Pierwsze kroki #
The Widżet na Instagramie pozwala wyświetlić najnowsze Instagrama posty na Twoich stronach WordPress. Oto obszerny artykuł szczegółowo wyjaśniający każdą metodę. Postępuj zgodnie z instrukcjami krok po kroku, aby połączyć się z kanałem Instagram.
Wygeneruj Instagrama Identyfikator użytkownika i Token dostępu #
Oto jak wygenerować identyfikator użytkownika Instagram i token dostępu.
First browse to this link: developers.facebook.com/apps. Note that you need to be logged in here with your Facebook credential. Or, it will automatically synch with your Facebook account, if you stay logged in.

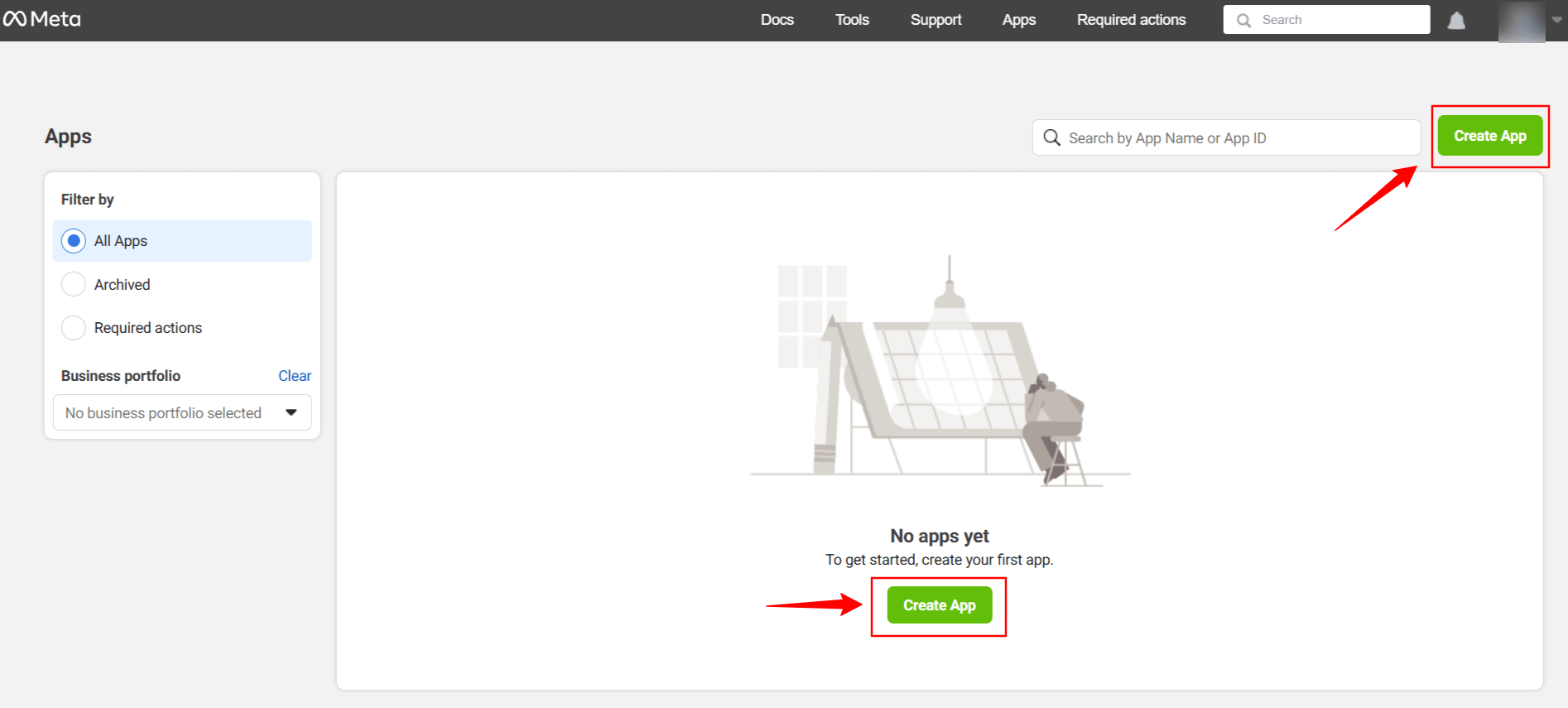
Kliknij Create App. Doing this, a page will load an interface with different tabs.

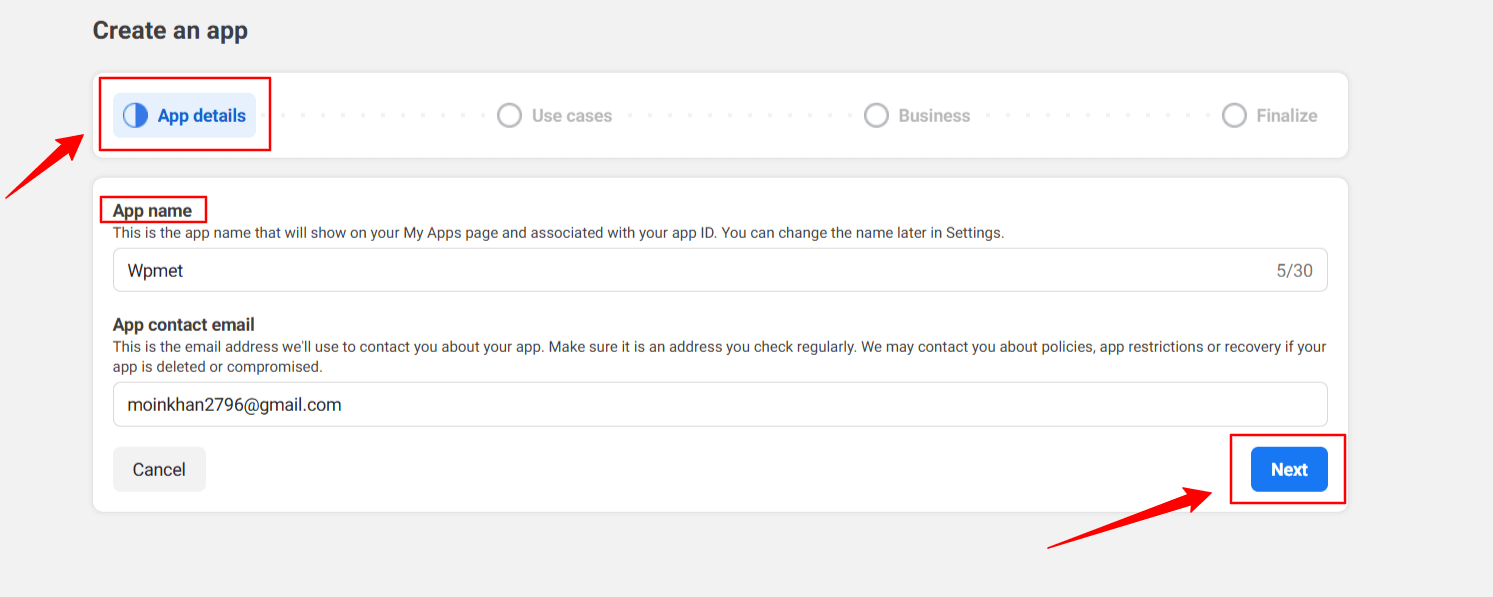
Give a name to the app, for this demo tutorial, I enter the app name as Wpmet. Następnie naciśnij Następny patka.

