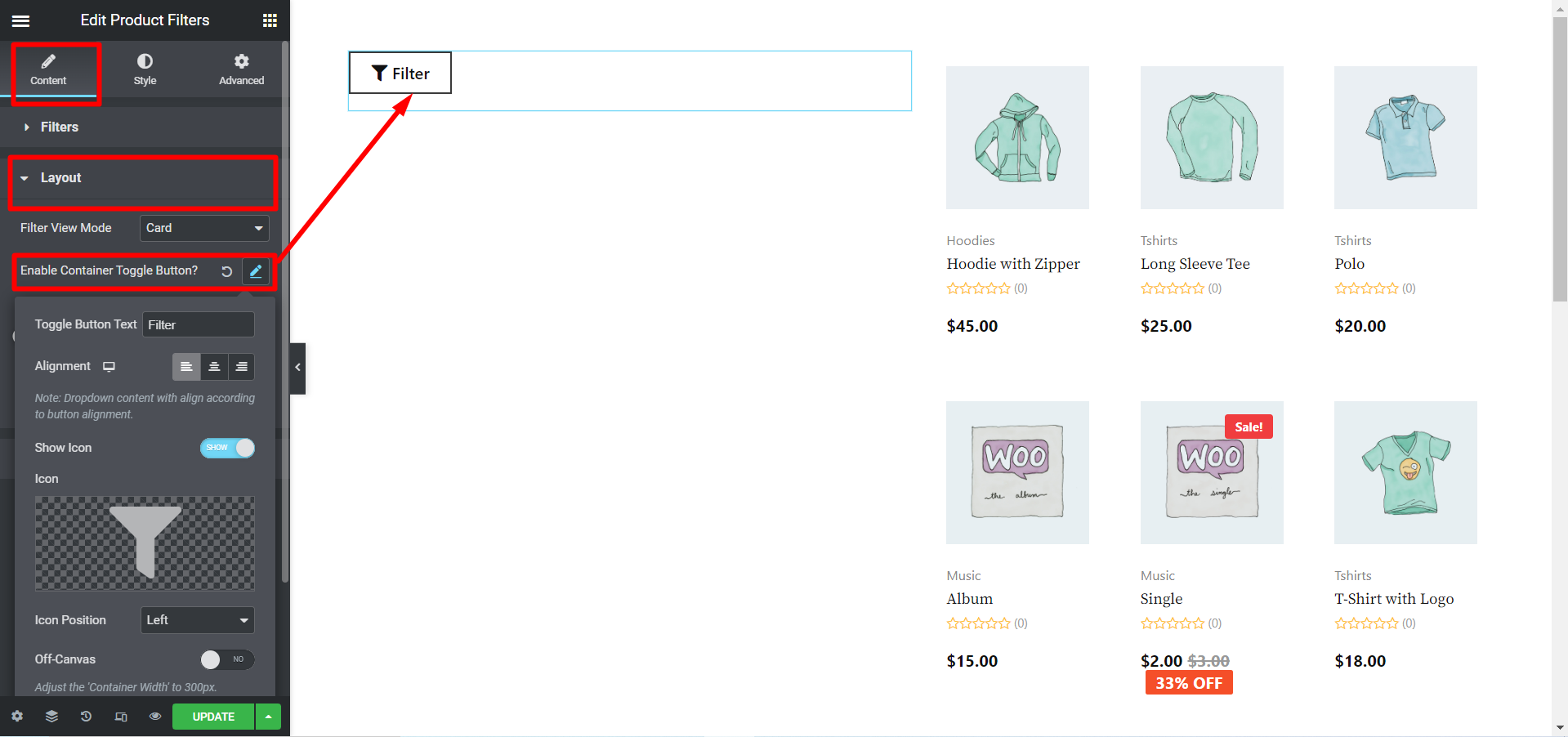
Iść do Treść > Układ aby dostosować następujące ustawienia:
- Włącz przycisk przełączania kontenera: Tutaj możesz włączyć opcję przycisku przełączania, aby cały widżet mógł zostać ukryty pod przyciskiem przełączania. Możesz także ustawić wyrównanie, ustawić wyświetlanie ikony, przesłać ikonę, wybrać położenie ikony, a także szerokość kontenera.
