Puoi aggiungere prodotti all'elenco di confronto utilizzando un widget di confronto adatto. Consente agli acquirenti di confrontare i tuoi prodotti WooCommerce facendo clic su un pulsante allegato a un prodotto. Puoi progettare una pagina personalizzata e impostare il widget in modo semplice. ShopEngine ha portato un widget di pulsanti così pratico per offrire ai tuoi clienti la possibilità di confrontare facilmente gli articoli selezionati.
Quindi, in questa documentazione, narreremo il processo di funzionamento del widget del pulsante di confronto.
Lavorare con il widget del pulsante di confronto #
Il widget è una funzionalità molto intuitiva. Prima di iniziare a personalizzarlo devi prima abilitare il modulo e il widget. Vediamo il processo di lavorazione completo.
Primo passo #
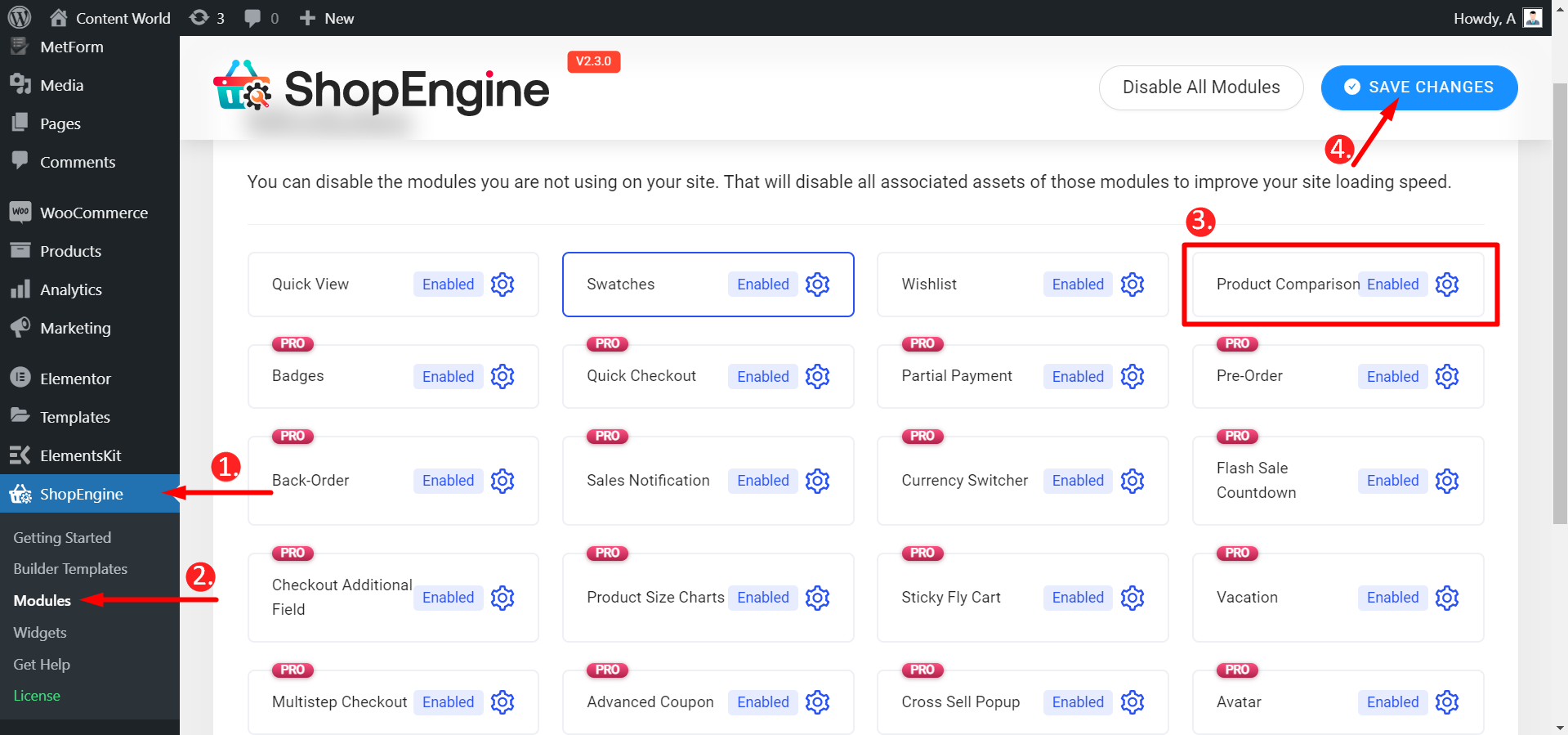
Innanzitutto, trova il modulo denominato Confronto prodotti dalla tua dashboard e attivarlo come nell'immagine qui sotto.

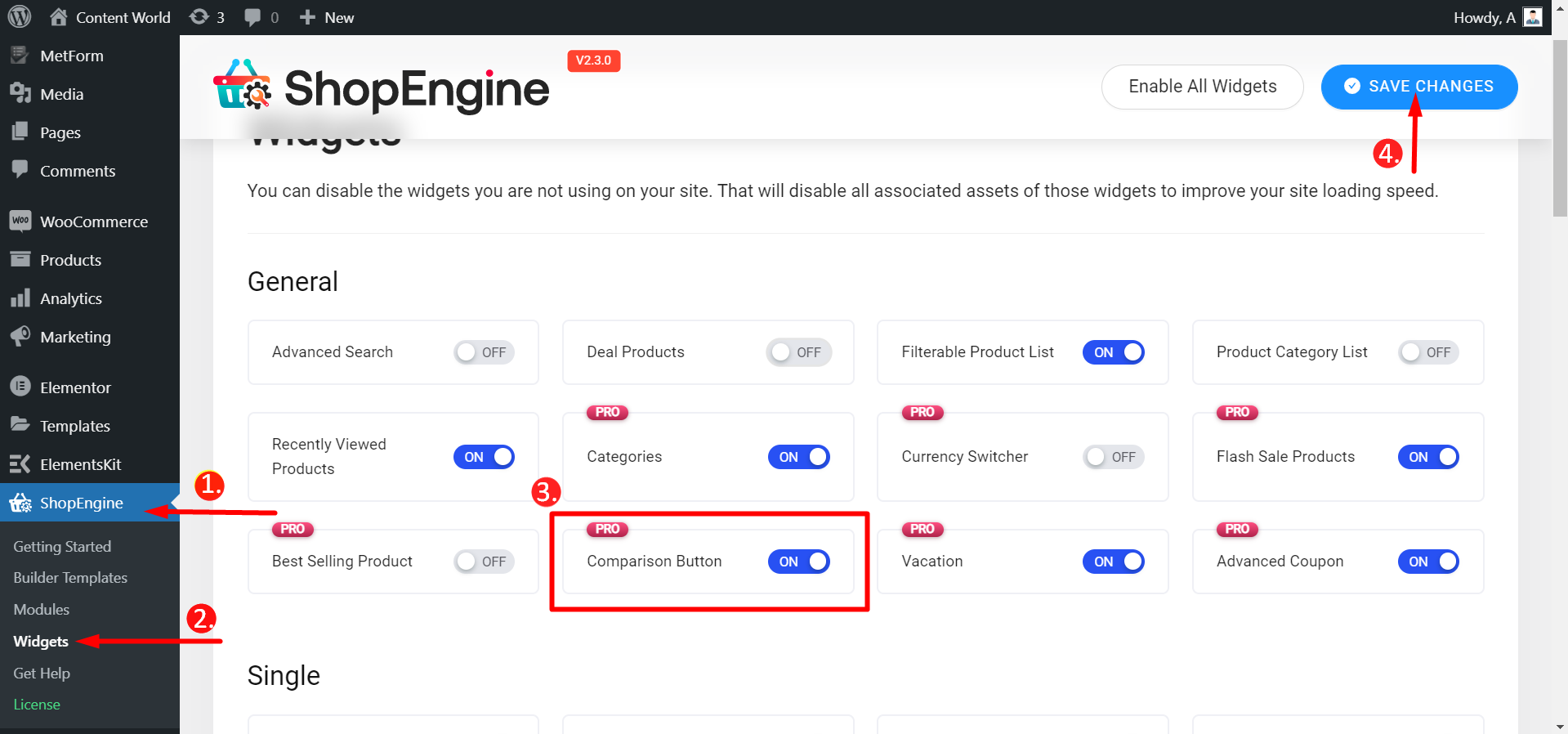
Successivamente, vai su widget e abilitare il pulsante di confronto allo stesso modo viene mostrata l'immagine qui sotto.

