Generally, people need to use an avatar widget to edit any image like profile image or related things. A quality widget performs tasks that include, placing a user’s image, editing, and designing login or register details. Our new customizable WooCommerce avatar widget has all these priority functions. You can present a better look website with the help of this module and widget.
Ici, nous avons décrit clairement et facilement les étapes d'utilisation du module avatar et du widget. Apprenez le processus ci-dessous.
Quick Overview
This documentation will let you know how to add avatar using ShopEngine’s Avatar module, a no-code WooCommerce builder. This tool needs other free solutions such as WooCommerce and Elementor as ShopEngine is a WooCommerce and Elementor addon. So, install and activate the following plugins:
Tools Used: WooCommerce (free), Élémentor (free), & Moteur de boutique (free & pro)
Now follow the steps below to add Avatar to your eCommerce site:
✅ Enable WooCommerce Avatar Module and widget.
✅ Drag-and-drop Avatar widget on My Account Dashboard widget.
✅ Configure Avatar widget.
✅ Style customize WooCommerce Avatar.
Comment utiliser la fonctionnalité Avatar #
Il y a trois étapes principales pour utiliser l'outil avatar :
- Module d'activation
- Activation du widget
- Configurer le widget
Étape 1 : Activation du module #
Pour utiliser le widget Avatar, vous devez Activez le module avatar ShopEngine.
Pour activer le module Avatar, accédez à Tableau de bord WordPress > ShopEngine > Modules > Activer l'avatar > Enregistrer les modifications.
Lisez la documentation complète du module ShopEngine Avatar :
Étape 2 : Activation du widget #