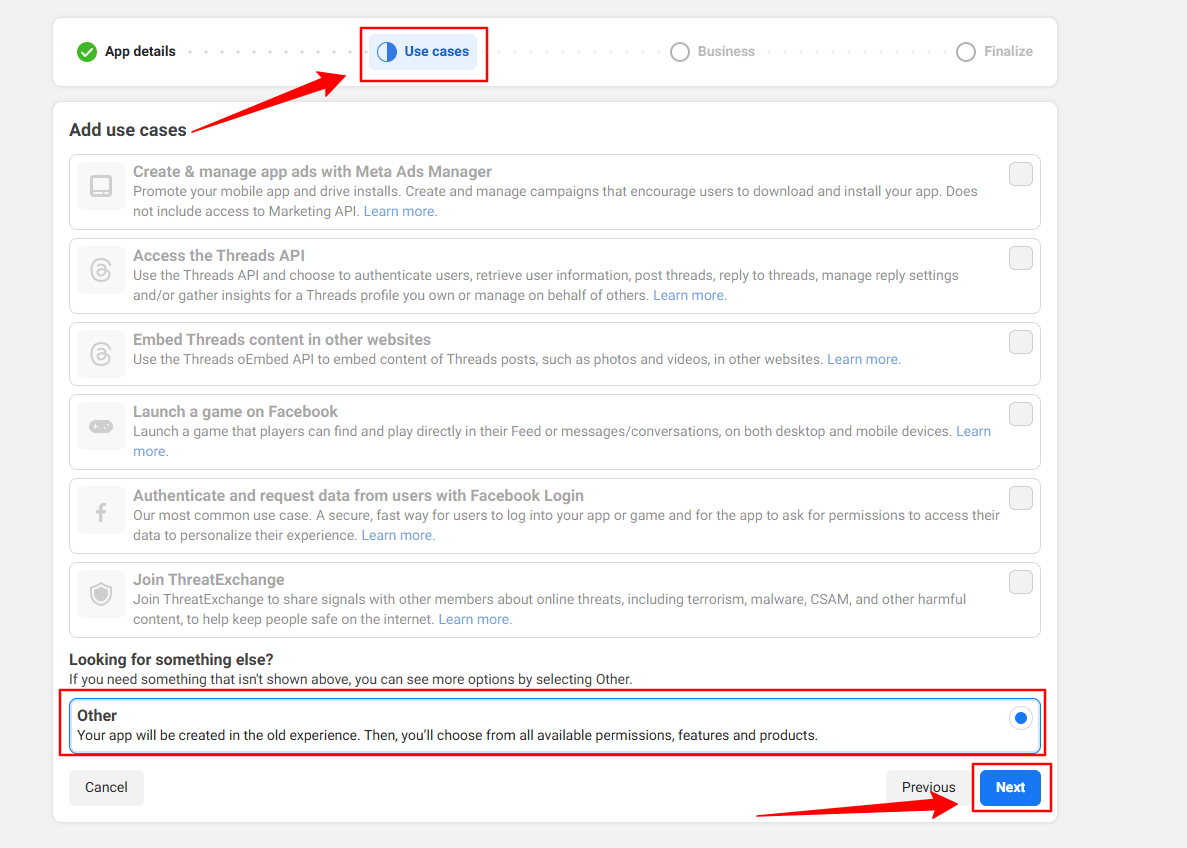
Then, select the “Other” option from the Use Cases tab. And, hit the Następny przycisk.

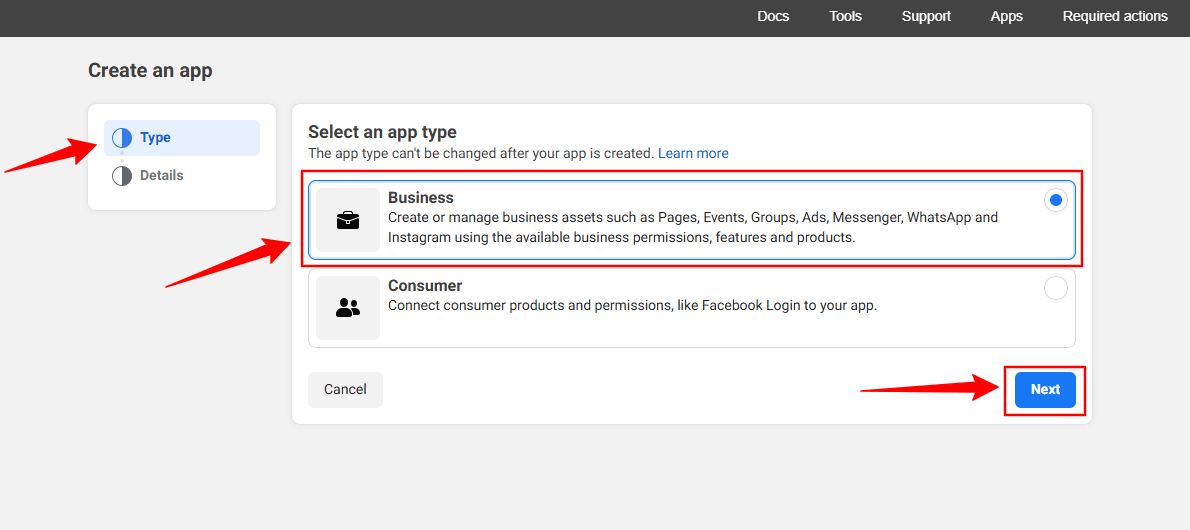
In the next screen, you’ll see two options. First, select Biznes z Typ patka.

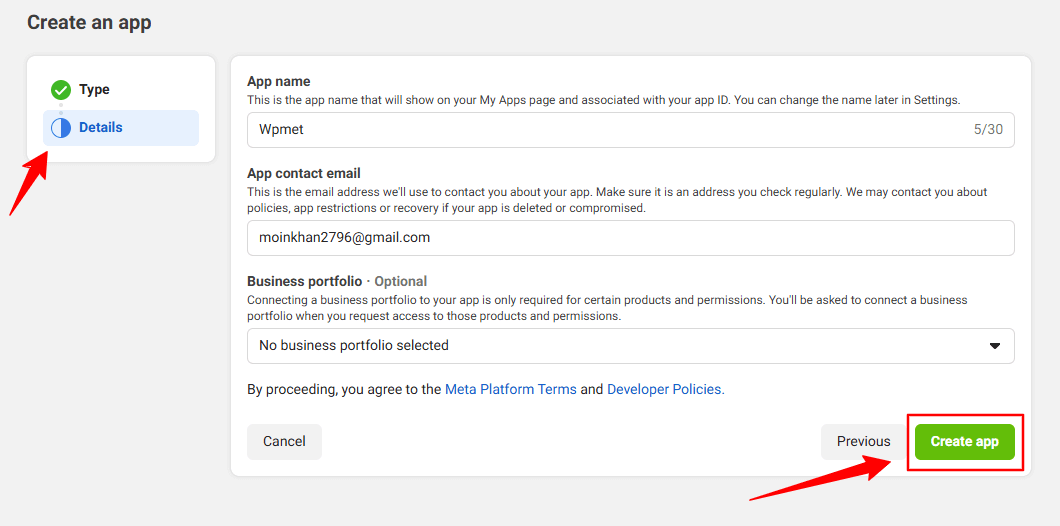
However, you don’t have to put any information in the Detale option, just click the Utwórz aplikację przycisk.