Secondo passo #
Prima di testare il widget di confronto, assicurati di avere il file Widget elenco prodotti attivato. Fallo seguendo lo stesso metodo di abilitando il pulsante di confronto.
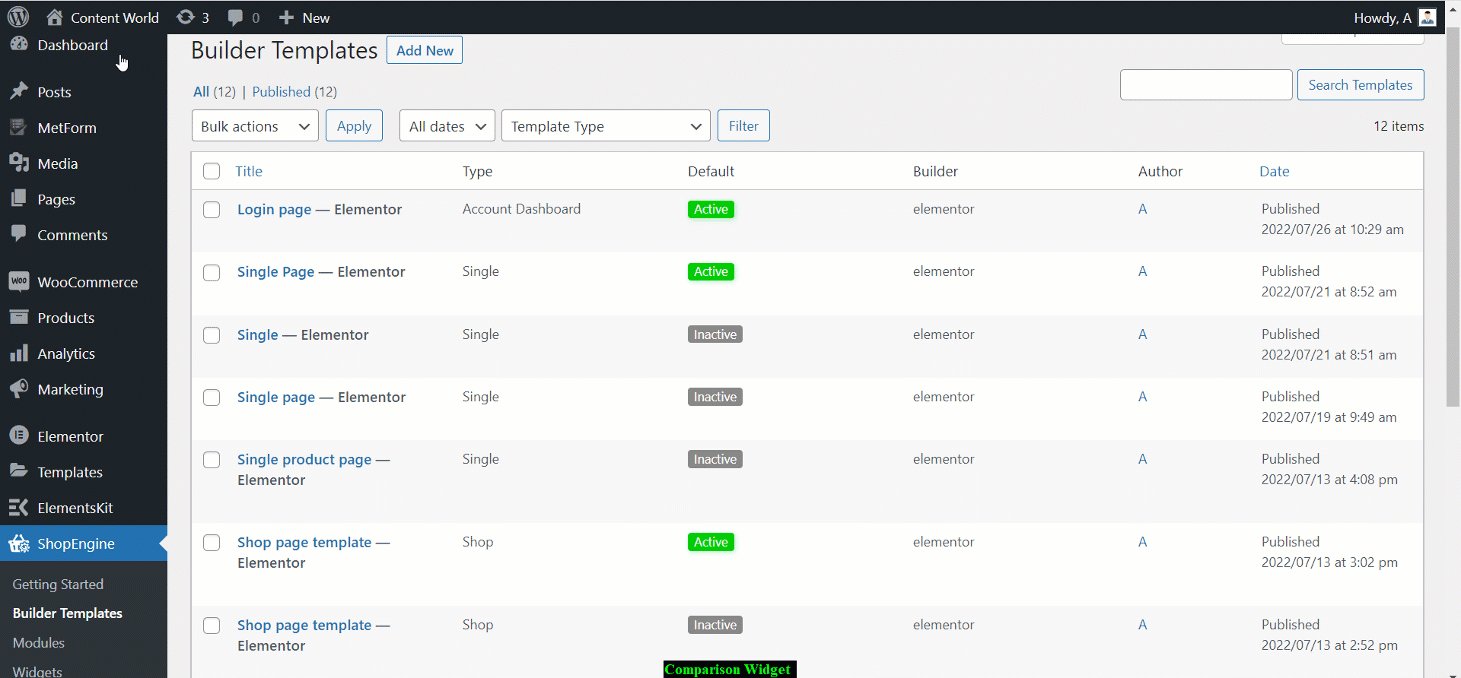
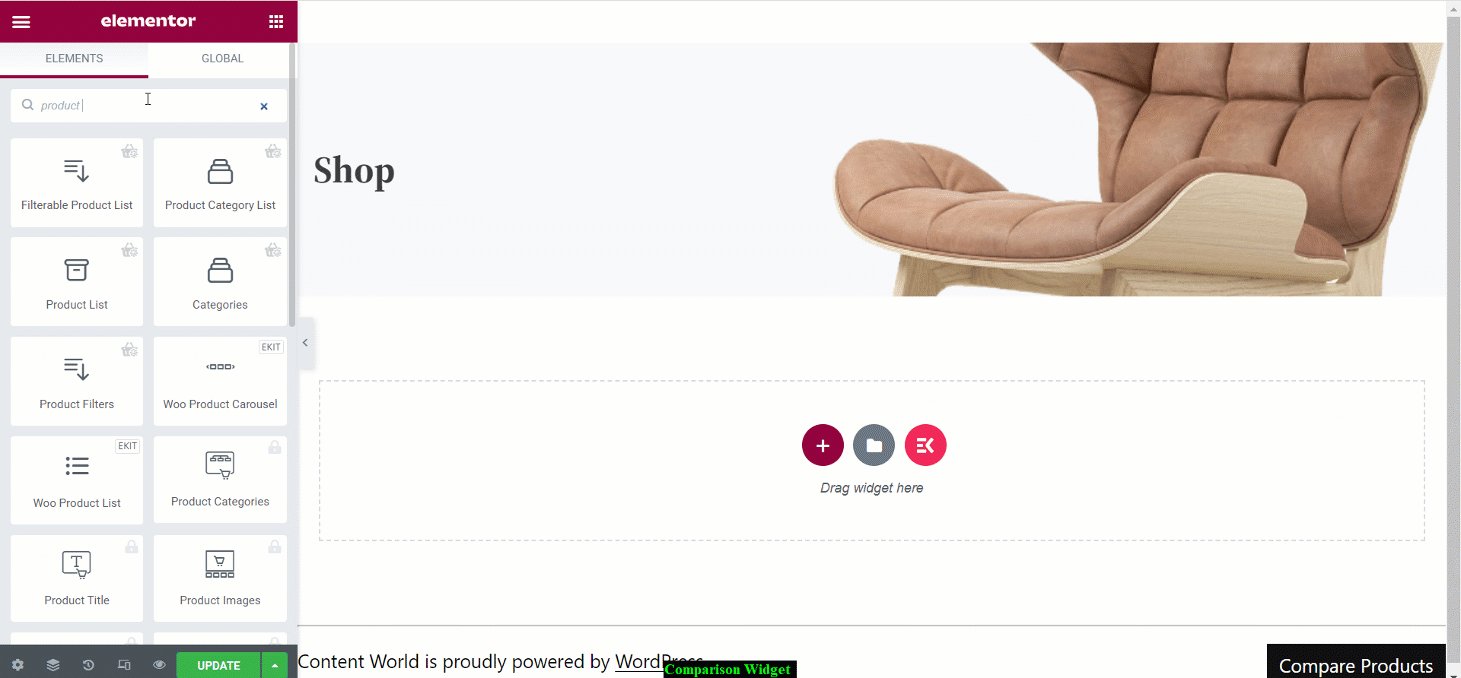
Passare a: Dashboard -> ShopEngine -> Modelli di builder -> Crea o apri una singola