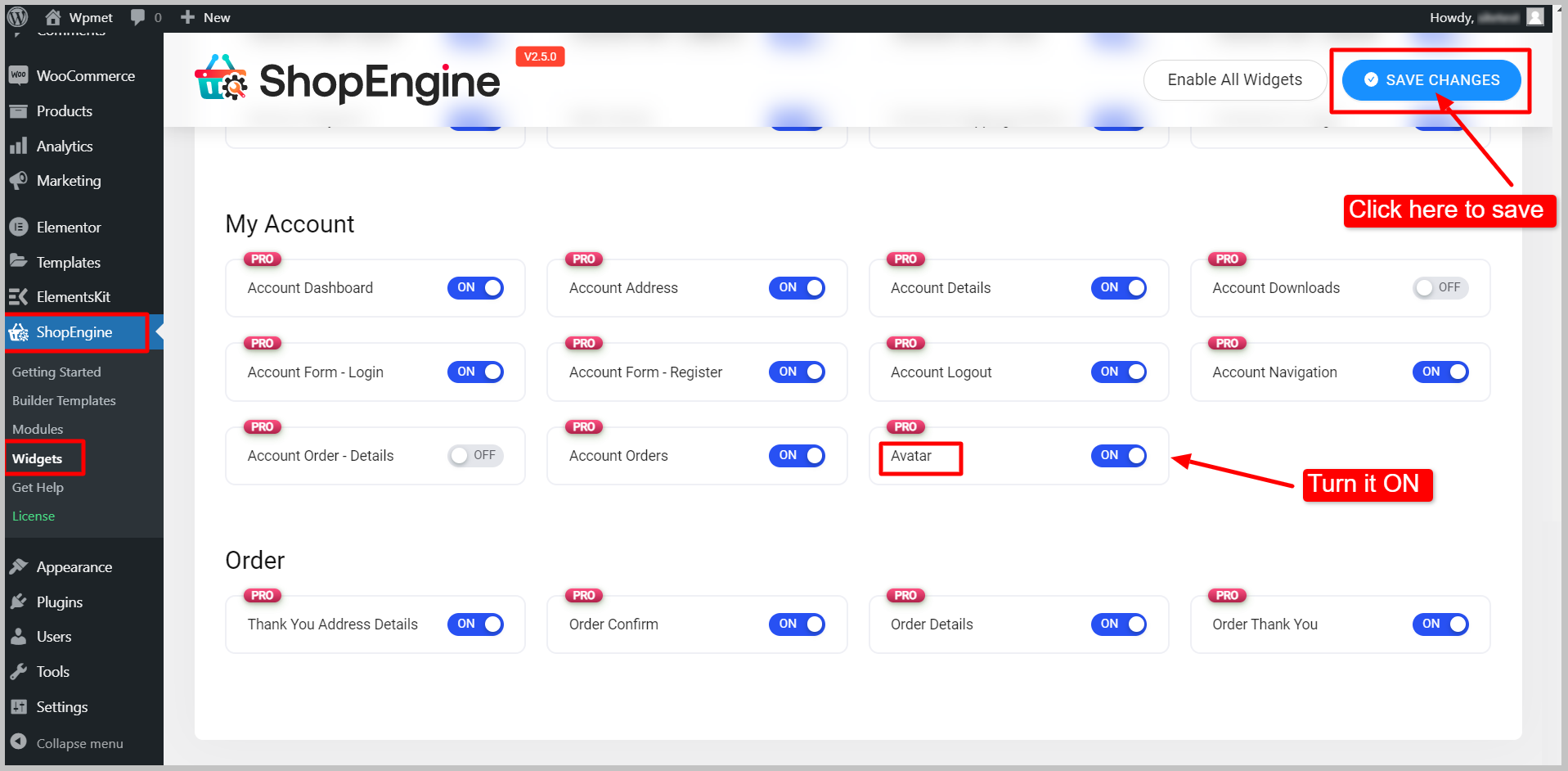
Accédez à : Votre tableau de bord -> ShopEngine -> Widgets -> Activer Avatar -> Enregistrer les modifications.
Pour activer le widget ShopEngine WooCommerce Avatar,
- Aller vers ShopEngine > Widgets depuis le tableau de bord WordPress.
- Faites défiler jusqu'à la section Mon compte et recherchez le Avatar widget de la liste.
- Activez le widget en basculant le bouton bascule sur SUR.
- Clique sur le SAUVEGARDER LES MODIFICATIONS bouton.

Étape 3 : Ajouter le widget Avatar au modèle de tableau de bord Mon compte #
Le widget Avatar ne fonctionne que sur la page Mon compte.
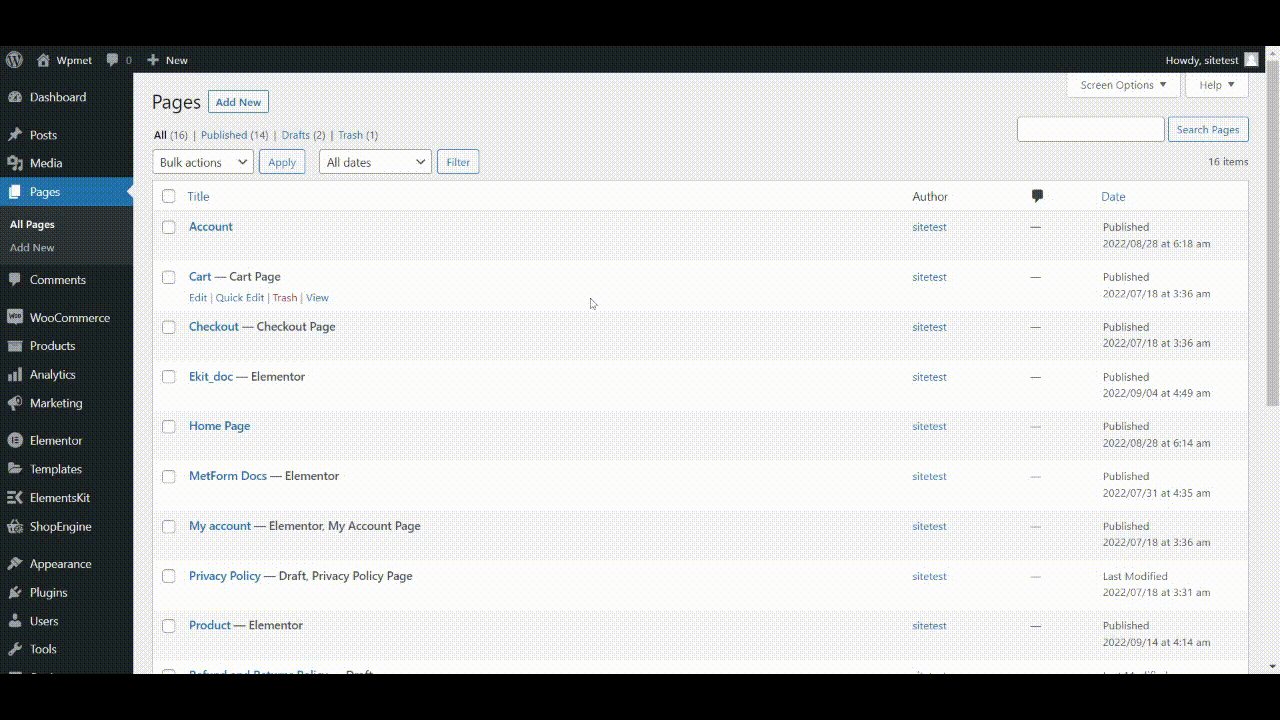
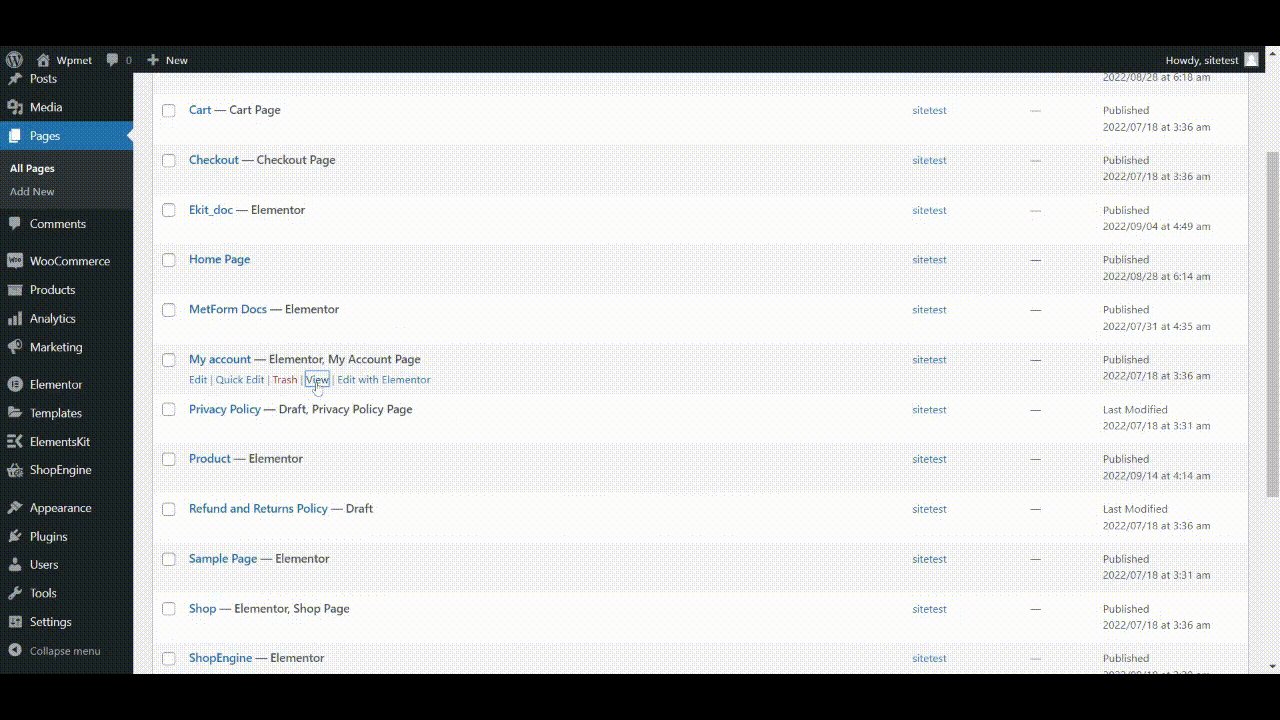
- Accédez à la section de vos pages WordPress depuis le tableau de bord.
- Ouvrez le Mon compte page en mode visionneuse.