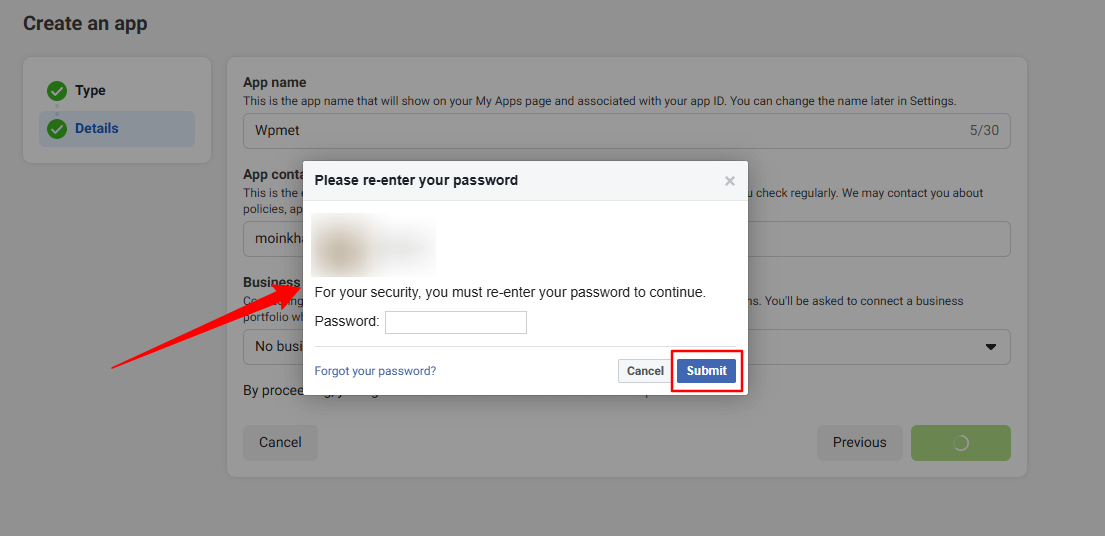
You may need to re-login with your Facebook credentials. Once, you’ve successfully login with your Facebook details, you’ll see all the apps.

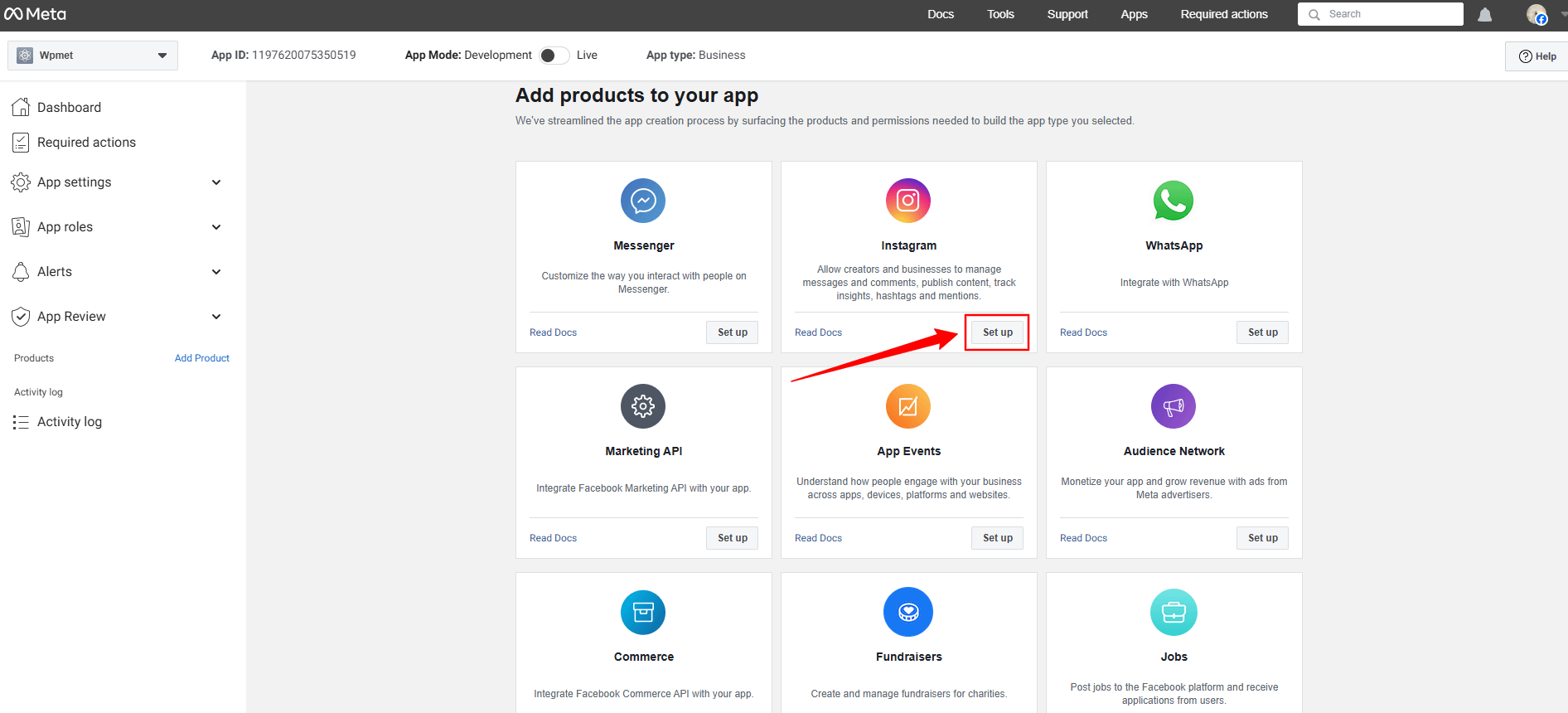
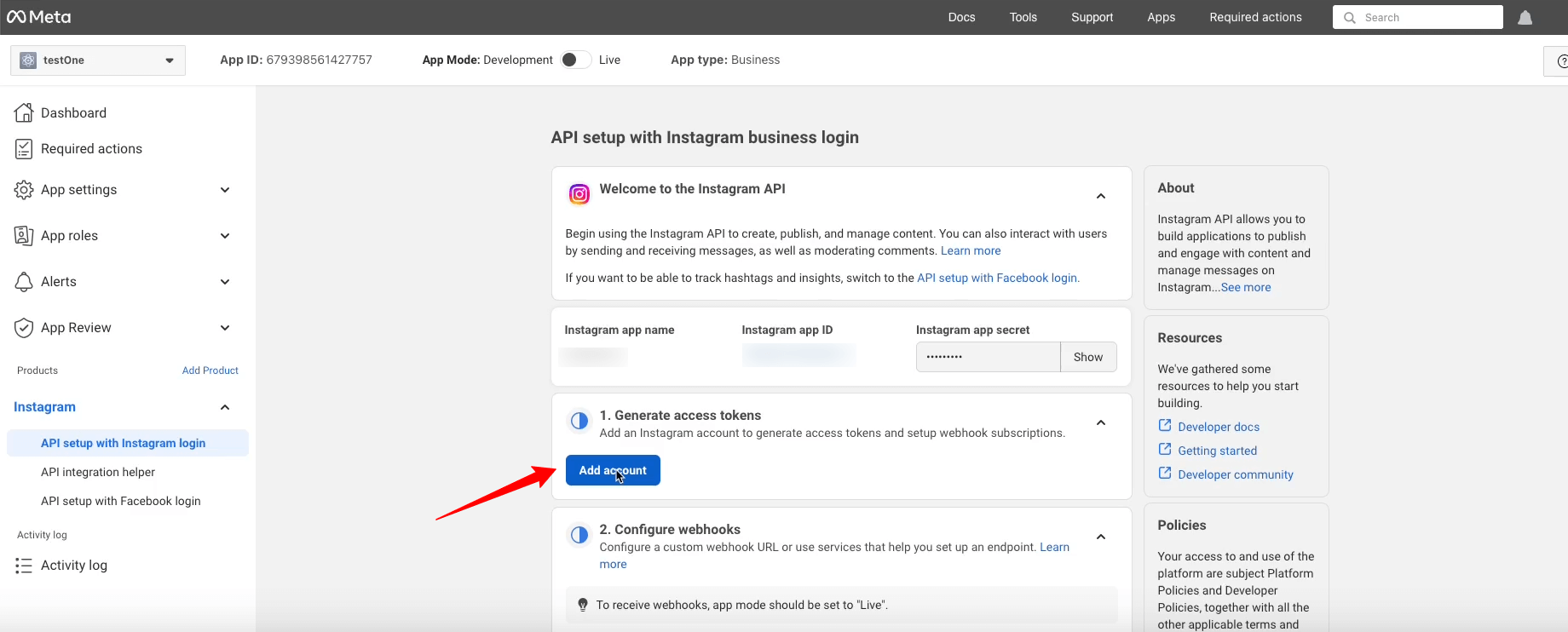
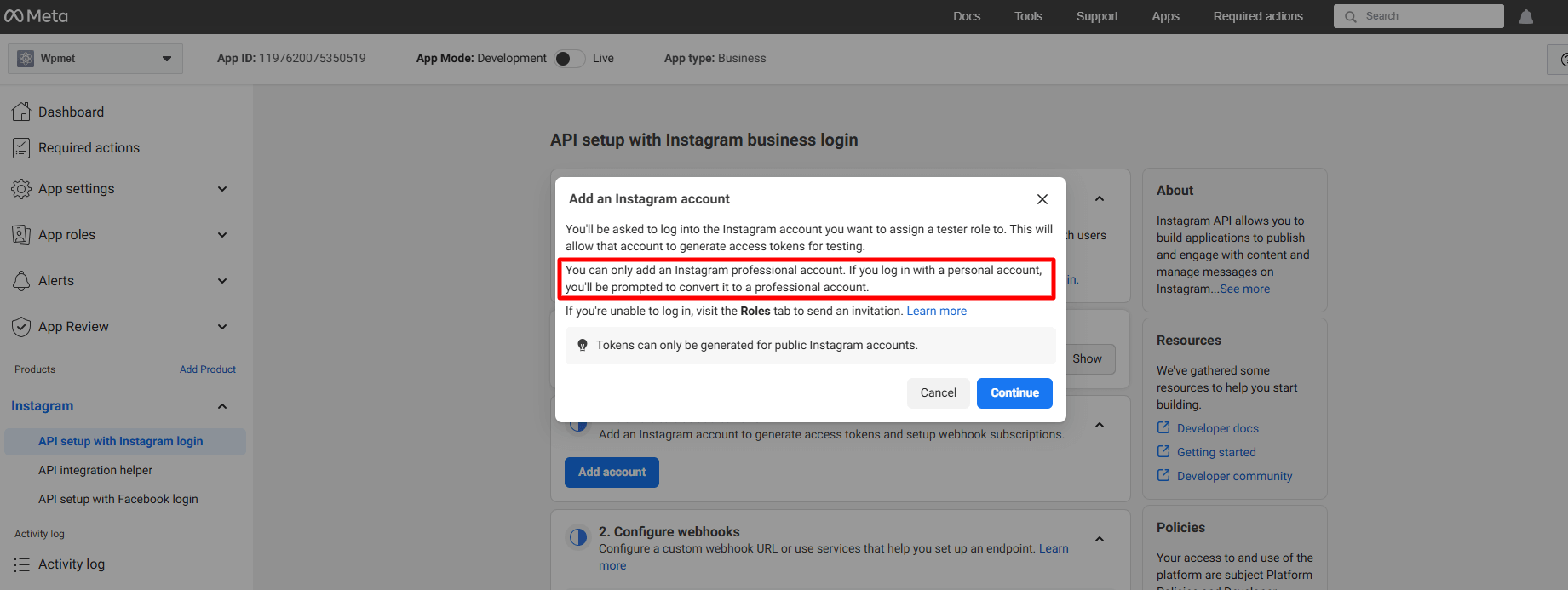
Look for the Instagrama app, click the Set up option. Now, a page will load before you, where you can add Instagram account from the Generate Access Token option by clicking the Add account button. However, when you’ll click this button a popup will appear saying only a professional account can be used.