pagina -> Modifica con Elementor -> Trova widget elenco prodotti -> Trova widget di confronto

Modifica il widget #
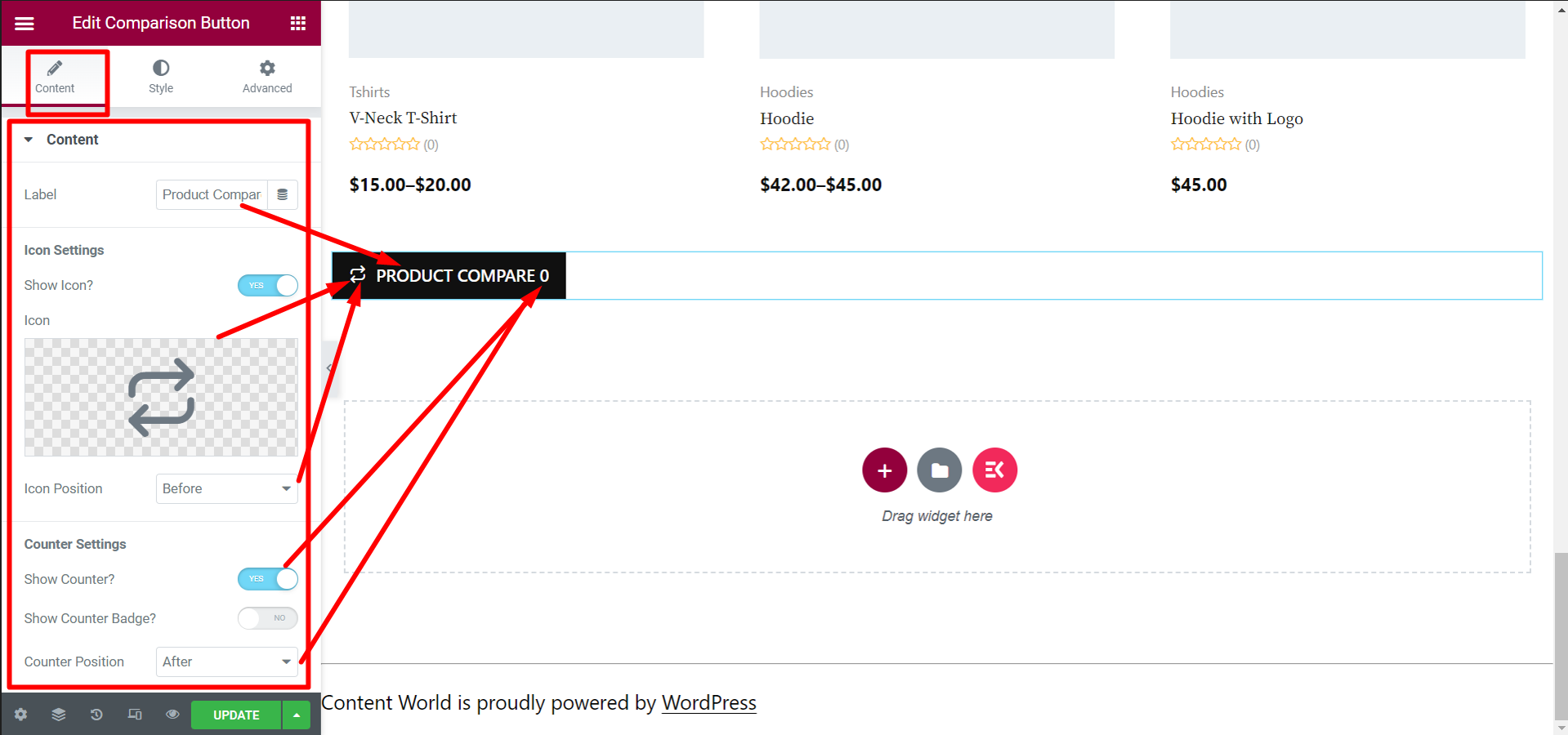
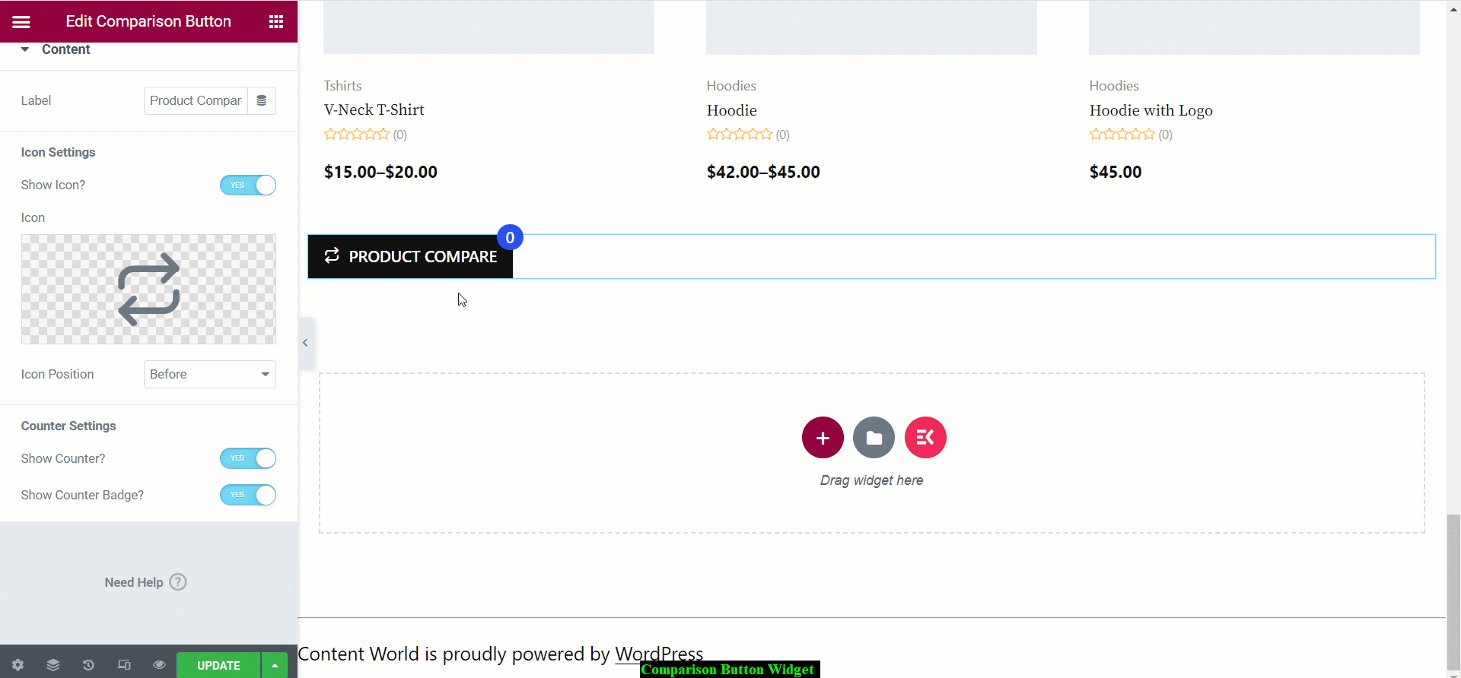
Nel Sezione contenuti, le opzioni di modifica che avrai a disposizione per personalizzare il widget sono:
- Etichetta: scrivi il nome dell'etichetta che desideri visualizzare sul pulsante.