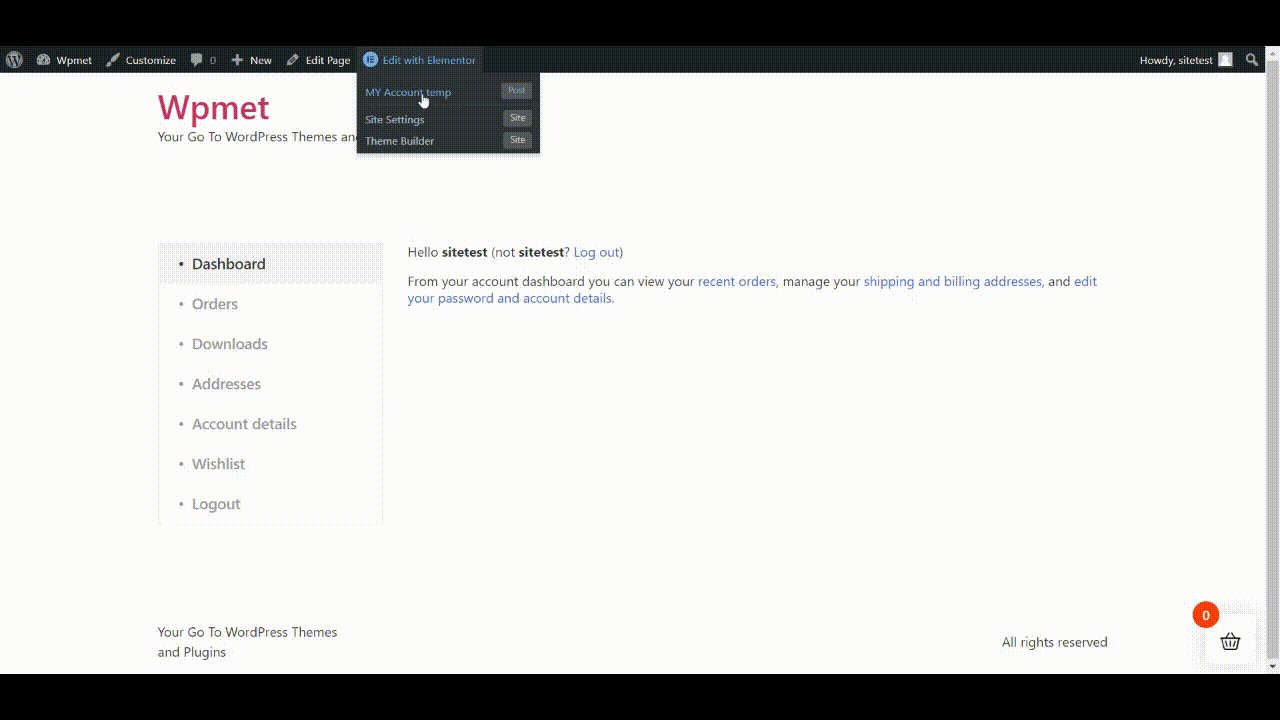
- Passez la souris sur l'option Modifier avec Elementor et cliquez sur Temporaire de mon compte.

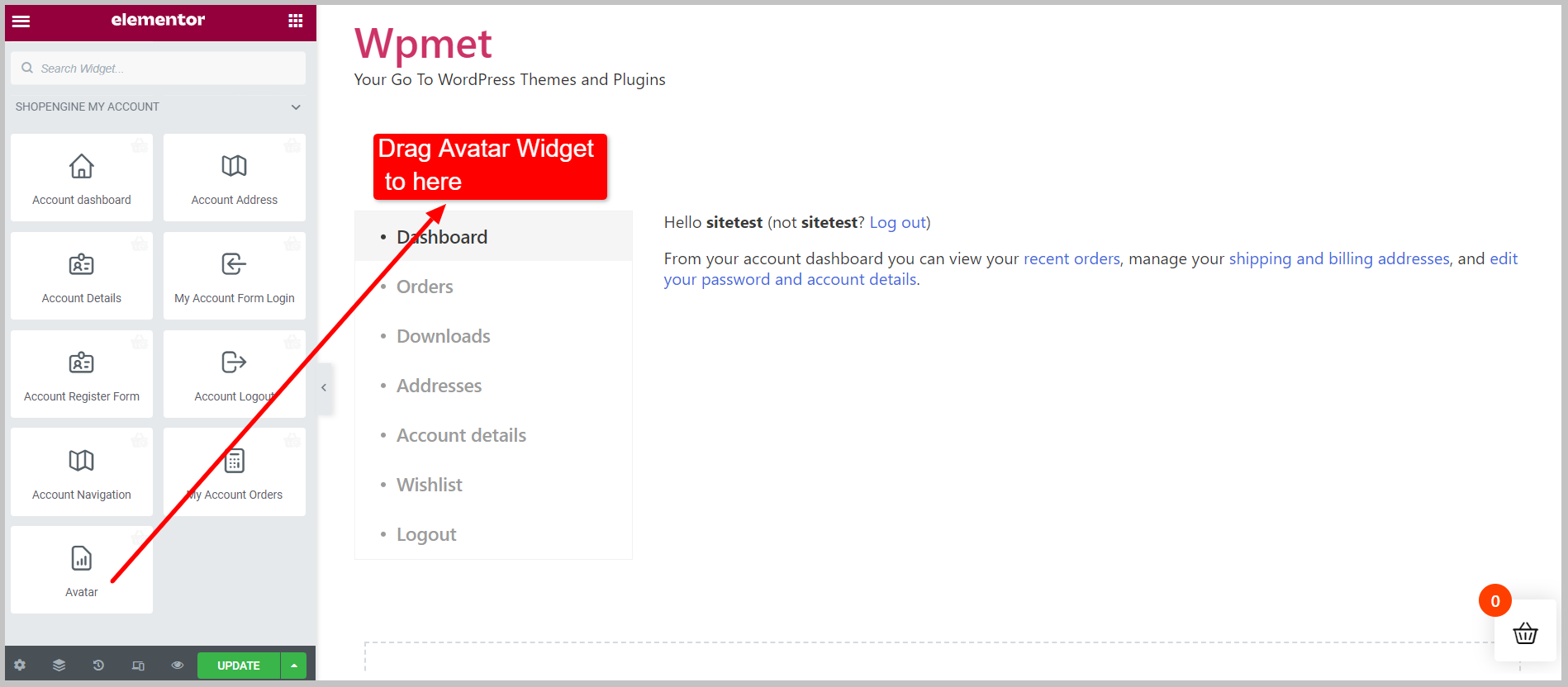
Après avoir ouvert le modèle Mon compte en mode éditeur, drag and drop the Avatar widget dans la conception du modèle.

Création de la page Mon compte #
Si votre compte ne possède pas de page de compte, vous devez en créer une.
Accédez à : Votre tableau de bord > ShopEngine > Modèles de générateur > Ajouter un nouveau > Paramètres du modèle > Entrez le nom > Définir le type de modèle sur le tableau de bord du compte > Sélectionnez un exemple de conception > Modifier avec Elementor.
Voici la documentation pour créer un Tableau de bord du compte avec ShopEngine.
Étape 4 : Configurer le widget Avatar #
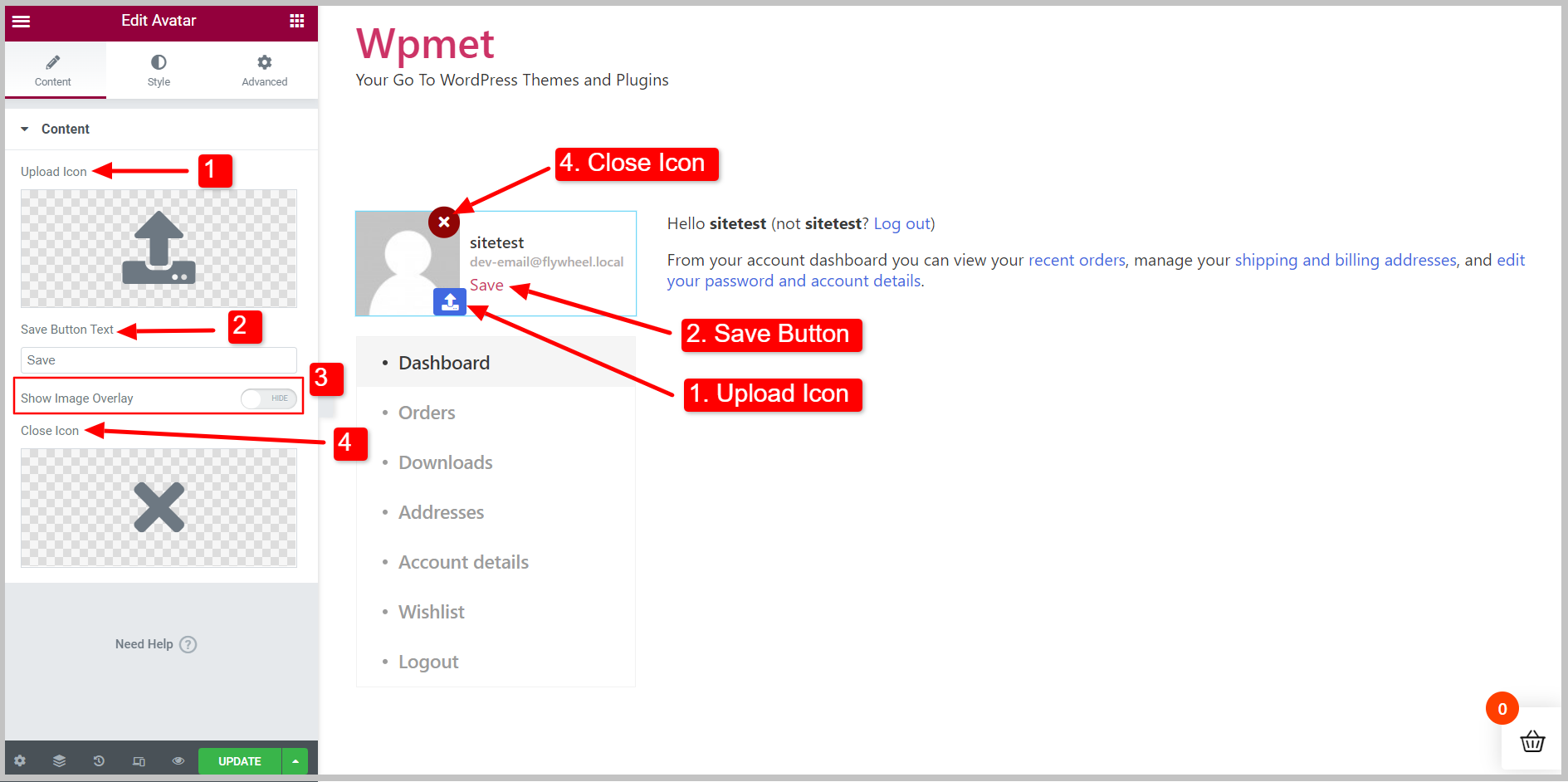
Vous pouvez maintenant configurer le widget sous l'onglet Contenu.
- Choisir la Icône de téléchargement qui permet à l'utilisateur de télécharger son avatar.