- Kolumny (w każdym wierszu): Wybierz liczbę filtrów w każdej kolumnie.
- Wypełnienie kolumny: Dostosuj lewe, prawe, górne i dolne wypełnienie kolumny.
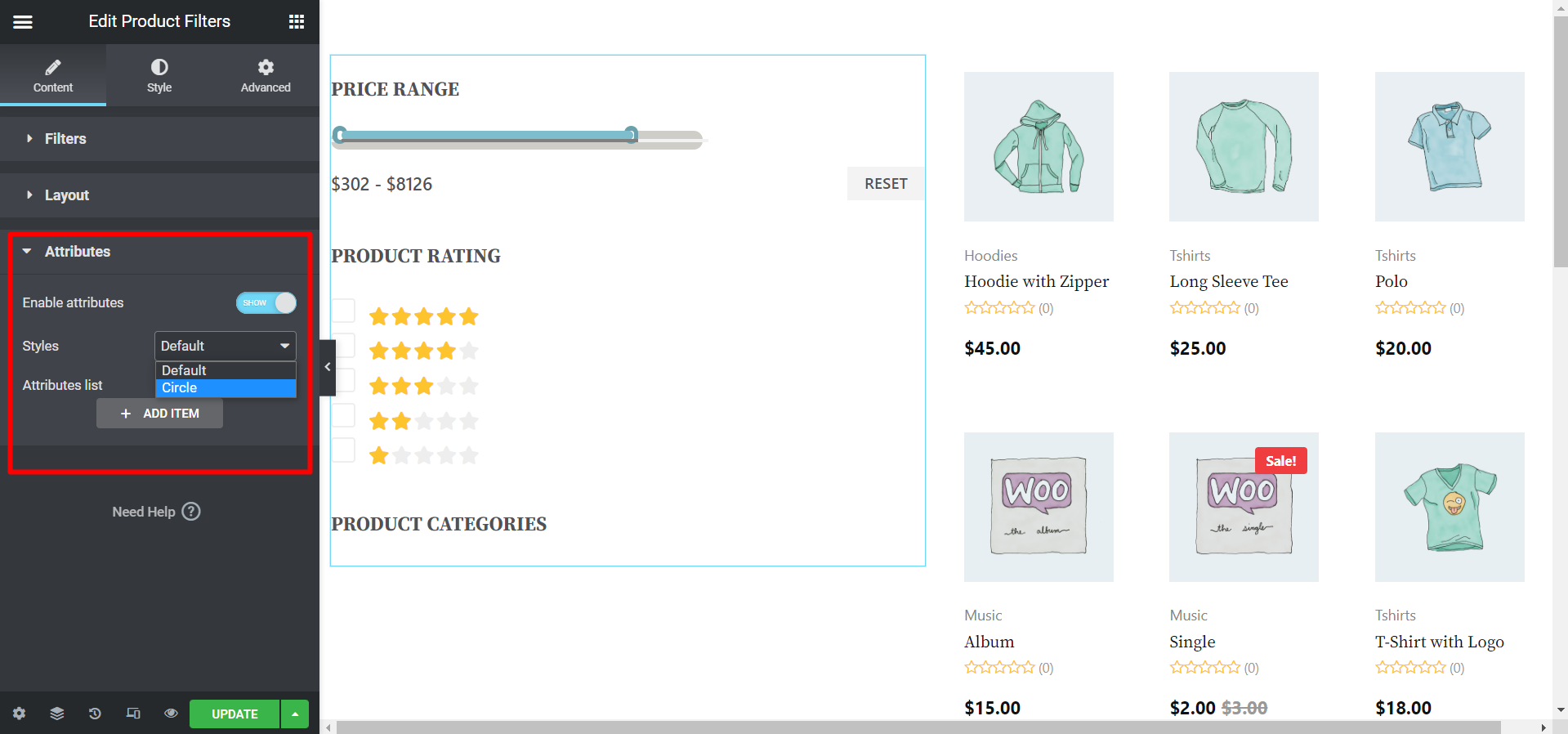
Iść do Treść > Atrybuty aby dostosować następujące ustawienia:
- Włącz atrybuty: Jeśli chcesz wyświetlić atrybuty, ustaw POKAŻ, w przeciwnym razie UKRYJ.