Impostazioni dell'icona
- Mostra icona: sposta l'interruttore su "SÌ" se desideri mostrare l'icona, altrimenti su "NO".
- Icona: scegli un'icona dalla libreria di icone o carica SVG se ne hai.
- Posizione icona: seleziona qui la posizione dell'icona.
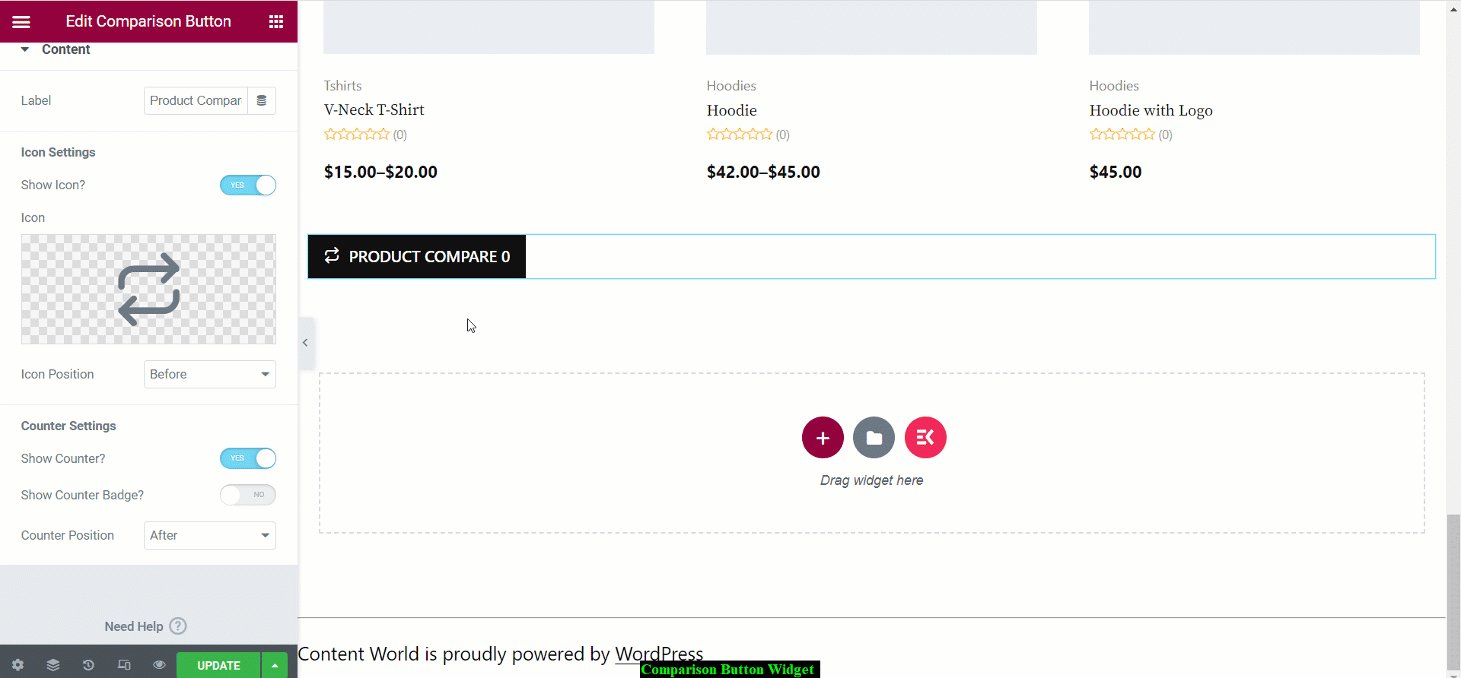
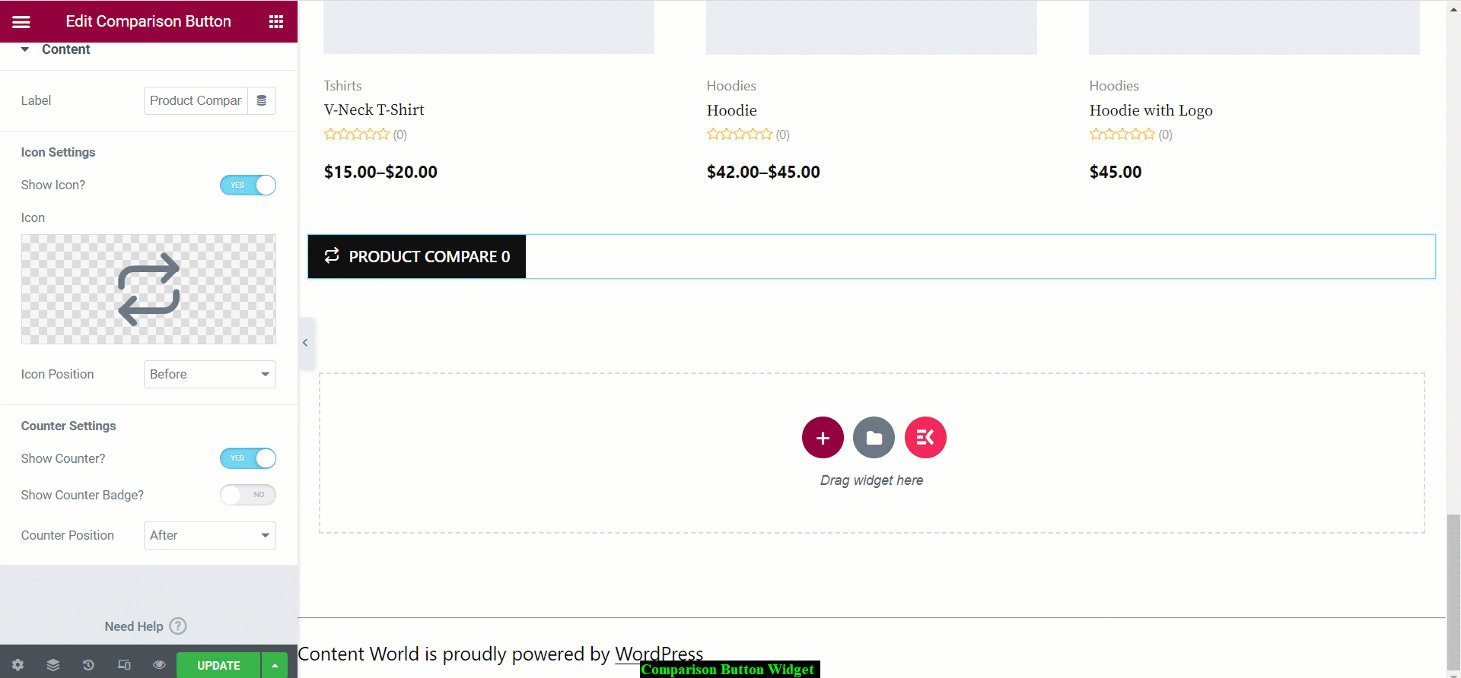