Here’s the professional account requirement popup.

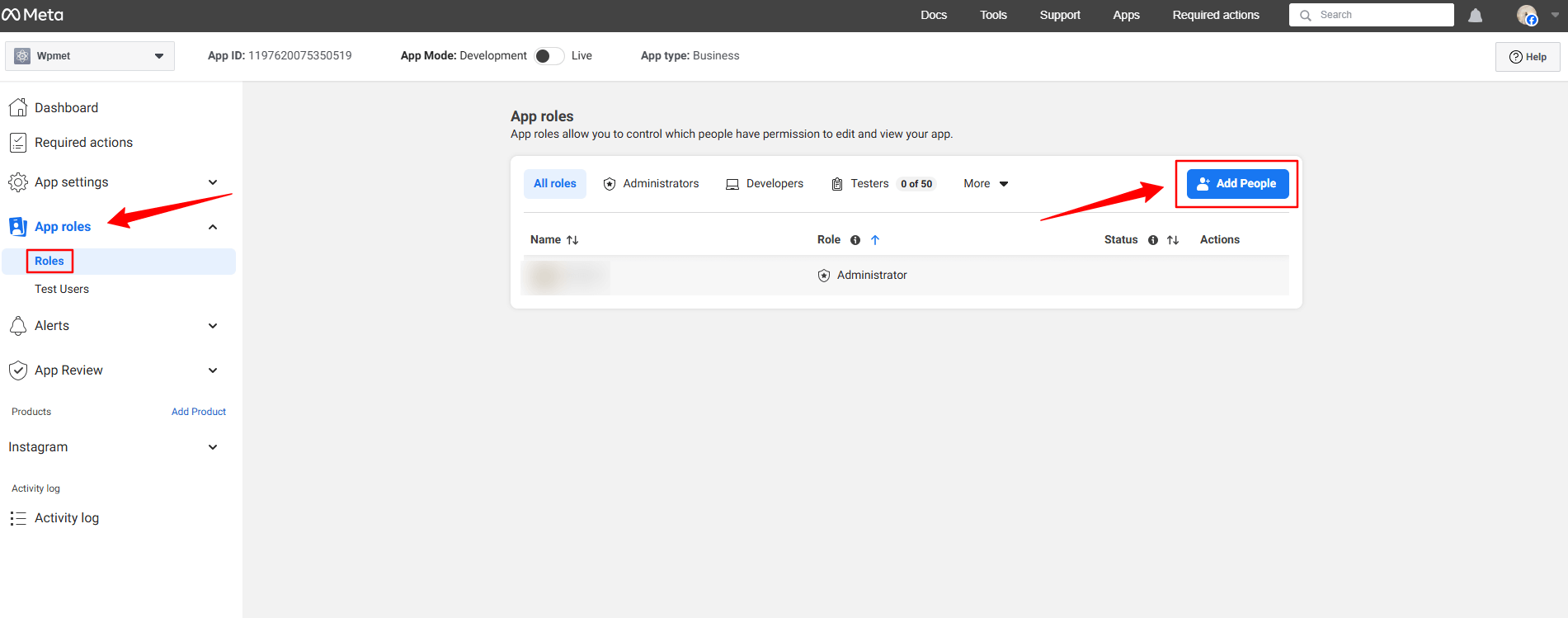
But, here we won’t proceed with this. Rather, we’ll add a regular account. To do this, go under the App Roles upuścić.