- Style: Wybierz Domyślny lub Okrąg jako styl atrybutów.
- Lista atrybutów: Tutaj możesz dodawać nowe pozycje i edytować szczegóły.

Krok 4: Ustawienia stylu filtrów produktów #

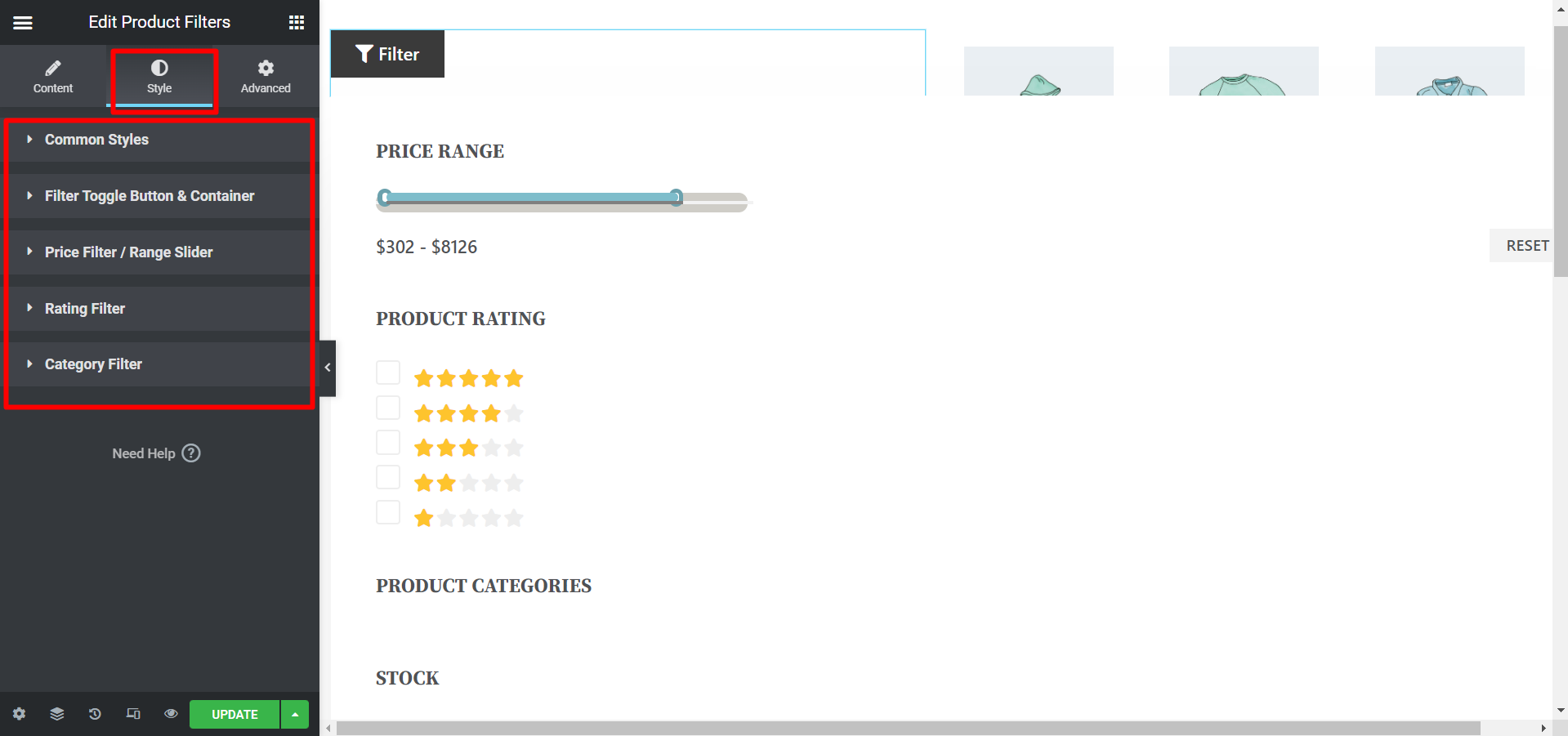
Iść do Styl aby dostosować następujące ustawienia stylu:
- Typowe style: Rozwiń tę opcję, aby zmienić tytuł, typografię, typografię treści, kolor nagłówka, kolor etykiety filtra, globalną rodzinę czcionek, dolne wypełnienie tytułu, dolny margines elementu, styl pola wyboru, ikonę pola wyboru, bibliotekę ikon, kolor obramowania pola wyboru, zaznaczony kolor ikony, zaznaczone tło , prawy margines, rozmiar ikony pola wyboru, rozmiar pola wyboru, położenie pionowe i promień obramowania.