Impostazioni del contatore
- Mostra contatore? - Se desideri mostrare il numero di prodotti, imposta questa opzione su SÌ, altrimenti su NO.
- Posizione contatore: imposta dove desideri mostrare il contatore.

- Mostra badge contatore? - Se abiliti questa opzione, il contatore verrà visualizzato come badge nella parte superiore del pulsante.

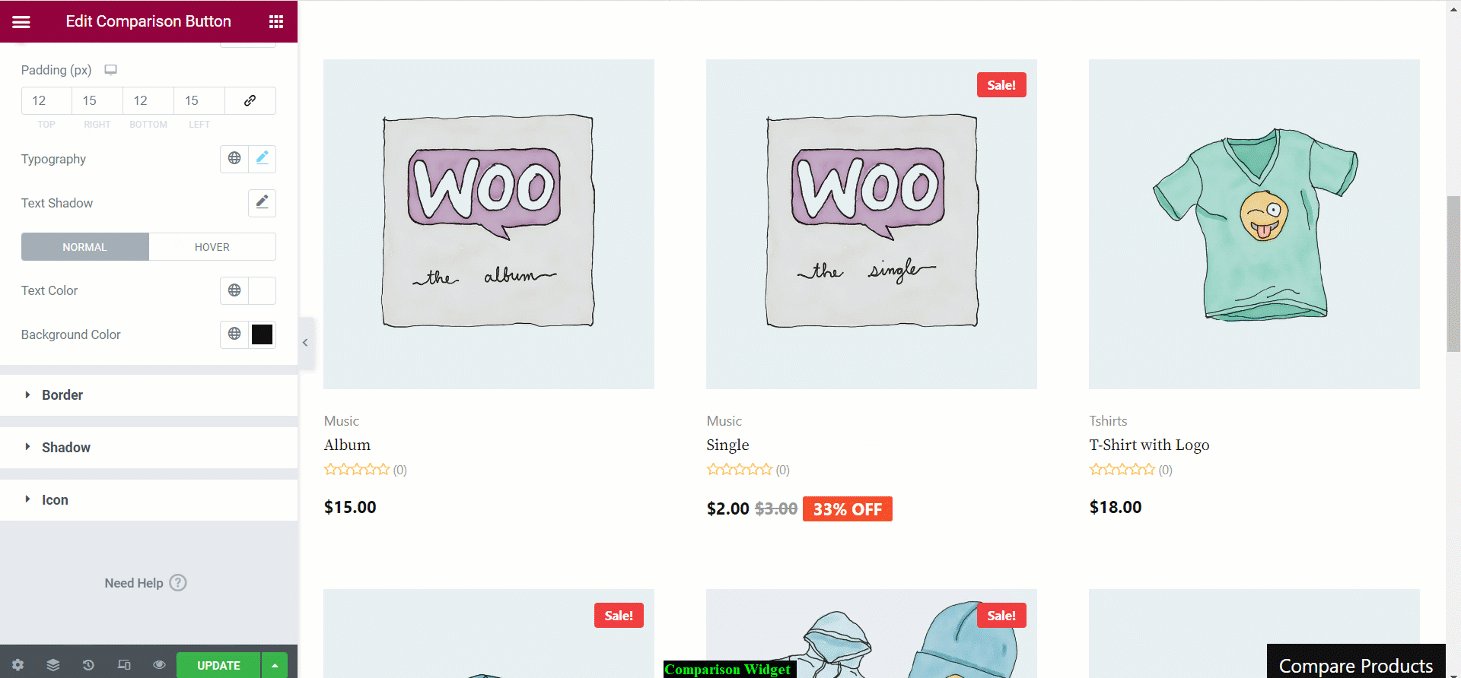
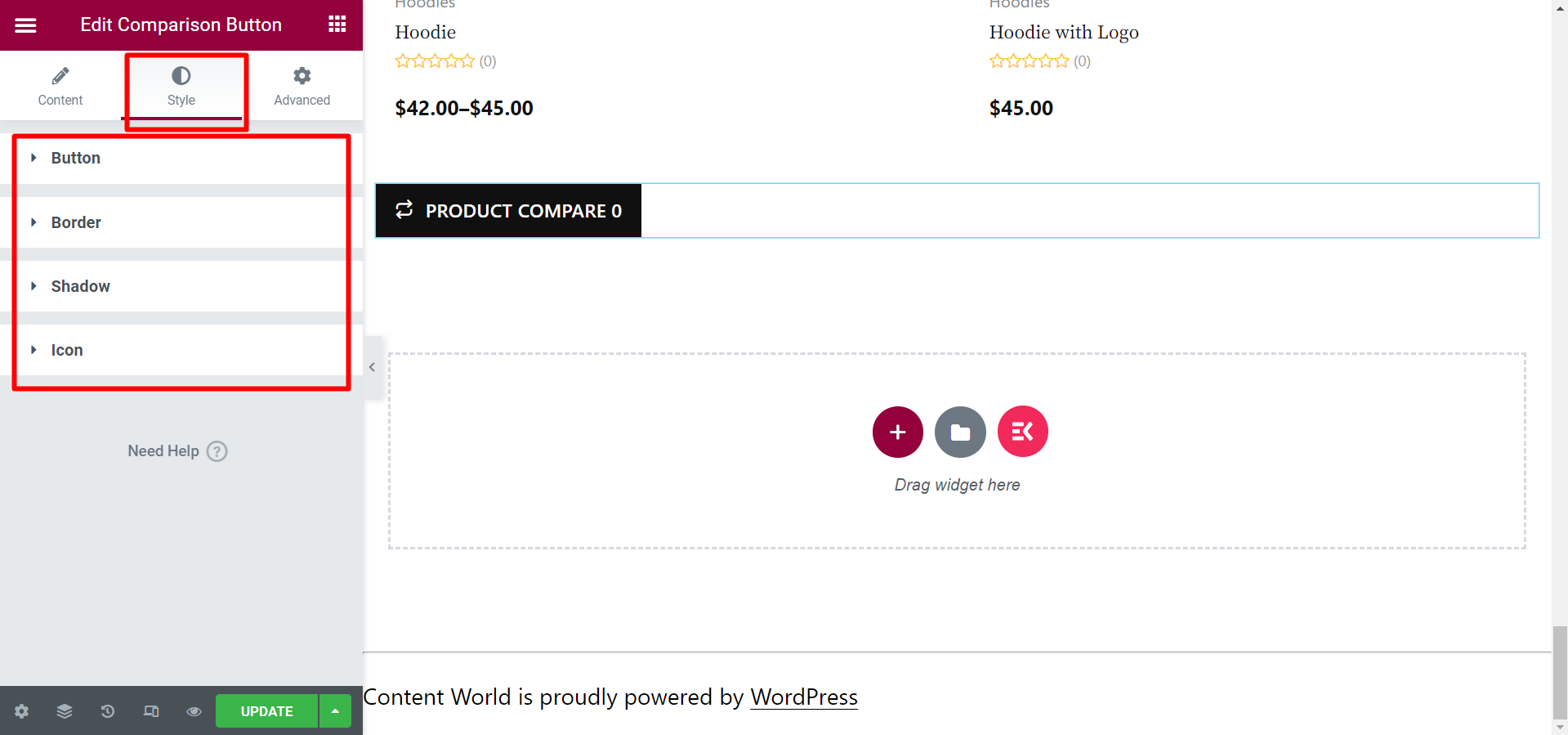
Successivamente, nel Sezione Stile, sono disponibili più opzioni per modificare la visualizzazione specifica del pulsante. Le opzioni di modifica sono- Pulsante, bordo, ombra e icona. Qui puoi modificare il colore di sfondo del pulsante, la tipografia, l'allineamento, il