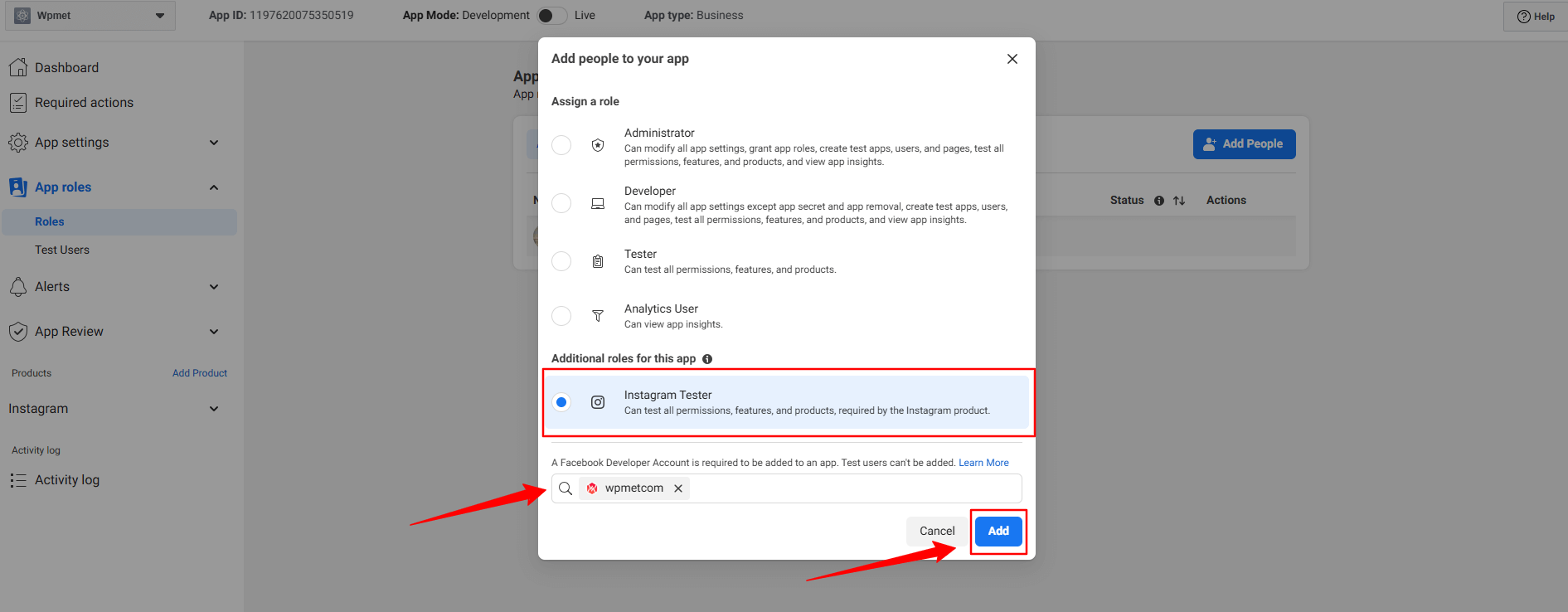
Kliknij Roles opcja pod App roles dropdown. In the next page, you’ll see an Add People button. Clicking here will reveal a popup like image below.

Tutaj wybierz Instagram Tester option. When you’ll check this option, a search box will reveal. Search for the Instagram account that you want to integrate with your Elementor website. For example, in our case, we’ve searched for the Wpmetcom Instagram profile and click it from the search result to add in the box.
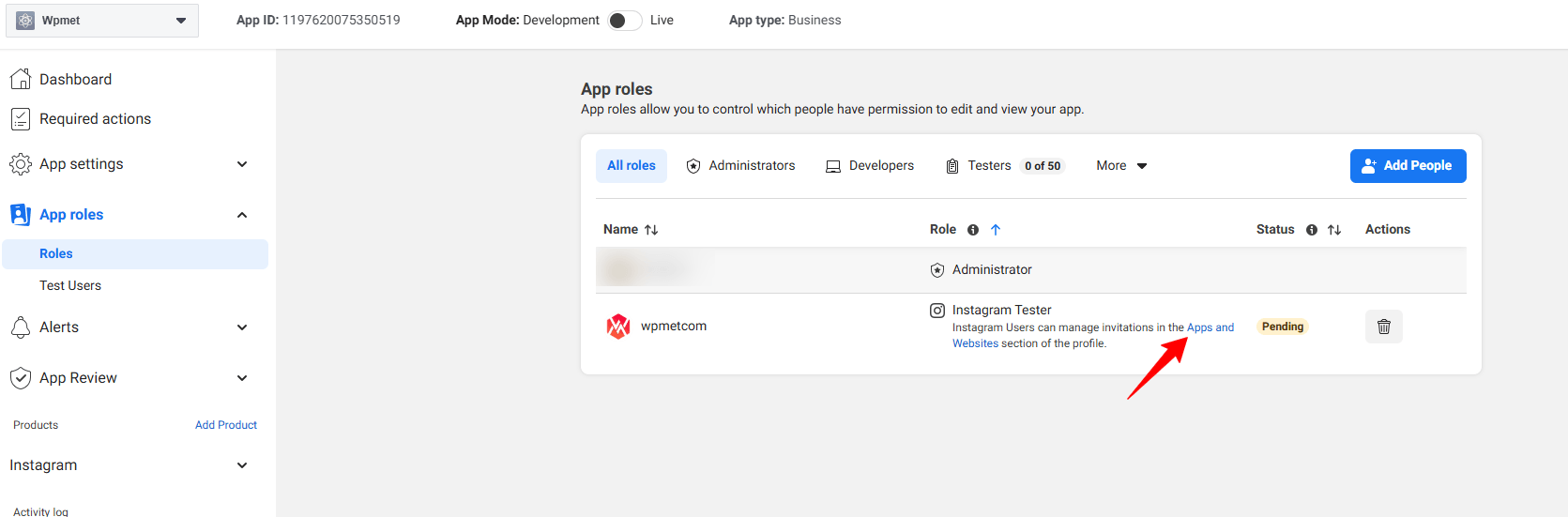
Następnie naciśnij Dodać button. You will see the pending status with the newly added profile. To resolve that, you need to verify your Instagram account.

Click in the Apps and Websites, marked in the above image. Doing this will open up the Facebook profile in a new tab.

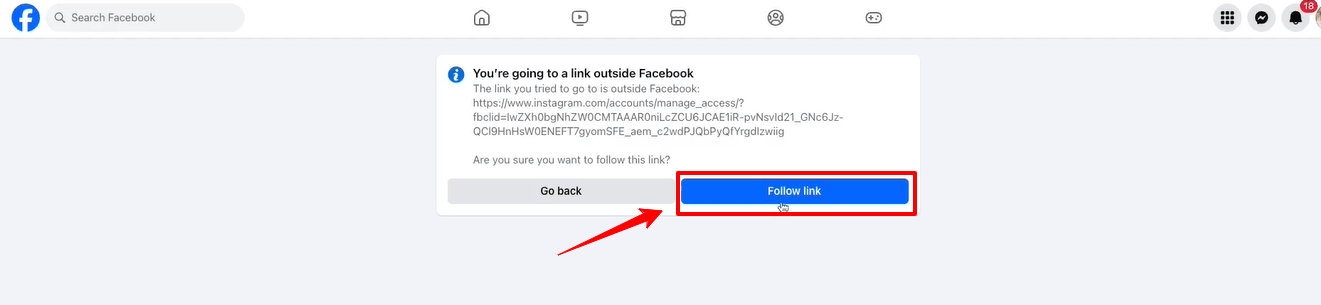
Kliknij Follow link option and it will take you to your Instagram profile web page.