- Przycisk przełączania filtra i kontener: Aby pracować nad tą opcją, po pierwsze musisz to zrobić włączyć coś the Włączyć przycisk przełączania kontenera? opcję z sekcji Treść, jak opisaliśmy wcześniej. Aby dobrze zrozumieć, spójrz na poniższy obrazek. Teraz możesz edytować tę opcję w sekcji Styl oraz zmienić kolor tekstu i tło zarówno w widoku normalnym, jak i po najechaniu myszką. Można także zmienić typ obramowania, szerokość, kolor, dopełnienie, margines, kolor tła kontenera, typ obramowania, wyściółkę kontenera (px) i cień pudełka kontenera.

- Filtr cenowy / suwak zakresu: Rozwiń tę opcję, aby zmienić kolor suwaka, kolor aktywnego suwaka, kolor tekstu cenowego, zresetuj dolny margines, kolor tekstu i tła zarówno w widoku normalnym, jak i po najechaniu myszką.
- Filtr ocen: Tutaj możesz wybrać ikonę oceny, kolor aktywnej ikony, odstęp między oceną i rozmiar gwiazdki.
- Filtr kategorii: Dostosuj dopełnienie górne, prawe, dolne i lewe wokół podkategorii.
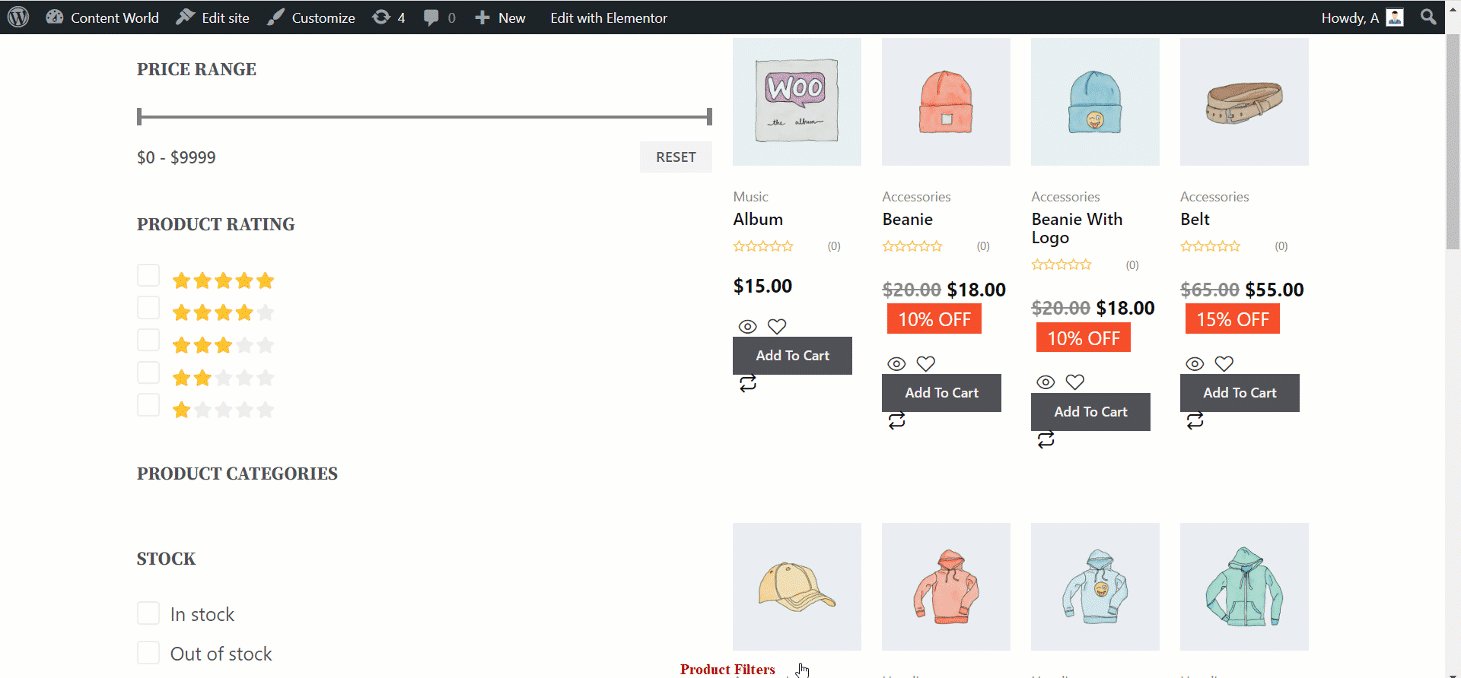
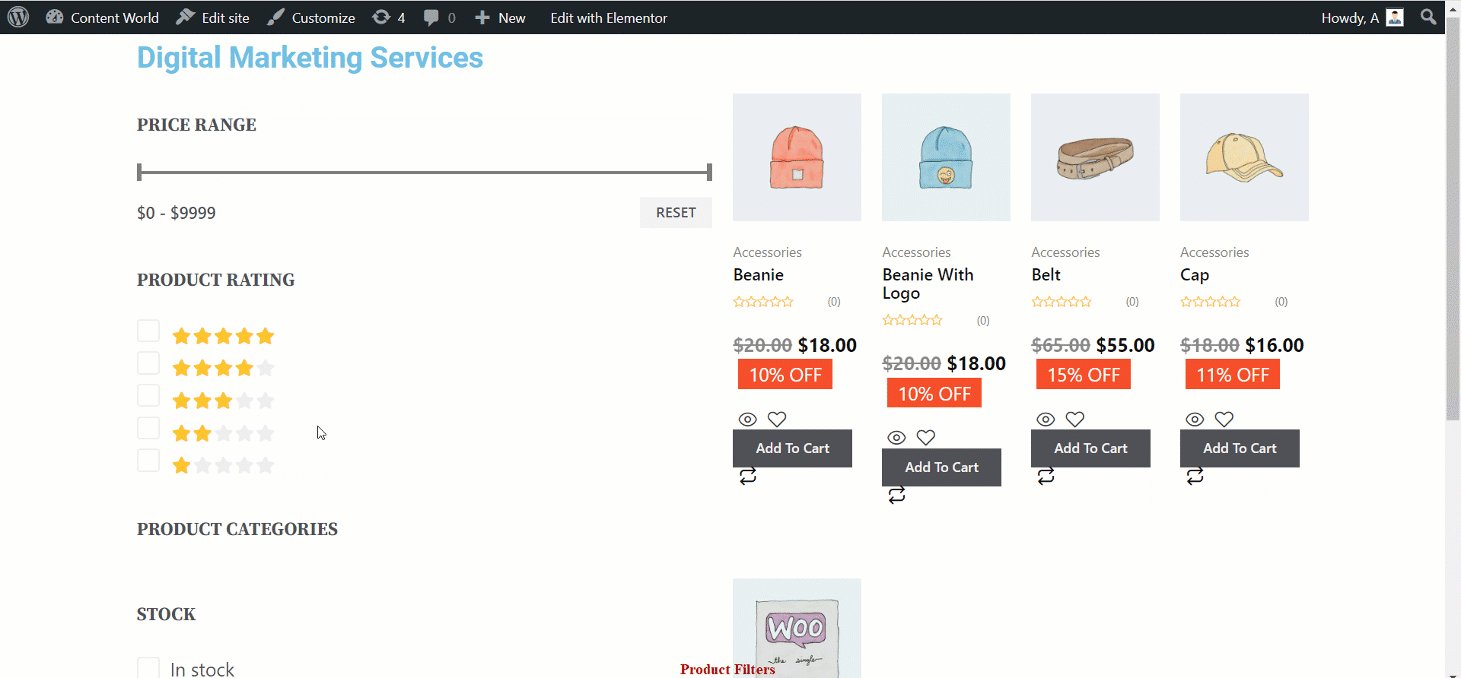
Po dokonaniu wszystkich zmian kliknij Aktualizacja zapisać. Teraz filtry produktów powinny być widoczne w witrynie sklepu wraz z całą personalizacją i stylizacją.