colore del bordo, impostare l'effetto ombra, la spaziatura delle icone, il colore di sfondo del badge, ecc.

Passo finale #
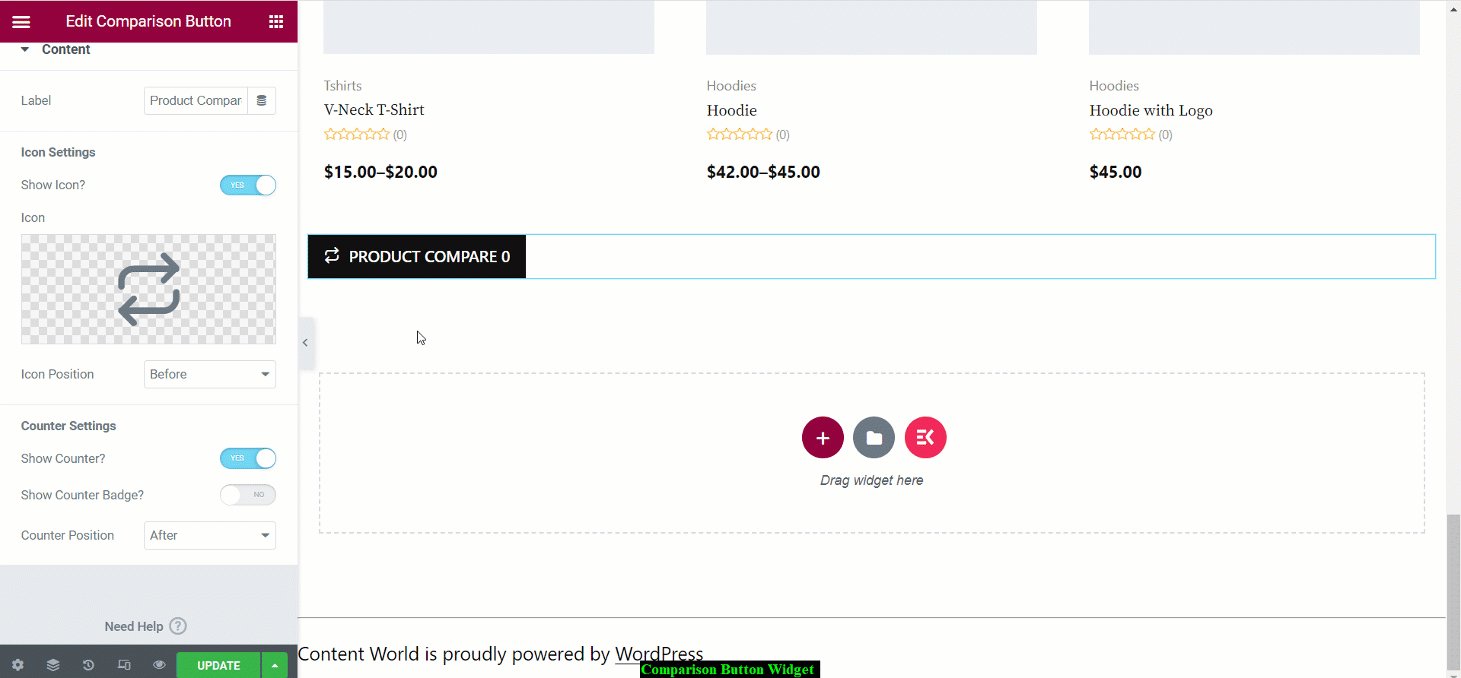
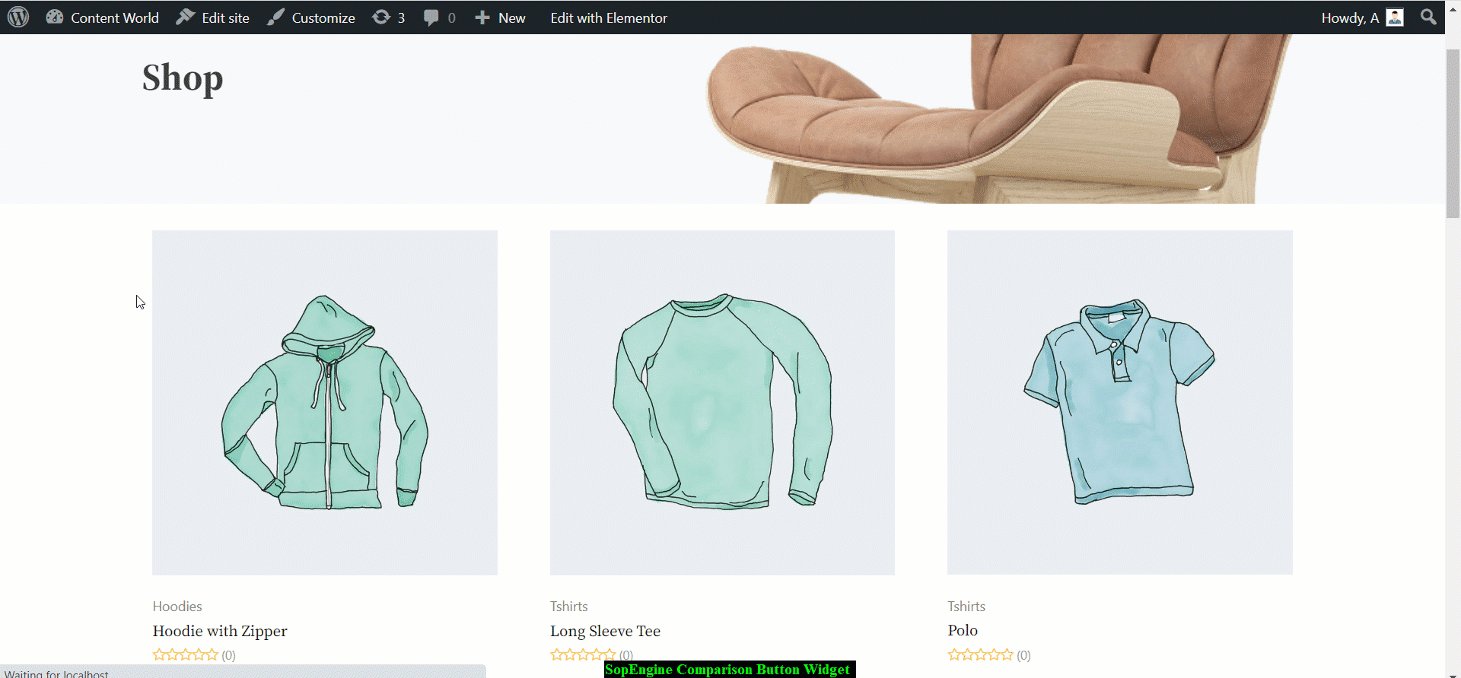
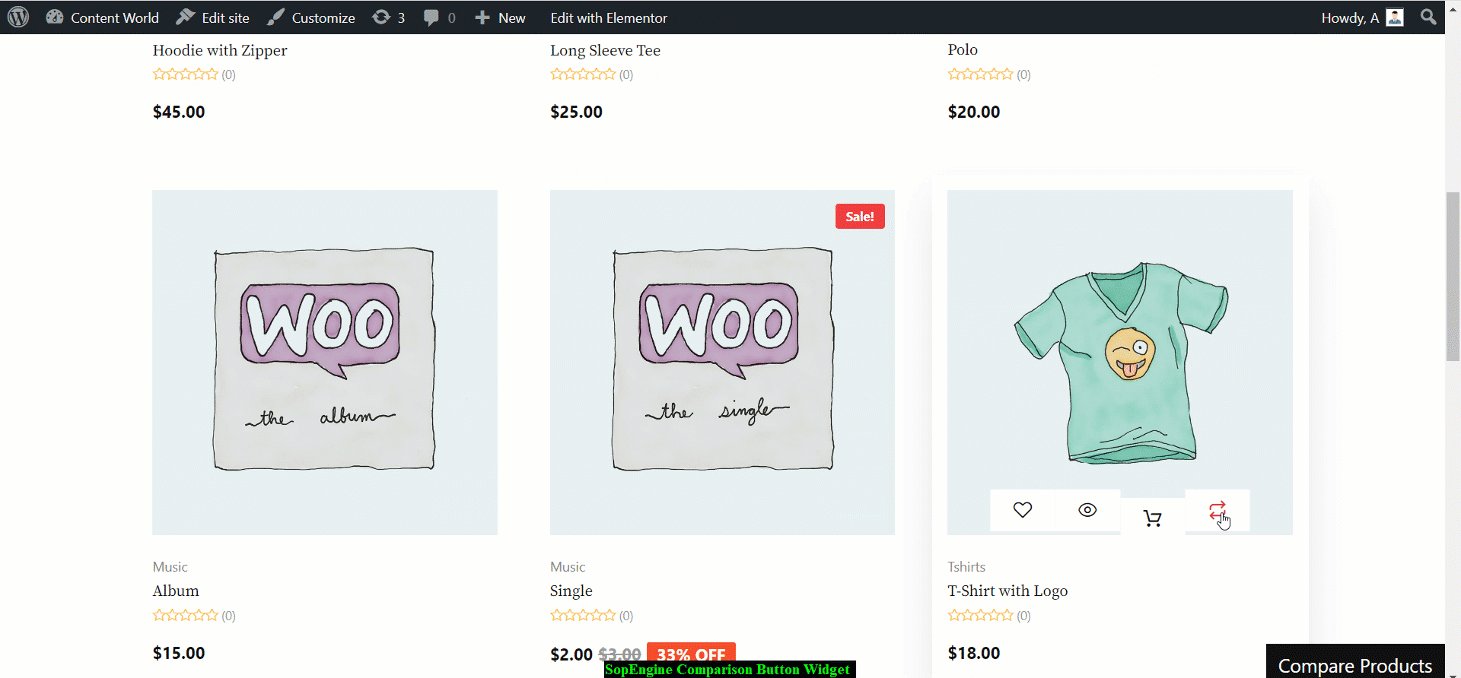
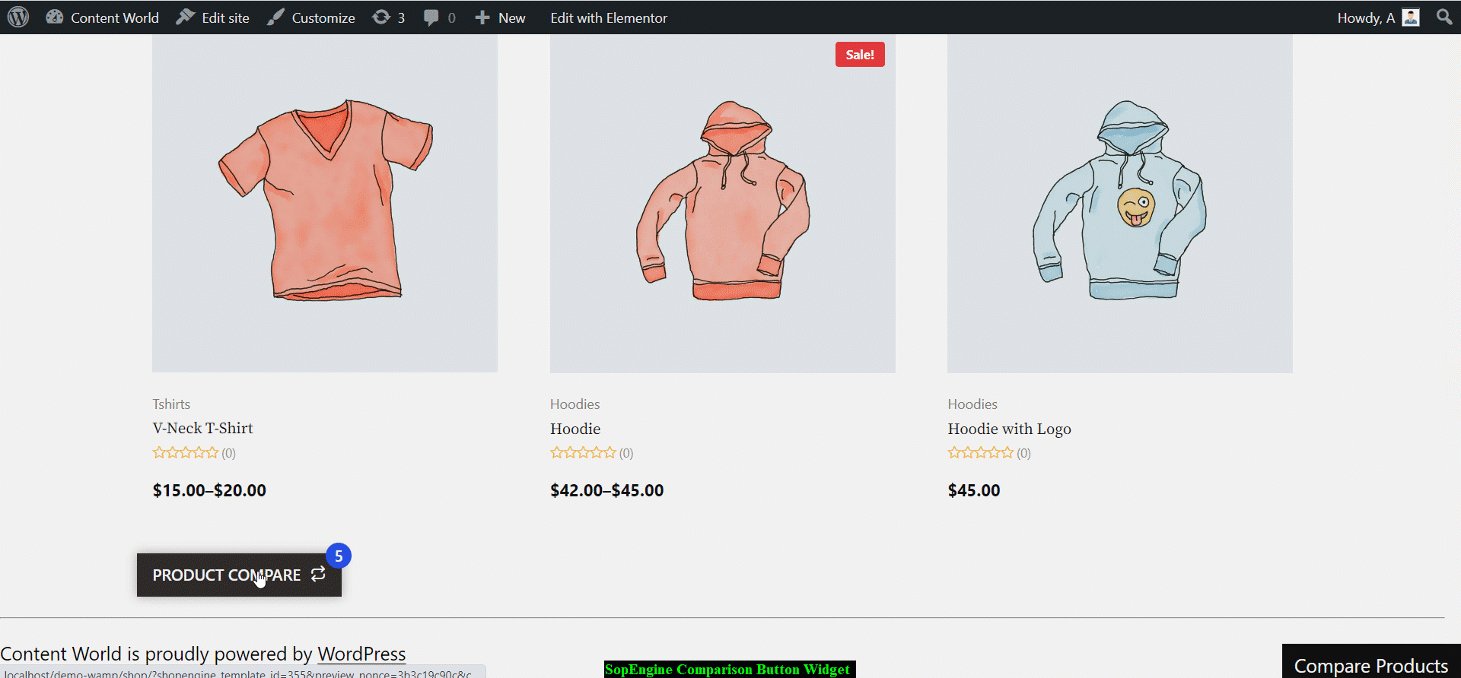
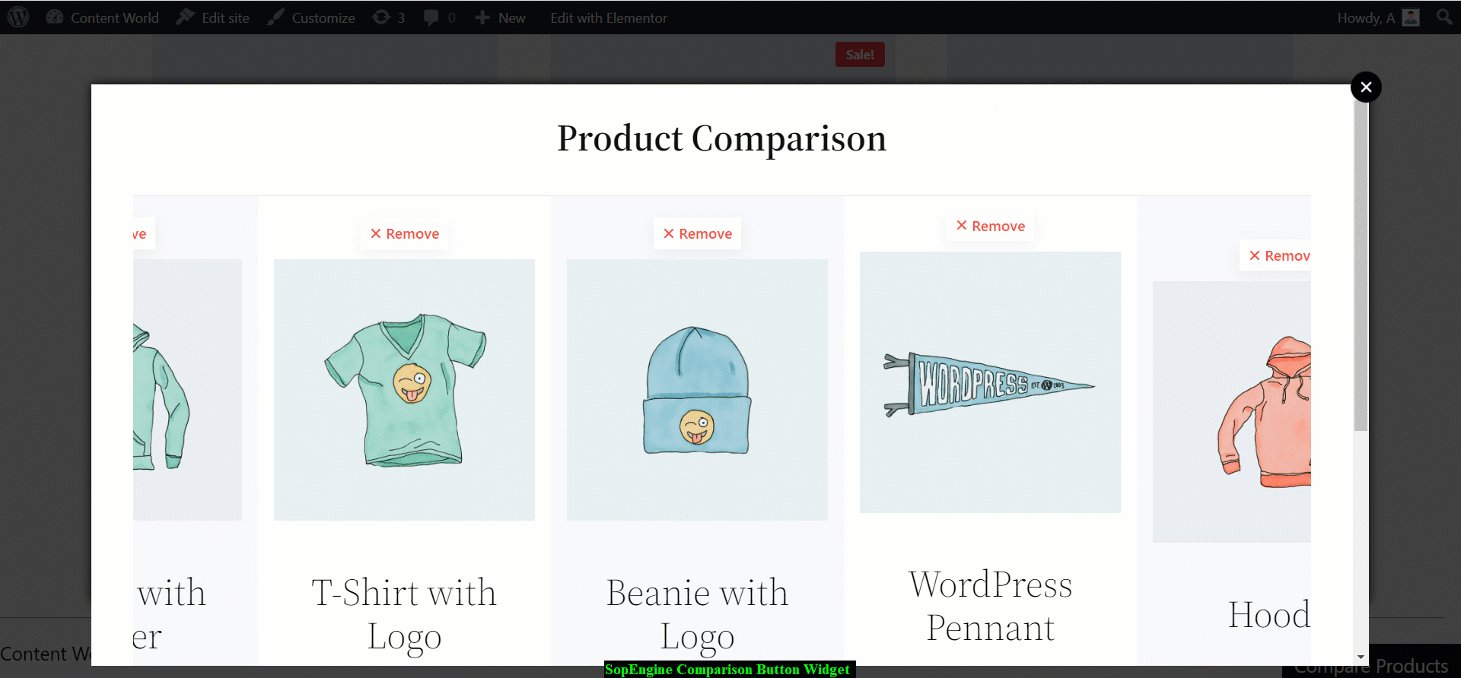
Dopo aver modificato e progettato il pulsante, è necessario aggiornare o pubblicare la pagina. Alla fine funzionerà e assomiglierà alla GIF qui sotto.

Spero che la documentazione sia utile. Come hai visto, il widget è ben organizzato e semplice. Quindi, aggiungi un widget con pulsante di confronto e consenti ai tuoi clienti di confrontare i prodotti in pochi clic.