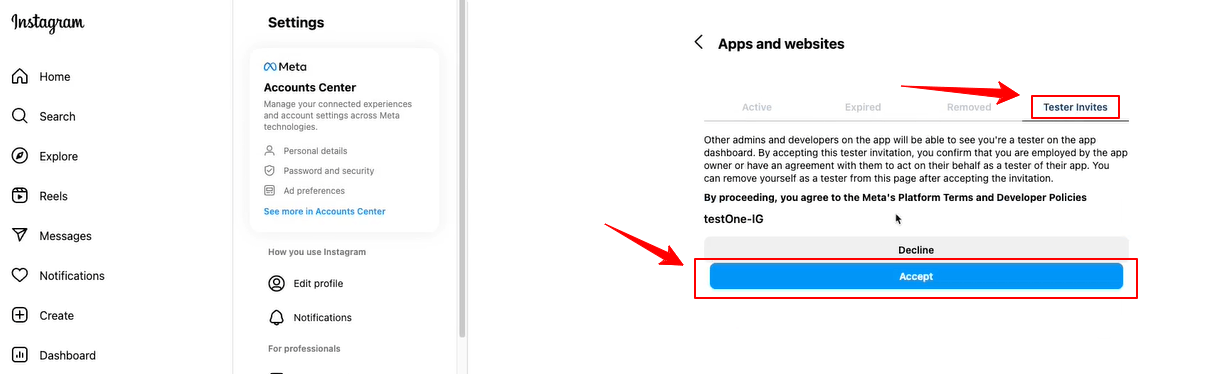
When the Instagram page will load on your screen, navigate to the Tester Invites tab and click the Accept button. Then, return to the Facebook developer dashboard and refresh the page. Now, there will be no pending status anymore with the newly added profile.

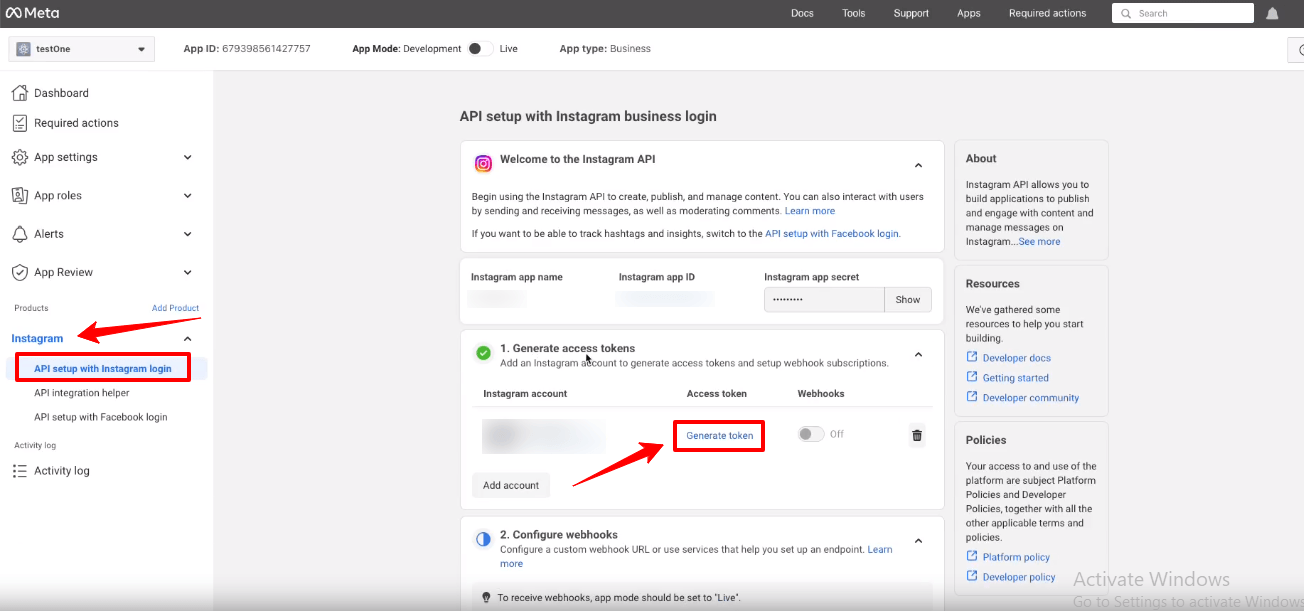
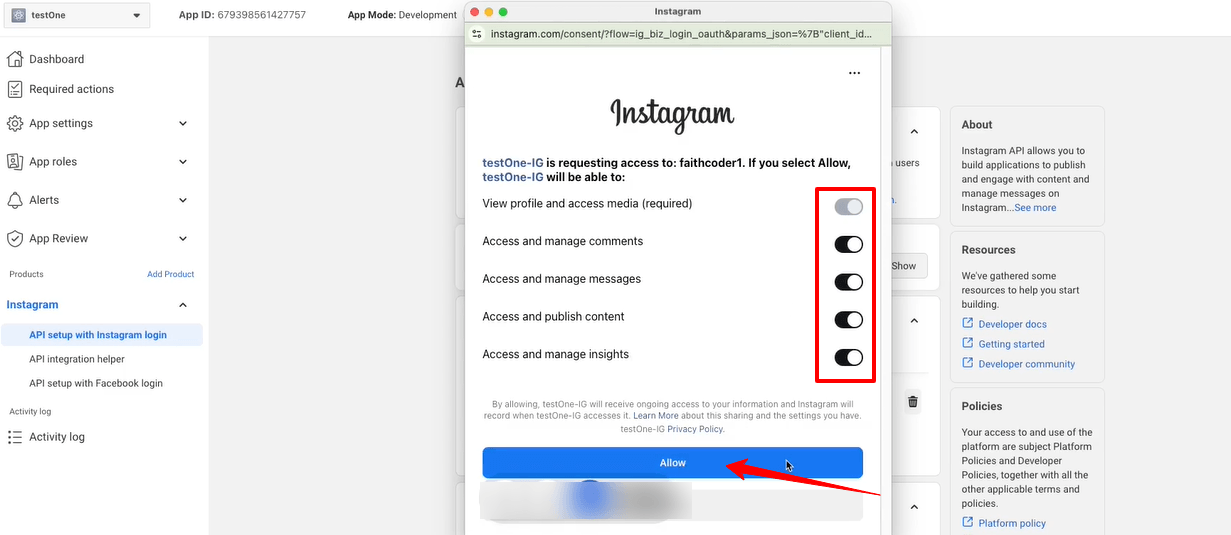
Now, you will see the green check mark with the Generate access tokens option. Click the Generate token option next to your instagram account and you’ll see a popup to re-login with your Instagram account.

You also need to allow all the access and actions. Toggle all the options to permit like the image above and click the Umożliwić przycisk.