- Ensemble "Enregistrer le texte du bouton».
- Activer ou désactiver le Afficher la superposition d'images fonctionnalité.
- Choisir la Icône Fermer.

Comment utiliser ces fonctionnalités ? #
- Icône de téléchargement : L'utilisateur peut télécharger son avatar en cliquant sur l'icône. Téléchargez l'icône depuis la bibliothèque d'icônes ou téléchargez votre propre icône SVG.
- Bouton Enregistrer : Pour enregistrer les modifications du côté utilisateur.
- Superposition d'images : Ajoutez une superposition d'image et l'icône de téléchargement apparaît lorsque vous la survolez.
- Icône Fermer : Bouton pour fermer la section. Choisissez une icône de fermeture dans la bibliothèque d'icônes ou téléchargez votre propre SVG.
*Toutes ces fonctionnalités fonctionnent uniquement au niveau du front-end.“
Étape 5 : Personnaliser le style de l'avatar #
Ensuite, vous pouvez personnaliser les designs de l'avatar sous l'onglet Style. Dans le Rubrique Styles, les options d'édition ici sont-
- Emballage- Ensemble alignement et écart de contenu par rapport à l’image.
- Image- Définissez la largeur de l’image en fonction du design.
- Style de contenu- Vous pouvez modifier la couleur, la typographie, le remplissage, etc. pour le nom, le bouton d'enregistrement et l'e-mail.
- Bouton de téléchargement- Apportez les modifications nécessaires au bouton ici.
- Bouton Fermer- Modifiez le bouton de fermeture ici.
Après avoir publié ou mis à jour la page, elle ressemblera et fonctionnera comme ceci en fonction de vos coordonnées dans le front-end
Les paramètres du widget sont une tâche assez simple. Et comme vous l'avez vu, les fonctionnalités sont utiles et se trouvent dans les champs de compte actuels. Alors, utilisez ce nouveau widget pour créer de jolis profils d’utilisateurs.
ShopEngine est livré avec des fonctionnalités étonnantes comme Avatar Widget et plus encore. Obtenez le plugin ShopEngine pour concevoir des sites Web WooCommerce entièrement personnalisables.