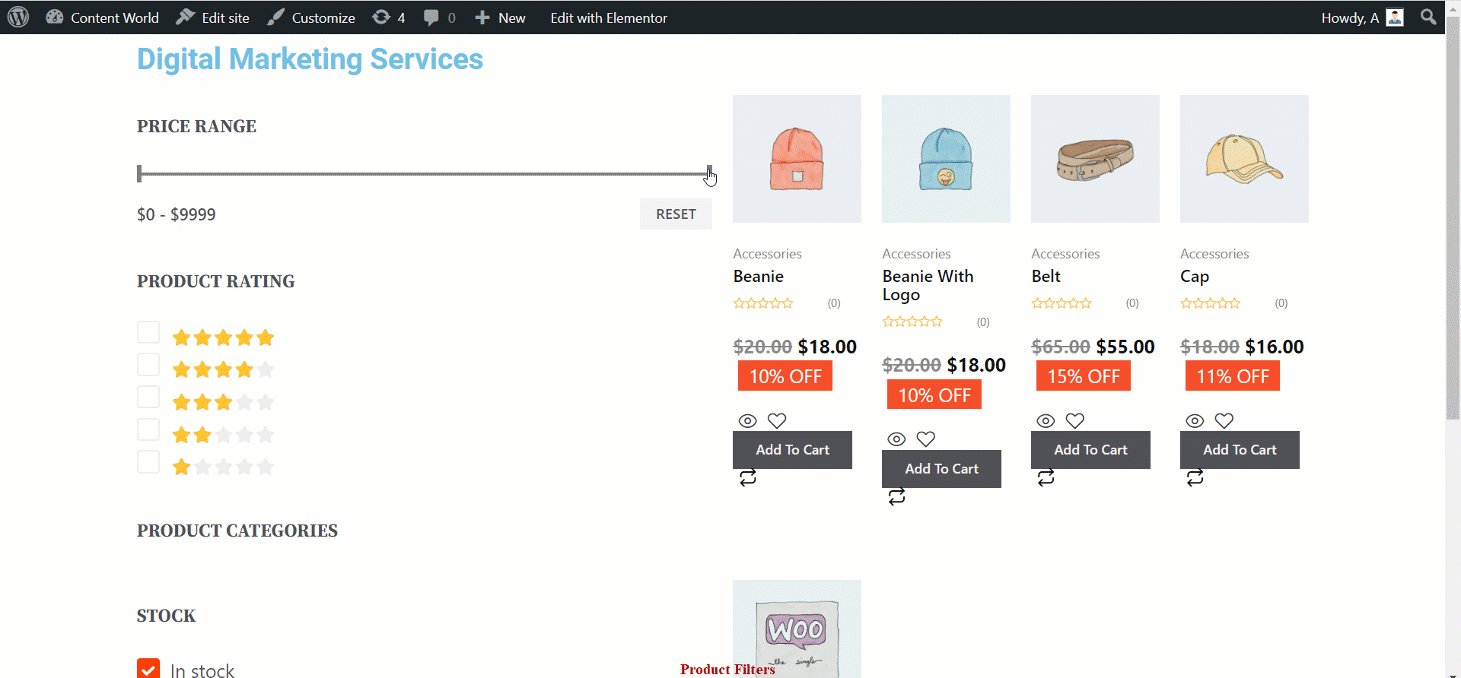
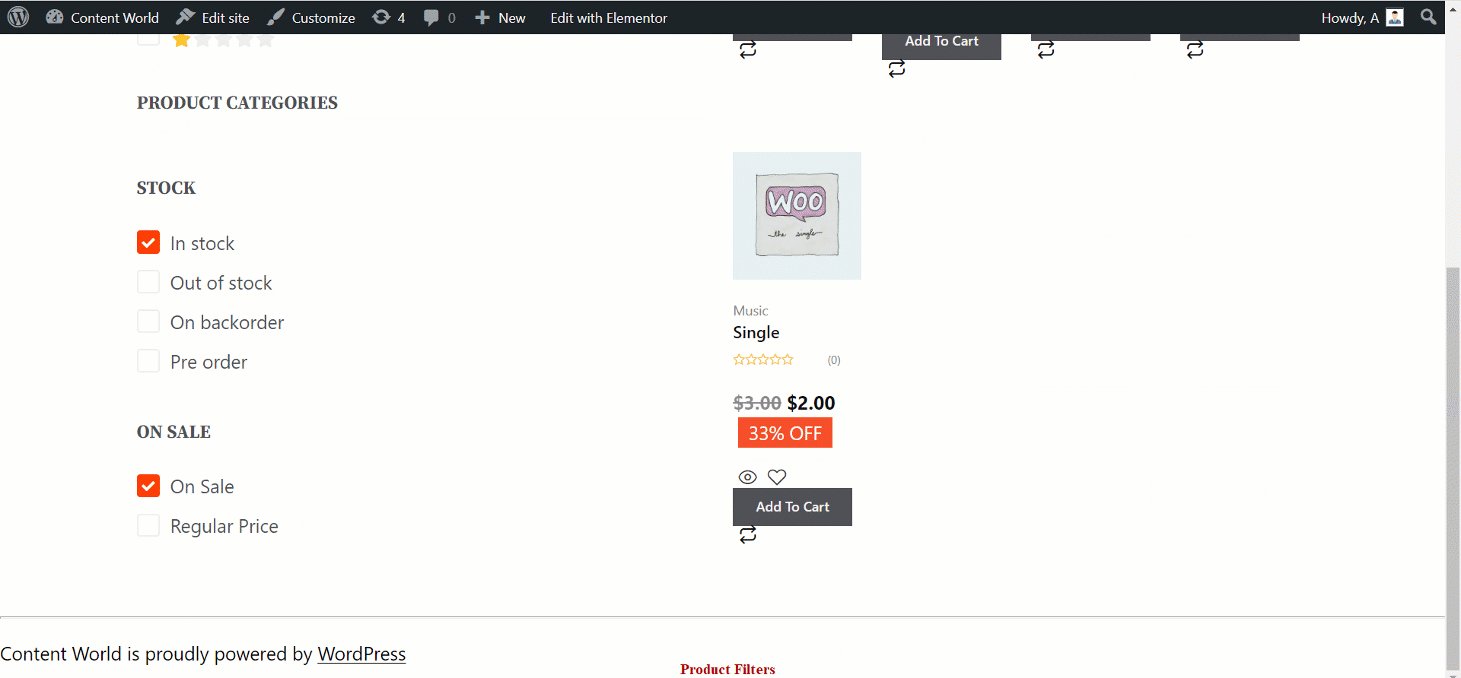
Tutaj jest zapowiedź widżetu Filtry Produktów

Widżet filtra produktów ShopEngine ma inną funkcjonalność, która ułatwia klientowi proces wyszukiwania produktów. Dokumentacja powinna być pomocna w badaniu i instalacji widżetu.