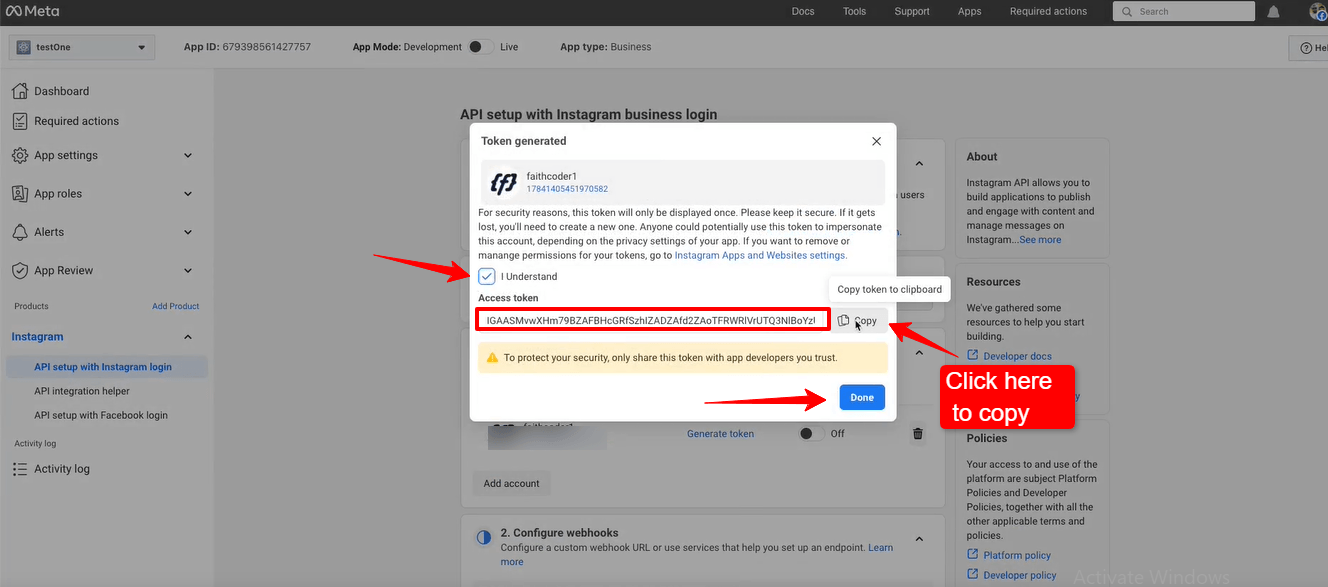
Up next, you’ll see the access token. Check the box with I Understand and select the Kopiuj button to copy your Instagram access token. You need to paste it within the ElementsKit settings. We’re going to show the process in the next phase.
Uderz w Zrobione button to clear the popup.
Adding Instagram Access Tokens to ElementsKit #
Będziesz potrzebować Identyfikator użytkownika i Token dostępu aby połączyć się ze swoim Instagramem.
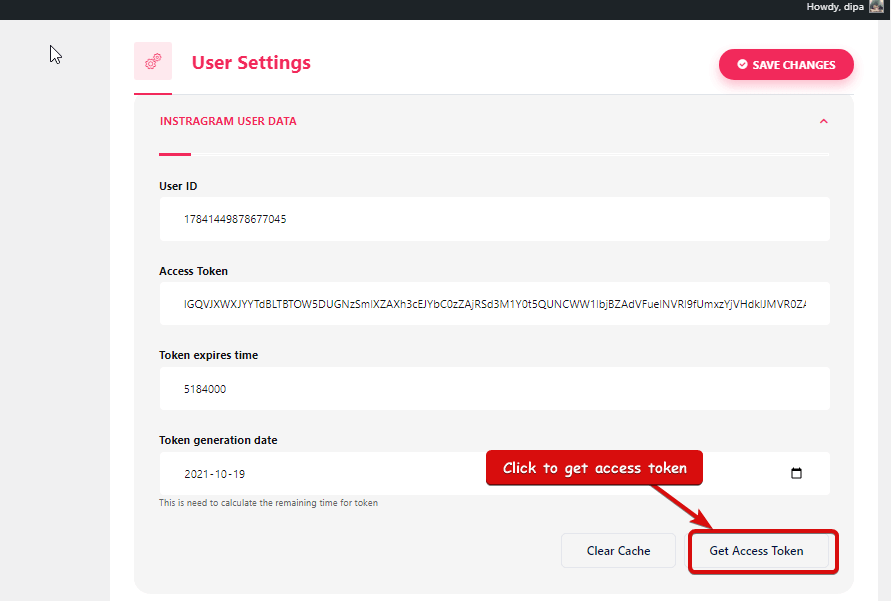
- Krok=>1: Iść do Elementskit=> Dane użytkownika=> Kliknij na Dane użytkownika Instagrama aby rozwinąć->kliknij Zdobądź token dostępu.

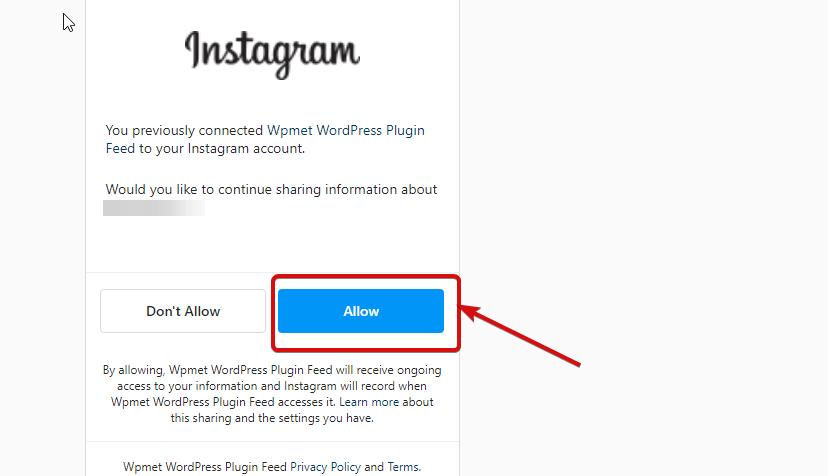
- Krok=>2: Wprowadź swoje konto na Instagramie Referencje i kliknij Zaloguj sie. Możesz też zalogować się za pomocą swojego Konto na Facebooku. Po zapytaniu o pozwolenie kliknij Zezwól.

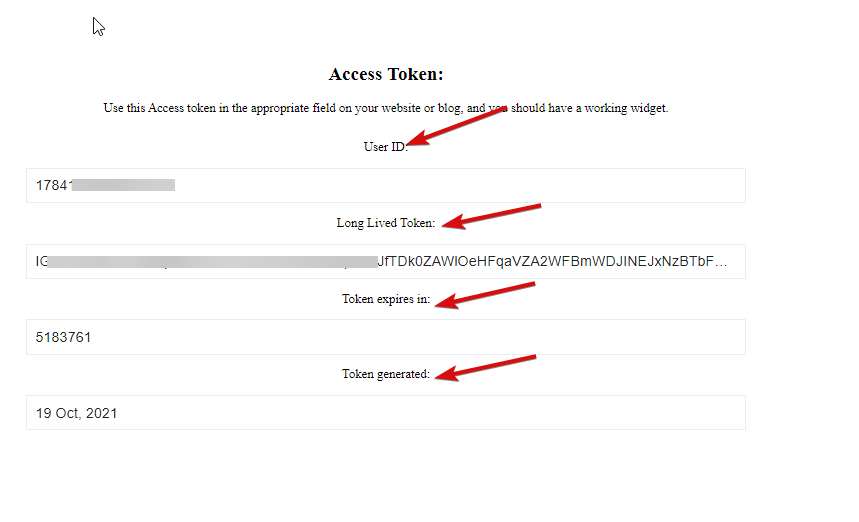
- Krok=>3: Oto twój Instagram Identyfikator użytkownika, Token długowieczny, Token wygasa i jest generowany. Kopiuj ich.

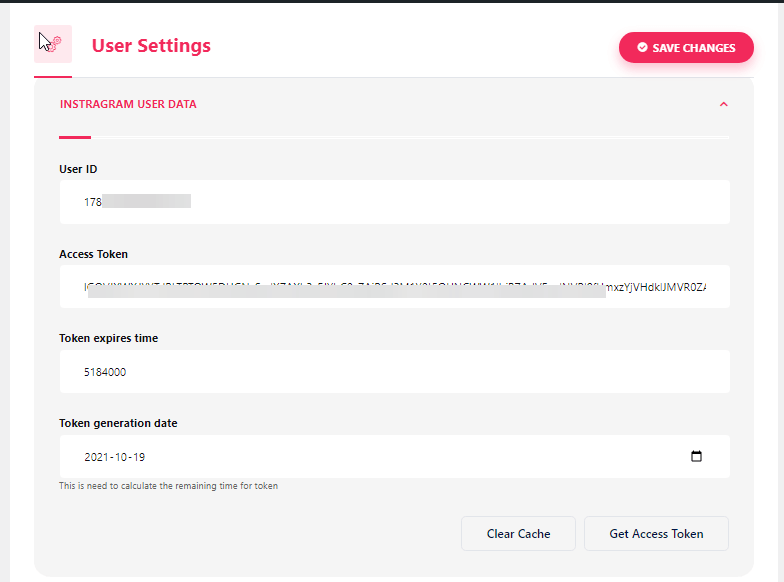
- Krok=>4: Następnie idź do Dane użytkownika Instagrama I pasta the Identyfikator użytkownika, Long Lived Token, Token wygasa i Token wygenerował wartości.

Uwaga: Musisz zsynchronizować dane przed przekroczeniem czasu ważności tokena.
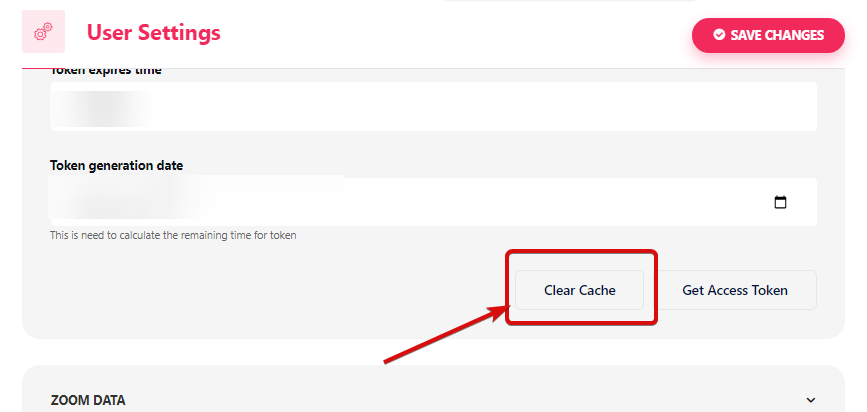
- Jeśli napotkasz jakiekolwiek problemy związane z synchronizacją danych, po prostu kliknij Wyczyść pamięć podręczną.

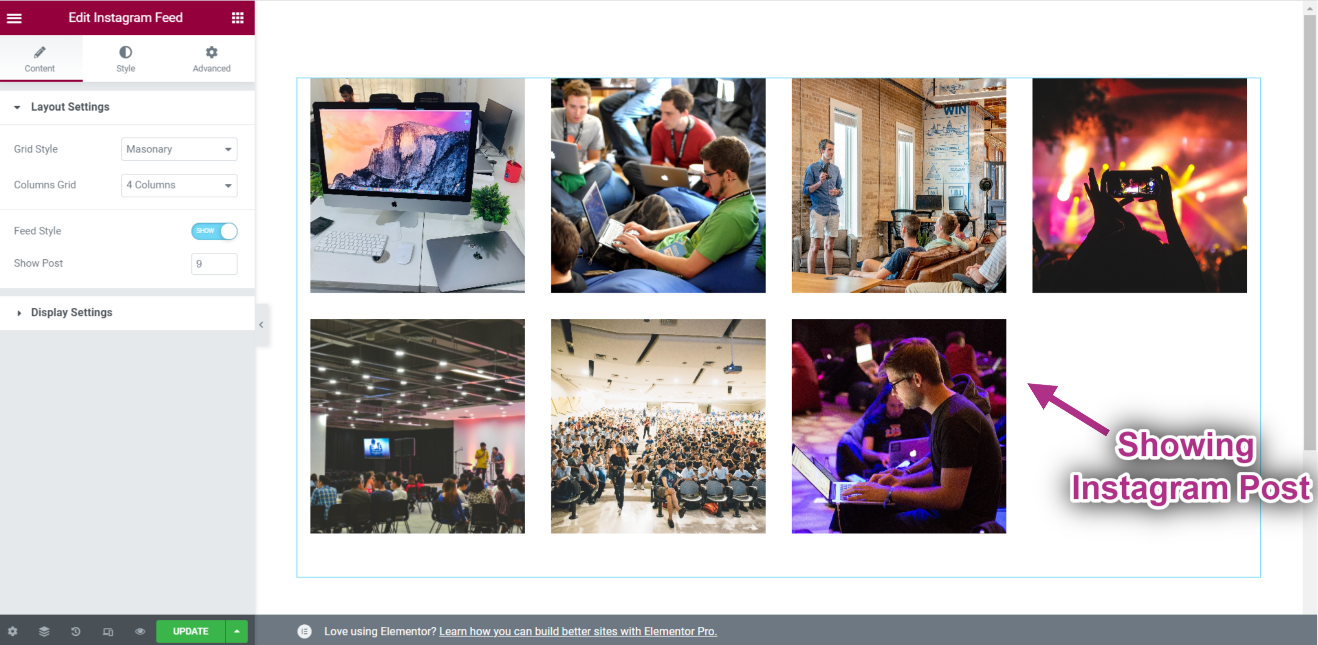
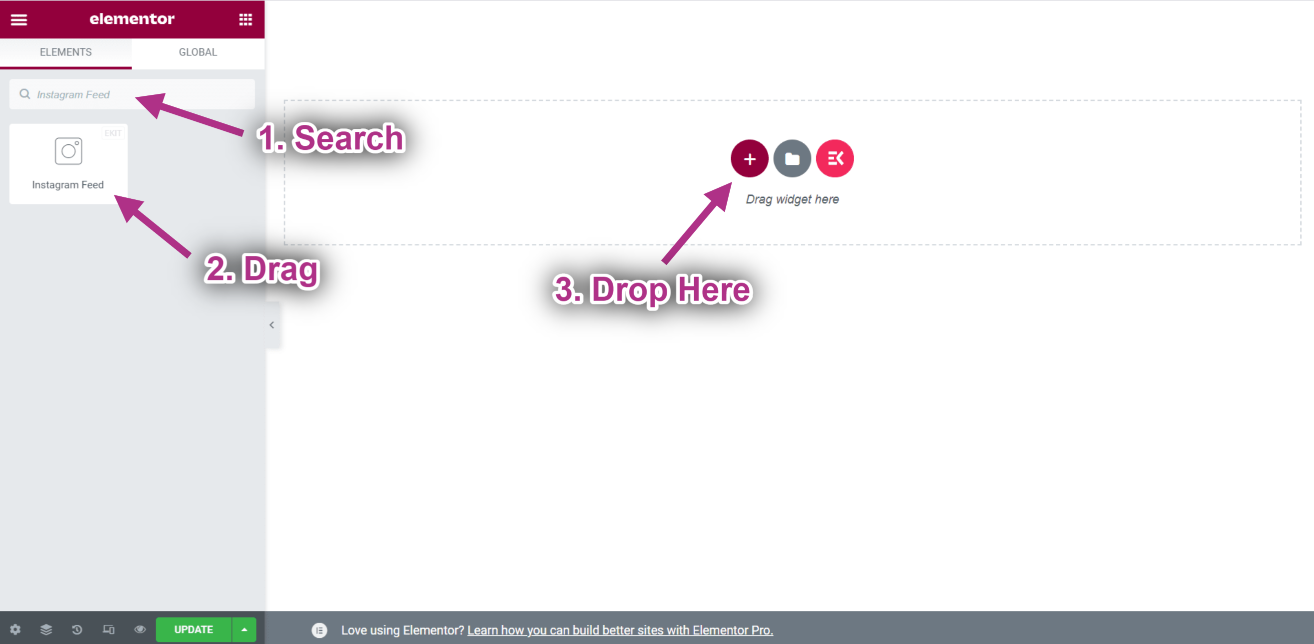
- Krok=>5: Iść do Elementora=> Szukaj Kanał na Instagramie=> Po prostu Przeciągnij i upuść pole.

- Teraz możesz zobaczyć swój post na Instagramie w widżecie kanału na Instagramie.